सिल्वरलाइट - डायनेमिक लेआउट
Canvasसिल्वरलाइट के सभी लेआउट पैनलों में से सबसे कम दिलचस्प है। अन्य पैनल सक्षम करते हैंDynamic Layouts, जिसका अर्थ है कि लेआउट प्रदर्शित किए गए आइटम परिवर्तनों की संख्या के रूप में अनुकूलित कर सकते हैं, या प्रदर्शित जानकारी का आकार बदलता रहता है, या यदि अनुप्रयोग के लिए उपलब्ध स्थान की मात्रा बदल जाती है क्योंकि उपयोगकर्ता ने ब्राउज़र का आकार बदल दिया है।
सिल्वरलाइट डायनामिक लेआउट रणनीतियों के साथ दो पैनल प्रदान करता है।
StackPanel - जो एक ऊर्ध्वाधर या क्षैतिज ढेर में तत्वों की व्यवस्था करता है।
Grid - जो एक लचीली ग्रिड जैसी, या टेबल जैसी लेआउट प्रणाली प्रदान करता है।
स्टैक पैनल
स्टैक पैनल एक्सएएमएल में एक सरल और उपयोगी लेआउट पैनल है। मेंStack Panel, बाल तत्वों को एक लाइन में क्षैतिज या लंबवत रूप से उनकी अभिविन्यास संपत्ति के आधार पर व्यवस्थित किया जा सकता है। जब भी किसी प्रकार की सूची बनाने की आवश्यकता होती है तो इसका उपयोग अक्सर किया जाता है। ItemControls स्टैक पैनल का उपयोग करते हैं।Menu, ListBox तथा ComboBox उनके डिफ़ॉल्ट आंतरिक लेआउट पैनल हैं।
नीचे दिए गए आमतौर पर इस्तेमाल किया जाता है properties का StackPanel।
| अनु क्रमांक। | संपत्ति विवरण |
|---|---|
| 1 | Background हो जाता है या एक ब्रश सेट करता है जो पैनल सामग्री क्षेत्र को भरता है। (पैनल से निहित) |
| 2 | Children इस पैनल के बाल तत्वों का एक UIElementCollection हो जाता है। (पैनल से निहित) |
| 3 | Height तत्व की सुझाई गई ऊँचाई को प्राप्त या निर्धारित करता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 4 | ItemHeight हो जाता है या एक मान सेट करता है जो WrapPanel के भीतर समाहित सभी वस्तुओं की ऊंचाई को निर्दिष्ट करता है। |
| 5 | ItemWidth हो जाता है या एक मान सेट करता है जो WrapPanel के भीतर समाहित सभी वस्तुओं की चौड़ाई को निर्दिष्ट करता है। |
| 6 | LogicalChildren एक गणक हो जाता है जो इस पैनल तत्व के तार्किक बाल तत्वों को पुनरावृत्त कर सकता है। (पैनल से निहित) |
| 7 | LogicalOrientation पैनल का ओरिएंटेशन, अगर पैनल केवल एक ही आयाम में लेआउट का समर्थन करता है। (पैनल से निहित) |
| 8 | Margin किसी तत्व के बाहरी मार्जिन को प्राप्त करना या सेट करना। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 9 | Name तत्व का पहचान नाम हो जाता है या सेट हो जाता है। नाम एक संदर्भ प्रदान करता है ताकि कोड-पीछे, जैसे घटना हैंडलर कोड, एक XAML प्रोसेसर द्वारा प्रसंस्करण के दौरान निर्माण के बाद एक मार्कअप तत्व को संदर्भित कर सके। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 10 | Orientation एक मान प्राप्त करता है या सेट करता है जो उस आयाम को निर्दिष्ट करता है जिसमें बाल सामग्री व्यवस्थित होती है। |
| 1 1 | Parent इस तत्व के तार्किक मूल तत्व को प्राप्त करता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 12 | Resources स्थानीय रूप से परिभाषित संसाधन शब्दकोश हो जाता है या सेट हो जाता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 13 | Style प्रस्तुत होने पर इस तत्व द्वारा उपयोग की जाने वाली शैली सेट या सेट हो जाती है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 14 | Width तत्व की चौड़ाई प्राप्त या निर्धारित करता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
निम्न उदाहरण दिखाता है कि बच्चे के तत्वों को एक में कैसे जोड़ा जाए StackPanel। नीचे दिए गए XAML कार्यान्वयन है जिसमेंButtons कुछ गुणों के साथ एक StackPanel के अंदर बनाए जाते हैं।
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
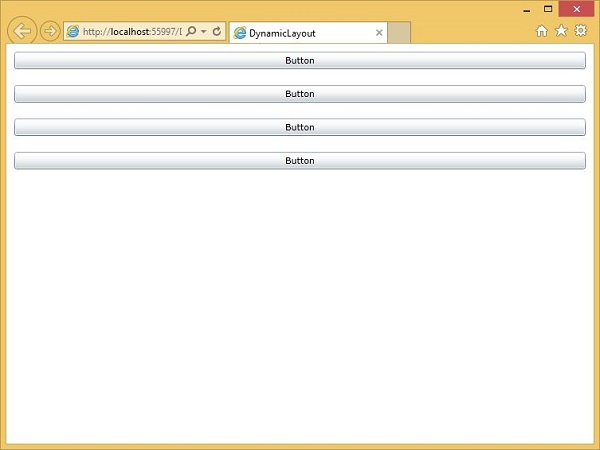
</UserControl>जब उपरोक्त कोड संकलित और निष्पादित किया जाता है, तो आपको निम्न आउटपुट दिखाई देगा।

स्टैकपैनल प्रत्येक तत्व के लिए व्यवस्था करने की कोशिश करता है ताकि स्टैकिंग की दिशा में इसकी आवश्यकता हो।
अब यदि आप ब्राउज़र का आकार बदलते हैं, तो आप देखेंगे कि बटनों की चौड़ाई भी बदल गई है।

ग्रिड
ग्रिड पैनल एक लचीला क्षेत्र प्रदान करता है, जिसमें पंक्तियाँ और स्तंभ होते हैं। मेंGrid, बाल तत्वों को सारणीबद्ध रूप में व्यवस्थित किया जा सकता है। किसी तत्व को किसी विशिष्ट पंक्ति और स्तंभ में जोड़कर उपयोग किया जा सकता हैGrid.Row तथा Grid.Columnगुण। डिफ़ॉल्ट रूप से,Gridपैनल एक पंक्ति और एक कॉलम के साथ बनाया गया है। एकाधिक पंक्तियों और स्तंभों द्वारा बनाई गई हैंRowDefinitions तथा ColumnDefinitionsगुण। पंक्तियों की ऊंचाई और स्तंभों की चौड़ाई को निम्नलिखित तीन तरीकों से परिभाषित किया जा सकता है -
Fixed value - तार्किक इकाइयों के एक निश्चित आकार (1/96 इंच) को असाइन करने के लिए।
Auto - यह स्पेस लेगा, जो उस विशिष्ट पंक्ति / कॉलम में नियंत्रण के लिए आवश्यक है।
Star (*) - यह शेष स्थान ले जाएगा जब Auto तथा fixed sized से भरा हुआ है।
नीचे दिए गए आमतौर पर इस्तेमाल किया जाता है properties का Grid कक्षा।
| अनु क्रमांक। | संपत्ति विवरण |
|---|---|
| 1 | Background हो जाता है या एक ब्रश सेट करता है जो पैनल सामग्री क्षेत्र को भरता है। (पैनल से निहित) |
| 2 | Children इस पैनल के बाल तत्वों का एक UIElementCollection हो जाता है। (पैनल से निहित) |
| 3 | ColumnDefinitions ग्रिड के इस उदाहरण पर परिभाषित ColumnDefinition ऑब्जेक्ट्स की एक सूची मिलती है। |
| 4 | Height तत्व की सुझाई गई ऊँचाई को प्राप्त या निर्धारित करता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 5 | ItemHeight हो जाता है या एक मान सेट करता है जो WrapPanel के भीतर समाहित सभी वस्तुओं की ऊंचाई को निर्दिष्ट करता है। |
| 6 | ItemWidth हो जाता है या एक मान सेट करता है जो WrapPanel के भीतर समाहित सभी वस्तुओं की चौड़ाई को निर्दिष्ट करता है। |
| 7 | Margin किसी तत्व के बाहरी मार्जिन को प्राप्त करना या सेट करना। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 8 | Name तत्व का पहचान नाम हो जाता है या सेट हो जाता है। नाम एक संदर्भ प्रदान करता है ताकि कोड-पीछे, जैसे घटना हैंडलर कोड, एक XAML प्रोसेसर द्वारा प्रसंस्करण के दौरान निर्माण के बाद एक मार्कअप तत्व को संदर्भित कर सके। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 9 | Orientation एक मान प्राप्त करता है या सेट करता है जो उस आयाम को निर्दिष्ट करता है जिसमें बाल सामग्री व्यवस्थित होती है। |
| 10 | Parent इस तत्व के तार्किक मूल तत्व को प्राप्त करता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 1 1 | Resources स्थानीय रूप से परिभाषित संसाधन शब्दकोश हो जाता है या सेट हो जाता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 12 | RowDefinitions ग्रिड के इस उदाहरण पर परिभाषित पंक्तिबद्धता वस्तुओं की एक सूची मिलती है। |
| 13 | Style प्रस्तुत होने पर इस तत्व द्वारा उपयोग की जाने वाली शैली सेट या सेट हो जाती है। (फ्रेमवर्क से इंहेरिट किया गया।) |
| 14 | Width तत्व की चौड़ाई प्राप्त या निर्धारित करता है। (फ्रेमवर्क से इंहेरिट किया गया।) |
नीचे दिए गए आमतौर पर इस्तेमाल किया जाता है methods का Grid कक्षा।
| अनु क्रमांक। | विधि और विवरण |
|---|---|
| 1 | GetColumn निर्दिष्ट फ्रेमवर्क से ग्रिड के आकार XAML संलग्न संपत्ति का मूल्य हो जाता है। |
| 2 | GetColumnSpan निर्दिष्ट फ्रेमवर्क से ग्रिड के मूल्य को जोड़ता है। |
| 3 | GetRow निर्दिष्ट फ्रेमवर्क से ग्रिड। RAM XAML संलग्न संपत्ति का मूल्य प्राप्त होता है। |
| 4 | SetColumn निर्दिष्ट फ्रेमवर्क पर ग्रिड के आकार XAML संलग्न संपत्ति का मान सेट करता है। |
| 5 | SetRow Grid.Row XAML संलग्न प्रॉपर्टी की वैल्यू को निर्दिष्ट फ्रेमवर्क पर सेट करता है। |
| 6 | SetRowSpan निर्दिष्ट फ्रेमवर्क पर Grid.RowSpan XAML संलग्न संपत्ति का मान सेट करता है। |
निम्न उदाहरण से पता चलता है कि इसे सारणीबद्ध रूप में निर्दिष्ट करने के लिए बच्चे के तत्वों को ग्रिड में कैसे जोड़ा जाए। नीचे दिया गया XAML कार्यान्वयन है जिसमें कुछ UI तत्व जोड़े गए हैं।
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>पहला कॉलम एक निश्चित आकार पर सेट है। इस कॉलम के किसी भी तत्व में वह चौड़ाई होगी।Grid.Column तथा Grid.Row गुण निर्दिष्ट करते हैं कि ये आइटम किस पंक्ति और स्तंभ में हैं, और ये 0-आधारित गुण हैं।
दूसरे या तीसरे कॉलम की चौड़ाई है 1* तथा 2*। इसका मतलब यह है कि वे साझा करते हैं कि किसी निश्चित और ऑटो चौड़ाई के कॉलम के बाद क्या स्थान बचा है। का महत्व1 तथा 2 यहाँ वह है 2* स्तंभ को दो गुना अधिक स्थान मिलता है 1* स्तंभ।
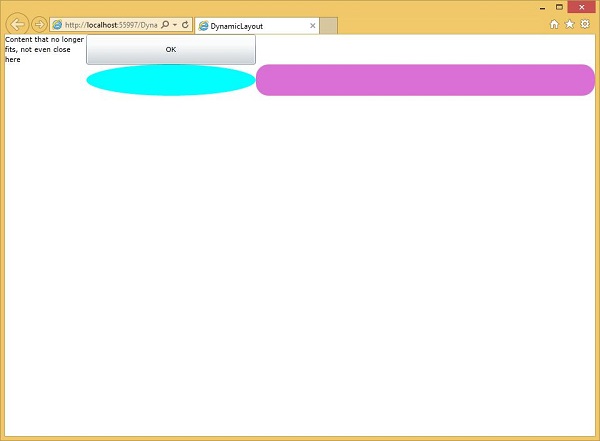
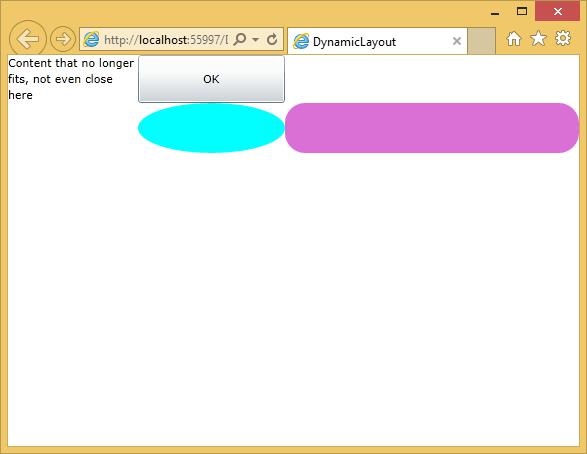
जब उपरोक्त कोड निष्पादित किया जाता है, तो आपको निम्न आउटपुट दिखाई देगा।

जब आप एप्लिकेशन का आकार बदलते हैं, तो उन दो स्तंभों की सामग्री का मिलान करने के लिए आकार बदल जाता है। वैसे, स्टार आकार की पंक्ति या स्तंभ का पूर्ण मूल्य कोई फर्क नहीं पड़ता; यह केवल अनुपात है, जो महत्वपूर्ण हैं।