कोणीय सामग्री 7 - DatePicker
<mat-datepicker>, एक कोणीय निर्देशन, का उपयोग एक तिथि निर्धारण नियंत्रण बनाने के लिए किया जाता है, जिसके उपयोग से तिथि को कैलेंडर से चुना जा सकता है या इनपुट बॉक्स से सीधे इनपुट किया जा सकता है।
इस अध्याय में, हम कोणीय सामग्री का उपयोग करके एक डेटपिकर नियंत्रण आकर्षित करने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
कोणीय अनुप्रयोग बनाएँ
हम कोणीय 6 में बनाए गए कोणीय अनुप्रयोग को अद्यतन करने के लिए निम्नलिखित चरणों का पालन करें - प्रोजेक्ट सेटअप अध्याय -
| चरण | विवरण |
|---|---|
| 1 | एक सामग्री नाम के साथ एक परियोजना बनाएँ। जैसा कि कोणीय 6 में समझाया गया है - प्रोजेक्ट सेटअप अध्याय। |
| 2 | संशोधित app.module.ts , app.component.ts , app.component.css और app.component.html नीचे बताये गए। बाकी फाइलें अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है app.module.ts।
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है app.component.html।
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>परिणाम
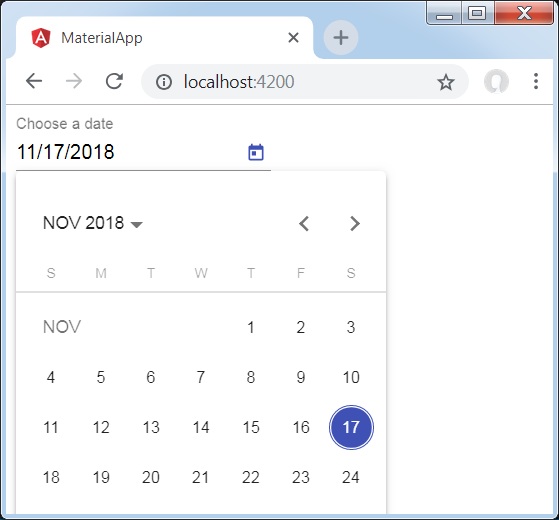
परिणाम सत्यापित करें।

विवरण
पहले के रूप में, हमने एक इनपुट बॉक्स बनाया है और एक तिथि-सूची का नाम दिया है picker [matDatepicker] विशेषता का उपयोग करना।
फिर, हमने एक तिथि-सूची बनाई है जिसका नाम है picker mat-datepicker टैग का उपयोग करना।