Bahan Sudut 7 - Tombol Toggle
Itu <mat-button-toggle>, Angular Directive, digunakan untuk membuat tombol toggle atau on / off dengan gaya material dan animasi. mat-button-toggle buttons dapat dikonfigurasi untuk berfungsi sebagai tombol radio atau kotak centang. Biasanya mereka adalah bagian dari<mat-button-toggle-group>.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol sakelar tombol menggunakan Bahan Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-selected-value {
margin: 15px 0;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Hasil
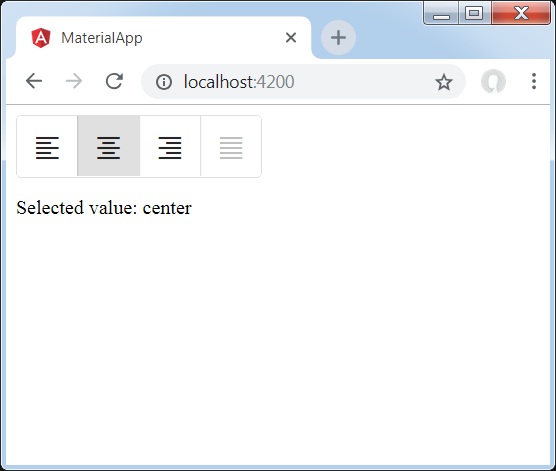
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat grup tombol sakelar menggunakan mat-button-toggle-group.
- Kemudian, kami telah menambahkan tombol sakelar ke grup menggunakan mat-button-toggle.