MVVM - Questions d'entrevue
Le modèle, la vue, le modèle de vue (modèle MVVM) consiste à vous guider dans la manière d'organiser et de structurer votre code pour écrire des applications maintenables, testables et extensibles.
Model - Il contient simplement les données et n'a rien à voir avec la logique métier.
ViewModel - Il agit comme le lien / la connexion entre le modèle et le ViewModel, et rend les choses jolies.
View - Il contient simplement la date formatée et délègue essentiellement tout au modèle.
Le principal avantage est de permettre une véritable séparation entre la vue et le modèle au-delà de la séparation et de l'efficacité que vous en tirez. Ce que cela signifie en termes réels, c'est que lorsque votre modèle doit changer, il peut être changé facilement sans que la vue ait besoin de le faire et vice-versa.
Il y a trois choses clés qui découlent de l'application de MVVM -
- Maintainability
- Testability
- Extensibility
- Certaines personnes pensent que pour une interface utilisateur simple, MVVM peut être exagéré.
- De même, dans les cas plus importants, il peut être difficile de concevoir le ViewModel.
- Le débogage serait un peu difficile lorsque nous avons des liaisons de données complexes.
En général, le modèle est le plus simple à comprendre. C'est le modèle de données côté client qui prend en charge les vues dans l'application.
Il est composé d'objets avec des propriétés et quelques variables pour contenir des données en mémoire.
Certaines de ces propriétés peuvent faire référence à d'autres objets de modèle et créer le graphe d'objets qui, dans son ensemble, sont les objets de modèle.
Les objets de modèle doivent déclencher des notifications de modification de propriété, ce qui dans WPF signifie liaison de données.
La dernière responsabilité est la validation, qui est facultative, mais vous pouvez incorporer les informations de validation sur les objets de modèle à l'aide des fonctionnalités de validation de liaison de données WPF via des interfaces telles que INotifyDataErrorInfo / IDataErrorInfo.
L'objectif principal et les responsabilités des vues sont de définir la structure de ce que l'utilisateur voit à l'écran. La structure contient des parties statiques et dynamiques.
Les parties statiques sont la hiérarchie XAML qui définit les contrôles et la disposition des contrôles dont une vue est composée.
La partie dynamique est comme des animations ou des changements d'état qui sont définis dans le cadre de la vue.
L'objectif principal de MVVM est qu'il ne doit pas y avoir de code derrière dans la vue.
En vue, vous avez au moins besoin du constructeur et d'un appel pour initialiser le composant.
Le code logique de gestion des événements, d'action et de manipulation des données ne doit pas être dans le code derrière View.
Il existe également d'autres types de code qui doivent figurer dans le code derrière tout code requis pour faire référence à un élément d'interface utilisateur. Il s'agit intrinsèquement de code de vue.
ViewModel est le point principal de l'application MVVM. La principale responsabilité de ViewModel est de fournir des données à la vue, afin que la vue puisse mettre ces données à l'écran.
Il permet également à l'utilisateur d'interagir avec les données et de modifier les données.
L'autre responsabilité clé de ViewModel est d'encapsuler la logique d'interaction pour une vue, mais cela ne signifie pas que toute la logique de l'application doit aller dans ViewModel.
Il doit être capable de gérer le séquencement approprié des appels pour que la bonne chose se produise en fonction de l'utilisateur ou des modifications apportées à la vue.
ViewModel doit également gérer toute logique de navigation, comme décider du moment où il est temps de naviguer vers une vue différente.
Il existe deux manières de construire des vues. Vous pouvez utiliser n'importe lequel d'entre eux.
- Afficher la première construction en XAML
- Afficher la première construction dans Code-behind
Une façon consiste simplement à ajouter votre ViewModel en tant qu'élément imbriqué dans le setter pour la propriété DataContext comme indiqué dans le code suivant.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Une autre façon est que vous pouvez effectuer la première construction de la vue en construisant simplement le modèle de vue vous-même dans le code derrière votre vue en définissant la propriété DataContext avec l'instance.
En règle générale, la propriété DataContext est définie dans la méthode de vue du constructeur, mais vous pouvez également différer la construction jusqu'à ce que l'événement Load de la vue se déclenche.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}La principale raison de la construction de ViewModel en code-behind au lieu de XAML est que le constructeur de modèle de vue prend des paramètres, mais l'analyse XAML ne peut construire des éléments que s'ils sont définis dans le constructeur par défaut.
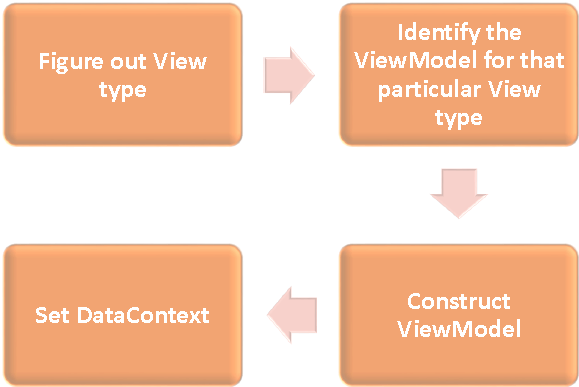
ViewModelLocator fournit un moyen standard, cohérent, déclaratif et faiblement couplé de faire la première construction de la vue, ce qui automatise le processus de connexion de ViewModel à la vue. Voici le processus de haut niveau de ViewModelLocator.

- Identifiez le type de vue en cours de construction.
- Identifiez le ViewModel pour ce type de vue particulier.
- Construisez ce ViewModel.
- Définissez Views DataContext sur ViewModel.
La liaison de données est la fonctionnalité clé qui différencie MVVM des autres modèles de séparation d'interface utilisateur tels que MVC et MVP.
Les liaisons de données peuvent être OneWay ou TwoWay pour faire circuler les données dans les deux sens entre View et ViewModel.
Les modèles de données implicites peuvent sélectionner automatiquement un modèle approprié dans le dictionnaire de ressources actuel pour un élément qui utilise la liaison de données. Ils font cela en fonction du type de l'objet de données qui est rendu par la liaison de données. Vous devez d'abord avoir un élément qui se lie à un objet de données.
Il y a deux acteurs principaux, l'invocateur et le receveur dans le modèle de commande.
Invoker
Invoker est un morceau de code qui peut exécuter une logique impérative. En règle générale, il s'agit d'un élément d'interface utilisateur avec lequel l'utilisateur interagit dans le contexte d'une infrastructure d'interface utilisateur. Mais cela pourrait simplement être un autre morceau de code logique ailleurs dans l'application.
Receiver
Receiver est la logique destinée à être exécutée lorsque l'appelant se déclenche. Dans le contexte de MVVM, le récepteur est généralement une méthode de votre ViewModel qui doit être appelée.
Entre l'invocateur et le receveur, vous avez une couche d'obstruction qui ne permet pas à l'invocateur et au receveur de se connaître explicitement. Ceci est généralement représenté comme une abstraction d'interface exposée à l'invocateur et une implémentation concrète de cette interface est capable d'appeler le récepteur.
Non, si le morceau de contenu fournit simplement la structure pour rendre quelque chose à l'écran et ne prend en charge aucune entrée ou manipulation par l'utilisateur pour ce contenu. Il peut ne pas avoir besoin d'un ViewModel distinct, mais il peut simplement s'agir d'un bloc XAML qui effectue le rendu en fonction des propriétés exposées par le ViewModel parent.
Lorsque votre application commence à accepter l'entrée de données des utilisateurs finaux, vous devez envisager de valider cette entrée. Pour vous assurer qu'il est conforme à vos exigences générales.
Vous pouvez utiliser les méthodes suivantes pour exprimer la validation qui sont prises en charge par la liaison de données WPF -
- Le lancement d'exceptions sur une propriété est défini.
- Implémentation de l'interface IDataErrorInfo.
- Implémentation d'INotifyDataErrorInfo.
- Utilisez les règles de validation WPF.
L'inversion du contrôle (IoC) et l'injection de dépendances sont deux modèles de conception étroitement liés et le conteneur est essentiellement un morceau de code d'infrastructure qui exécute ces deux modèles pour vous. Le modèle IoC consiste à déléguer la responsabilité de la construction et le modèle d'injection de dépendances consiste à fournir des dépendances à un objet qui a déjà été construit.
Un événement est une construction de programmation qui réagit à un changement d'état, notifiant tous les points de terminaison qui se sont inscrits pour la notification. Principalement, les événements sont utilisés pour informer une entrée utilisateur via la souris et le clavier, mais leur utilité ne se limite pas à cela. Chaque fois qu'un changement d'état est détecté, peut-être lorsqu'un objet a été chargé ou initialisé, un événement peut être déclenché pour alerter les tiers intéressés.