Bahan Sudut 7 - Kartu
Itu <mat-card>, Angular Directive, digunakan untuk membuat kartu dengan gaya desain material dan kemampuan animasi. Ini memberikan gaya preset untuk bagian kartu umum.
<mat-card-title> - Merupakan bagian untuk judul.
<mat-card-subtitle> - Merupakan bagian untuk subtitle.
<mat-card-content> - Mewakili bagian untuk konten.
<mat-card-actions> - Mewakili bagian untuk tindakan.
<mat-card-footer> - Merupakan bagian untuk footer.
Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar kontrol kartu menggunakan Material Angular.
Buat Aplikasi Angular
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama materialApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Ubah app.module.ts , app.component.ts , app.component.css dan app.component.html seperti yang dijelaskan di bawah ini. Jaga sisa file tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten file CSS yang dimodifikasi app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
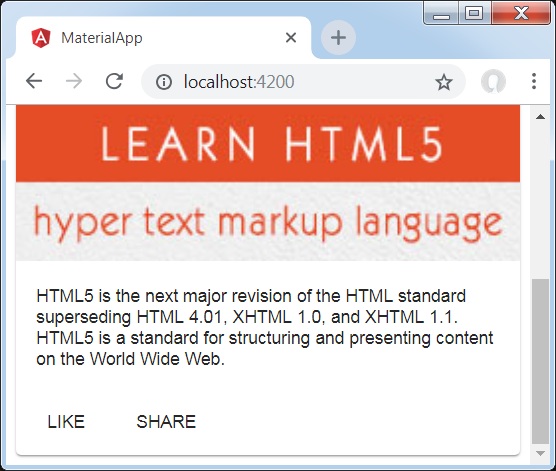
</mat-card>Hasil
Verifikasi hasilnya.

Detail
- Di sini, kami telah membuat kartu menggunakan mat-card.