GWT - Cadre de journalisation
Le framework de journalisation émule java.util.logging, donc il utilise la même syntaxe et a le même comportement que le code de journalisation côté serveur
La journalisation GWT est configurée à l'aide de fichiers .gwt.xml.
Nous pouvons configurer la journalisation pour qu'elle soit activée / désactivée; nous pouvons activer / désactiver des gestionnaires particuliers et modifier le niveau de journalisation par défaut.
Types d'enregistreur
Les enregistreurs sont organisés dans une structure arborescente, avec l'enregistreur racine à la racine de l'arbre.
Le nom de l'enregistreur détermine les relations parent / enfant en utilisant . pour séparer les sections du nom.
Par exemple, si nous avons deux enregistreurs Hospital.room1 et Hospital.room2, ils sont frères et sœurs, leur parent étant l'enregistreur nommé Hospital. L'enregistreur de l'hôpital (et tout enregistreur avec un nom qui ne contient pas de point «.») A l'enregistreur racine comme parent.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");Gestionnaires de journaux
GWT fournit des gestionnaires par défaut qui afficheront les entrées de journal effectuées à l'aide des enregistreurs.
| Gestionnaire | Se connecte à | La description |
|---|---|---|
| SystemLogHandler | stdout | Ces messages ne peuvent être vus qu'en mode développement dans la fenêtre DevMode. |
| DevelopmentModeLogHandler | Fenêtre DevMode | Journaux en appelant la méthode GWT.log. Ces messages ne peuvent être vus qu'en mode développement dans la fenêtre DevMode. |
| ConsoleLogHandler | console javascript | Se connecte à la console javascript, qui est utilisée par Firebug Lite (pour IE), Safari et Chrome. |
| FirebugLogHandler | Pyromane | Se connecte à la console Firebug. |
| PopupLogHandler | apparaitre | Se connecte à la fenêtre contextuelle qui réside dans le coin supérieur gauche de l'application lorsque ce gestionnaire est activé. |
| SimpleRemoteLogHandler | serveur | Ce gestionnaire envoie des messages de journal au serveur, où ils seront journalisés à l'aide du mécanisme de journalisation côté serveur. |
Configurer la journalisation dans l'application GWT
Le fichier HelloWorld.gwt.xml doit être configuré pour activer la journalisation GWT comme suit -
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />Utilisez le journal pour consigner les actions des utilisateurs
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...Exemple de cadre de journalisation
Cet exemple vous guidera à travers des étapes simples pour démontrer la capacité de journalisation d'une application GWT. Suivez les étapes suivantes pour mettre à jour l'application GWT que nous avons créée dans GWT - Chapitre Créer une application -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWorld sous un package com.tutorialspoint comme expliqué dans le chapitre GWT - Créer une application . |
| 2 | Modifiez HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html et HelloWorld.java comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vérifier le résultat de la logique implémentée. |
Voici le contenu du descripteur de module modifié src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>Voici le contenu du fichier de feuille de style modifié war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Voici le contenu du fichier hôte HTML modifié war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Laissez-nous avoir le contenu suivant du fichier Java src/com.tutorialspoint/HelloWorld.java à l'aide duquel nous allons démontrer la création de signets dans le code GWT.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
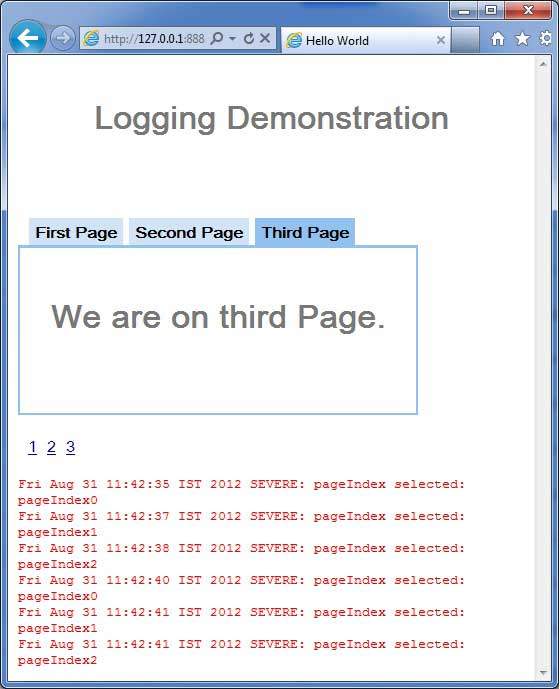
}Une fois que vous êtes prêt avec tous les changements effectués, laissez-nous compiler et exécuter l'application en mode développement comme nous l'avons fait dans le chapitre GWT - Créer une application . Si tout va bien avec votre application, cela produira le résultat suivant -

Cliquez maintenant sur 1, 2 ou 3. Vous pouvez remarquer que lorsque vous cliquez sur 1, 2 ou 3, vous pouvez voir que le journal s’imprime en affichant la pageIndex. Vérifiez la sortie de la console dans Eclipse. Vous pouvez voir que le journal est également imprimé dans la console Eclipse.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2Maintenant, mettez à jour le descripteur du module src/com.tutorialspoint/HelloWorld.gwt.xml pour activer popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
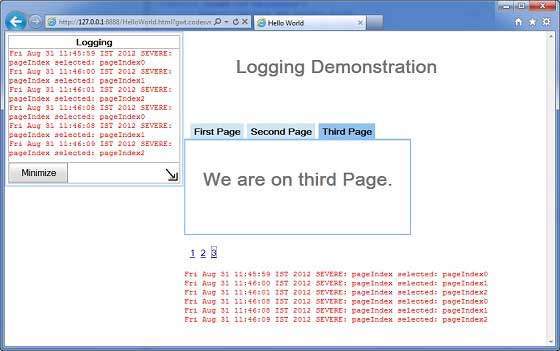
</module>Une fois que vous êtes prêt avec toutes les modifications effectuées, rechargez l'application en actualisant la fenêtre du navigateur (appuyez sur le bouton F5 / recharger du navigateur). Notez qu'une fenêtre contextuelle est maintenant présente dans le coin supérieur gauche de l'application.
Cliquez maintenant sur 1, 2 ou 3. Vous pouvez remarquer que lorsque vous cliquez sur 1, 2 ou 3, vous pouvez voir que le journal s’imprime en affichant le pageIndex dans la fenêtre contextuelle.