उन्नत एक्सेल चार्ट्स - हीट मैप
हीट मैप का उपयोग आम तौर पर एक दो आयामी सरणी में क्षेत्रों के रंगीन भेद को संदर्भित करने के लिए किया जाता है, प्रत्येक रंग प्रत्येक क्षेत्र के साथ एक अलग विशेषता के साथ जुड़ा हुआ है।
एक्सेल में, हीट मैप को सेल रंगों और / या फ़ॉन्ट रंगों का उपयोग करके उन मानों के आधार पर कई कोशिकाओं पर लागू किया जा सकता है। इस उद्देश्य के लिए एक्सेल कंडिशनल फॉर्मेटिंग काम आता है।
हीट मैप क्या है?
एक हीट मैप एक तालिका में डेटा का एक दृश्य प्रतिनिधित्व है जो महत्व के डेटा बिंदुओं को उजागर करता है। उदाहरण के लिए, यदि आपके पास पिछले एक वर्ष में उत्पादों की बिक्री पर महीने का डेटा है, तो आप यह जान सकते हैं कि किस महीने में किसी उत्पाद की उच्च या निम्न बिक्री होती है।
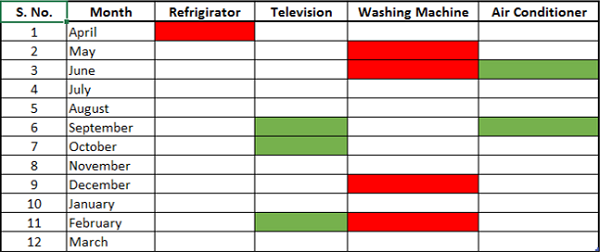
एक हीट मैप नीचे दिखाया गया है।

हीट मैप्स के लाभ
हीट मैप का उपयोग विभिन्न रंगों के साथ डेटा की विभिन्न श्रेणियों को नेत्रहीन रूप से प्रदर्शित करने के लिए किया जा सकता है। यह बहुत उपयोगी है जब आपके पास बड़े डेटा सेट होते हैं और आप डेटा में कुछ लक्षणों की जल्दी से कल्पना करना चाहते हैं।
हीट मैप्स का उपयोग किया जाता है -
- मानों की श्रेणी में सबसे ऊपर और नीचे कुछ को हाइलाइट करें।
- रंग शेड्स का उपयोग करके मूल्यों में एक प्रवृत्ति चित्रित करें।
- रिक्त कोशिकाओं को पहचानें - उत्तर पुस्तिका या प्रश्नावली में कहें।
- उत्पादों की गुणवत्ता श्रेणियों को हाइलाइट करें।
- आपूर्ति श्रृंखला में संख्याओं को हाइलाइट करें।
- नकारात्मक मूल्यों को हाइलाइट करें।
- शून्य मान को हाइलाइट करें।
- थ्रेसहोल्ड द्वारा परिभाषित आउटलेयर को हाइलाइट करें।
डेटा की तैयारी
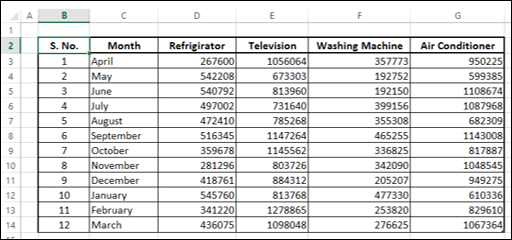
तालिका में डेटा को व्यवस्थित करें।

जैसा कि आप देख सकते हैं, डेटा प्रत्येक उत्पाद के लिए वित्तीय वर्ष, अप्रैल - मार्च, माहवार के लिए है। आप उन महीनों के दौरान जल्दी से पहचानने के लिए हीट मैप बना सकते हैं कि बिक्री कितने महीने या उससे कम थी।
हीट मैप बनाना
हीट मैप बनाने के लिए निम्नलिखित चरण हैं -
Step 1 - डेटा का चयन करें।
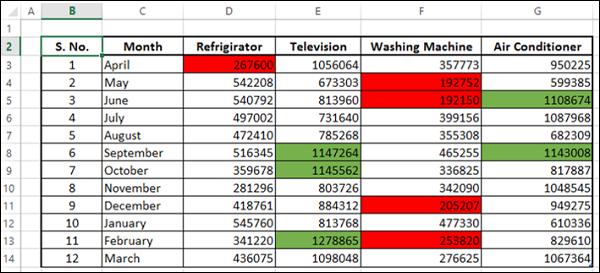
Step 2- रिबन पर सशर्त स्वरूपण पर क्लिक करें। नियम प्रबंधित करें पर क्लिक करें और नीचे दिखाए अनुसार नियम जोड़ें।

शीर्ष पांच मान हरे (भरण) के साथ रंगे होते हैं और नीचे के पाँच मान लाल (भरण) से रंगित होते हैं।

मान प्रदर्शित किए बिना हीट मैप बनाना
कई बार, दर्शकों को सिर्फ जानकारी में दिलचस्पी हो सकती है और संख्या आवश्यक नहीं हो सकती है। ऐसे मामले में, आप निम्नानुसार कुछ स्वरूपण कर सकते हैं -
Step 1 - डेटा का चयन करें और फ़ॉन्ट रंग को सफेद के रूप में चुनें।

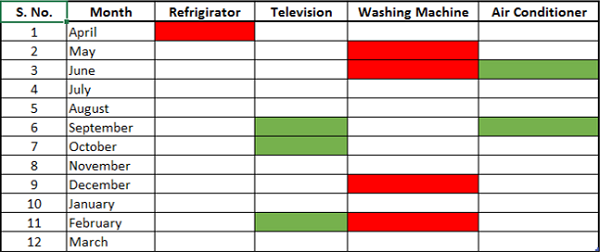
जैसा कि आप देख सकते हैं, संख्याएं दिखाई नहीं दे रही हैं। इसके बाद, आपको संख्याओं को प्रदर्शित किए बिना शीर्ष पाँच और निचले पाँच मानों को उजागर करना होगा।
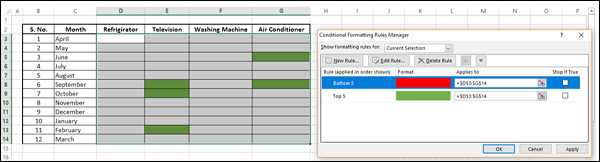
Step 2 - डेटा का चयन करें (जो दिखाई नहीं देता है, निश्चित रूप से)।
Step 3 - कंडिशनल फॉर्मेटिंग लागू करें जैसे कि शीर्ष पांच मान हरे रंग (दोनों भरण और फ़ॉन्ट) के साथ रंगे हैं और नीचे के पांच मान लाल (दोनों भरण और फ़ॉन्ट) के साथ रंगीन हैं।

Step 4 - अप्लाई बटन पर क्लिक करें।

यह पूरे वर्ष और उत्पादों में उच्च और निम्न बिक्री का त्वरित दृश्य देता है। जैसा कि आपने भरने और फ़ॉन्ट दोनों के लिए समान रंग चुना है, मान दिखाई नहीं दे रहे हैं।