आयनिक - रूप
Ionic formsज्यादातर उपयोगकर्ताओं के साथ बातचीत और आवश्यक जानकारी एकत्र करने के लिए उपयोग किया जाता है। यह अध्याय विभिन्न पाठ इनपुट रूपों को कवर करेगा और हमारे बाद के अध्यायों में, हम बताएंगे कि Ionic ढांचे का उपयोग करके अन्य रूप तत्वों का उपयोग कैसे किया जाए।
इनपुट फॉर्म का उपयोग करना
रूपों का उपयोग करने का सबसे अच्छा तरीका उपयोग करना है list तथा itemअपने मुख्य वर्गों के रूप में। आपके ऐप में आमतौर पर एक से अधिक फ़ॉर्म तत्व शामिल होंगे, इसलिए यह सूची के रूप में व्यवस्थित करने के लिए समझ में आता है। निम्नलिखित उदाहरण में, आप देख सकते हैं कि आइटम तत्व ए हैlabel टैग।
आप किसी अन्य तत्व का उपयोग कर सकते हैं, लेकिन एक लेबल आपके पाठ इनपुट पर ध्यान केंद्रित करने के लिए तत्व के किसी भी भाग पर टैप करने की क्षमता प्रदान करेगा। आप एक सेट कर सकते हैंplaceholderवह इनपुट टेक्स्ट से अलग दिखेगा और जैसे ही आप लिखना शुरू करेंगे, यह छिपा दिया जाएगा। आप इसे नीचे दिए गए उदाहरण में देख सकते हैं।
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -

आयोनिक लेबल
आयनिक आपके लेबल के लिए कुछ अन्य विकल्प प्रदान करता है। आप उपयोग कर सकते हैंinput-label वर्ग, यदि आप चाहते हैं कि पाठ लिखते समय आपका प्लेसहोल्डर बाईं ओर हो।
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -

स्टैक्ड लेबल
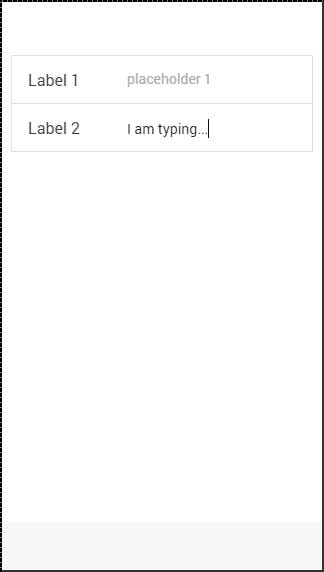
Stacked labelएक अन्य विकल्प है जो आपके लेबल को इनपुट के ऊपर या नीचे ले जाने की अनुमति देता है। इसे प्राप्त करने के लिए, हम इसे जोड़ेंगेitem-stacked-label हमारे लेबल तत्व के लिए वर्ग और हमें एक नया तत्व बनाने और असाइन करने की आवश्यकता है input-labelइसके लिए कक्षा। यदि हम चाहते हैं कि यह शीर्ष पर रहे, तो हमें बस इस तत्व को जोड़ने की आवश्यकता हैinputटैग। यह निम्नलिखित उदाहरण में दिखाया गया है।
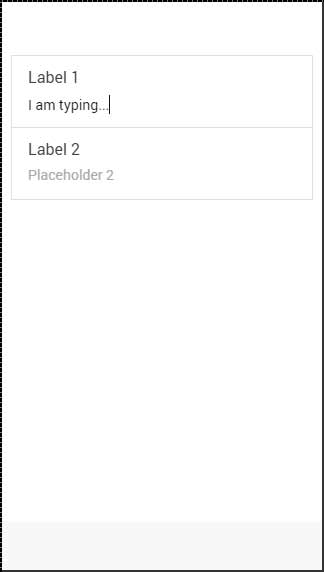
गौर करें कि द span टैग से पहले है inputटैग। यदि हमने उनके स्थान बदले, तो यह स्क्रीन पर नीचे दिखाई देगा।
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -

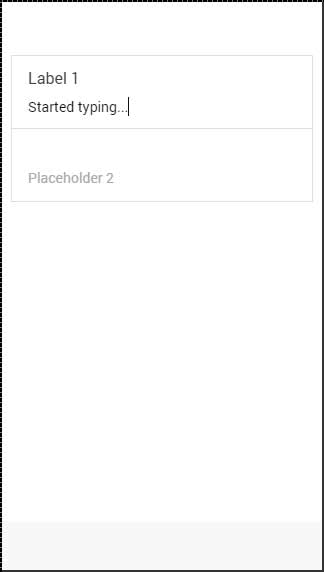
फ्लोटिंग लेबल
Floating labelsतीसरा विकल्प है जिसका हम उपयोग कर सकते हैं। टाइप करना शुरू करने से पहले ये लेबल छिपा दिए जाएंगे। जैसे ही टाइपिंग शुरू होगी, वे अच्छे फ्लोटिंग एनीमेशन वाले तत्व के ऊपर दिखाई देंगे। हम फ्लोटिंग लेबल का उसी तरह उपयोग कर सकते हैं जैसे हमने स्टैक्ड लेबल का उपयोग किया था। अंतर केवल इतना है कि इस बार हम उपयोग करेंगेitem-floating-label कक्षा।
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -

इनसेट इनपुट्स
अपने आखिरी अध्याय में, हमने चर्चा की कि आयोनिक तत्वों को कैसे सम्मिलित किया जाए। आप किसी इनपुट को इंसेट करके भी जोड़ सकते हैंitem-input-inset अपने आइटम और वर्ग के लिए item-input-wrapperअपने लेबल पर। एक आवरण आपके लेबल में अतिरिक्त स्टाइल जोड़ देगा।
यदि आप अपने लेबल के आगे कुछ अन्य तत्व जोड़ते हैं, तो लेबल का आकार नए तत्व को समायोजित करेगा। आप अपने लेबल (आमतौर पर आइकन) के अंदर भी तत्व जोड़ सकते हैं।
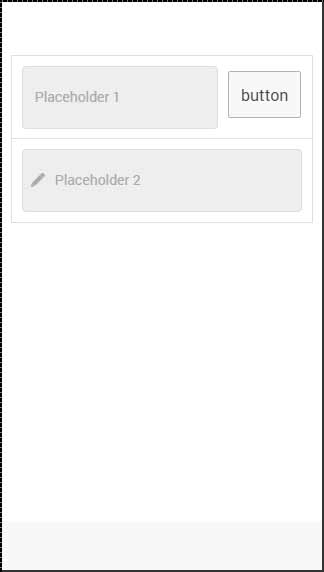
निम्न उदाहरण दो इनसेट इनपुट दिखाता है। पहले एक में लेबल के बगल में एक बटन है, और दूसरे में एक आइकन है। हमने इस्तेमाल कियाplaceholder-iconप्लेसहोल्डर टेक्स्ट के समान रंग के साथ आइकन बनाने के लिए क्लास। इसके बिना, आइकन लेबल के रंग का उपयोग करेगा।
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>उपरोक्त कोड निम्नलिखित स्क्रीन का उत्पादन करेगा -