MVVM - Présentation
La manière la plus ordonnée et peut-être la plus réutilisable d'organiser votre code est d'utiliser le modèle «MVVM». leModel, View, ViewModel (MVVM pattern) Il s'agit de vous guider dans la manière d'organiser et de structurer votre code pour écrire des applications maintenables, testables et extensibles.
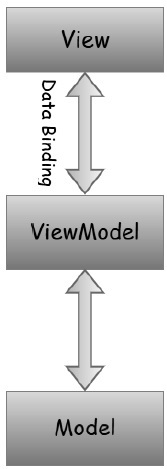
Model - Il contient simplement les données et n'a rien à voir avec la logique métier.
ViewModel - Il agit comme le lien / la connexion entre le modèle et la vue et rend les choses jolies.
View - Il contient simplement les données formatées et délègue essentiellement tout au modèle.

Présentation séparée
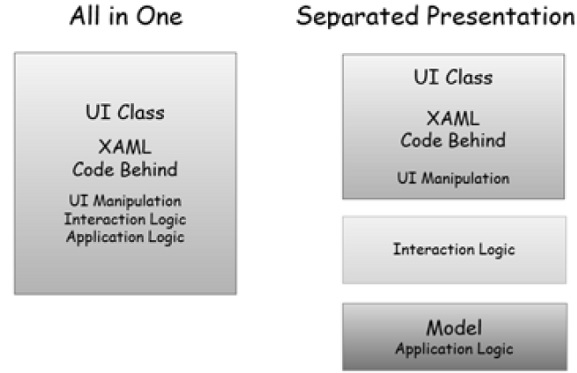
Pour éviter les problèmes causés par la mise en place de la logique d'application dans code-behind ou XAML, il est préférable d'utiliser une technique appelée présentation séparée. Nous essayons d'éviter cela, où nous aurons XAML et code-behind avec le minimum requis pour travailler directement avec des objets d'interface utilisateur. Les classes d'interface utilisateur contiennent également du code pour les comportements d'interaction complexes, la logique d'application et tout le reste, comme illustré dans la figure suivante sur le côté gauche.

Avec une présentation séparée, la classe d'interface utilisateur est beaucoup plus simple. Il a le XAML bien sûr, mais le code derrière fait aussi peu que pratique.
La logique d'application appartient à une classe distincte, souvent appelée modèle.
Cependant, ce n'est pas toute l'histoire. Si vous vous arrêtez ici, vous risquez de répéter une erreur très courante qui vous mènera sur la voie de la folie de liaison de données.
De nombreux développeurs tentent d'utiliser la liaison de données pour connecter des éléments dans le XAML directement aux propriétés du modèle.
Maintenant, parfois cela peut être correct, mais souvent ce n'est pas le cas. Le problème est que le modèle est entièrement préoccupé par ce que fait l'application et non par la façon dont l'utilisateur interagit avec l'application.
La façon dont vous présentez les données est souvent quelque peu différente de la façon dont elles sont structurées en interne.
De plus, la plupart des interfaces utilisateur ont un état qui n'appartient pas au modèle d'application.
Par exemple, si votre interface utilisateur utilise un glisser-déposer, quelque chose doit garder une trace de choses comme l'endroit où l'élément à glisser est maintenant, comment son apparence devrait changer lorsqu'il se déplace sur les cibles de dépôt possibles, et comment ces cibles de dépôt pourraient également changer au fur et à mesure que l'élément est glissé dessus.
Ce type d'état peut devenir étonnamment complexe et doit être minutieusement testé.
En pratique, vous voulez normalement une autre classe assise entre l'interface utilisateur et le modèle. Cela a deux rôles importants.
Tout d'abord, il adapte votre modèle d'application à une vue d'interface utilisateur particulière.
Deuxièmement, c'est là que réside toute logique d'interaction non triviale, et par là, je veux dire le code requis pour que votre interface utilisateur se comporte comme vous le souhaitez.