एक्सेल चार्ट्स - डिज़ाइन टूल्स
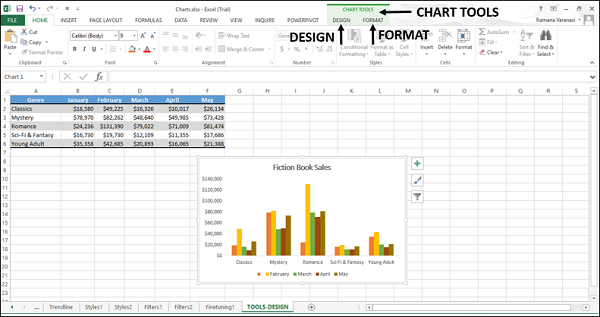
चार्ट टूल में दो टैब डिजाइन और FORMAT शामिल हैं।
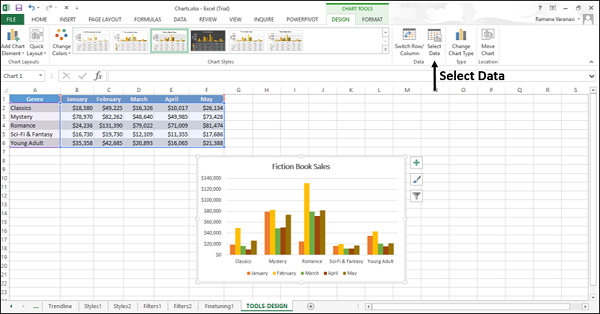
Step 1 - जब आप किसी चार्ट पर क्लिक करते हैं, तो CHART TOOLS जिसमें DESIGN और FORMAT टैब शामिल होते हैं, रिबन पर दिखाई देते हैं।

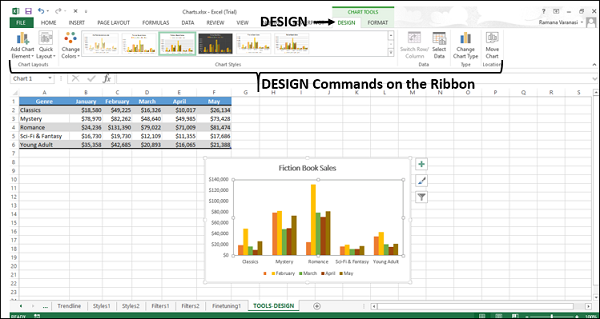
Step 2- रिबन पर DESIGN टैब पर क्लिक करें। रिबन बदलकर DESIGN कमांड करता है।

रिबन में निम्नलिखित डिज़ाइन कमांड हैं -
Chart layouts group
चार्ट तत्व जोड़ें
त्वरित लेआउट
Chart styles group
रंग बदलें
चार्ट शैलियों
Data group
स्विच पंक्ति / कॉलम
डेटा का चयन करें
Type group
चार्ट प्रकार बदलें
Location group
चार्ट ले जाएँ
इस अध्याय में, आप रिबन पर डिज़ाइन कमांड को समझेंगे।
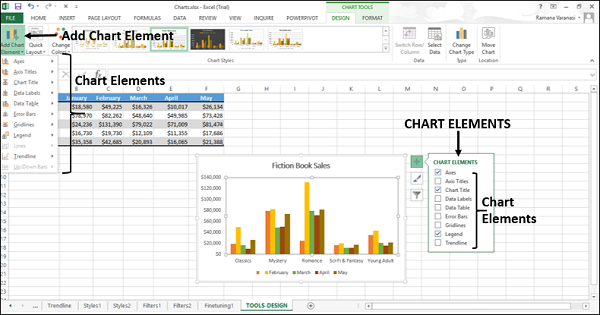
चार्ट तत्व जोड़ें
चार्ट तत्व जोड़ें चार्ट तत्वों के समान है।
Step 1- चार्ट तत्व जोड़ें पर क्लिक करें। चार्ट तत्व ड्रॉप-डाउन सूची में दिखाई देते हैं। ये चार्ट तत्वों की सूची के समान हैं।

इस ट्यूटोरियल में अध्याय - चार्ट एलिमेंट्स का संदर्भ लें।
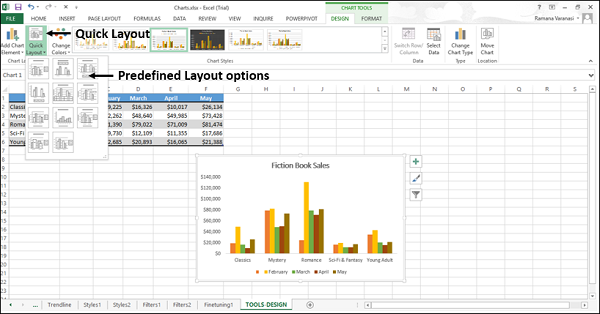
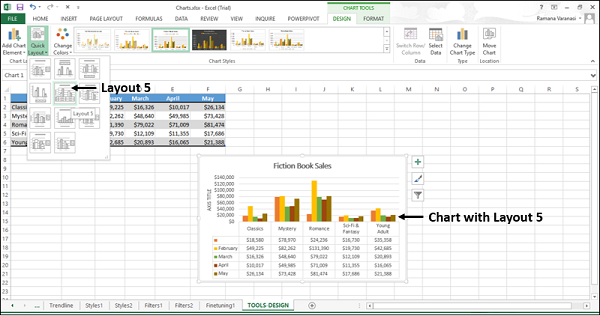
त्वरित लेआउट
आप पूर्वनिर्धारित लेआउट विकल्पों में से किसी एक को चुनकर चार्ट के समग्र लेआउट को जल्दी से बदलने के लिए क्विक लेआउट का उपयोग कर सकते हैं।
Step 1- रिबन पर, त्वरित लेआउट पर क्लिक करें। विभिन्न पूर्वनिर्धारित लेआउट विकल्प प्रदर्शित किए जाएंगे।

Step 2- पूर्वनिर्धारित लेआउट विकल्पों में सूचक को स्थानांतरित करें। चार्ट लेआउट गतिशील रूप से विशेष विकल्प में बदलता है।
Step 3- वह लेआउट चुनें जिसे आप चाहते हैं। चार्ट को चुने हुए लेआउट के साथ प्रदर्शित किया जाएगा।

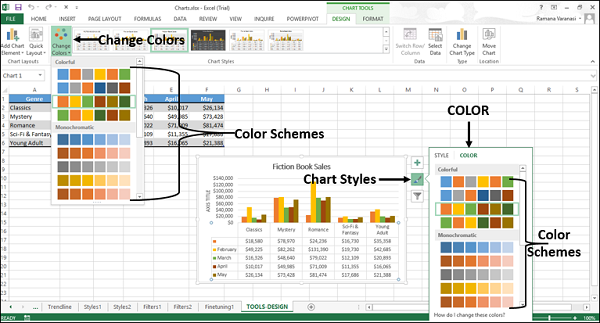
रंग बदलें
चेंज कलर्स के फंक्शन चार्ट स्टाइल्स → COLOR जैसे ही हैं।
Step 1- रिबन पर, रंग बदलें पर क्लिक करें। रंग योजनाएं ड्रॉप-डाउन सूची में दिखाई देती हैं। ये वही हैं जो चेंज स्टाइल्स → रंग में दिखाई देते हैं।

इस ट्यूटोरियल में अध्याय - चार्ट शैलियाँ देखें।
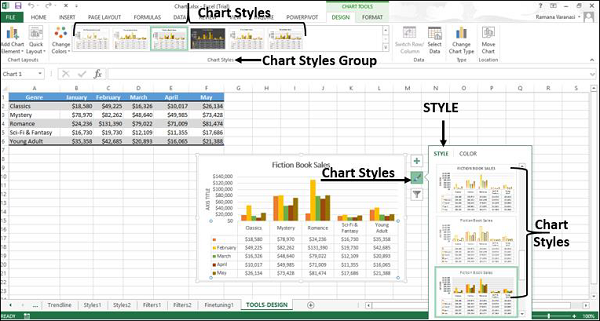
चार्ट शैलियाँ
चार्ट स्टाइल्स कमांड चार्ट स्टाइल्स → स्टाइल के समान है।

इस ट्यूटोरियल में अध्याय - चार्ट शैलियाँ देखें।
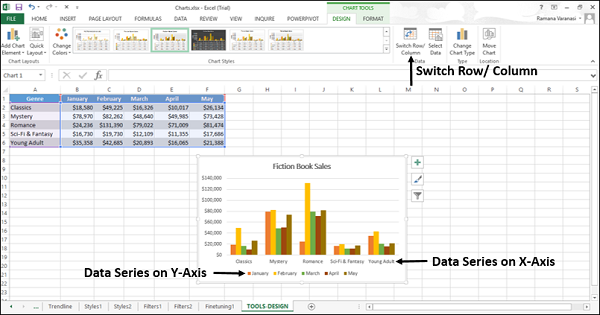
रो / कॉलम को स्विच करें
X- अक्ष पर प्रदर्शित होने वाले डेटा को Y- अक्ष पर प्रदर्शित करने के लिए और इसके विपरीत बदलने के लिए आप स्विच रो / कॉलम का उपयोग कर सकते हैं।

स्विच रो / कॉलम पर क्लिक करें। चार्ट पर X- अक्ष और Y- अक्ष के बीच डेटा स्वैप किया जाएगा।

डेटा का चयन करें
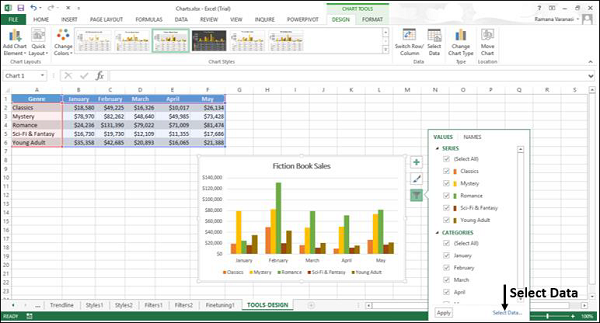
आप चार्ट में शामिल डेटा रेंज को बदलने के लिए Select Data का उपयोग कर सकते हैं।

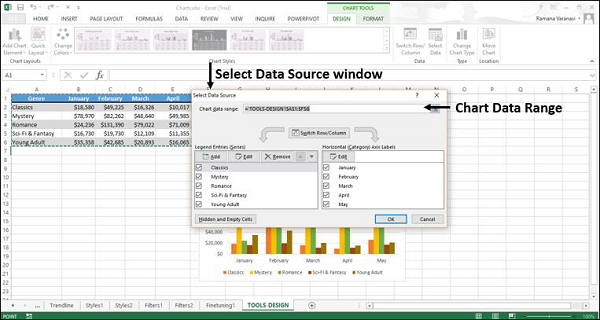
Step 1- डेटा का चयन करें पर क्लिक करें। डेटा स्रोत विंडो का चयन करें।

यह विंडो वैसी ही है जैसी कि दिखाई देती है Chart Styles → Select data।

Step 2 - चुनें डेटा स्रोत विंडो में चार्ट डेटा रेंज का चयन करें।
Step 3 - वह डेटा चुनें जिसे आप अपने चार्ट पर प्रदर्शित करना चाहते हैं, एक्सेल वर्कशीट बनाएं।
चार्ट प्रकार बदलें
आप अपने चार्ट को भिन्न चार्ट प्रकार में बदलने के लिए चार्ट प्रकार बदलें बटन का उपयोग कर सकते हैं।
Step 1- चार्ट प्रकार बदलें पर क्लिक करें। परिवर्तन चार्ट प्रकार विंडो दिखाई देती है।

Step 2 - वह चार्ट प्रकार चुनें जिसे आप चाहते हैं।
आपका चार्ट आपके इच्छित चार्ट प्रकार के साथ प्रदर्शित किया जाएगा।
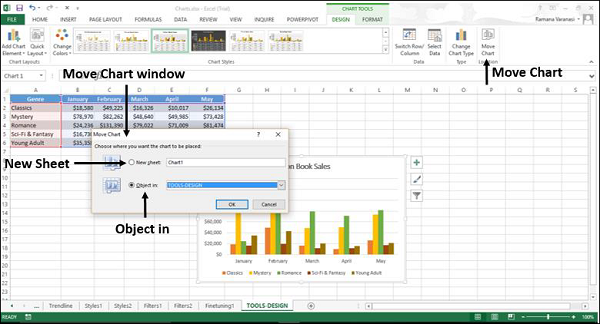
चार्ट ले जाएँ
आप कार्यपुस्तिका में चार्ट को किसी अन्य वर्कशीट पर ले जाने के लिए मूव चार्ट का उपयोग कर सकते हैं।
Step 1- मूव चार्ट कमांड बटन पर क्लिक करें। एक मूव चार्ट विंडो दिखाई देती है।

Step 2- नई शीट का चयन करें। नई शीट का नाम टाइप करें।
चार्ट मौजूदा शीट से नई शीट पर जाता है।