सिल्वरलाइट - पाठ
इस अध्याय में, हम देखेंगे कि टेक्स्ट प्रदर्शित करने के लिए सिल्वरलाइट क्या प्रदान करता है। टेक्स्ट ब्लॉक का उपयोग सभी टेक्स्ट रेंडरिंग और सिल्वरलाइट के लिए किया जाता है। अन्य महत्वपूर्ण विशेषताएं हैं -
- इसका उपयोग सरल सादे पाठ के लिए किया जा सकता है या आप प्रारूपण शैलियों का मिश्रण लागू कर सकते हैं।
- सिल्वरलाइट फोंट में निर्मित मानक सेट का समर्थन करता है।
- आप कस्टम फोंट डाउनलोड कर सकते हैं जब आपके अनुप्रयोगों की दृश्य शैली को कुछ कम साधारण की आवश्यकता होती है।
TextBlock
पाठ प्रदर्शित करने के लिए हम सिल्वरलाइट पाठ्यपुस्तक तत्व का उपयोग करते हैं, जो कि केवल-पढ़ने के लिए पाठ की छोटी मात्रा को प्रदर्शित करने के लिए एक हल्का नियंत्रण है। वास्तव में, हमने पहले ही इसे काफी देखा है क्योंकि इसके मूल उपयोग को वास्तव में बहुत स्पष्टीकरण की आवश्यकता नहीं है। आप बस पाठ गुण सेट करते हैं और यह आपके लिए उस पाठ को प्रदर्शित करता है।
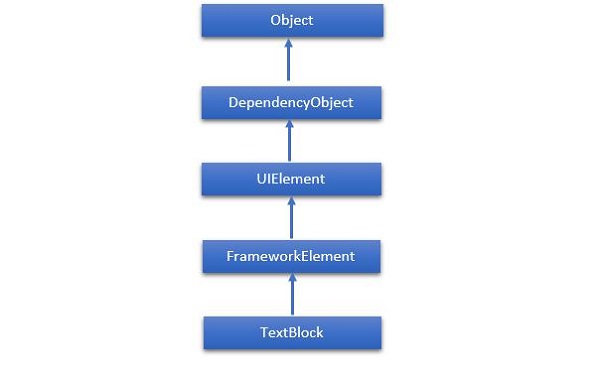
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>टेक्स्टब्लॉक श्रेणी का पदानुक्रम विरासत इस प्रकार है,

नीचे दिए गए आमतौर पर इस्तेमाल किया जाता है properties का TextBlock कक्षा।
| अनु क्रमांक। | संपत्ति विवरण |
|---|---|
| 1 | ContentEnd TextBlock में पाठ सामग्री के अंत के लिए एक TextPointer ऑब्जेक्ट हो जाता है। |
| 2 | ContentStart TextBlock में पाठ सामग्री की शुरुआत के लिए एक TextPointer ऑब्जेक्ट मिलता है। |
| 3 | IsTextSelectionEnabled उपयोगकर्ता मूल्य या चयन से संबंधित एपीआई के माध्यम से, टेक्स्टब्लॉक में पाठ चयन सक्षम है या नहीं यह इंगित करता है कि एक मूल्य हो जाता है या नहीं। |
| 4 | IsTextSelectionEnabledProperty IsTextSelectionEnabled निर्भरता गुण की पहचान करता है। |
| 5 | LineHeight हो जाता है या सामग्री की प्रत्येक पंक्ति की ऊंचाई निर्धारित करता है। |
| 6 | MaxLines TextBlock में दिखाए गए पाठ की अधिकतम पंक्तियों को प्राप्त या सेट करता है। |
| 7 | SelectedText चयनित पाठ की एक पाठ सीमा हो जाती है। |
| 8 | SelectionEnd TextBlock में चयनित पाठ की अंतिम स्थिति प्राप्त करता है। |
| 9 | SelectionHighlightColor चयनित पाठ को हाइलाइट करने के लिए उपयोग किए गए ब्रश को हो जाता है या सेट करता है। |
| 10 | SelectionStart TextBlock में चयनित पाठ की प्रारंभिक स्थिति प्राप्त करता है। |
| 1 1 | Text एक टेक्स्टब्लॉक की पाठ्य सामग्री को प्राप्त या सेट करता है। |
| 12 | TextAlignment हो जाता है या एक मूल्य निर्धारित करता है जो पाठ सामग्री के क्षैतिज संरेखण को इंगित करता है। |
| 13 | TextTrimming जब सामग्री कंटेंट क्षेत्र को ओवरफ्लो करती है, तो टेक्स्ट ट्रिमिंग व्यवहार को नियोजित या निर्धारित करता है। |
| 14 | TextWrapping हो जाता है या सेट कैसे TextBlock पाठ लपेटता है। |
नीचे दिए गए आमतौर पर उपयोग किया जाता है events का TextBlock कक्षा।
| अनु क्रमांक। | घटना विवरण |
|---|---|
| 1 | ContextMenuOpening तब होता है जब सिस्टम एक इंटरैक्शन प्रक्रिया करता है जो एक संदर्भ मेनू प्रदर्शित करता है। |
| 2 | SelectionChanged तब होता है जब पाठ चयन बदल गया है। |
नीचे दिए गए आमतौर पर इस्तेमाल किया जाता है methods में TextBlock कक्षा।
| अनु क्रमांक। | विधि और विवरण |
|---|---|
| 1 | Focus टेक्स्टब्लॉक पर ध्यान केंद्रित करता है, जैसे कि यह एक पारंपरिक रूप से फ़ोकस करने योग्य नियंत्रण था। |
| 2 | Select TextBlock में पाठ की एक श्रृंखला का चयन करता है। |
| 3 | SelectAll TextBlock में संपूर्ण सामग्री का चयन करता है। |
Daud
कभी-कभी आप संपूर्ण टेक्स्ट ब्लॉक के लिए एक शैली को फ़ॉर्मेट करने और सेट करने के लिए ठीक-ठीक नियंत्रण चाहते हैं। यह कभी-कभी व्यक्तिगत शब्दों या अक्षरों को प्रारूपित करने के लिए उपयोगी होता है, और यदि आप इसका उपयोग करना चाहते हैं तो इसके बजायText संपत्ति, आप के अंदर पाठ डाल TextBlockसामग्री के रूप में। यदि आप एक कोड का उपयोग कर रहे हैं, तो यह आइटम को जोड़ने से संबंधित हैTextBlock इनलाइन संपत्ति।
इस दृष्टिकोण का उपयोग करके, आप रन तत्वों की एक श्रृंखला जोड़ सकते हैं। प्रत्येक रन पाठ शैली को नियंत्रित करने के लिए एक ही फ़ॉन्ट परिवार, सामने वजन, अग्रभूमि और इतने पर गुणों का समर्थन करता है। हालांकि रन एक अलग तत्व है जो प्रवाह को बाधित नहीं करता है।
आइए हम एक सरल उदाहरण देखें, जिसमें कई शामिल हैं Run तत्व अंदर TextBlock। नीचे XAML कोड दिया गया है।
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>जब उपरोक्त कोड संकलित और निष्पादित किया जाता है, तो आपको निम्न आउटपुट दिखाई देगा।

जैसा कि आप देख सकते हैं, इस टेक्स्ट ब्लॉक को अलग-अलग प्रारूपण शैलियों के साथ उपयोग करके व्यवस्थित किया गया है Run तत्व।
वैसे, आपको हर एक टेक्स्ट को एक रन में लपेटने की आवश्यकता नहीं है। आप टेक्स्ट ब्लॉक की अधिकांश सामग्री को सादे पाठ के रूप में छोड़ सकते हैं और बस लागू कर सकते हैंrun नीचे दिखाए गए भागों को अलग स्वरूपण की आवश्यकता होती है।
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>रेखा अवरोध
सिल्वरलाइट आमतौर पर एक्सएएमएल में लाइन ब्रेक की अनदेखी करता है। यह मानता है कि अधिकांश सफेद स्थान उन्हें पढ़ने में आसान बनाने के लिए हैं क्योंकि आप वास्तव में चाहते हैं कि अंतरिक्ष दिखाई दे।
आइए इस XAML कोड पर एक नज़र डालें, जिसमें पाठ की तीन अलग-अलग पंक्तियाँ हैं।
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
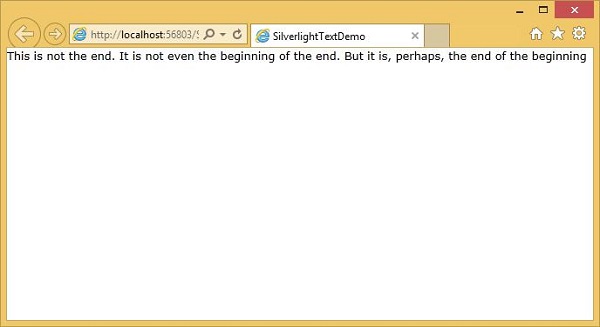
</TextBlock>जब उपरोक्त कोड संकलित और निष्पादित किया जाता है, तो आपको निम्न आउटपुट दिखाई देगा।

जैसा कि आप देख सकते हैं कि इसने लाइन ब्रेक को अनदेखा कर दिया है और सभी टेक्स्ट को एक साथ निष्पादित किया है।
यदि आप सक्षम हैं text wrapping, यह जहां पाठ को फिट बनाने के लिए होना चाहिए, वहां यह लाइन ब्रेक लगाएगा लेकिन यह आपके उदाहरण में लाइन ब्रेक को अनदेखा करेगा।
यदि आप केवल स्पष्ट रेखा विराम जोड़ना चाहते हैं, तो आपको अपने पाठ खंड के अंदर एक पंक्ति विराम टैग जोड़ना होगा। पाठ इस प्रकार है कि यह एक नई लाइन पर शुरू होगा।
आइए हम एक ही उदाहरण को फिर से जोड़कर देखें LineBreak टैग।
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
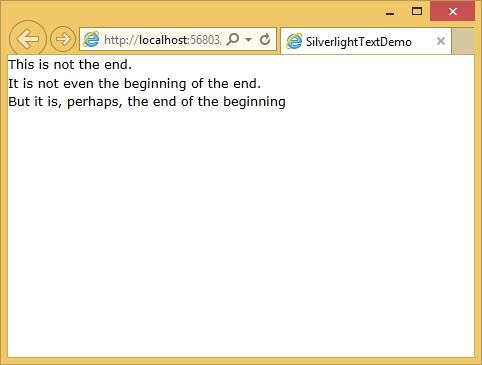
</TextBlock>जब उपरोक्त कोड निष्पादित किया जाता है, तो आप देखेंगे कि यह अब XAML में निर्दिष्ट जैसा दिखता है।

निर्मित फ़ॉन्ट्स
सिल्वरलाइट में निर्मित फ़ॉन्ट परिवारों का एक निश्चित सेट है। फोंट वास्तव में ऐतिहासिक कारणों के लिए अलग-अलग पारिवारिक नाम हैं। डिफ़ॉल्ट परिवार मैक ओएस पर तकनीकी रूप से भिन्न है और मैक ओएस पर विंडोज़ जैसे कि यह लुसिडा ग्रांडे है, जबकि विंडोज पर यह लगभग समान है लेकिन नामित लुसिडा सैंस यूनिकोड है।
सबसे अधिक इस्तेमाल किए जाने वाले कुछ फोंट नीचे दिए गए हैं।
| फोंट्स |
|---|
| एरियल |
| एरियल ब्लैक |
| कॉमिक संस एम.एस. |
| नया संदेशवाहक |
| जॉर्जिया |
| लुसिडा ग्रांडे (मैक) या ल्यूसिडा सैंस यूनिकोड (विंडोज) |
| टाइम्स न्यू रोमन |
| ट्रेबुचेट एमएस |
| Verdana |