GWT - Gestion des événements
GWT fournit un modèle de gestionnaire d'événements similaire aux frameworks d'interface utilisateur Java AWT ou SWING.
Une interface d'écoute définit une ou plusieurs méthodes que le widget appelle pour annoncer un événement. GWT fournit une liste d'interfaces correspondant à divers événements possibles.
Une classe souhaitant recevoir des événements d'un type particulier implémente l'interface de gestionnaire associée, puis passe une référence à elle-même au widget pour s'abonner à un ensemble d'événements.
Par exemple, le Button classe publie click eventsvous devrez donc écrire une classe pour implémenter ClickHandler pour gérerclick un événement.
Interfaces de gestionnaire d'événements
Tous les gestionnaires d'événements GWT ont été étendus à partir de l' interface EventHandler et chaque gestionnaire n'a qu'une seule méthode avec un seul argument. Cet argument est toujours un objet de type événement associé. Chaqueeventobject ont un certain nombre de méthodes pour manipuler l'objet événement passé. Par exemple, pour l'événement click, vous devrez écrire votre gestionnaire comme suit -
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Désormais, toute classe souhaitant recevoir des événements de clic appellera addClickHandler() pour enregistrer un gestionnaire d'événements comme suit -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Chaque widget prenant en charge un type d'événement aura une méthode de la forme HandlerRegistration addFooGestionnaire (FooÉvénement) où Foo est l'événement réel comme Click, Error, KeyPress etc.
Voici la liste des gestionnaires d'événements GWT importants et des événements associés et des méthodes d'enregistrement des gestionnaires -
| N ° Sr. | Interface d'événement | Méthode d'événement et description |
|---|---|---|
| 1 | Avant le gestionnaire de sélection <I> |
void on Before Selection (Before Selection Event<I> event); Appelé lorsque BeforeSelectionEvent est déclenché. |
| 2 | BlurHandler |
void on Blur(Blur Event event); Appelé lorsque l'événement Blur est déclenché. |
| 3 | ChangeHandler |
void on Change(ChangeEvent event); Appelé lorsqu'un événement de modification est déclenché. |
| 4 | ClickHandler |
void on Click(ClickEvent event); Appelé lorsqu'un événement de clic natif est déclenché. |
| 5 | CloseHandler <T> |
void on Close(CloseEvent<T> event); Appelé lorsque CloseEvent est déclenché. |
| 6 | Gestionnaire de menu contextuel |
void on Context Menu(Context Menu Event event); Appelé lorsqu'un événement de menu contextuel natif est déclenché. |
| sept | Gestionnaire de double-clic |
void on Double Click(Double Click Event event); Appelé lorsqu'un événement de double clic est déclenché. |
| 8 | Gestionnaire d'erreurs |
void on Error(Error Event event); Appelé lorsque l'événement d'erreur est déclenché. |
| 9 | Gestionnaire de focus |
void on Focus(Focus Event event); Appelé lorsque l'événement Focus est déclenché. |
| dix | Panneau de formulaire Soumettre le gestionnaire complet |
void on Submit Complete(Form Panel.Submit Complete Event event); Lancé lorsqu'un formulaire a été soumis avec succès. |
| 11 | FormPanel.SubmitHandler |
void on Submit(Form Panel.Submit Event event); Lancé lorsque le formulaire est soumis. |
| 12 | Gestionnaire de clé vers le bas |
void on Key Down(Key Down Event event); Appelé lorsque KeyDownEvent est déclenché. |
| 13 | KeyPressHandler |
void on KeyPress(KeyPressEvent event); Appelé lorsque KeyPressEvent est déclenché. |
| 14 | KeyUpHandler |
void on KeyUp(KeyUpEvent event); Appelé lorsque KeyUpEvent est déclenché. |
| 15 | LoadHandler |
void on Load(LoadEvent event); Appelé lorsque LoadEvent est déclenché. |
| 16 | MouseDownHandler |
void on MouseDown(MouseDownEvent event); Appelé lorsque MouseDown est déclenché. |
| 17 | MouseMoveHandler |
void on MouseMove(MouseMoveEvent event); Appelé lorsque MouseMoveEvent est déclenché. |
| 18 | MouseOutHandler |
void on MouseOut(MouseOutEvent event); Appelé lorsque MouseOutEvent est déclenché. |
| 19 | MouseOverHandler |
void on MouseOver(MouseOverEvent event); Appelé lorsque MouseOverEvent est déclenché. |
| 20 | MouseUpHandler |
void on MouseUp(MouseUpEvent event); Appelé lorsque MouseUpEvent est déclenché. |
| 21 | MouseWheelHandler |
void on MouseWheel(MouseWheelEvent event); Appelé lorsque MouseWheelEvent est déclenché. |
| 22 | ResizeHandler |
void on Resize(ResizeEvent event); Déclenché lorsque le widget est redimensionné. |
| 23 | ScrollHandler |
void on Scroll(ScrollEvent event); Appelé lorsque ScrollEvent est déclenché. |
| 24 | SelectionHandler <I> |
void on Selection(SelectionEvent<I> event); Appelé lorsque SelectionEvent est déclenché. |
| 25 | ValueChangeHandler <I> |
void on ValueChange(ValueChangeEvent<I> event); Appelé lorsque ValueChangeEvent est déclenché. |
| 26 | Window.ClosingHandler |
void on WindowClosing(Window.ClosingEvent event); Lancé juste avant que la fenêtre du navigateur se ferme ou accède à un autre site. |
| 27 | Window.ScrollHandler |
void on WindowScroll(Window.ScrollEvent event); Déclenché lorsque la fenêtre du navigateur fait défiler. |
Méthodes d'événement
Comme mentionné précédemment, chaque gestionnaire a une seule méthode avec un seul argument qui contient l'objet événement, par exemple void onClick (événement ClickEvent) ou void onKeyDown (événement KeyDownEvent) . Les objets événement tels que ClickEvent et KeyDownEvent ont quelques méthodes courantes répertoriées ci-dessous -
| N ° Sr. | Méthode et description |
|---|---|
| 1 |
protected void dispatch(ClickHandler handler) Cette méthode ne doit être appelée que par HandlerManager |
| 2 |
DomEvent.Type <FooHandler> getAssociatedType() Cette méthode renvoie le type utilisé pour s'enregistrer Foo un événement. |
| 3 |
static DomEvent.Type<FooHandler> getType() Cette méthode obtient le type d'événement associé à Foo événements. |
| 4 |
public java.lang.Object getSource() Cette méthode renvoie la source qui a déclenché cet événement en dernier. |
| 5 |
protected final boolean isLive() Cette méthode renvoie si l'événement est en direct. |
| 6 |
protected void kill() Cette méthode tue l'événement |
Exemple
Cet exemple vous guidera à travers des étapes simples pour montrer l'utilisation d'un Click Événement et KeyDownGestion des événements dans GWT. Suivez les étapes suivantes pour mettre à jour l'application GWT que nous avons créée dans GWT - Chapitre Créer une application -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWorld sous un package com.tutorialspoint comme expliqué dans le chapitre GWT - Créer une application . |
| 2 | Modifiez HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html et HelloWorld.java comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vérifier le résultat de la logique implémentée. |
Voici le contenu du descripteur de module modifié src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Voici le contenu du fichier de feuille de style modifié war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Voici le contenu du fichier hôte HTML modifié war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Laissez-nous avoir le contenu suivant du fichier Java src/com.tutorialspoint/HelloWorld.java qui démontrera l'utilisation de la gestion des événements dans GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
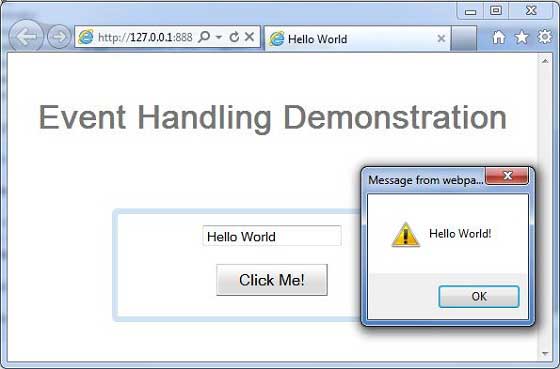
}Une fois que vous êtes prêt avec tous les changements effectués, laissez-nous compiler et exécuter l'application en mode développement comme nous l'avons fait dans le chapitre GWT - Créer une application . Si tout va bien avec votre application, cela produira le résultat suivant -