Bokeh - Tata Letak
Visualisasi Bokeh dapat diatur dengan tepat dalam opsi tata letak yang berbeda. Tata letak serta mode ukuran ini menghasilkan plot dan widget yang mengubah ukuran secara otomatis sesuai ukuran jendela browser. Untuk tampilan yang konsisten, semua item dalam tata letak harus memiliki mode ukuran yang sama. Widget (tombol, menu, dll.) Disimpan dalam kotak widget terpisah dan tidak dalam gambar plot.
Jenis layout pertama adalah layout Kolom yang menampilkan gambar plot secara vertikal. Itucolumn() function didefinisikan dalam bokeh.layouts modul dan mengambil tanda tangan berikut -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Daftar plot dan / atau widget.
sizing_mode- menentukan bagaimana item dalam tata letak diubah ukurannya. Nilai yang memungkinkan adalah "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". Default adalah "diperbaiki".
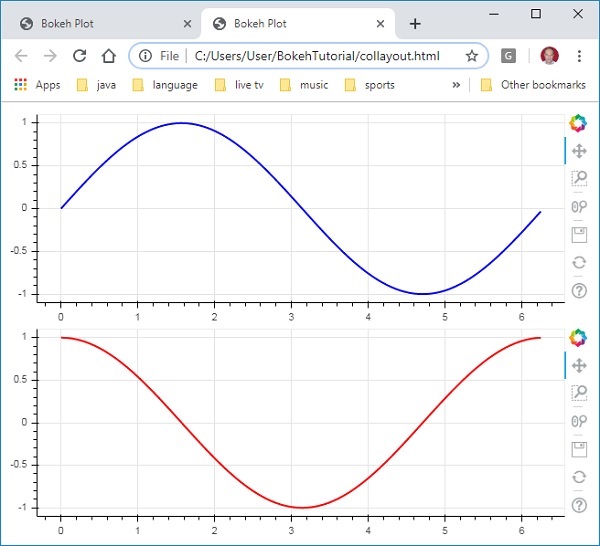
Kode berikut menghasilkan dua gambar Bokeh dan menempatkannya dalam tata letak kolom sehingga ditampilkan secara vertikal. Mesin terbang garis yang mewakili hubungan sinus dan cos antara seri data x dan y ditampilkan di setiap gambar.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Keluaran

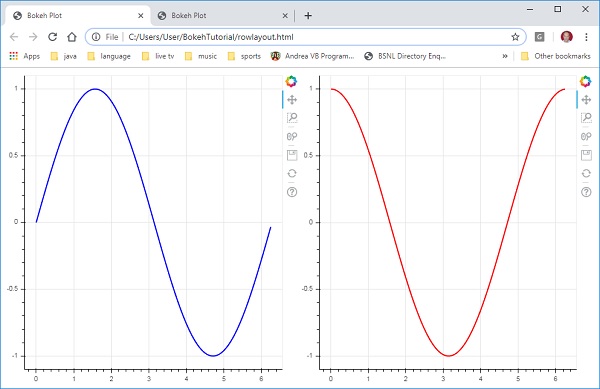
Demikian pula, Tata letak baris mengatur plot secara horizontal, yang untuknya row() functionseperti yang didefinisikan dalam modul bokeh.layouts digunakan. Seperti yang Anda pikirkan, ini juga membutuhkan dua argumen (mirip dengancolumn() function) - anak-anak dan sizing_mode.
Kurva sinus dan cos seperti yang ditunjukkan secara vertikal pada diagram di atas sekarang ditampilkan secara horizontal dalam tata letak baris dengan kode berikut
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Keluaran

Paket Bokeh juga memiliki tata letak kisi. Ini memegang beberapa gambar plot (serta widget) dalam kisi dua dimensi baris dan kolom. Itugridplot() function dalam modul bokeh.layouts mengembalikan kisi dan satu bilah alat terpadu yang dapat diposisikan dengan bantuan properti toolbar_location.
Ini tidak seperti tata letak baris atau kolom di mana setiap plot menampilkan bilah alatnya sendiri. Fungsi grid () juga menggunakan anak-anak dan parameter sizing_mode di mana anak-anak adalah daftar daftar. Pastikan setiap sublist memiliki dimensi yang sama.
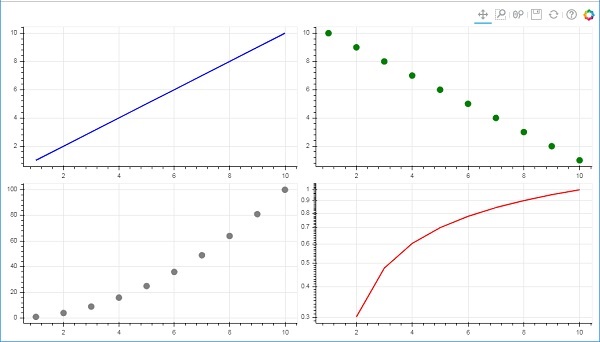
Dalam kode berikut, empat hubungan berbeda antara seri data x dan y diplot dalam kisi dua baris dan dua kolom.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Keluaran