कोणीय सामग्री 7 - बिल्ला
<mat-badge>, एक कोणीय निर्देशन, एक बैज बनाने के लिए उपयोग किया जाता है जो UI तत्वों के लिए एक छोटा स्टेटस डिस्क्रिप्टर है। एक बैज आमतौर पर एक नंबर या अन्य लघु वर्ण सेट करता है, जो किसी अन्य UI तत्व के निकटता में प्रकट होता है।
इस अध्याय में, हम कोणीय सामग्री का उपयोग करके एक बिल्ला नियंत्रण आकर्षित करने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
कोणीय अनुप्रयोग बनाएँ
हम कोणीय 6 में बनाए गए कोणीय अनुप्रयोग को अद्यतन करने के लिए निम्नलिखित चरणों का पालन करें - प्रोजेक्ट सेटअप अध्याय -
| कदम | विवरण |
|---|---|
| 1 | एक सामग्री नाम के साथ एक परियोजना बनाएँ। जैसा कि कोणीय 6 में समझाया गया है - प्रोजेक्ट सेटअप अध्याय। |
| 2 | संशोधित app.module.ts , app.component.ts , app.component.css और app.component.html नीचे बताये गए। बाकी फाइलें अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है app.module.ts।
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है app.component.html।
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>परिणाम
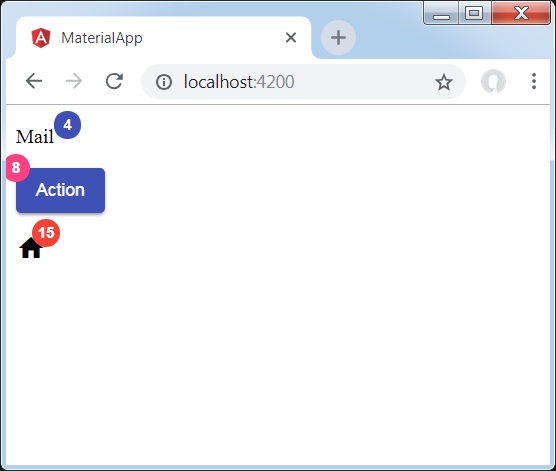
परिणाम सत्यापित करें।

विवरण
- पहले, हमने एक स्पैन, एक बटन और एक आइकन बनाया है।
- फिर, हमने मैट-बैज विशेषता का उपयोग करके प्रत्येक तत्व में बैज जोड़े हैं।