Bokeh - Menambahkan Widget
Modul bokeh.models.widgets berisi definisi objek GUI yang mirip dengan elemen bentuk HTML, seperti tombol, slider, checkbox, radio button, dll. Kontrol ini menyediakan antarmuka interaktif ke plot. Memanggil pemrosesan seperti memodifikasi data plot, mengubah parameter plot, dll., Dapat dilakukan dengan fungsi JavaScript khusus yang dijalankan pada peristiwa terkait.
Bokeh memungkinkan fungsionalitas panggilan balik ditentukan dengan dua metode -
Menggunakan CustomJS callback sehingga interaktivitas akan berfungsi dalam dokumen HTML mandiri.
Menggunakan Bokeh server dan menyiapkan penangan acara.
Di bagian ini, kita akan melihat cara menambahkan widget Bokeh dan menetapkan panggilan balik JavaScript.
Tombol
Widget ini adalah tombol yang dapat diklik yang umumnya digunakan untuk menjalankan penangan panggilan balik yang ditentukan pengguna. Konstruktor mengambil parameter berikut -
Button(label, icon, callback)Parameter label adalah string yang digunakan sebagai judul tombol dan callback adalah fungsi JavaScript khusus yang akan dipanggil saat diklik.
Dalam contoh berikut, plot dan widget Tombol ditampilkan dalam tata letak Kolom. Plot itu sendiri membuat mesin terbang garis antara seri data x dan y.
Fungsi JavaScript khusus bernama 'callback' telah ditentukan menggunakan CutomJS() function. Ia menerima referensi ke objek yang memicu callback (dalam hal ini tombol) dalam bentuk variabel cb_obj.
Fungsi ini mengubah data ColumnDataSource sumber dan akhirnya memancarkan pembaruan ini di data sumber.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
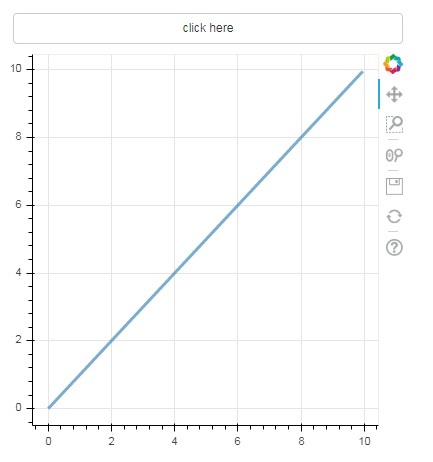
show(layout)Output (awal)

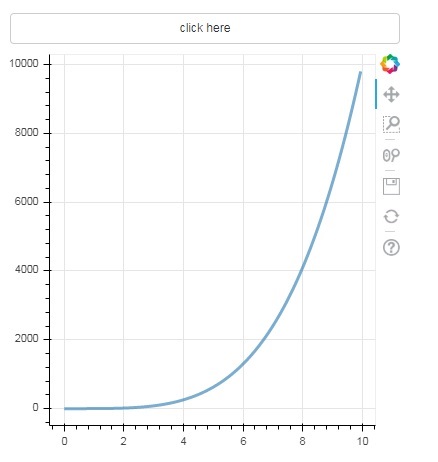
Klik tombol di atas plot dan lihat gambar plot yang diperbarui yang terlihat sebagai berikut -
Output (setelah klik)

Penggeser
Dengan bantuan kontrol slider, dimungkinkan untuk memilih nomor antara properti awal dan akhir yang ditetapkan padanya.
Slider(start, end, step, value)Dalam contoh berikut, kami mendaftarkan fungsi panggilan balik pada acara on_change slider. Nilai numerik sesaat slider tersedia untuk handler dalam bentuk cb_obj.value yang digunakan untuk memodifikasi data ColumnDatasource. Gambar plot terus diperbarui saat Anda menggeser posisi.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
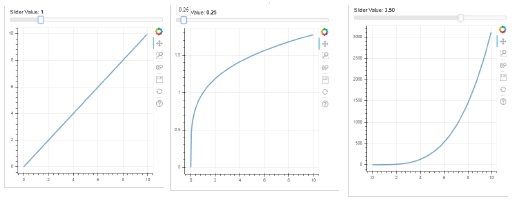
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Keluaran

RadioGroup
Widget ini menghadirkan kumpulan tombol toggle yang saling eksklusif menampilkan tombol melingkar di sebelah kiri caption.
RadioGroup(labels, active)Di mana, label adalah daftar teks dan aktif adalah indeks opsi yang dipilih.
Pilih
Widget ini adalah daftar dropdown sederhana dari item string, yang salah satunya dapat dipilih. String yang dipilih muncul di jendela atas dan itu adalah parameter nilai.
Select(options, value)Daftar elemen string di dropdown diberikan dalam bentuk objek daftar opsi.
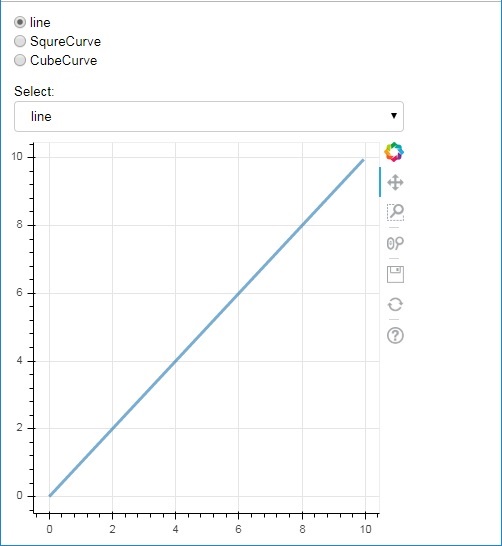
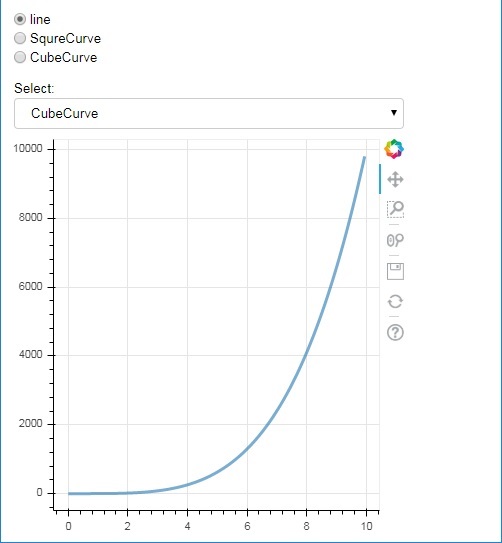
Berikut adalah contoh gabungan dari tombol radio dan widget pilih, keduanya menyediakan tiga hubungan yang berbeda antara seri data x dan y. ItuRadioGroup dan Select widgets terdaftar dengan masing-masing penangan melalui metode on_change ().
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Keluaran


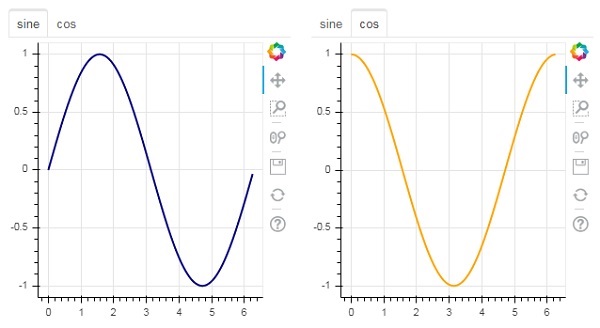
Widget tab
Sama seperti di browser, setiap tab dapat menampilkan halaman web yang berbeda, widget Tab adalah model Bokeh yang memberikan tampilan berbeda untuk setiap gambar. Dalam contoh berikut, dua gambar plot kurva sinus dan cosinus ditampilkan dalam dua tab berbeda -
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Keluaran