आयनिक - चेकबॉक्स
Ionic checkboxलगभग टॉगल के समान है। इन दोनों को अलग-अलग ढंग से स्टाइल किया गया है, लेकिन समान उद्देश्यों के लिए उपयोग किया जाता है।
चेकबॉक्स जोड़ना
चेकबॉक्स फ़ॉर्म बनाते समय, आपको जोड़ने की आवश्यकता होती है checkboxलेबल और इनपुट तत्वों दोनों के लिए कक्षा का नाम। निम्न उदाहरण दो सरल चेकबॉक्स दिखाता है, एक को चेक किया गया है और दूसरा नहीं है।
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -

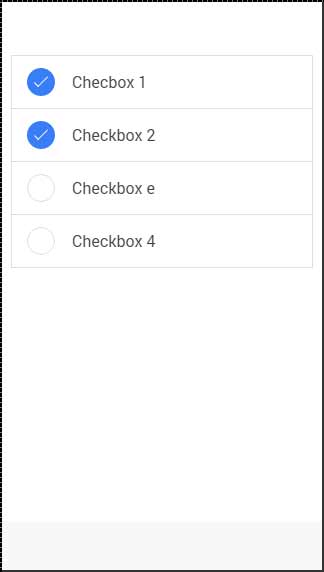
एकाधिक चेकबॉक्स
जैसा कि हमने पहले ही दिखाया, सूची का उपयोग कई तत्वों के लिए किया जाएगा। अब हम इसका उपयोग करेंगेitem-checkbox प्रत्येक सूची आइटम के लिए वर्ग।
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -

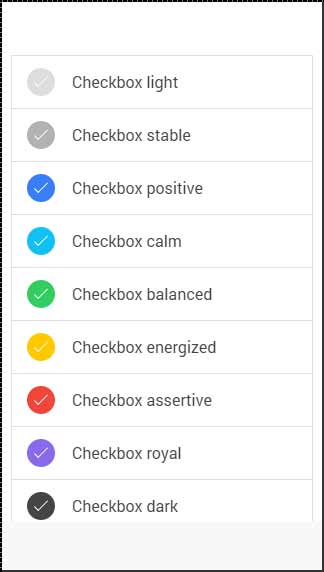
स्टाइलिंग चेकबॉक्स
जब आप एक चेकबॉक्स शैली करना चाहते हैं, तो आपको किसी भी आयोनिक रंग वर्ग के साथ आवेदन करना होगा checkboxउपसर्ग। निम्न उदाहरण देखें कि यह कैसा दिखता है। हम इस उदाहरण के लिए चेकबॉक्स की सूची का उपयोग करेंगे।
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -