सिल्वरलाइट - लिस्टबॉक्स
लिस्टबॉक्स एक नियंत्रण है जो किसी आइटम के चयन के लिए उपयोगकर्ता को वस्तुओं की एक सूची प्रदान करता है। एक उपयोगकर्ता एक बार में वस्तुओं की पूर्वनिर्धारित सूची से एक या अधिक आइटम का चयन कर सकता है। मेंListBox, कई विकल्प हमेशा उपयोगकर्ता को बिना किसी उपयोगकर्ता सहभागिता के दिखाई देते हैं।
एक सूची बॉक्स मदों की एक स्क्रॉल सूची प्रस्तुत करता है। यदि कोई उपयोगकर्ता किसी आइटम का चयन करता है, तो चयनित आइटम चयन को इंगित करने के लिए उपस्थिति बदलता है। यह सामग्री मॉडल और बटन के अधिक व्यापक रूप का समर्थन करता है। एक बटन और एक सूची बॉक्स के बीच एक बड़ा अंतर यह है कि एक बटन में सामग्री का एक टुकड़ा होता है जबकि एक सूची बॉक्स सूची में हर एक आइटम की अनुमति देता है।
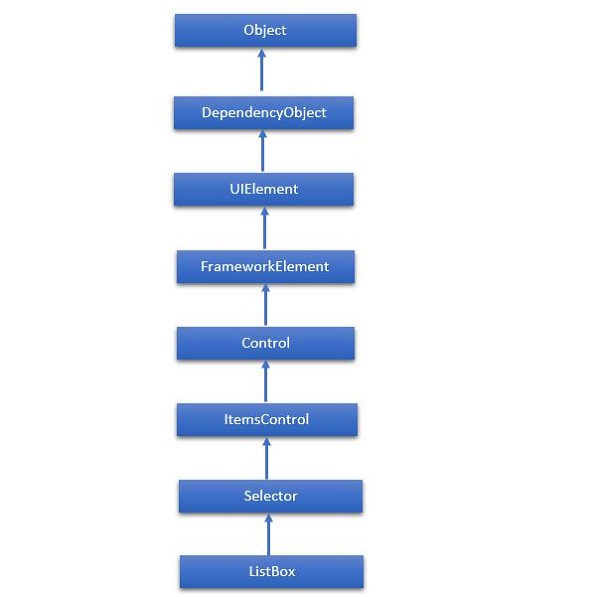
ListBox वर्ग की श्रेणीबद्ध विरासत इस प्रकार है -

नीचे दिए गए आमतौर पर इस्तेमाल किया जाता है Properties का ListBox कक्षा।
| अनु क्रमांक। | संपत्ति विवरण |
|---|---|
| 1 | Background हो जाता है या एक ब्रश सेट करता है जो नियंत्रण की पृष्ठभूमि प्रदान करता है। (नियंत्रण से आच्छादित) |
| 2 | BorderThickness नियंत्रण की सीमा मोटाई हो जाती है या हो जाती है। (नियंत्रण से आच्छादित) |
| 3 | FontFamily नियंत्रण में पाठ प्रदर्शित करने के लिए उपयोग किए जाने वाले फ़ॉन्ट को सेट या सेट करता है। (नियंत्रण से आच्छादित) |
| 4 | FontSize इस नियंत्रण में पाठ का आकार हो जाता है या सेट हो जाता है। (नियंत्रण से आच्छादित) |
| 5 | FontStyle उस शैली को प्राप्त या सेट करता है जिसमें पाठ प्रस्तुत किया जाता है। (नियंत्रण से आच्छादित) |
| 6 | FontWeight हो जाता है या निर्दिष्ट फ़ॉन्ट की मोटाई निर्धारित करता है। (नियंत्रण से आच्छादित) |
| 7 | Foreground हो जाता है या एक ब्रश सेट करता है जो अग्रभूमि रंग का वर्णन करता है। (नियंत्रण से आच्छादित) |
| 8 | GroupStyle GroupStyle ऑब्जेक्ट का एक संग्रह हो जाता है जो प्रत्येक स्तर के समूहों की उपस्थिति को परिभाषित करता है। (आइटम्सकंट्रोल से निहित) |
| 9 | Height फ्रेमवर्क की सुझाई गई ऊँचाई को प्राप्त करता है या सेट करता है। (फ्रेमवर्क से विरासत में मिला) |
| 10 | HorizontalAlignment क्षैतिज संरेखण विशेषताओं को जाता है या सेट करता है जो एक फ्रेमवर्क में लागू होते हैं जब यह एक लेआउट माता-पिता में बनता है, जैसे कि एक पैनल या आइटम नियंत्रण। (फ्रेमवर्क से विरासत में मिला) |
| 1 1 | IsEnabled उपयोगकर्ता को नियंत्रण के साथ सहभागिता कर सकते हैं या नहीं, यह दर्शाता है कि एक मान प्राप्त करता है या सेट करता है (नियंत्रण से आच्छादित) |
| 12 | Item नियंत्रण की सामग्री उत्पन्न करने के लिए उपयोग किए जाने वाले संग्रह को प्राप्त करता है। (आइटम्सकंट्रोल से निहित) |
| 13 | ItemsSource हो जाता है या एक वस्तु स्रोत सेट करता है जो कि ItemControl की सामग्री उत्पन्न करने के लिए उपयोग किया जाता है। (आइटम्सकंट्रोल से निहित) |
| 14 | Margin फ्रेमवर्क के बाहरी मार्जिन को प्राप्त या सेट करता है। (फ्रेमवर्क से विरासत में मिला) |
| 15 | Name ऑब्जेक्ट का पहचान नाम हो जाता है या सेट हो जाता है। जब एक XAML प्रोसेसर XAML मार्कअप से ऑब्जेक्ट ट्री बनाता है, तो रन-टाइम कोड इस नाम से XAML- घोषित ऑब्जेक्ट को संदर्भित कर सकता है। (फ्रेमवर्क से विरासत में मिला) |
| 16 | Opacity वस्तु की अपारदर्शिता की डिग्री प्राप्त या निर्धारित करता है। (UIElement से निहित) |
| 17 | SelectedIndex चयनित आइटम का सूचकांक प्राप्त या सेट करता है। (चयनकर्ता से आबद्ध) |
| 18 | SelectedItem चयनित आइटम को प्राप्त या सेट करता है। (चयनकर्ता से आबद्ध) |
| 19 | SelectedValue हो जाता है या चयनित आइटम का मान सेट कर देता है, जिसे चयनितवैल्यूपैथ का उपयोग करके प्राप्त किया जाता है। (चयनकर्ता से आबद्ध) |
| 20 | Style हो जाता है या एक शैली सेट करता है जो लेआउट और रेंडरिंग के दौरान इस ऑब्जेक्ट के लिए लागू होता है। (फ्रेमवर्क से विरासत में मिला) |
| 21 | VerticalAlignment वर्टिकल अलाइनमेंट विशेषताओं को हो जाता है या सेट कर दिया जाता है, जो एक चौखटे पर लागू होते हैं, जब इसे किसी पैनल या आइटम नियंत्रण जैसी मूल वस्तु में बनाया जाता है। (फ्रेमवर्क से विरासत में मिला) |
| 22 | Width फ्रेमवर्क की चौड़ाई प्राप्त या निर्धारित करता है। (फ्रेमवर्क से विरासत में मिला) |
नीचे दिए गए सबसे अधिक उपयोग किए जाते हैं Events का ListBox।
| अनु क्रमांक। | घटना विवरण |
|---|---|
| 1 | DragEnter तब होता है जब इनपुट सिस्टम इस तत्व के साथ एक अंतर्निहित ड्रैग इवेंट को लक्ष्य के रूप में रिपोर्ट करता है। (UIElement से निहित) |
| 2 | DragLeave तब होता है जब इनपुट सिस्टम मूल के रूप में इस तत्व के साथ एक अंतर्निहित ड्रैग घटना की रिपोर्ट करता है। (UIElement से निहित) |
| 3 | DragOver तब होता है जब इनपुट सिस्टम संभावित ड्रॉप लक्ष्य के रूप में इस तत्व के साथ एक अंतर्निहित ड्रैग घटना की रिपोर्ट करता है। (UIElement से निहित) |
| 4 | DragStarting तब होता है जब एक ड्रैग ऑपरेशन शुरू किया जाता है। (UIElement से निहित) |
| 5 | Drop तब होता है जब इनपुट सिस्टम ड्रॉप लक्ष्य के रूप में इस तत्व के साथ एक अंतर्निहित ड्रॉप घटना की रिपोर्ट करता है। (UIElement से निहित) |
| 6 | DropCompleted तब होता है जब एक ड्रैग-एंड-ड्रॉप ऑपरेशन समाप्त हो जाता है। (UIElement से निहित) |
| 7 | GotFocus तब होता है जब एक UIElement फोकस प्राप्त करता है। (UIElement से निहित) |
| 8 | IsEnabledChanged तब होता है जब IsEnabled संपत्ति में परिवर्तन होता है। (नियंत्रण से आच्छादित) |
| 9 | KeyDown तब होता है जब एक कीबोर्ड कुंजी दबाया जाता है जबकि UIElement फोकस होता है। (UIElement से निहित) |
| 10 | KeyUp तब होता है जब एक कीबोर्ड कुंजी जारी की जाती है जबकि UIElement फोकस होता है। (UIElement से निहित) |
| 1 1 | LostFocus तब होता है जब एक UIElement फोकस खो देता है। (UIElement से निहित) |
| 12 | SelectionChanged तब होता है जब वर्तमान में चयनित आइटम बदलता है। (चयनकर्ता से आबद्ध) |
| 13 | SizeChanged तब होता है जब या तो हाइटहाइट या एक्चुअलहेड प्रॉपर्टी एक फ्रेमवर्क पर वैल्यू में बदलाव करता है। (फ्रेमवर्क से विरासत में मिला) |
नीचे दिए गए सबसे अधिक उपयोग किए जाते हैं Methods का ListBox।
| अनु क्रमांक। | विधि और विवरण |
|---|---|
| 1 | Arrange बाल वस्तुओं की स्थिति और एक UIElement के लिए एक आकार निर्धारित करता है। अपने बच्चे के तत्वों के लिए कस्टम लेआउट को लागू करने वाली मूल वस्तुओं को अपने लेआउट ओवरराइड कार्यान्वयन से इस विधि को कॉल करना चाहिए ताकि एक पुनरावर्ती लेआउट अपडेट हो सके। (UIElement से निहित) |
| 2 | FindName एक ऐसी पहचान प्राप्त करता है जिसमें निर्दिष्ट पहचानकर्ता नाम होता है। (फ्रेमवर्क से विरासत में मिला) |
| 3 | Focus नियंत्रण पर ध्यान केंद्रित करने का प्रयास। (नियंत्रण से आच्छादित) |
| 4 | GetValue डिपेंडेंसीऑबजेक्ट से एक निर्भरता संपत्ति के वर्तमान प्रभावी मूल्य को लौटाता है। (निर्भरता से बाहर आकर) |
| 5 | IndexFromContainer निर्दिष्ट, जनरेट किए गए कंटेनर के लिए अनुक्रमणिका देता है। (आइटम्सकंट्रोल से निहित) |
| 6 | OnDragEnter DragEnter ईवेंट होने से पहले कॉल किया गया। (नियंत्रण से आच्छादित) |
| 7 | OnDragLeave DragLeave ईवेंट होने से पहले कॉल किया गया। (नियंत्रण से आच्छादित) |
| 8 | OnDragOver DragOver ईवेंट होने से पहले कॉल किया गया। (नियंत्रण से आच्छादित) |
| 9 | OnDrop ड्रॉप ईवेंट होने से पहले कॉल किया जाता है। (नियंत्रण से आच्छादित) |
| 10 | OnKeyDown KeyDown इवेंट होने से पहले कॉल किया जाता है। (नियंत्रण से आच्छादित) |
| 1 1 | OnKeyUp KeyUp ईवेंट होने से पहले कॉल किया जाता है। (नियंत्रण से आच्छादित) |
| 12 | OnLostFocus लॉस्टफोकस इवेंट होने से पहले कॉल किया जाता है। (नियंत्रण से आच्छादित) |
| 13 | ReadLocalValue यदि कोई स्थानीय मान सेट है, तो निर्भरता गुण का स्थानीय मान लौटाता है। (निर्भरता से बाहर आकर) |
| 14 | SetBinding प्रदान की गई बाध्यकारी वस्तु का उपयोग करके एक फ्रेमवर्क के लिए एक बंधन संलग्न करता है। (फ्रेमवर्क से विरासत में मिला) |
| 15 | SetValue डिपेंडेंसीऑब्जेक्ट पर निर्भरता संपत्ति का स्थानीय मूल्य निर्धारित करता है। (निर्भरता से बाहर आकर) |
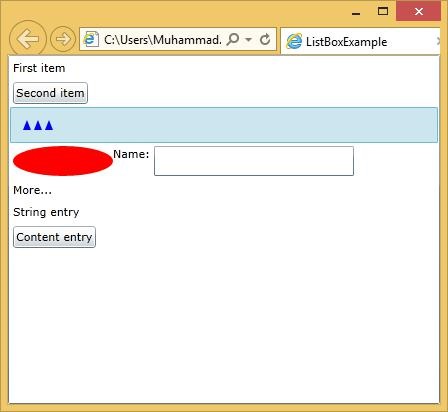
आइए हम एक सरल उदाहरण देखें जिसमें विभिन्न UI तत्वों को जोड़ा जाता है ListBox।
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>नीचे दिए गए C # कार्यान्वयन है।
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}जब उपरोक्त कोड संकलित और निष्पादित किया जाता है, तो आप एक सूची बॉक्स देखेंगे जिसमें ग्राफिक्स पाठ का मिश्रण होता है और एक संपादन योग्य क्षेत्र भी होता है जहां आप पाठ टाइप कर सकते हैं।

| अनु क्रमांक। | नियंत्रण और विवरण |
|---|---|
| 1 | कैलेंडर और तारीख कैलेंडर और DatePicker एक नियंत्रण का प्रतिनिधित्व करता है जो एक उपयोगकर्ता को एक दृश्य कैलेंडर डिस्प्ले का उपयोग करके एक तिथि का चयन करने में सक्षम बनाता है। यह माउस या कीबोर्ड का उपयोग करके कुछ बुनियादी नेविगेशन प्रदान करता है। |
| 2 | TabControl एक कंटेनर जो वस्तुओं को अलग-अलग टैब में रखता है और उपयोगकर्ता को एक बार में केवल एक टैब देखने की अनुमति देता है। यह उपयोगकर्ता को टैब हेडर पर क्लिक करके कई अलग-अलग दृश्यों में से चयन करने की अनुमति देता है। |
| 3 | पॉप अप यह वर्ग मौजूदा सामग्री के शीर्ष पर, एप्लिकेशन विंडो की सीमा के भीतर सामग्री को प्रदर्शित करता है। यह अन्य सामग्री पर अस्थायी रूप से प्रदर्शित होता है। |
| 4 | टूलटिप टूलटिप एक नियंत्रण का प्रतिनिधित्व करता है जो पॉप-अप विंडो बनाता है जो GUI में एक तत्व के लिए जानकारी प्रदर्शित करता है। सिल्वरलाइट आपको टूलटिप को किसी भी नियंत्रण में संलग्न करने देता है। |