GWT - Intégration JUnit
GWT fournit un excellent support pour les tests automatisés du code côté client à l'aide du framework de test JUnit. Dans cet article, nous allons démontrer l'intégration de GWT et JUNIT.
Télécharger l'archive Junit
Site officiel de JUnit - https://www.junit.org
Télécharger Junit-4.10.jar
| OS | Nom de l'archive |
|---|---|
| les fenêtres | junit4.10.jar |
| Linux | junit4.10.jar |
| Mac | junit4.10.jar |
Stockez le fichier jar téléchargé à un emplacement sur votre ordinateur. Nous l'avons stocké àC:/ > JUNIT
Localisez le dossier d'installation de GWT
| OS | Dossier d'installation de GWT |
|---|---|
| les fenêtres | C: \ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Mac | /Library/GWT/gwt-2.1.0 |
Classe GWTTestCase
GWT fournit GWTTestCaseclasse de base qui fournit l'intégration JUnit. L'exécution d'une classe compilée qui étend GWTTestCase sous JUnit lance le navigateur HtmlUnit qui sert à émuler le comportement de votre application pendant l'exécution du test.
GWTTestCase est une classe dérivée de TestCase de JUnit et peut être exécutée à l'aide de JUnit TestRunner.
Utilisation de webAppCreator
GWT fournit un outil de ligne de commande spécial webAppCreator qui peut générer un cas de test de démarrage pour nous, ainsi que des cibles de fourmis et des configurations de lancement d'éclipse pour les tests en mode développement et en mode production.
Ouvrez l'invite de commande et accédez à C:\ > GWT_WORKSPACE > où vous souhaitez créer un nouveau projet avec prise en charge des tests. Exécutez la commande suivante
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorldPoints importants
- Nous exécutons l'utilitaire de ligne de commande webAppCreator.
- HelloWorld est le nom du projet à créer
- L'option -junit indique à webAppCreator d'ajouter le support junit au projet
- com.tutorialspoint.HelloWorld est le nom du module
Vérifiez la sortie.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchComprendre la classe de test: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}Points importants
| N ° Sr. | Remarque |
|---|---|
| 1 | La classe HelloWorldTest a été générée dans le package com.tutorialspoint.client sous le répertoire HelloWorld / test. |
| 2 | La classe HelloWorldTest contiendra des cas de test unitaires pour HelloWorld. |
| 3 | La classe HelloWorldTest étend la classe GWTTestCase dans le package com.google.gwt.junit.client. |
| 4 | La classe HelloWorldTest a une méthode abstraite (getModuleName) qui doit renvoyer le nom du module GWT. Pour HelloWorld, il s'agit de com.tutorialspoint.HelloWorldJUnit. |
| 5 | La classe HelloWorldTest est générée avec deux exemples de cas de test testFieldVerifier, testSimple. Nous avons ajouté testGreetingService. |
| 6 | Ces méthodes utilisent l'une des nombreuses fonctions assert * dont elle hérite de la classe JUnit Assert, qui est un ancêtre de GWTTestCase. |
| sept | La fonction assertTrue (boolean) affirme que l'argument booléen transmis prend la valeur true. Sinon, le test échouera lorsqu'il sera exécuté dans JUnit. |
GWT - Exemple complet d'intégration JUnit
Cet exemple vous guidera à travers des étapes simples pour montrer un exemple d'intégration JUnit dans GWT.
Suivez les étapes suivantes pour mettre à jour l'application GWT que nous avons créée ci-dessus -
| Étape | La description |
|---|---|
| 1 | Importez le projet avec un nom HelloWorld dans eclipse à l'aide de l'assistant d'importation de projet existant (Fichier → Importer → Général → Projets existants dans l'espace de travail). |
| 2 | Modifiez HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html et HelloWorld.java comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vérifier le résultat de la logique implémentée. |
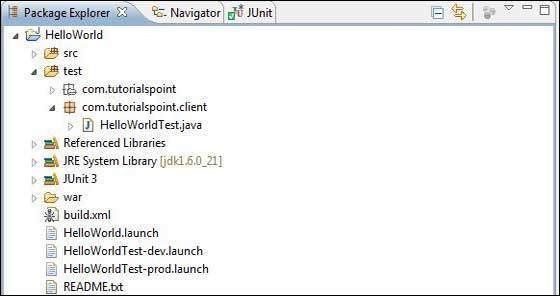
Voici la structure du projet dans eclipse.

Voici le contenu du descripteur de module modifié src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Voici le contenu du fichier de feuille de style modifié war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Voici le contenu du fichier hôte HTML modifié war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Remplacez le contenu de HelloWorld.java dans src/com.tutorialspoint/client paquet avec ce qui suit
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Remplacez le contenu de HelloWorldTest.java dans test/com.tutorialspoint/client paquet avec ce qui suit
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}Exécutez des cas de test dans Eclipse à l'aide des configurations de lancement générées
Nous exécuterons des tests unitaires dans Eclipse en utilisant les configurations de lancement générées par webAppCreator pour le mode de développement et le mode de production.
Exécutez le test JUnit en mode développement
- Dans la barre de menus Eclipse, sélectionnez Exécuter → Exécuter les configurations ...
- Sous la section JUnit, sélectionnez HelloWorldTest-dev
- Pour enregistrer les modifications apportées aux arguments, appuyez sur Appliquer
- Pour exécuter le test, appuyez sur Exécuter
Si tout va bien avec votre application, cela produira le résultat suivant -

Exécutez le test JUnit en mode production
- Dans la barre de menus Eclipse, sélectionnez Exécuter → Exécuter les configurations ...
- Sous la section JUnit, sélectionnez HelloWorldTest-prod
- Pour enregistrer les modifications apportées aux arguments, appuyez sur Appliquer
- Pour exécuter le test, appuyez sur Exécuter
Si tout va bien avec votre application, cela produira le résultat suivant -
