एक्सेल चार्ट्स - चार्ट तत्व
चार्ट तत्व आपके चार्ट को अधिक विवरण देते हैं, इस प्रकार आपके डेटा को अधिक सार्थक और नेत्रहीन बनाते हैं। इस अध्याय में, आप चार्ट तत्वों के बारे में जानेंगे।
अपने ग्राफ में चार्ट तत्वों को सम्मिलित करने के लिए नीचे दिए गए चरणों का पालन करें।
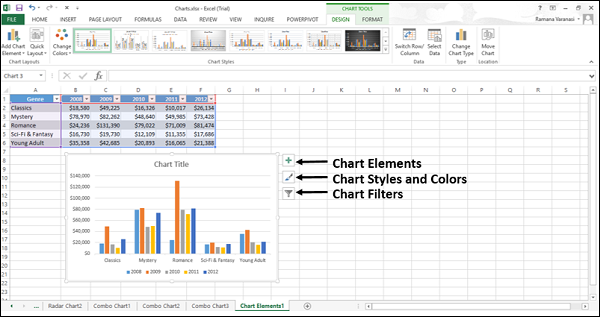
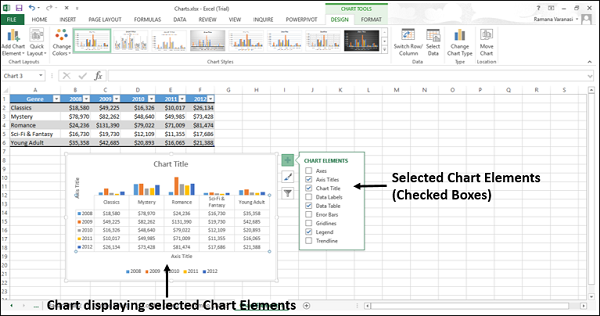
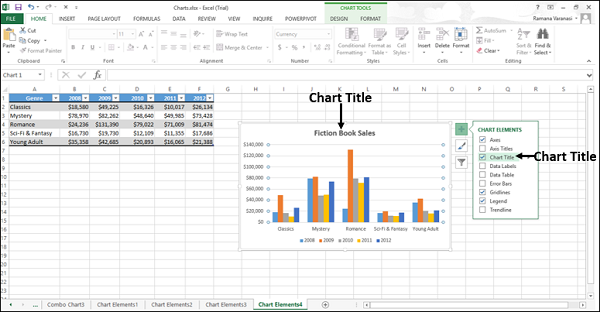
Step 1- चार्ट पर क्लिक करें। चार्ट के ऊपरी-दाएँ कोने में तीन बटन दिखाई देते हैं। वे हैं -
-
चार्ट तत्व

-
चार्ट शैलियाँ और रंग, और

-
चार्ट फ़िल्टर


Step 2-

निम्नलिखित चार्ट तत्व उपलब्ध हैं -
- Axes
- अक्ष शीर्षक
- चार्ट शीर्षक
- डेटा लेबल
- विवरण सारणी
- त्रुटि आलेख
- Gridlines
- Legend
- Trendline

आप इन चार्ट तत्वों को जोड़, हटा या बदल सकते हैं।
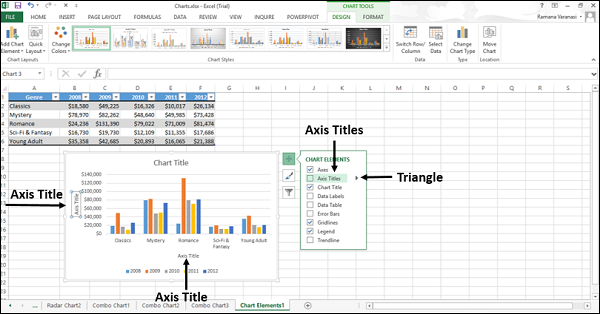
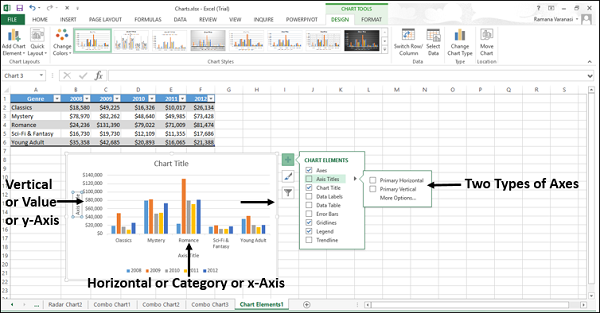
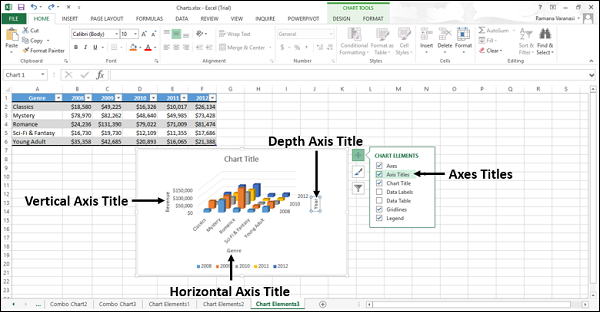
Step 3- इन चार्ट तत्वों में से प्रत्येक पर इंगित करें कि वे कैसे प्रदर्शित होते हैं, इसका पूर्वावलोकन देखें। उदाहरण के लिए, ऐक्सिस टाइटल चुनें। दोनों के अक्ष शीर्षक, क्षैतिज और ऊर्ध्वाधर अक्ष दिखाई देते हैं और हाइलाइट किए जाते हैं।


Step 4-


Step 5 - उन चार्ट तत्वों का चयन / चयन रद्द करें, जिन्हें आप अपने चार्ट में सूची से दिखाना चाहते हैं।

इस अध्याय में, आप विभिन्न चार्ट तत्वों और उनके उपयोग को समझेंगे।
अक्ष
चार्ट में आमतौर पर दो अक्ष होते हैं जिनका उपयोग डेटा को मापने और वर्गीकृत करने के लिए किया जाता है -
- एक ऊर्ध्वाधर अक्ष (जिसे मूल्य अक्ष या y अक्ष के रूप में भी जाना जाता है), और
- एक क्षैतिज अक्ष (जिसे श्रेणी अक्ष या x अक्ष के रूप में भी जाना जाता है)

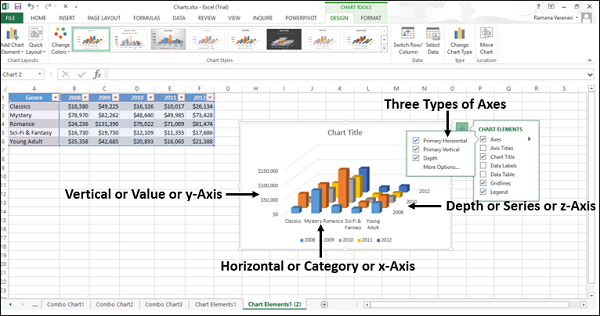
3-डी कॉलम चार्ट में एक तीसरा अक्ष, गहराई अक्ष (जिसे श्रृंखला अक्ष या z अक्ष के रूप में भी जाना जाता है) है, ताकि डेटा को एक चार्ट की गहराई के साथ प्लॉट किया जा सके।

रडार चार्ट में क्षैतिज (श्रेणी) अक्ष नहीं होते हैं। पाई और डोनट चार्ट में कोई कुल्हाड़ी नहीं है।
सभी चार्ट प्रकार प्रदर्शन कुल्हाड़ियों के समान नहीं होते हैं।
xy (स्कैटर) चार्ट और बबल चार्ट क्षैतिज अक्ष और ऊर्ध्वाधर अक्ष दोनों पर संख्यात्मक मान दिखाते हैं।
स्तंभ, रेखा और क्षेत्र चार्ट, केवल ऊर्ध्वाधर (मान) अक्ष पर संख्यात्मक मान दिखाते हैं और क्षैतिज अक्ष पर पाठ समूह (या श्रेणियां) दिखाते हैं। गहराई (श्रृंखला) अक्ष श्रेणी अक्ष का दूसरा रूप है।
एक्सिस टाइटल
एक्सिस शीर्षक चार्ट के सभी के बारे में डेटा की समझ देता है।
आप चार्ट में किसी भी क्षैतिज, ऊर्ध्वाधर या गहराई अक्षों पर अक्ष शीर्षक जोड़ सकते हैं।
आप उन चार्ट में अक्ष शीर्षक नहीं जोड़ सकते जिनमें अक्ष (पाई या डोनट चार्ट) नहीं हैं।
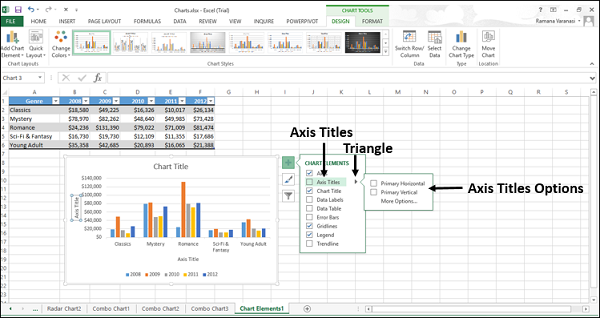
जोड़ने के लिए Axis Titles,
Step 1 - चार्ट पर क्लिक करें।
Step 2-

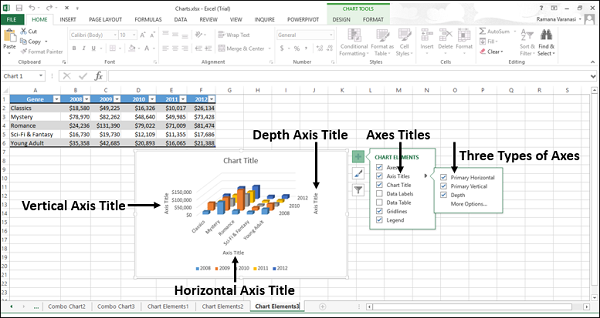
Step 3- सूची से, एक्सिस टाइटल चुनें। अक्ष शीर्षक क्षैतिज, ऊर्ध्वाधर और गहराई वाली कुल्हाड़ियों के लिए दिखाई देते हैं।

Step 4 - चार्ट पर एक्सिस शीर्षक पर क्लिक करें और अक्ष के शीर्षकों को संशोधित करें ताकि वे उस डेटा को सार्थक नाम दे सकें जो वे प्रतिनिधित्व करते हैं।

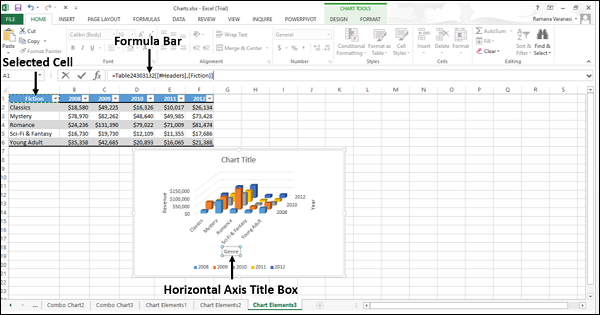
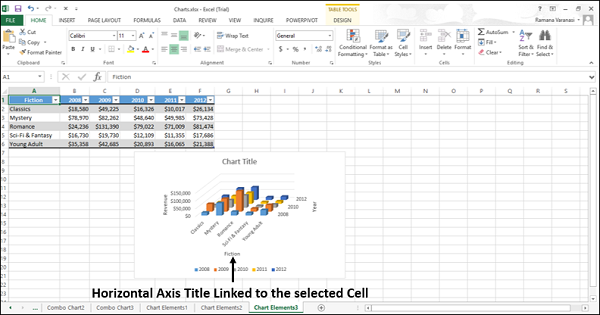
आप कुल्हाड़ियों के शीर्षकों को वर्कशीट पर पाठ वाले कक्षों से लिंक कर सकते हैं। जब वर्कशीट पर पाठ बदलता है, तो कुल्हाड़ियों के शीर्षक भी तदनुसार बदलते हैं।
Step 1 - चार्ट पर, किसी भी अक्ष शीर्षक बॉक्स पर क्लिक करें।
Step 2- कार्यपत्रक में, सूत्र पट्टी में, एक समान-चिह्न (=) लिखें। कार्यपत्रक कक्ष का चयन करें जिसमें वह पाठ है जिसे आप अक्ष शीर्षक के लिए उपयोग करना चाहते हैं। एंटर दबाए।

लिंक्ड सेल में निहित टेक्स्ट में अक्ष का शीर्षक बदल जाता है।

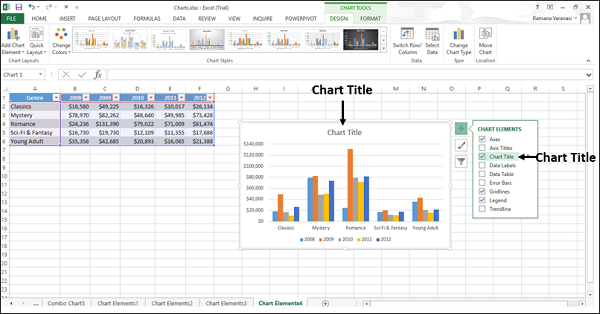
चार्ट शीर्षक
जब आप एक चार्ट बनाते हैं, तो चार्ट के ऊपर एक चार्ट शीर्षक बॉक्स दिखाई देता है।
चार्ट शीर्षक जोड़ने के लिए -
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3 - सूची से, का चयन करें Chart Title। चार्ट चार्ट बॉक्स ग्राफ चार्ट के ऊपर दिखाई देता है।

Step 4 - चयन करें Chart Title और मनचाहा शीर्षक टाइप करें।

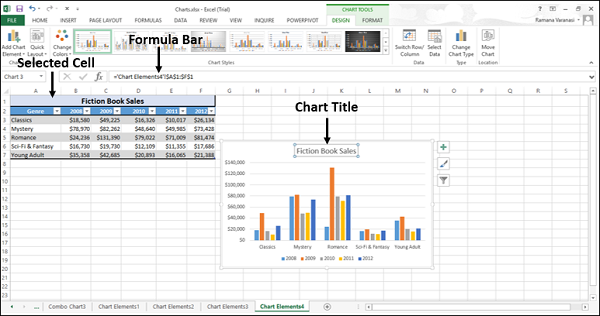
आप वर्कशीट पर टेक्स्ट वाले सेल में चार्ट टाइटल को लिंक कर सकते हैं। जब वर्कशीट पर पाठ बदलता है, तो चार्ट शीर्षक भी तदनुसार बदलता रहता है।
चार्ट शीर्षक को सेल से जोड़ने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - चार्ट पर, चार्ट शीर्षक बॉक्स पर क्लिक करें।
Step 2- कार्यपत्रक में, सूत्र पट्टी में, एक समान-चिह्न (=) लिखें। वर्कशीट सेल का चयन करें जिसमें वह पाठ है जिसे आप चार्ट शीर्षक के रूप में उपयोग करना चाहते हैं। एंटर दबाए।

लिंक शीर्षक सेल में निहित पाठ में बदलता है।

जब आप लिंक किए गए सेल में पाठ बदलते हैं, तो चार्ट शीर्षक बदल जाएगा।
डेटा लेबल
डेटा लेबल समझने के लिए एक चार्ट को आसान बनाते हैं क्योंकि वे डेटा श्रृंखला या इसके व्यक्तिगत डेटा बिंदुओं के बारे में विवरण दिखाते हैं।
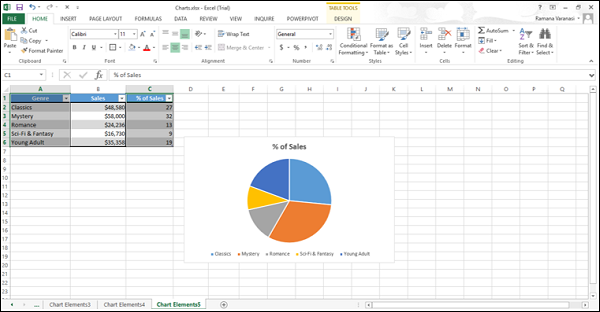
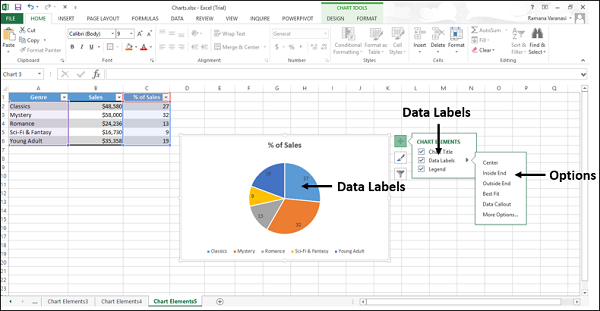
नीचे दी गई छवि में दिखाए अनुसार पाई चार्ट पर विचार करें।

चार्ट से, हम समझते हैं कि क्लासिक्स और रहस्य दोनों कुल बिक्री में अधिक प्रतिशत का योगदान करते हैं। हालाँकि, हम प्रत्येक के प्रतिशत योगदान को समाप्त नहीं कर सकते।
अब, हम पाई चार्ट में डेटा लेबल जोड़ते हैं।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

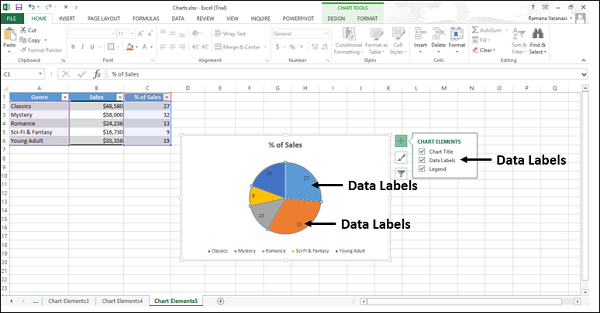
Step 3- चार्ट तत्वों की सूची से डेटा लेबल का चयन करें। प्रत्येक पाई स्लाइस में डेटा लेबल दिखाई देते हैं।

चार्ट पर डेटा लेबल से, हम आसानी से पढ़ सकते हैं कि मिस्ट्री ने 32% और क्लासिक्स ने कुल बिक्री में 27% का योगदान दिया।
आप चार्ट के भीतर डेटा लेबल का स्थान बदल सकते हैं, ताकि उन्हें अधिक पठनीय बनाया जा सके।
Step 4-


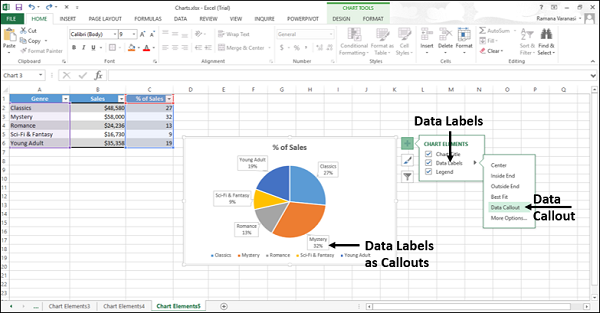
Step 5- प्रत्येक विकल्प को देखने के लिए कि आपके चार्ट पर डेटा लेबल कैसे स्थित होंगे। उदाहरण के लिए, डेटा कॉलआउट को इंगित करें।
डेटा लेबल पाई के स्लाइस के बाहर कॉलआउट में रखे जाते हैं।

विवरण सारणी
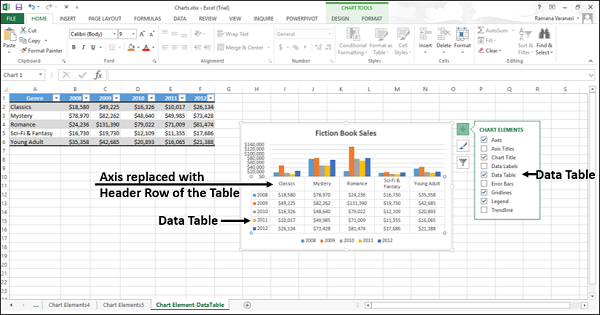
डेटा टेबल्स को लाइन, एरिया, कॉलम और बार चार्ट में प्रदर्शित किया जा सकता है। अपने चार्ट में डेटा तालिका सम्मिलित करने के लिए चरणों का पालन करें।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- सूची से, डेटा तालिका का चयन करें। डेटा तालिका चार्ट के नीचे दिखाई देती है। क्षैतिज अक्ष को डेटा तालिका की हेडर पंक्ति द्वारा प्रतिस्थापित किया जाता है।

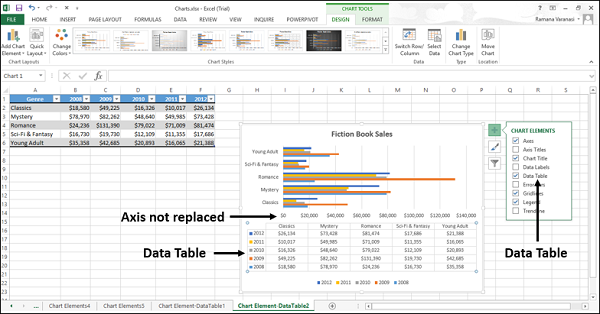
बार चार्ट में, डेटा तालिका चार्ट की धुरी को प्रतिस्थापित नहीं करती है, लेकिन चार्ट से जुड़ी होती है।

त्रुटि आलेख
त्रुटि बार, डेटा श्रृंखला में प्रत्येक डेटा मार्कर के सापेक्ष संभावित त्रुटि मात्रा को स्पष्ट रूप से व्यक्त करते हैं। उदाहरण के लिए, आप एक वैज्ञानिक प्रयोग के परिणामों में 5% सकारात्मक और नकारात्मक संभावित त्रुटि मात्रा दिखा सकते हैं।
आप 2-डी क्षेत्र, बार, कॉलम, लाइन, एक्सवाई (स्कैटर), और बबल चार्ट में डेटा श्रृंखला में त्रुटि सलाखों को जोड़ सकते हैं।
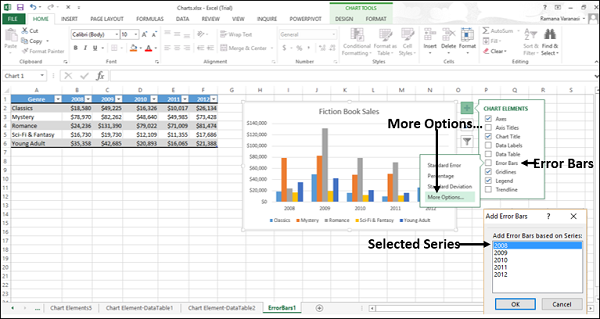
त्रुटि सलाखों को जोड़ने के लिए, नीचे दिए गए चरणों का पालन करें -
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- सूची से, त्रुटि सलाखों का चयन करें।

Step 4- प्रदर्शित सूची से अधिक विकल्प ... पर क्लिक करें। श्रृंखला जोड़ने के लिए एक छोटी सी खिड़की खुलेगी।
Step 5- श्रृंखला का चयन करें। ओके पर क्लिक करें।

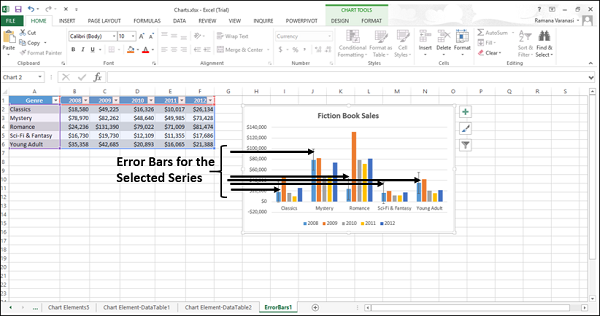
चयनित श्रृंखला के लिए त्रुटि पट्टियाँ दिखाई देंगी।

यदि आप श्रृंखला में डेटा बिंदुओं से जुड़े कार्यपत्रक पर मान बदलते हैं, तो त्रुटि बार आपके परिवर्तनों को प्रतिबिंबित करने के लिए समायोजित किए जाते हैं।
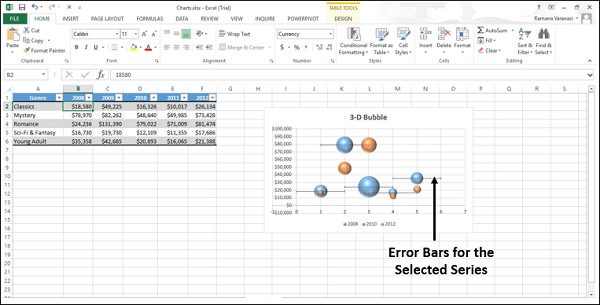
XY (स्कैटर) और बबल चार्ट के लिए, आप X मान, Y मान या दोनों के लिए त्रुटि बार प्रदर्शित कर सकते हैं।

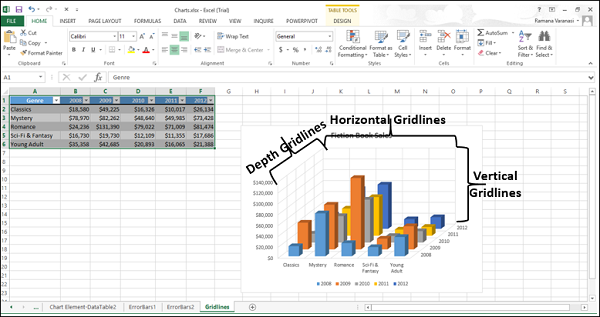
ग्रिडलाइन
एक चार्ट में जो कुल्हाड़ियों को प्रदर्शित करता है, डेटा को पढ़ने में आसान बनाने के लिए, आप क्षैतिज और ऊर्ध्वाधर चार्ट ग्रिडलाइन्स प्रदर्शित कर सकते हैं।
ग्रिडलाइंस चार्ट के प्लॉट क्षेत्र में किसी भी क्षैतिज और ऊर्ध्वाधर कुल्हाड़ियों से फैलती हैं।
आप 3-डी चार्ट में गहराई ग्रिडलाइन्स भी प्रदर्शित कर सकते हैं।
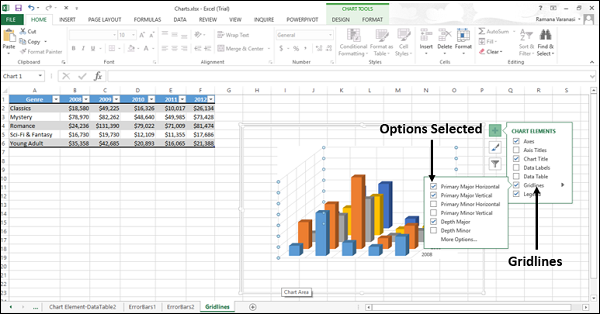
ग्रिडलाइन्स डालने के लिए -
Step 1 - 3-D कॉलम चार्ट पर क्लिक करें।
Step 2-

Step 3- सूची से, त्रुटि सलाखों का चयन करें।

Step 4 - प्रदर्शित की गई सूची से प्राथमिक मेजर हॉरिजॉन्टल, प्राइमरी मेजर वर्टिकल और डेप्थ मेजर का चयन करें।

चयनित ग्रिडलाइन को चार्ट पर प्रदर्शित किया जाएगा।

आप चार्ट प्रकारों के लिए ग्रिडलाइन्स प्रदर्शित नहीं कर सकते हैं जो कुल्हाड़ियों, यानी पाई चार्ट और डोनट चार्ट प्रदर्शित नहीं करते हैं।
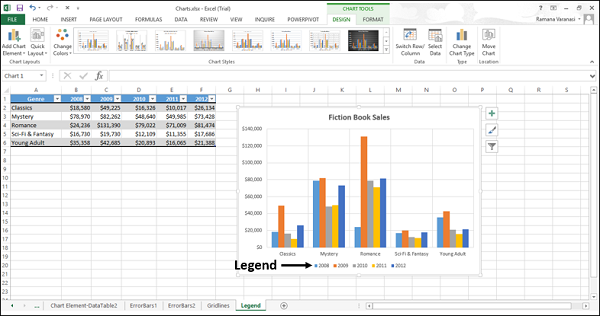
किंवदंती
जब आप एक चार्ट बनाते हैं, तो लेजेंड डिफ़ॉल्ट रूप से प्रकट होता है।

आप चार्ट तत्वों की सूची से इसे हटाकर एक किंवदंती को छिपा सकते हैं।

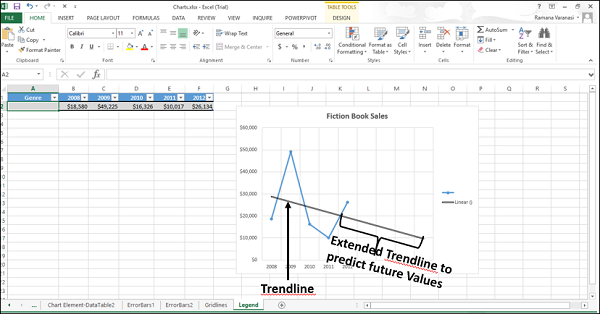
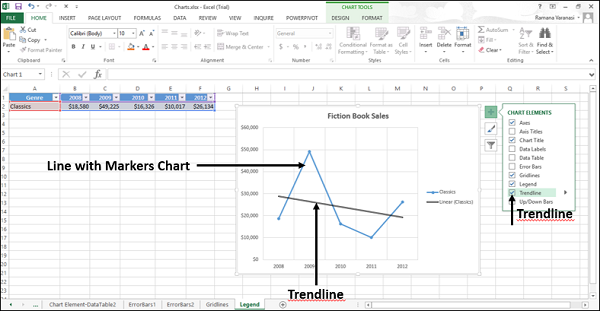
ट्रेंडलाइन
ट्रेंडलाइन का उपयोग डेटा में रुझान को प्रदर्शित करने और भविष्यवाणी की समस्याओं का विश्लेषण करने के लिए किया जाता है। इस तरह के विश्लेषण को प्रतिगमन विश्लेषण भी कहा जाता है।

प्रतिगमन विश्लेषण का उपयोग करके, आप भविष्य के मूल्यों की भविष्यवाणी करने के लिए वास्तविक डेटा से परे एक चार्ट में एक ट्रेंडलाइन का विस्तार कर सकते हैं।