जेएसएफ - अजाक्स
AJAX अतुल्यकालिक जावास्क्रिप्ट और Xml के लिए खड़ा है।
अजाक्स सर्वर पर डेटा भेजने के लिए और एसिंक्रोनस रूप से सर्वर से डेटा प्राप्त करने के लिए जावास्क्रिप्ट के HTTPXMLObject का उपयोग करने की एक तकनीक है। इस प्रकार अजाक्स तकनीक का उपयोग करते हुए, जावास्क्रिप्ट कोड सर्वर के साथ डेटा का आदान-प्रदान करता है, पूरे पृष्ठ को फिर से लोड किए बिना वेब पेज के कुछ हिस्सों को अपडेट करता है।
जेएसएफ अजाक्स कॉल करने के लिए निष्पादन योग्य सहायता प्रदान करता है। यह f: ajax टैग को अजाक्स कॉल को संभालने के लिए प्रदान करता है।
जेएसएफ टैग
<f:ajax execute = "input-component-name" render = "output-component-name" />टैग विशेषताएँ
| S.No | विशेषता और विवरण |
|---|---|
| 1 | disabled यदि सही है, तो अजाक्स व्यवहार किसी भी माता-पिता या बच्चे के घटकों पर लागू किया जाएगा। यदि गलत है, तो अजाक्स व्यवहार अक्षम हो जाएगा। |
| 2 | Event वह घटना जो अजाक्स अनुरोधों को आमंत्रित करेगी, उदाहरण के लिए "क्लिक", "परिवर्तन", "धुंधला", "कीप", आदि। |
| 3 | Execute अजाक्स अनुरोध में शामिल किए जाने वाले घटकों के लिए आईडी की एक अलग-अलग सूची। |
| 4 | Immediate यदि इस व्यवहार से उत्पन्न "सच्चे" व्यवहार की घटनाओं को लागू अनुरोध मान चरण के दौरान प्रसारित किया जाता है। अन्यथा, इनवॉइस एप्लिकेशन चरण के दौरान घटनाओं को प्रसारित किया जाएगा। |
| 5 | Listener अजाक्स अनुरोध के दौरान बुलाए जाने वाले बैकिंग बीन में एक विधि के लिए एक ईएल अभिव्यक्ति। |
| 6 | Onerror एक जावास्क्रिप्ट कॉलबैक फ़ंक्शन का नाम जिसे अजाक्स अनुरोध के दौरान कोई त्रुटि होने पर आमंत्रित किया जाएगा। |
| 7 | Onevent एक जावास्क्रिप्ट कॉलबैक फ़ंक्शन का नाम जिसे UI घटनाओं को संभालने के लिए आमंत्रित किया जाएगा। |
| 8 | Render घटकों के लिए आईडी की एक अंतरिक्ष-पृथक सूची जिसे अजाक्स अनुरोध के बाद अद्यतन किया जाएगा। |
उदाहरण अनुप्रयोग
हमें JSF में कस्टम घटक का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएँ।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test में बताई गई विधि पहले आवेदन - JSF अध्याय। |
| 2 | नीचे बताए अनुसार UserData.java फ़ाइल को संशोधित करें। |
| 3 | नीचे बताए अनुसार home.xhtml को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 4 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 5 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 6 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
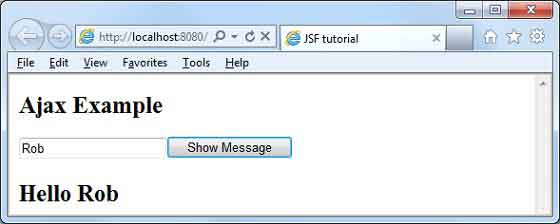
</html>एक बार जब आप सभी बदलावों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा कि हमने JSF में किया था - पहला एप्लिकेशन अध्याय। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

नाम दर्ज करें और दिखाएँ संदेश बटन दबाएँ। आपको पृष्ठ रिफ्रेश / फॉर्म सबमिट के बिना निम्नलिखित परिणाम दिखाई देगा।