Bahan Sudut 7 - Panduan Cepat
Angular Material 7 adalah pustaka komponen UI untuk pengembang Angular. Komponen UI yang dapat digunakan kembali dari Angular Material membantu dalam membangun halaman web dan aplikasi web yang menarik, konsisten, dan fungsional sambil mengikuti prinsip-prinsip desain web modern seperti portabilitas browser, kemandirian perangkat, dan degradasi yang anggun.
Berikut adalah beberapa fitur yang menonjol dari Material Angular -
Desain responsif bawaan.
CSS standar dengan footprint minimal.
Berisi versi baru dari kontrol antarmuka pengguna umum seperti tombol, kotak centang, dan bidang teks yang disesuaikan untuk mengikuti konsep Desain Material.
Termasuk fitur yang disempurnakan dan khusus seperti kartu, bilah alat, panggil cepat, navigasi samping, gesek, dan sebagainya.
Lintas-browser, dan dapat digunakan untuk membuat komponen web yang dapat digunakan kembali.
Desain responsif
Angular Material memiliki desain responsif bawaan sehingga situs web yang dibuat menggunakan Angular Material akan mendesain ulang sendiri sesuai ukuran perangkat.
Kelas Angular Material dibuat sedemikian rupa sehingga situs web dapat menyesuaikan dengan ukuran layar apa pun.
Situs web yang dibuat menggunakan Angular Material sepenuhnya kompatibel dengan PC, tablet, dan perangkat seluler.
Dapat diperluas
Material Sudut dengan desain sangat minim dan datar.
Ini dirancang dengan mempertimbangkan fakta bahwa jauh lebih mudah untuk menambahkan aturan CSS baru daripada menimpa aturan CSS yang ada.
Ini mendukung bayangan dan warna-warna berani.
Warna dan corak tetap seragam di berbagai platform dan perangkat.
Dan yang paling penting, Angular Material benar-benar gratis untuk digunakan.
Tutorial ini akan memandu Anda tentang cara mempersiapkan lingkungan pengembangan untuk memulai pekerjaan Anda dengan Angular Framework dan Angular Material. Dalam bab ini, kita akan membahas Pengaturan Lingkungan yang diperlukan untuk Angular 6. Untuk menginstal Angular 6, kami memerlukan yang berikut -
- Nodejs
- Npm
- CLI sudut
- IDE untuk menulis kode Anda
Nodejs harus lebih besar dari 8.11 dan npm harus lebih besar dari 5.6.
Nodejs
Untuk memeriksa apakah nodejs diinstal pada sistem Anda, ketik node -vdi terminal. Ini akan membantu Anda melihat versi nodejs yang saat ini terinstal di sistem Anda.
C:\>node -v
v8.11.3Jika tidak mencetak apapun, instal nodejs di sistem Anda. Untuk menginstal nodejs, buka berandahttps://nodejs.org/en/download/ nodejs dan instal paket berdasarkan OS Anda.
Halaman beranda nodejs akan terlihat seperti berikut -

Berdasarkan OS Anda, instal paket yang diperlukan. Setelah nodejs diinstal, npm juga akan diinstal bersama itu. Untuk memeriksa apakah npm diinstal atau tidak, ketik npm -v di terminal. Ini harus menampilkan versi npm tersebut.
C:\>npm -v
5.6.0Instalasi Angular 6 sangat sederhana dengan bantuan CLI sudut. Kunjungi berandahttps://cli.angular.io/ sudut untuk mendapatkan referensi perintah.

Tipe npm install -g @angular/cli, untuk menginstal cli sudut di sistem Anda.

Anda akan mendapatkan instalasi di atas di terminal Anda, setelah CLI Angular diinstal. Anda dapat menggunakan IDE pilihan Anda, yaitu WebStorm, Atom, Kode Visual Studio, dll.
Pasang Material Sudut
Jalankan perintah berikut untuk menginstal modul Angular Material dan komponen terkaitnya dalam proyek yang dibuat.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sTambahkan entri berikut di file app.module.ts
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],Tambahkan entri berikut di file styles.css untuk mendapatkan tema.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Tambahkan entri berikut dalam file index.htm untuk mendapatkan dukungan ikon material.
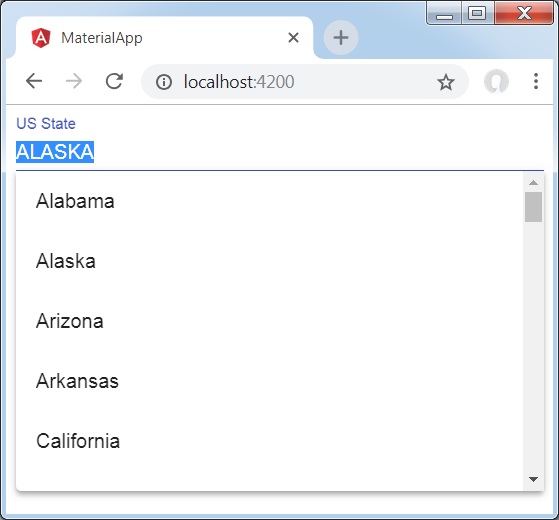
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">Itu <mat-autocomplete>, Angular Directive, digunakan sebagai kontrol masukan khusus dengan dropdown bawaan untuk menampilkan semua kemungkinan kecocokan dengan kueri kustom. Kontrol ini bertindak sebagai kotak saran waktu nyata segera setelah pengguna mengetik di area masukan.<mat-autocomplete> dapat digunakan untuk memberikan hasil pencarian dari sumber data lokal atau jarak jauh.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol pelengkapan otomatis menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Hasil
Verifikasi hasilnya.

Detail
Pertama, kami telah membuat kotak input dan mengikat pelengkapan otomatis bernama auto menggunakan atribut [matAutocomplete].
Kemudian, kami telah membuat pelengkapan otomatis bernama auto menggunakan tag mat-autocomplete.
Selanjutnya, menggunakan * ngFor loop, opsi dibuat.
Itu <mat-checkbox>, Angular Directive, digunakan sebagai kotak centang yang disempurnakan dengan gaya desain material dan kemampuan animasi.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol kotak centang menggunakan Bahan Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
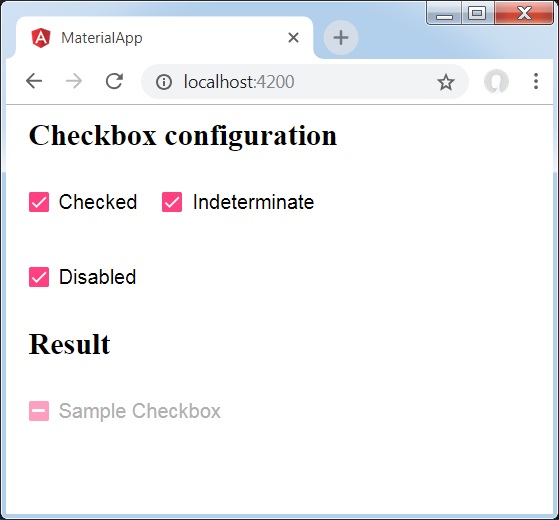
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}Hasil
Verifikasi hasilnya.

Detail
Pertama, kita telah membuat tiga kotak centang menggunakan mat-checkbox dan mengikatnya menggunakan ngModel dengan variabel.
Kemudian, kami telah membuat kotak centang lain dan memamerkan berbagai atributnya yang terikat dengan variabel dalam file .ts.
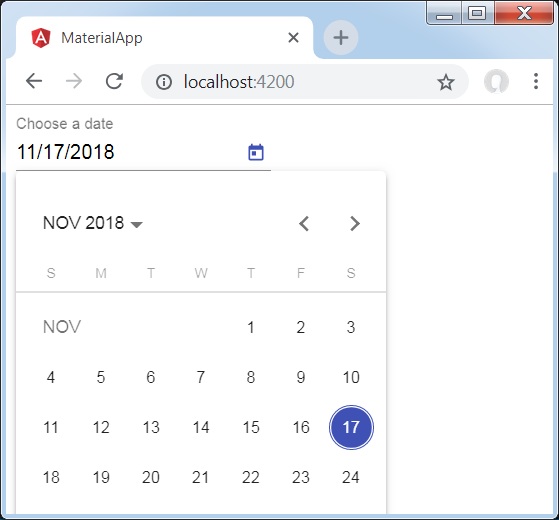
Itu <mat-datepicker>, Angular Directive, digunakan untuk membuat kontrol datepicker menggunakan tanggal mana yang dapat dipilih dari kalender atau dapat dimasukkan secara langsung menggunakan kotak input.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol datepicker menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Hasil
Verifikasi hasilnya.

Detail
Pertama, kami telah membuat kotak input dan mengikat datepicker bernama picker menggunakan atribut [matDatepicker].
Kemudian, kami telah membuat datepicker bernama picker menggunakan tag mat-datepicker.
Itu <mat-form-field>, Angular Directive, digunakan untuk membuat pembungkus di atas komponen sudut dan digunakan untuk menerapkan gaya teks seperti garis bawah, tebal, petunjuk, dll.
Komponen sudut berikut dapat digunakan di dalam <mat-form-field>.
<input matNativeControl>
<textarea matNativeControl>
<pilih matNativeControl>
<mat-select>
<mat-chip-list>
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggunakan kontrol mat-form-field di Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
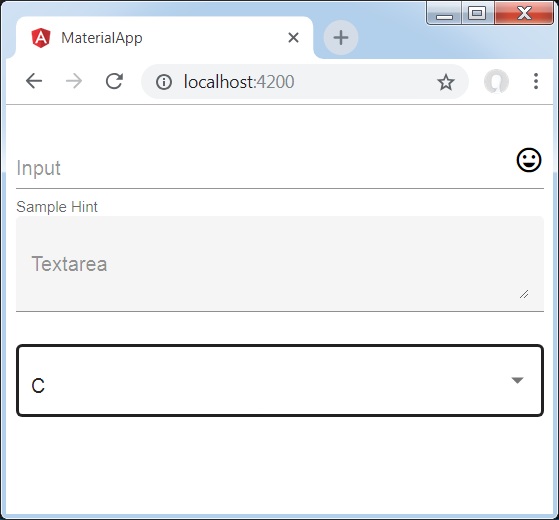
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>Hasil
Verifikasi hasilnya.

Detail
Pertama-tama, kami telah membuat kolom formulir menggunakan mat-form-field wrapper. Kami telah mengubah tampilan bidang formulir menggunakan atribut penampilan.
Kemudian, kontrol formulir ditambahkan ke bidang formulir.
Itu <mat-input>, Angular Directive, digunakan untuk elemen <input> dan <textarei> untuk dikerjakan <mat-form-field>.
Jenis masukan berikut dapat digunakan di dalam <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggunakan kontrol mat-input di Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
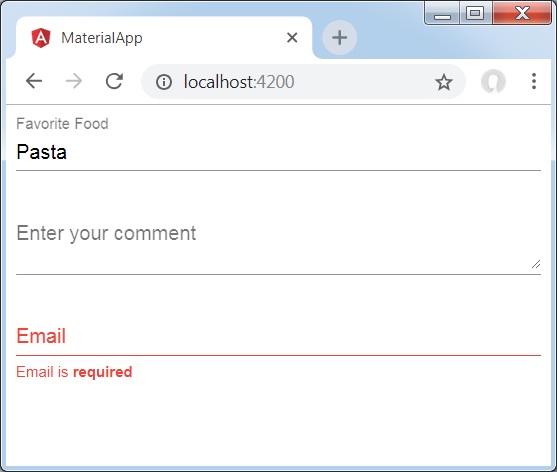
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>Hasil
Verifikasi hasilnya.

Detail
Pertama-tama, kami telah membuat kolom formulir menggunakan mat-form-field wrapper.
Kemudian, kontrol formulir ditambahkan ke bidang formulir menggunakan atribut input dan matInput.
Itu <mat-radiobutton>, Arahan Sudut, digunakan untuk <input type = "radio"> guna menyempurnakan gaya berbasis desain material ..
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol tombol radio menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
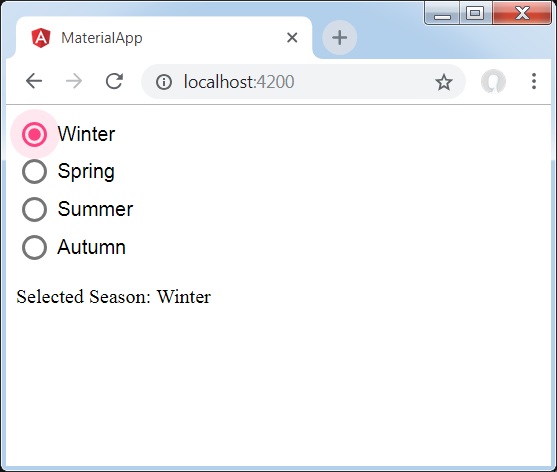
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>Hasil
Verifikasi hasilnya.

Detail
Pertama, kita telah membuat grup tombol radio menggunakan mat-radio-group yang terikat dengan ngModel.
Kemudian, kami telah menambahkan tombol radio menggunakan mat-radio-button.
Itu <mat-select>, Angular Directive, digunakan untuk <select> guna menyempurnakan gaya berbasis desain material ..
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol pemilihan menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
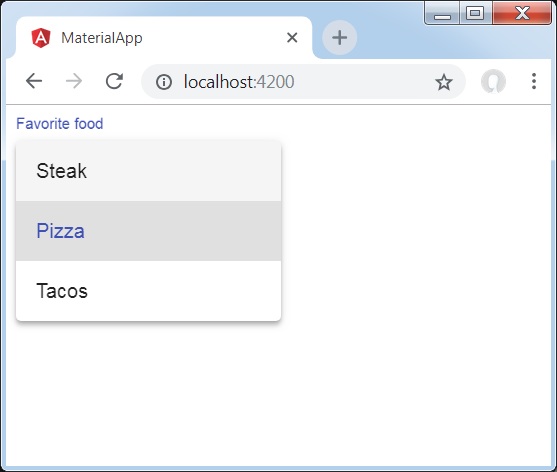
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Hasil
Verifikasi hasilnya.

Detail
Pertama, kita telah membuat seleksi menggunakan mat-select terikat dengan ngModel.
Kemudian, kami telah menambahkan opsi menggunakan mat-option.
Itu <mat-slider>, Angular Directive, digunakan sebagai pemilih rentang yang disempurnakan dengan gaya desain material dan kemampuan animasi.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol slider menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
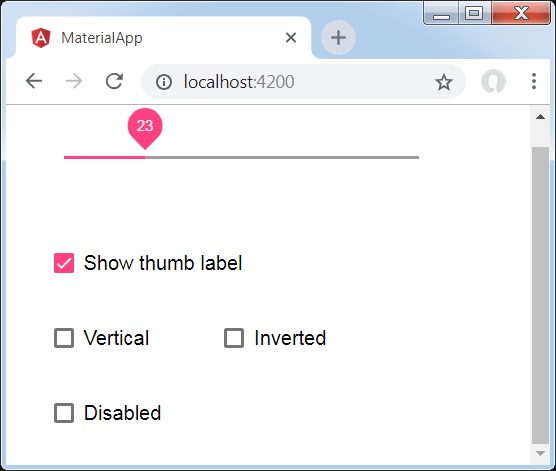
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}Hasil
Verifikasi hasilnya.

Detail
Pertama, kita telah membuat empat kotak centang menggunakan mat-checkbox dan mengikatnya menggunakan ngModel dengan variabel. Properti ini akan digunakan untuk menyesuaikan slider.
Kemudian, kami telah membuat slider dan memamerkan berbagai atributnya yang terikat dengan variabel dalam file .ts.
Itu <mat-slide-toggle>, Angular Directive, digunakan sebagai sakelar on / off dengan gaya desain material dan kemampuan animasi.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol sakelar slide menggunakan Bahan Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
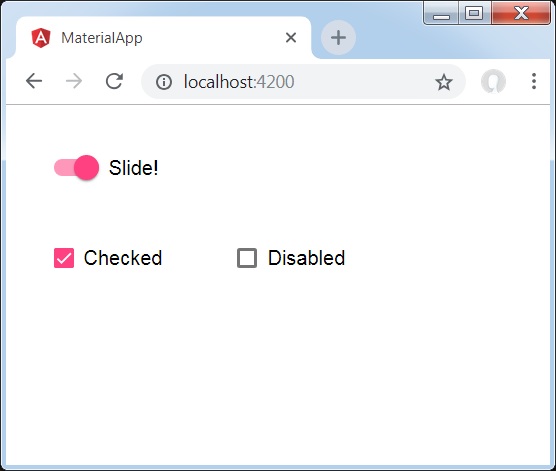
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}Hasil
Verifikasi hasilnya.

Detail
Pertama, kita telah membuat dua kotak centang menggunakan mat-checkbox dan mengikatnya menggunakan ngModel dengan variabel. Properti ini akan digunakan untuk menangani sakelar geser.
Kemudian, kami telah membuat sakelar geser dan memamerkan berbagai atributnya yang terikat dengan variabel dalam file .ts.
Itu <mat-menu>, Angular Directive, digunakan untuk membuat menu dan melampirkannya dengan kontrol dengan gaya desain material dan kemampuan animasi.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol menu menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
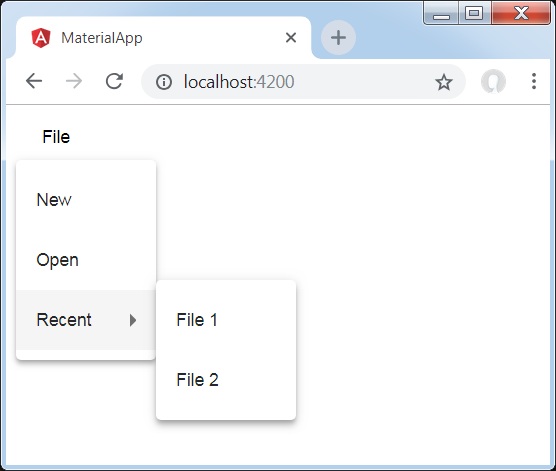
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>Hasil
Verifikasi hasilnya.

Detail
Pertama, kita telah membuat dua menu menggunakan mat-menu dan mengikatnya ke tombol menggunakan matMenuTriggerFor.
matMenuTriggerFor diteruskan pengenal menu untuk melampirkan menu.
Itu <mat-sidenav>, Angular Directive, digunakan untuk membuat bilah navigasi samping dan panel konten utama dengan gaya desain material dan kemampuan animasi.
<mat-sidenav-container> - Merupakan wadah utama.
<mat-sidenav-content> - Mewakili panel konten.
<mat-sidenav> - Mewakili panel samping.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol sidenav menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
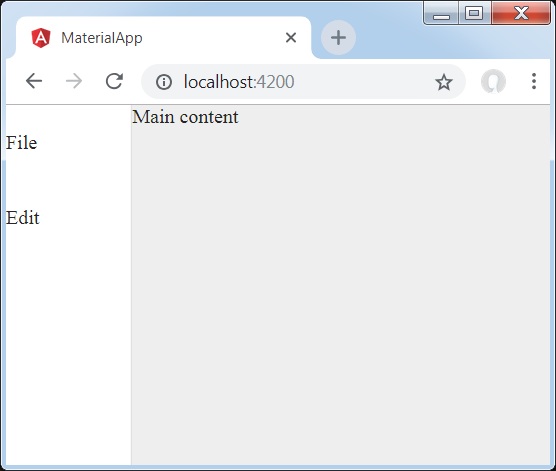
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>Hasil
Verifikasi hasilnya.

Detail
Pertama, kami telah membuat penampung utama yang mencakup halaman lengkap.
Kemudian side nav dibuat menggunakan mat-sidenav dan panel konten menggunakan mat-sidenav-content.
Itu <mat-toolbar>, Angular Directive, digunakan untuk membuat toolbar untuk menampilkan judul, header atau tombol tindakan apa pun.
<mat-toolbar> - Merupakan wadah utama.
<mat-toolbar-row> - Tambahkan baris baru.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol toolbar menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-toolbar color = "primary">
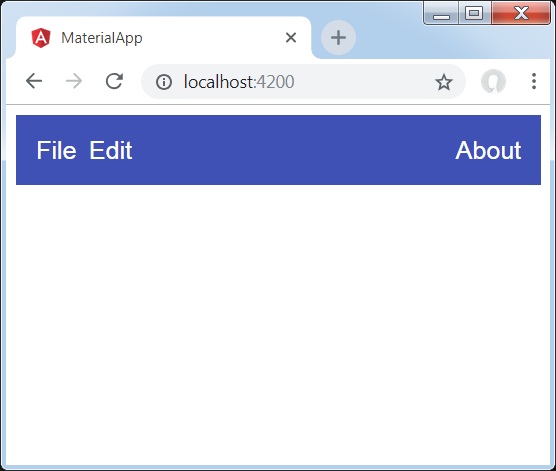
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat bilah alat yang mencakup seluruh halaman.
- Kemudian label ditambahkan.
Itu <mat-card>, Angular Directive, digunakan untuk membuat kartu dengan gaya desain material dan kemampuan animasi. Ini memberikan gaya preset untuk bagian kartu umum.
<mat-card-title> - Merupakan bagian untuk judul.
<mat-card-subtitle> - Merupakan bagian untuk subtitle.
<mat-card-content> - Mewakili bagian untuk konten.
<mat-card-actions> - Mewakili bagian untuk tindakan.
<mat-card-footer> - Merupakan bagian untuk footer.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol kartu menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat kartu menggunakan mat-card.
Itu <mat-divider>, Angular Directive, digunakan untuk membuat pembatas dengan gaya desain material dan kemampuan animasi. Ini menyediakan pemisah antara dua item.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol pembagi menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat daftar menggunakan mat-list.
- Lalu, kami telah menambahkan pemisah antara item daftar menggunakan mat-divider.
Itu <mat-expansion-panel>, Angular Directive, digunakan untuk membuat tampilan ringkasan v / s detail yang dapat diperluas.
<mat-expansion-panel-header>- Merupakan bagian header. Berisi ringkasan panel dan berfungsi sebagai kontrol untuk membuka atau menutup panel.
<mat-panel-title> - Mewakili judul panel.
<mat-panel-description> - Mewakili ringkasan panel.
<mat-action-row> - Mewakili panel tindakan di bagian bawah.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol ekspansi menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat panel ekspansi menggunakan panel-alas-ekspansi.
- Kemudian, kami telah menambahkan judul, subtitle, dan konten ke dalamnya.
Itu <mat-grid-list>, Angular Directive, digunakan untuk membuat tampilan dua dimensi yang mengatur sel ke dalam layout berbasis grid.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol daftar kisi menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
mat-grid-tile {
background: lightblue;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
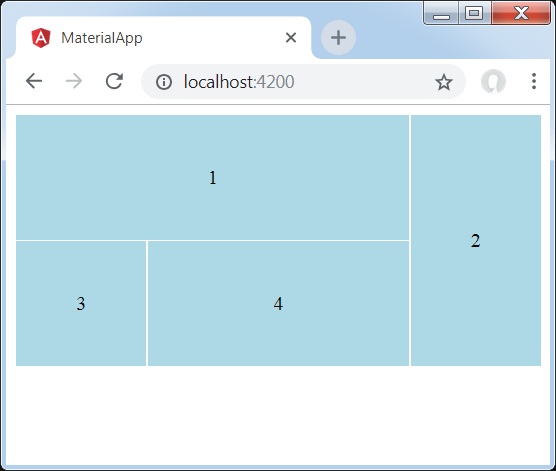
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat daftar grid menggunakan mat-grid-list.
- Kemudian, kami telah menambahkan konten menggunakan mat-grid-tile.
Itu <mat-list>, Angular Directive, digunakan untuk membuat wadah untuk membawa dan memformat serangkaian barang.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol daftar menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
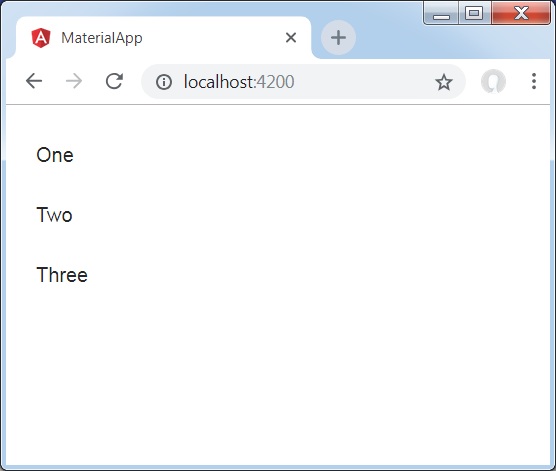
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat daftar menggunakan mat-list.
- Kemudian, kami telah menambahkan konten menggunakan mat-list-item.
Itu <mat-stepper>, Angular Directive, digunakan untuk membuat wizard seperti langkah alur kerja.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol stepper menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
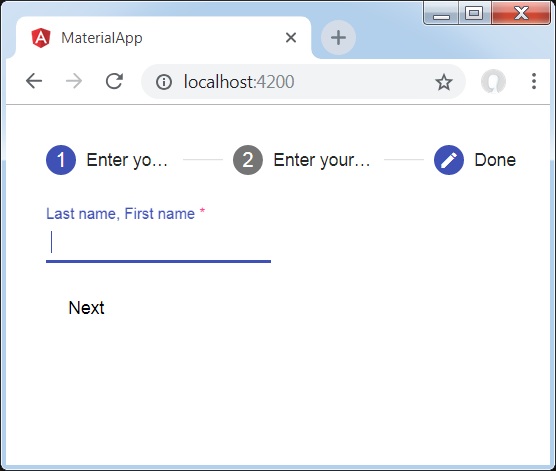
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat stepper menggunakan mat-stepper.
- Kemudian, kami telah menambahkan konten menggunakan mat-step.
Itu <mat-tab-group>, Angular Directive, digunakan untuk membuat tata letak tab.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol tab menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
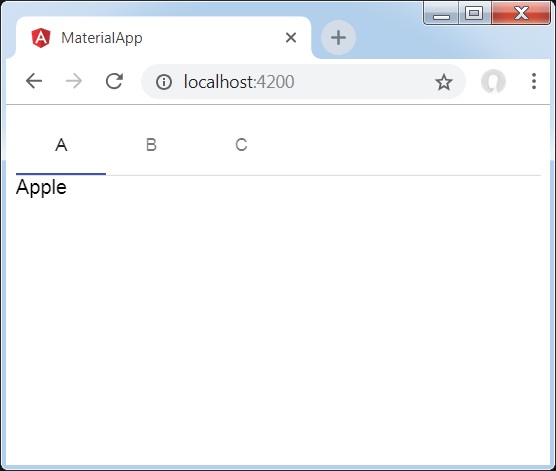
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat tab menggunakan mat-tab-group.
- Kemudian, kami telah menambahkan konten menggunakan mat-tab di mana setiap mat-tab mewakili tab yang berbeda.
Itu <mat-tree>, Angular Directive, digunakan untuk membuat pohon dengan gaya material untuk menampilkan data hierarki.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar pohon menggunakan Material Angular.
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}Hasil
Verifikasi hasilnya.

Detail
- Pertama, kita telah membuat pohon menggunakan mat-tree dan mat-tree-node.
- Kemudian, kita telah membuat sumber data dalam file ts dan mengikatnya dengan mat-tree.
Itu <mat-button>, Angular Directive, digunakan untuk membuat tombol dengan gaya material dan animasi.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol tombol menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
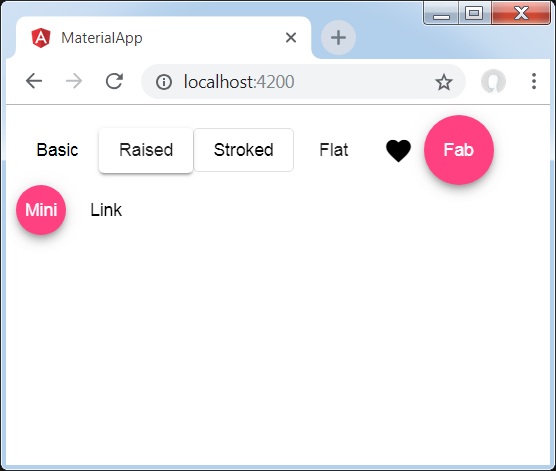
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat tombol menggunakan berbagai varian mat-buttons.
Itu <mat-button-toggle>, Angular Directive, digunakan untuk membuat tombol toggle atau on / off dengan gaya material dan animasi. mat-button-toggle buttons dapat dikonfigurasi untuk berfungsi sebagai tombol radio atau kotak centang. Biasanya mereka adalah bagian dari<mat-button-toggle-group>.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol sakelar tombol menggunakan Bahan Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-selected-value {
margin: 15px 0;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
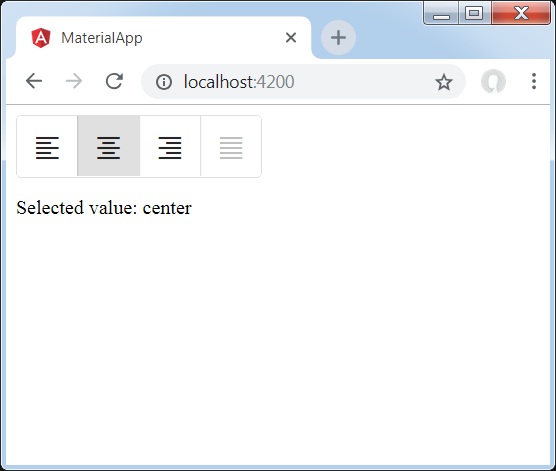
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat grup tombol sakelar menggunakan mat-button-toggle-group.
- Kemudian, kami telah menambahkan tombol sakelar ke grup menggunakan mat-button-toggle.
Itu <mat-badge>, Angular Directive, digunakan untuk membuat lencana yang merupakan keterangan status kecil untuk elemen UI. Lencana biasanya membawa sejumlah atau sekumpulan karakter pendek lainnya, yang muncul di dekat elemen UI lainnya.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol lencana menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
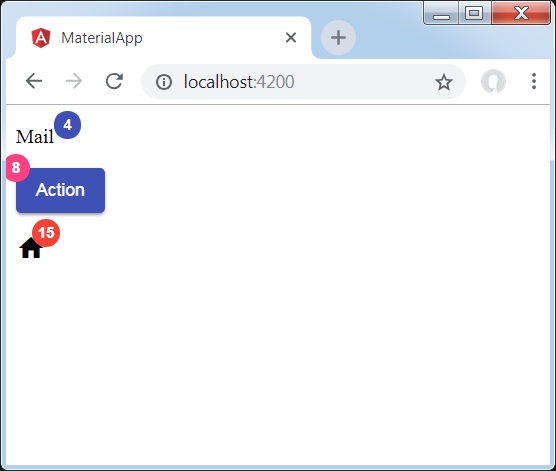
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat span, tombol, dan ikon.
- Kemudian, kami telah menambahkan lencana ke setiap elemen menggunakan atribut mat-badge.
Itu <mat-chip-list>, Angular Directive, digunakan untuk daftar nilai sebagai chip.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol chip menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
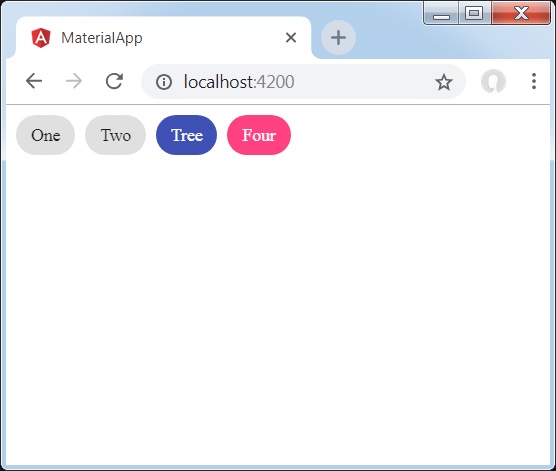
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>Hasil
Verifikasi hasilnya.

Detail
- Pertama, kami telah membuat daftar chip menggunakan mat-chip-list.
- Kemudian, kami telah menambahkan chip ke setiap daftar chip menggunakan mat-chip.
Itu <mat-icon>, Angular Directive, digunakan untuk menambahkan ikon berbasis vektor / svg dengan gaya material.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol ikon menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-icon>home</mat-icon>Hasil
Verifikasi hasilnya.
Detail
- Di sini, kami telah membuat ikon beranda menggunakan mat-icon. Kami menggunakan ikon material google.
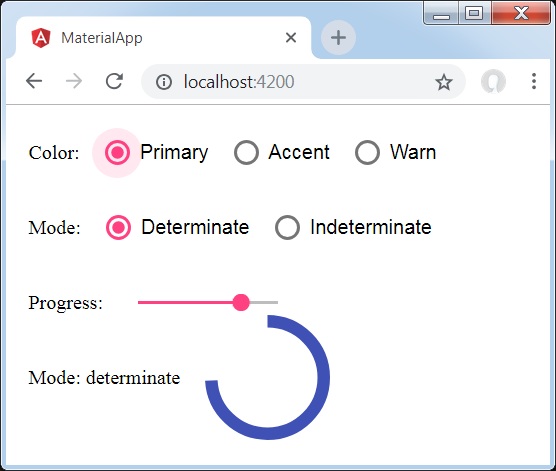
Itu <mat-progress-spinner>, Angular Directive, digunakan untuk menunjukkan pemintal progres dengan gaya material.
Dalam bab ini, kami akan menunjukkan konfigurasi yang diperlukan untuk menggambar pemintal progres deterministik serta tak tentu menggunakan Angular Material.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file ts yang dimodifikasi app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat progress spinner menggunakan mat-progress-spinner.
Itu <mat-progress-bar>, Angular Directive, digunakan untuk menunjukkan bilah kemajuan dengan gaya material.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar bilah kemajuan deterministik serta tak tentu menggunakan Bahan Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Memodifikasi app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file ts yang dimodifikasi app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat bilah kemajuan menggunakan mat-progress-bar.
Itu <mat-ripple>, Angular Directive, digunakan untuk menentukan area yang menggambarkan interaksi pengguna.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar efek riak menggunakan Material Angular.
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}Hasil
Verifikasi hasilnya.

Detail
Pertama, kami telah membuat kotak centang menggunakan mat-checkbox dan mengikatnya menggunakan ngModel dengan variabel. Properti ini akan digunakan untuk menyesuaikan riak.
Kemudian, kita telah membuat riak dan memamerkan berbagai atributnya yang terikat dengan variabel dalam file .ts.
Itu <MatSnackBar>, Angular Directive, digunakan untuk menampilkan bilah notifikasi untuk ditampilkan di perangkat seluler sebagai alternatif dari dialog / munculan.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menampilkan snack bar menggunakan Angular Material.
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat tombol menggunakan mat-button yang kliknya kami menunjukkan snack bar.
Itu <MatTooltip>, Angular Directive, digunakan untuk menunjukkan tooltip bergaya material.
Di bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menampilkan tooltip menggunakan Angular Material.
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat tombol menggunakan mat-button saat hover, kami akan menampilkan tooltip.
Itu <mat-paginator>, Angular Directive, digunakan untuk menunjukkan navigator dengan informasi halaman.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menampilkan paginator menggunakan Material Angular.
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat paginator menggunakan mat-paginator dan menangani peristiwa perubahannya.
Itu <mat-sort-header> dan matSort, Angular Directives, digunakan untuk menambahkan kemampuan pengurutan ke header tabel.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menampilkan Sort Header menggunakan Angular Material.
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat tabel. Menambahkan matSort dan menangani peristiwa matSortChange-nya.
Itu <mat-table>, Angular Directives, digunakan untuk membuat meja dengan desain dan gaya material.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menampilkan Tabel menggunakan Material Angular.
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>Berikut adalah konten file ts yang dimodifikasi app.component.css.
table {
width: 100%;
}Berikut adalah konten file ts yang dimodifikasi app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat tabel. Menambahkan mat-Table dan menangani tr dan th menggunakan mat-row dan mat-header-row.