MVVM - Responsabilités
Le modèle MVVM se compose de trois parties: Model, View et ViewModel. La plupart des développeurs au début sont peu confus quant à ce qu'un modèle, une vue et un ViewModel devraient ou ne devraient pas contenir et quelles sont les responsabilités de chaque partie.
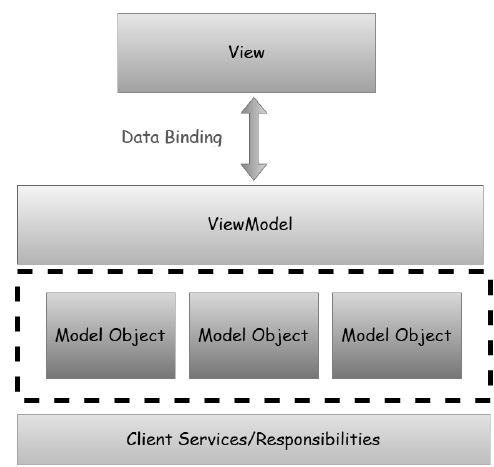
Dans ce chapitre, nous allons apprendre les responsabilités de chaque partie du modèle MVVM afin que vous puissiez clairement comprendre quel type de code va où. MVVM est en fait une architecture en couches pour le côté client, comme illustré dans la figure suivante.

La couche de présentation est composée des vues.
La couche logique sont les modèles de vue.
La couche de présentation est la combinaison des objets du modèle.
Les services client qui les produisent et les conservent soit ont dirigé l'accès dans une application à deux niveaux, soit via des appels de service dans puis vers votre application.
Les services client ne font pas officiellement partie du modèle MVVM, mais ils sont souvent utilisés avec MVVM pour obtenir des séparations supplémentaires et éviter le code en double.
Responsabilités du modèle
En général, le modèle est le plus simple à comprendre. C'est le modèle de données côté client qui prend en charge les vues dans l'application.
Il est composé d'objets avec des propriétés et quelques variables pour contenir des données en mémoire.
Certaines de ces propriétés peuvent faire référence à d'autres objets de modèle et créer le graphe d'objets qui, dans son ensemble, sont les objets de modèle.
Les objets de modèle doivent déclencher des notifications de modification de propriété, ce qui dans WPF signifie liaison de données.
La dernière responsabilité est la validation qui est facultative, mais vous pouvez intégrer les informations de validation sur les objets de modèle à l'aide des fonctionnalités de validation de liaison de données WPF via des interfaces telles que INotifyDataErrorInfo / IDataErrorInfo
Voir les responsabilités
L'objectif principal et les responsabilités des vues sont de définir la structure de ce que l'utilisateur voit à l'écran. La structure peut contenir des parties statiques et dynamiques.
Les parties statiques sont la hiérarchie XAML qui définit les contrôles et la disposition des contrôles dont une vue est composée.
La partie dynamique est comme des animations ou des changements d'état qui sont définis dans le cadre de la vue.
L'objectif principal de MVVM est qu'il ne doit pas y avoir de code derrière dans la vue.
Il est impossible qu'il n'y ait pas de code derrière en vue. En vue, vous avez au moins besoin du constructeur et d'un appel pour initialiser le composant.
L'idée est que le code logique de gestion des événements, d'action et de manipulation des données ne doit pas être dans le code derrière dans View.
Il existe également d'autres types de code qui doivent aller dans le code derrière tout code qui doit avoir une référence à l'élément d'interface utilisateur est intrinsèquement le code d'affichage.
Responsabilités de ViewModel
ViewModel est le point principal de l'application MVVM. La responsabilité principale du ViewModel est de fournir des données à la vue, afin que la vue puisse mettre ces données à l'écran.
Il permet également à l'utilisateur d'interagir avec les données et de modifier les données.
L'autre responsabilité clé d'un ViewModel est d'encapsuler la logique d'interaction pour une vue, mais cela ne signifie pas que toute la logique de l'application doit aller dans ViewModel.
Il doit être capable de gérer le séquencement approprié des appels pour que la bonne chose se produise en fonction de l'utilisateur ou des modifications apportées à la vue.
ViewModel doit également gérer toute logique de navigation, comme décider du moment où il est temps de naviguer vers une vue différente.