जेएसएफ - त्वरित गाइड
JSF क्या है?
JavaServer Faces(JSF) एक MVC वेब फ्रेमवर्क है जो एक पृष्ठ में पुन: प्रयोज्य UI घटकों का उपयोग करके सर्वर-आधारित अनुप्रयोगों के लिए उपयोगकर्ता इंटरफेस (UI) के निर्माण को सरल बनाता है। जेएसएफ यूआई विजेट्स को डेटा स्रोतों और सर्वर-साइड ईवेंट हैंडलर से जोड़ने की सुविधा प्रदान करता है। जेएसएफ विनिर्देश मानक यूआई घटकों के एक सेट को परिभाषित करता है और विकासशील घटकों के लिए एक एप्लीकेशन प्रोग्रामिंग इंटरफेस (एपीआई) प्रदान करता है। JSF मौजूदा मानक UI घटकों के पुन: उपयोग और विस्तार को सक्षम बनाता है।
लाभ
जेएसएफ अनुप्रयोगों को बनाने और बनाए रखने में प्रयास को कम कर देता है, जो एक जावा एप्लिकेशन सर्वर पर चलेगा और एक लक्ष्य क्लाइंट पर एप्लिकेशन यूआई को प्रस्तुत करेगा। JSF द्वारा वेब अनुप्रयोग विकास की सुविधा
- पुन: प्रयोज्य UI घटक प्रदान करना
- यूआई घटकों के बीच आसान डेटा स्थानांतरण करना
- कई सर्वर अनुरोधों में UI स्थिति प्रबंधित करना
- कस्टम घटकों के कार्यान्वयन को सक्षम करना
- वायरिंग क्लाइंट-साइड ईवेंट को सर्वर-साइड एप्लिकेशन कोड
JSF UI घटक मॉडल
जेएसएफ डेवलपर्स को यूआई घटकों के संग्रह से वेब एप्लिकेशन बनाने की क्षमता प्रदान करता है जो कई क्लाइंट प्रकारों के लिए अलग-अलग तरीकों से खुद को प्रस्तुत कर सकता है (उदाहरण के लिए - HTML ब्राउज़र, वायरलेस या WAP डिवाइस)।
JSF प्रदान करता है -
मुख्य पुस्तकालय
बेस UI घटकों का एक सेट - मानक HTML इनपुट तत्व
अतिरिक्त UI घटक लाइब्रेरी बनाने या मौजूदा घटकों का विस्तार करने के लिए आधार UI घटकों का विस्तार
कई प्रकार की क्षमताएं जो जेएसएफ यूआई घटकों को क्लाइंट प्रकारों के आधार पर खुद को अलग-अलग प्रस्तुत करने में सक्षम बनाती हैं
यह अध्याय आपको जेएसएफ फ्रेमवर्क के साथ अपना काम शुरू करने के लिए विकास का माहौल तैयार करने के बारे में मार्गदर्शन करेगा। JSF फ्रेमवर्क सेट करने से पहले आप सीखेंगे कि JDK, Eclipse, Maven, और Tomcat को अपनी मशीन पर कैसे सेट करें।
व्यवस्था की आवश्यकता
JSF को JDK 1.5 या उच्चतर की आवश्यकता होती है इसलिए बहुत पहली आवश्यकता है JDK को आपके मशीन पर स्थापित करने की।
| JDK | 1.5 या ऊपर |
| Memory | कोई न्यूनतम आवश्यकता नहीं |
| Disk Space | कोई न्यूनतम आवश्यकता नहीं |
| Operating System | कोई न्यूनतम आवश्यकता नहीं |
JSF अनुप्रयोग विकास के लिए पर्यावरण सेटअप
JSF अनुप्रयोग विकास के साथ शुरू करने के लिए अपने वातावरण को सेटअप करने के लिए दिए गए चरणों का पालन करें।
चरण 1: अपनी मशीन पर जावा इंस्टॉलेशन को सत्यापित करें
कंसोल खोलें और निम्न निष्पादित करें Java आदेश।
| ओएस | टास्क | आदेश |
|---|---|---|
| खिड़कियाँ | कमांड कंसोल खोलें | c: \> java -version |
| लिनक्स | कमांड टर्मिनल खोलें | $ जावा -अविवर्तन |
| मैक | टर्मिनल खोलें | मशीन: ~ joseph $ java -version |
आइए सभी ऑपरेटिंग सिस्टम के लिए आउटपुट को सत्यापित करें -
| ओएस | उत्पन्न उत्पादन |
|---|---|
| खिड़कियाँ | जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) जावा हॉटस्पॉट (टीएम) क्लाइंट वीएम (बिल्ड 17.0-b17, मिश्रित मोड, साझाकरण) |
| लिनक्स | जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) जावा हॉटस्पॉट (टीएम) क्लाइंट वीएम (बिल्ड 17.0-b17, मिश्रित मोड, साझाकरण) |
| मैक | जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) जावा हॉटस्पॉट (TM) 64-बिट सर्वर VM (बिल्ड 17.0-b17, मिश्रित मोड, साझाकरण) |
चरण 2: जावा विकास किट (JDK) सेट करें
यदि आपके पास जावा स्थापित नहीं है, तो आप ओरेकल के जावा साइट - जावा एसई डाउनलोड से जावा सॉफ्टवेयर डेवलपमेंट किट (एसडीके) स्थापित कर सकते हैं । आपको डाउनलोड की गई फ़ाइलों में जेडीके स्थापित करने के लिए निर्देश मिलेंगे, सेटअप को स्थापित करने और कॉन्फ़िगर करने के लिए दिए गए निर्देशों का पालन करें। अंत में, PATH और JAVA_HOME वातावरण चर को उस निर्देशिका के संदर्भ में सेट करें जिसमें क्रमशः java और javac शामिल हैं, आमतौर पर java_install_dir / bin और java_install_dir।
ठीक JAVA_HOME वातावरण चर आधार निर्देशिका स्थान पर इंगित करने के लिए जहां जावा आपकी मशीन पर स्थापित है।
उदाहरण के लिए -
| ओएस | उत्पादन |
|---|---|
| खिड़कियाँ | पर्यावरण चर JAVA_HOME को C: \ Program Files \ Java \ jdk1.6.0_21 पर सेट करें |
| लिनक्स | निर्यात JAVA_HOME = / usr / स्थानीय / जावा-वर्तमान |
| मैक | निर्यात JAVA_HOME = / लाइब्रेरी / जावा / होम |
सिस्टम पथ में जावा संकलक स्थान को जोड़ें।
| ओएस | उत्पादन |
|---|---|
| खिड़कियाँ | सिस्टम चर के अंत में स्ट्रिंग,% JAVA_HOME% \ बिन को भेजें। |
| लिनक्स | निर्यात पथ =$PATH:$JAVA_HOME / bin / |
| मैक | की जरूरत नहीं है |
वैकल्पिक रूप से, यदि आप Borland JBuilder, Eclipse, IntelliJ IDEA, या Sun ONE स्टूडियो जैसे एक एकीकृत विकास पर्यावरण (IDE) का उपयोग करते हैं, तो यह पुष्टि करने के लिए एक साधारण प्रोग्राम संकलित करें और चलाएं कि IDE जानता है कि आपने जावा कहाँ स्थापित किया है। अन्यथा, आईडीई के दिए गए दस्तावेज़ के अनुसार एक उचित सेटअप करें।
चरण 3: ग्रहण आईडीई सेट करें
इस ट्यूटोरियल के सभी उदाहरण ग्रहण आईडीई का उपयोग करके लिखे गए हैं। इसलिए, हमारा सुझाव है कि आपके पास आपके ऑपरेटिंग सिस्टम के आधार पर आपके मशीन पर स्थापित ग्रहण का नवीनतम संस्करण होना चाहिए।
ग्रहण आईडीई स्थापित करने के लिए, WTP समर्थन से नवीनतम ग्रहण बायनेरिज़ डाउनलोड करें https://www.eclipse.org/downloads/। एक बार जब आप इंस्टॉलेशन डाउनलोड कर लेते हैं, तो बाइनरी वितरण को सुविधाजनक स्थान पर अनपैक कर दें। उदाहरण के लिए, विंडोज पर C: \ ग्रहण में, या लिनक्स / यूनिक्स पर / usr / स्थानीय / ग्रहण और अंत में उचित रूप से पथ परिवर्तन सेट करें।
विंडोज मशीन पर निम्नलिखित कमांड को निष्पादित करके ग्रहण शुरू किया जा सकता है, या आप केवल eclipse.exe पर डबल-क्लिक कर सकते हैं
%C:\eclipse\eclipse.exeयूनिक्स (सोलारिस, लिनक्स, आदि) मशीन पर निम्नलिखित आदेशों को निष्पादित करके ग्रहण शुरू किया जा सकता है -
$/usr/local/eclipse/eclipseएक सफल स्टार्टअप के बाद, यदि सब कुछ ठीक है, तो यह निम्नलिखित परिणाम प्रदर्शित करेगा।

*Note - निम्नलिखित ग्रहण सॉफ्टवेयर अपडेट साइट का उपयोग करके ग्रहण करने के लिए m2eclipse प्लगइन स्थापित करें
m2eclipse प्लगइन - https://m2eclipse.sonatype.org/update/।
यह प्लगइन डेवलपर्स को इम्बेडेड / एक्सटर्नल मावेन इंस्टॉलेशन के साथ ग्रहण के भीतर मावेन कमांड चलाने में सक्षम बनाता है।
चरण 4: मावेन संग्रह डाउनलोड करें
मावेन को 2.2.1 से डाउनलोड करें https://maven.apache.org/download.html
| ओएस | संग्रह का नाम |
|---|---|
| खिड़कियाँ | apache-maven-2.0.11-bin.zip |
| लिनक्स | अपाचे-Maven-2.0.11-bin.tar.gz |
| मैक | अपाचे-Maven-2.0.11-bin.tar.gz |
चरण 5: मावेन संग्रह को निकालें
जिस निर्देशिका को आप मावेन 2.2.1 स्थापित करना चाहते हैं, उसका संग्रह निकालें। उपनिर्देशिका अपाचे-मावेन-2.2.1 संग्रह से बनाया जाएगा।
| ओएस | स्थान (आपकी स्थापना के आधार पर भिन्न हो सकते हैं) |
|---|---|
| खिड़कियाँ | C: \ Program Files \ Apache Software Foundation \ Apache-maven-2.2.1 |
| लिनक्स | / Usr / स्थानीय / अपाचे-Maven |
| मैक | / Usr / स्थानीय / अपाचे-Maven |
चरण 6: मावेन पर्यावरण चर सेट करें
परिवेश चर में M2_HOME, M2, MAVEN_OPTS जोड़ें।
| ओएस | उत्पादन |
|---|---|
| खिड़कियाँ | सिस्टम गुण का उपयोग करके पर्यावरण चर सेट करें। M2_HOME = C: \ Program Files \ Apache Software Foundation \ Apachemaven-2.2.1 M2 =% M2_HOME% \ बिन MAVEN_OPTS = -Xms256m -Xmx512m |
| लिनक्स | कमांड टर्मिनल खोलें और पर्यावरण चर सेट करें। निर्यात M2_HOME = / usr / स्थानीय / Apache-maven / apache-maven-2.2.1 निर्यात M2 =% M2_HOME% \ bin निर्यात MAVEN_OPTS = -Xms256m -Xmx512m |
| मैक | कमांड टर्मिनल खोलें और पर्यावरण चर सेट करें। निर्यात M2_HOME = / usr / स्थानीय / Apache-maven / apache-maven-2.2.1 निर्यात M2 =% M2_HOME% \ bin निर्यात MAVEN_OPTS = -Xms256m -Xmx512m |
चरण 7: सिस्टम पथ में मावेन बिन निर्देशिका स्थान जोड़ें
अब सिस्टम पथ में एम 2 चर को जोड़ें।
| ओएस | उत्पादन |
|---|---|
| खिड़कियाँ | सिस्टम चर के अंत में स्ट्रिंग 2%; 2% जोड़ें। |
| लिनक्स | निर्यात पथ = $ एम 2: $ पथ |
| मैक | निर्यात पथ = $ एम 2: $ पथ |
चरण 8: मावेन स्थापना को सत्यापित करें।
कंसोल खोलें, निम्न मावन कमांड निष्पादित करें।
| ओएस | टास्क | आदेश |
|---|---|---|
| खिड़कियाँ | कमांड कंसोल खोलें | ग: \> मवन - विसर्जन |
| लिनक्स | कमांड टर्मिनल खोलें | $ मवन - विसर्जन |
| मैक | टर्मिनल खोलें | मशीन: ~ जोसेफ $ mvan --version |
अंत में, उपरोक्त कमांड के आउटपुट को सत्यापित करें, जिसे निम्न तालिका में दिखाया जाना चाहिए।
| ओएस | उत्पादन |
|---|---|
| खिड़कियाँ | अपाचे मावेन 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) जावा संस्करण: 1.6.0_21 जावा होम: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| लिनक्स | अपाचे मावेन 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) जावा संस्करण: 1.6.0_21 जावा होम: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| मैक | अपाचे मावेन 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) जावा संस्करण: 1.6.0_21 जावा होम: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
चरण 9: अपाचे टॉमकैट सेट करें
आप Tomcat के नवीनतम संस्करण को डाउनलोड कर सकते हैं https://tomcat.apache.org/। एक बार जब आप इंस्टॉलेशन डाउनलोड कर लेते हैं, तो बाइनरी वितरण को सुविधाजनक स्थान पर अनपैक कर दें। उदाहरण के लिए, Windows पर C: \ Apache-tomcat-6.0.33, या Linux / Unix पर /usr/local/apache-tomcat-6.0.33 और CATALINA_HOME पर्यावरण चर को संस्थापन स्थानों पर इंगित करते हुए सेट करें।
विंडोज मशीन पर निम्नलिखित कमांड निष्पादित करके टॉमकैट शुरू किया जा सकता है, या आप स्टार्टअप पर डबल क्लिक कर सकते हैं
%CATALINA_HOME%\bin\startup.bat
or
C:\apache-tomcat-6.0.33\bin\startup.batटॉमिक्स को यूनिक्स (सोलारिस, लिनक्स, आदि) मशीन पर निम्नलिखित आदेशों को निष्पादित करके शुरू किया जा सकता है।
$CATALINA_HOME/bin/startup.sh
or
/usr/local/apache-tomcat-6.0.33/bin/startup.shएक सफल स्टार्टअप के बाद, टॉमकैट के साथ शामिल डिफ़ॉल्ट वेब एप्लिकेशन पर जाकर उपलब्ध होंगे http://localhost:8080/। यदि सब कुछ ठीक है, तो यह निम्नलिखित परिणाम प्रदर्शित करेगा।

टॉमकैट को कॉन्फ़िगर करने और चलाने के बारे में अधिक जानकारी यहाँ शामिल प्रलेखन में पाई जा सकती है, साथ ही टॉमकैट वेब साइट पर भी - http://tomcat.apache.org
विंडोज मशीन पर निम्नलिखित कमांड निष्पादित करके टॉमकैट को रोका जा सकता है।
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownयूनिक्स (सोलारिस, लिनक्स, आदि) मशीन पर निम्नलिखित आदेशों को निष्पादित करके टॉमकैट को रोका जा सकता है।
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shजेएसएफ तकनीक सर्वर-साइड यूजर इंटरफेस घटकों को विकसित करने और उन्हें वेब अनुप्रयोग में उपयोग करने के लिए एक रूपरेखा है। जेएसएफ तकनीक तर्क से अलग करने के लिए मॉडल व्यू कंट्रोलर (एमवीसी) आर्किटेक्चर पर आधारित है।
MVC डिज़ाइन पैटर्न क्या है?
MVC डिजाइन पैटर्न तीन अलग मॉड्यूल का उपयोग कर एक आवेदन डिजाइन
| S.No | मॉड्यूल और विवरण |
|---|---|
| 1 | Model डेटा ले जाता है और लॉगिन करता है |
| 2 | View उपयोगकर्ता इंटरफ़ेस दिखाता है |
| 3 | Controller किसी एप्लिकेशन का प्रसंस्करण संभालता है। |
MVC डिज़ाइन पैटर्न का उद्देश्य मॉडल और प्रस्तुति को अलग करना है जिससे डेवलपर्स अपने मुख्य कौशल पर ध्यान केंद्रित कर सकें और अधिक स्पष्ट रूप से सहयोग कर सकें।
वेब डिज़ाइनरों को केवल मॉडल और नियंत्रक परत के बजाय दृश्य परत पर ध्यान केंद्रित करना होगा। डेवलपर्स मॉडल के लिए कोड बदल सकते हैं और आमतौर पर दृश्य परत को बदलने की आवश्यकता नहीं होती है। उपयोगकर्ता क्रियाओं को संसाधित करने के लिए नियंत्रकों का उपयोग किया जाता है। इस प्रक्रिया में, लेयर मॉडल और विचारों को बदला जा सकता है।
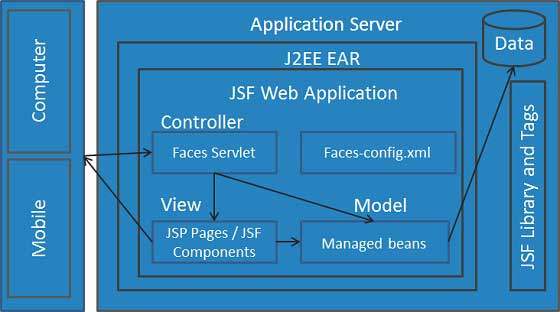
जेएसएफ आर्किटेक्चर
JSF एप्लिकेशन किसी अन्य जावा प्रौद्योगिकी-आधारित वेब अनुप्रयोग के समान है; यह जावा सर्वलेट कंटेनर में चलता है, और इसमें शामिल हैं -
जावा-बीन्स घटक जैसे कि एप्लिकेशन-विशिष्ट कार्यक्षमता और डेटा वाले मॉडल
घटना संचालकों और सत्यापनकर्ताओं का प्रतिनिधित्व करने के लिए एक कस्टम टैग लाइब्रेरी
UI घटकों के प्रतिपादन के लिए एक कस्टम टैग लाइब्रेरी
यूआई घटकों को सर्वर पर स्टेटफुल ऑब्जेक्ट के रूप में दर्शाया गया है
सर्वर-साइड सहायक कक्षाएं
सत्यापनकर्ता, ईवेंट हैंडलर और नेविगेशन हैंडलर
अनुप्रयोग संसाधनों को कॉन्फ़िगर करने के लिए अनुप्रयोग कॉन्फ़िगरेशन संसाधन फ़ाइल

ऐसे नियंत्रक हैं जिनका उपयोग उपयोगकर्ता कार्यों को करने के लिए किया जा सकता है। यूआई वेब पेज लेखकों द्वारा बनाया जा सकता है और व्यापार तर्क को प्रबंधित बीन्स द्वारा उपयोग किया जा सकता है।
JSF एक व्यक्तिगत घटक प्रदान करने के लिए कई तंत्र प्रदान करता है। यह वांछित प्रतिनिधित्व लेने के लिए वेब पेज डिजाइनर तक है, और एप्लिकेशन डेवलपर को यह जानने की जरूरत नहीं है कि JSF UI घटक को प्रस्तुत करने के लिए किस तंत्र का उपयोग किया गया था।
JSF एप्लीकेशन जीवन चक्र में छह चरण होते हैं जो इस प्रकार हैं -
- दृश्य चरण पुनर्स्थापित करें
- अनुरोध मान चरण लागू करें; घटनाओं की प्रक्रिया
- प्रक्रिया सत्यापन चरण; घटनाओं की प्रक्रिया
- अद्यतन मॉडल मान चरण; घटनाओं की प्रक्रिया
- आवेदन चरण लागू करें; घटनाओं की प्रक्रिया
- रेंडर प्रतिक्रिया चरण

छह चरण उस क्रम को दिखाते हैं जिसमें JSF एक फॉर्म को संसाधित करता है। सूची प्रत्येक चरण में घटना प्रसंस्करण के साथ निष्पादन की संभावना के क्रम में चरणों को दिखाती है।
चरण 1: दृश्य पुनर्स्थापित करें
जेएसएफ लिंक या बटन पर क्लिक करते ही पुनर्स्थापना दृश्य चरण शुरू करता है और जेएसएफ को एक अनुरोध प्राप्त होता है।
इस चरण के दौरान, JSF UI घटकों को दृश्य, तारों घटना संचालकों और सत्यापनकर्ताओं का निर्माण करता है और FacesContext उदाहरण में दृश्य को बचाता है। FacesContext उदाहरण में अब अनुरोध को संसाधित करने के लिए आवश्यक सभी जानकारी होगी।
चरण 2: अनुरोध मान लागू करें
घटक ट्री बनाए जाने / पुनर्स्थापित होने के बाद, घटक ट्री में प्रत्येक घटक डिकोड विधि का उपयोग अनुरोध पैरामीटर से अपना नया मान निकालने के लिए करता है। घटक इस मान को संग्रहीत करता है। यदि रूपांतरण विफल हो जाता है, तो एक त्रुटि संदेश उत्पन्न होता है और FacesContext पर कतारबद्ध होता है। यह संदेश किसी भी सत्यापन त्रुटियों के साथ, रेंडर प्रतिक्रिया चरण के दौरान प्रदर्शित किया जाएगा।
यदि कोई भी डिकोड विधि ईवेंट श्रोताओं को रेंडर रेस्पॉन्स को वर्तमान FacesContext इंस्टेंस पर बुलाया जाता है, तो JSF रेस्पॉन्स फ़ेज़ चरण में चला जाता है।
चरण 3: प्रक्रिया सत्यापन
इस चरण के दौरान, JSF घटक ट्री पर पंजीकृत सभी सत्यापनकर्ताओं को संसाधित करता है। यह सत्यापन के लिए घटक विशेषता नियमों की जांच करता है और इन नियमों की तुलना घटक के लिए संग्रहीत स्थानीय मूल्य से करता है।
यदि स्थानीय मान अमान्य है, तो JSF FacesContext उदाहरण में एक त्रुटि संदेश जोड़ता है, और जीवन चक्र प्रतिक्रिया चरण को प्रस्तुत करने के लिए आगे बढ़ता है और त्रुटि संदेश के साथ फिर से उसी पृष्ठ को प्रदर्शित करता है।
चरण 4: मॉडल मूल्यों को अपडेट करें
जेएसएफ द्वारा जांचने के बाद कि डेटा वैध है, यह घटक ट्री पर चलता है और संबंधित सर्वर-साइड ऑब्जेक्ट गुणों को स्थानीय मानों पर सेट करता है। JSF इनपुट घटक के मान विशेषता के अनुरूप सेम गुणों को अपडेट करेगा।
यदि कोई भी अपडेट किए गए मैमोडल्स को मौजूदा FacesContext इंस्टेंस पर रेंडरट्रैप कहा जाता है, JSF रेंडर रिस्पांस फेज में जाता है।
चरण 5: आवेदन आमंत्रित करें
इस चरण के दौरान, JSF किसी भी एप्लिकेशन-स्तर की घटनाओं को संभालता है, जैसे कि फॉर्म सबमिट करना / दूसरे पेज से लिंक करना।
चरण 6: रेंडर प्रतिक्रिया
इस चरण के दौरान, जेएसएफ कंटेनर / एप्लिकेशन सर्वर को पेज को रेंडर करने के लिए कहता है यदि एप्लिकेशन जेएसपी पृष्ठों का उपयोग कर रहा है। प्रारंभिक अनुरोध के लिए, पृष्ठ पर दर्शाए गए घटकों को घटक पेड़ में जोड़ा जाएगा क्योंकि JSP कंटेनर पृष्ठ को निष्पादित करता है। यदि यह प्रारंभिक अनुरोध नहीं है, तो घटक ट्री पहले से ही बनाया गया है, इसलिए घटकों को फिर से जोड़ने की आवश्यकता नहीं है। या तो मामले में, घटक खुद को जेएसपी कंटेनर के रूप में प्रस्तुत करेंगे / एप्लिकेशन सर्वर पेज में टैग को ट्रेस करता है।
दृश्य की सामग्री प्रदान किए जाने के बाद, प्रतिक्रिया स्थिति बच जाती है ताकि बाद के अनुरोध इसे एक्सेस कर सकें और यह पुनर्स्थापना दृश्य चरण के लिए उपलब्ध है।
एक सरल JSF एप्लिकेशन बनाने के लिए, हम maven-archetype-webapp प्लगइन का उपयोग करेंगे। निम्नलिखित उदाहरण में, हम C: \ JSF फ़ोल्डर में एक मावेन-आधारित वेब एप्लिकेशन प्रोजेक्ट बनाएंगे।
प्रोजेक्ट बनाएं
चलो कमांड कंसोल खोलें, जाओ C:\ > JSF निर्देशिका और निम्नलिखित निष्पादित करें mvn आदेश।
C:\JSF>mvn archetype:create
-DgroupId = com.tutorialspoint.test
-DartifactId = helloworld
-DarchetypeArtifactId = maven-archetype-webappमावेन प्रसंस्करण शुरू करेगा और पूरा जावा वेब एप्लिकेशन प्रोजेक्ट संरचना तैयार करेगा।
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
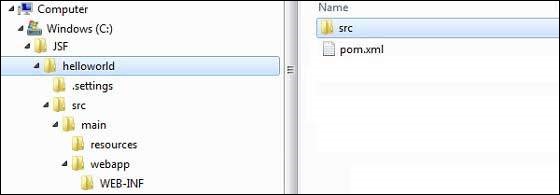
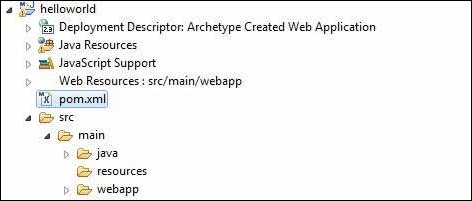
[INFO] -------------------------------------------------------------अब C: / JSF डायरेक्टरी में जाएं। आपको एक जावा वेब एप्लिकेशन प्रोजेक्ट बनाया जाएगा, जिसका नाम Helloworld (जैसा कि आर्टिफ़िशियड में निर्दिष्ट है) दिया गया है। निम्न स्क्रीनशॉट में दिखाए गए अनुसार मावेन एक मानक निर्देशिका लेआउट का उपयोग करता है।

उपरोक्त उदाहरण का उपयोग करके, हम निम्नलिखित मुख्य अवधारणाओं को समझ सकते हैं।
| S.No | फ़ोल्डर संरचना और विवरण |
|---|---|
| 1 | helloworld इसमें src फोल्डर और pom.xml शामिल हैं |
| 2 | src/main/wepapp WEB- जानकारी फ़ोल्डर और index.jsp पृष्ठ शामिल हैं |
| 3 | src/main/resources इसमें चित्र / गुण फ़ाइलें शामिल हैं (उपरोक्त उदाहरण में, हमें इस संरचना को मैन्युअल रूप से बनाने की आवश्यकता है) |
परियोजना में जेएसएफ क्षमता जोड़ें
निम्नलिखित JSF निर्भरताएँ जोड़ें।
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>POM.xml को पूरा करें
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>ग्रहण परियोजना तैयार करें
आइए कमांड कंसोल खोलें। जानाC:\ > JSF > helloworld निर्देशिका और निम्नलिखित निष्पादित करें mvn आदेश।
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0मावेन प्रसंस्करण शुरू करेगा, ग्रहण तैयार परियोजना बनायेगा, और wtp क्षमता जोड़ेगा।
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------ग्रहण में आयात परियोजना
निम्नलिखित चरण हैं -
आयात विज़ार्ड का उपयोग करके ग्रहण में आयात परियोजना।
के लिए जाओ File → Import... → Existing project into workspace।
Helloworld को रूट डायरेक्टरी चुनें।
रखना Copy projects into workspace जांच किया जाना।
समाप्त बटन पर क्लिक करें।
ग्रहण अपने कार्यक्षेत्र में परियोजना को आयात और कॉपी करेगा C:\ → Projects → Data → WorkSpace।

Web.xml में Faces Servlet कॉन्फ़िगर करें
में पता लगाएँ web.xml webapp → WEB-INF फ़ोल्डर और इसे नीचे दिखाए अनुसार अपडेट करें।
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>एक प्रबंधित बीन बनाएँ
के तहत एक पैकेज संरचना बनाएँ src → main → java as com → tutorialspoint → test। इस पैकेज में HelloWorld.java क्लास बनाएं। का कोड अपडेट करेंHelloWorld.java जैसा की नीचे दिखाया गया।
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}JSF पेज बनाएं
के तहत एक पृष्ठ home.xhtml बनाएँ webappफ़ोल्डर। का कोड अपडेट करेंhome.xhtml जैसा की नीचे दिखाया गया।
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>प्रोजेक्ट बनाएं
निम्नलिखित कदम हैं।
ग्रहण में हेलोवर्ल्ड प्रोजेक्ट चुनें
विज़ार्ड के रूप में रन का उपयोग करें
चुनते हैं Run As → Maven package
मावेन परियोजना का निर्माण शुरू कर देगा और हेलोवर्ल्ड.वार का निर्माण करेगा C:\ → Projects → Data → WorkSpace → helloworld → target फ़ोल्डर।
[INFO] Scanning for projects...
[INFO] -----------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO]
[INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT
[INFO] task-segment: [package]
[INFO] -----------------------------------------------------
[INFO] [resources:resources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:compile]
[INFO] Nothing to compile - all classes are up to date
[INFO] [resources:testResources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:testCompile]
[INFO] No sources to compile
[INFO] [surefire:test]
[INFO] Surefire report directory:
C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports
-------------------------------------------------------
T E S T S
-------------------------------------------------------
There are no tests to run.
Results :
Tests run: 0, Failures: 0, Errors: 0, Skipped: 0
[INFO] [war:war]
[INFO] Packaging webapp
[INFO] Assembling webapp[helloworld] in
[C:\Projects\Data\WorkSpace\helloworld\target\helloworld]
[INFO] Processing war project
[INFO] Webapp assembled in[150 msecs]
[INFO] Building war:
C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war
[INFO] ------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Mon Nov 05 16:34:46 IST 2012
[INFO] Final Memory: 2M/15M
[INFO] ------------------------------------------------WAR फ़ाइल परिनियोजित करें
निम्नलिखित कदम हैं।
टॉमकैट सर्वर बंद करो।
Helloworld.war फ़ाइल को कॉपी करें tomcat installation directory → webapps folder।
टॉमकैट सर्वर शुरू करें।
Webapps निर्देशिका के अंदर देखो, वहाँ एक फ़ोल्डर होना चाहिए helloworld बनाया गया है।
अब Tomowat Webserver रूट में helloworld.war को सफलतापूर्वक तैनात किया गया है।
अनुप्रयोग चलाएँ
वेब ब्राउज़र में एक url दर्ज करें: http://localhost:8080/helloworld/home.jsf आवेदन शुरू करने के लिए।
सर्वर नाम (लोकलहोस्ट) और पोर्ट (8080) आपके टॉमकैट कॉन्फ़िगरेशन के अनुसार भिन्न हो सकते हैं।

प्रबंधित बीन JSF के साथ पंजीकृत एक नियमित जावा बीन वर्ग है। दूसरे शब्दों में, प्रबंधित बीन्स एक जावा बीन है जिसे जेएसएफ ढांचे द्वारा प्रबंधित किया गया है। प्रबंधित बीन में गेट्टर और सेटर विधियां, व्यावसायिक तर्क या यहां तक कि एक बैकिंग बीन (एक बीन में सभी HTML फॉर्म मूल्य शामिल हैं) शामिल हैं।
प्रबंधित बीन्स UI घटक के लिए मॉडल के रूप में काम करता है। प्रबंधित बीन को JSF पेज से एक्सेस किया जा सकता है।
में JSF 1.2, एक प्रबंधित बीन को इसे JSF विन्यास फाइल में पंजीकृत करना पड़ा जैसे कि faceconfig.xml। सेJSF 2.0बाद में, प्रबंधित बीन्स को एनोटेशन का उपयोग करके आसानी से पंजीकृत किया जा सकता है। यह दृष्टिकोण सेम और उसके पंजीकरण को एक स्थान पर रखता है इसलिए इसे प्रबंधित करना आसान हो जाता है।
XML कॉन्फ़िगरेशन का उपयोग करना
<managed-bean>
<managed-bean-name>helloWorld</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>message</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>एनोटेशन का उपयोग करना
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}@ प्रबंध किया गया ब्योरा
@ManagedBeanनाम विशेषता में निर्दिष्ट नाम के साथ एक बीन को प्रबंधित करने के लिए एक बीन चिह्नित करता है। यदि नाम विशेषता निर्दिष्ट नहीं है, तो प्रबंधित बीन नाम पूरी तरह से योग्य वर्ग नाम के वर्ग नाम भाग के लिए डिफ़ॉल्ट होगा। हमारे मामले में, यह नमस्ते होगा।
एक और महत्वपूर्ण विशेषता है eager। यदि उत्सुक = "सही" है तो प्रबंधित बीन को पहली बार अनुरोध करने से पहले बनाया जाता है अन्यथा "आलसी" इनिशियलाइज़ेशन का उपयोग किया जाता है जिसमें बीन केवल तभी बनाया जाएगा जब यह अनुरोध किया जाता है।
स्कोप एनोटेशन
स्कोप एनोटेशन में वह गुंजाइश निर्धारित की जाती है जिसमें प्रबंधित बीन रखा जाएगा। यदि गुंजाइश निर्दिष्ट नहीं है, तो बीन डिफ़ॉल्ट रूप से अनुरोध करने की गुंजाइश होगी। प्रत्येक तालिका को निम्नलिखित तालिका में संक्षेप में चर्चा की गई है।
| S.No | स्कोप और विवरण |
|---|---|
| 1 | @RequestScoped बीन तब तक रहता है जब तक HTTP अनुरोध-प्रतिक्रिया रहती है। यह HTTP रिक्वेस्ट पर निर्मित होता है और HTTP रिक्वेस्ट समाप्त होने पर HTTP रिस्पांस से जुड़ा हुआ हो जाता है। |
| 2 | @NoneScoped बीन एक एकल ईएल मूल्यांकन के रूप में लंबे समय तक रहता है। यह ईएल मूल्यांकन पर निर्मित होता है और ईएल मूल्यांकन के तुरंत बाद नष्ट हो जाता है। |
| 3 | @ViewScoped बीन तब तक रहता है जब तक उपयोगकर्ता ब्राउज़र विंडो / टैब में उसी जेएसएफ दृश्य के साथ बातचीत कर रहा है। यह एक HTTP अनुरोध पर बनाया जाता है और उपयोगकर्ता द्वारा किसी भिन्न दृश्य पर पोस्टबैक करने के बाद नष्ट हो जाता है। |
| 4 | @SessionScoped बीन तब तक रहता है जब तक HTTP सत्र रहता है। यह सत्र में इस बीन को शामिल करने वाले पहले HTTP अनुरोध पर निर्मित होता है और HTTP सत्र के अमान्य होने पर नष्ट हो जाता है। |
| 5 | @ApplicationScoped बीन तब तक रहता है जब तक वेब एप्लिकेशन रहता है। यह एप्लिकेशन में इस बीन को शामिल करने वाले पहले HTTP अनुरोध पर बन जाता है (या जब वेब एप्लिकेशन शुरू होता है और उत्सुक = सही विशेषता @ManagedBean में सेट की जाती है) और वेब एप्लिकेशन के शट डाउन होने पर नष्ट हो जाता है। |
| 6 | @CustomScoped बीन कस्टम मैप में बीन के प्रवेश के रूप में लंबे समय तक रहता है, जो इस दायरे के लिए बनाया गया है। |
@ प्रबंधक प्रबंधित सूचना
JSF एक साधारण स्थैतिक निर्भरता इंजेक्शन (DI) ढांचा है। का उपयोग करते हुए@ManagedProperty एनोटेशन, एक प्रबंधित बीन की संपत्ति को दूसरे प्रबंधित बीन में इंजेक्ट किया जा सकता है।
उदाहरण अनुप्रयोग
हमें प्रबंधित बीन्स के लिए उपरोक्त एनोटेशन का परीक्षण करने के लिए एक परीक्षण जेएसएफ एप्लिकेशन बनाएं।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test के रूप में विस्तार से बताया JSF - आवेदन बनाएं अध्याय। |
| 2 | नीचे बताए अनुसार HelloWorld.java को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 3 | नीचे दिए गए तरीके के अनुसार एक संदेश com.utorialspoint.test के तहत Message.java बनाएँ । |
| 4 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 5 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 6 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}Message.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>एक बार जब आप सभी बदलावों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा हमने JSF में किया था - एप्लिकेशन अध्याय बनाएं। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

नेविगेशन नियम जेएसएफ फ्रेमवर्क द्वारा प्रदान किए गए नियम हैं जो बताते हैं कि बटन या लिंक पर क्लिक करने पर कौन सा दृश्य दिखाया जाना है।
नेविगेशन नियमों को जेएसएफ कॉन्फ़िगरेशन फ़ाइल में परिभाषित किया जा सकता है जिसका नाम चेहरे- config.xml है। उन्हें प्रबंधित फलियों में परिभाषित किया जा सकता है।
नेविगेशन नियमों में ऐसी स्थितियां हो सकती हैं जिनके आधार पर परिणामी दृश्य दिखाया जा सकता है। JSF 2.0 निहित नेविगेशन प्रदान करता है जिसमें नेविगेशन नियमों को परिभाषित करने की आवश्यकता नहीं है।
निष्प्राण नेविगेशन
JSF 2.0 प्रदान करता है auto view page resolver नाम का तंत्र implicit navigation। इस स्थिति में, आपको केवल एक्शन विशेषता में दृश्य नाम डालना होगा और JSF सही खोज करेगाview पृष्ठ स्वचालित रूप से परिनियोजित अनुप्रयोग में।

जेएसएफ पेज में ऑटो नेविगेशन
किसी भी JSF UI घटक की क्रिया विशेषता में दृश्य नाम सेट करें।
<h:form>
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>यहाँ, जब Page2 बटन पर क्लिक किया जाता है, JSF दृश्य नाम को हल करेगा, page2 पेज 2.xhtml एक्सटेंशन के रूप में, और संबंधित दृश्य फ़ाइल ढूंढें page2.xhtml वर्तमान निर्देशिका में।

प्रबंधित बीन में ऑटो नेविगेशन
एक दृश्य नाम वापस करने के लिए प्रबंधित बीन में एक विधि को परिभाषित करें।
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}प्रबंधित बीन का उपयोग करके किसी भी JSF UI घटक की क्रिया विशेषता में दृश्य नाम प्राप्त करें।
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>यहाँ, जब Page1 बटन पर क्लिक किया जाता है, JSF दृश्य नाम को हल करेगा, page1 Page1.xhtml एक्सटेंशन के रूप में, और संबंधित दृश्य फ़ाइल ढूंढें page1.xhtml वर्तमान निर्देशिका में।

सशर्त नेविगेशन
प्रबंधित बीन का उपयोग करके, हम बहुत आसानी से नेविगेशन को नियंत्रित कर सकते हैं। प्रबंधित बीन में निम्न कोड देखें।

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}JSF UI घटक में पेजआईड को एक अनुरोध पैरामीटर के रूप में पास करें।
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>यहां, जब "पेज 1" बटन पर क्लिक किया जाता है।
JSF पैरामीटर पेजId = 1 के साथ एक अनुरोध बनाएगा
फिर JSF इस पैरामीटर को प्रबंधित कर देगा
अब navigationController.showPage () कहा जाता है जो पृष्ठ 1 की जाँच के बाद पृष्ठ 1 के रूप में दृश्य लौटाएगा
JSF, view1, page1 को page1.xhtml एक्सटेंशन के रूप में हल करेगा
वर्तमान निर्देशिका में संबंधित दृश्य पृष्ठ page1.xhtml ढूँढें

कार्रवाई के आधार पर नेविगेशन को हल करना
JSF नेविगेशन रिज़ॉल्यूशन विकल्प प्रदान करता है भले ही प्रबंधित बीन अलग-अलग तरीकों से एक ही दृश्य नाम देता हो।

प्रबंधित बीन में निम्न कोड देखें।
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}विचारों को हल करने के लिए, निम्नलिखित नेविगेशन नियमों को परिभाषित करें faces-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>यहां, जब Page1 बटन पर क्लिक किया जाता है -
navigationController.processPage1() कहा जाता है जो पृष्ठ के रूप में दृश्य लौटाएगा
JSF दृश्य नाम का समाधान करेगा, page1 जैसा कि नाम है page and from-action में faces-config is navigationController.processPage1
संबंधित दृश्य फ़ाइल ढूंढें page1.xhtml वर्तमान निर्देशिका में

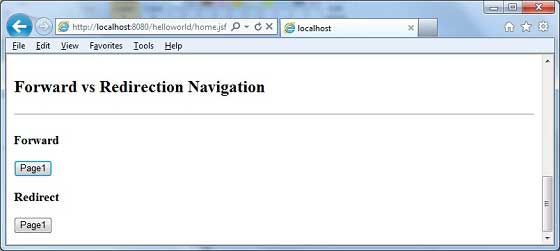
फॉरवर्ड बनाम रीडायरेक्ट
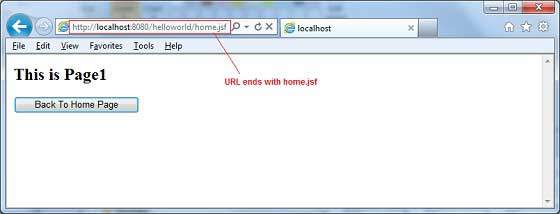
जेएसएफ डिफ़ॉल्ट रूप से एक सर्वर पेज को किसी अन्य पेज पर नेविगेट करते समय आगे करता है और एप्लिकेशन का URL नहीं बदलता है।
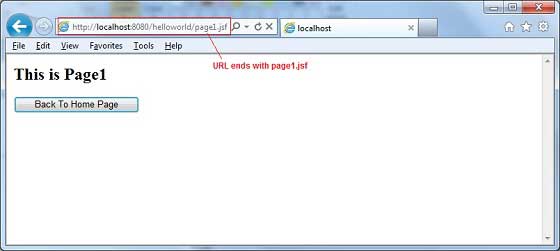
पृष्ठ पुनर्निर्देशन सक्षम करने के लिए, संलग्न करें faces-redirect=true दृश्य नाम के अंत में।

<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true" value = "Page1" />
</h:form>यहाँ, जब Page1 के तहत बटन Forward क्लिक किया गया है, आपको निम्न परिणाम मिलेगा।

यहाँ जब Page1 के तहत बटन Redirect क्लिक किया गया है, आपको निम्न परिणाम मिलेगा।

उदाहरण अनुप्रयोग
हमें उपरोक्त सभी नेविगेशन उदाहरणों का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएं।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक के तहत पैकेज com.tutorialspoint.test के रूप में विस्तार से बताया JSF - आवेदन बनाएं अध्याय। |
| 2 | नीचे बताए अनुसार एक पैकेज com.tutorialspoint.test के तहत नेवीगेशनकंट्रोलरजवा बनाएं । |
| 3 | WEB-INF फ़ोल्डर के तहत चेहरे-config.xml बनाएं और नीचे बताए अनुसार इसकी सामग्री को अपडेट करें। |
| 4 | WEB-INF फ़ोल्डर के तहत web.xml अपडेट करें जैसा कि नीचे बताया गया है। |
| 5 | Page1.xhtml और page2.xhtml बनाएं और नीचे बताए अनुसार एक webapp फ़ोल्डर के तहत home.xhtml को संशोधित करें। |
| 6 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 7 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 8 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}चेहरे-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
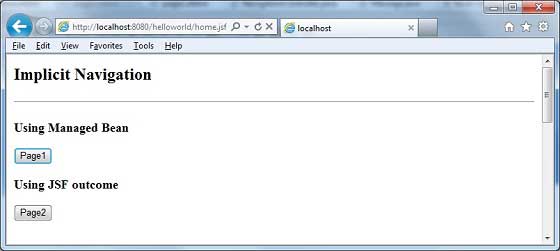
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
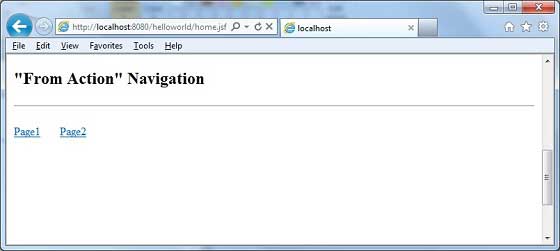
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>एक बार जब आप सभी बदलावों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा हमने JSF में किया था - एप्लिकेशन अध्याय बनाएं। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

इस अध्याय में, आप विभिन्न प्रकार के बुनियादी JSF टैग्स के बारे में जानेंगे।
JSF एक मानक HTML टैग लाइब्रेरी प्रदान करता है। ये टैग संबंधित HTML आउटपुट में प्रदान किए जाते हैं।
इन टैगों के लिए आपको HTML नोड में URI के निम्नलिखित नामस्थानों का उपयोग करना होगा।
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">JSF 2.0 में महत्वपूर्ण बेसिक टैग निम्नलिखित हैं।
| S.No | टैग और विवरण |
|---|---|
| 1 | ज: inputText टाइप = "टेक्स्ट", टेक्स्ट बॉक्स का HTML इनपुट रेंडर करता है। |
| 2 | ज: inputSecret प्रकार = "पासवर्ड", टेक्स्ट बॉक्स का HTML इनपुट रेंडर करता है। |
| 3 | ज: inputTextarea एक HTML textarea फ़ील्ड को रेंडर करता है। |
| 4 | ज: inputHidden एक HTML इनपुट टाइप करें = "छिपा हुआ"। |
| 5 | ज: selectBooleanCheckbox एक एकल HTML चेक बॉक्स रेंडर करें। |
| 6 | ज: selectManyCheckbox HTML चेक बॉक्स का एक समूह रेंडर्स। |
| 7 | ज: selectOneRadio एक ही HTML रेडियो बटन रेंडर करता है। |
| 8 | ज: selectOneListbox HTML एकल सूची बॉक्स रेंडर करता है। |
| 9 | ज: selectManyListbox HTML एकाधिक सूची बॉक्स रेंडर करता है। |
| 10 | ज: selectOneMenu HTML कॉम्बो बॉक्स रेंडर करता है। |
| 1 1 | ज: outputText एक HTML पाठ रेंडर करता है। |
| 12 | ज: outputFormat एक HTML पाठ रेंडर करता है। यह मापदंडों को स्वीकार करता है। |
| 13 | ज: graphicImage एक छवि प्रस्तुत करता है। |
| 14 | ज: outputStylesheet HTML आउटपुट में CSS स्टाइल शीट शामिल है। |
| 15 | ज: outputScript HTML आउटपुट में एक स्क्रिप्ट शामिल है। |
| 16 | ज: CommandButton एक HTML इनपुट टाइप करें = "सबमिट करें" बटन रेंडर करें। |
| 17 | ज: लिंक एक HTML लंगर रेंडर। |
| 18 | ज: commandLink एक HTML लंगर रेंडर। |
| 19 | ज: outputLink एक HTML लंगर रेंडर। |
| 20 | ज: panelGrid ग्रिड के रूप में एक HTML तालिका प्रस्तुत करता है। |
| 21 | ज: संदेश JSF UI घटक के लिए रेंडर संदेश। |
| 22 | ज: संदेशों JSF UI घटक के लिए सभी संदेश रेंडर करें। |
| 23 | च: param JSF UI घटक को पैरामीटर पास करें। |
| 24 | च: विशेषता JSF UI घटक को विशेषता पास करें। |
| 25 | च: setPropertyActionListener एक प्रबंधित बीन की संपत्ति का मूल्य निर्धारित करता है। |
JSF वेब एप्लिकेशन के लिए आम लेआउट बनाने के लिए विशेष टैग प्रदान करता है जिसे फेसलेट टैग कहा जाता है। ये टैग एक ही स्थान पर कई पृष्ठों के सामान्य भागों को प्रबंधित करने के लिए लचीलापन प्रदान करते हैं।
इन टैग के लिए, आपको HTML नोड में URI के निम्नलिखित नामस्थानों का उपयोग करने की आवश्यकता है।
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">JSF 2.0 में महत्वपूर्ण फेसलेट्स टैग निम्नलिखित हैं।
| S.No | टैग और विवरण |
|---|---|
| 1 | टेम्पलेट्स हम निम्न टैग का उपयोग करके टेम्प्लेट का उपयोग करने का तरीका प्रदर्शित करेंगे
|
| 2 | मापदंडों हम निम्न टैग का उपयोग करके टेम्प्लेट फ़ाइल में पैरामीटर पास करने का तरीका प्रदर्शित करेंगे
|
| 3 | रिवाज हम कस्टम टैग बनाने का तरीका प्रदर्शित करेंगे |
| 4 | हटाना हम जेएसएफ कोड को उत्पन्न एचटीएमएल पेज से निकालने की क्षमता प्रदर्शित करेंगे |
JSF अपने UI घटक के डेटा को प्रबंधित बीन और इसके विपरीत में उपयोग की जाने वाली वस्तु में परिवर्तित करने के लिए इनबिल्ट कन्वर्टर्स प्रदान करता है। उदाहरण के लिए, ये टैग किसी टेक्स्ट को डेट ऑब्जेक्ट में बदल सकते हैं और इनपुट के प्रारूप को भी मान्य कर सकते हैं।
इन टैग के लिए, आपको HTML नोड में URI के निम्नलिखित नामस्थानों का उपयोग करने की आवश्यकता है।
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">JSF 2.0 में महत्वपूर्ण कन्वर्टर टैग निम्नलिखित हैं -
| S.No | टैग और विवरण |
|---|---|
| 1 | च: convertNumber एक स्ट्रिंग को वांछित प्रारूप की संख्या में परिवर्तित करता है |
| 2 | च: convertDateTime वांछित प्रारूप की तारीख में एक स्ट्रिंग को परिवर्तित करता है |
| 3 | कस्टम कन्वर्टर एक कस्टम कनवर्टर बनाना |
जेएसएफ अपने यूआई घटकों को मान्य करने के लिए इनबिल्ट वैद्यता प्रदान करता है। ये टैग फ़ील्ड की लंबाई को मान्य कर सकते हैं, इनपुट का प्रकार जो एक कस्टम ऑब्जेक्ट हो सकता है।
इन टैगों के लिए आपको HTML नोड में URI के निम्नलिखित नामस्थानों का उपयोग करना होगा।
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">JSF 2.0 important में महत्वपूर्ण सत्यापनकर्ता टैग निम्नलिखित हैं
| S.No | टैग और विवरण |
|---|---|
| 1 | च: validateLength एक स्ट्रिंग की लंबाई को मान्य करता है |
| 2 | च: validateLongRange एक संख्यात्मक मान की सीमा को मान्य करता है |
| 3 | च: validateDoubleRange एक फ्लोट मान की सीमा को मान्य करता है |
| 4 | च: validateRegex दिए गए नियमित अभिव्यक्ति के साथ JSF घटक को मान्य करता है |
| 5 | कस्टम मान्यकर्ता एक कस्टम सत्यापनकर्ता बनाता है |
JSF HTML तालिकाओं को प्रस्तुत करने और प्रारूपित करने के लिए DataTable नामक एक समृद्ध नियंत्रण प्रदान करता है।
डेटाटेबल डेटा प्रदर्शित करने के लिए संग्रह या मानों के सरणी पर पुनरावृति कर सकता है।
DataTable अपने डेटा को आसान तरीके से संशोधित करने के लिए विशेषताएँ प्रदान करता है।
HTML हैडर
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
</html>JSF 2.0 में महत्वपूर्ण डेटाटेबल ऑपरेशन निम्नलिखित हैं -
| S.No | टैग और विवरण |
|---|---|
| 1 | डेटाटेबल प्रदर्शित करें डेटाटेबल को कैसे प्रदर्शित करें |
| 2 | डेटा जोड़ें डेटाटेबल में नई पंक्ति कैसे जोड़ें |
| 3 | डेटा संपादित करें डेटाटेबल में एक पंक्ति को कैसे संपादित करें |
| 4 | डेटा हटाएं डेटाटेबल में एक पंक्ति को कैसे हटाएं |
| 5 | DataModel का उपयोग करना DataTable में पंक्ति संख्या प्रदर्शित करने के लिए DataModel का उपयोग करें |
JSF डेवलपर्स को अपने स्वयं के कस्टम घटकों को परिभाषित करने के लिए एक शक्तिशाली क्षमता प्रदान करता है, जिसका उपयोग कस्टम सामग्री को प्रस्तुत करने के लिए किया जा सकता है।
कस्टम घटक परिभाषित करें
JSF में एक कस्टम घटक को परिभाषित करना दो चरणों वाली प्रक्रिया है।
| कदम | विवरण |
|---|---|
| 1 क | एक संसाधन फ़ोल्डर बनाएँ। एक संयुक्त नाम स्थान के साथ संसाधन फ़ोल्डर में एक एक्सएचटीएमएल फ़ाइल बनाएँ। |
| 1b | कंपोजिट टैग का उपयोग करें : इंटरफ़ेस, समग्र: विशेषता और समग्र: कार्यान्वयन, समग्र घटक की सामग्री को परिभाषित करने के लिए। समग्र में cattatt का उपयोग करें : समग्र का उपयोग करके परिवर्तनीय को प्राप्त करने के लिए कार्यान्वयन : समग्र में विशेषता : इंटरफ़ेस । |
चरण 1a: कस्टम घटक बनाएँ: loginComponent.xhtml
संसाधन फ़ोल्डर में एक फ़ोल्डर ट्यूटोरियल बनाएँ और उसमें एक फ़ाइल loginComponent.xhtml बनाएँ।
Html शीर्ष लेख में संयुक्त नाम स्थान का उपयोग करें।
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
...
</html>चरण 1 बी: कम्पोजिट टैग का उपयोग करें: loginComponent.xhtml
निम्न तालिका समग्र टैग के उपयोग का वर्णन करती है।
| S.No | टैग और विवरण |
|---|---|
| 1 | composite:interface समग्र रूप से उपयोग किए जाने वाले विन्यास योग्य मूल्यों की घोषणा करता है: कार्यान्वयन। |
| 2 | composite:attribute इस टैग का उपयोग करके कॉन्फ़िगरेशन मान घोषित किए जाते हैं। |
| 3 | composite:implementation जेएसएफ घटक घोषित करता है। समग्र में परिभाषित विन्यास मूल्यों का उपयोग कर सकते हैं: # {cc.attrs.attribute-name} अभिव्यक्ति का उपयोग करके इंटरफ़ेस। |
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>कस्टम घटक का उपयोग करें
JSF में एक कस्टम घटक का उपयोग करना एक सरल प्रक्रिया है।
| कदम | विवरण |
|---|---|
| 2a | एक एक्सएचटीएमएल फ़ाइल बनाएँ और कस्टम घटक के नाम स्थान का उपयोग करें। Namespace http://java.sun.com/jsf/ <folder-name> जहाँ फ़ोल्डर-नाम कस्टम घटक वाले संसाधन निर्देशिका में फ़ोल्डर है |
| 2 बी | सामान्य जेएसएफ टैग के रूप में कस्टम घटक का उपयोग करें |
चरण 2a: कस्टम नामस्थान का उपयोग करें: home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">चरण 2 बी: कस्टम टैग का उपयोग करें: home.xhtml और पास मान
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>उदाहरण अनुप्रयोग
हमें JSF में कस्टम घटक का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएँ।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test में बताई गई विधि पहले आवेदन - JSF अध्याय। |
| 2 | Src → मुख्य फ़ोल्डर के तहत संसाधन फ़ोल्डर बनाएँ । |
| 3 | Src → मुख्य → संसाधन फ़ोल्डर के तहत ट्यूटोरियल फ़ोल्डर बनाएँ । |
| 4 | Src → मुख्य → संसाधनों → tutorialspoint फ़ोल्डर के तहत loginComponent.xhtml फ़ाइल बनाएँ । |
| 5 | नीचे बताए अनुसार UserData.java फ़ाइल को संशोधित करें। |
| 6 | नीचे बताए अनुसार home.xhtml को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 7 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 8 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 9 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा कि हमने JSF में किया था - पहला एप्लिकेशन अध्याय। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

AJAX अतुल्यकालिक जावास्क्रिप्ट और Xml के लिए खड़ा है।
Ajax सर्वर पर डेटा भेजने और सर्वर से डेटा को अतुल्यकालिक रूप से प्राप्त करने के लिए जावास्क्रिप्ट के HTTPXMLObject का उपयोग करने की एक तकनीक है। इस प्रकार अजाक्स तकनीक का उपयोग करते हुए, जावास्क्रिप्ट कोड सर्वर के साथ डेटा का आदान-प्रदान करता है, पूरे पृष्ठ को फिर से लोड किए बिना वेब पेज के कुछ हिस्सों को अपडेट करता है।
जेएसएफ अजाक्स कॉल करने के लिए निष्पादन योग्य सहायता प्रदान करता है। यह एफ प्रदान करता है: अजाक्स कॉल को संभालने के लिए अजाक्स टैग।
जेएसएफ टैग
<f:ajax execute = "input-component-name" render = "output-component-name" />टैग विशेषताएँ
| S.No | विशेषता और विवरण |
|---|---|
| 1 | disabled यदि सही है, तो अजाक्स व्यवहार किसी भी माता-पिता या बच्चे के घटकों पर लागू किया जाएगा। यदि गलत है, तो अजाक्स व्यवहार अक्षम हो जाएगा। |
| 2 | Event वह घटना जो अजाक्स अनुरोधों को लागू करेगी, उदाहरण के लिए "क्लिक", "परिवर्तन", "धुंधला", "कीप", आदि। |
| 3 | Execute अजाक्स अनुरोध में शामिल किए जाने वाले घटकों के लिए आईडी की एक अलग-अलग सूची। |
| 4 | Immediate यदि इस व्यवहार से उत्पन्न "सच्चे" व्यवहार की घटनाओं को लागू अनुरोध मान चरण के दौरान प्रसारित किया जाता है। अन्यथा, इनवॉइस एप्लिकेशन चरण के दौरान घटनाओं को प्रसारित किया जाएगा। |
| 5 | Listener अजाक्स अनुरोध के दौरान बुलाए जाने वाले बैकिंग बीन में एक विधि के लिए एक ईएल अभिव्यक्ति। |
| 6 | Onerror एक जावास्क्रिप्ट कॉलबैक फ़ंक्शन का नाम जिसे अजाक्स अनुरोध के दौरान कोई त्रुटि होने पर आमंत्रित किया जाएगा। |
| 7 | Onevent एक जावास्क्रिप्ट कॉलबैक फ़ंक्शन का नाम जिसे UI घटनाओं को संभालने के लिए आमंत्रित किया जाएगा। |
| 8 | Render घटकों के लिए आईडी की एक अंतरिक्ष-पृथक सूची जिसे अजाक्स अनुरोध के बाद अद्यतन किया जाएगा। |
उदाहरण अनुप्रयोग
हमें JSF में कस्टम घटक का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएँ।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test में बताई गई विधि पहले आवेदन - JSF अध्याय। |
| 2 | नीचे बताए अनुसार UserData.java फ़ाइल को संशोधित करें। |
| 3 | नीचे बताए अनुसार home.xhtml को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 4 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 5 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 6 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
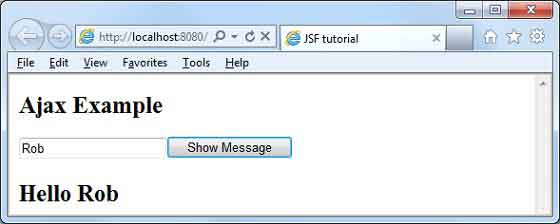
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा कि हमने JSF में किया था - पहला एप्लिकेशन अध्याय। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

नाम दर्ज करें और दिखाएँ संदेश बटन दबाएँ। आपको पृष्ठ रिफ्रेश / फॉर्म सबमिट के बिना निम्नलिखित परिणाम दिखाई देगा।

जब कोई उपयोगकर्ता JSF बटन पर क्लिक करता है या टेक्स्ट फ़ील्ड में कोई मान बदलता है, JSF UI घटक किसी ईवेंट को आग लगाता है, जिसे एप्लिकेशन कोड द्वारा नियंत्रित किया जाएगा। इस तरह की घटना को संभालने के लिए, एक इवेंट हैंडलर को एप्लिकेशन कोड या प्रबंधित बीन में पंजीकृत होना है।
जब यूआई घटक जांचता है कि उपयोगकर्ता घटना घट गई है, तो वह संबंधित घटना वर्ग का एक उदाहरण बनाता है और इसे एक घटना सूची में जोड़ता है। फिर, कंपोनेंट इवेंट को फायर करता है, अर्थात, उस ईवेंट के लिए श्रोताओं की सूची की जाँच करता है और प्रत्येक श्रोता या हैंडलर पर ईवेंट सूचना पद्धति को कॉल करता है।
JSF सिस्टम स्तर के ईवेंट हैंडलर भी प्रदान करता है, जिसका उपयोग कुछ कार्यों को करने के लिए किया जा सकता है जब एप्लिकेशन शुरू होता है या रोक रहा है।
JSF 2.0 में कुछ महत्वपूर्ण इवेंट हैंडलर निम्नलिखित हैं -
| S.No | इवेंट हैंडलर और विवरण |
|---|---|
| 1 | valueChangeListener जब उपयोगकर्ता इनपुट घटकों में परिवर्तन करते हैं तो मूल्य परिवर्तन की घटनाओं को निकाल दिया जाता है। |
| 2 | ActionListener उपयोगकर्ता द्वारा किसी बटन या लिंक घटक पर क्लिक करने पर कार्रवाई की घटनाओं को निकाल दिया जाता है। |
| 3 | अनुप्रयोग घटनाएँ JSF जीवनचक्र के दौरान होने वाली घटनाएँ: PostConstructApplicationEvent, PreDestroyApplicationEvent, PreRenderViewEvent। |
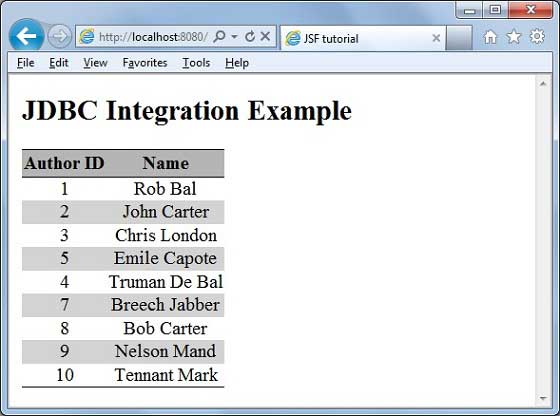
इस लेख में, हम JDBC का उपयोग करके JSF में डेटाबेस को एकीकृत करने का तरीका प्रदर्शित करेंगे।
इस उदाहरण को चलाने के लिए डेटाबेस की आवश्यकताएं निम्नलिखित हैं।
| S.No | सॉफ्टवेयर और विवरण |
|---|---|
| 1 | PostgreSQL 9.1 ओपन सोर्स और लाइटवेट डेटाबेस |
| 2 | PostgreSQL JDBC4 ड्राइवर PostgreSQL 9.1 और JDK 1.5 या इसके बाद के संस्करण के लिए JDBC ड्राइवर |
PostgreSQL JDBC4 Driver jar को tomcat web server की lib निर्देशिका में रखें।
डेटाबेस एसक्यूएल कमांड्स
create user user1;
create database testdb with owner = user1;
CREATE TABLE IF NOT EXISTS authors (
id int PRIMARY KEY,
name VARCHAR(25)
);
INSERT INTO authors(id, name) VALUES(1, 'Rob Bal');
INSERT INTO authors(id, name) VALUES(2, 'John Carter');
INSERT INTO authors(id, name) VALUES(3, 'Chris London');
INSERT INTO authors(id, name) VALUES(4, 'Truman De Bal');
INSERT INTO authors(id, name) VALUES(5, 'Emile Capote');
INSERT INTO authors(id, name) VALUES(7, 'Breech Jabber');
INSERT INTO authors(id, name) VALUES(8, 'Bob Carter');
INSERT INTO authors(id, name) VALUES(9, 'Nelson Mand');
INSERT INTO authors(id, name) VALUES(10, 'Tennant Mark');
alter user user1 with password 'user1';
grant all on authors to user1;उदाहरण अनुप्रयोग
हमें JDBC एकीकरण का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएं।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test में बताई गई विधि पहले आवेदन - JSF अध्याय। |
| 2 | Src → मुख्य फ़ोल्डर के तहत संसाधन फ़ोल्डर बनाएँ । |
| 3 | Src → मुख्य → संसाधन फ़ोल्डर के अंतर्गत css फ़ोल्डर बनाएँ । |
| 4 | Src → मुख्य → संसाधन → css फ़ोल्डर के अंतर्गत style.css फ़ाइल बनाएँ । |
| 5 | नीचे बताए अनुसार style.css फ़ाइल को संशोधित करें। |
| 6 | नीचे बताए अनुसार pom.xml को संशोधित करें। |
| 7 | बनाएं Author.java पैकेज के अंतर्गत com.tutorialspoint.test नीचे बताये गए। |
| 8 | पैकेज के तहत UserData.java बनाएँ । नीचे दिए गए तरीके के अनुसार। |
| 9 | नीचे बताए अनुसार home.xhtml को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 10 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 1 1 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 12 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
styles.css
.authorTable {
border-collapse:collapse;
border-bottom:1px solid #000000;
}
.authorTableHeader {
text-align:center;
background:none repeat scroll 0 0 #B5B5B5;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
padding:2px;
}
.authorTableOddRow {
text-align:center;
background:none repeat scroll 0 0 #FFFFFFF;
}
.authorTableEvenRow {
text-align:center;
background:none repeat scroll 0 0 #D3D3D3;
}pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url >
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.1-901.jdbc4</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>Author.java
package com.tutorialspoint.test;
public class Author {
int id;
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public List<Author> getAuthors() {
ResultSet rs = null;
PreparedStatement pst = null;
Connection con = getConnection();
String stm = "Select * from authors";
List<Author> records = new ArrayList<Author>();
try {
pst = con.prepareStatement(stm);
pst.execute();
rs = pst.getResultSet();
while(rs.next()) {
Author author = new Author();
author.setId(rs.getInt(1));
author.setName(rs.getString(2));
records.add(author);
}
} catch (SQLException e) {
e.printStackTrace();
}
return records;
}
public Connection getConnection() {
Connection con = null;
String url = "jdbc:postgresql://localhost/testdb";
String user = "user1";
String password = "user1";
try {
con = DriverManager.getConnection(url, user, password);
System.out.println("Connection completed.");
} catch (SQLException ex) {
System.out.println(ex.getMessage());
}
finally {
}
return con;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>JDBC Integration Example</h2>
<h:dataTable value = "#{userData.authors}" var = "c"
styleClass = "authorTable"
headerClass = "authorTableHeader"
rowClasses = "authorTableOddRow,authorTableEvenRow">
<h:column><f:facet name = "header">Author ID</f:facet>
#{c.id}
</h:column>
<h:column><f:facet name = "header">Name</f:facet>
#{c.name}
</h:column>
</h:dataTable>
</h:body>
</html>एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा कि हमने JSF में किया था - पहला एप्लिकेशन अध्याय। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

जेएसएफ और स्प्रिंग को एक साथ सहज तरीके से एकीकृत करने के लिए स्प्रिंग विशेष वर्ग DelegatingVariableResolver प्रदान करता है।
JSF में स्प्रिंग डिपेंडेंसी इंजेक्शन (IOC) सुविधा को एकीकृत करने के लिए निम्नलिखित चरणों की आवश्यकता है।
चरण 1: DelegatingVariableResolver जोड़ें
वसंत वर्ग को इंगित करने के लिए चेहरे-config.xml में एक चर-रिज़ॉल्वर प्रविष्टि जोड़ें DelegatingVariableResolver।
<faces-config>
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
...
</faces-config>चरण 2: संदर्भ श्रोताओं को जोड़ें
जोड़ना ContextLoaderListener तथा RequestContextListener श्रोता web.xml में वसंत ढांचे द्वारा प्रदान किए गए।
<web-app>
...
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
...
</web-app>चरण 3: निर्भरता को परिभाषित करें
ApplicationContext.xml में बीन को परिभाषित करें जो प्रबंधित बीन में निर्भरता के रूप में उपयोग किया जाएगा।
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>चरण 4: निर्भरता जोड़ें
DelegatingVariableResolverपहला मान JSF के डिफ़ॉल्ट रिज़ॉल्वर के लिए और फिर स्प्रिंग के WebApplicationContext में डिफ़ॉल्ट लुकअप को दर्शाता है। यह एक को आसानी से एक JSF प्रबंधित बीन्स में स्प्रिंगडेड निर्भरता को इंजेक्ट करने की अनुमति देता है।
हमने यहां संदेश-सेवा को वसंत-आधारित निर्भरता के रूप में इंजेक्ट किया है।
<faces-config>
...
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>चरण 5: निर्भरता का उपयोग करें
//jsf managed bean
public class UserData {
//spring managed dependency
private MessageService messageService;
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}उदाहरण अनुप्रयोग
वसंत एकीकरण का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएं।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test में बताई गई विधि पहले आवेदन - JSF अध्याय। |
| 2 | नीचे बताए अनुसार pom.xml को संशोधित करें। |
| 3 | नीचे बताए अनुसार WEB-INF फ़ोल्डर में चेहरे-config.xml बनाएं । |
| 4 | नीचे बताए अनुसार web.xml संशोधित करें। |
| 5 | WEB-INF फ़ोल्डर में applicationContext.xml बनाएं जैसा कि नीचे बताया गया है। |
| 6 | बनाएं MessageService.java पैकेज के अंतर्गत com.tutorialspoint.test नीचे बताये गए। |
| 7 | बनाएं MessageServiceImpl.java पैकेज के अंतर्गत com.tutorialspoint.test नीचे बताये गए। |
| 8 | बनाएं UserData.java पैकेज के अंतर्गत com.tutorialspoint.test नीचे बताये गए। |
| 9 | नीचे बताए अनुसार home.xhtml को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 10 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 1 1 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 12 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>चेहरे-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
</application>
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>applicationContext.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN 2.0//EN"
"http://www.springframework.org/dtd/spring-beans-2.0.dtd">
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>MessageService.java
package com.tutorialspoint.test;
public interface MessageService {
String getGreetingMessage();
}MessageServiceImpl.java
package com.tutorialspoint.test;
public class MessageServiceImpl implements MessageService {
private String message;
public String getGreetingMessage() {
return message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private MessageService messageService;
public MessageService getMessageService() {
return messageService;
}
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Spring Integration Example</h2>
#{userData.greetingMessage}
</h:body>
</html>एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा कि हमने JSF में किया था - पहला एप्लिकेशन अध्याय। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

JSF एक समृद्ध अभिव्यक्ति भाषा प्रदान करता है। हम सामान्य ऑपरेशन का उपयोग करके लिख सकते हैं#{operation-expression}अंकन। जेएसएफ अभिव्यक्ति भाषाओं के कुछ लाभ निम्नलिखित हैं।
बीन के गुणों को संदर्भित कर सकते हैं जहां बीन अनुरोध, सत्र या आवेदन के दायरे में संग्रहित वस्तु हो सकती है या एक प्रबंधित बीन है।
एक संग्रह के तत्वों तक आसानी से पहुंच प्रदान करता है जो एक सूची, मानचित्र या एक सरणी हो सकता है।
अनुरोध के रूप में पूर्वनिर्धारित वस्तुओं तक आसान पहुंच प्रदान करता है।
अभिव्यक्ति भाषा का उपयोग करके अंकगणित, तार्किक और संबंधपरक संचालन किया जा सकता है।
स्वचालित प्रकार रूपांतरण।
NullPointerException के बजाय खाली स्ट्रिंग्स के रूप में अनुपलब्ध मान दिखाता है।
उदाहरण अनुप्रयोग
हमें अभिव्यक्ति भाषा का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएं।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test में बताई गई विधि पहले आवेदन - JSF अध्याय। |
| 2 | संशोधित UserData.java पैकेज के अंतर्गत com.tutorialspoint.test नीचे बताये गए। |
| 3 | नीचे बताए अनुसार home.xhtml को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 4 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 5 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 6 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.Date;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private Date createTime = new Date();
private String message = "Hello World!";
public Date getCreateTime() {
return(createTime);
}
public String getMessage() {
return(message);
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Expression Language Example</h2>
Creation time:
<h:outputText value = "#{userData.createTime}"/>
<br/><br/>
Message:
<h:outputText value = "#{userData.message}"/>
</h:body>
</html>एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा कि हमने JSF में किया था - पहला एप्लिकेशन अध्याय। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

अंतर्राष्ट्रीयकरण एक तकनीक है जिसमें स्थिति संदेश, जीयूआई घटक लेबल, मुद्रा, तिथि कार्यक्रम में हार्डकोड नहीं हैं। इसके बजाय, उन्हें स्रोत कोड के बाहर संसाधन बंडलों में संग्रहीत किया जाता है और गतिशील रूप से पुनर्प्राप्त किया जाता है। JSF संसाधन बंडल को संभालने के लिए एक बहुत ही सुविधाजनक तरीका प्रदान करता है।
JSF एप्लिकेशन को आंतरिक करने के लिए निम्नलिखित चरणों की आवश्यकता है।
चरण 1: गुण फ़ाइलों को परिभाषित करें
प्रत्येक स्थान के लिए गुण फ़ाइल बनाएँ। नाम <file-name> _ <locale> .properties प्रारूप में होना चाहिए।
डिफ़ॉल्ट नाम फ़ाइल नाम में छोड़ा जा सकता है।
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!चरण 2: अपडेट चेहरे-config.xml
चेहरे-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>चरण 3: संसाधन-बंडल संस्करण का उपयोग करें
home.xhtml
<h:outputText value = "#{msg['greeting']}" />उदाहरण अनुप्रयोग
हमें JSF में अंतर्राष्ट्रीयकरण का परीक्षण करने के लिए एक परीक्षण JSF एप्लिकेशन बनाएँ।
| कदम | विवरण |
|---|---|
| 1 | एक नाम के साथ एक प्रोजेक्ट बना HelloWorld एक पैकेज के तहत com.tutorialspoint.test में बताई गई विधि पहले आवेदन - JSF अध्याय। |
| 2 | Src → mai फ़ोल्डर के तहत संसाधन फ़ोल्डर बनाएँ । |
| 3 | Src → मुख्य → संसाधन फ़ोल्डर के अंतर्गत com फ़ोल्डर बनाएँ । |
| 4 | Src → मुख्य → संसाधन → कॉम फ़ोल्डर के तहत ट्यूटोरियल फ़ोल्डर बनाएँ । |
| 5 | बनाएं messages.properties के तहत फ़ाइल → मुख्य → संसाधनों → कॉम → tutorialspoint src फ़ोल्डर। नीचे बताए अनुसार इसे संशोधित करें। |
| 6 | बनाएं messages_fr.properties के तहत फ़ाइल → मुख्य → संसाधनों → कॉम → tutorialspoint src फ़ोल्डर। नीचे बताए अनुसार इसे संशोधित करें। |
| 7 | बनाएं चेहरे-config.xml में वेब INFf पुराने के रूप में नीचे की व्याख्या की। |
| 8 | बनाएं UserData.java पैकेज के अंतर्गत com.tutorialspoint.test नीचे बताये गए। |
| 9 | नीचे बताए अनुसार home.xhtml को संशोधित करें। शेष फाइलों को अपरिवर्तित रखें। |
| 10 | यह सुनिश्चित करने के लिए एप्लिकेशन को संकलित करें और चलाएं कि व्यावसायिक तर्क आवश्यकताओं के अनुसार काम कर रहा है। |
| 1 1 | अंत में, एप्लिकेशन को युद्ध फ़ाइल के रूप में बनाएं और इसे Apache Tomcat Webserver में तैनात करें। |
| 12 | अंतिम चरण में नीचे बताए अनुसार उपयुक्त URL का उपयोग करके अपना वेब एप्लिकेशन लॉन्च करें। |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!चेहरे-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को संकलित करने और चलाने के लिए जैसा कि हमने JSF में किया था - पहला एप्लिकेशन अध्याय। यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा।

ड्रॉपडाउन से भाषा बदलें। आप निम्न आउटपुट देखेंगे।