कोणीय सामग्री 7 - स्लाइडर
<mat-slider>, एक कोणीय निर्देश, का उपयोग सामग्री डिजाइन स्टाइल और एनीमेशन क्षमताओं के साथ एक विस्तारित सीमा चयनकर्ता के रूप में किया जाता है।
इस अध्याय में, हम कोणीय सामग्री का उपयोग करके स्लाइडर नियंत्रण बनाने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
कोणीय अनुप्रयोग बनाएँ
हम कोणीय 6 में बनाए गए कोणीय अनुप्रयोग को अद्यतन करने के लिए निम्नलिखित चरणों का पालन करें - प्रोजेक्ट सेटअप अध्याय -
| कदम | विवरण |
|---|---|
| 1 | एक सामग्री नाम के साथ एक परियोजना बनाएँ। जैसा कि कोणीय 6 में समझाया गया है - प्रोजेक्ट सेटअप अध्याय। |
| 2 | संशोधित app.module.ts , app.component.ts , app.component.css और app.component.html नीचे बताये गए। बाकी फाइलें अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है app.module.ts।
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है app.component.html।
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>निम्नलिखित संशोधित सीएसएस फ़ाइल की सामग्री है app.component.css।
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}निम्नलिखित संशोधित ts फ़ाइल की सामग्री है app.component.ts।
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
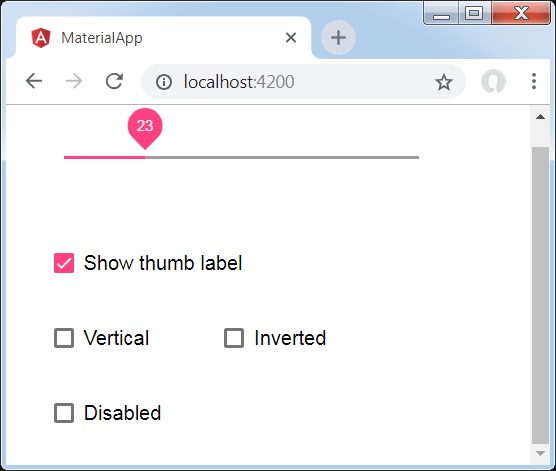
}परिणाम
परिणाम सत्यापित करें।

विवरण
पहले के रूप में, हमने चटाई-चेकबॉक्स का उपयोग करके चार चेक बॉक्स बनाए हैं और चर के साथ ngModel का उपयोग करके उन्हें बाँधते हैं। इन गुणों का उपयोग स्लाइडर को अनुकूलित करने के लिए किया जाएगा।
फिर, हमने स्लाइडर बनाया है और इसकी विभिन्न विशेषताओं को .ts फ़ाइल में चर के साथ बांधा है।