Bahan Sudut 7 - Bilah Alat
Itu <mat-toolbar>, Angular Directive, digunakan untuk membuat toolbar untuk menampilkan judul, header atau tombol tindakan apa pun.
<mat-toolbar> - Merupakan wadah utama.
<mat-toolbar-row> - Tambahkan baris baru.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol toolbar menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Ubah app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga sisa file tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
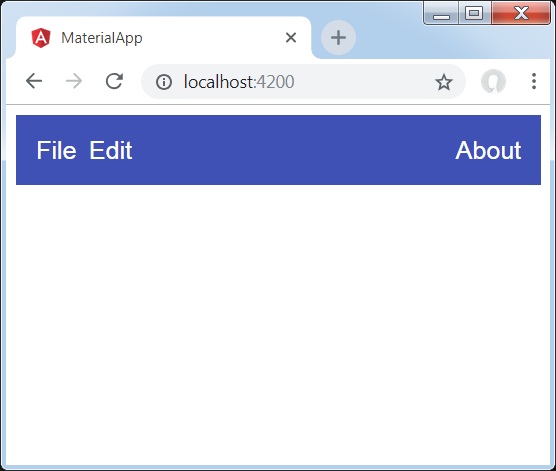
</mat-toolbar>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat bilah alat yang mencakup halaman lengkap.
- Kemudian label ditambahkan.