MVVM - Liaisons de données WPF
Dans ce chapitre, nous allons apprendre comment la liaison de données prend en charge le modèle MVVM. La liaison de données est la fonctionnalité clé qui différencie MVVM des autres modèles de séparation d'interface utilisateur tels que MVC et MVP.
Pour la liaison de données, vous devez avoir une vue ou un ensemble d'éléments d'interface utilisateur construits, puis vous avez besoin d'un autre objet vers lequel les liaisons vont pointer.
Les éléments d'interface utilisateur dans une vue sont liés aux propriétés qui sont exposées par le ViewModel.
L'ordre dans lequel la vue et le modèle de vue sont construits dépend de la situation, car nous avons d'abord couvert la vue.
Un View et ViewModel sont construits et le DataContext de la View est défini sur ViewModel.
Les liaisons peuvent être des liaisons de données OneWay ou TwoWay pour faire circuler les données dans les deux sens entre View et ViewModel.
Jetons un coup d'œil aux liaisons de données dans le même exemple. Vous trouverez ci-dessous le code XAML de StudentView.
<UserControl x:Class = "MVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:local = "clr-namespace:MVVMDemo.Views"
xmlns:viewModel = "clr-namespace:MVVMDemo.ViewModel"
xmlns:vml = "clr-namespace:MVVMDemo.VML"
vml:ViewModelLocator.AutoHookedUpViewModel = "True"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<!--<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>-->
<Grid>
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path = Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode = OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Si vous regardez le code XAML ci-dessus, vous verrez que ItemsControl est lié à la collection Students exposée par ViewModel.
Vous pouvez également voir que la propriété du modèle Student a également ses propres liaisons individuelles, et celles-ci sont liées aux Textboxes et TextBlock.
Le ItemSource de ItemsControl est capable de se lier à la propriété Students, car le DataContext global pour la vue est défini sur ViewModel.
Les liaisons individuelles des propriétés ici sont également des liaisons DataContext, mais elles ne sont pas liées au ViewModel lui-même, en raison du fonctionnement d'un ItemSource.
Lorsqu'une source d'élément se lie à sa collection, elle restitue un conteneur pour chaque élément lors du rendu et définit le DataContext de ce conteneur sur l'élément. Ainsi, le DataContext global pour chaque zone de texte et bloc de texte dans une ligne sera un étudiant individuel de la collection. Et vous pouvez également voir que ces liaisons pour TextBoxes sont des liaisons de données TwoWay et pour TextBlock, c'est une liaison de données OneWay car vous ne pouvez pas modifier TextBlock.
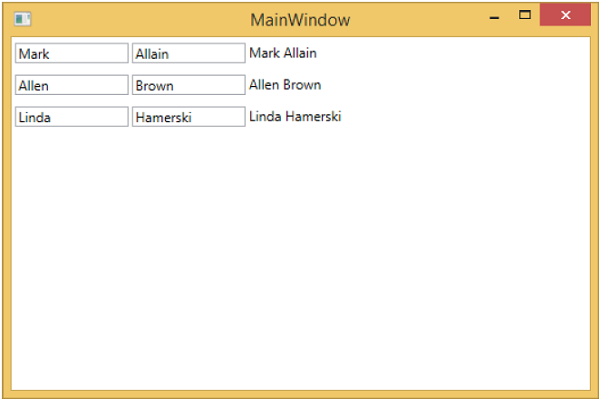
Lorsque vous exécutez à nouveau cette application, vous verrez la sortie suivante.

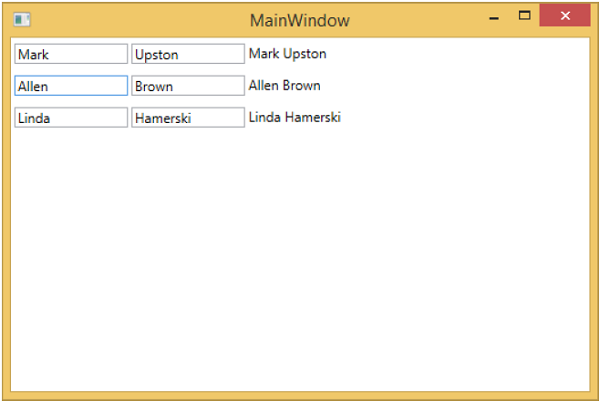
Modifions maintenant le texte dans la deuxième zone de texte de la première ligne d'Allain à Upston et appuyez sur tab pour perdre le focus. Vous verrez que le texte TextBlock est également mis à jour.

Cela est dû au fait que les liaisons des TextBoxes sont définies sur TwoWay et qu'il met également à jour le modèle, et à partir du modèle à nouveau, le TextBlock est mis à jour.