कोणीय सामग्री 7 - रेडियो बटन
<mat-radiobutton>, एक कोणीय निर्देशन, सामग्री डिजाइन आधारित स्टाइल बढ़ाने के लिए <इनपुट प्रकार = "रेडियो"> के लिए उपयोग किया जाता है।
इस अध्याय में, हम कोणीय सामग्री का उपयोग करके रेडियो बटन नियंत्रण आकर्षित करने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
कोणीय अनुप्रयोग बनाएँ
हम कोणीय 6 में बनाए गए कोणीय अनुप्रयोग को अद्यतन करने के लिए निम्नलिखित चरणों का पालन करें - प्रोजेक्ट सेटअप अध्याय -
| चरण | विवरण |
|---|---|
| 1 | एक सामग्री नाम के साथ एक परियोजना बनाएँ। जैसा कि कोणीय 6 में समझाया गया है - प्रोजेक्ट सेटअप अध्याय। |
| 2 | संशोधित app.module.ts , app.component.ts , app.component.css और app.component.html नीचे बताये गए। बाकी फाइलें अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है app.module.ts।
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }निम्नलिखित संशोधित सीएसएस फ़ाइल की सामग्री है app.component.css।
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}निम्नलिखित संशोधित ts फ़ाइल की सामग्री है app.component.ts।
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है app.component.html।
<mat-radio-group class = "tp-radio-group" [(ngModel)] = "favoriteSeason">
<mat-radio-button class = "tp-radio-button"
*ngFor = "let season of seasons" [value] = "season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class = "tp-selected-value">
Selected Season: {{favoriteSeason}}
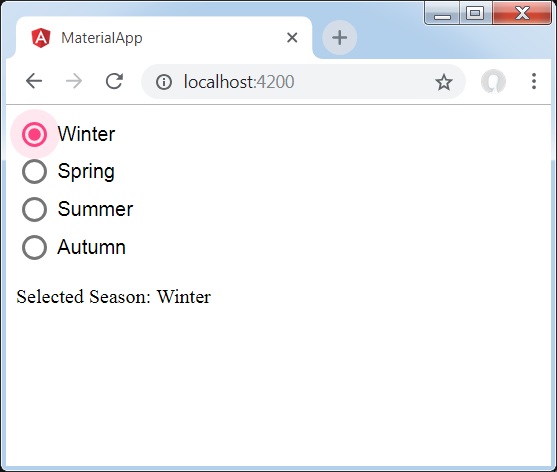
</div>परिणाम
परिणाम सत्यापित करें।

विवरण
पहले के रूप में, हमने ngModel के साथ बंधे हुए mat-Radio-group का उपयोग करके एक रेडियो बटन समूह बनाया है।
फिर, हमने mat-radio-button का उपयोग करके रेडियो बटन जोड़े हैं।