एक्सेल चार्ट्स - फाइन ट्यूनिंग
चार्ट को जल्दी से ठीक करने के लिए, चार्ट के ऊपरी-दाएँ कोने में दिखाई देने वाले तीन बटन का उपयोग करें।
तीन बटन जिसके माध्यम से आप अपने चार्ट को जल्दी से ट्यून कर सकते हैं -
-
चार्ट तत्व - चार्ट के तत्वों को अक्ष शीर्षक या डेटा लेबल जोड़ने के लिए।

-
चार्ट शैलियाँ - चार्ट के रूप को अनुकूलित करने के लिए।

-
चार्ट फिल्टर - चार्ट पर दिखाए गए डेटा को बदलने के लिए।

Step 1- चार्ट पर क्लिक करें। चार्ट के ऊपरी-दाएँ कोने में तीन बटन दिखाई देते हैं।

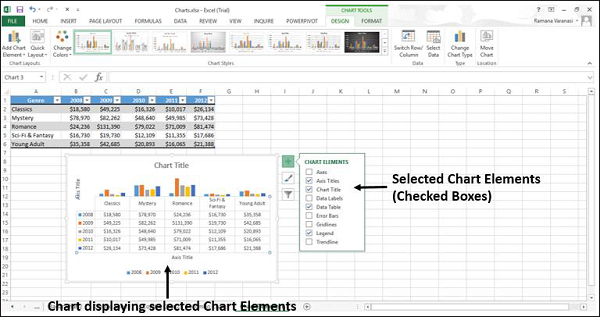
चयन करें / चार्ट तत्वों का चयन रद्द करें
Step 1 - चार्ट पर क्लिक करें।
Step 2- चार्ट एलिमेंट्स पर क्लिक करें। चार्ट तत्वों की सूची से, प्रत्येक चार्ट तत्व को इंगित करें कि वे चार्ट पर कैसे प्रदर्शित होते हैं।
Step 3- चार्ट तत्वों का चयन / चयन रद्द करें। चार्ट पर केवल चयनित चार्ट तत्व प्रदर्शित किए जाएंगे।

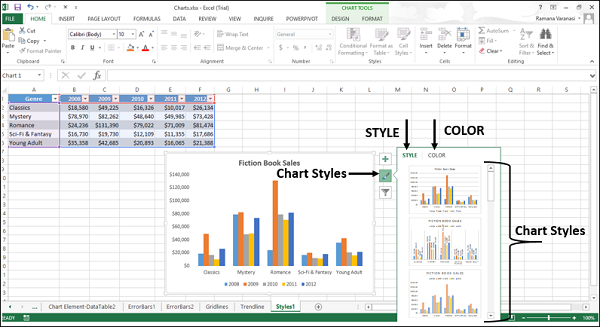
प्रारूप शैली
आप अपने चार्ट के लिए स्टाइल सेट करने के लिए चार्ट स्टाइल्स का उपयोग कर सकते हैं।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3 - इस पर क्लिक करें STYLE। विभिन्नStyle विकल्प प्रदर्शित किए जाएंगे।

Step 4- विकल्पों को नीचे स्क्रॉल करें। वर्तमान में चयनित शैली के साथ अपने चार्ट का पूर्वावलोकन देखने के लिए किसी भी विकल्प पर इंगित करें।
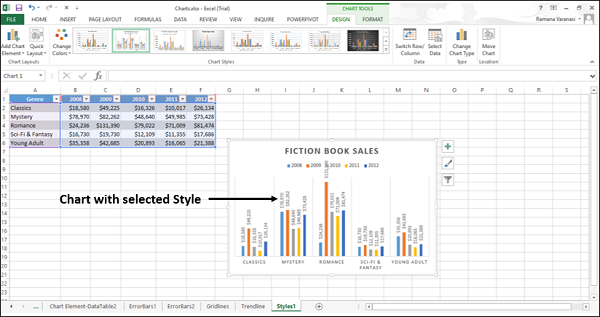
Step 5- मनचाहा स्टाइल विकल्प चुनें। चार्ट चयनित शैली के साथ प्रदर्शित किया जाएगा।

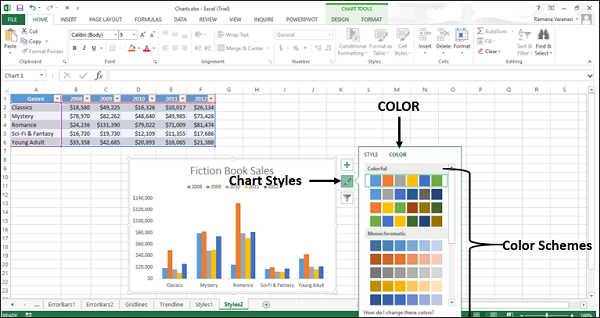
स्वरूप रंग
आप अपने चार्ट के लिए रंग योजना का चयन करने के लिए चार्ट शैलियों में रंग का उपयोग कर सकते हैं।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- रंग टैब पर क्लिक करें। विभिन्न रंग योजना विकल्प प्रदर्शित किए जाते हैं।

Step 4- विकल्पों को नीचे स्क्रॉल करें। वर्तमान में चयनित रंग योजना के साथ अपने चार्ट का पूर्वावलोकन देखने के लिए किसी भी विकल्प की ओर इशारा करें।
Step 5- मनचाहा कलर ऑप्शन चुनें। चार्ट को चयनित रंग के साथ प्रदर्शित किया जाएगा।

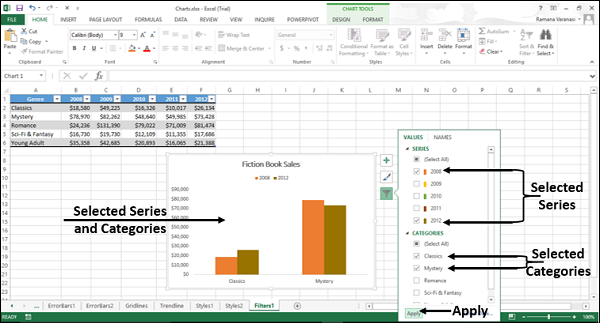
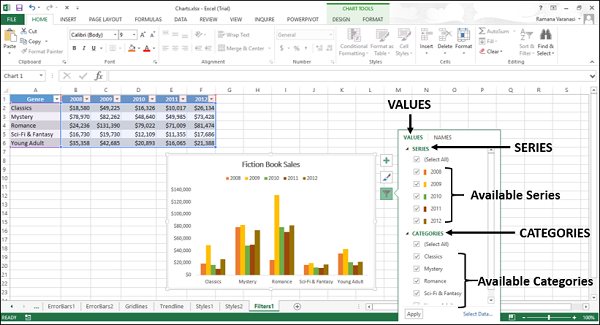
चार्ट फ़िल्टर
आप डेटा बिंदुओं (मूल्यों) और नामों को संपादित करने के लिए चार्ट फ़िल्टर का उपयोग कर सकते हैं, जो चार्ट पर दिखाई दे रहे हैं, गतिशील रूप से।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

दो टैब - VALUES तथा NAMES एक नई विंडो में दिखाई दें।

मान डेटा में श्रृंखला और श्रेणियां हैं।
Step 3- मूल्यों पर क्लिक करें। आपके डेटा में उपलब्ध श्रृंखला और श्रेणियां दिखाई देती हैं।

Step 4- चयन / अचयनित श्रृंखला और श्रेणियां। चार्ट गतिशील रूप से बदलता है, केवल चयनित श्रृंखला और श्रेणियों को प्रदर्शित करता है।
Step 5- श्रृंखला और श्रेणियों के अंतिम चयन के बाद, लागू करें पर क्लिक करें। चार्ट को चयनित डेटा के साथ प्रदर्शित किया जाएगा।