एक्सेल चार्ट्स - क्विक गाइड
Microsoft Excel में, चार्ट का उपयोग डेटा के किसी भी सेट का चित्रमय प्रतिनिधित्व करने के लिए किया जाता है। एक चार्ट डेटा का एक दृश्य प्रतिनिधित्व है, जिसमें डेटा को बार चार्ट या एक लाइन चार्ट में लाइनों जैसे प्रतीकों द्वारा दर्शाया जाता है।
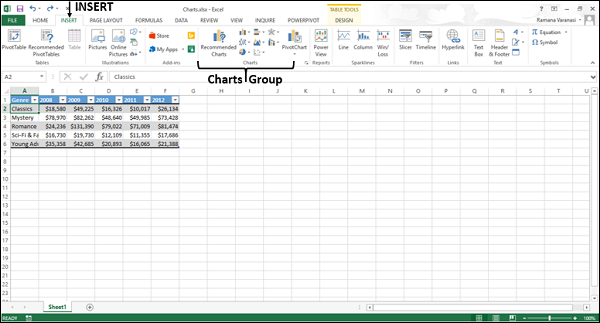
चार्ट समूह
आप चार्ट समूह को इसके अंतर्गत पा सकते हैं INSERT रिबन पर टैब करें।

रिबन पर चार्ट समूह निम्नानुसार दिखता है -

चार्ट समूह को इस तरह से स्वरूपित किया जाता है कि -
चार्ट के प्रकार प्रदर्शित किए जाते हैं।
उपसमूहों को एक साथ जोड़ा जाता है।
यह बटन अनुशंसित चार्ट्स के साथ आपके डेटा के लिए उपयुक्त चार्ट खोजने में आपकी सहायता करता है।
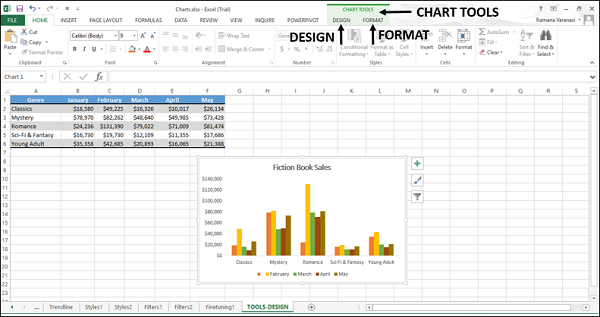
चार्ट उपकरण
जब आप किसी चार्ट पर क्लिक करते हैं, तो रिबन पर एक नया टैब चार्ट टूल प्रदर्शित होता है। CHART TOOLS के अंतर्गत दो टैब हैं -
- DESIGN
- FORMAT

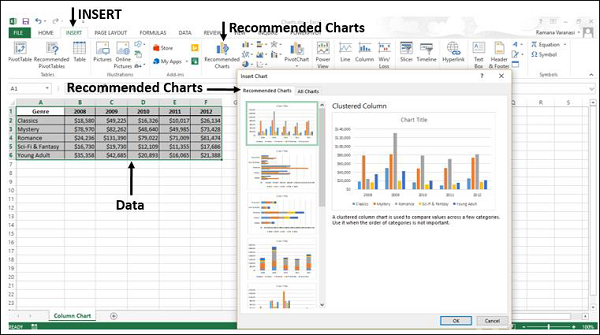
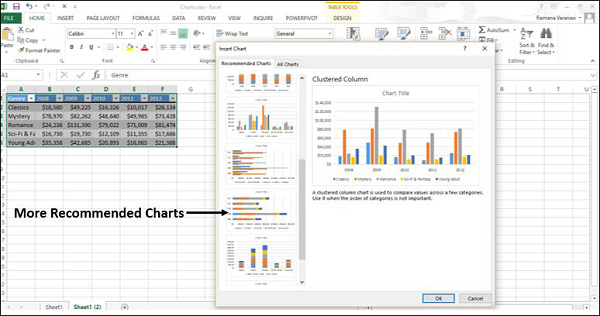
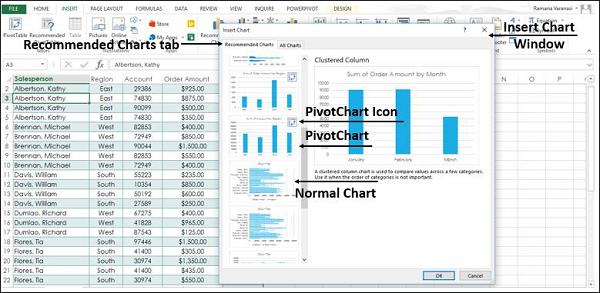
अनुशंसित चार्ट
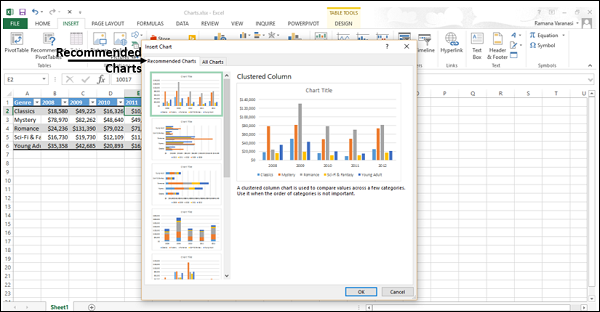
सम्मिलित टैब पर अनुशंसित चार्ट कमांड आपको एक चार्ट बनाने में मदद करता है जो आपके डेटा के लिए सही है।

अनुशंसित चार्ट का उपयोग करने के लिए -
Step 1 - डेटा का चयन करें।
Step 2 - क्लिक करें Recommended Charts।
आपके डेटा के अनुरूप चार्ट प्रदर्शित करने वाली एक विंडो प्रदर्शित की जाएगी।

इस अध्याय में, हम चार्ट बनाना सीखेंगे।
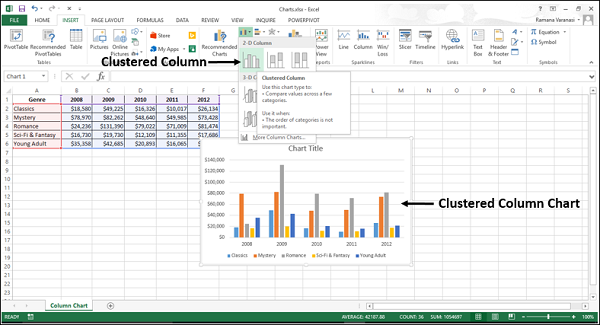
चार्ट के साथ चार्ट बनाना
सम्मिलित चार्ट टैब का उपयोग करके चार्ट बनाने के लिए, नीचे दिए गए चरणों का पालन करें।
Step 1 - डेटा का चयन करें।
Step 2 - रिबन पर इंसर्ट टैब पर क्लिक करें।
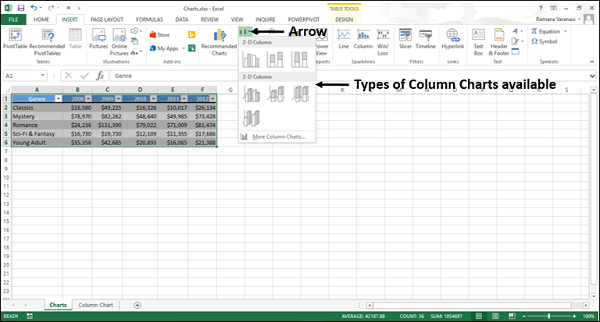
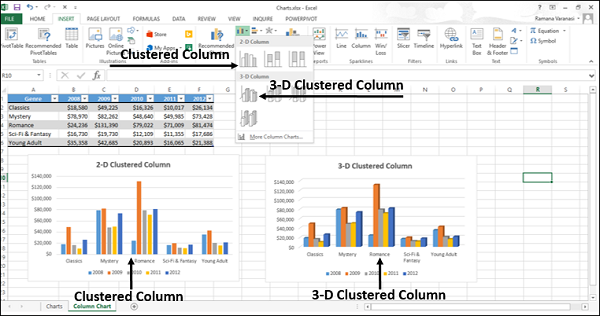
Step 3 - रिबन पर कॉलम कॉलम डालें पर क्लिक करें।

2-डी कॉलम, 3-डी कॉलम चार्ट विकल्प प्रदर्शित किए जाते हैं। इसके अलावा, अधिक कॉलम चार्ट… विकल्प भी प्रदर्शित होता है।

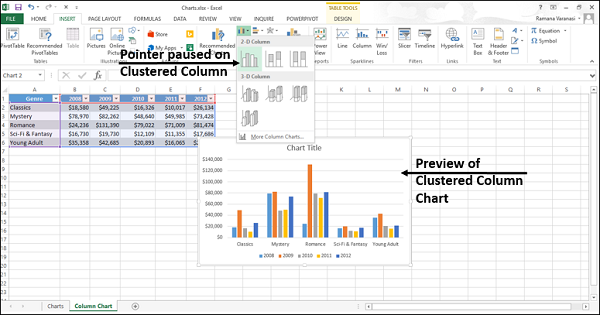
Step 4 - पूर्वावलोकन देखने के लिए कॉलम चार्ट विकल्पों के माध्यम से आगे बढ़ें।
Step 5 - क्लिक करें Clustered Column। चार्ट को आपकी वर्कशीट में प्रदर्शित किया जाएगा।

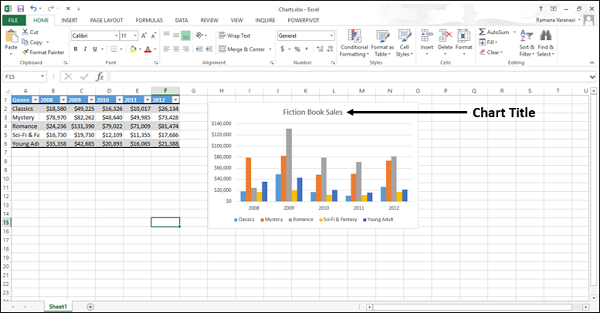
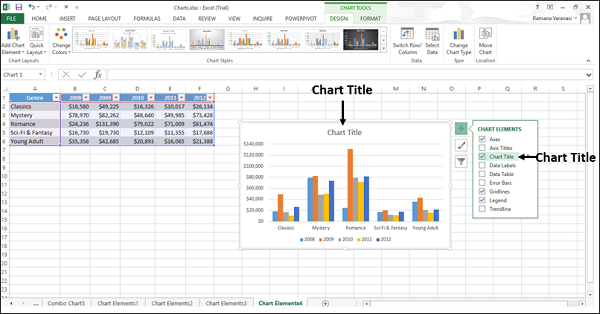
Step 6 - चार्ट को संपादित करके एक सार्थक शीर्षक दें Chart Title।

अनुशंसित चार्ट के साथ चार्ट बनाना
आप उपयोग कर सकते हैं Recommended Charts विकल्प यदि -
आप जल्दी से एक चार्ट बनाना चाहते हैं।
आप चार्ट प्रकार के बारे में सुनिश्चित नहीं हैं जो आपके डेटा के अनुरूप है।
यदि आपके द्वारा चयनित चार्ट प्रकार आपके डेटा के साथ काम नहीं कर रहा है।
अनुशंसित चार्ट का उपयोग करने के लिए, नीचे दिए गए चरणों का पालन करें -
Step 1 - डेटा का चयन करें।
Step 2 - क्लिक करें Insert रिबन पर टैब करें।
Step 3 - क्लिक करें Recommended Charts।
आपके डेटा के अनुरूप चार्ट प्रदर्शित करने वाली एक विंडो टैब के नीचे प्रदर्शित होगी Recommended Charts।

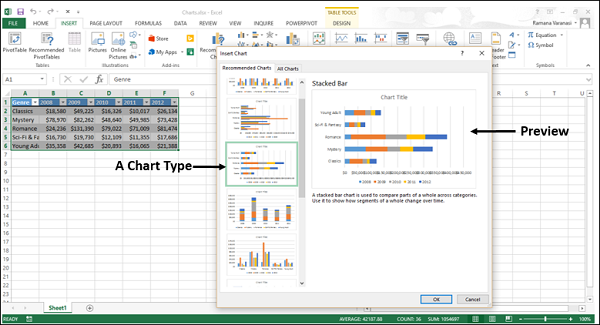
Step 4 - अनुशंसित चार्ट के माध्यम से ब्राउज़ करें।
Step 5 - दाईं ओर पूर्वावलोकन देखने के लिए एक चार्ट प्रकार पर क्लिक करें।

Step 6- आपको जो चार्ट टाइप करना है उसे सेलेक्ट करें। ओके पर क्लिक करें। चार्ट को आपकी वर्कशीट में प्रदर्शित किया जाएगा।

यदि आपको कोई चार्ट दिखाई नहीं देता है, तो सभी उपलब्ध चार्ट प्रकारों को देखने के लिए ऑल चार्ट टैब पर क्लिक करें और एक चार्ट चुनें।
Step 7 - चार्ट शीर्षक का संपादन करके चार्ट को एक सार्थक शीर्षक दें।

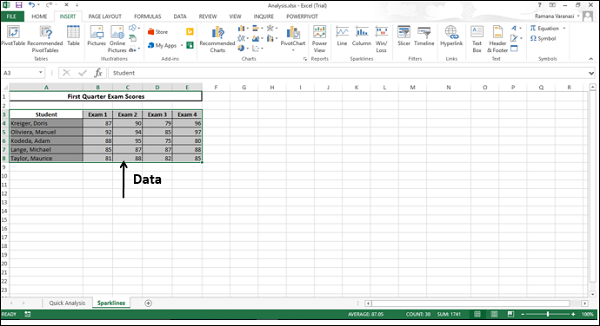
त्वरित विश्लेषण के साथ चार्ट बनाना
त्वरित विश्लेषण के साथ एक चार्ट बनाने के लिए दिए गए चरणों का पालन करें।
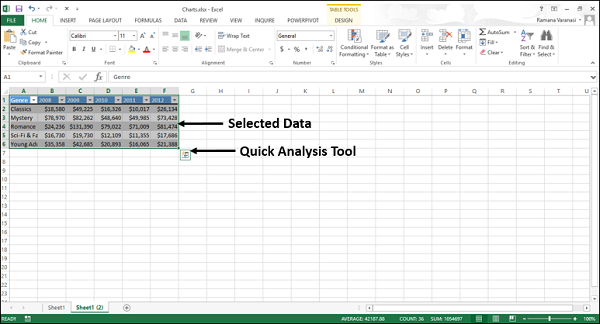
Step 1 - डेटा का चयन करें।
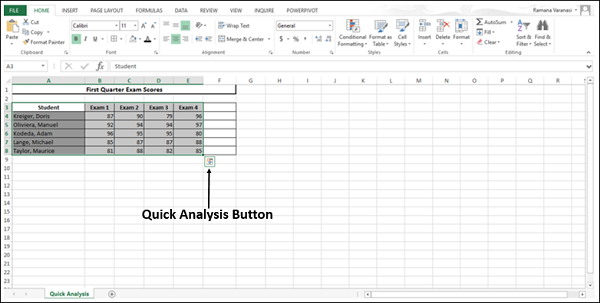
एक त्वरित विश्लेषण बटन


Step 2- त्वरित विश्लेषण

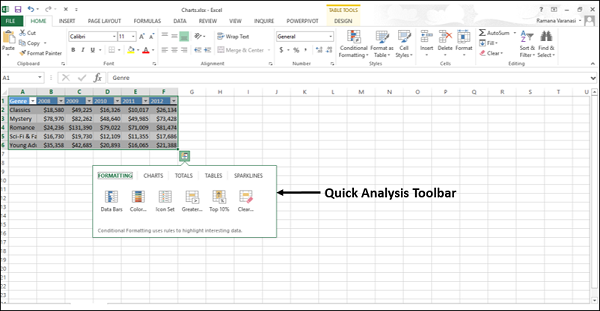
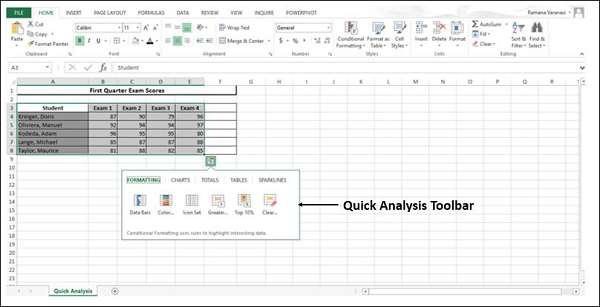
त्वरित विश्लेषण टूलबार FORMATTING, CHARTS, TOTALS, TABLES, SPARKINES के विकल्प के साथ दिखाई देता है।

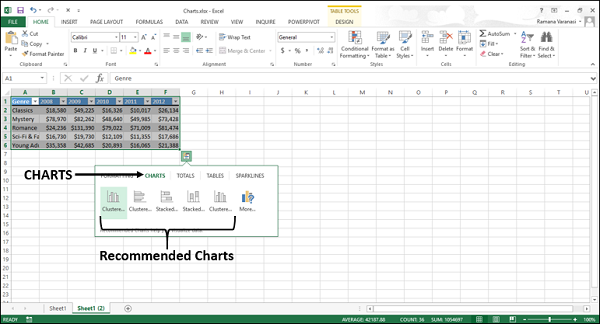
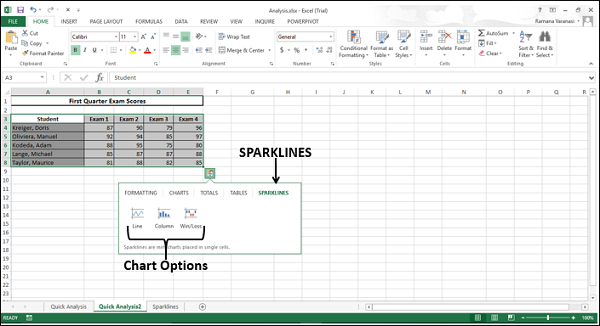
Step 3 - CHARTS ऑप्शन पर क्लिक करें।
आपके डेटा के लिए अनुशंसित चार्ट प्रदर्शित किए जाएंगे।

Step 4 - माउस को इंगित करें Recommended Charts। उपलब्ध चार्ट के पूर्वावलोकन दिखाए जाएंगे।

Step 5 - क्लिक करें More।

अधिक अनुशंसित चार्ट प्रदर्शित किए जाएंगे।

Step 6- आपको जिस प्रकार का चार्ट पसंद है, उसे चुनें, ठीक पर क्लिक करें। चार्ट को आपकी वर्कशीट में प्रदर्शित किया जाएगा।
Step 7 - चार्ट को संपादित करके एक सार्थक शीर्षक दें Chart Title।

एक्सेल आपको विभिन्न प्रकार के चार्ट प्रदान करता है जो आपके उद्देश्य के अनुरूप हैं। डेटा के प्रकार के आधार पर, आप एक चार्ट बना सकते हैं। आप बाद में चार्ट प्रकार भी बदल सकते हैं।
एक्सेल निम्नलिखित प्रमुख चार्ट प्रकार प्रदान करता है -
- स्तंभ रेखा - चित्र
- पंक्ति चार्ट
- पाई चार्ट
- डोनट चार्ट
- बार चार्ट
- क्षेत्र चार्ट
- XY (स्कैटर) चार्ट
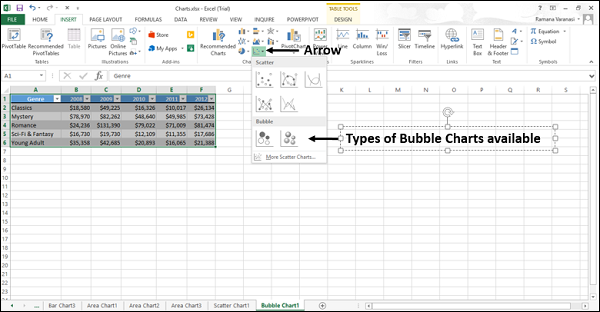
- बबल चार्ट
- स्टॉक चार्ट
- सरफेस चार्ट
- रडार चार्ट
- कॉम्बो चार्ट
इनमें से प्रत्येक चार्ट प्रकार में उप-प्रकार होते हैं। इस अध्याय में, आपके पास विभिन्न चार्ट प्रकारों का अवलोकन होगा और प्रत्येक चार्ट प्रकार के लिए उप-प्रकारों को जानना होगा।
स्तंभ रेखा - चित्र
एक कॉलम चार्ट आम तौर पर क्षैतिज (श्रेणी) अक्ष के साथ श्रेणियों को प्रदर्शित करता है और ऊर्ध्वाधर (मूल्य) अक्ष के साथ मूल्य। कॉलम चार्ट बनाने के लिए, वर्कशीट पर कॉलम या पंक्तियों में डेटा की व्यवस्था करें।
एक कॉलम चार्ट में निम्न उप-प्रकार होते हैं -
- क्लस्टर्ड कॉलम।
- स्टैक्ड कॉलम।
- 100% स्टैक्ड कॉलम।
- 3-डी क्लस्टर्ड कॉलम।
- 3-डी स्टैक्ड कॉलम।
- 3-डी 100% स्टैक्ड कॉलम।
- 3-डी कॉलम।
पंक्ति चार्ट
लाइन चार्ट समय-समय पर एक समान स्केल एक्सिस पर निरंतर डेटा दिखा सकते हैं। इसलिए, वे महीनों, तिमाहियों या वर्षों के समान अंतराल पर डेटा में रुझान दिखाने के लिए आदर्श हैं।
एक लाइन चार्ट में -
- श्रेणी डेटा क्षैतिज अक्ष के साथ समान रूप से वितरित किया जाता है।
- मूल्य डेटा ऊर्ध्वाधर अक्ष के साथ समान रूप से वितरित किया जाता है।
एक लाइन चार्ट बनाने के लिए, वर्कशीट पर कॉलम या पंक्तियों में डेटा की व्यवस्था करें।
एक लाइन चार्ट में निम्न उप-प्रकार होते हैं -
- Line
- खड़ी लाइन
- 100% स्टैक्ड लाइन
- मार्करों के साथ लाइन
- मार्करों के साथ स्टैक्ड लाइन
- मार्करों के साथ 100% स्टैक्ड लाइन
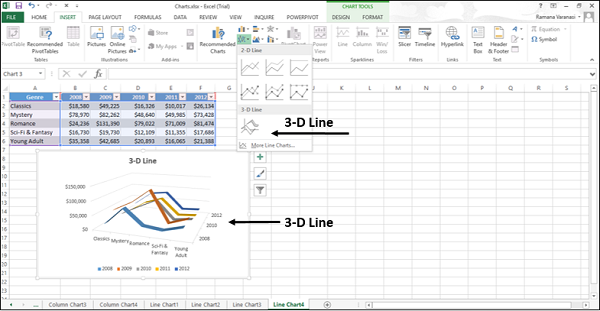
- 3-डी लाइन
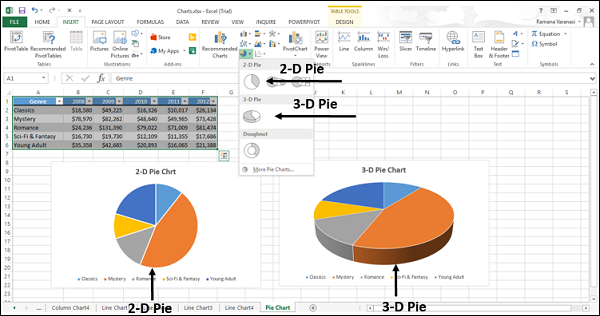
पाई चार्ट
पाई चार्ट एक डेटा श्रृंखला में वस्तुओं के आकार को दिखाते हैं, मदों के योग के अनुपात में। एक पाई चार्ट में डेटा बिंदु पूरे पाई के प्रतिशत के रूप में दिखाए जाते हैं। पाई चार्ट बनाने के लिए, वर्कशीट पर डेटा को एक कॉलम या पंक्ति में व्यवस्थित करें।
एक पाई चार्ट में निम्न उप-प्रकार होते हैं -
- Pie
- 3-डी पाई
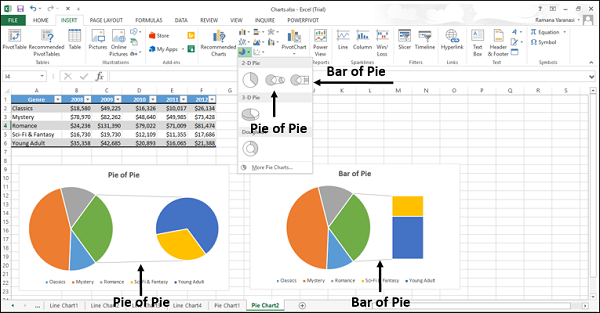
- पाई की पाई
- पाई की पट्टी
डोनट चार्ट
एक डोनट चार्ट भागों के संबंध को संपूर्ण रूप से दर्शाता है। यह एकमात्र अंतर के साथ पाई चार्ट के समान है कि डोनट चार्ट में एक से अधिक डेटा श्रृंखला हो सकती है, जबकि, पाई चार्ट में केवल एक डेटा श्रृंखला हो सकती है।
डोनट चार्ट में एक डेटा श्रृंखला का प्रतिनिधित्व करने वाले छल्ले और प्रत्येक अंगूठी होते हैं। डोनट चार्ट बनाने के लिए, किसी कार्यपत्रक पर कॉलम या पंक्तियों में डेटा की व्यवस्था करें।
बार चार्ट
बार चार्ट व्यक्तिगत वस्तुओं के बीच तुलना का वर्णन करते हैं। एक बार चार्ट में, श्रेणियों को ऊर्ध्वाधर अक्ष के साथ आयोजित किया जाता है और मूल्यों को क्षैतिज अक्ष के साथ आयोजित किया जाता है। बार चार्ट बनाने के लिए, वर्कशीट पर कॉलम या पंक्तियों में डेटा की व्यवस्था करें।
एक बार चार्ट में निम्न उप-प्रकार होते हैं -
- गुच्छेदार बार
- स्टैक्ड बार
- 100% स्टैक्ड बार
- 3-डी क्लस्टर बार
- 3-डी स्टैक्ड बार
- 3-डी 100% स्टैक्ड बार
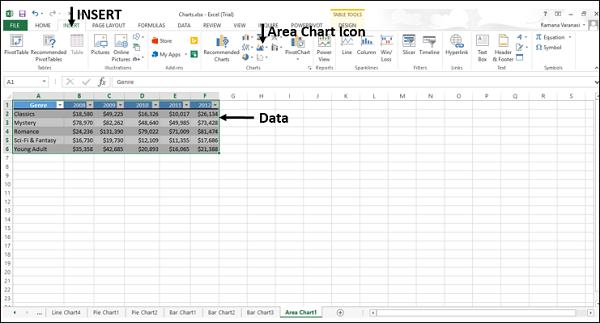
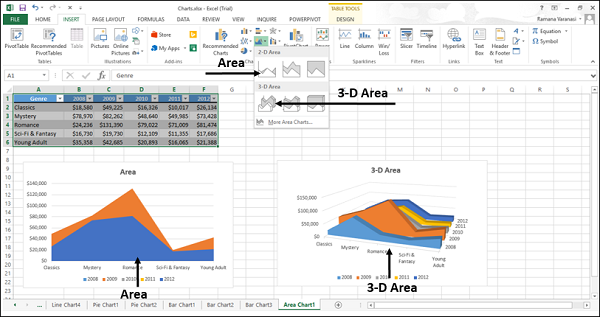
क्षेत्र चार्ट
एरिया चार्ट का उपयोग समय के साथ परिवर्तन को प्लॉट करने और एक ट्रेंड में कुल मूल्य पर ध्यान आकर्षित करने के लिए किया जा सकता है। प्लॉट किए गए मानों का योग दिखाकर, एक एरिया चार्ट भी भागों के संबंधों को संपूर्ण रूप से दिखाता है। एरिया चार्ट बनाने के लिए, वर्कशीट पर कॉलम या पंक्तियों में डेटा की व्यवस्था करें।
एक एरिया चार्ट में निम्न उप-प्रकार होते हैं -
- Area
- ढेर क्षेत्र
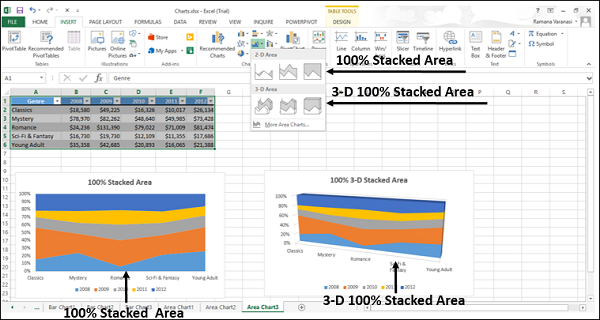
- 100% स्टैक्ड क्षेत्र
- 3-डी क्षेत्र
- 3-डी स्टैक्ड एरिया
- 3-डी 100% स्टैक्ड क्षेत्र
XY (स्कैटर) चार्ट
XY (स्कैटर) चार्ट का उपयोग आमतौर पर वैज्ञानिक, सांख्यिकीय और इंजीनियरिंग डेटा जैसे संख्यात्मक मूल्यों को दिखाने और तुलना करने के लिए किया जाता है।
एक स्कैटर चार्ट में दो मान हैं -
- क्षैतिज (x) मान अक्ष
- कार्यक्षेत्र (y) मान अक्ष
यह एकल डेटा बिंदुओं में x और y मानों को जोड़ती है और उन्हें अनियमित अंतराल या गुच्छों में प्रदर्शित करती है। स्कैटर चार्ट बनाने के लिए, वर्कशीट पर कॉलम और पंक्तियों में डेटा को व्यवस्थित करें।
X मानों को एक पंक्ति या स्तंभ में रखें, और फिर आसन्न पंक्तियों या स्तंभों में संबंधित y मान दर्ज करें।
जब एक चार्ट चार्ट का उपयोग करने पर विचार करें -
आप क्षैतिज अक्ष के पैमाने को बदलना चाहते हैं।
आप उस अक्ष को एक लघुगणकीय पैमाने बनाना चाहते हैं।
क्षैतिज अक्ष के मान समान रूप से नहीं हैं।
क्षैतिज अक्ष पर कई डेटा बिंदु हैं।
आप डेटा के बारे में अधिक जानकारी प्रकट करने के लिए स्कैटर चार्ट के स्वतंत्र अक्ष तराजू को समायोजित करना चाहते हैं जिसमें जोड़े या मूल्यों के समूह सेट शामिल हैं।
आप डेटा बिंदुओं के बीच अंतर के बजाय डेटा के बड़े सेट के बीच समानता दिखाना चाहते हैं।
आप समय की परवाह किए बिना कई डेटा बिंदुओं की तुलना करना चाहते हैं।
जितने अधिक डेटा आप स्कैटर चार्ट में शामिल करते हैं, उतना ही बेहतर होगा कि आप तुलना कर सकते हैं।
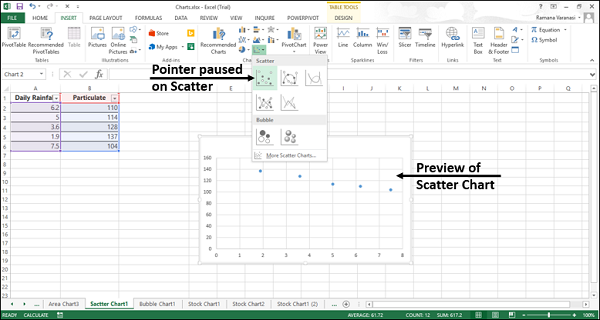
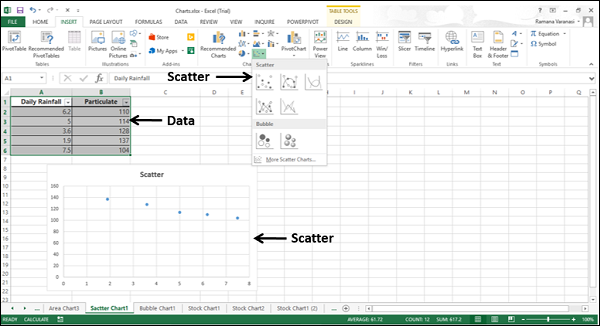
एक स्कैटर चार्ट में निम्न उप-प्रकार होते हैं -
Scatter
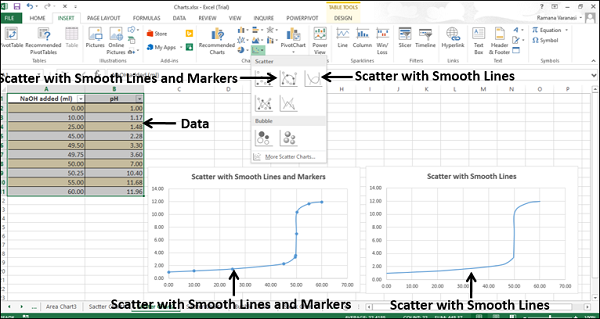
चिकना लाइनों और मार्करों के साथ स्कैटर
स्मूथ लाइन्स के साथ स्कैटर
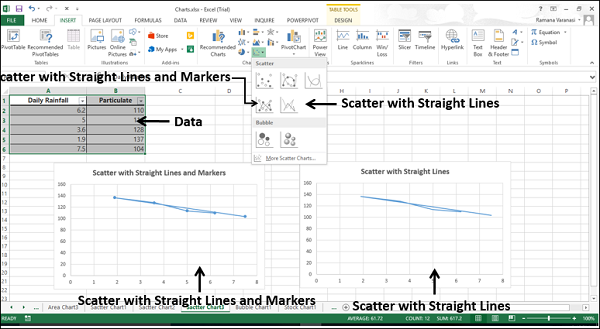
स्ट्रेट लाइन्स और मार्कर के साथ स्कैटर
सीधी रेखाओं के साथ बिखराव
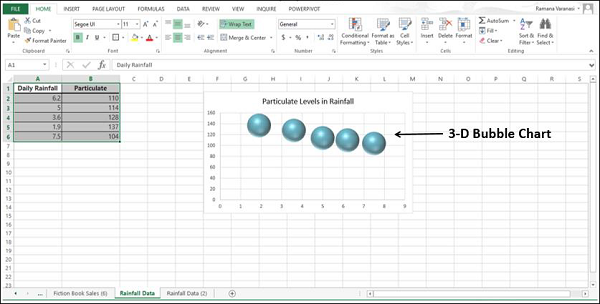
बबल चार्ट
एक बबल चार्ट एक अतिरिक्त तीसरे कॉलम के साथ स्कैटर चार्ट की तरह होता है जो डेटा श्रृंखला में डेटा बिंदुओं का प्रतिनिधित्व करने के लिए दिखाए जाने वाले बुलबुले के आकार को निर्दिष्ट करता है।
बबल चार्ट में निम्न उप-प्रकार होते हैं -
- Bubble
- 3-डी प्रभाव के साथ बुलबुला
स्टॉक चार्ट
जैसा कि नाम से पता चलता है, स्टॉक चार्ट स्टॉक की कीमतों में उतार-चढ़ाव दिखा सकते हैं। हालांकि, एक स्टॉक चार्ट का उपयोग अन्य डेटा, जैसे कि दैनिक वर्षा या वार्षिक तापमान में उतार-चढ़ाव दिखाने के लिए भी किया जा सकता है।
स्टॉक चार्ट बनाने के लिए, कार्यपत्रक पर एक विशिष्ट क्रम में कॉलम या पंक्तियों में डेटा की व्यवस्था करें। उदाहरण के लिए, एक साधारण हाई-लो-क्लोज स्टॉक चार्ट बनाने के लिए, उस क्रम में अपने डेटा को हाई, लो, और क्लोज़ को कॉलम हेडिंग के रूप में दर्ज करें।
एक स्टॉक चार्ट में निम्न उप-प्रकार होते हैं -
- High-Low-Close
- Open-High-Low-Close
- Volume-High-Low-Close
- Volume-Open-High-Low-Close
सरफेस चार्ट
जब आप डेटा के दो सेटों के बीच इष्टतम संयोजनों को खोजना चाहते हैं, तो एक सरफेस चार्ट उपयोगी होता है। जैसा कि स्थलाकृतिक मानचित्र में, रंग और पैटर्न उन क्षेत्रों को दर्शाते हैं जो मानों की समान श्रेणी में हैं।
भूतल चार्ट बनाने के लिए -
- सुनिश्चित करें कि दोनों श्रेणियां और डेटा श्रृंखला संख्यात्मक मान हैं।
- वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
सरफेस चार्ट में निम्न उप-प्रकार होते हैं -
- 3-डी सरफेस
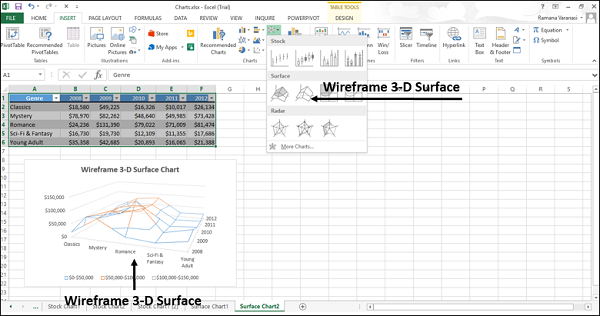
- वायरफ्रेम 3-डी सरफेस
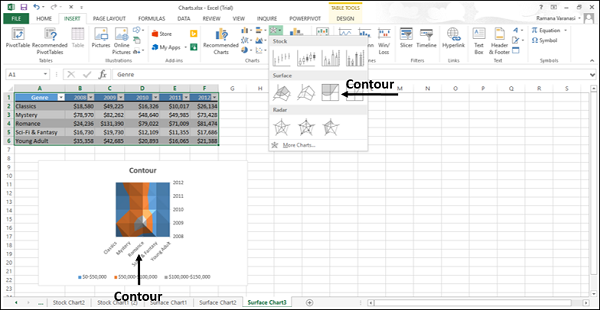
- Contour
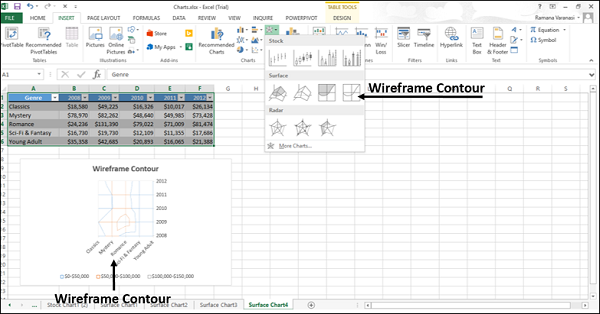
- वायरफ्रेम कंटूर
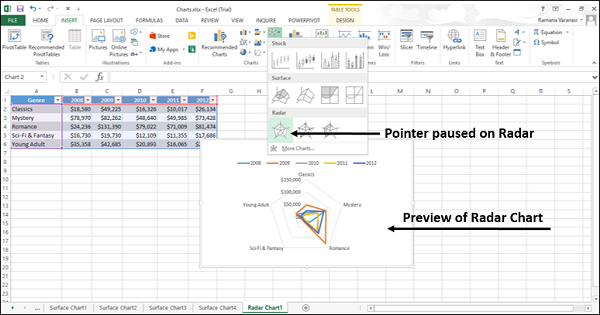
रडार चार्ट
रडार चार्ट कई डेटा श्रृंखलाओं के कुल मूल्यों की तुलना करते हैं। राडार चार्ट बनाने के लिए, वर्कशीट पर कॉलम या पंक्तियों में डेटा की व्यवस्था करें।
एक रडार चार्ट में निम्न उप-प्रकार होते हैं -
- Radar
- मार्करों के साथ रडार
- भरा हुआ राडार
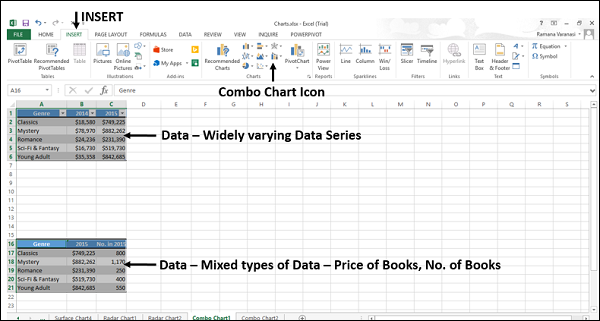
कॉम्बो चार्ट
कॉम्बो चार्ट डेटा को समझने में आसान बनाने के लिए दो या अधिक चार्ट प्रकारों को जोड़ते हैं, खासकर जब डेटा व्यापक रूप से विविध होता है। यह एक माध्यमिक अक्ष के साथ दिखाया गया है और पढ़ने में भी आसान है। कॉम्बो चार्ट बनाने के लिए, कार्यपत्रक पर कॉलम और पंक्तियों में डेटा की व्यवस्था करें।
कॉम्बो चार्ट में निम्न उप-प्रकार होते हैं -
- संकुल स्तंभ - रेखा
- क्लस्टर्ड कॉलम - सेकेंडरी एक्सिस पर लाइन
- स्टैक्ड एरिया - क्लस्टर्ड कॉलम
- कस्टम संयोजन
कॉलम चार्ट कुछ श्रेणियों में मूल्यों की तुलना करने या समय-समय पर डेटा परिवर्तन दिखाने के लिए उपयोगी होते हैं।
एक कॉलम चार्ट आमतौर पर क्षैतिज (श्रेणी) अक्ष के साथ श्रेणियों और ऊर्ध्वाधर (मूल्य) अक्ष के साथ मूल्यों को प्रदर्शित करता है।
कॉलम चार्ट सम्मिलित करने के लिए दिए गए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
Step 3 - INSERT टैब पर, चार्ट समूह में, रिबन पर कॉलम चार्ट आइकन पर क्लिक करें।

आप के लिए उपलब्ध विभिन्न विकल्पों को देखेंगे Column Charts।
एक कॉलम चार्ट में निम्न उप-प्रकार होते हैं -
2-D Column Charts
क्लस्टर्ड कॉलम
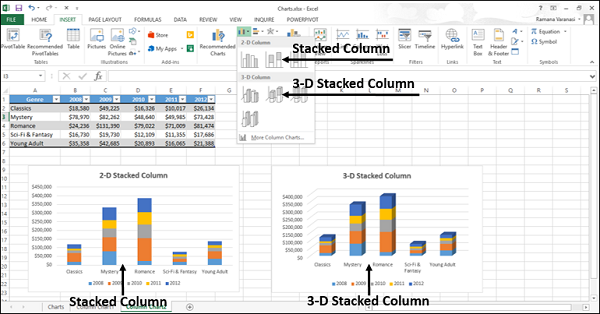
स्टैक्ड कॉलम
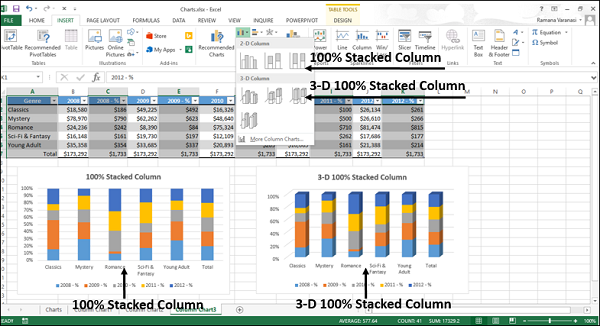
100% स्टैक्ड कॉलम
3-D Column Charts
3-डी क्लस्टर्ड कॉलम
3-डी स्टैक्ड कॉलम
3-डी 100% स्टैक्ड कॉलम
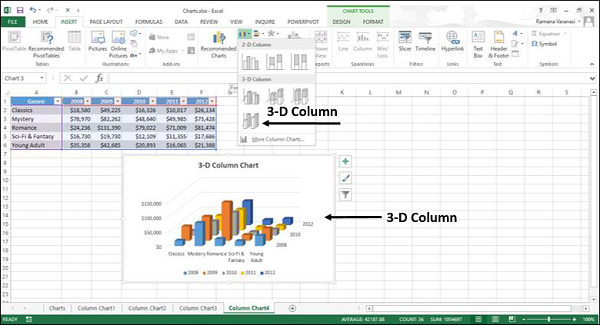
3-डी कॉलम

Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। आपको चार्ट प्रकार का पूर्वावलोकन दिखाई देगा।

Step 5 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि प्रत्येक कब column chart प्रकार उपयोगी है।
क्लस्टर्ड कॉलम और 3-डी क्लस्टर्ड कॉलम
ये चार्ट प्रकार कुछ श्रेणियों में मूल्यों की तुलना करने के लिए उपयोगी होते हैं, जब श्रेणियों का क्रम महत्वपूर्ण नहीं होता है।
याद रखें कि -
2-डी आयताकार स्तंभों में एक संकुल स्तंभ चार्ट मान दिखाता है।
3-डी क्लस्टर्ड कॉलम चार्ट 3-डी परिप्रेक्ष्य में कॉलम दिखाता है, लेकिन यह तीसरे मूल्य अक्ष (गहराई) का उपयोग नहीं करता है।

जब आप श्रेणियों के साथ कई डेटा श्रृंखला का प्रतिनिधित्व करते हैं, तो आप क्लस्टर किए गए कॉलम चार्ट का उपयोग कर सकते हैं -
मूल्यों की रेंज (जैसे आइटम मायने रखता है)।
विशिष्ट पैमाने की व्यवस्था (उदाहरण के लिए प्रविष्टियों के साथ एक मज़बूत पैमाना जैसे ज़ोरदार सहमत, सहमत, तटस्थ, असहमत, ज़ोरदार असहमत)।
वे नाम जो किसी विशिष्ट क्रम में नहीं हैं (जैसे आइटम नाम, भौगोलिक नाम या लोगों के नाम)।
स्टैक्ड कॉलम और 3-डी स्टैक्ड कॉलम
ये चार्ट उपयोगी हैं -
- एक पूरे के कुछ हिस्सों की तुलना करें
- यह दिखाएं कि समय के साथ संपूर्ण परिवर्तन कैसे होते हैं
- संपूर्ण श्रेणियों के भागों की तुलना करें
स्टैक्ड कॉलम चार्ट 2-डी वर्टिकल स्टैक्ड आयतों में मान प्रदर्शित करता है। 3-डी स्टैक्ड कॉलम चार्ट 3-डी परिप्रेक्ष्य का उपयोग करके डेटा प्रदर्शित करता है, लेकिन यह तीसरे मूल्य अक्ष (गहराई अक्ष) का उपयोग नहीं करता है।

एक 100% स्टैक्ड बार 2-डी बार दिखाता है जो प्रतिशत की तुलना करता है जो प्रत्येक मूल्य श्रेणियों में कुल में योगदान देता है।
100% स्टैक्ड कॉलम और 3-डी 100% स्टैक्ड कॉलम
इन चार्टों का उपयोग किया जाता है -
उन प्रतिशतों की तुलना करें जो प्रत्येक मूल्य कुल में योगदान करते हैं।
जाँच करें, कि समय के साथ प्रत्येक मूल्य में कितना प्रतिशत योगदान होता है।
प्रत्येक श्रेणी में योगदान देने वाले प्रतिशत की तुलना करें।
एक 100% स्टैक्ड कॉलम चार्ट 2-डी कॉलम में मान दिखाता है जो 100% का प्रतिनिधित्व करने के लिए स्टैक्ड हैं। 3-डी 100% स्टैक्ड कॉलम चार्ट 3-डी परिप्रेक्ष्य का उपयोग करके कॉलम दिखाता है, लेकिन यह तीसरे मूल्य अक्ष (गहराई अक्ष) का उपयोग करता है।

तीन या अधिक डेटा श्रृंखला होने पर आप 100% स्टैक्ड कॉलम चार्ट का उपयोग कर सकते हैं और आप पूरे में योगदान पर जोर देना चाहते हैं, खासकर यदि कुल प्रत्येक श्रेणी के लिए समान है।
3-डी कॉलम
3-डी कॉलम चार्ट तीन अक्षों का उपयोग करते हैं जिन्हें आप संशोधित कर सकते हैं (एक क्षैतिज अक्ष, एक ऊर्ध्वाधर अक्ष, और एक गहराई अक्ष), और वे क्षैतिज और गहराई अक्षों के साथ डेटा बिंदुओं की तुलना करते हैं।

जब आप दोनों श्रेणियों और डेटा श्रृंखला के डेटा की तुलना करना चाहते हैं, तो आप इस चार्ट का उपयोग कर सकते हैं।
लाइन चार्ट समय-समय पर एक समान स्केल एक्सिस पर निरंतर डेटा दिखा सकते हैं। इसलिए, वे समान अंतराल पर डेटा में रुझान दिखाने के लिए आदर्श हैं, जैसे दिन, महीने, तिमाही या वर्ष।
एक लाइन चार्ट में -
श्रेणी डेटा क्षैतिज अक्ष के साथ समान रूप से वितरित किया जाता है।
मूल्य डेटा ऊर्ध्वाधर अक्ष के साथ समान रूप से वितरित किया जाता है।
अपनी वर्कशीट में लाइन चार्ट डालने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर लाइन चार्ट आइकन पर क्लिक करें।
आपको अलग-अलग लाइन चार्ट उपलब्ध होंगे।
एक लाइन चार्ट में निम्न उप-प्रकार होते हैं -
2-D Line charts
Line
100% स्टैक्ड लाइन
मार्करों के साथ लाइन
मार्करों के साथ स्टैक्ड लाइन
मार्करों के साथ 100% स्टैक्ड लाइन
3-D Line charts
3-डी लाइन

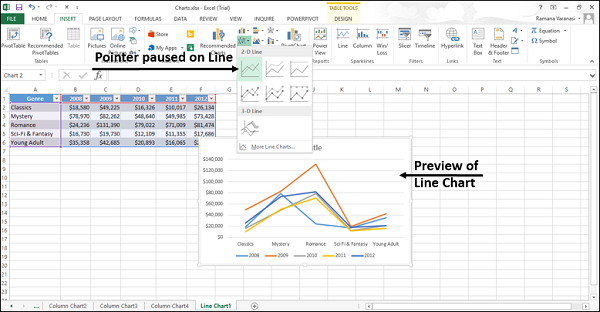
Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस पंक्ति प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 5 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि प्रत्येक लाइन चार्ट प्रकार उपयोगी है।
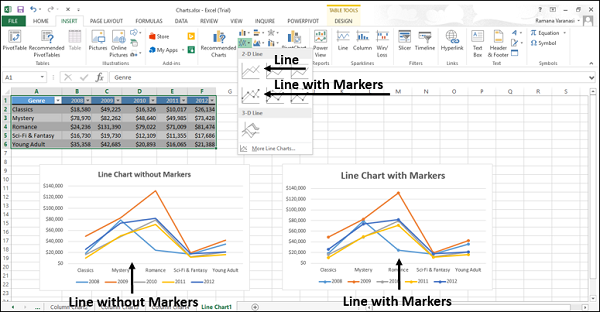
लाइन और लाइन मार्करों के साथ
लाइन चार्ट व्यक्तिगत डेटा मूल्यों को इंगित करते हैं। जब आप अपने चार्ट में कई डेटा श्रृंखला रखते हैं तो लाइन चार्ट सबसे अच्छा काम करता है।
लाइन चार्ट पर रुझान दिखा सकते हैं -
समय (दिन, महीने, तिमाही या वर्ष), या
समान रूप से श्रेणियाँ।
लाइन चार्ट मार्करों के साथ या बिना हो सकता है।

जब आप मार्करों के बिना लाइन चार्ट का उपयोग कर सकते हैं -
श्रेणियों का क्रम महत्वपूर्ण है।
कई श्रेणियां हैं या यदि मान अनुमानित हैं।
जब आप मार्करों के साथ लाइन चार्ट का उपयोग कर सकते हैं -
श्रेणियों का क्रम महत्वपूर्ण है।
केवल कुछ श्रेणियां हैं।
स्टैक्ड लाइन और स्टैक्ड लाइन मार्करों के साथ
स्टैक्ड लाइन चार्ट व्यक्तिगत डेटा मानों को इंगित करते हैं। स्टैक्ड लाइन चार्ट प्रत्येक मान के योगदान की प्रवृत्ति को दिखा सकते हैं -
- समय, या
- समान रूप से श्रेणियाँ।
स्टैक्ड लाइन चार्ट मार्करों के साथ या बिना हो सकते हैं।

कई श्रेणियों या मानों के अनुमानित होने पर आप मार्करों के बिना स्टैक्ड लाइन चार्ट का उपयोग कर सकते हैं। आप मार्करों के साथ एक स्टैक्ड लाइन चार्ट का उपयोग कर सकते हैं जब कुछ ही श्रेणियां हों।
स्टैक्ड लाइन चार्ट पढ़ना मुश्किल हो सकता है -
वे डेटा का योग करते हैं, जो आप चाहते हैं कि परिणाम नहीं हो सकता है।
यह देखना आसान नहीं होगा कि रेखाएँ खड़ी हैं।
कठिनाइयों को दूर करने के लिए, आप इसके बजाय स्टैक्ड एरिया चार्ट का उपयोग कर सकते हैं।
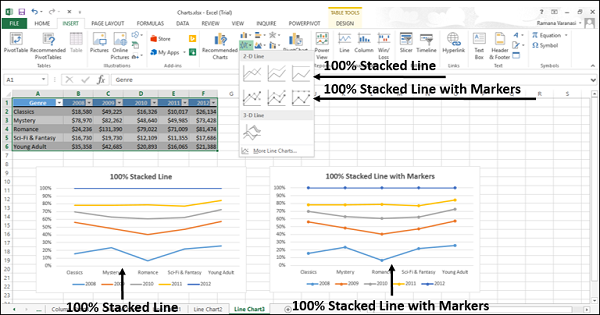
मार्करों के साथ 100% स्टैक्ड लाइन और 100% स्टैक्ड लाइन
100% स्टैक्ड लाइन चार्ट व्यक्तिगत डेटा मानों को इंगित करते हैं। 100% स्टैक्ड लाइन चार्ट प्रत्येक मान के प्रतिशत के रुझान को दिखा सकते हैं -
- समय, या
- समान रूप से श्रेणियाँ
100% स्टैक्ड लाइन चार्ट मार्कर के साथ या उसके बिना हो सकता है।

कई श्रेणियों या मानों के अनुमानित होने पर आप मार्करों के बिना 100% स्टैक्ड लाइन चार्ट का उपयोग कर सकते हैं। जब कुछ श्रेणियां हों तो आप मार्करों के साथ 100% स्टैक्ड लाइन चार्ट का उपयोग कर सकते हैं।
स्टैक्ड लाइन चार्ट पढ़ना मुश्किल हो सकता है। आप इसके बजाय 100% स्टैक्ड एरिया चार्ट का उपयोग कर सकते हैं।
3-डी लाइन
3-डी लाइन चार्ट 3-डी रिबन के रूप में डेटा की प्रत्येक पंक्ति या स्तंभ दिखाते हैं। 3-डी लाइन चार्ट पर रुझान दिखा सकते हैं -
- समय (दिन, महीने, तिमाही या वर्ष), या
- Categories.
3-डी लाइन चार्ट में क्षैतिज, ऊर्ध्वाधर और गहराई वाले कुल्हाड़ियां हैं जिन्हें आप बदल सकते हैं। तीसरी धुरी दूसरों के सामने कुछ रेखाएँ दिखा सकती है।

पाई चार्ट एक डेटा श्रृंखला में वस्तुओं के आकार को दिखाते हैं, मदों की राशि के अनुपात में। पाई चार्ट में डेटा बिंदु पूरे पाई के प्रतिशत के रूप में दिखाए जाते हैं।
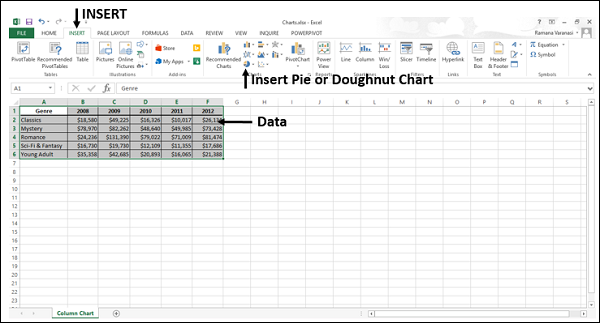
अपनी वर्कशीट में पाई चार्ट डालने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
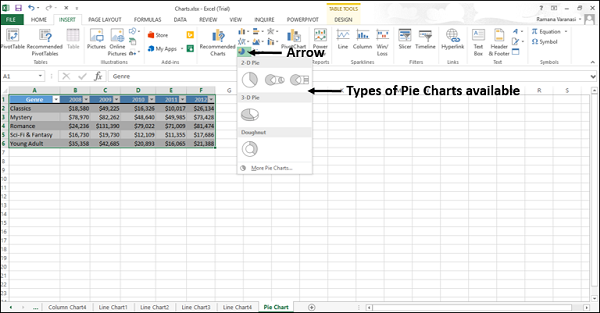
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर पाई चार्ट आइकन पर क्लिक करें।

आपको विभिन्न प्रकार के पाई चार्ट उपलब्ध होंगे।
एक पाई चार्ट में निम्न उप-प्रकार होते हैं -
2-D Pie Charts
Pie
पाई की पाई
पाई की पट्टी
3-D Pie Charts
3-डी पाई

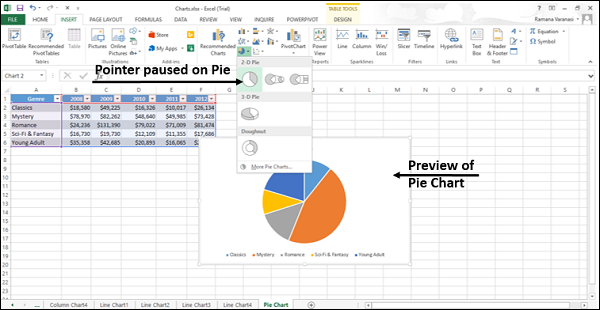
Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर प्रदर्शित किया जाएगा।

जब एक पाई चार्ट का उपयोग करने पर विचार करें -
आपके पास केवल एक डेटा श्रृंखला है।
आपके डेटा का कोई भी मान नकारात्मक नहीं है।
आपके डेटा का लगभग कोई भी मान शून्य मान नहीं है।
आपके पास सात से अधिक श्रेणियां नहीं हैं, जिनमें से सभी पूरे पाई के कुछ हिस्सों का प्रतिनिधित्व करती हैं।
इस अध्याय में, आप समझेंगे कि प्रत्येक पाई चार्ट प्रकार उपयोगी है।
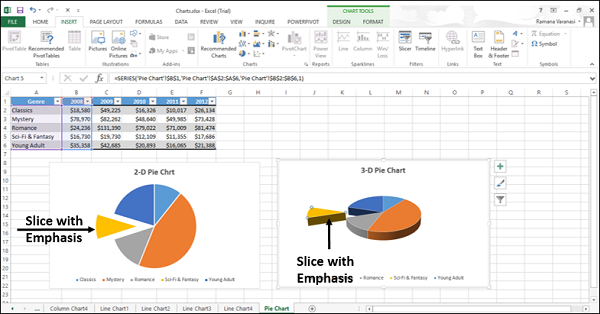
पाई और 3-डी पाई
पाई चार्ट 2-डी या 3-डी प्रारूप में कुल मूल्य में प्रत्येक मूल्य के योगदान को दर्शाता है।

आप स्लाइस पर जोर देने के लिए मैन्युअल रूप से पाई चार्ट के स्लाइस को बाहर निकाल सकते हैं। 3-डी प्रभाव देने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - एक स्लाइस पर क्लिक करें जिसे आप जोर देना चाहते हैं।
Step 2 - इसे चार्ट से बाहर खींचें।

पूरे पाई के अनुपात को दिखाने के लिए इन चार्ट प्रकारों का उपयोग करें।
इन चार्ट प्रकारों का उपयोग करें जब -
संख्या 100% के बराबर है।
चार्ट में केवल कुछ पाई स्लाइस हैं।
पाई की पट्टी और पाई की पट्टी
पाई चार्ट के पाई या बार चार्ट के पाई चार्ट एक छोटे से मूल्यों के साथ पाई चार्ट दिखाते हैं जो एक माध्यमिक पाई या स्टैक्ड बार चार्ट में खींच लिए जाते हैं, जिससे उन्हें भेद करना आसान हो जाता है।

इन चार्ट प्रकारों का उपयोग करें -
कुल मूल्य के अनुपात दिखाएं।
पहले पाई से कुछ मान लें और उन्हें एक में मिलाएं
दूसरा पाई, या
स्टैक्ड बार
छोटे प्रतिशत को अधिक पठनीय बनाने के लिए, दूसरे पाई में मूल्यों को उजागर करें।
क्षेत्र चार्ट का उपयोग समय (वर्ष, महीने और दिन) या श्रेणियों में परिवर्तन की साजिश करने के लिए किया जा सकता है और एक प्रवृत्ति में कुल मूल्य पर ध्यान आकर्षित कर सकता है। प्लॉट किए गए मानों का योग दिखाकर, एक एरिया चार्ट भी भागों के संबंधों को संपूर्ण रूप से दिखाता है।
आप समय के साथ परिवर्तन की भयावहता को उजागर करने के लिए एरिया चार्ट का उपयोग कर सकते हैं।
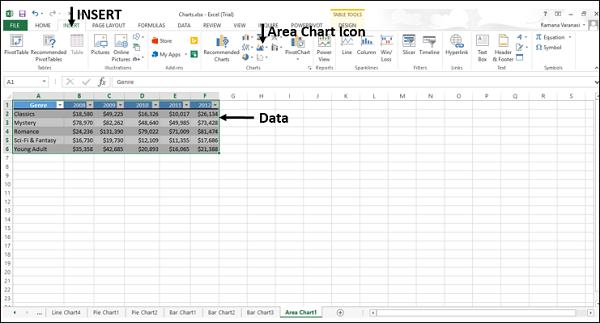
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर एरिया चार्ट आइकन पर क्लिक करें।

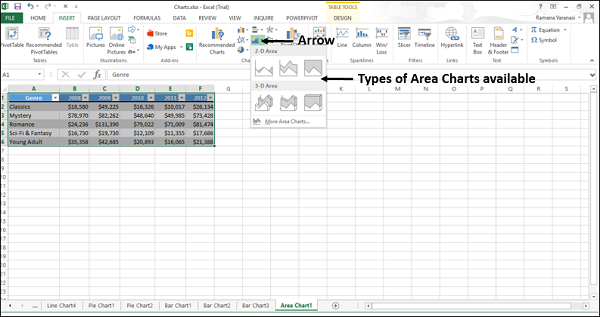
आपको विभिन्न प्रकार के उपलब्ध एरिया चार्ट दिखाई देंगे।
एक एरिया चार्ट में निम्न उप-प्रकार होते हैं -
2-D Area Charts
Area
ढेर क्षेत्र
100% स्टैक्ड क्षेत्र
3-D Area Charts
3-डी क्षेत्र
3-डी स्टैक्ड एरिया
3-डी 100% स्टैक्ड क्षेत्र

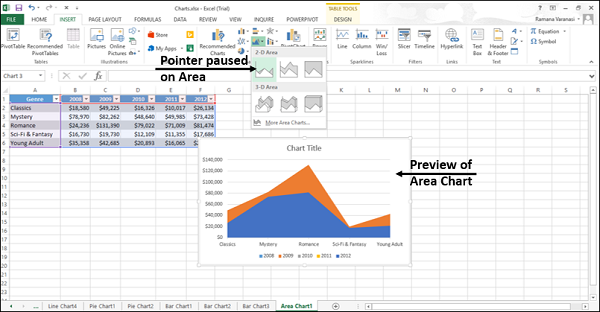
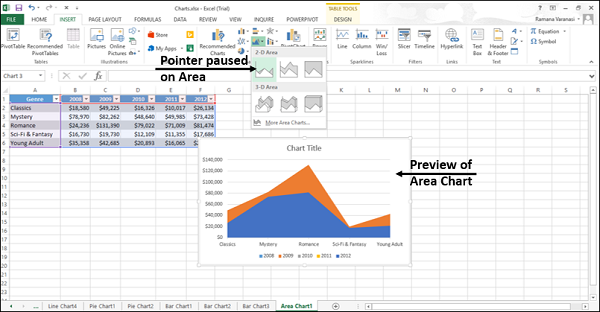
Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 5- अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें। इस अध्याय में, आप समझेंगे कि प्रत्येक कबArea Chart प्रकार उपयोगी है।
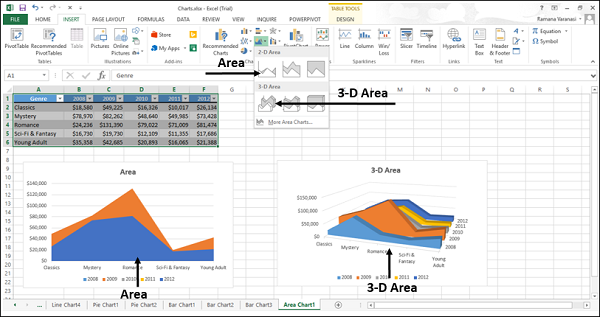
क्षेत्र और 3-डी क्षेत्र
ये चार्ट प्रकार समय या अन्य श्रेणी डेटा पर मूल्यों की प्रवृत्ति दिखाने के लिए उपयोगी होते हैं।
एक एरिया चार्ट 2-डी प्रारूप में मूल्यों को दर्शाता है। 3-D क्षेत्र चार्ट 3-D प्रारूप में मान दिखाता है। 3-डी एरिया चार्ट तीन अक्षों (क्षैतिज, ऊर्ध्वाधर और गहराई) का उपयोग करते हैं जिन्हें आप बदल सकते हैं।

आप क्षेत्र चार्ट का उपयोग कर सकते हैं -
जब श्रेणी क्रम महत्वपूर्ण होता है।
समय के साथ परिवर्तन की भयावहता को उजागर करना।
जैसा कि आप ऊपर दिए गए स्क्रीन शॉट में देख सकते हैं, एक गैर-स्टैक्ड एरिया चार्ट में, एक श्रृंखला के डेटा को दूसरी श्रृंखला के डेटा के पीछे छिपाया जा सकता है। ऐसे मामले में, लाइन चार्ट या स्टैक्ड एरिया चार्ट का उपयोग करें।
स्टैक्ड एरिया और 3-डी स्टैक्ड एरिया
2-डी प्रारूप में समय या अन्य श्रेणी के डेटा के प्रत्येक मूल्य के योगदान की प्रवृत्ति को दिखाने के लिए स्टैक्ड एरिया चार्ट उपयोगी होते हैं। 3-डी स्टैक्ड एरिया चार्ट भी उसी के लिए उपयोगी होते हैं लेकिन वे 3-डी फॉर्मेट में गहराई अक्ष का उपयोग किए बिना क्षेत्रों को दिखाते हैं।

आप स्टैक्ड एरिया चार्ट का उपयोग कर सकते हैं -
समय के साथ परिवर्तन की भयावहता पर प्रकाश डालिए।
एक प्रवृत्ति में कुल मूल्य पर ध्यान आकर्षित करें।
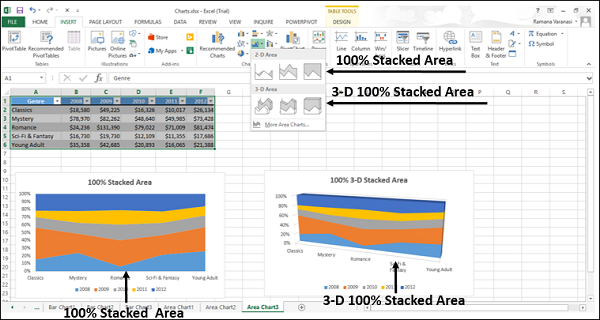
100% स्टैक्ड एरिया और 3-डी 100% स्टैक्ड एरिया
100% Stacked Area चार्ट प्रतिशत के रुझान को दिखाने के लिए उपयोगी होते हैं जो प्रत्येक मूल्य समय या अन्य श्रेणी के डेटा में योगदान करते हैं। 100% 3-D Stacked Area चार्ट भी उसी के लिए उपयोगी हैं, लेकिन वे गहराई अक्ष का उपयोग किए बिना 3-डी प्रारूप में क्षेत्रों को दिखाते हैं।

आप 100% स्टैक्ड एरिया चार्ट का उपयोग कर सकते हैं -
एक प्रवृत्ति में कुल मूल्य पर ध्यान आकर्षित करें।
प्रतिशत में परिवर्तन का परिमाण हाइलाइट करें जो प्रत्येक मूल्य समय के साथ योगदान देता है।
बार चार्ट व्यक्तिगत वस्तुओं के बीच तुलना का वर्णन करते हैं। एक बार चार्ट आमतौर पर ऊर्ध्वाधर (श्रेणी) अक्ष के साथ श्रेणियों और क्षैतिज (मान) अक्ष के साथ मूल्य प्रदर्शित करता है।
बार चार्ट का उपयोग करने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर बार चार्ट आइकन पर क्लिक करें।

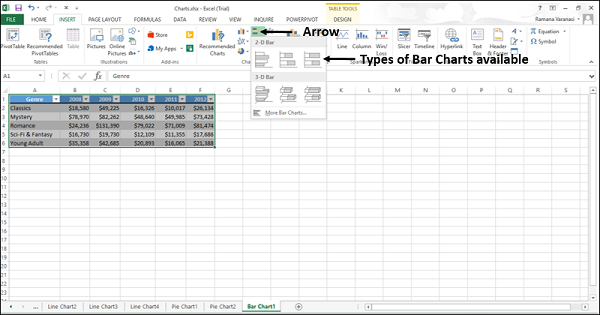
आपको विभिन्न प्रकार के बार चार्ट उपलब्ध होंगे।
एक बार चार्ट में निम्न उप-प्रकार होते हैं -
2-D Bar Charts
गुच्छेदार बार
स्टैक्ड बार
100% स्टैक्ड बार
3-D Bar Charts
3-डी क्लस्टर बार
3-डी स्टैक्ड बार
3-डी 100% स्टैक्ड बार

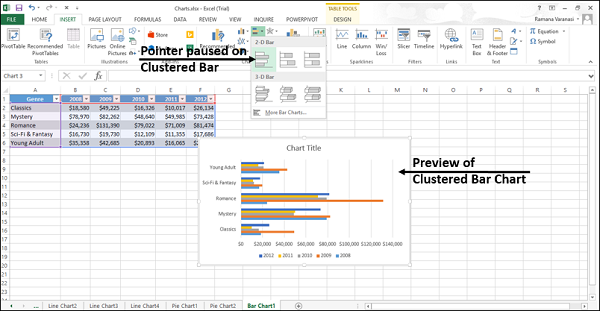
Step 4- प्रत्येक माउस पर माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 5 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि बार चार्ट प्रकारों में से प्रत्येक कब उपयोगी है।
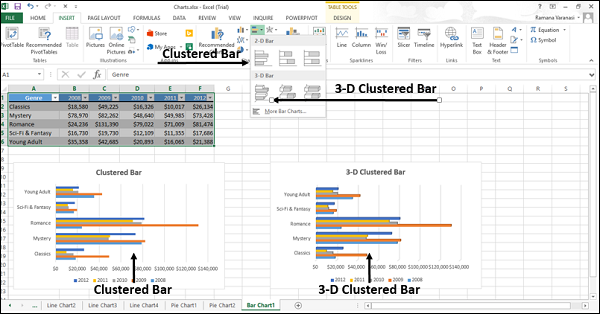
क्लस्टर बार और 3-डी क्लस्टर बार
ये चार्ट प्रकार कुछ श्रेणियों में मूल्यों की तुलना करने के लिए उपयोगी हैं। क्लस्टर्ड बार चार्ट 2-डी प्रारूप में बार दिखाता है। 3-डी क्लस्टर्ड बार चार्ट 3-डी परिप्रेक्ष्य में बार दिखाता है, लेकिन यह एक तीसरे मूल्य अक्ष (गहराई अक्ष) का उपयोग नहीं करता है।

जब आप संकुल बार चार्ट का उपयोग कर सकते हैं -
- चार्ट अवधि दिखाता है।
- श्रेणी पाठ लंबा है।
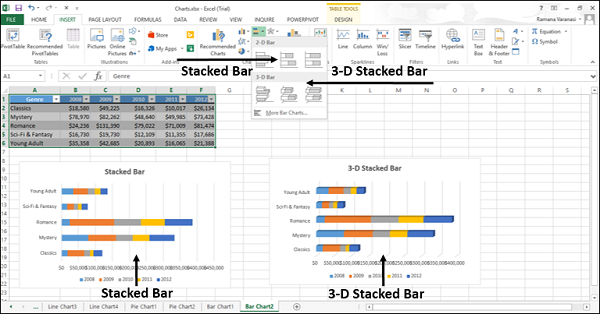
स्टैक्ड बार और 3-डी स्टैक्ड बार
ये चार्ट विभिन्न श्रेणियों में एक पूरे के हिस्सों की तुलना करने और समय के संबंध में एक पूरी इकाई के कुछ हिस्सों में परिवर्तन दिखाने के लिए उपयोगी हैं।
स्टैक्ड बार चार्ट 2-डी क्षैतिज स्टैक्ड आयतों में मान प्रदर्शित करता है। 3-डी स्टैक्ड बार चार्ट 3-डी परिप्रेक्ष्य का उपयोग करके डेटा प्रदर्शित करता है, लेकिन यह एक तीसरे मूल्य अक्ष (गहराई) का उपयोग नहीं करता है।

श्रेणी पाठ लंबा होने पर आप स्टैक्ड बार चार्ट का उपयोग कर सकते हैं।
100% स्टैक्ड बार और 3-डी 100% स्टैक्ड बार
ये चार्ट उस प्रतिशत की तुलना करने के लिए उपयोगी होते हैं जो प्रत्येक मान कुल इकाई में योगदान करता है और प्रतिशत में बदलाव को दिखाता है जो प्रत्येक मूल्य समय के संबंध में योगदान देता है।
एक 100% स्टैक्ड बार चार्ट 2-डी क्षैतिज खड़ी आयतों में मान प्रदर्शित करता है। 3-डी 100% स्टैक्ड बार चार्ट 3-डी परिप्रेक्ष्य का उपयोग करके डेटा प्रदर्शित करता है, लेकिन यह तीसरे मूल्य अक्ष (गहराई अक्ष) का उपयोग नहीं करता है।

श्रेणी पाठ लंबा होने पर आप 100% स्टैक्ड बार चार्ट का उपयोग कर सकते हैं।
क्षेत्र चार्ट का उपयोग समय (वर्ष, महीने और दिन) या श्रेणियों में परिवर्तन की साजिश करने के लिए किया जा सकता है और एक प्रवृत्ति में कुल मूल्य पर ध्यान आकर्षित कर सकता है। प्लॉट किए गए मानों का योग दिखाकर, एक एरिया चार्ट भी भागों के संबंधों को संपूर्ण रूप से दिखाता है।
आप समय के साथ परिवर्तन की भयावहता को उजागर करने के लिए एरिया चार्ट का उपयोग कर सकते हैं।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर एरिया चार्ट आइकन पर क्लिक करें।

आपको विभिन्न प्रकार के उपलब्ध एरिया चार्ट दिखाई देंगे।
एक एरिया चार्ट में निम्न उप-प्रकार होते हैं -
2-D Area Charts
Area
ढेर क्षेत्र
100% स्टैक्ड क्षेत्र
3-D Area Charts
3-डी क्षेत्र
3-डी स्टैक्ड एरिया
3-डी 100% स्टैक्ड क्षेत्र

Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 5- अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें। इस अध्याय में, आप समझेंगे कि प्रत्येक कबArea Chart प्रकार उपयोगी है।
क्षेत्र और 3-डी क्षेत्र
ये चार्ट प्रकार समय या अन्य श्रेणी डेटा पर मूल्यों की प्रवृत्ति दिखाने के लिए उपयोगी होते हैं।
एक एरिया चार्ट 2-डी प्रारूप में मूल्यों को दर्शाता है। 3-D क्षेत्र चार्ट 3-D प्रारूप में मान दिखाता है। 3-डी एरिया चार्ट तीन अक्षों (क्षैतिज, ऊर्ध्वाधर और गहराई) का उपयोग करते हैं जिन्हें आप बदल सकते हैं।

आप क्षेत्र चार्ट का उपयोग कर सकते हैं -
जब श्रेणी क्रम महत्वपूर्ण होता है।
समय के साथ परिवर्तन की भयावहता को उजागर करना।
जैसा कि आप ऊपर दिए गए स्क्रीन शॉट में देख सकते हैं, एक गैर-स्टैक्ड एरिया चार्ट में, एक श्रृंखला के डेटा को दूसरी श्रृंखला के डेटा के पीछे छिपाया जा सकता है। ऐसे मामले में, लाइन चार्ट या स्टैक्ड एरिया चार्ट का उपयोग करें।
स्टैक्ड एरिया और 3-डी स्टैक्ड एरिया
2-डी प्रारूप में समय या अन्य श्रेणी के डेटा के प्रत्येक मूल्य के योगदान की प्रवृत्ति को दिखाने के लिए स्टैक्ड एरिया चार्ट उपयोगी होते हैं। 3-डी स्टैक्ड एरिया चार्ट भी उसी के लिए उपयोगी होते हैं लेकिन वे 3-डी फॉर्मेट में गहराई अक्ष का उपयोग किए बिना क्षेत्रों को दिखाते हैं।

आप स्टैक्ड एरिया चार्ट का उपयोग कर सकते हैं -
समय के साथ परिवर्तन की भयावहता पर प्रकाश डालिए।
एक प्रवृत्ति में कुल मूल्य पर ध्यान आकर्षित करें।
100% स्टैक्ड एरिया और 3-डी 100% स्टैक्ड एरिया
100% Stacked Area चार्ट प्रतिशत के रुझान को दिखाने के लिए उपयोगी होते हैं जो प्रत्येक मूल्य समय या अन्य श्रेणी के डेटा में योगदान करते हैं। 100% 3-D Stacked Area चार्ट भी उसी के लिए उपयोगी हैं, लेकिन वे गहराई अक्ष का उपयोग किए बिना 3-डी प्रारूप में क्षेत्रों को दिखाते हैं।

आप 100% स्टैक्ड एरिया चार्ट का उपयोग कर सकते हैं -
एक प्रवृत्ति में कुल मूल्य पर ध्यान आकर्षित करें।
प्रतिशत में परिवर्तन का परिमाण हाइलाइट करें जो प्रत्येक मूल्य समय के साथ योगदान देता है।
स्कैटर (XY) चार्ट आमतौर पर वैज्ञानिक, सांख्यिकीय और इंजीनियरिंग डेटा जैसे संख्यात्मक मूल्यों को दिखाने और तुलना करने के लिए उपयोग किया जाता है।
एक स्कैटर चार्ट में दो मूल्य अक्ष होते हैं -
- क्षैतिज (x) मान अक्ष
- कार्यक्षेत्र (y) मान अक्ष
यह एकल डेटा बिंदुओं में x और y मानों को जोड़ता है और उन्हें अनियमित अंतराल या समूहों में दिखाता है।
जब एक चार्ट चार्ट का उपयोग करने पर विचार करें -
आप क्षैतिज अक्ष के पैमाने को बदलना चाहते हैं।
आप उस अक्ष को एक लघुगणकीय पैमाने बनाना चाहते हैं।
क्षैतिज अक्ष के मान समान रूप से नहीं हैं।
क्षैतिज अक्ष पर कई डेटा बिंदु हैं।
आप डेटा के बारे में अधिक जानकारी प्रकट करने के लिए स्कैटर चार्ट के स्वतंत्र अक्ष तराजू को समायोजित करना चाहते हैं जिसमें जोड़े या मूल्यों के समूह शामिल हैं।
आप डेटा बिंदुओं के बीच के अंतर के बजाय डेटा के बड़े सेट के बीच समानता दिखाना चाहते हैं।
आप समय की परवाह किए बिना कई डेटा बिंदुओं की तुलना करना चाहते हैं।
जितने अधिक डेटा आप स्कैटर चार्ट में शामिल करते हैं, उतना ही बेहतर है।
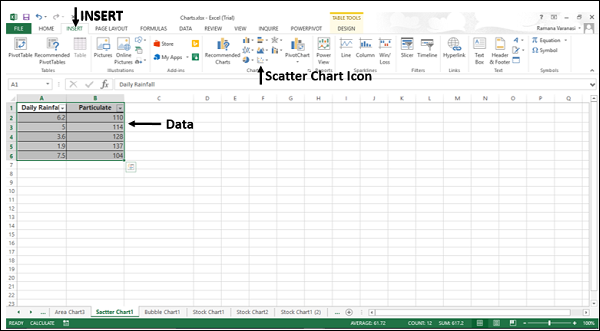
अपनी वर्कशीट में स्कैटर चार्ट डालने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - x मानों को एक पंक्ति या स्तंभ में रखें, और फिर आसन्न पंक्तियों या स्तंभों में संबंधित y मान दर्ज करें।
Step 3 - डेटा का चयन करें।
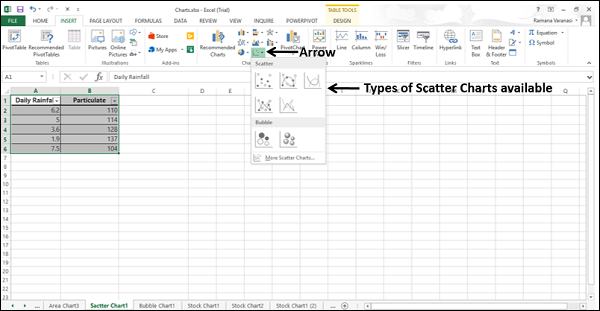
Step 4 - पर INSERT टैब, चार्ट समूह में, रिबन पर स्कैटर चार्ट आइकन पर क्लिक करें।

आपको विभिन्न प्रकार के उपलब्ध स्कैटर चार्ट दिखाई देंगे।
एक स्कैटर चार्ट में निम्न उप-प्रकार होते हैं -
Scatter
चिकना लाइनों और मार्करों के साथ स्कैटर
स्मूथ लाइन्स के साथ स्कैटर
स्ट्रेट लाइन्स और मार्कर के साथ स्कैटर
सीधी रेखाओं के साथ बिखराव

Step 5- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 6 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि प्रत्येक स्कैटर चार्ट उपयोगी है।
स्कैटर चार्ट
मूल्यों के जोड़े या डेटा के कम से कम दो सेटों की तुलना करने के लिए स्कैटर चार्ट उपयोगी होते हैं। स्कैटर चार्ट मूल्यों के सेट के बीच संबंधों को दिखाते हैं।

जब डेटा अलग-अलग मापों का प्रतिनिधित्व करता है, तो स्कैटर चार्ट का उपयोग करें।
स्कैटर चार्ट के प्रकार
निम्न अनुभाग एक स्कैटर चार्ट प्रदर्शित करने के लिए उपलब्ध विभिन्न विकल्पों की व्याख्या करता है।
चिकनी लाइनों और मार्करों के साथ स्कैटर और चिकनी लाइनों के साथ बिखराव।
स्मूथ लाइन्स और मार्कर के साथ स्कैटर और स्मूथ लाइन्स के साथ स्कैटर एक चिकनी वक्र प्रदर्शित करते हैं जो डेटा पॉइंट्स को जोड़ता है। स्मूथ लाइन्स और मार्कर के साथ स्कैटर और स्मूथ लाइन्स के साथ स्कैटर कम से कम दो सेट वैल्यू या पेयर ऑफ डाटा की तुलना करने के लिए उपयोगी होते हैं।

जब डेटा एक सूत्र के आधार पर x, y जोड़े के सेट का प्रतिनिधित्व करता है, तो स्मूथ लाइन्स और मार्कर के साथ स्कैटर और स्मूथ लाइन्स चार्ट के साथ स्कैटर का उपयोग करें।
कुछ डेटा बिंदु होने पर स्मूथ लाइन्स और मार्कर के साथ स्कैटर का उपयोग करें।
कई डेटा पॉइंट होने पर स्मूथ लाइन्स के साथ स्कैटर का उपयोग करें।
स्ट्रेट लाइन्स और मार्कर के साथ स्कैटर और स्ट्रेट लाइन्स के साथ स्कैटर
स्ट्रेट लाइन्स और मार्कर के साथ स्कैटर और स्ट्रेट लाइन्स के साथ स्कैटर डेटा पॉइंट्स को स्ट्रेट लाइन्स से जोड़ता है। स्ट्रेट लाइन्स और मार्कर के साथ स्कैटर और स्ट्रेट लाइन्स के साथ स्कैटर कम से कम दो सेट वैल्यू या पेयर ऑफ डाटा की तुलना करने के लिए उपयोगी होते हैं।

जब डेटा अलग-अलग मापों का प्रतिनिधित्व करता है, तो स्ट्रेट लाइन और मार्कर के साथ स्कैटर और स्ट्रेट लाइन्स चार्ट के साथ स्कैटर का उपयोग करें।
जब कुछ डेटा बिंदु हों तो स्ट्रेट लाइन्स और मार्कर के साथ स्कैटर का उपयोग करें।
कई डेटा पॉइंट होने पर स्ट्रेट लाइन्स वाले स्कैटर का इस्तेमाल करें।
एक बबल चार्ट एक अतिरिक्त तीसरे कॉलम के साथ स्कैटर चार्ट की तरह होता है जो डेटा श्रृंखला में डेटा बिंदुओं का प्रतिनिधित्व करने के लिए दिखाए जाने वाले बुलबुले के आकार को निर्दिष्ट करता है।
Step 1 - X-Values को एक पंक्ति या कॉलम में रखें और फिर संबंधित Y-Values को कार्यपत्रक पर आसन्न पंक्तियों या स्तंभों में रखें।
Step 2 - डेटा का चयन करें।
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर स्कैटर (X, Y) चार्ट या बबल चार्ट आइकन पर क्लिक करें।

आपको विभिन्न प्रकार के उपलब्ध बबल चार्ट दिखाई देंगे।
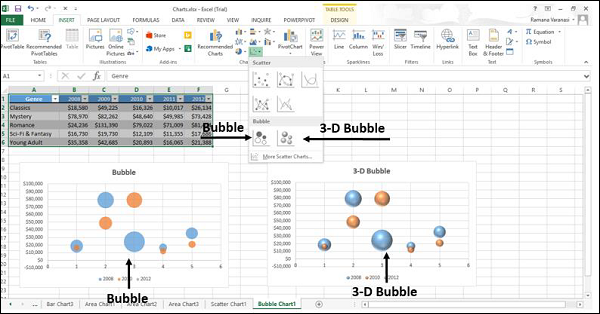
बबल चार्ट में निम्न उप-प्रकार होते हैं -
- Bubble
- 3-डी बबल

Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 5 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि कब Bubble Chart उपयोगी है।
बबल और 3-डी बबल
बबल और 3-डी बबल चार्ट मूल्यों के तीन सेटों की तुलना करने और मूल्यों के सेट के बीच संबंधों को दिखाने के लिए उपयोगी हैं। तीसरा मान बुलबुले के आकार को निर्दिष्ट करता है।
एक बबल चार्ट डेटा को 2-डी प्रारूप में दिखाता है। 3-डी बबल चार्ट गहराई अक्ष का उपयोग किए बिना डेटा को 3-डी प्रारूप में दिखाता है

स्टॉक चार्ट, जैसा कि नाम इंगित करता है कि स्टॉक की कीमतों में उतार-चढ़ाव दिखाने के लिए उपयोगी है। हालांकि, ये चार्ट अन्य डेटा में उतार-चढ़ाव दिखाने के लिए उपयोगी होते हैं, जैसे कि दैनिक वर्षा या वार्षिक तापमान।
यदि आप स्टॉक की कीमतों के उतार-चढ़ाव को प्रदर्शित करने के लिए स्टॉक चार्ट का उपयोग करते हैं, तो आप ट्रेडिंग वॉल्यूम को भी शामिल कर सकते हैं।
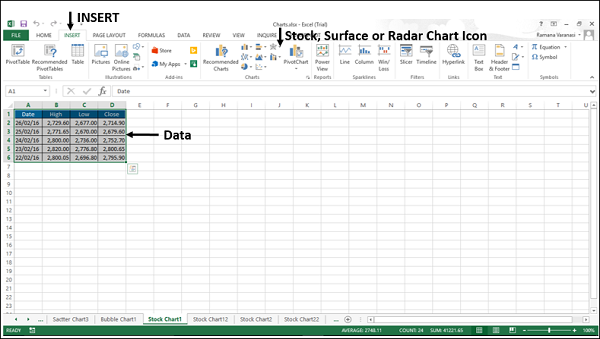
स्टॉक चार्ट के लिए, डेटा को एक विशिष्ट क्रम में होना चाहिए। उदाहरण के लिए, एक साधारण हाई-लो-क्लोज स्टॉक चार्ट बनाने के लिए, अपने डेटा को उस क्रम में, कॉलम हेडिंग के रूप में हाई, लो और क्लोज़ दर्ज करें।
अपनी वर्कशीट में स्टॉक चार्ट डालने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
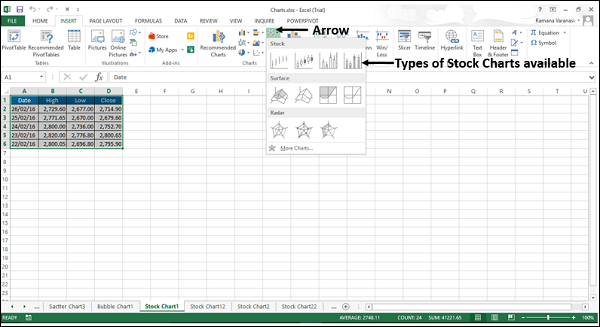
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर स्टॉक, सरफेस या रडार चार्ट आइकन पर क्लिक करें।

आपको विभिन्न प्रकार के उपलब्ध स्टॉक चार्ट दिखाई देंगे।
एक स्टॉक चार्ट में निम्न उप-प्रकार होते हैं -
- High-Low-Close
- Open-High-Low-Close
- Volume-High-Low-Close
- Volume-Open-High-Low-Close

इस अध्याय में, आप समझेंगे कि प्रत्येक स्टॉक चार्ट प्रकार उपयोगी है।
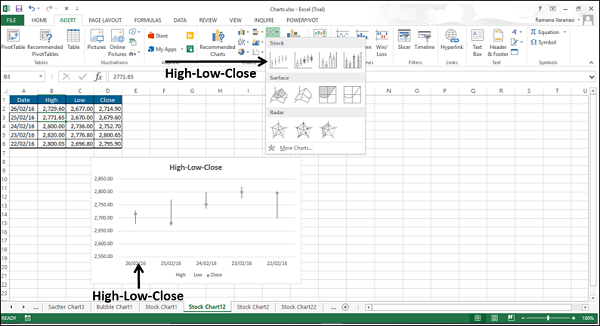
हाई-लो-बंद
हाई-लो-क्लोज स्टॉक चार्ट का उपयोग अक्सर स्टॉक की कीमतों को दर्शाने के लिए किया जाता है। इसके लिए निम्न क्रम में तीन श्रृंखलाओं की आवश्यकता होती है- उच्च, निम्न, और फिर बंद।
इस चार्ट को बनाने के लिए, ऑर्डर - हाई, लो और क्लोज़ में डेटा को व्यवस्थित करें।

आप समय की अवधि में स्टॉक की प्रवृत्ति दिखाने के लिए हाई-लो-क्लोज स्टॉक चार्ट का उपयोग कर सकते हैं।
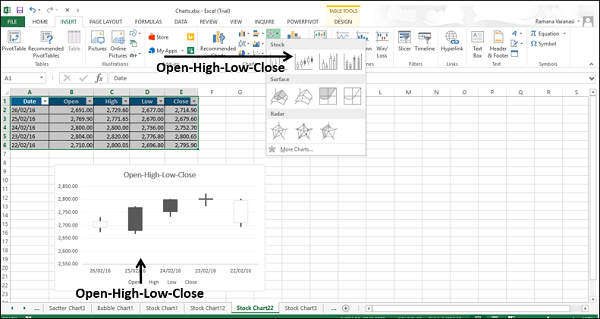
खुले हाई-लो-पास
स्टॉक की कीमतों को दर्शाने के लिए ओपन-हाई-लो-क्लोज स्टॉक चार्ट का भी उपयोग किया जाता है। इसे निम्न क्रम में मानों की चार श्रृंखलाओं की आवश्यकता होती है: ओपन, हाई, लो और उसके बाद क्लोज़।
इस चार्ट को बनाने के लिए, डेटा को क्रम में खोलें - उच्च, निम्न, और बंद करें।

आप समय की अवधि में STOCKS की प्रवृत्ति दिखाने के लिए ओपन-हाई-लो-क्लोज स्टॉक चार्ट का उपयोग कर सकते हैं।
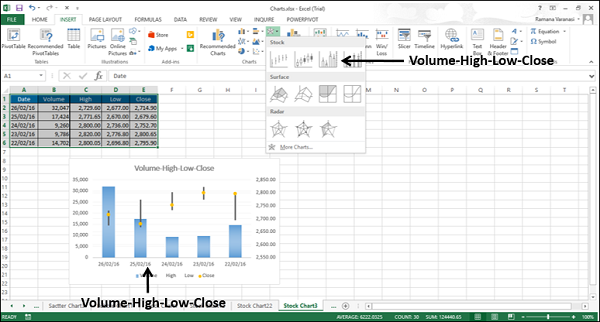
खंड-हाई-लो-बंद
वॉल्यूम-हाई-लो-क्लोज स्टॉक चार्ट का उपयोग स्टॉक की कीमतों को दर्शाने के लिए भी किया जाता है। इसे निम्नलिखित क्रम में मानों की चार श्रृंखलाओं की आवश्यकता होती है: वॉल्यूम, उच्च, निम्न और फिर बंद।
इस चार्ट को बनाने के लिए, डेटा को ऑर्डर में व्यवस्थित करें - वॉल्यूम, उच्च, निम्न और बंद।

आप उपयोग कर सकते हैं Volume-High-Low-Close Stock Chart समय की अवधि के लिए शेयरों की प्रवृत्ति दिखाने के लिए।
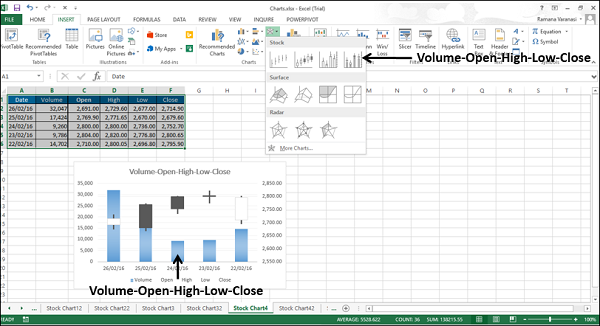
वॉल्यूम-ओपन-हाई-लो-बंद
वॉल्यूम-ओपन-हाई-लो-क्लोज स्टॉक चार्ट का उपयोग स्टॉक की कीमतों को दर्शाने के लिए भी किया जाता है। इसे निम्न क्रम में मानों की पांच श्रृंखलाओं की आवश्यकता होती है: वॉल्यूम, ओपन, हाई, लो, और फिर क्लोज।
इस चार्ट को बनाने के लिए, डेटा को ऑर्डर में व्यवस्थित करें - वॉल्यूम, ओपन, हाई, लो और क्लोज़।

समय की अवधि के दौरान स्टॉक की प्रवृत्ति दिखाने के लिए आप वॉल्यूम-ओपन-हाई-लो-क्लोज स्टॉक चार्ट का उपयोग कर सकते हैं।
जब आप डेटा के दो सेटों के बीच इष्टतम संयोजनों को खोजना चाहते हैं, तो सरफेस चार्ट उपयोगी होते हैं। जैसा कि स्थलाकृतिक मानचित्र में, रंग और पैटर्न उन क्षेत्रों को इंगित करते हैं जो समान मानों की श्रेणी में हैं।
सरफेस चार्ट बनाने के लिए, सुनिश्चित करें कि दोनों श्रेणियां और डेटा श्रृंखला संख्यात्मक मान हैं।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
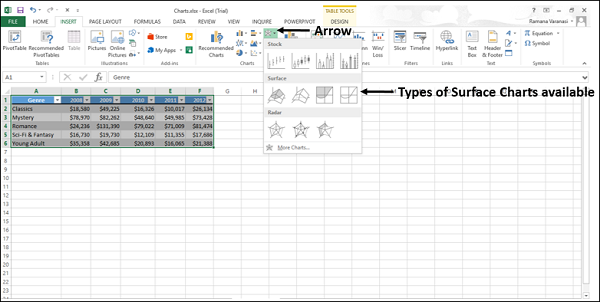
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर स्टॉक, सरफेस या रडार चार्ट आइकन पर क्लिक करें।

आपको विभिन्न प्रकार के उपलब्ध सर्फेस चार्ट दिखाई देंगे।
सरफेस चार्ट में निम्न उप-प्रकार होते हैं -
- 3-डी सरफेस
- वायरफ्रेम 3-डी सरफेस
- Contour
- वायरफ्रेम कंटूर

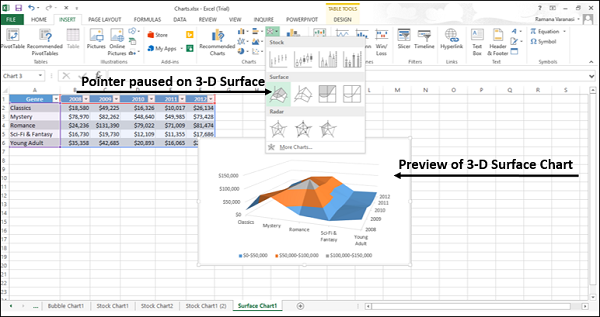
Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

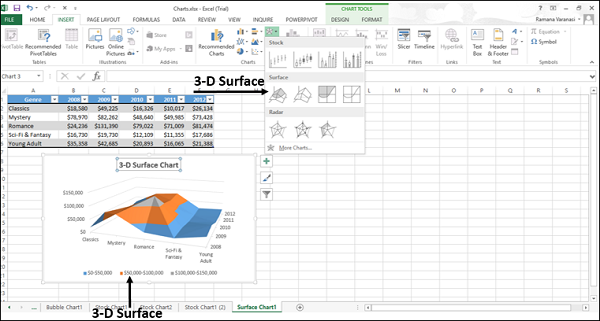
Step 5 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि सरफेस चार्ट के प्रत्येक प्रकार उपयोगी है।
3-डी सरफेस
3-डी सरफेस चार्ट डेटा का 3-डी दृश्य दिखाता है, जिसकी कल्पना 3-डी कॉलम चार्ट पर फैली रबर शीट के रूप में की जा सकती है। यह आमतौर पर बड़ी मात्रा में डेटा के बीच संबंधों को दिखाने के लिए उपयोग किया जाता है जो अन्यथा देखना मुश्किल हो सकता है।
एक सरफेस चार्ट में रंग बैंड -
डेटा श्रृंखला का प्रतिनिधित्व न करें
मूल्यों के बीच अंतर को इंगित करें

आप 3-डी सरफेस चार्ट का उपयोग कर सकते हैं -
जब श्रेणियां और श्रृंखला दोनों संख्यात्मक मान हैं।
निरंतर वक्र में दो आयामों के मानों में रुझान दिखाना।
वायरफ्रेम 3-डी सरफेस
वायरफ्रेम 3-डी सरफेस चार्ट एक 3-डी सर्फेस चार्ट है, जो सतह पर रंग के बिना दिखाया गया है। यह चार्ट केवल लाइनें दिखाता है। वायरफ्रेम 3-डी सरफेस चार्ट पढ़ना आसान नहीं है, लेकिन यह 3-डी सर्फेस चार्ट की तुलना में बड़े डेटा सेट को बहुत तेजी से प्लॉट कर सकता है।

आप वायरफ्रेम 3-डी सरफेस चार्ट का उपयोग कर सकते हैं -
निरंतर वक्र में दो आयामों के मानों में रुझान दिखाना।
जब श्रेणियां और श्रृंखला दोनों संख्यात्मक मान हैं।
जब डेटा अपने पीछे घटता है।
कंटूर
कंटूर चार्ट 2-डी स्थलाकृतिक मानचित्रों के समान ऊपर से देखे गए सतह चार्ट हैं।
एक कंटूर चार्ट में,
रंग बैंड मूल्यों की विशिष्ट श्रेणियों का प्रतिनिधित्व करते हैं।
लाइनें समान मूल्य के प्रक्षेपित बिंदुओं को जोड़ती हैं।

कंटूर चार्ट का उपयोग करें -
3-डी सतह चार्ट के 2-डी शीर्ष दृश्य को दिखाने के लिए।
रंग का उपयोग करके मूल्यों की श्रेणियों का प्रतिनिधित्व करने के लिए।
जब दोनों श्रेणियां और श्रृंखला संख्यात्मक हैं।
वायरफ्रेम कंटूर
वायरफ्रेम कंटूर चार्ट भी ऊपर से देखे जाने वाले सर्फेस चार्ट हैं। वायरफ्रेम चार्ट केवल सतह पर रंग बैंड के बिना लाइनों को दिखाता है। वायरफ्रेम कंटूर चार्ट पढ़ना आसान नहीं है। आप इसके बजाय 3-D सरफेस चार्ट का उपयोग कर सकते हैं।

वायरफ्रेम कंटूर चार्ट का उपयोग करें
केवल लाइनों के साथ 3-डी सरफेस चार्ट के 2-डी शीर्ष दृश्य को दिखाने के लिए।
दोनों श्रेणियां और श्रृंखला संख्यात्मक हैं।
का उपयोग करने पर विचार करें Contour इसके बजाय चार्ट, क्योंकि रंग इस चार्ट प्रकार में विस्तार जोड़ते हैं।
रडार चार्ट कई डेटा श्रृंखलाओं के कुल मूल्यों की तुलना करते हैं।
अपनी वर्कशीट में रडार चार्ट डालने के लिए, नीचे दिए गए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम या पंक्तियों में डेटा को व्यवस्थित करें।
Step 2 - डेटा का चयन करें।
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर स्टॉक, सरफेस या रडार चार्ट आइकन पर क्लिक करें।

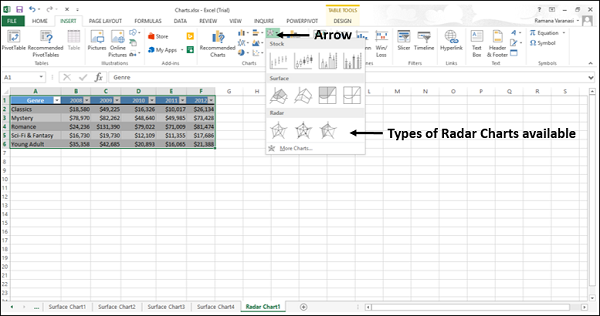
आपको विभिन्न प्रकार के उपलब्ध रडार चार्ट दिखाई देंगे।
एक रडार चार्ट में निम्न उप-प्रकार होते हैं -
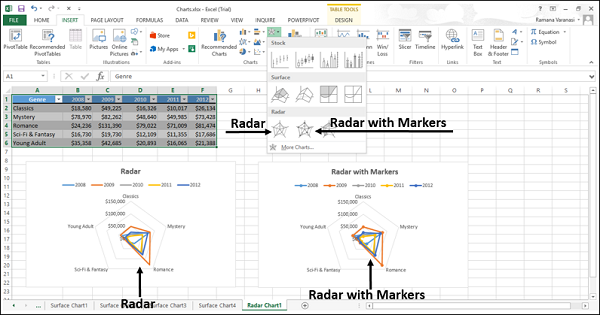
- Radar
- मार्करों के साथ रडार
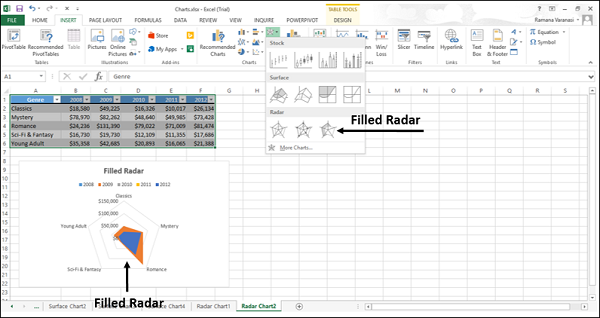
- भरा हुआ राडार

Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 5 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि राडार चार्ट में से प्रत्येक कब उपयोगी है।
मार्करों के साथ रडार और रडार
मार्करों के साथ रडार और रडार केंद्र बिंदु के सापेक्ष मूल्य दर्शाते हैं। मार्कर के साथ रडार व्यक्तिगत बिंदुओं के लिए मार्कर के साथ दिखाता है और रडार व्यक्तिगत अंक के लिए मार्कर के बिना दिखाता है।

आप मार्कर और चार्ट के साथ रडार का उपयोग कर सकते हैं जब श्रेणियां सीधे तुलना नहीं होती हैं।
भरा हुआ राडार
भरा हुआ रडार चार्ट में, डेटा श्रृंखला द्वारा कवर किया गया क्षेत्र एक रंग से भरा होता है। जैसा कि रडार चार्ट में, भरा हुआ रडार चार्ट केंद्र बिंदु के सापेक्ष मूल्यों को दर्शाता है।

जब श्रेणियां सीधे तुलना नहीं की जाती हैं, तो आप भरे हुए रडार चार्ट का उपयोग कर सकते हैं।
कॉम्बो चार्ट डेटा को समझने में आसान बनाने के लिए दो या अधिक चार्ट प्रकारों को मिलाते हैं। एक माध्यमिक अक्ष के साथ दिखाया गया है, यह चार्ट पढ़ना और भी आसान है।
जब आप कॉम्बो चार्ट का उपयोग कर सकते हैं
आपके डेटा की संख्या डेटा श्रृंखला से डेटा श्रृंखला, या तक व्यापक रूप से भिन्न होती है
आपके पास मिश्रित प्रकार का डेटा है (उदाहरण के लिए, मूल्य और मात्रा)।
आप द्वितीयक वर्टिकल (मान) अक्ष पर एक या एक से अधिक डेटा श्रृंखलाएँ बना सकते हैं। माध्यमिक ऊर्ध्वाधर अक्ष का पैमाना संबंधित डेटा श्रृंखला के लिए मूल्यों को दर्शाता है। अपनी वर्कशीट में कॉम्बो चार्ट सम्मिलित करने के लिए चरणों का पालन करें।
Step 1 - वर्कशीट पर कॉलम और पंक्तियों में डेटा की व्यवस्था करें।
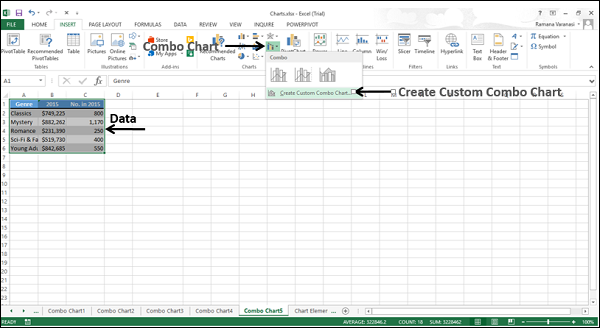
Step 2 - डेटा का चयन करें।
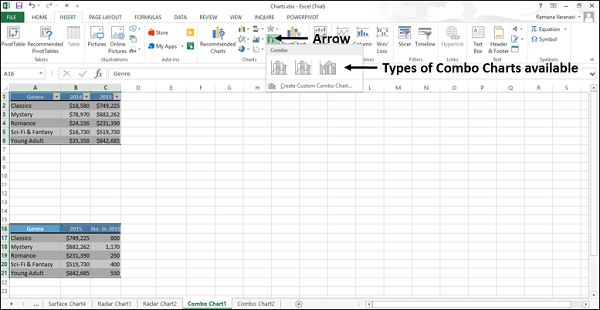
Step 3 - पर INSERT टैब, चार्ट समूह में, रिबन पर कॉम्बो चार्ट आइकन पर क्लिक करें

आपको विभिन्न प्रकार के उपलब्ध कॉम्बो चार्ट दिखाई देंगे।
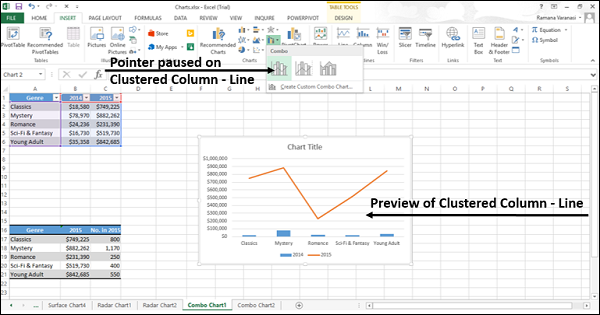
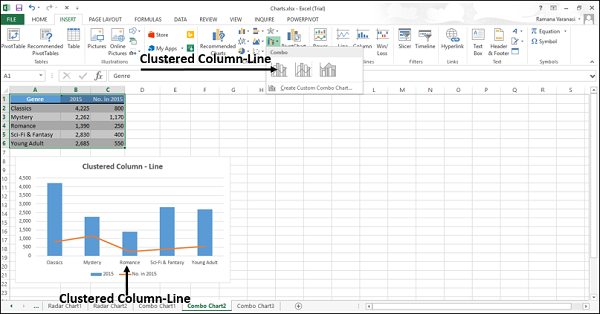
कॉम्बो चार्ट में निम्न उप-प्रकार होते हैं -
- संकुल स्तंभ - रेखा
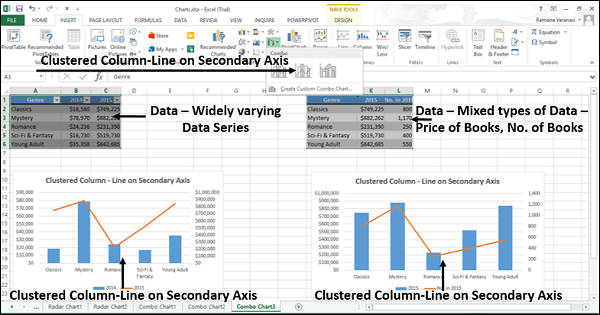
- क्लस्टर्ड कॉलम - सेकेंडरी एक्सिस पर लाइन
- स्टैक्ड एरिया - क्लस्टर्ड कॉलम
- कस्टम संयोजन

Step 4- प्रत्येक माउस पर अपने माउस को इंगित करें। उस चार्ट प्रकार का पूर्वावलोकन कार्यपत्रक पर दिखाया जाएगा।

Step 5 - अपने डेटा के अनुरूप चार्ट प्रकार पर डबल-क्लिक करें।
इस अध्याय में, आप समझेंगे कि कॉम्बो चार्ट के प्रत्येक प्रकार उपयोगी है।
संकुल स्तंभ - रेखा
क्लस्टर किए गए कॉलम-लाइन चार्ट का उपयोग विभिन्न प्रकार की सूचनाओं को उजागर करने के लिए किया जाता है। क्लस्टर्ड कॉलम - लाइन चार्ट एक क्लस्टर्ड कॉलम और लाइन चार्ट को जोड़ती है, कुछ डेटा श्रृंखला को कॉलम और अन्य को एक ही चार्ट में लाइनों के रूप में दिखाती है।

जब आप मिश्रित प्रकार के होते हैं तो आप क्लस्टर्ड कॉलम - लाइन चार्ट का उपयोग कर सकते हैं data।
क्लस्टर्ड कॉलम - सेकेंडरी एक्सिस पर लाइन
क्लस्टर किए गए स्तंभ - विभिन्न प्रकार की सूचनाओं को उजागर करने के लिए द्वितीयक अक्ष चार्ट पर लाइन का उपयोग किया जाता है। माध्यमिक ऊर्ध्वाधर अक्ष का पैमाना संबंधित डेटा श्रृंखला के लिए मूल्यों को दर्शाता है।
क्लस्टर्ड कॉलम - सेकेंडरी एक्सिस चार्ट पर लाइन एक क्लस्टर्ड कॉलम और लाइन चार्ट को जोड़ती है, कुछ डेटा सीरीज को कॉलम और अन्य को एक ही चार्ट में लाइनों के रूप में दिखाती है।
एक माध्यमिक अक्ष एक चार्ट में अच्छी तरह से काम करता है जो कॉलम और लाइन चार्ट के संयोजन को दर्शाता है।

जब आप द्वितीयक एक्सिस चार्ट पर क्लस्टर्ड कॉलम - लाइन का उपयोग कर सकते हैं -
- चार्ट में मूल्यों की सीमा व्यापक रूप से भिन्न होती है
- आपके पास मिश्रित प्रकार के डेटा हैं
स्टैक्ड एरिया - क्लस्टर्ड कॉलम
The Stacked Area- विभिन्न प्रकार की सूचनाओं को उजागर करने के लिए क्लस्टर कॉलम कॉलम का उपयोग किया जाता है। माध्यमिक ऊर्ध्वाधर अक्ष का पैमाना संबंधित डेटा श्रृंखला के लिए मूल्यों को दर्शाता है।
Stacked Area - क्लस्टर किए गए कॉलम चार्ट एक स्टैक्ड क्षेत्र और एक ही चार्ट में एक क्लस्टर कॉलम को जोड़ती है।

जब आपके पास मिश्रित प्रकार के डेटा होते हैं तो आप स्टैक्ड एरिया - क्लस्टर्ड कॉलम चार्ट का उपयोग कर सकते हैं।
कस्टम कॉम्बो चार्ट
आप एक कॉम्बो चार्ट बना सकते हैं जिसे आपके द्वारा अनुकूलित किया गया है।
Step 1 - अपनी वर्कशीट पर डेटा का चयन करें।
Step 2 - पर INSERT टैब, चार्ट समूह में, रिबन पर कॉम्बो चार्ट आइकन पर क्लिक करें

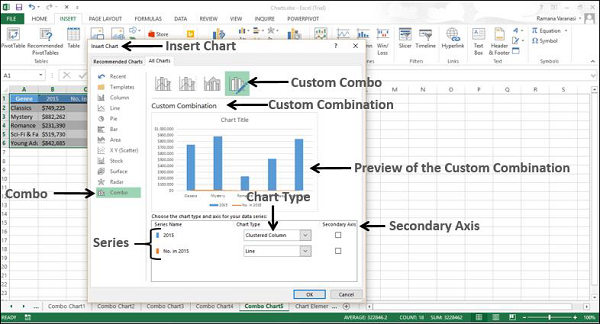
Step 3- कस्टम कॉम्बो चार्ट बनाएँ पर क्लिक करें। एक 'इन्सर्ट चार्ट' विंडो दिखाई देती है। बाएँ फलक में, कॉम्बो चार्ट प्रकार हाइलाइट किया गया है। कस्टम संयोजन के लिए, एक संवाद बॉक्स दिखाई देता है।

Step 4 - प्रत्येक श्रृंखला के लिए एक चार्ट प्रकार का चयन करें।
Step 5 - यदि आप चाहें, तो आप बॉक्स की जांच करके किसी भी श्रृंखला के अक्ष को माध्यमिक अक्ष में स्थानांतरित कर सकते हैं।
Step 6 - जब आप कस्टम संयोजन से संतुष्ट हों, तो ठीक पर क्लिक करें।
आपका अनुकूलित कॉम्बो चार्ट प्रदर्शित किया जाएगा।
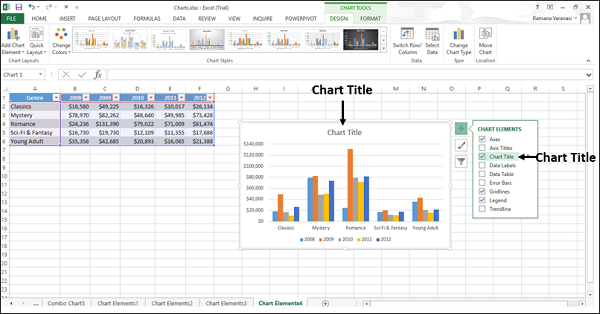
चार्ट तत्व आपके चार्ट को अधिक विवरण देते हैं, इस प्रकार आपके डेटा को अधिक सार्थक और नेत्रहीन बनाते हैं। इस अध्याय में, आप चार्ट तत्वों के बारे में जानेंगे।
अपने ग्राफ में चार्ट तत्वों को सम्मिलित करने के लिए नीचे दिए गए चरणों का पालन करें।
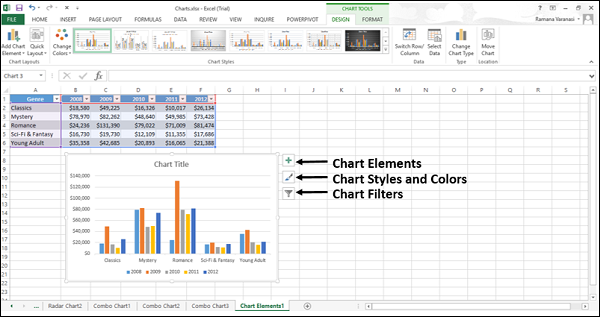
Step 1- चार्ट पर क्लिक करें। चार्ट के ऊपरी-दाएँ कोने में तीन बटन दिखाई देते हैं। वे हैं -
-
चार्ट तत्व

-
चार्ट शैलियाँ और रंग, और

-
चार्ट फ़िल्टर


Step 2-

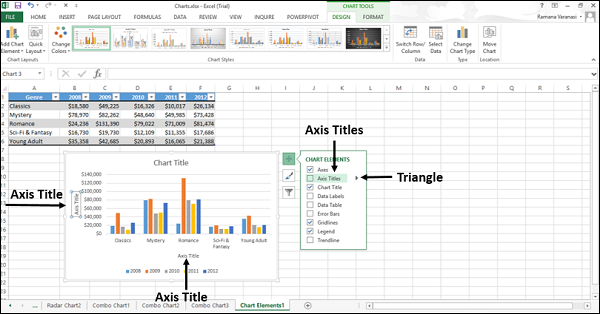
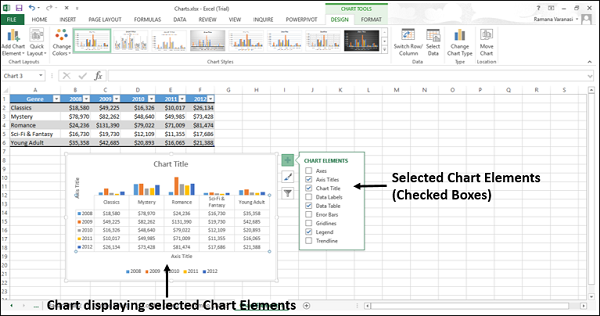
निम्नलिखित चार्ट तत्व उपलब्ध हैं -
- Axes
- अक्ष शीर्षक
- चार्ट शीर्षक
- डेटा लेबल
- विवरण सारणी
- त्रुटि आलेख
- Gridlines
- Legend
- Trendline

आप इन चार्ट तत्वों को जोड़, हटा या बदल सकते हैं।
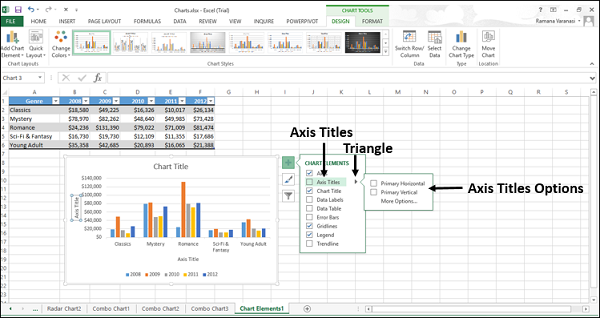
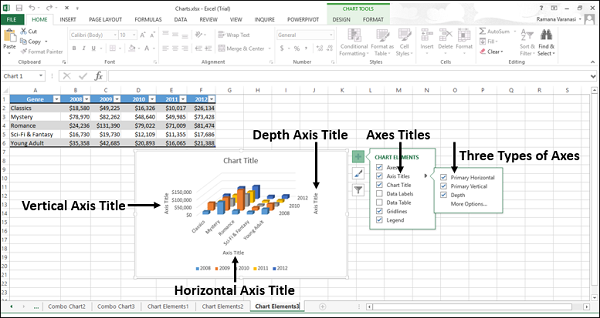
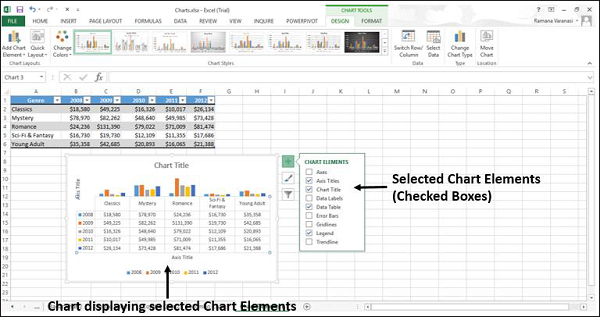
Step 3- इन चार्ट तत्वों में से प्रत्येक पर इंगित करें कि वे कैसे प्रदर्शित होते हैं, इसका पूर्वावलोकन देखें। उदाहरण के लिए, ऐक्सिस टाइटल चुनें। दोनों के अक्ष शीर्षक, क्षैतिज और ऊर्ध्वाधर अक्ष दिखाई देते हैं और हाइलाइट किए जाते हैं।


Step 4-


Step 5 - उन चार्ट तत्वों का चयन / चयन रद्द करें, जिन्हें आप अपने चार्ट में सूची से दिखाना चाहते हैं।

इस अध्याय में, आप विभिन्न चार्ट तत्वों और उनके उपयोग को समझेंगे।
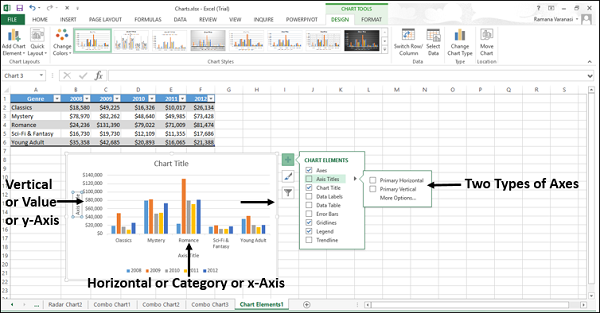
कुल्हाड़ियों
चार्ट में आमतौर पर दो अक्ष होते हैं जिनका उपयोग डेटा को मापने और वर्गीकृत करने के लिए किया जाता है -
- एक ऊर्ध्वाधर अक्ष (जिसे मूल्य अक्ष या y अक्ष के रूप में भी जाना जाता है), और
- एक क्षैतिज अक्ष (जिसे श्रेणी अक्ष या x अक्ष के रूप में भी जाना जाता है)

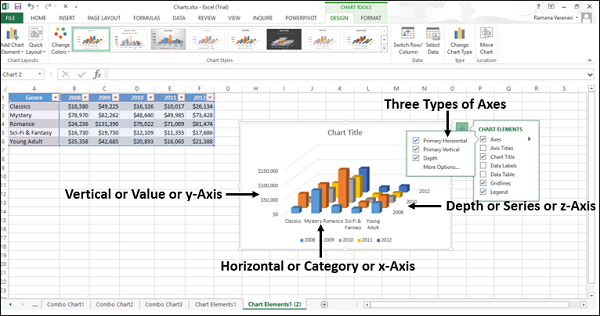
3-डी कॉलम चार्ट में एक तीसरा अक्ष, गहराई अक्ष (जिसे श्रृंखला अक्ष या z अक्ष के रूप में भी जाना जाता है) है, ताकि डेटा को एक चार्ट की गहराई के साथ प्लॉट किया जा सके।

रडार चार्ट में क्षैतिज (श्रेणी) अक्ष नहीं होते हैं। पाई और डोनट चार्ट में कोई कुल्हाड़ी नहीं है।
सभी चार्ट प्रकार प्रदर्शन कुल्हाड़ियों के समान नहीं होते हैं।
xy (स्कैटर) चार्ट और बबल चार्ट क्षैतिज अक्ष और ऊर्ध्वाधर अक्ष दोनों पर संख्यात्मक मान दिखाते हैं।
स्तंभ, रेखा और क्षेत्र चार्ट, केवल ऊर्ध्वाधर (मान) अक्ष पर संख्यात्मक मान दिखाते हैं और क्षैतिज अक्ष पर पाठ समूह (या श्रेणियां) दिखाते हैं। गहराई (श्रृंखला) अक्ष श्रेणी अक्ष का दूसरा रूप है।
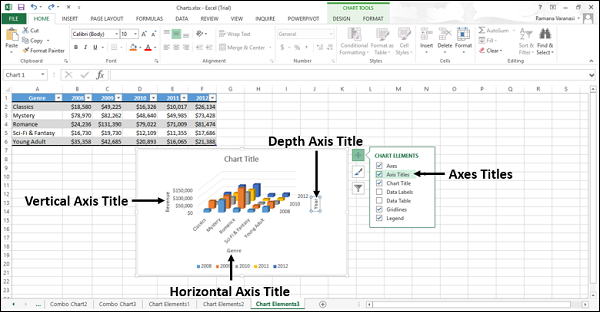
एक्सिस टाइटल
एक्सिस शीर्षक चार्ट के सभी के बारे में डेटा की समझ देता है।
आप चार्ट में किसी भी क्षैतिज, ऊर्ध्वाधर या गहराई अक्षों पर अक्ष शीर्षक जोड़ सकते हैं।
आप उन चार्ट में अक्ष शीर्षक नहीं जोड़ सकते जिनमें अक्ष (पाई या डोनट चार्ट) नहीं हैं।
जोड़ने के लिए Axis Titles,
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- सूची से, एक्सिस टाइटल चुनें। अक्ष शीर्षक क्षैतिज, ऊर्ध्वाधर और गहराई वाली कुल्हाड़ियों के लिए दिखाई देते हैं।

Step 4 - चार्ट पर एक्सिस शीर्षक पर क्लिक करें और अक्ष के शीर्षकों को संशोधित करें ताकि वे उस डेटा को सार्थक नाम दे सकें जो वे प्रतिनिधित्व करते हैं।

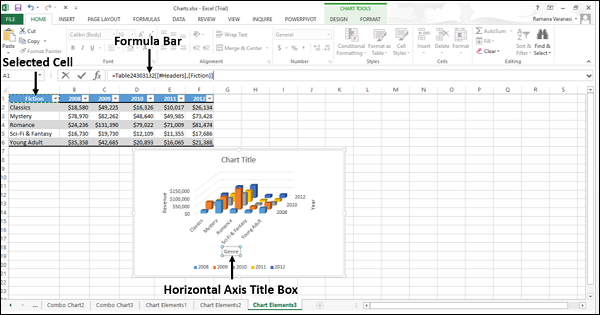
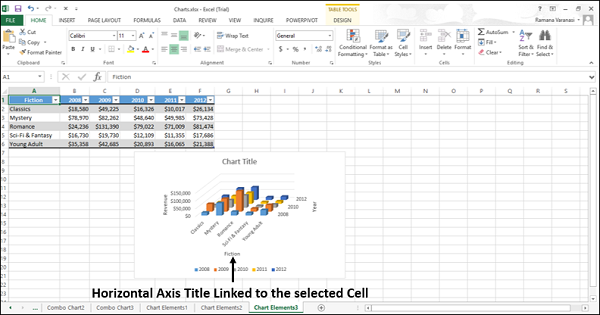
आप कुल्हाड़ियों के शीर्षकों को वर्कशीट पर पाठ वाले कक्षों से लिंक कर सकते हैं। जब वर्कशीट पर पाठ बदलता है, तो कुल्हाड़ियों के शीर्षक भी तदनुसार बदलते हैं।
Step 1 - चार्ट पर, किसी भी अक्ष शीर्षक बॉक्स पर क्लिक करें।
Step 2- कार्यपत्रक में, सूत्र पट्टी में, एक समान-चिह्न (=) लिखें। कार्यपत्रक कक्ष का चयन करें जिसमें वह पाठ है जिसे आप अक्ष शीर्षक के लिए उपयोग करना चाहते हैं। एंटर दबाए।

लिंक्ड सेल में निहित टेक्स्ट में अक्ष का शीर्षक बदल जाता है।

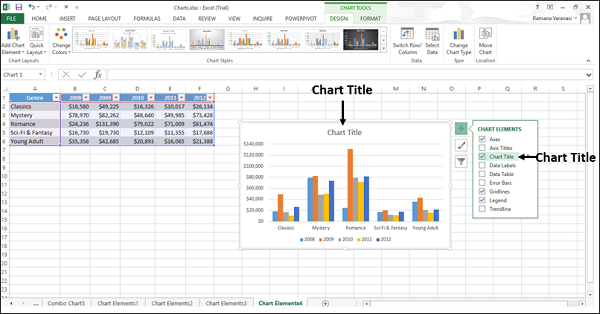
चार्ट शीर्षक
जब आप एक चार्ट बनाते हैं, तो चार्ट के ऊपर एक चार्ट शीर्षक बॉक्स दिखाई देता है।
चार्ट शीर्षक जोड़ने के लिए -
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3 - सूची से, का चयन करें Chart Title। चार्ट चार्ट बॉक्स ग्राफ चार्ट के ऊपर दिखाई देता है।

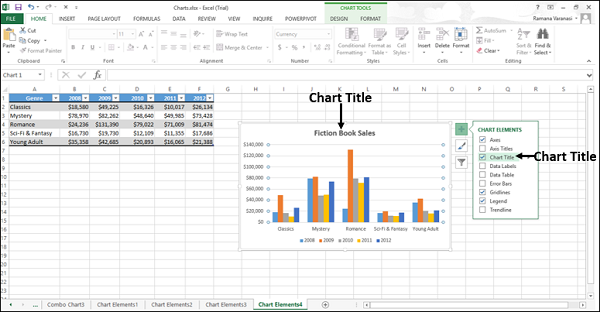
Step 4 - चयन करें Chart Title और मनचाहा शीर्षक टाइप करें।

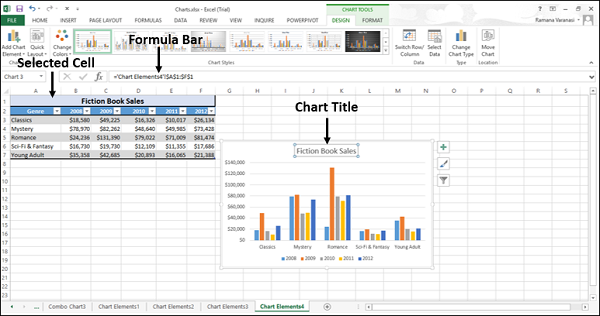
आप वर्कशीट पर टेक्स्ट वाले सेल में चार्ट टाइटल को लिंक कर सकते हैं। जब वर्कशीट पर पाठ बदलता है, तो चार्ट शीर्षक भी तदनुसार बदलता रहता है।
चार्ट शीर्षक को सेल से जोड़ने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1 - चार्ट पर, चार्ट शीर्षक बॉक्स पर क्लिक करें।
Step 2- कार्यपत्रक में, सूत्र पट्टी में, एक समान-चिह्न (=) लिखें। वर्कशीट सेल का चयन करें जिसमें वह पाठ है जिसे आप चार्ट शीर्षक के रूप में उपयोग करना चाहते हैं। एंटर दबाए।

लिंक शीर्षक सेल में निहित पाठ में बदलता है।

जब आप लिंक किए गए सेल में पाठ बदलते हैं, तो चार्ट शीर्षक बदल जाएगा।
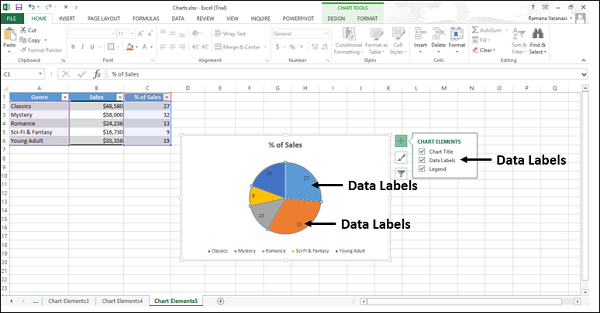
डेटा लेबल
डेटा लेबल समझने के लिए एक चार्ट को आसान बनाते हैं क्योंकि वे डेटा श्रृंखला या इसके व्यक्तिगत डेटा बिंदुओं के बारे में विवरण दिखाते हैं।
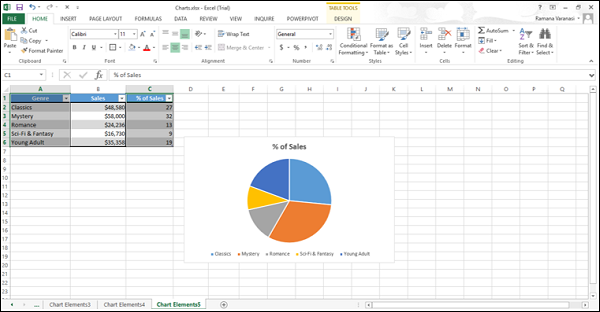
नीचे दी गई छवि में दिखाए अनुसार पाई चार्ट पर विचार करें।

चार्ट से, हम समझते हैं कि क्लासिक्स और रहस्य दोनों कुल बिक्री में अधिक प्रतिशत का योगदान करते हैं। हालाँकि, हम प्रत्येक के प्रतिशत योगदान को समाप्त नहीं कर सकते।
अब, हम पाई चार्ट में डेटा लेबल जोड़ते हैं।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- चार्ट तत्वों की सूची से डेटा लेबल का चयन करें। प्रत्येक पाई स्लाइस में डेटा लेबल दिखाई देते हैं।

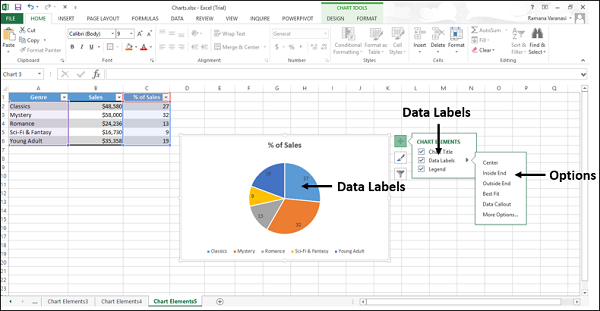
चार्ट पर डेटा लेबल से, हम आसानी से पढ़ सकते हैं कि मिस्ट्री ने 32% और क्लासिक्स ने कुल बिक्री में 27% का योगदान दिया।
आप चार्ट के भीतर डेटा लेबल का स्थान बदल सकते हैं, ताकि उन्हें अधिक पठनीय बनाया जा सके।
Step 4-


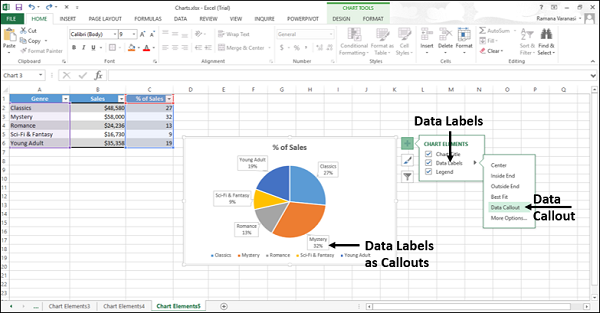
Step 5- प्रत्येक विकल्प को देखने के लिए कि आपके चार्ट पर डेटा लेबल कैसे स्थित होंगे। उदाहरण के लिए, डेटा कॉलआउट को इंगित करें।
डेटा लेबल पाई के स्लाइस के बाहर कॉलआउट में रखे जाते हैं।

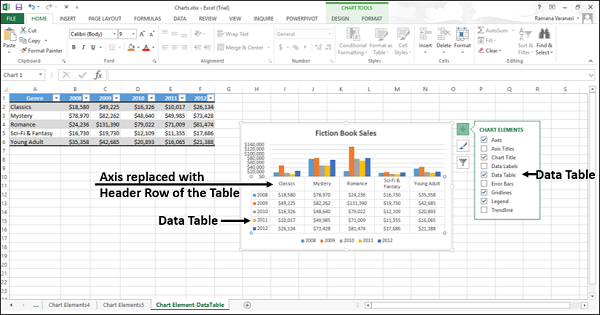
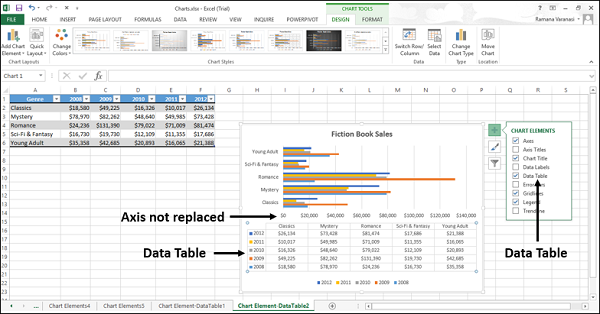
विवरण सारणी
डेटा टेबल्स को लाइन, एरिया, कॉलम और बार चार्ट में प्रदर्शित किया जा सकता है। अपने चार्ट में डेटा तालिका सम्मिलित करने के लिए चरणों का पालन करें।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- सूची से, डेटा तालिका का चयन करें। डेटा तालिका चार्ट के नीचे दिखाई देती है। क्षैतिज अक्ष को डेटा तालिका की हेडर पंक्ति द्वारा प्रतिस्थापित किया जाता है।

बार चार्ट में, डेटा तालिका चार्ट की धुरी को प्रतिस्थापित नहीं करती है, लेकिन चार्ट से जुड़ी होती है।

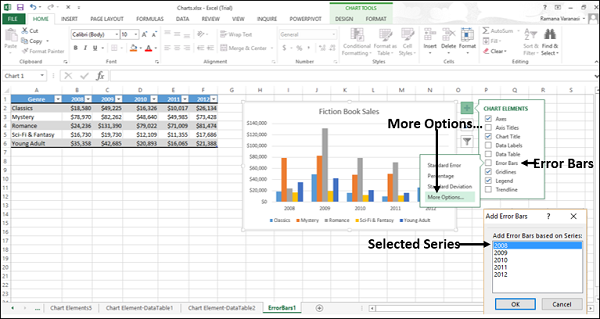
त्रुटि आलेख
त्रुटि बार एक डेटा श्रृंखला में प्रत्येक डेटा मार्कर के सापेक्ष संभावित रूप से त्रुटि मात्रा को व्यक्त करते हैं। उदाहरण के लिए, आप एक वैज्ञानिक प्रयोग के परिणामों में 5% सकारात्मक और नकारात्मक संभावित त्रुटि मात्रा दिखा सकते हैं।
आप 2-डी क्षेत्र, बार, कॉलम, लाइन, एक्सवाई (स्कैटर), और बबल चार्ट में डेटा श्रृंखला में त्रुटि सलाखों को जोड़ सकते हैं।
त्रुटि सलाखों को जोड़ने के लिए, नीचे दिए गए चरणों का पालन करें -
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- सूची से, त्रुटि सलाखों का चयन करें।

Step 4- प्रदर्शित सूची से अधिक विकल्प ... पर क्लिक करें। श्रृंखला जोड़ने के लिए एक छोटी सी खिड़की खुलेगी।
Step 5- श्रृंखला का चयन करें। ओके पर क्लिक करें।

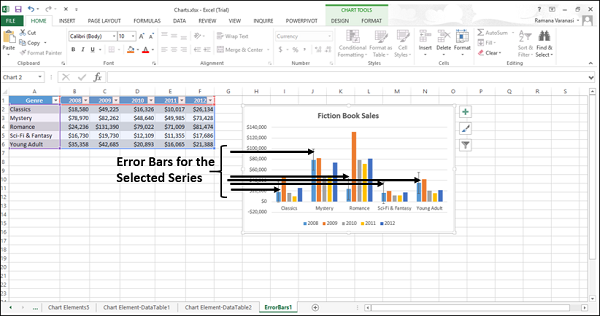
चयनित श्रृंखला के लिए त्रुटि पट्टियाँ दिखाई देंगी।

यदि आप श्रृंखला में डेटा बिंदुओं से जुड़े कार्यपत्रक पर मान बदलते हैं, तो त्रुटि बार आपके परिवर्तनों को प्रतिबिंबित करने के लिए समायोजित किए जाते हैं।
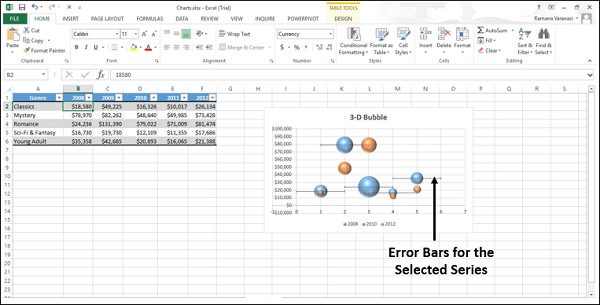
XY (स्कैटर) और बबल चार्ट के लिए, आप X मान, Y मान या दोनों के लिए त्रुटि बार प्रदर्शित कर सकते हैं।

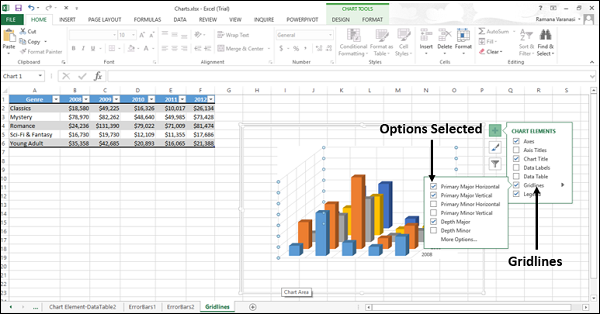
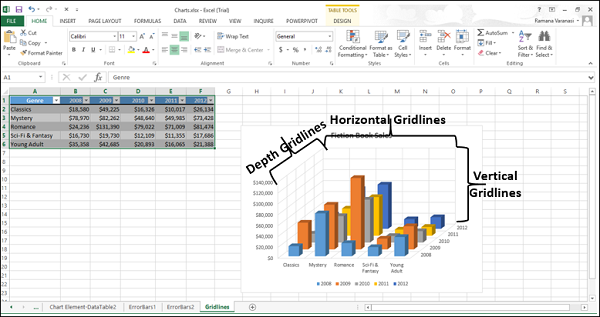
ग्रिडलाइन
एक चार्ट में जो कुल्हाड़ियों को प्रदर्शित करता है, डेटा को पढ़ने में आसान बनाने के लिए, आप क्षैतिज और ऊर्ध्वाधर चार्ट ग्रिडलाइन्स प्रदर्शित कर सकते हैं।
ग्रिडलाइंस चार्ट के प्लॉट क्षेत्र में किसी भी क्षैतिज और ऊर्ध्वाधर कुल्हाड़ियों से फैलती हैं।
आप 3-डी चार्ट में गहराई ग्रिडलाइन्स भी प्रदर्शित कर सकते हैं।
ग्रिडलाइन्स डालने के लिए -
Step 1 - 3-D कॉलम चार्ट पर क्लिक करें।
Step 2-

Step 3- सूची से, त्रुटि सलाखों का चयन करें।

Step 4 - प्रदर्शित की गई सूची से प्राथमिक मेजर हॉरिजॉन्टल, प्राइमरी मेजर वर्टिकल और डेप्थ मेजर का चयन करें।

चयनित ग्रिडलाइन को चार्ट पर प्रदर्शित किया जाएगा।

आप चार्ट प्रकारों के लिए ग्रिडलाइन्स प्रदर्शित नहीं कर सकते हैं जो कुल्हाड़ियों, यानी पाई चार्ट और डोनट चार्ट प्रदर्शित नहीं करते हैं।
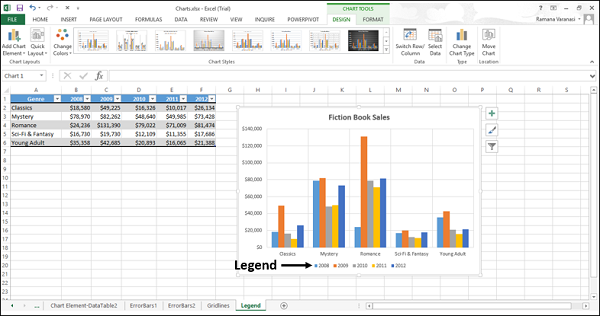
किंवदंती
जब आप एक चार्ट बनाते हैं, तो लेजेंड डिफ़ॉल्ट रूप से प्रकट होता है।

आप चार्ट तत्वों की सूची से इसे हटाकर एक किंवदंती को छिपा सकते हैं।

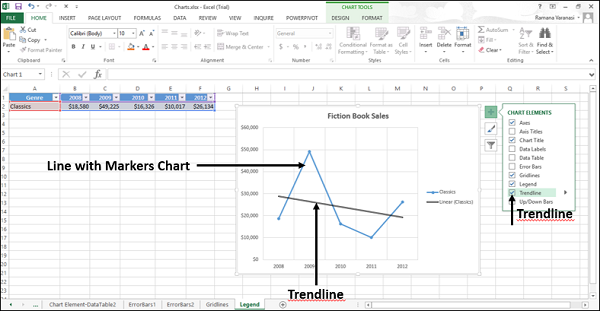
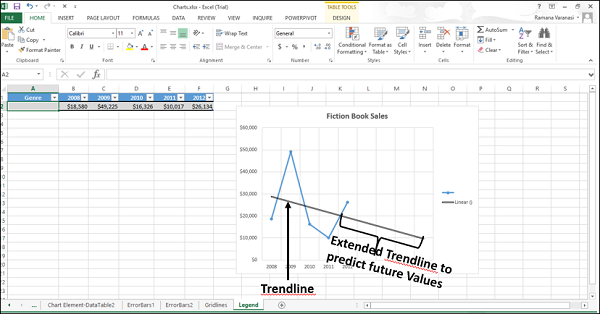
ट्रेंडलाइन
ट्रेंडलाइन का उपयोग डेटा में रुझान को प्रदर्शित करने और भविष्यवाणी की समस्याओं का विश्लेषण करने के लिए किया जाता है। इस तरह के विश्लेषण को प्रतिगमन विश्लेषण भी कहा जाता है।

प्रतिगमन विश्लेषण का उपयोग करके, आप भविष्य के मूल्यों की भविष्यवाणी करने के लिए वास्तविक डेटा से परे एक चार्ट में एक ट्रेंडलाइन का विस्तार कर सकते हैं।

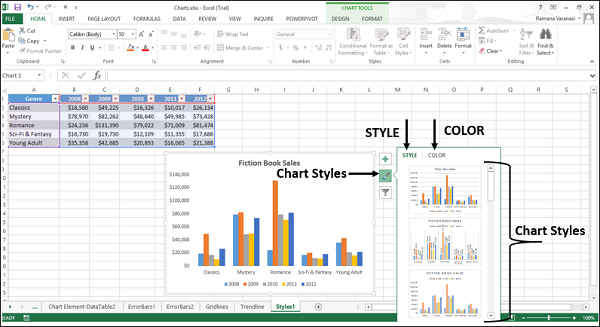
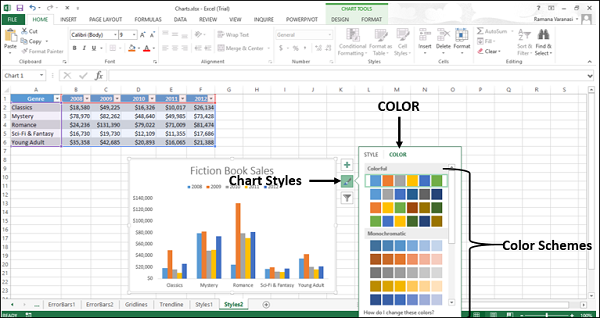
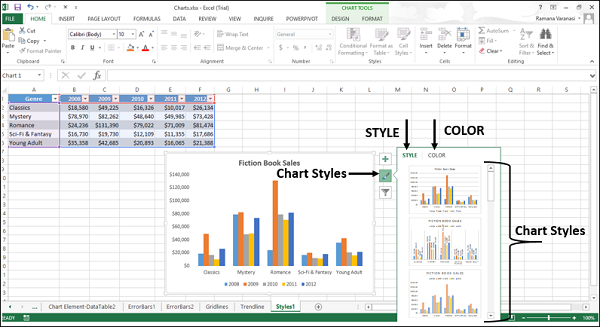
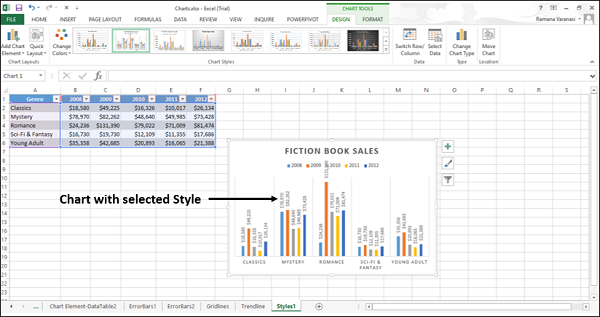
चार्ट के लुक को कस्टमाइज़ करने के लिए आप चार्ट स्टाइल्स का इस्तेमाल कर सकते हैं। आप इस टूल की मदद से अपने चार्ट के लिए एक स्टाइल और कलर स्कीम सेट कर सकते हैं।
अपने चार्ट में शैली और रंग जोड़ने के लिए नीचे दिए गए चरणों का पालन करें।
Step 1- चार्ट पर क्लिक करें। चार्ट के ऊपरी-दाएँ कोने में तीन बटन दिखाई देते हैं।
Step 2-

अंदाज
आप अपने चार्ट की लुक और स्टाइल को ठीक करने के लिए स्टाइल का उपयोग कर सकते हैं।
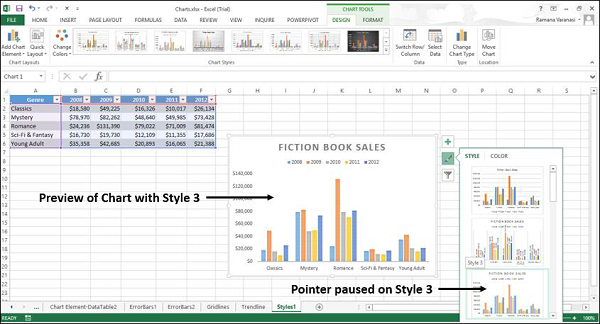
Step 1- STYLE पर क्लिक करें। विभिन्न शैली विकल्प प्रदर्शित किए जाएंगे।

Step 2- विकल्पों को नीचे स्क्रॉल करें। वर्तमान में चयनित शैली के साथ अपने चार्ट का पूर्वावलोकन देखने के लिए किसी भी विकल्प की ओर इशारा करें।

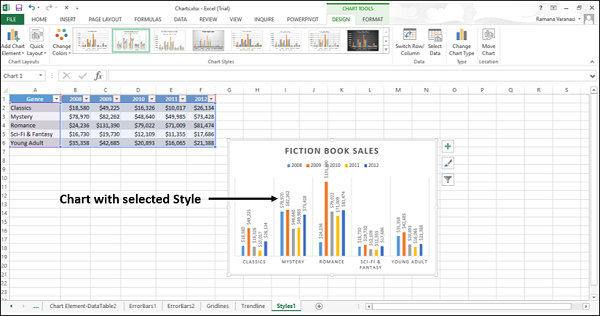
Step 3- मनचाहा स्टाइल विकल्प चुनें। चार्ट को चयनित शैली के साथ प्रदर्शित किया जाएगा।

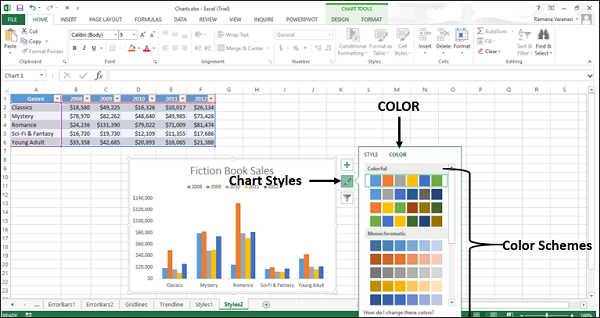
रंग
आप अपने चार्ट के लिए रंग योजना का चयन करने के लिए रंग विकल्पों का उपयोग कर सकते हैं।
Step 1- क्लिक करेंOR। विभिन्न रंग योजना प्रदर्शित की जाएगी।

Step 2- विकल्पों को नीचे स्क्रॉल करें। वर्तमान में चयनित रंग योजना के साथ अपने चार्ट का पूर्वावलोकन देखने के लिए किसी भी विकल्प पर इंगित करें।

Step 3- मनचाहा कलर ऑप्शन चुनें। चार्ट को चयनित रंग के साथ प्रदर्शित किया जाएगा।

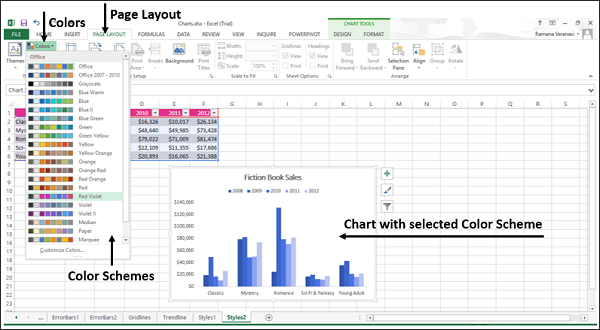
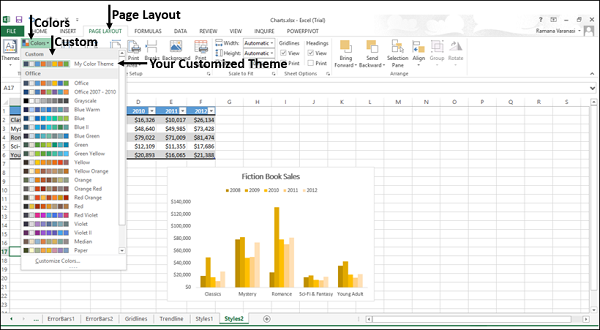
आप पेज लेआउट टैब के माध्यम से भी रंग योजनाओं को बदल सकते हैं।
Step 1 - पेज लेआउट टैब पर, थीम्स समूह में, रिबन पर कलर्स बटन पर क्लिक करें।
Step 2 - सूची में से अपनी पसंद की किसी भी रंग योजना का चयन करें।

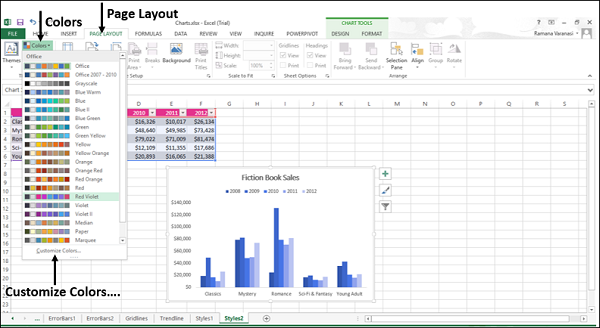
आप रंगों को कस्टमाइज़ भी कर सकते हैं और अपनी रंग योजना भी बना सकते हैं।
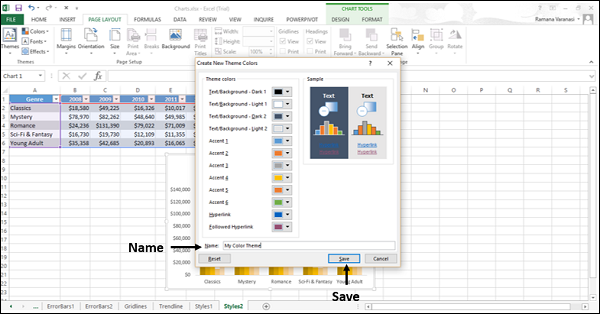
Step 1 - रंग अनुकूलित करें विकल्प पर क्लिक करें ...

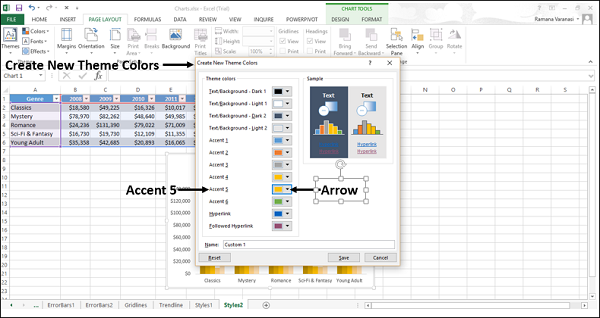
एक नई विंडो Create New Theme Colors दिखाई देती है। एक उदाहरण लेते हैं।
Step 2 - अधिक विकल्प देखने के लिए ड्रॉप-डाउन एरो पर क्लिक करें।

एक छोटी खिड़की - थीम रंग दिखाई देते हैं।
Step 3 - ऑरेंज एक्सेंट 2 पर क्लिक करें जैसा कि निम्नलिखित स्क्रीन शॉट में दिखाया गया है।

Step 4- अपनी रंग योजना को एक नाम दें। सहेजें पर क्लिक करें।

कस्टम थीम कलर्स मेनू में कस्टम के नीचे दिखाई देता है, रिबन पर पेज लेआउट टैब पर।

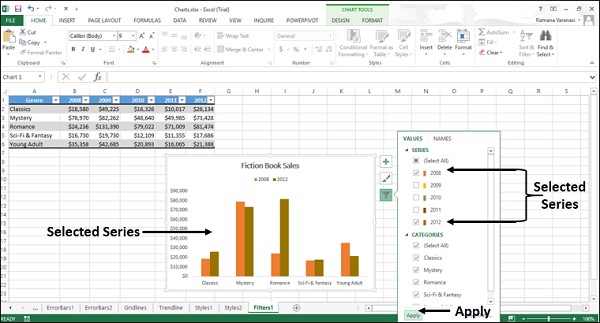
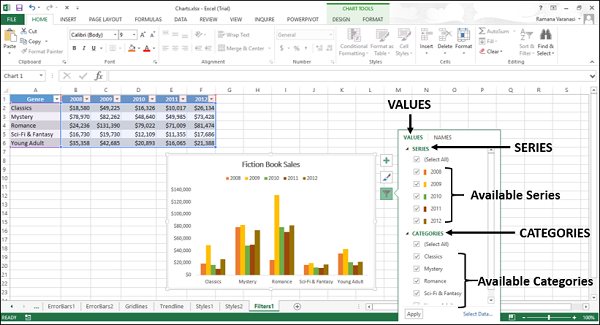
आप डेटा बिंदुओं (मूल्यों) और नामों को प्रदर्शित करने के लिए चार्ट फ़िल्टर का उपयोग कर सकते हैं, जो गतिशील रूप से प्रदर्शित चार्ट पर दिखाई देते हैं।
Step 1 - चार्ट पर क्लिक करें।
Step 2-


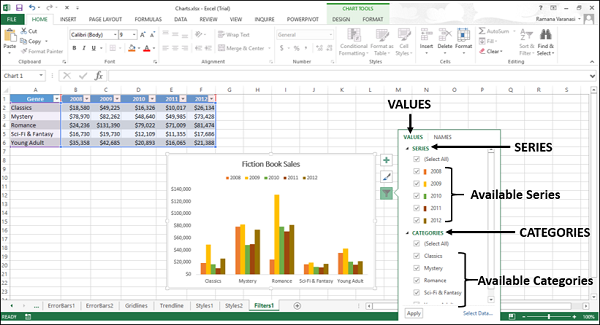
मूल्यों
मान डेटा में श्रृंखला और श्रेणियां हैं।
मान टैब पर क्लिक करें। आपके डेटा में उपलब्ध SERIES और CATEGORIES दिखाई देते हैं।

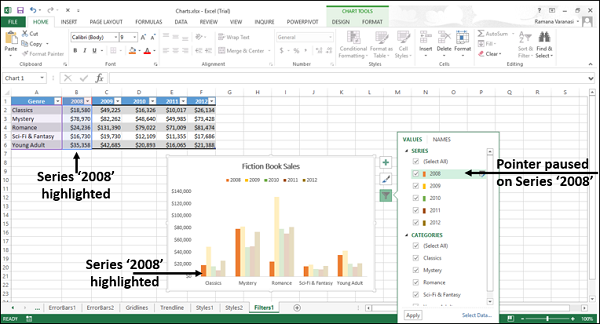
मान - श्रृंखला
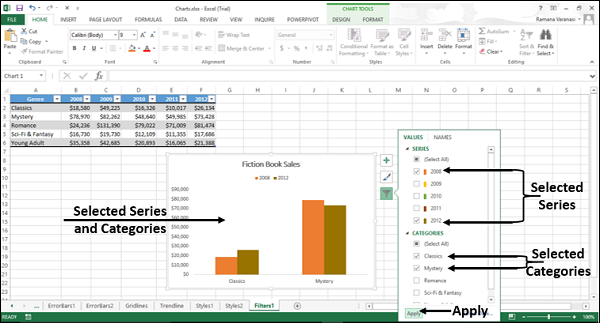
Step 1- उपलब्ध श्रृंखला में से किसी पर इंगित करें। उस विशेष श्रृंखला को चार्ट पर प्रकाश डाला जाएगा। इसके अलावा, उस श्रृंखला से संबंधित डेटा को एक्सेल तालिका में हाइलाइट किया जाएगा।

Step 2- उस श्रृंखला का चयन करें जिसे आप प्रदर्शित करना चाहते हैं और बाकी श्रृंखला को रद्द करना चाहते हैं। अप्लाई पर क्लिक करें। केवल चयनित श्रृंखला को चार्ट पर प्रदर्शित किया जाएगा।

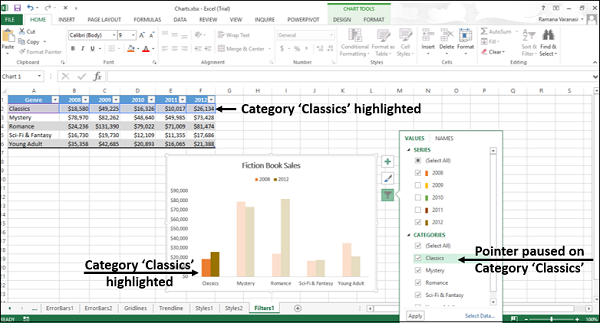
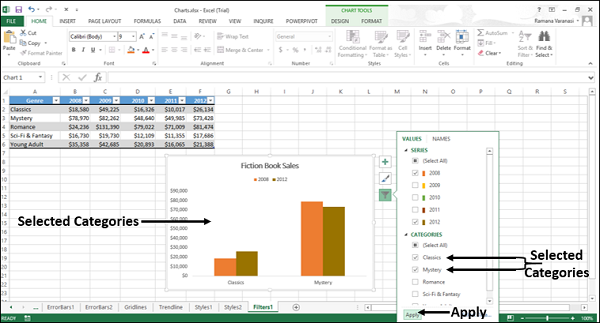
मान - श्रेणियाँ
Step 1- उपलब्ध श्रेणियों में से किसी को इंगित करें। चार्ट पर उस विशेष श्रेणी को हाइलाइट किया जाएगा। इसके अलावा, एक्सेल टेबल में उस श्रेणी के अनुरूप डेटा हाइलाइट किया जाएगा।

Step 2- उस श्रेणी का चयन करें जिसे आप शेष श्रेणियों को प्रदर्शित करना चाहते हैं। अप्लाई पर क्लिक करें। केवल चयनित श्रेणियां चार्ट पर प्रदर्शित की जाएंगी।

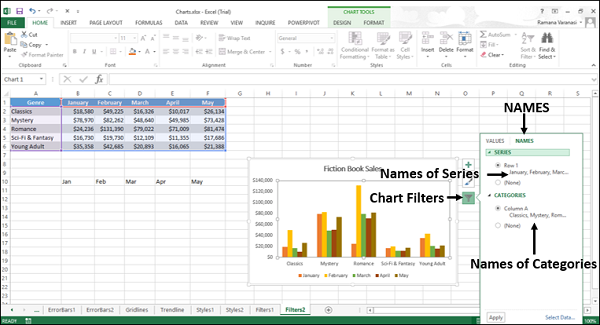
नाम
NAMES चार्ट में श्रृंखला के नामों का प्रतिनिधित्व करते हैं। डिफ़ॉल्ट रूप से, नाम एक्सेल टेबल से लिए गए हैं।
आप चार्ट फ़िल्टर में नाम टैब का उपयोग करके चार्ट में श्रृंखला के नाम बदल सकते हैं। चार्ट फ़िल्टर में NAMES टैब पर क्लिक करें। श्रृंखला के नाम और चार्ट में श्रेणियों के नाम प्रदर्शित किए जाएंगे।

आप चार्ट फ़िल्टर बॉक्स के निचले दाएं कोने में चयनित डेटा बटन के साथ श्रृंखला और श्रेणियों के नाम बदल सकते हैं।
नाम - श्रृंखला
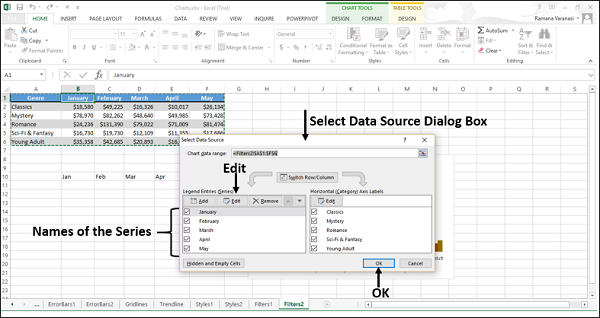
Step 1- डेटा का चयन करें बटन पर क्लिक करें। डेटा स्रोत का चयन करें संवाद बॉक्स प्रकट होता है। श्रृंखला के नाम संवाद बॉक्स के बाईं ओर हैं।
श्रृंखला के नाम बदलने के लिए,
Step 2 - सीरीज के नामों के ऊपर एडिट बटन पर क्लिक करें।

श्रृंखला संपादित करें संवाद बॉक्स प्रकट होता है। आप पहली श्रृंखला के नाम का सेल संदर्भ भी देख सकते हैं।

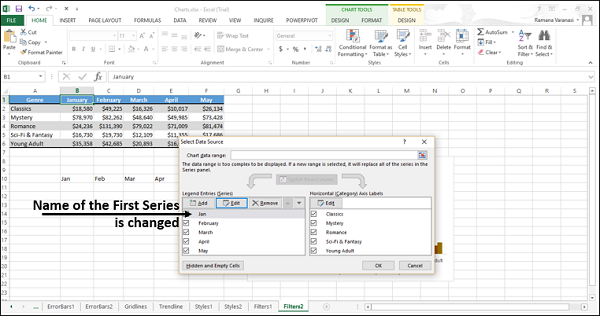
Step 3- पहली श्रृंखला के नाम के सेल संदर्भ को बदलें। ओके पर क्लिक करें।

आप देख सकते हैं कि पहली श्रृंखला का नाम बदल गया है।

Step 4 - शेष श्रृंखला के नामों के लिए चरण 2 और 3 दोहराएं।
ध्यान दें कि नाम केवल चार्ट में बदल गए हैं। वे एक्सेल तालिका में नहीं बदले हैं।
नाम - श्रेणियाँ
श्रेणियों के नामों को बदलने के लिए, आपको श्रृंखला के लिए उसी चरण का अनुसरण करने की आवश्यकता है, जो चयन डेटा स्रोत संवाद बॉक्स में श्रेणियों के नामों के ऊपर संपादन बटन का चयन करके करता है।

चार्ट को जल्दी से ठीक करने के लिए, चार्ट के ऊपरी-दाएँ कोने में दिखाई देने वाले तीन बटन का उपयोग करें।
तीन बटन जिसके माध्यम से आप अपने चार्ट को जल्दी से ट्यून कर सकते हैं -
-
चार्ट तत्व - चार्ट तत्वों को अक्ष शीर्षक या डेटा लेबल जोड़ने के लिए।

-
चार्ट शैलियाँ - चार्ट के रूप को अनुकूलित करने के लिए।

-
चार्ट फिल्टर - चार्ट पर दिखाए गए डेटा को बदलने के लिए।

Step 1- चार्ट पर क्लिक करें। चार्ट के ऊपरी-दाएँ कोने में तीन बटन दिखाई देते हैं।

चयन करें / चार्ट तत्वों का चयन रद्द करें
Step 1 - चार्ट पर क्लिक करें।
Step 2- चार्ट एलिमेंट्स पर क्लिक करें। चार्ट तत्वों की सूची से, प्रत्येक चार्ट तत्व को इंगित करें कि वे चार्ट पर कैसे प्रदर्शित होते हैं।
Step 3- चार्ट तत्वों का चयन / चयन रद्द करें। चार्ट पर केवल चयनित चार्ट तत्व प्रदर्शित किए जाएंगे।

प्रारूप शैली
आप अपने चार्ट के लिए स्टाइल सेट करने के लिए चार्ट स्टाइल्स का उपयोग कर सकते हैं।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3 - इस पर क्लिक करें STYLE। विभिन्नStyle विकल्प प्रदर्शित किए जाएंगे।

Step 4- विकल्पों को नीचे स्क्रॉल करें। वर्तमान में चयनित शैली के साथ अपने चार्ट का पूर्वावलोकन देखने के लिए किसी भी विकल्प पर इंगित करें।
Step 5- मनचाहा स्टाइल विकल्प चुनें। चार्ट चयनित शैली के साथ प्रदर्शित किया जाएगा।

स्वरूप रंग
आप अपने चार्ट के लिए रंग योजना का चयन करने के लिए चार्ट शैलियों में रंग का उपयोग कर सकते हैं।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

Step 3- रंग टैब पर क्लिक करें। विभिन्न रंग योजना विकल्प प्रदर्शित किए जाते हैं।

Step 4- विकल्पों को नीचे स्क्रॉल करें। वर्तमान में चयनित रंग योजना के साथ अपने चार्ट का पूर्वावलोकन देखने के लिए किसी भी विकल्प की ओर इशारा करें।
Step 5- मनचाहा कलर ऑप्शन चुनें। चार्ट को चयनित रंग के साथ प्रदर्शित किया जाएगा।

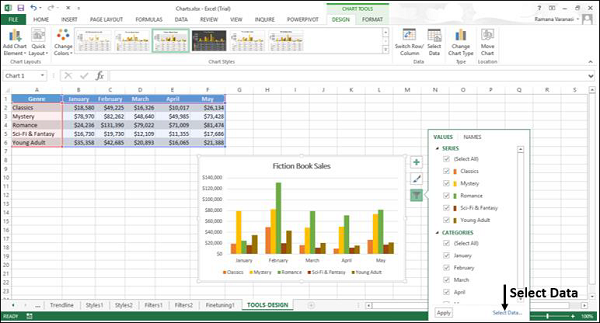
चार्ट फ़िल्टर
आप डेटा बिंदुओं (मूल्यों) और नामों को संपादित करने के लिए चार्ट फ़िल्टर का उपयोग कर सकते हैं, जो चार्ट पर दिखाई दे रहे हैं, गतिशील रूप से।
Step 1 - चार्ट पर क्लिक करें।
Step 2-

दो टैब - VALUES तथा NAMES एक नई विंडो में दिखाई दें।

मान डेटा में श्रृंखला और श्रेणियां हैं।
Step 3- मूल्यों पर क्लिक करें। आपके डेटा में उपलब्ध श्रृंखला और श्रेणियां दिखाई देती हैं।

Step 4- चयन / अचयनित श्रृंखला और श्रेणियां। चार्ट गतिशील रूप से बदलता है, केवल चयनित श्रृंखला और श्रेणियों को प्रदर्शित करता है।
Step 5- श्रृंखला और श्रेणियों के अंतिम चयन के बाद, लागू करें पर क्लिक करें। चार्ट को चयनित डेटा के साथ प्रदर्शित किया जाएगा।

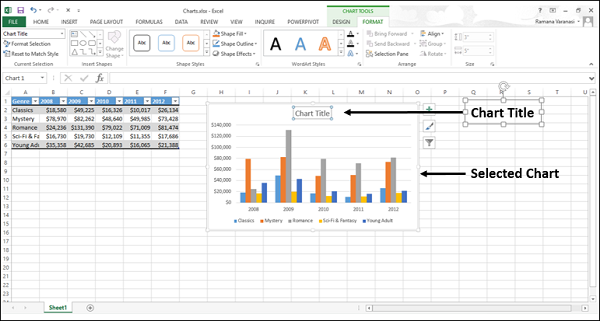
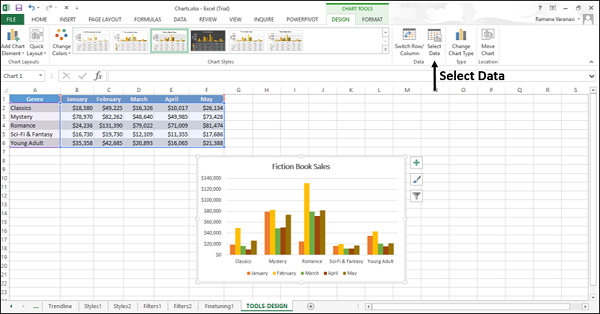
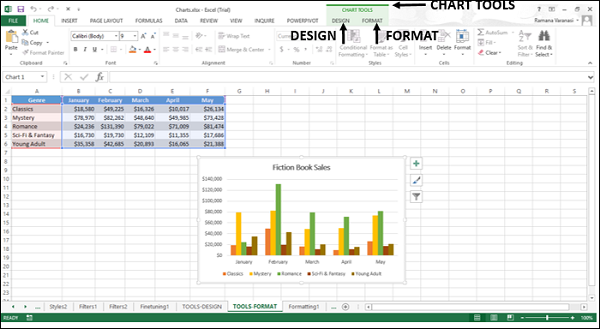
चार्ट टूल में दो टैब डिजाइन और FORMAT शामिल हैं।
Step 1 - जब आप किसी चार्ट पर क्लिक करते हैं, तो CHART TOOLS जिसमें DESIGN और FORMAT टैब शामिल होते हैं, रिबन पर दिखाई देते हैं।

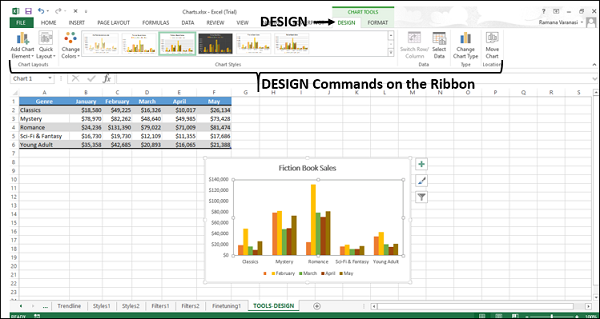
Step 2- रिबन पर DESIGN टैब पर क्लिक करें। रिबन बदलकर DESIGN कमांड करता है।

रिबन में निम्नलिखित डिज़ाइन कमांड हैं -
Chart layouts group
चार्ट तत्व जोड़ें
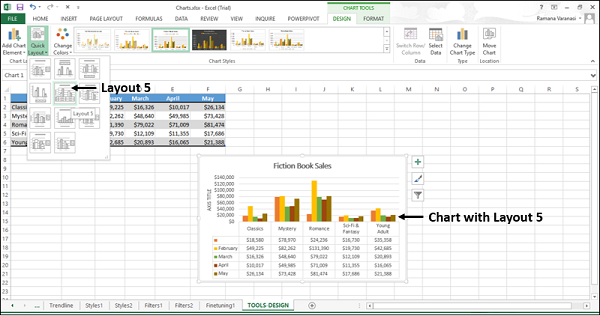
त्वरित लेआउट
Chart styles group
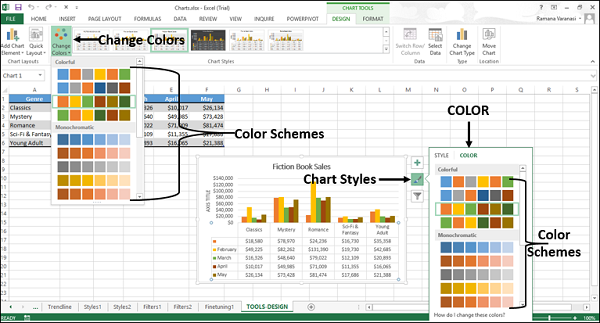
रंग बदलें
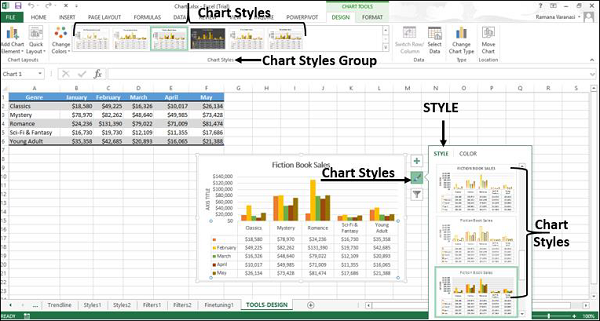
चार्ट शैलियों
Data group
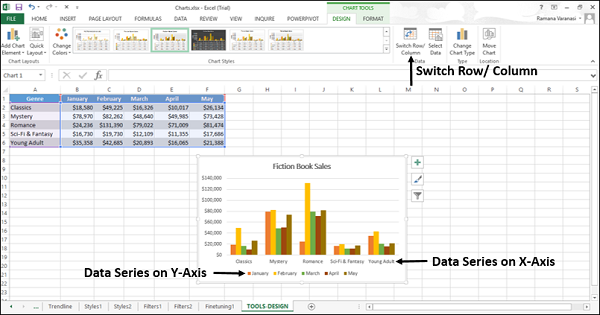
स्विच पंक्ति / कॉलम
डेटा का चयन करें
Type group
चार्ट प्रकार बदलें
Location group
चार्ट ले जाएँ
इस अध्याय में, आप रिबन पर डिज़ाइन कमांड को समझेंगे।
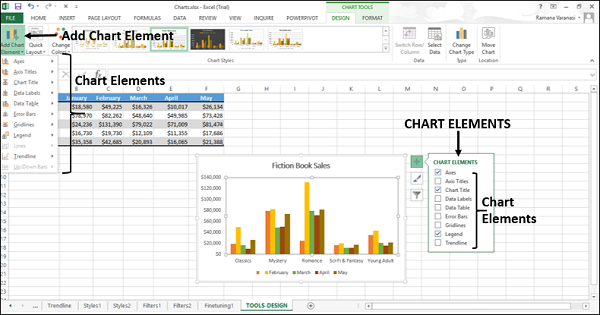
चार्ट तत्व जोड़ें
चार्ट तत्व जोड़ें चार्ट तत्वों के समान है।
Step 1- चार्ट तत्व जोड़ें पर क्लिक करें। चार्ट तत्व ड्रॉप-डाउन सूची में दिखाई देते हैं। ये चार्ट तत्वों की सूची के समान हैं।

इस ट्यूटोरियल में अध्याय - चार्ट एलिमेंट्स का संदर्भ लें।
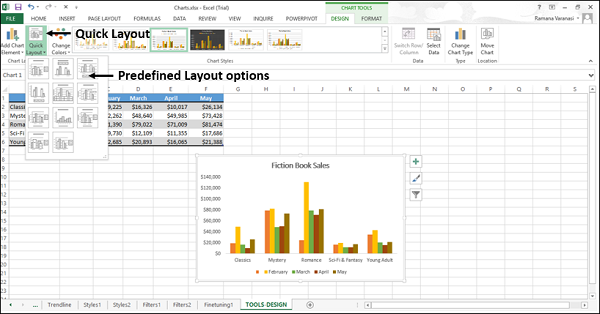
त्वरित लेआउट
आप पूर्वनिर्धारित लेआउट विकल्पों में से किसी एक को चुनकर चार्ट के समग्र लेआउट को जल्दी से बदलने के लिए क्विक लेआउट का उपयोग कर सकते हैं।
Step 1- रिबन पर, त्वरित लेआउट पर क्लिक करें। विभिन्न पूर्वनिर्धारित लेआउट विकल्प प्रदर्शित किए जाएंगे।

Step 2- पूर्वनिर्धारित लेआउट विकल्पों में सूचक को स्थानांतरित करें। चार्ट लेआउट गतिशील रूप से विशेष विकल्प में बदलता है।
Step 3- वह लेआउट चुनें जिसे आप चाहते हैं। चार्ट को चुने हुए लेआउट के साथ प्रदर्शित किया जाएगा।

रंग बदलें
चेंज कलर्स के फंक्शन चार्ट स्टाइल्स → COLOR जैसे ही हैं।
Step 1- रिबन पर, रंग बदलें पर क्लिक करें। रंग योजनाएं ड्रॉप-डाउन सूची में दिखाई देती हैं। ये वही हैं जो चेंज स्टाइल्स → रंग में दिखाई देते हैं।

इस ट्यूटोरियल में अध्याय - चार्ट शैलियाँ देखें।
चार्ट शैलियाँ
चार्ट स्टाइल्स कमांड चार्ट स्टाइल्स → स्टाइल के समान है।

इस ट्यूटोरियल में अध्याय - चार्ट शैलियाँ देखें।
रो / कॉलम को स्विच करें
X- अक्ष पर प्रदर्शित होने वाले डेटा को Y- अक्ष पर प्रदर्शित करने के लिए और इसके विपरीत बदलने के लिए आप स्विच रो / कॉलम का उपयोग कर सकते हैं।

स्विच रो / कॉलम पर क्लिक करें। चार्ट पर X- अक्ष और Y- अक्ष के बीच डेटा स्वैप किया जाएगा।

डेटा का चयन करें
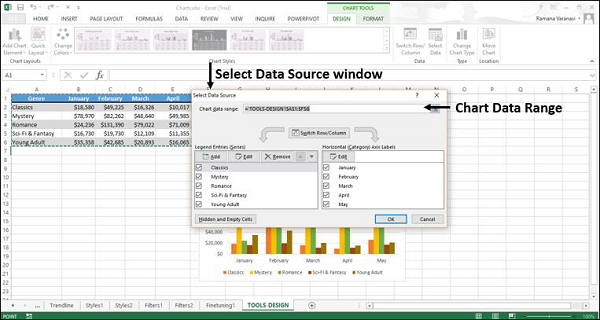
आप चार्ट में शामिल डेटा रेंज को बदलने के लिए Select Data का उपयोग कर सकते हैं।

Step 1- डेटा का चयन करें पर क्लिक करें। डेटा स्रोत विंडो का चयन करें।

यह विंडो वैसी ही है जैसी कि दिखाई देती है Chart Styles → Select data।

Step 2 - चुनें डेटा स्रोत विंडो में चार्ट डेटा रेंज का चयन करें।
Step 3 - वह डेटा चुनें जिसे आप अपने चार्ट पर प्रदर्शित करना चाहते हैं, एक्सेल वर्कशीट बनाएं।
चार्ट प्रकार बदलें
आप अपने चार्ट को भिन्न चार्ट प्रकार में बदलने के लिए चार्ट प्रकार बदलें बटन का उपयोग कर सकते हैं।
Step 1- चार्ट प्रकार बदलें पर क्लिक करें। परिवर्तन चार्ट प्रकार विंडो दिखाई देती है।

Step 2 - वह चार्ट प्रकार चुनें जिसे आप चाहते हैं।
आपका चार्ट आपके इच्छित चार्ट प्रकार के साथ प्रदर्शित किया जाएगा।
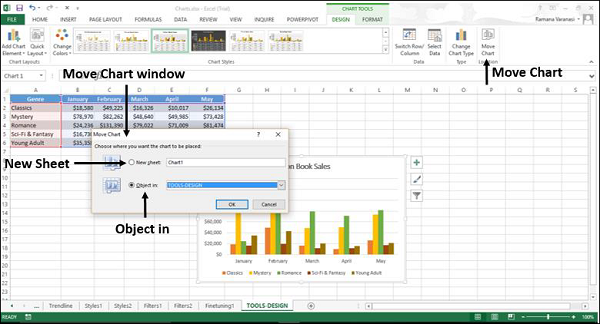
चार्ट ले जाएँ
आप कार्यपुस्तिका में चार्ट को किसी अन्य वर्कशीट पर ले जाने के लिए मूव चार्ट का उपयोग कर सकते हैं।
Step 1- मूव चार्ट कमांड बटन पर क्लिक करें। एक मूव चार्ट विंडो दिखाई देती है।

Step 2- नई शीट का चयन करें। नई शीट का नाम टाइप करें।
चार्ट मौजूदा शीट से नई शीट पर जाता है।
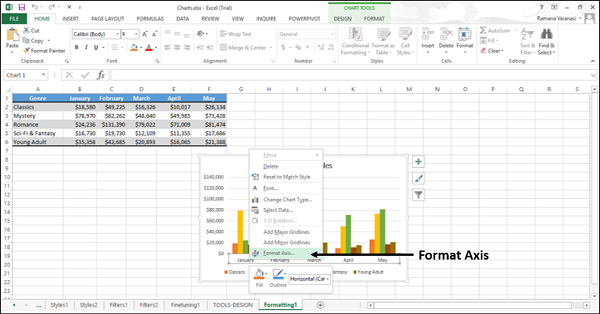
आप प्रारूप फलक का उपयोग करके चार्ट को जल्दी से प्रारूपित कर सकते हैं। यह काफी उपयोगी है और उन्नत स्वरूपण विकल्प प्रदान करता है।
किसी भी चार्ट तत्व को प्रारूपित करने के लिए,
Step 1 - चार्ट पर क्लिक करें।
Step 2 - चार्ट तत्व पर राइट-क्लिक करें।
Step 3 - ड्रॉप-डाउन सूची से प्रारूप <चार्ट तत्व> पर क्लिक करें।
प्रारूप फलक उन विकल्पों के साथ दिखाई देता है जो चयनित चार्ट तत्व के लिए सिलवाया जाता है।
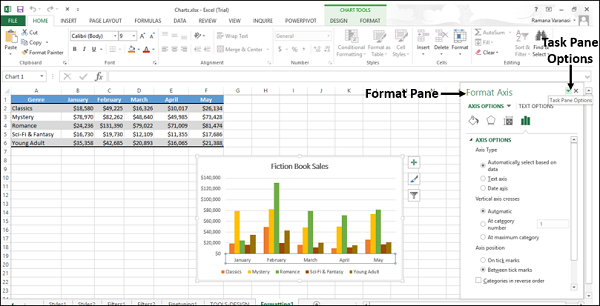
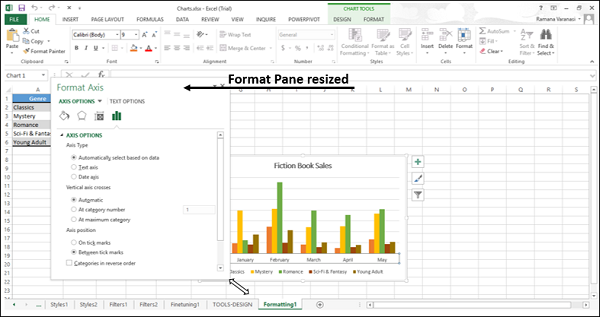
स्वरूप फलक
Format pane डिफ़ॉल्ट रूप से चार्ट के दाईं ओर दिखाई देता है।
Step 1 - चार्ट पर क्लिक करें।
Step 2- क्षैतिज अक्ष पर राइट-क्लिक करें। एक ड्रॉप-डाउन सूची दिखाई देती है।

Step 3- फॉर्मेट एक्सिस पर क्लिक करें। स्वरूपण अक्ष के लिए स्वरूप फलक प्रकट होता है। प्रारूप फलक में कार्य फलक विकल्प होते हैं।

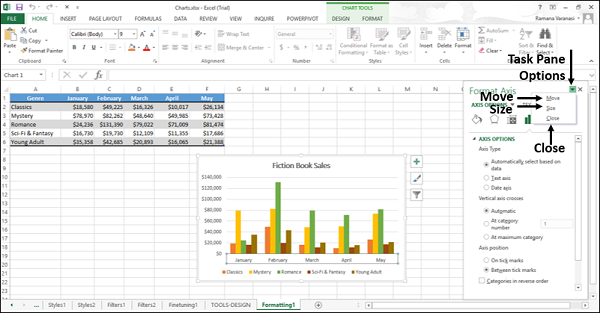
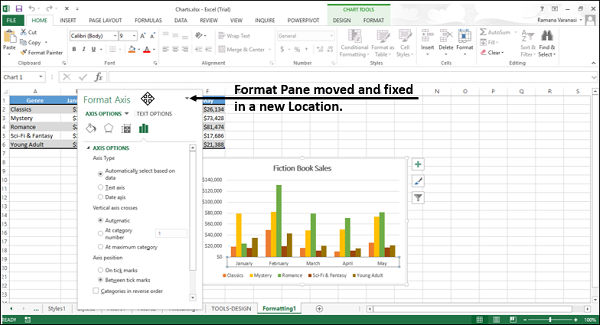
Step 4-

कार्य फलक विकल्प - ड्रॉप-डाउन में मूव, साइज़ या क्लोज़ दिखाई देते हैं। आप इन विकल्पों का उपयोग करके प्रारूप फलक को स्थानांतरित, आकार या बंद कर सकते हैं।

Step 5- रन पर क्लिक करें। माउस पॉइंटर को


Step 6- स्वरूप विंडो को आकार देने के लिए कार्य फलक विकल्पों में से आकार विकल्प पर क्लिक करें। सूचक एक तीर में बदल जाता है, जो प्रारूप फलक के दाएं-निचले कोने पर दिखाई देता है।

Step 7 - कार्य फलक विकल्पों में से बंद करें पर क्लिक करें।
स्वरूप फलक बंद हो जाता है।
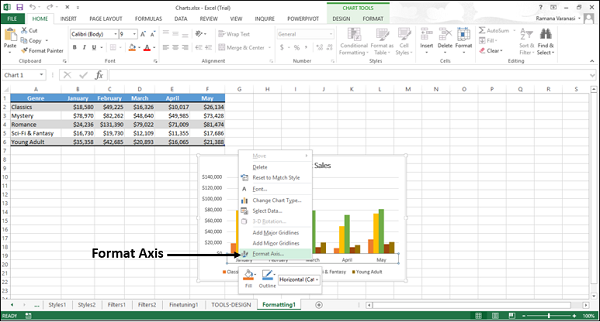
एक्सिस को फॉर्मेट करें
अक्ष को प्रारूपित करने के लिए नीचे दिए गए चरणों का शीघ्रता से पालन करें।
Step 1 - चार्ट अक्ष पर राइट-क्लिक करें और फिर प्रारूप एक्सिस पर क्लिक करें।

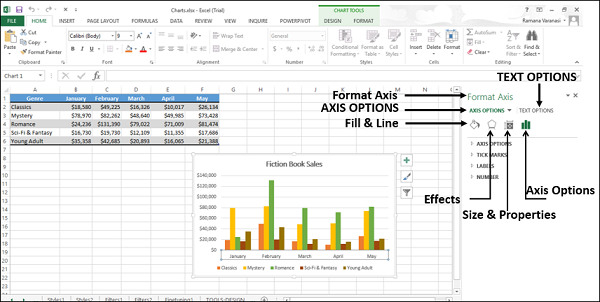
प्रारूप अक्ष फलक दिखाई देता है।
प्रारूप एक्सिस फलक में, आपको दो टैब दिखाई देंगे -
- एक्सिस विकल्प
- पाठ विकल्प
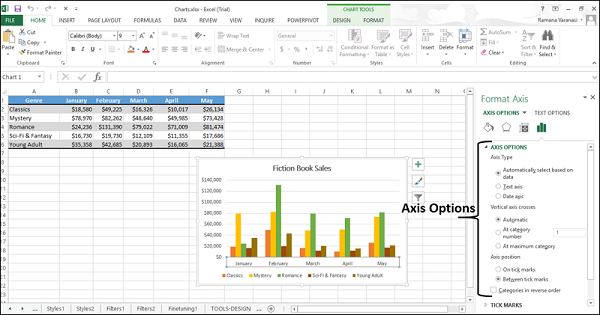
डिफ़ॉल्ट रूप से, एक्सिस विकल्प हाइलाइट किए जाते हैं। फलक पर इन विकल्पों के नीचे दिए गए आइकन कुल्हाड़ियों की उपस्थिति को प्रारूपित करने के लिए हैं।

Step 2- एक्सिस ऑप्शन पर क्लिक करें। स्वरूपण अक्ष के लिए विभिन्न उपलब्ध विकल्प दिखाई देंगे।

Step 3- आवश्यक एक्सिस विकल्प का चयन करें। आप इन विकल्पों के माध्यम से कुल्हाड़ियों के प्रदर्शन को संपादित कर सकते हैं।
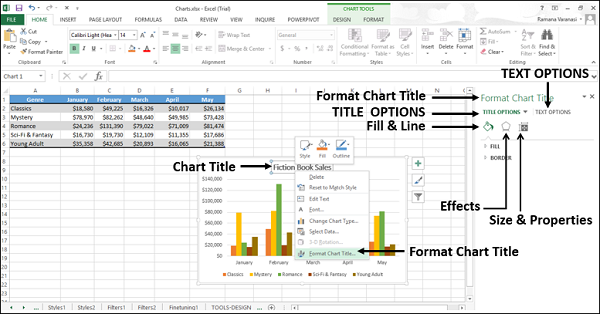
प्रारूप चार्ट शीर्षक
चार्ट शीर्षक को प्रारूपित करने के लिए, नीचे दिए गए चरणों का पालन करें।
Step 1 - चार्ट शीर्षक पर राइट-क्लिक करें और फिर प्रारूप चार्ट शीर्षक पर क्लिक करें।

Step 2 - आवश्यक शीर्षक विकल्प का चयन करें।
आप इन विकल्पों के माध्यम से चार्ट शीर्षक के प्रदर्शन को संपादित कर सकते हैं।
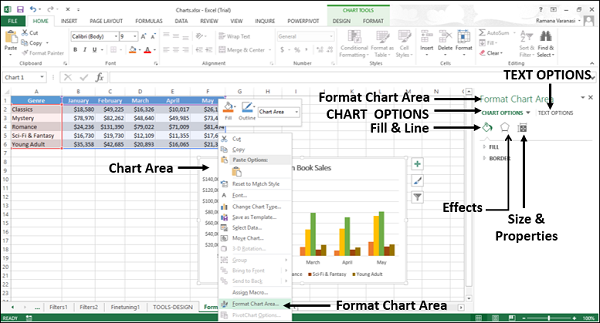
प्रारूप चार्ट क्षेत्र
चार्ट क्षेत्र को प्रारूपित करने के लिए, नीचे दिए गए चरणों का पालन करें।
Step 1 - चार्ट क्षेत्र पर राइट-क्लिक करें और फिर प्रारूप चार्ट क्षेत्र पर क्लिक करें।

Step 2 - आवश्यक चार्ट विकल्प का चयन करें।
आप इन विकल्पों के माध्यम से अपने चार्ट का प्रदर्शन संपादित कर सकते हैं।
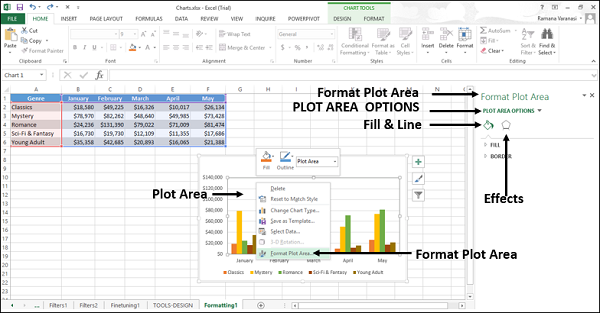
प्रारूप प्लॉट क्षेत्र
प्लॉट क्षेत्र को प्रारूपित करने के लिए, नीचे दिए गए चरणों का पालन करें।
Step 1 - भूखंड क्षेत्र पर राइट-क्लिक करें और फिर प्रारूप प्लॉट क्षेत्र पर क्लिक करें।

Step 2 - आवश्यक प्लॉट एरिया विकल्प का चयन करें।
आप उस प्लॉट क्षेत्र के प्रदर्शन को संपादित कर सकते हैं जहां आपका चार्ट इन विकल्पों के माध्यम से प्लॉट किया गया है।
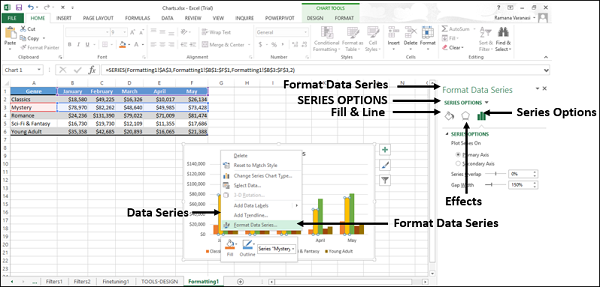
प्रारूप डेटा श्रृंखला
डेटा श्रृंखला को प्रारूपित करने के लिए -
Step 1 - अपने चार्ट की किसी भी डेटा श्रृंखला पर राइट-क्लिक करें और फिर फॉर्मेट डेटा श्रृंखला पर क्लिक करें।

Step 2 - आवश्यक श्रृंखला विकल्पों का चयन करें।
आप इन विकल्पों के माध्यम से श्रृंखला के प्रदर्शन को संपादित कर सकते हैं।
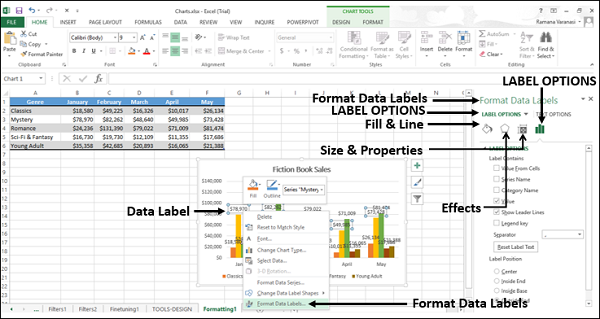
डेटा लेबल प्रारूपित करें
डेटा लेबल को जल्दी से प्रारूपित करने के लिए, निम्न चरणों का पालन करें -
Step 1- डेटा लेबल पर राइट-क्लिक करें। संपूर्ण श्रृंखला के डेटा लेबल चुने गए हैं। फॉर्मेट डेटा लेबल पर क्लिक करें।

Step 2 - आवश्यक लेबल विकल्प का चयन करें।
आप इन विकल्पों के माध्यम से चयनित श्रृंखला के डेटा लेबल के प्रदर्शन को संपादित कर सकते हैं।
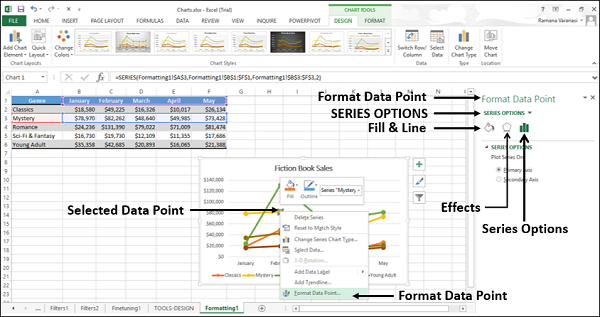
प्रारूप डेटा बिंदु
अपने लाइन चार्ट में डेटा बिंदु को प्रारूपित करने के लिए -
Step 1- उस डेटा बिंदु पर क्लिक करें जिसे आप प्रारूपित करना चाहते हैं। पूरी श्रृंखला के डेटा बिंदुओं का चयन किया जाता है।
Step 2- डेटा प्वाइंट पर फिर से क्लिक करें। अब, केवल उस विशेष डेटा बिंदु का चयन किया जाता है।
Step 3 - उस विशेष चयनित डेटा बिंदु पर राइट-क्लिक करें और फिर प्रारूप डेटा बिंदु पर क्लिक करें।
स्वरूप फलक - स्वरूप डेटा बिंदु प्रकट होता है।

Step 4- आवश्यक श्रृंखला विकल्पों का चयन करें। आप इन विकल्पों के माध्यम से डेटा बिंदुओं के प्रदर्शन को संपादित कर सकते हैं।
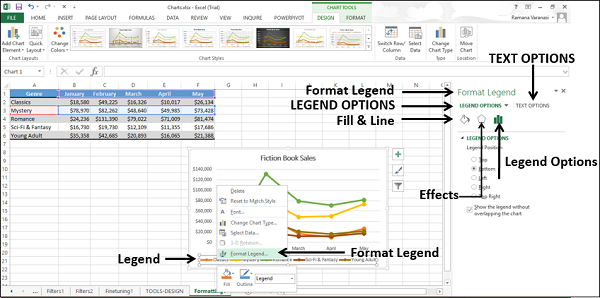
स्वरूप किंवदंती
किंवदंती को प्रारूपित करने के लिए -
Step 1 - राइट-क्लिक करें लीजेंड और फिर फॉर्मेट लीजेंड पर क्लिक करें।

Step 2- आवश्यक लेजेंड विकल्प का चयन करें। आप इन विकल्पों के माध्यम से किंवदंतियों के प्रदर्शन को संपादित कर सकते हैं।
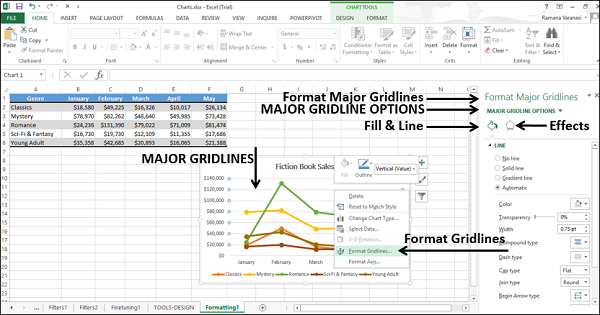
प्रारूप प्रमुख ग्रिडलाइंस
नीचे दिए गए चरणों का पालन करके अपने चार्ट की प्रमुख ग्रिडलाइन्स को प्रारूपित करें -
Step 1 - प्रमुख ग्रिडलाइन्स पर राइट-क्लिक करें और फिर फॉर्मिड ग्रिडलाइन्स पर क्लिक करें।

आपके पास सौंदर्य और अर्थपूर्ण डेटा लेबल हो सकते हैं। आप कर सकते हैं -
अपने डेटा लेबल में डेटा बिंदुओं या किसी अन्य पाठ से समृद्ध और ताज़ा पाठ शामिल करें।
उन्हें फ़ॉर्मेटिंग और अतिरिक्त फ़्रीफ़ॉर्म टेक्स्ट के साथ बढ़ाएं।
उन्हें किसी भी आकार में प्रदर्शित करें।
जब आप किसी भिन्न प्रकार के चार्ट पर जाते हैं, तब भी डेटा लेबल यथावत रहते हैं। आप सभी चार्ट पर नेता लाइनों के साथ डेटा लेबल को उनके डेटा बिंदुओं से भी जोड़ सकते हैं।
यहां, हम डेटा लेबल के प्रारूपण को देखने के लिए बबल चार्ट का उपयोग करेंगे।

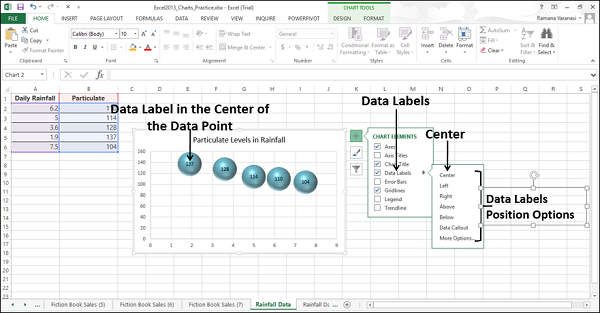
डेटा लेबल स्थिति
चार्ट में डेटा लेबल लगाने के लिए, नीचे दिए गए चरणों का पालन करें।
Step 1 - चार्ट पर क्लिक करें और फिर चार्ट तत्वों पर क्लिक करें।
Step 2- डेटा लेबल का चयन करें।

Step 3 - बुलबुले के केंद्र में डेटा लेबल लगाने के लिए केंद्र पर क्लिक करें।

एक एकल डेटा लेबल को प्रारूपित करें
एकल डेटा लेबल को प्रारूपित करने के लिए -
Step 1 - जिस भी डेटा लेबल को आप प्रारूपित करना चाहते हैं, उस पर दो बार क्लिक करें।
Step 2- उस डेटा लेबल पर राइट-क्लिक करें और फिर फॉर्मेट डेटा लेबल पर क्लिक करें। वैकल्पिक रूप से, आप स्वरूप डेटा लेबल कार्य फलक पर प्रदर्शित करने के लिए डेटा लेबल विकल्पों में और विकल्प भी क्लिक कर सकते हैं।

प्रारूप डेटा लेबल कार्य फलक में डेटा लेबल के लिए कई स्वरूपण विकल्प हैं।

Step 3- डेटा लेबल को उन विकल्पों को चुनें जिन्हें आप चाहते हैं। सुनिश्चित करें कि स्वरूपण करते समय केवल एक डेटा लेबल चुना गया है।

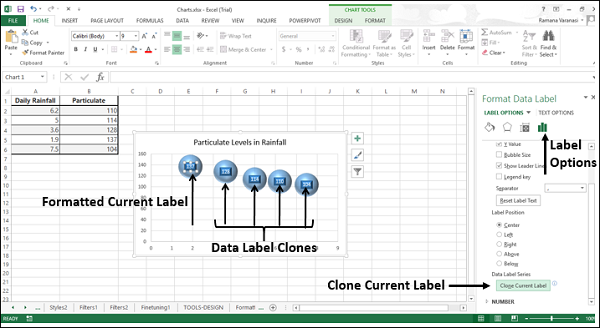
क्लोन करंट लेबल
बनाए गए डेटा लेबल को क्लोन करने के लिए, दिए गए चरणों का पालन करें -
Step 1 - स्वरूप डेटा लेबल फलक में, लेबल विकल्प आइकन पर क्लिक करें।
Step 2- डेटा लेबल श्रृंखला के तहत, क्लोन करेंट लेबल पर क्लिक करें। यह आपको श्रृंखला में अन्य डेटा बिंदुओं पर अपने कस्टम डेटा लेबल फ़ॉर्मेटिंग को जल्दी से लागू करने में सक्षम करेगा।

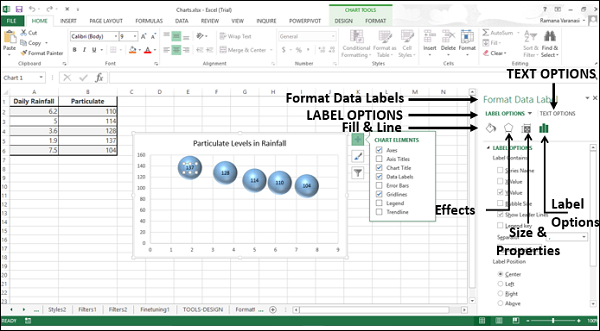
प्रभाव के साथ डेटा लेबल
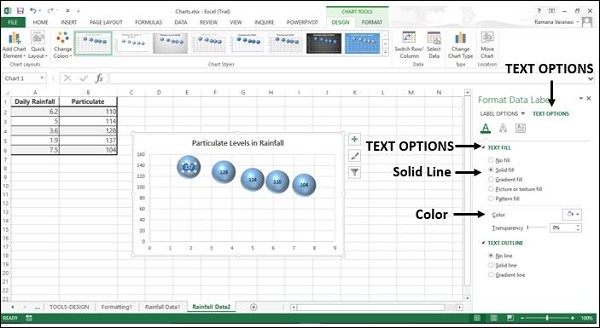
आप डेटा लेबल के रूप और रंग बदलने के लिए कई चीजों का विकल्प चुन सकते हैं जैसे डेटा लेबल के रंग को भरने पर जोर देना आदि। डेटा लेबल को प्रारूपित करने के लिए -
Step 1- डेटा लेबल पर राइट-क्लिक करें और फिर डेटा लेबल को स्वरूपित करें पर क्लिक करें। स्वरूप फलक - स्वरूप डेटा लेबल प्रकट होता है।
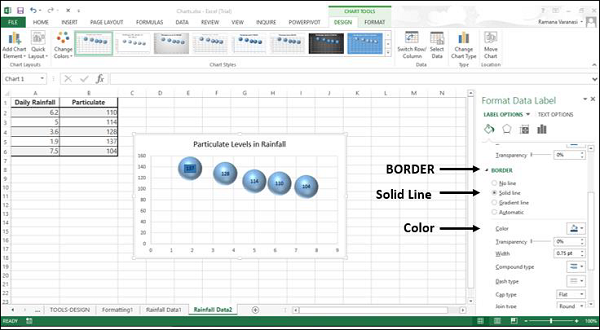
Step 2- फिल एंड लाइन आइकन पर क्लिक करें। इसके नीचे Fill और Line के विकल्प दिखाई देते हैं।
Step 3- फिल के तहत, सॉलिड फिल पर क्लिक करें और रंग चुनें। आप अन्य विकल्प जैसे कि ग्रेडिएंट फिल, पैटर्न और टेक्सचर फिल इत्यादि भी चुन सकते हैं।

Step 4 - बोर्डर के तहत, सॉलिड लाइन पर क्लिक करें और रंग चुनें।

Step 5 - पाठ विकल्प टैब पर क्लिक करें।
Step 6 - TEXT FILL विकल्प के तहत सॉलिड फिल पर क्लिक करें।
Step 7 - ऐसा रंग चुनें जो आपके डेटा लेबल रंग के अनुकूल हो।

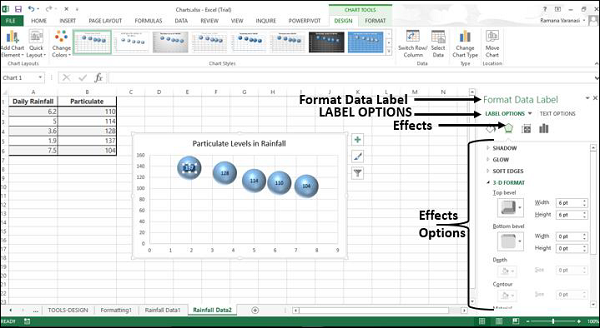
आप अपने दे सकते हैं data Label प्रभाव विकल्प के साथ एक 3-डी देखो।
Step 8 - प्रभाव पर क्लिक करें और आवश्यक प्रभाव चुनें।

लेबल विकल्प के तहत, क्लोन करेंट लेबल पर क्लिक करें। श्रृंखला के सभी डेटा लेबल आरंभिक रूप से चुने गए डेटा लेबल के रूप और स्वरूप के साथ स्वरूपित हो जाते हैं।

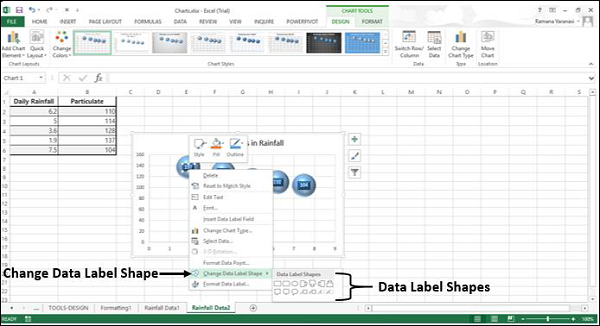
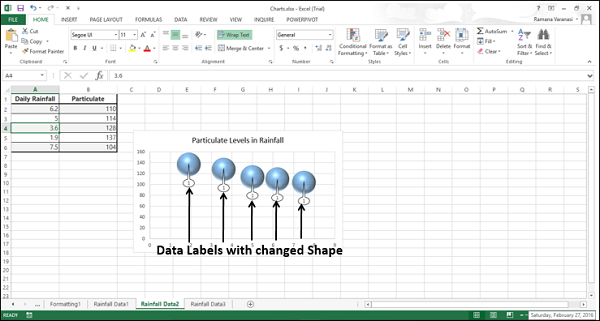
डेटा लेबल का आकार
आप अपने डेटा लेबल के आकार को बदलकर अपने चार्ट को निजीकृत कर सकते हैं।
Step 1 - उस डेटा लेबल पर राइट-क्लिक करें जिसे आप बदलना चाहते हैं।
Step 2- ड्रॉप-डाउन सूची में डेटा लेबल आकृति बदलें पर क्लिक करें। विभिन्न डेटा लेबल आकार दिखाई देते हैं।

Step 3- मनचाहा आकार चुनें। डेटा लेबल चुने हुए आकार के साथ दिखाई देंगे।

आप देख सकते हैं कि डेटा लेबल पूरी तरह से दिखाई नहीं दे रहे हैं। उन्हें दृश्यमान बनाने के लिए, डेटा लेबल का आकार बदलें।
एक डेटा लेबल का आकार बदलें
डेटा लेबल का आकार बदलने के लिए -
Step 1 - किसी भी डेटा लेबल पर क्लिक करें।
Step 2- बॉर्डर को मनचाहे आकार में खींचें। वैकल्पिक रूप से, आप स्वरूप डेटा लेबल कार्य फलक में आकार और गुण आइकन पर क्लिक कर सकते हैं और फिर आकार विकल्प चुन सकते हैं।

जैसा कि आप देख सकते हैं, रिसाइज्ड डेटा लेबल वाले चार्ट, एक श्रृंखला में डेटा लेबल के अलग-अलग आकार हो सकते हैं।
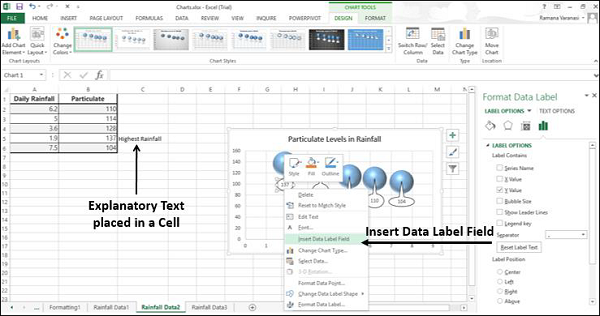
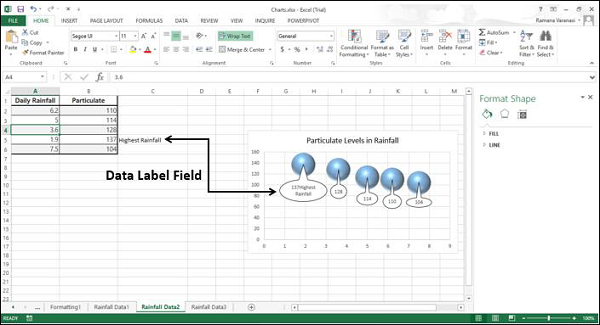
फ़ील्ड को डेटा लेबल में जोड़ें
आप किसी फ़ील्ड को डेटा लेबल में जोड़ सकते हैं। संबंधित फ़ील्ड में व्याख्यात्मक पाठ या एक परिकलित मान हो सकता है।
Step 1 - एक सेल में व्याख्यात्मक पाठ रखें।
Step 2- उस डेटा लेबल पर क्लिक करें, जिसमें आप फ़ील्ड जोड़ना चाहते हैं। श्रृंखला के सभी डेटा लेबल चयनित हैं।
Step 3- फिर से डेटा लेबल पर क्लिक करें, जिसमें आप फ़ील्ड जोड़ना चाहते हैं। अब, केवल उस विशेष डेटा लेबल का चयन किया जाता है।
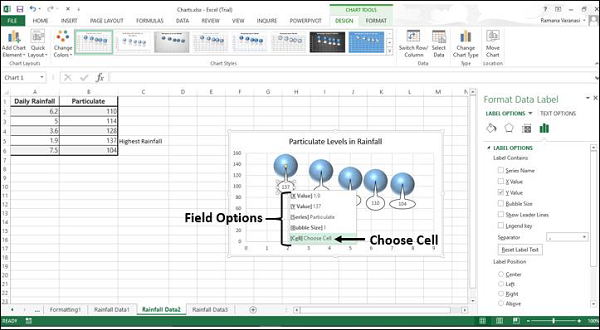
Step 4- डेटा लेबल पर राइट क्लिक करें। ड्रॉप-डाउन सूची में, डेटा लेबल फ़ील्ड सम्मिलित करें पर क्लिक करें।

नीचे दिए गए चित्र में दिखाए गए अनुसार विभिन्न क्षेत्र विकल्प दिखाई देते हैं।

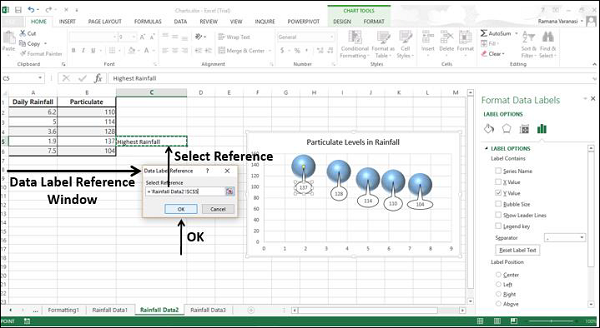
Step 5- सेल पर क्लिक करें। डेटा लेबल संदर्भ विंडो दिखाई देती है।
Step 6 - व्याख्यात्मक पाठ के साथ सेल का संदर्भ चुनें और ठीक पर क्लिक करें।

डेटा लेबल में व्याख्यात्मक पाठ दिखाई देता है।
Step 7 - संपूर्ण पाठ को देखने के लिए डेटा लेबल का आकार बदलें।

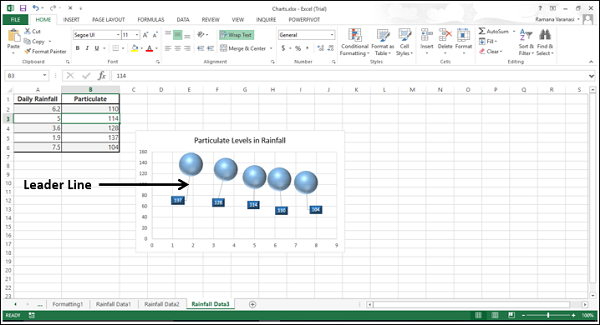
डेटा पॉइंट से डेटा लेबल कनेक्ट करना
एक लीडर लाइन एक लाइन है जो एक डेटा लेबल और उसके संबंधित डेटा बिंदु को जोड़ती है। जब आप डेटा लेबल को डेटा बिंदु से दूर रखते हैं तो यह मददगार होता है।
डेटा लेबल वाले सभी चार्ट प्रकारों में Excel 2013 के बाद से यह कार्यक्षमता है। Excel के पुराने संस्करणों में, केवल पाई चार्ट में यह कार्यक्षमता थी।
Step 1 - डेटा लेबल पर क्लिक करें।
Step 2- चार हेडेड ऐरो देखने के बाद इसे ड्रैग करें। लीडर लाइन दिखाई देती है।
Step 3- श्रृंखला में सभी डेटा लेबल के लिए चरण 1 और 2 दोहराएं। आप देख सकते हैं कि सभी डेटा लेबल के लिए लीडर लाइन्स दिखाई देती हैं।

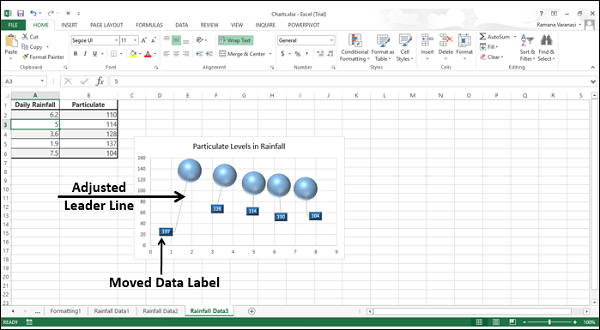
Step 4- डेटा लेबल को स्थानांतरित करें। लीडर लाइन स्वचालित रूप से समायोजित और इसका अनुसरण करती है।

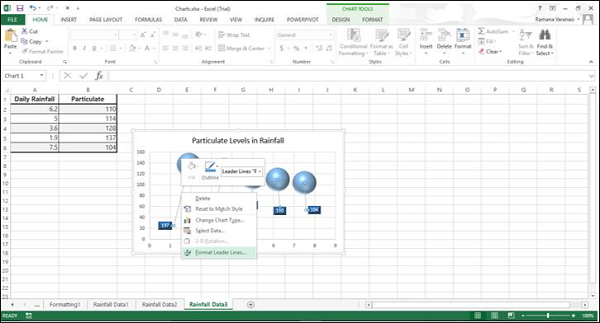
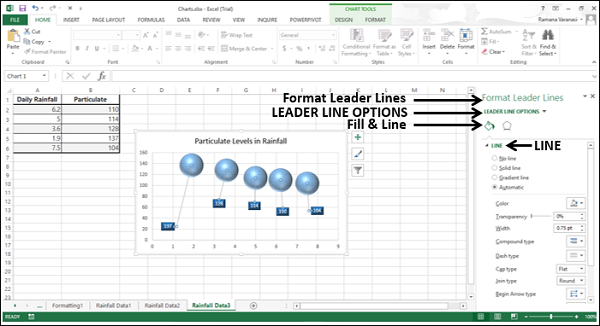
लीडर लाइन्स को फॉर्मेट करें
आप लीडर लाइनों को प्रारूपित कर सकते हैं ताकि वे आपके चार्ट में जिस तरह से आप चाहते हैं प्रदर्शित हों।
Step 1 - उस लीडर लाइन पर राइट क्लिक करें जिसे आप फॉर्मेट करना चाहते हैं और फिर लीडर लीडर लाइन्स पर क्लिक करें।

स्वरूप फलक - स्वरूप नेता रेखाएँ प्रकट होती हैं।

Step 2 - फिल एंड लाइन आइकन पर क्लिक करें।
Step 3- लाइन विकल्प के तहत, लीडर लाइन को अपने इच्छित तरीके से प्रदर्शित करने के लिए विकल्पों का चयन करें। नेता लाइनों को आपकी पसंद के अनुसार स्वरूपित किया जाएगा।
CHART TOOLS मेनू में दो टैब डिज़ाइन और FORMAT शामिल हैं।
जब आप किसी चार्ट पर क्लिक करते हैं, तो रिबन पर DESIGN और FORMAT टैब से मिलकर एक नया टैब चार्ट टूल दिखाई देता है।

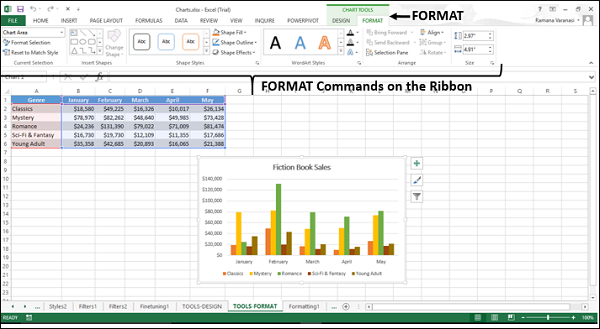
रिबन पर FORMAT टैब पर क्लिक करें। रिबन FORMAT कमांड में बदलता है।

रिबन में निम्न प्रारूप कमांड हैं -
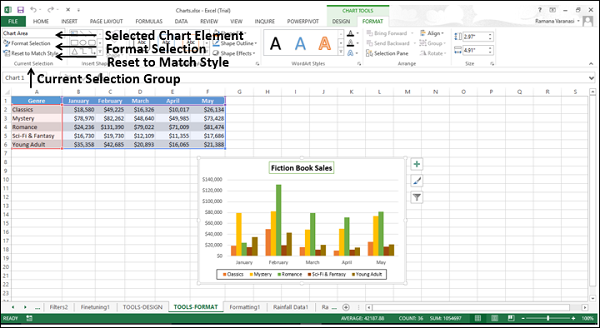
Current Selection Group
चार्ट तत्व चयन बॉक्स
प्रारूप चयन
मैच शैली के लिए रीसेट करें
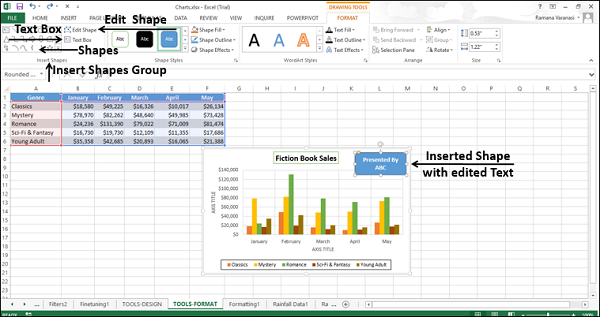
Insert Shapes Group
डालने के लिए विभिन्न आकार
आकार बदलें
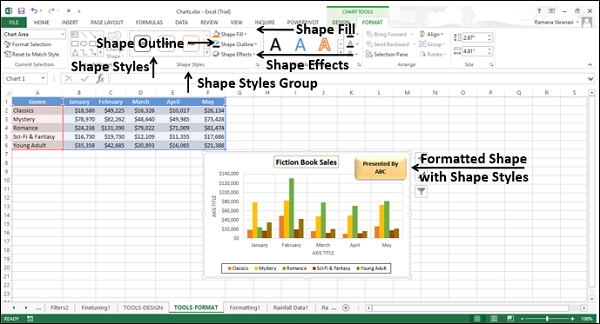
Shape Styles Group
आकार शैलियाँ
आकृति भरें
आकार की रूपरेखा
आकार प्रभाव
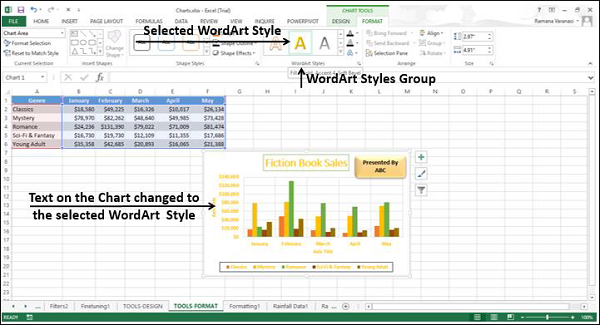
WordArt Styles
वर्डआर्ट स्टाइल्स
पाठ भरें
पाठ की रूपरेखा
पाठ प्रभाव
Arrange Group
आगे लाना
पीछे भेजा
चयन फलक
Align
Group
Rotate
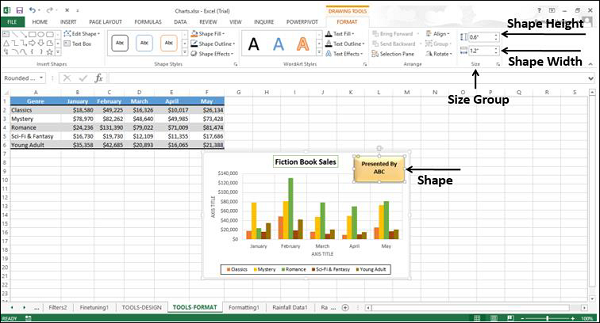
Size Group
आकार ऊँचाई
आकार चौड़ाई
वर्तमान चयन समूह
आप वर्तमान चयन समूह आदेशों का उपयोग करके चार्ट तत्वों को प्रारूपित कर सकते हैं।
रिबन के माध्यम से अपने चार्ट को प्रारूपित करने के लिए, दिए गए चरणों का पालन करें।
Step 1- उस चार्ट तत्व का चयन करें जिसे आप प्रारूपित करना चाहते हैं। यह समूह के शीर्ष पर दिए गए बॉक्स में दिखाई देता है।
Step 2- प्रारूप चयन पर क्लिक करें। प्रारूप चार्ट चयनित चार्ट तत्व के लिए दिखाई देता है।
Step 3 - प्रारूप फलक में विकल्पों का उपयोग करके चयनित चार्ट तत्व को प्रारूपित करें।

अध्याय का संदर्भ लें − Formatting Charts Quickly इस ट्यूटोरियल में।
आकृतियाँ समूह सम्मिलित करें
आप आकृतियों के चयन में अपने चार्ट में विभिन्न आकृतियाँ सम्मिलित कर सकते हैं। आपके द्वारा कोई आकृति सम्मिलित करने के बाद, आप इसमें टेक्स्ट जोड़ सकते हैं, एडिट टेक्स्ट के साथ।
आप आकार को इसके साथ संपादित कर सकते हैं -
- आकार बदलें
- अंक संपादित करें

आकृति शैलियाँ समूह
आप दी गई शैलियों को चुनकर आकार की शैली को बदल सकते हैं -
- आप एक आकृति भरण रंग चुन सकते हैं।
- आप आकृति रूपरेखा को प्रारूपित कर सकते हैं।
- आप आकृति में विज़ुअल इफेक्ट्स जोड़ सकते हैं।

वर्डआर्ट स्टाइल्स ग्रुप
आप अपने चार्ट को प्रदर्शित करने के तरीके को बदलने के लिए कला शब्द का उपयोग कर सकते हैं। उपलब्ध विकल्प हैं -
के साथ एक रंग के साथ पाठ भरें Text Fill आदेश।
अनुकूलित करें Text Outline।
पाठ के साथ दृश्य प्रभाव जोड़ें Text Effects।

समूह की व्यवस्था करें
अरेंज ग्रुप कमांड्स का उपयोग आपके चार्ट पर ऑब्जेक्ट्स का चयन करने, चयनित ऑब्जेक्ट्स के ऑर्डर या दृश्यता को बदलने के लिए किया जाता है।
आपके चार्ट पर मौजूद वस्तुओं को देखने के लिए, चयन फलक कमांड पर क्लिक करें। चयन फलक आपके चार्ट पर उपलब्ध वस्तुओं को सूचीबद्ध करता हुआ दिखाई देता है।

वस्तुओं का चयन करें और फिर आप चयनित वस्तुओं के साथ निम्नलिखित कर सकते हैं -
- आगे लाना
- पीछे भेजा
- चयन फलक
- Align
- Group
- Rotate
आकार समूह
आकार समूह कमांड का उपयोग चार्ट पर आकार या चित्र की चौड़ाई या ऊंचाई को बदलने के लिए किया जाता है। आप आकार या चित्र के क्रमशः ऊँचाई और वजन को बदलने के लिए आकार ऊँचाई बॉक्स और आकार चौड़ाई बॉक्स का उपयोग कर सकते हैं।

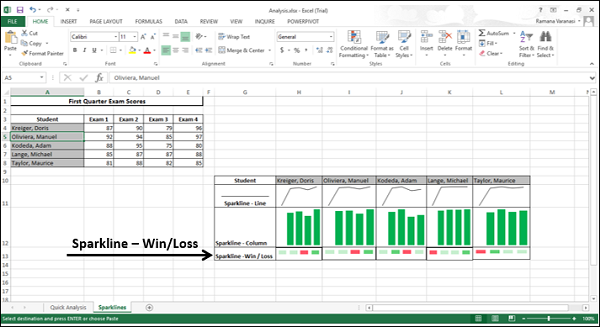
स्पार्कलाइंस एकल कक्षों में रखे गए छोटे चार्ट हैं, प्रत्येक आपके चयन में डेटा की एक पंक्ति का प्रतिनिधित्व करते हैं। वे रुझान देखने का एक त्वरित तरीका प्रदान करते हैं।
स्पार्कलाइन के निम्न प्रकार हैं -
- लाइन स्पार्कलाइन
- कॉलम स्पार्कलाइन
- जीत / हानि स्पार्कलाइन
इस अध्याय में, आप विभिन्न प्रकार के स्पार्कलाइन और उन्हें अपने डेटा में जोड़ने के तरीके को समझेंगे। आप क्विक विश्लेषण उपकरण के माध्यम से या रिबन पर INSERT टैब के माध्यम से स्पार्कलाइन जोड़ सकते हैं।
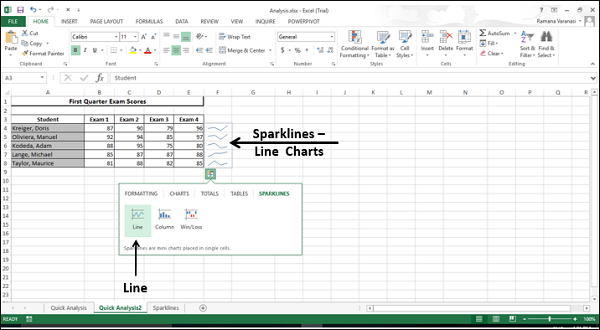
त्वरित विश्लेषण के साथ स्पार्कलाइन
क्विक एनालिसिस टूल के साथ, आप अपने डेटा के साथ-साथ एक्सेल डेटा टेबल में स्पार्कलाइन दिखा सकते हैं।
नीचे दिए गए चरणों का पालन करें।
Step 1- वह डेटा चुनें जिसके लिए आप स्पार्कलाइन्स जोड़ना चाहते हैं। Sparklines के लिए डेटा के दाईं ओर एक खाली कॉलम रखें।

त्वरित विश्लेषण आइकन


Step 2-

- FORMATTING
- CHARTS
- TOTALS
- TABLES
- SPARKLINES

Step 3- SPARKLINES पर क्लिक करें। प्रदर्शित चार्ट विकल्प डेटा पर आधारित हैं और भिन्न हो सकते हैं।

लाइन स्पार्कलाइन - त्वरित विश्लेषण टूलबार के साथ
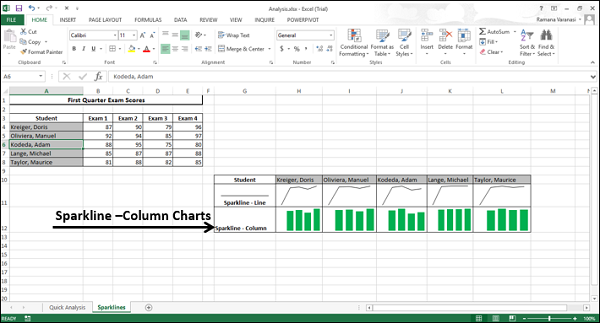
Step 4- लाइन बटन पर क्लिक करें। प्रत्येक पंक्ति के लिए एक लाइन चार्ट प्रदर्शित किया जाता है।

कॉलम स्पार्कलाइन - त्वरित विश्लेषण टूलबार के साथ
Step 5- कॉलम बटन पर क्लिक करें। प्रत्येक पंक्ति के लिए एक कॉलम चार्ट प्रदर्शित किया जाता है।

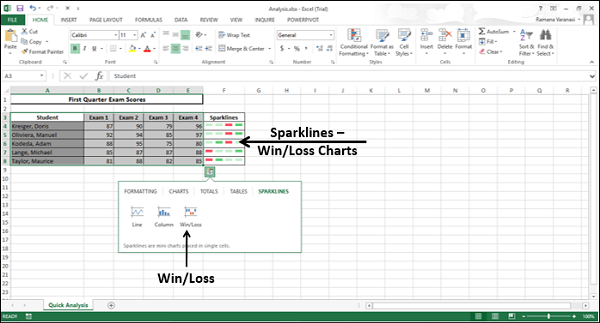
जीत / हानि स्पार्कलाइन - त्वरित विश्लेषण टूलबार के साथ
Step 6- विन / लॉस बटन पर क्लिक करें। प्रत्येक पंक्ति के लिए एक जीत / हानि चार्ट प्रदर्शित किया जाता है।

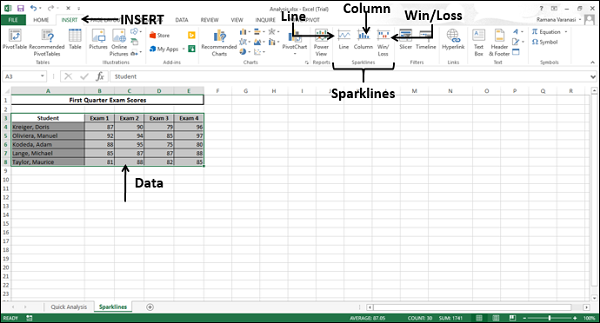
INSERT टैब के साथ स्पार्कलाइन
जब आप रिबन पर INSERT टैब के साथ Sparklines जोड़ते हैं, तो आप अपने डेटा के साथ-साथ Excel डेटा तालिका में Sparklines दिखा सकते हैं जैसा आपने त्वरित विश्लेषण उपकरण या किसी भी स्थान पर देखा था जिसे आप कार्यपत्रक पर चुन सकते हैं।
सम्मिलित टैब के माध्यम से स्पार्कलाइन को जोड़ने के लिए दिए गए चरणों का पालन करें।
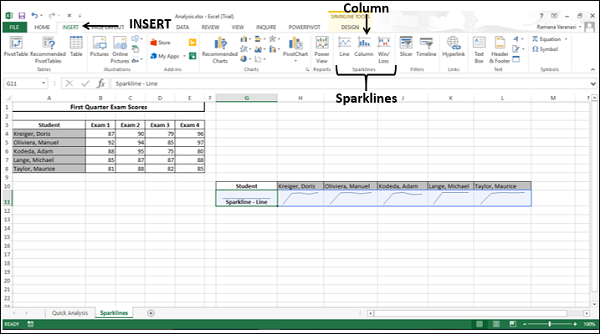
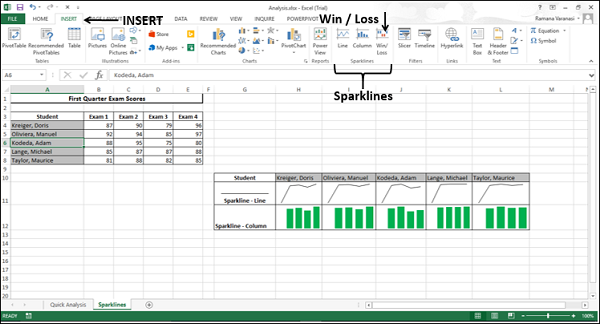
Step 1- रिबन पर INSERT टैब पर क्लिक करें। स्पार्कलाइन समूह रिबन पर दिखाई देता है, जिसमें तीन टैब हैं -
- Line
- Column
- Win/Loss

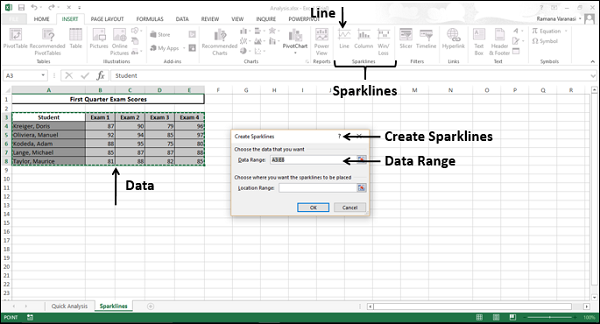
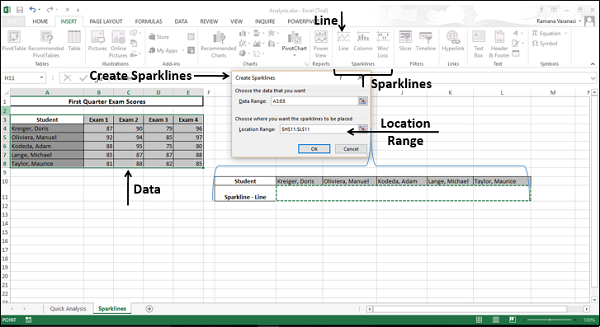
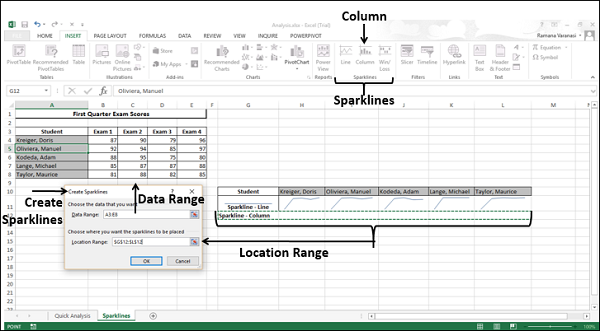
रिबन पर INSERT टैब के माध्यम से लाइन स्पार्कलाइन
Step 2- लाइन विकल्प पर क्लिक करें। एक स्पार्कलाइन्स विंडो बनाएँ। इसमें डेटा रेंज और लोकेशन रेंज के लिए प्लेसहोल्डर होंगे।
Step 3 - डेटा रेंज चुनें या बॉक्स में डेटा रेंज टाइप करें।

Step 4 - वह स्थान सीमा चुनें जहां आप चाहते हैं कि स्पार्कलाइन्स रखी जाएं।

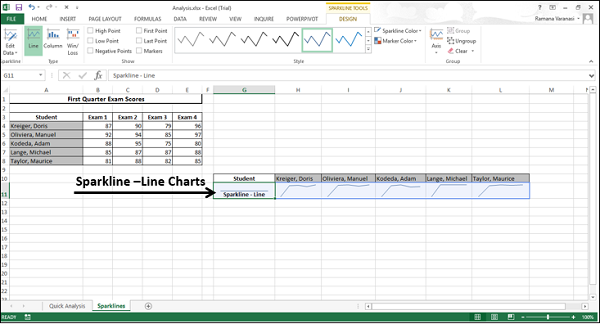
Step 5 - क्लिक करें।
चयनित डेटा की प्रत्येक पंक्ति के लिए एक चार्ट चार्ट चयनित स्थान पर प्रदर्शित होता है।

कॉलम स्पार्कलाइन - रिबन पर INSERT टैब के साथ
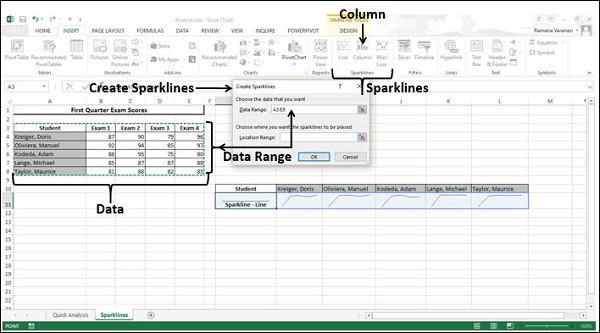
Step 1 - रिबन पर INSERT टैब पर क्लिक करें।
Step 2 - रिबन पर Sparklines समूह में कॉलम बटन पर क्लिक करें।

डेटा रेंज और लोकेशन रेंज के लिए प्लेसहोल्डर्स के साथ एक स्पार्कलाइन विंडो बनाएं।
Step 3 - डेटा रेंज का चयन करें।

Step 4 - उस स्थान सीमा का चयन करें जहां आप चाहते हैं कि स्पार्कलाइन्स को रखा जाए।

Step 5 - क्लिक करें।
चयनित डेटा की प्रत्येक पंक्ति के लिए एक कॉलम चार्ट चयनित स्थान पर प्रदर्शित किया जाता है।

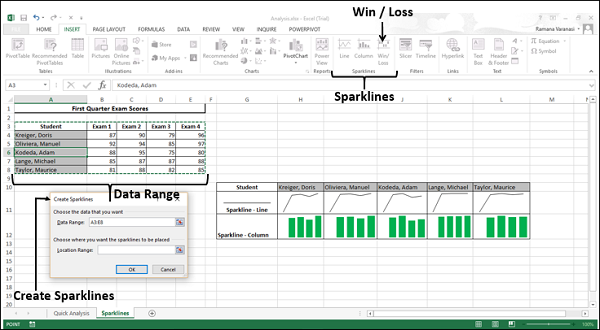
विन / लॉस स्पार्कलाइन - रिबन पर INSERT टैब के साथ
Step 1 - रिबन पर INSERT टैब पर क्लिक करें।
Step 2 - रिबन पर स्पार्कलाइन समूह में विन / लॉस बटन पर क्लिक करें।

डेटा रेंज और लोकेशन रेंज के लिए प्लेसहोल्डर्स के साथ एक स्पार्कलाइन विंडो बनाएं।
Step 3 - डेटा रेंज का चयन करें।

Step 4 - वह स्थान सीमा चुनें जहां आप चाहते हैं कि स्पार्कलाइन्स रखी जाएं।

Step 5 - क्लिक करें।
चयनित डेटा की प्रत्येक पंक्ति के लिए एक जीत / हानि चार्ट चयनित स्थान पर प्रदर्शित किया जाता है।

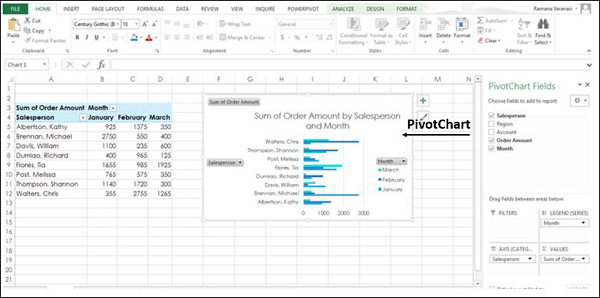
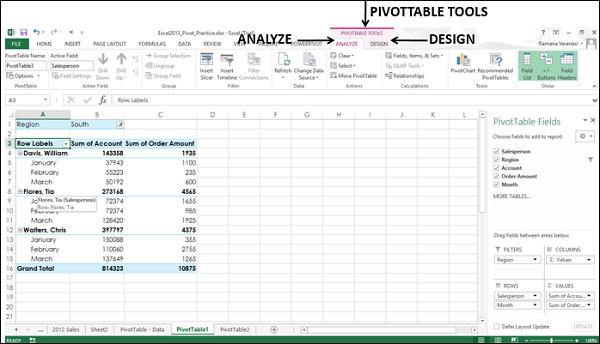
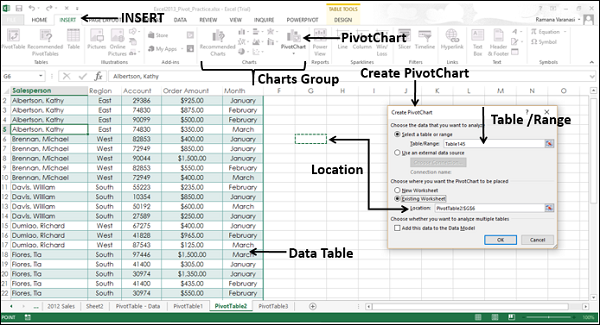
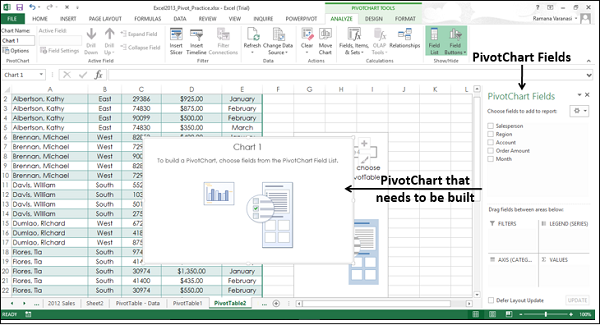
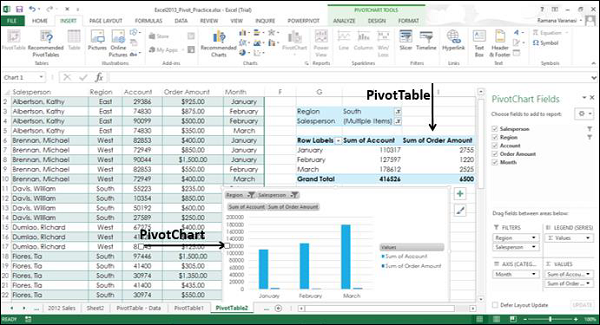
धुरी चार्ट का उपयोग डेटा को रेखांकन और जटिल डेटा का पता लगाने के लिए किया जाता है।
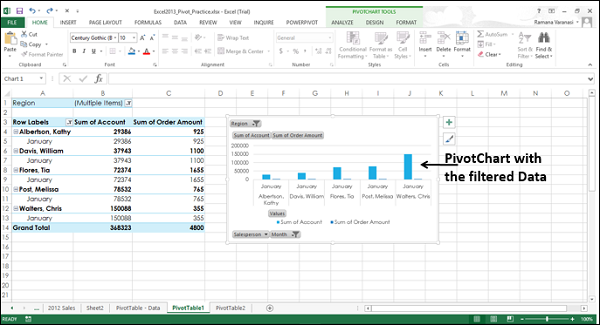
एक पिवट चार्ट डेटा श्रृंखला, श्रेणियां और चार्ट दिखाता है, उसी तरह से होता है जिस तरह से एक मानक चार्ट करता है। इसके अतिरिक्त, यह आपको चार्ट पर सही तरीके से इंटरैक्टिव फ़िल्टरिंग नियंत्रण भी देता है ताकि आप अपने डेटा के सबसेट का विश्लेषण कर सकें।
पिवट चार्ट उपयोगी होते हैं जब आपके पास एक विशाल पिवट तालिका या बहुत से जटिल कार्यपत्रक डेटा होते हैं जिसमें पाठ और संख्याएँ शामिल होती हैं। एक पिवट चार्ट आपको इस डेटा की समझ बनाने में मदद कर सकता है।
आप निम्नलिखित तरीकों से एक पिवट चार्ट बना सकते हैं -
पिवट टेबल से
पिवट टेबल के बिना स्टैंडअलोन के रूप में डेटा टेबल से
अनुशंसित चार्ट के साथ पिवट टेबल के बिना एक स्टैंडअलोन के रूप में डेटा टेबल से
PivotTable से PivotChart बनाना
पिवट टेबल से पिवट चार्ट बनाने के लिए -
Step 1- पिवट टेबल पर क्लिक करें। रिबन पिवट टेबल टूल्स - ANALYZE और DESIGN को रिबन पर दिखाता है।

Step 2- ANALYZE टैब पर क्लिक करें। रिबन ANALYZE टैब में उपलब्ध विकल्पों में परिवर्तित होता है।
Step 3- PivotChart पर क्लिक करें। एक सम्मिलित चार्ट विंडो प्रकट होती है।

Step 4- कॉलम और फिर क्लस्टर्ड कॉलम पर क्लिक करें। ओके पर क्लिक करें। आप पिवट चार्ट देख सकते हैं।

डेटा को सारांशित करने के लिए, जैसा कि आप चाहते हैं, आप किसी भी संवादात्मक नियंत्रण पर क्लिक कर सकते हैं और फिर इच्छित प्रकार या फ़िल्टरिंग विकल्प चुन सकते हैं।
Step 5- रीजन फ़िल्टर कंट्रोल पर क्लिक करें। एक खोज बॉक्स सभी क्षेत्रों की सूची के साथ दिखाई देता है।
Step 6- सेलेक्ट मल्टीपल आइटम पर क्लिक करें। सभी क्षेत्रों की सूची के लिए चेक बॉक्स दिखाई देते हैं।
Step 7- पूर्व और दक्षिण चेक बॉक्स का चयन करें। ओके पर क्लिक करें।

Step 8-

Step 9 - लेजेंड विकल्प के तहत नीचे दिए गए विकल्पों में से क्लिक करें।
Step 10- अब मंथ फिल्टर कंट्रोल पर क्लिक करें और जनवरी चुनें। ओके पर क्लिक करें।

धुरी चार्ट को फ़िल्टर किए गए डेटा के साथ प्रदर्शित किया जाता है।

सामान्य चार्ट के मामले में, आप चार्ट तत्वों और चार्ट फ़िल्टर का उपयोग कर सकते हैं जो पिवट चार्ट के दाहिने-शीर्ष कोने में दिखाई देते हैं और इसे अधिक प्रस्तुत करने के लिए पिवट चार्ट को प्रारूपित करें।
आपने पहले ही देखा है कि कैसे हमने ऊपर दिए गए चरणों में किंवदंती की स्थिति को बदल दिया है। अब, हम पिवट चार्ट को और अधिक प्रस्तुत करने के लिए चार्ट शैलियों का उपयोग करेंगे।
Step 1 - चार्ट स्टाइल्स आइकन पर क्लिक करें।
Step 2 - स्टाइल विकल्प के तहत, स्टाइल 2 चुनें।

स्टाइल 2 में कॉलम के ऊपर डेटा लेबल हैं जो पिवट चार्ट को अधिक पठनीय बनाता है।

स्टैंडअलोन PivotChart के रूप में डेटा तालिका से एक PivotChart बनाना
आप पहले पिवट टेबल बनाए बिना पिवट चार्ट बना सकते हैं।
Step 1 - डेटा टेबल का चयन करें।
Step 2 - चार्ट समूह में, सम्मिलित करें टैब पर, रिबन पर PivotChart पर क्लिक करें।
एक PivotChart विंडो बनाएँ।
Step 3 - टेबल / रेंज का चयन करें
Step 4- वह स्थान चुनें जहां आप चाहते हैं कि पिवट चार्ट रखा जाए। आप मौजूदा वर्कशीट पर या नई वर्कशीट पर सेल चुन सकते हैं। ओके पर क्लिक करें।

Pivot चार्ट बनाने के लिए Pivot चार्ट फ़ील्ड सूची के साथ एक खाली Pivot चार्ट और एक खाली Pivot तालिका दिखाई देती है।

Step 5 - पिवट चार्ट में जोड़े जाने वाले फ़ील्ड चुनें।
Step 6 - खेतों को फ़िल्टर्स, लीजेंड (SERIES), AXIS (CATEGORIES) और घाटी में खींचकर व्यवस्थित करें।
Step 7- पिवट चार्ट पर डेटा का चयन करने के लिए पिवट चार्ट पर फ़िल्टर कंट्रोल का उपयोग करें। एक्सेल स्वचालित रूप से एक युग्मित पिवट टेबल बना देगा।

अनुशंसित धुरी चार्ट
आप एक पिवट चार्ट बना सकते हैं जिसे पहले पिवट टेबल बनाए बिना आपके डेटा के लिए अनुशंसित किया जाता है। जैसे सामान्य चार्ट के मामले में, एक्सेल अनुशंसित पिवट चार्ट प्रदान करता है ताकि PivotChart के प्रकार पर जल्दी निर्णय ले सकें जो कि आपके डेटा के अनुकूल हो।
Step 1 - डेटा टेबल का चयन करें।
Step 2 - चार्ट समूह में, सम्मिलित करें टैब पर, अनुशंसित चार्ट पर क्लिक करें।

एक सम्मिलित चार्ट विंडो दो टैब अनुशंसित चार्ट और सभी चार्ट के साथ दिखाई देती है।
Step 3 - अनुशंसित चार्ट टैब पर क्लिक करें।

Step 4- पिवट चार्ट पर क्लिक करें। पूर्वावलोकन दाईं ओर दिखाई देता है।

Step 5 - एक बार जब आप चाहते हैं कि पिवट चार्ट मिल जाए तो ठीक पर क्लिक करें।
आपके डेटा के लिए आपका स्टैंडअलोन पिवट चार्ट प्रदर्शित होता है। एक्सेल स्वचालित रूप से एक युग्मित पिवट टेबल बना देगा।