सिल्वरलाइट - टेम्प्लेट
ए Templateनियंत्रण के समग्र रूप और दृश्य उपस्थिति का वर्णन करता है। प्रत्येक नियंत्रण के लिए, इसके साथ एक डिफ़ॉल्ट टेम्पलेट जुड़ा होता है, जो उस नियंत्रण को उपस्थिति देता है।
WPF एप्लिकेशन में, आप आसानी से अपने खुद के टेम्प्लेट बना सकते हैं जब आप दृश्य व्यवहार और नियंत्रण के दृश्य उपस्थिति को अनुकूलित करना चाहते हैं।
कुछ महत्वपूर्ण विशेषताएं हैं -
सभी UI तत्वों में किसी प्रकार की उपस्थिति के साथ-साथ व्यवहार उदा भी होता है Button एक उपस्थिति और व्यवहार है।
Click घटना या mouse hover ईवेंट व्यवहार हैं, जो एक क्लिक और होवर के जवाब में निकाल दिए जाते हैं और बटन की डिफ़ॉल्ट उपस्थिति होती है, जिसे द्वारा बदला जा सकता है Control टेम्पलेट।
आइए हम एक सरल उदाहरण को फिर से देखें जिसमें एक बटन को टेम्पलेट के साथ परिभाषित किया गया है।
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
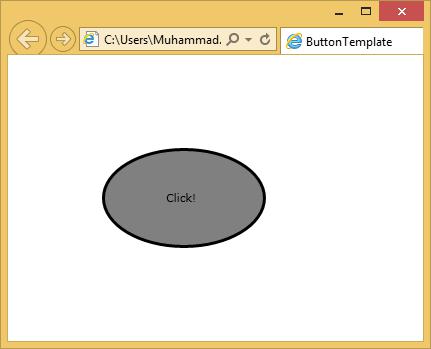
</UserControl>जब उपरोक्त कोड संकलित और निष्पादित किया जाता है, तो आपको निम्न आउटपुट दिखाई देगा।

टेम्पलेट कनेक्ट करना
सभी नियंत्रण सुविधाएँ, जिन्हें हम टेम्पलेट करना चाहते हैं, टेम्पलेट बाइंडिंग के साथ हैं। कुछ पहलू थोड़े अधिक जटिल हैं। उदाहरण के लिए, कभी भी आपके पास सामग्री मॉडल का एक रूप होता है, अकेले टेम्पलेट बाइंडिंग पर्याप्त नहीं है जो आपने बटन पर देखा था। हमें एक सामग्री प्रस्तुतकर्ता का उपयोग करना होगा जैसा कि ऊपर दिए गए उदाहरण में दिखाया गया है।