Bokeh - Panduan Cepat
Bokeh adalah pustaka visualisasi data untuk Python. Tidak seperti Matplotlib dan Seaborn, mereka juga merupakan paket Python untuk visualisasi data, Bokeh membuat plotnya menggunakan HTML dan JavaScript. Karenanya, ini terbukti sangat berguna untuk mengembangkan dasbor berbasis web.
Proyek Bokeh disponsori oleh NumFocus https://numfocus.org/.NumFocus juga mendukung PyData, sebuah program pendidikan, yang terlibat dalam pengembangan alat penting lainnya seperti NumPy, Pandas, dan lainnya. Bokeh dapat dengan mudah terhubung dengan alat ini dan menghasilkan plot interaktif, dasbor, dan aplikasi data.
fitur
Bokeh terutama mengubah sumber data menjadi file JSON yang digunakan sebagai input untuk BokehJS, pustaka JavaScript, yang selanjutnya ditulis dalam TypeScript dan menampilkan visualisasi di browser modern.
Beberapa dari important features of Bokeh adalah sebagai berikut -
Fleksibilitas
Bokeh berguna untuk persyaratan pembuatan plot umum serta kasus penggunaan khusus dan kompleks.
Produktifitas
Bokeh dapat dengan mudah berinteraksi dengan alat Pydata populer lainnya seperti Pandas dan notebook Jupyter.
Interaktivitas
Ini adalah keunggulan penting Bokeh dibandingkan Matplotlib dan Seaborn, keduanya menghasilkan plot statis. Bokeh membuat plot interaktif yang berubah saat pengguna berinteraksi dengannya. Anda dapat memberi audiens Anda berbagai opsi dan alat untuk menyimpulkan dan melihat data dari berbagai sudut sehingga pengguna dapat melakukan analisis "bagaimana jika".
Kuat
Dengan menambahkan JavaScript khusus, dimungkinkan untuk menghasilkan visualisasi untuk kasus penggunaan khusus.
Dapat dibagikan
Plot dapat disematkan dalam output Flask atau Djangoaplikasi web yang diaktifkan. Mereka juga dapat dirender
Jupyter
Sumber terbuka
Bokeh adalah proyek open source. Ini didistribusikan di bawah lisensi Berkeley Source Distribution (BSD). Kode sumbernya tersedia dihttps://github.com/bokeh/bokeh.
Bokeh dapat diinstal CPython versi 2.7 dan 3.5+hanya dengan distribusi Standar dan distribusi Anaconda. Versi Bokeh saat ini pada saat penulisan tutorial ini adalah ver. 1.3.4. Paket Bokeh memiliki ketergantungan berikut -
- jinja2> = 2.7
- numpy> = 1.7.1
- kemasan> = 16.8
- bantal> = 4.0
- python-dateutil> = 2.1
- pyyaml> = 3.10
- enam> = 1.5.2
- tornado> = 4.3
Umumnya, paket di atas diinstal secara otomatis ketika Bokeh diinstal menggunakan PIP manajer Paket bawaan Python seperti yang ditunjukkan di bawah ini -
pip3 install bokehJika Anda menggunakan distribusi Anaconda, gunakan manajer paket conda sebagai berikut -
conda install bokehSelain dependensi di atas, Anda mungkin memerlukan paket tambahan seperti pandas, psutil, dll., Untuk tujuan tertentu.
Untuk memverifikasi apakah Bokeh telah berhasil diinstal, impor paket bokeh di terminal Python dan periksa versinya -
>>> import bokeh
>>> bokeh.__version__
'1.3.4'Membuat plot garis sederhana antara dua array numpy sangat sederhana. Untuk memulai, impor fungsi berikut daribokeh.plotting modul -
from bokeh.plotting import figure, output_file, showItu figure() fungsi membuat sosok baru untuk plot.
Itu output_file() fungsi digunakan untuk menentukan file HTML untuk menyimpan output.
Itu show() fungsi menampilkan gambar Bokeh di browser di notebook.
Selanjutnya, siapkan dua larik numpy di mana larik kedua adalah nilai sinus pertama.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Untuk mendapatkan objek Gambar Bokeh, tentukan judul dan label sumbu x dan y seperti di bawah ini -
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')Objek Gambar berisi metode line () yang menambahkan mesin terbang garis ke gambar. Dibutuhkan data series untuk sumbu x dan y.
p.line(x, y, legend = "sine", line_width = 2)Terakhir, setel file keluaran dan panggil fungsi show ().
output_file("sine.html")
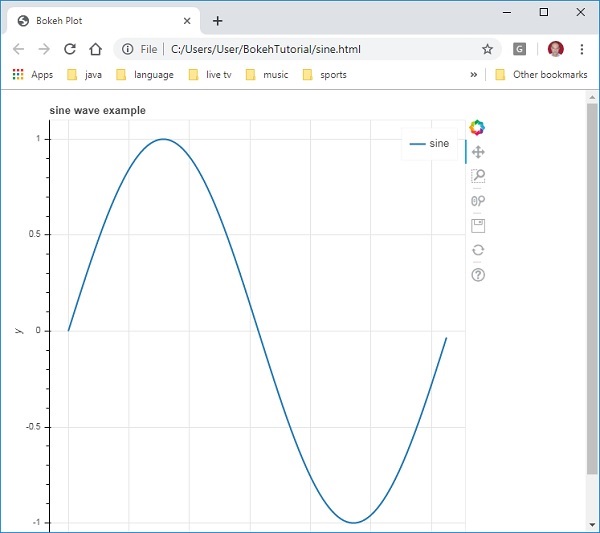
show(p)Ini akan membuat plot garis di 'sine.html' dan akan ditampilkan di browser.
Kode lengkap dan keluarannya adalah sebagai berikut
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)Output di browser

Tampilan sosok Bokeh di notebook Jupyter sangat mirip dengan di atas. Satu-satunya perubahan yang perlu Anda lakukan adalah mengimpor output_notebook daripada output_file dari modul bokeh.plotting.
from bokeh.plotting import figure, output_notebook, showPanggilan ke fungsi output_notebook () menyetel sel output notebook Jupyter sebagai tujuan fungsi show () seperti yang ditunjukkan di bawah ini -
output_notebook()
show(p)Masukkan kode di sel notebook dan jalankan. Gelombang sinus akan ditampilkan di dalam notebook.
Paket Bokeh menawarkan dua antarmuka yang dapat digunakan berbagai operasi plotting.
bokeh.model
Modul ini adalah antarmuka tingkat rendah. Ini memberikan banyak fleksibilitas kepada pengembang aplikasi dalam mengembangkan visualisasi. Hasil plot Bokeh berupa objek yang memuat aspek visual dan data dari suatu scene yang digunakan oleh library BokehJS. Objek tingkat rendah yang membentuk grafik adegan Bokeh disebut Model.
bokeh.plotting
Ini adalah antarmuka tingkat yang lebih tinggi yang memiliki fungsionalitas untuk menyusun mesin terbang visual. Modul ini berisi definisi kelas Gambar. Ini sebenarnya adalah subclass dari kelas plot yang ditentukan dalam modul bokeh.models.
Kelas gambar menyederhanakan pembuatan plot. Ini berisi berbagai metode untuk menggambar mesin terbang grafis vektor yang berbeda. Mesin terbang adalah bahan penyusun plot Bokeh seperti garis, lingkaran, persegi panjang, dan bentuk lainnya.
bokeh.application
Kelas aplikasi paket Bokeh yang merupakan pabrik ringan untuk membuat Dokumen Bokeh. Dokumen adalah wadah untuk Model Bokeh untuk direfleksikan ke perpustakaan BokehJS sisi klien.
bokeh.server
Ini menyediakan aplikasi Bokeh Server Tornadocore yang dapat disesuaikan. Server digunakan untuk membagikan dan mempublikasikan plot dan aplikasi interaktif ke audiens pilihan Anda.
Plot apa pun biasanya terdiri dari satu atau banyak bentuk geometris seperti line, circle, rectangle,dll. Bentuk ini memiliki informasi visual tentang kumpulan data yang sesuai. Dalam terminologi Bokeh, bentuk geometris ini disebut gylph. Plot Bokeh dibangun menggunakanbokeh.plotting interfacemenggunakan seperangkat alat dan gaya default. Namun, dimungkinkan untuk menyesuaikan gaya menggunakan alat plotting yang tersedia.
Jenis Plot
Berbagai jenis plot yang dibuat menggunakan mesin terbang seperti yang diberikan di bawah ini -
Plot garis
Jenis plot ini berguna untuk memvisualisasikan pergerakan titik-titik di sepanjang sumbu x dan y dalam bentuk garis. Ini digunakan untuk melakukan analitik deret waktu.
Plot batang
Ini biasanya berguna untuk menunjukkan jumlah setiap kategori dari kolom atau bidang tertentu dalam kumpulan data Anda.
Plot patch
Plot ini menunjukkan wilayah titik dengan bayangan warna tertentu. Jenis plot ini digunakan untuk membedakan berbagai kelompok dalam kumpulan data yang sama.
Plot pencar
Jenis plot ini digunakan untuk memvisualisasikan hubungan antara dua variabel dan untuk menunjukkan kekuatan korelasi di antara keduanya.
Plot mesin terbang yang berbeda dibentuk dengan memanggil metode kelas Gambar yang sesuai. Objek Gambar diperoleh dengan mengikuti konstruktor -
from bokeh.plotting import figure
figure(**kwargs)Objek Gambar dapat disesuaikan dengan berbagai argumen kata kunci.
| Sr Tidak | Judul | Tetapkan judul plot |
|---|---|---|
| 1 | x_axis_label | Tetapkan judul sumbu x |
| 2 | y_axis_label | Tetapkan judul untuk sumbu y |
| 3 | plot_width | Atur lebar gambar |
| 4 | plot_height | Atur tinggi gambar |
Plot garis
Itu line() methodobjek Gambar menambahkan mesin terbang garis ke gambar Bokeh. Ini membutuhkan parameter x dan y sebagai array data untuk menunjukkan hubungan liniernya.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
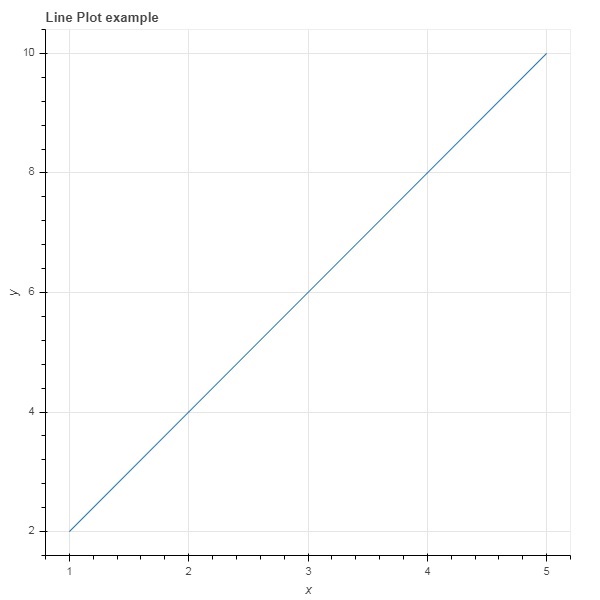
show(fig)Kode berikut membuat plot garis sederhana antara dua set nilai dalam bentuk objek daftar Python -
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)Keluaran

Plot batang
Objek gambar memiliki dua metode berbeda untuk membuat plot batang
hbar ()
Batang-batang tersebut ditampilkan secara horizontal di sepanjang lebar plot. Ituhbar() method memiliki parameter berikut -
| Sr Tidak | y | Koordinat y dari pusat batang horizontal. |
|---|---|---|
| 1 | tinggi | Ketinggian batang vertikal. |
| 2 | Baik | Koordinat x dari tepi kanan. |
| 3 | kiri | Koordinat x dari tepi kiri. |
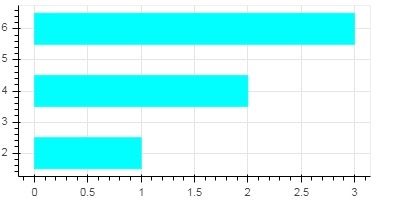
Kode berikut adalah contoh dari horizontal bar menggunakan Bokeh.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)Keluaran

vbar ()
Batang-batang tersebut ditampilkan secara vertikal pada ketinggian plot. Ituvbar() method memiliki parameter berikut -
| Sr Tidak | x | Koordinat x dari pusat batang vertikal. |
|---|---|---|
| 1 | lebar | Lebar batang vertikal. |
| 2 | puncak | Koordinat y dari tepi atas. |
| 3 | bawah | Koordinat y dari tepi bawah. |
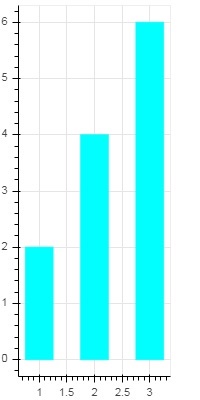
Kode berikut ditampilkan vertical bar plot -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)Keluaran

Plot patch
Plot yang menaungi suatu wilayah ruang dalam warna tertentu untuk menunjukkan suatu wilayah atau kelompok yang memiliki sifat serupa disebut sebagai petak tambalan dalam Bokeh. Objek gambar memiliki metode patch () dan patches () untuk tujuan ini.
tambalan ()
Metode ini menambahkan mesin terbang patch ke gambar yang diberikan. Metode ini memiliki argumen berikut -
| 1 | x | Koordinat x untuk titik-titik tambalan. |
| 2 | y | Koordinat y untuk titik-titik patch. |
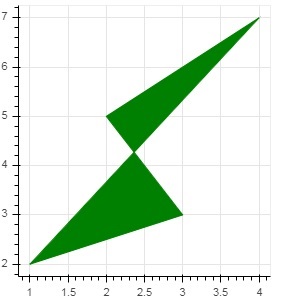
Sederhana patch plot diperoleh dengan kode Python berikut -
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)Keluaran

tambalan ()
Metode ini digunakan untuk menggambar beberapa patch poligonal. Perlu argumen berikut -
| 1 | xs | Koordinat x untuk semua tambalan, diberikan sebagai “daftar daftar”. |
| 2 | ys | Koordinat y untuk semua patch, diberikan sebagai "daftar daftar". |
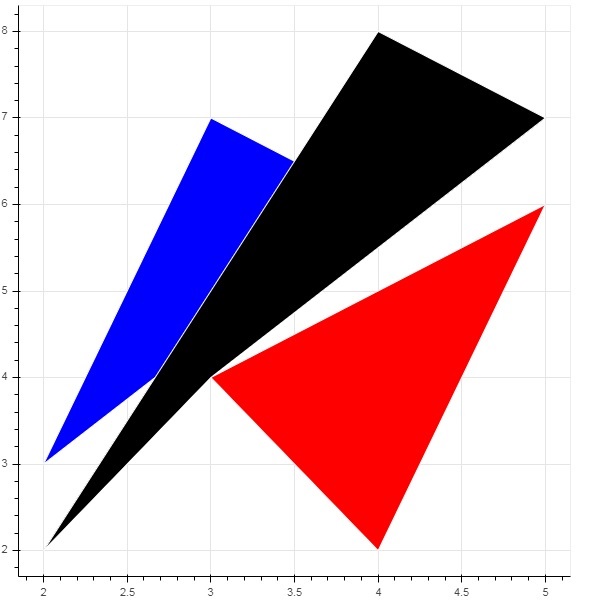
Sebagai contoh metode patches (), jalankan kode berikut -
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)Keluaran

Penanda Sebar
Plot sebar sangat umum digunakan untuk menentukan hubungan bivariat antara dua variabel. Interaktivitas yang ditingkatkan ditambahkan ke mereka menggunakan Bokeh. Scatter plot diperoleh dengan memanggil metode scatter () dari objek Figure. Ini menggunakan parameter berikut -
| 1 | x | nilai atau nama bidang koordinat pusat x |
| 2 | y | nilai atau nama bidang dari koordinat y pusat |
| 3 | ukuran | nilai atau nama bidang ukuran di unit layar |
| 4 | penanda | nilai atau nama bidang tipe penanda |
| 5 | warna | mengatur warna isian dan garis |
Konstanta tipe marker berikut didefinisikan dalam Bokeh: -
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
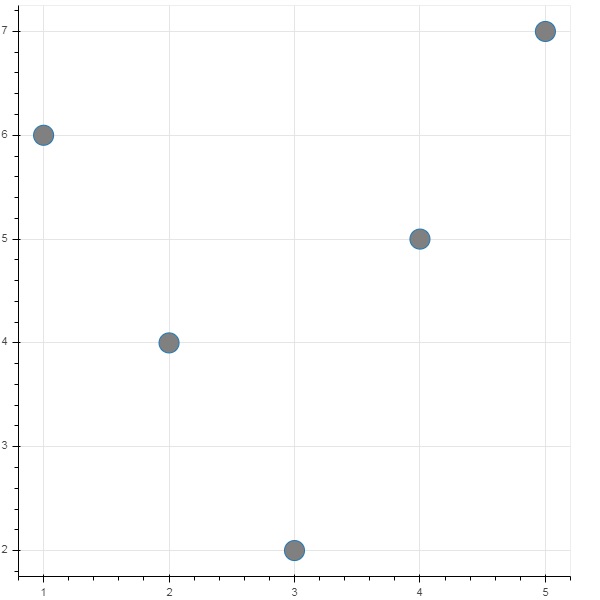
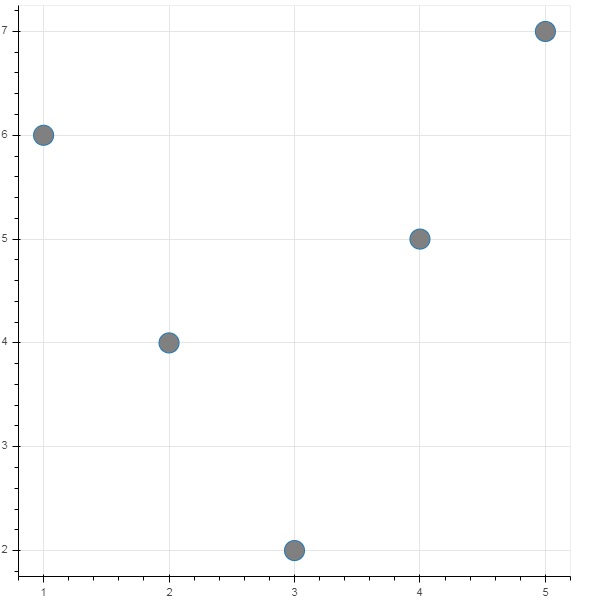
Mengikuti kode Python menghasilkan plot pencar dengan tanda lingkaran.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)Keluaran

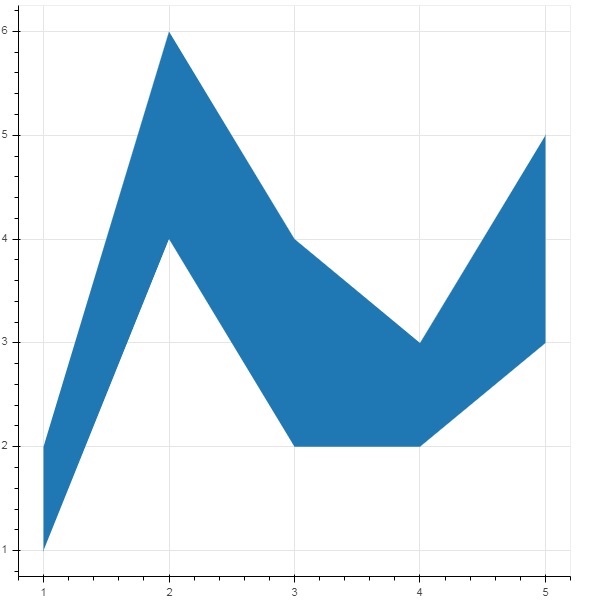
Plot area adalah area yang diisi di antara dua seri yang memiliki indeks yang sama. Kelas Gambar Bokeh memiliki dua metode sebagai berikut -
varea ()
Output dari metode varea () adalah area berarah vertikal yang memiliki satu larik koordinat x, dan dua larik koordinat y, y1 dan y2, yang akan diisi di antaranya.
| 1 | x | Koordinat x untuk titik-titik area tersebut. |
| 2 | y1 | Koordinat y untuk titik-titik di salah satu sisi area. |
| 3 | y2 | Koordinat y untuk titik-titik di sisi lain area tersebut. |
Contoh
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)Keluaran

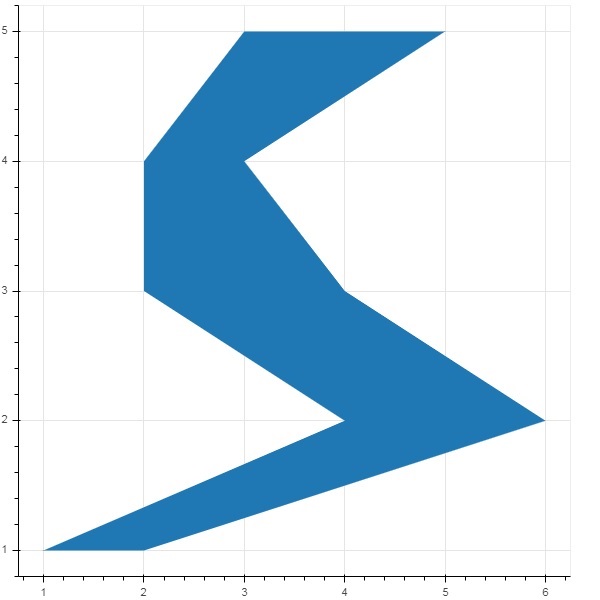
harea ()
Metode harea () di sisi lain membutuhkan parameter x1, x2 dan y.
| 1 | x1 | Koordinat x untuk titik-titik di salah satu sisi area. |
| 2 | x2 | Koordinat x untuk titik-titik pada sisi lain area tersebut. |
| 3 | y | Koordinat y untuk titik-titik area tersebut. |
Contoh
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)Keluaran

Objek gambar memiliki banyak metode yang menggunakan mesin terbang vektorisasi dari berbagai bentuk seperti circle, rectangle, polygon, dll bisa, digambar.
Metode berikut tersedia untuk menggambar circle glyphs -
lingkaran()
Itu circle() metode menambahkan mesin terbang lingkaran ke gambar dan membutuhkan x dan ykoordinat pusatnya. Selain itu, ini dapat dikonfigurasi dengan bantuan parameter sepertifill_color, line-color, line_width dll.
circle_cross ()
Metode circle_cross () menambahkan simbol lingkaran dengan tanda silang '+' di tengah.
circle_x ()
Metode circle_x () menambahkan lingkaran dengan tanda silang 'X' di tengah.
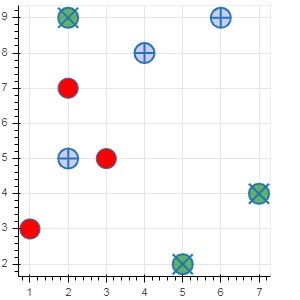
Contoh
Contoh berikut menunjukkan penggunaan berbagai simbol lingkaran yang ditambahkan ke gambar Bokeh -
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)Keluaran

Dimungkinkan untuk dirender rectangle, ellipse and polygonsdalam sosok Bokeh. Iturect() methodkelas Gambar menambahkan mesin terbang persegi panjang berdasarkan koordinat x dan y dari pusat, lebar dan tinggi. Sedangkan metode square () memiliki parameter ukuran untuk menentukan dimensi.
Metode elips () dan oval () menambahkan mesin terbang elips dan oval. Mereka menggunakan tanda tangan yang mirip dengan rect () yang memiliki parameter x, y, w dan h. Selain itu, parameter sudut menentukan rotasi dari horizontal.
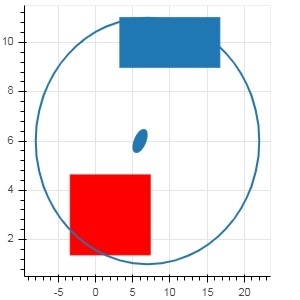
Contoh
Kode berikut menunjukkan penggunaan yang berbeda shape glyph methods -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)Keluaran

Itu arc() methodmenggambar busur garis sederhana berdasarkan koordinat x dan y, sudut dan radius mulai dan akhir. Sudut diberikan dalam radian sedangkan radius mungkin dalam satuan layar atau unit data. Irisan adalah busur yang terisi.
Itu wedge() methodmemiliki properti yang sama dengan metode arc (). Kedua metode memiliki ketentuan properti arah opsional yang mungkin jam atau antiklock yang menentukan arah rendering busur / wedge. Fungsi annular_wedge () membuat area terisi antara busur jari-jari dalam dan luar.
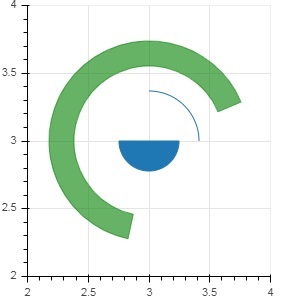
Contoh
Berikut adalah contoh dari arc dan wedge glyphs ditambahkan ke gambar Bokeh -
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)Keluaran

Itu bokeh.plotting API mendukung metode untuk merender kurva khusus berikut -
gelas bir ()
Metode ini menambahkan kurva Bézier ke objek gambar. Kurva Bézier adalah kurva parametrik yang digunakan dalam grafik komputer. Kegunaan lain termasuk desain font dan animasi komputer, desain antarmuka pengguna dan untuk menghaluskan lintasan kursor.
Dalam grafik vektor, kurva Bézier digunakan untuk memodelkan kurva halus yang dapat diskalakan tanpa batas. Sebuah "Path" adalah kombinasi dari kurva Bézier yang terhubung.
Metode beizer () memiliki parameter berikut yang ditentukan -
| 1 | x0 | Koordinat x dari titik awal. |
| 2 | y0 | Koordinat y dari titik awal .. |
| 3 | x1 | Koordinat x dari titik akhir. |
| 4 | y1 | Koordinat y dari titik akhir. |
| 5 | cx0 | Koordinat x dari titik kontrol pertama. |
| 6 | cy0 | Koordinat y dari titik kontrol pertama. |
| 7 | cx1 | Koordinat x dari titik kontrol kedua. |
| 8 | cy1 | Koordinat y dari titik kontrol kedua. |
Nilai default untuk semua parameter adalah Tidak Ada.
Contoh
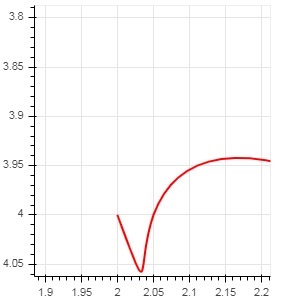
Kode berikut menghasilkan halaman HTML yang menunjukkan kurva Bézier dan parabola dalam plot Bokeh -
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Keluaran

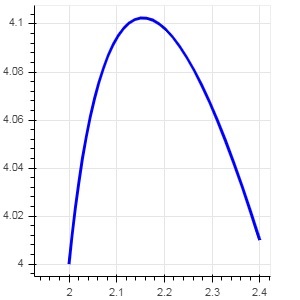
kuadrat()
Metode ini menambahkan file parabola glyphke sosok bokeh. Fungsi ini memiliki parameter yang sama dengan beizer (), kecualicx0 dan cx1.
Contoh
Kode yang diberikan di bawah ini menghasilkan kurva kuadrat.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Keluaran

Rentang numerik sumbu data suatu plot secara otomatis diatur oleh Bokeh dengan mempertimbangkan kumpulan data yang sedang diproses. Namun, terkadang Anda mungkin ingin menentukan rentang nilai pada sumbu x dan y secara eksplisit. Ini dilakukan dengan menetapkan properti x_range dan y_range ke fungsi figure ().
Rentang ini ditentukan dengan bantuan fungsi range1d ().
Contoh
xrange = range1d(0,10)Untuk menggunakan objek range ini sebagai properti x_range, gunakan kode di bawah ini -
fig = figure(x,y,x_range = xrange)Pada bab ini, kita akan membahas tentang berbagai jenis sumbu.
| Sr Tidak | Sumbu | Deskripsi |
|---|---|---|
| 1 | Sumbu Kategoris | Plot bokeh menampilkan data numerik di sepanjang sumbu x dan y. Untuk menggunakan data kategorikal bersama salah satu sumbu, kita perlu menentukan FactorRange untuk menentukan dimensi kategorikal untuk salah satunya. |
| 2 | Sumbu Skala Log | Jika terdapat hubungan hukum pangkat antara seri data x dan y, sebaiknya gunakan skala log pada kedua sumbu. |
| 3 | Sumbu Kembar | Mungkin diperlukan untuk menunjukkan banyak sumbu yang mewakili rentang yang bervariasi pada satu gambar plot. Objek gambar dapat dikonfigurasi dengan mendefinisikanextra_x_range dan extra_y_range properti |
Sumbu Kategoris
Dalam contoh sejauh ini, plot Bokeh menunjukkan data numerik di sepanjang sumbu x dan y. Untuk menggunakan data kategorikal bersama salah satu sumbu, kita perlu menentukan FactorRange untuk menentukan dimensi kategorikal untuk salah satunya. Misalnya, untuk menggunakan string dalam daftar yang diberikan untuk sumbu x -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
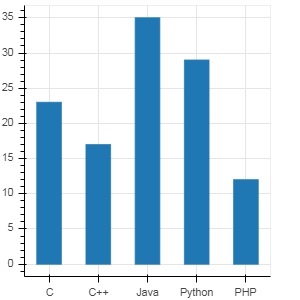
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)Contoh
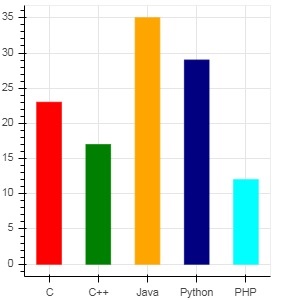
Dengan contoh berikut, plot batang sederhana ditampilkan yang menunjukkan jumlah siswa yang terdaftar untuk berbagai kursus yang ditawarkan.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Keluaran

Untuk menampilkan setiap batang dengan warna berbeda, setel properti warna fungsi vbar () ke daftar nilai warna.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Keluaran

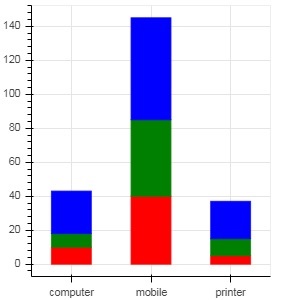
Untuk merender batang bertumpuk vertikal (atau horizontal) menggunakan fungsi vbar_stack () atau hbar_stack (), setel properti stackers ke daftar bidang untuk ditumpuk secara berurutan dan properti sumber ke objek dict yang berisi nilai yang sesuai dengan setiap bidang.
Dalam contoh berikut, penjualan adalah kamus yang menunjukkan angka penjualan tiga produk dalam tiga bulan.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Keluaran

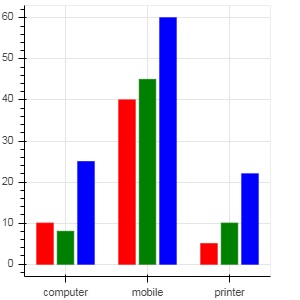
Plot batang yang dikelompokkan diperoleh dengan menentukan perpindahan visual batang dengan bantuan fungsi dodge () di bokeh.transform modul.
Itu dodge() functionmemperkenalkan offset relatif untuk setiap plot batang sehingga mencapai kesan visual grup. Dalam contoh berikut,vbar() glyph dipisahkan dengan offset 0,25 untuk setiap grup batang untuk bulan tertentu.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Keluaran

Sumbu Skala Log
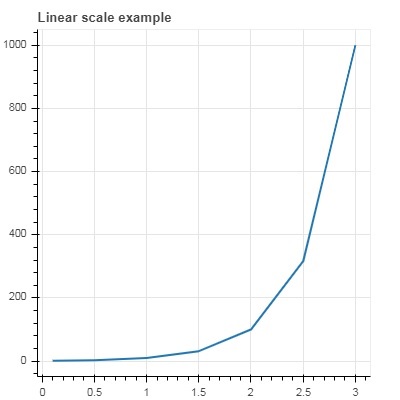
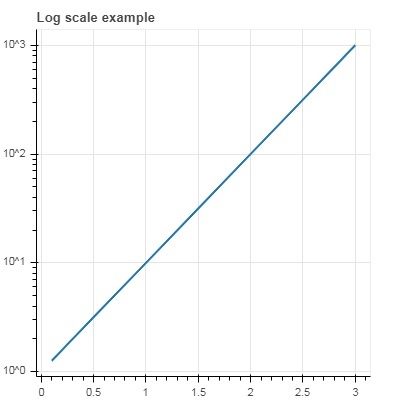
Ketika nilai pada salah satu sumbu plot tumbuh secara eksponensial dengan nilai yang meningkat secara linier dari sumbu lain, seringkali data pada sumbu sebelumnya harus ditampilkan pada skala log. Misalnya, jika terdapat hubungan hukum pangkat antara seri data x dan y, sebaiknya gunakan skala log pada kedua sumbu.
Fungsi figure () Bokeh.plotting API menerima x_axis_type dan y_axis_type sebagai argumen yang dapat ditentukan sebagai sumbu log dengan meneruskan "log" untuk nilai salah satu parameter ini.
Gambar pertama menunjukkan plot antara x dan 10x dalam skala linier. Di gambar kedua y_axis_type disetel ke 'log'
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Keluaran

Sekarang ubah fungsi figure () untuk mengkonfigurasi y_axis_type = 'log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Keluaran

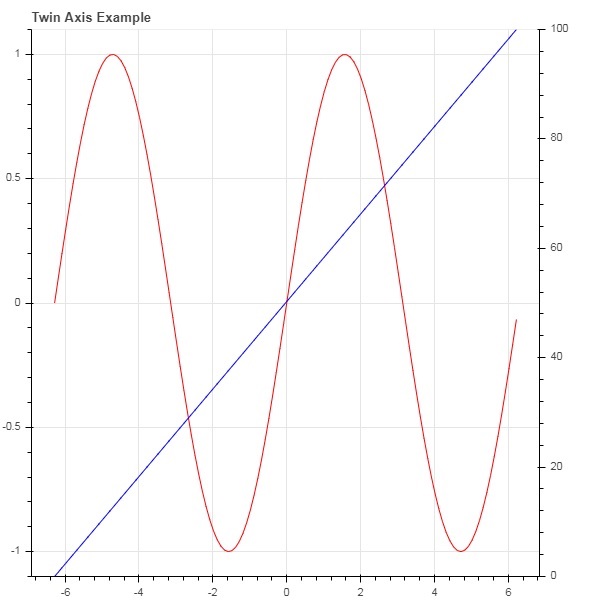
Sumbu Kembar
Dalam situasi tertentu, mungkin diperlukan untuk menunjukkan banyak sumbu yang mewakili rentang yang bervariasi pada satu gambar plot. Objek gambar dapat dikonfigurasi dengan mendefinisikanextra_x_range dan extra_y_rangeproperti. Saat menambahkan mesin terbang baru ke gambar, rentang bernama ini digunakan.
Kami mencoba untuk menampilkan kurva sinus dan garis lurus di plot yang sama. Kedua mesin terbang tersebut memiliki sumbu y dengan jarak yang berbeda. Seri data x dan y untuk kurva dan garis sinus diperoleh sebagai berikut -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Di sini, plot antara x dan y mewakili hubungan sinus dan plot antara x dan y2 adalah garis lurus. Objek Gambar didefinisikan dengan y_range eksplisit dan mesin terbang garis yang mewakili kurva sinus ditambahkan sebagai berikut -
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Kami membutuhkan rentang y ekstra. Ini didefinisikan sebagai -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Untuk menambahkan sumbu y tambahan di sisi kanan, gunakan metode add_layout (). Tambahkan mesin terbang baris baru yang mewakili x dan y2 ke gambar.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")Ini akan menghasilkan plot dengan sumbu y kembar. Kode lengkap dan hasilnya adalah sebagai berikut -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Keluaran

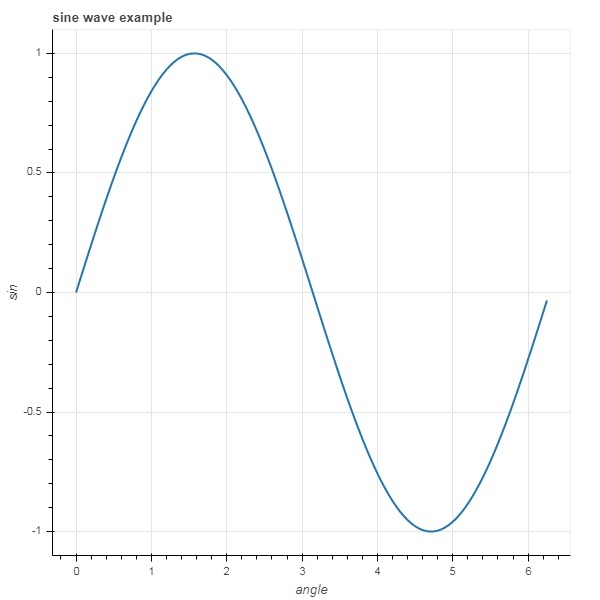
Anotasi adalah potongan teks penjelasan yang ditambahkan ke diagram. Bokeh plot dapat diberi anotasi dengan cara menentukan judul plot, label untuk sumbu x dan y serta dengan memasukkan label teks dimanapun dalam area plot.
Judul plot serta label sumbu x dan y dapat disediakan di konstruktor Gambar itu sendiri.
fig = figure(title, x_axis_label, y_axis_label)Dalam plot berikut, properti ini diatur seperti yang ditunjukkan di bawah ini -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)Keluaran

Teks judul dan label sumbu juga dapat ditentukan dengan menetapkan nilai string yang sesuai ke properti yang sesuai dari objek gambar.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'Dimungkinkan juga untuk menentukan lokasi, perataan, font dan warna judul.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
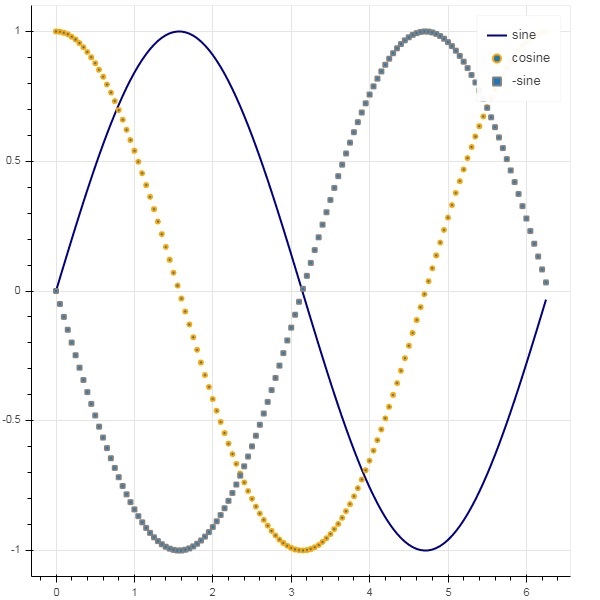
fig.title.background_fill_color = "blue"Menambahkan legenda ke gambar plot sangat mudah. Kita harus menggunakan properti legenda dari metode mesin terbang apa pun.
Di bawah ini kami memiliki tiga kurva mesin terbang di plot dengan tiga legenda berbeda -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)Keluaran

Dalam semua contoh di atas, data yang akan diplot telah disediakan dalam bentuk daftar Python atau array numpy. Dimungkinkan juga untuk menyediakan sumber data dalam bentuk objek DataFrame pandas.
DataFrame adalah struktur data dua dimensi. Kolom di dataframe bisa dari tipe data yang berbeda. Library Pandas berfungsi untuk membuat dataframe dari berbagai sumber seperti file CSV, worksheet Excel, tabel SQL, dll.
Untuk tujuan contoh berikut, kami menggunakan file CSV yang terdiri dari dua kolom yang mewakili angka x dan 10x. File test.csv seperti di bawah ini -
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146Kita akan membaca file ini dalam objek dataframe menggunakan fungsi read_csv () di pandas.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)Dataframe muncul seperti di bawah ini -
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
9 4.736842 54555.947812Kolom 'x' dan 'pow' digunakan sebagai rangkaian data untuk mesin terbang garis dalam gambar plot bokeh.
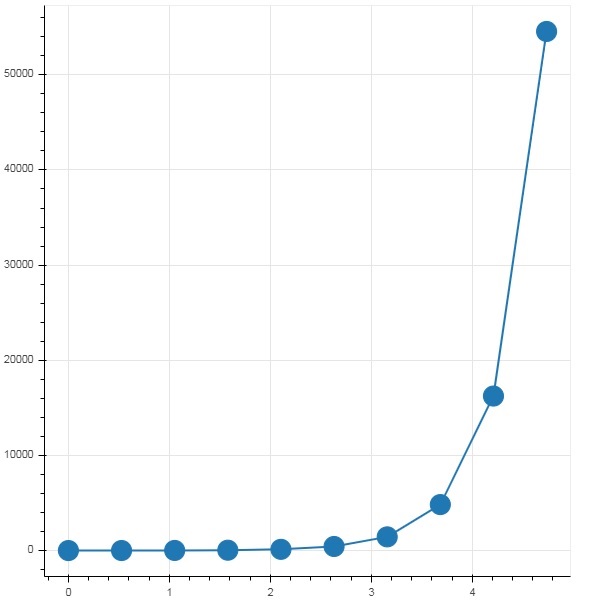
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
show(p)Keluaran

Sebagian besar metode plotting di Bokeh API dapat menerima parameter sumber data melalui objek ColumnDatasource. Itu membuat berbagi data antara plot dan 'DataTables'.
ColumnDatasource dapat dianggap sebagai pemetaan antara nama kolom dan daftar data. Objek Python dict dengan satu atau beberapa kunci dan daftar string atau larik numpy sebagai nilai yang diteruskan ke konstruktor ColumnDataSource.
Contoh
Berikut contohnya
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)Objek ini kemudian digunakan sebagai nilai properti sumber dalam metode mesin terbang. Kode berikut menghasilkan plot pencar menggunakan ColumnDataSource.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Keluaran

Alih-alih menetapkan kamus Python ke ColumnDataSource, kita bisa menggunakan Pandas DataFrame untuk itu.
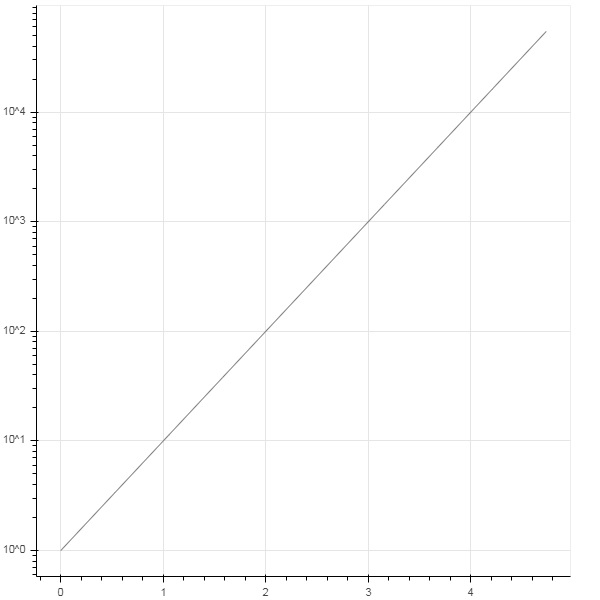
Mari kita gunakan 'test.csv' (digunakan sebelumnya di bagian ini) untuk mendapatkan DataFrame dan menggunakannya untuk mendapatkan ColumnDataSource dan plot garis rendering.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Keluaran

Seringkali, Anda mungkin ingin mendapatkan plot yang berkaitan dengan bagian data yang memenuhi kondisi tertentu, bukan seluruh kumpulan data. Objek kelas CDSView yang ditentukan dalam modul bokeh.models mengembalikan subset ColumnDatasource yang sedang dipertimbangkan dengan menerapkan satu atau beberapa filter di atasnya.
IndexFilter adalah jenis filter yang paling sederhana. Anda harus menentukan indeks hanya dari baris-baris tersebut dari dataset yang ingin Anda gunakan saat memplot gambar.
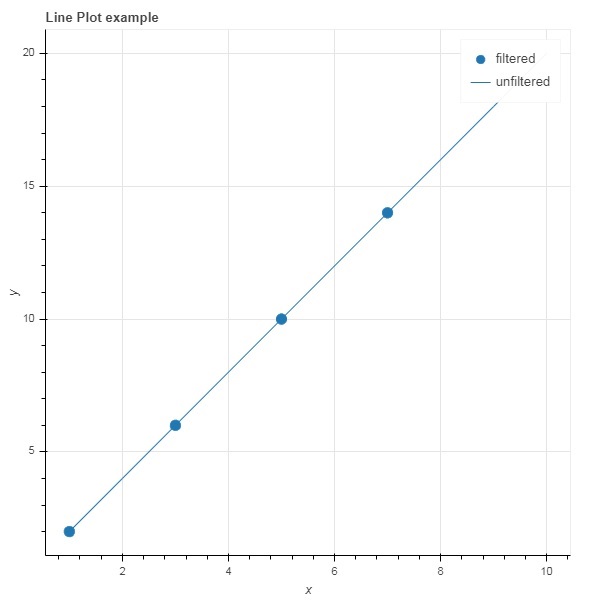
Contoh berikut menunjukkan penggunaan IndexFilter untuk menyiapkan CDSView. Gambar yang dihasilkan menunjukkan mesin terbang garis antara seri data x dan y dari ColumnDataSource. Objek tampilan diperoleh dengan menerapkan filter indeks di atasnya. Tampilan digunakan untuk memplot mesin terbang lingkaran sebagai hasil dari IndexFilter.
Contoh
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Keluaran

Untuk memilih hanya baris tersebut dari sumber data, yang memenuhi kondisi Boolean tertentu, terapkan BooleanFilter.
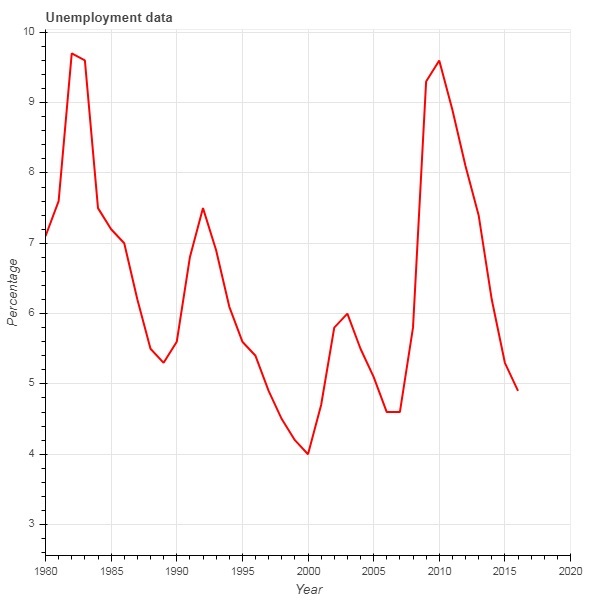
Instalasi Bokeh tipikal terdiri dari sejumlah kumpulan data contoh dalam direktori sampel. Untuk contoh berikut, kami menggunakanunemployment1948dataset disediakan dalam bentuk pengangguran1948.csv. Ini menyimpan persentase tahunan pengangguran di AS sejak 1948. Kami ingin membuat plot hanya untuk tahun 1980 dan seterusnya. Untuk tujuan itu, objek CDSView diperoleh dengan menerapkan BooleanFilter di atas sumber data yang diberikan.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Keluaran

Untuk menambahkan lebih banyak fleksibilitas dalam menerapkan filter, Bokeh menyediakan kelas CustomJSFilter dengan bantuan sumber datanya dapat difilter dengan fungsi JavaScript yang ditentukan pengguna.
Contoh yang diberikan di bawah ini menggunakan data pengangguran AS yang sama. Mendefinisikan CustomJSFilter untuk memplot angka pengangguran tahun 1980 dan setelahnya.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Visualisasi Bokeh dapat diatur dengan tepat dalam opsi tata letak yang berbeda. Tata letak serta mode ukuran ini menghasilkan plot dan widget yang mengubah ukuran secara otomatis sesuai ukuran jendela browser. Untuk tampilan yang konsisten, semua item dalam tata letak harus memiliki mode ukuran yang sama. Widget (tombol, menu, dll.) Disimpan dalam kotak widget terpisah dan tidak dalam gambar plot.
Jenis layout pertama adalah layout Kolom yang menampilkan gambar plot secara vertikal. Itucolumn() function didefinisikan dalam bokeh.layouts modul dan mengambil tanda tangan berikut -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Daftar plot dan / atau widget.
sizing_mode- menentukan bagaimana item dalam mengubah ukuran tata letak. Nilai yang memungkinkan adalah "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". Defaultnya adalah "diperbaiki".
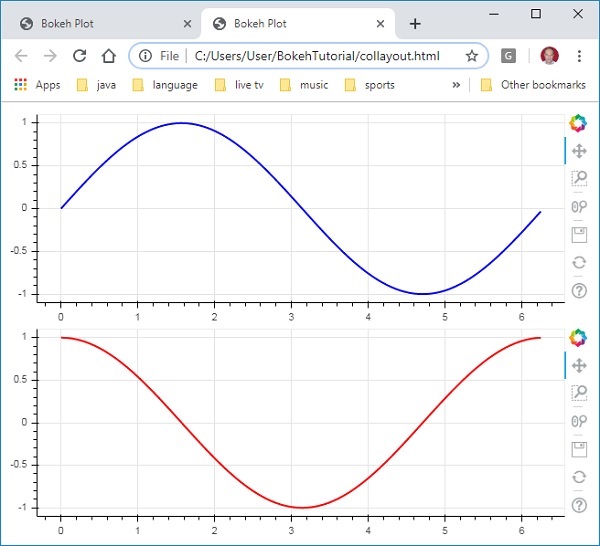
Kode berikut menghasilkan dua gambar Bokeh dan menempatkannya dalam tata letak kolom sehingga ditampilkan secara vertikal. Mesin terbang garis yang merepresentasikan hubungan sinus dan cos antara seri data x dan y ditampilkan di setiap gambar.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Keluaran

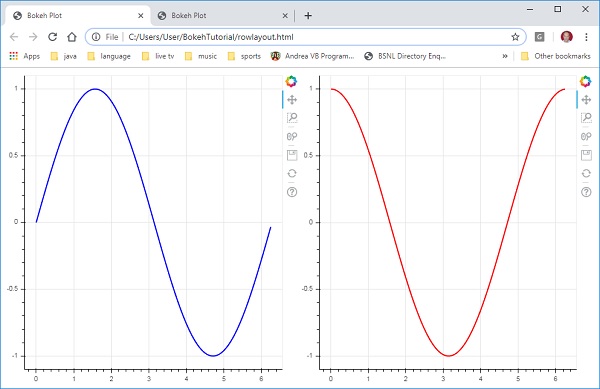
Demikian pula, Tata letak baris mengatur plot secara horizontal, yang untuknya row() functionseperti yang didefinisikan dalam modul bokeh.layouts digunakan. Seperti yang Anda pikirkan, ini juga membutuhkan dua argumen (mirip dengancolumn() function) - anak-anak dan sizing_mode.
Kurva sinus dan cos seperti yang ditunjukkan secara vertikal pada diagram di atas sekarang ditampilkan secara horizontal dalam tata letak baris dengan kode berikut
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Keluaran

Paket Bokeh juga memiliki tata letak kisi. Ini memegang beberapa gambar plot (serta widget) dalam kisi dua dimensi baris dan kolom. Itugridplot() function dalam modul bokeh.layouts mengembalikan kisi dan satu bilah alat terpadu yang dapat diposisikan dengan bantuan properti toolbar_location.
Ini tidak seperti tata letak baris atau kolom di mana setiap plot menampilkan bilah alatnya sendiri. Fungsi grid () juga menggunakan anak-anak dan parameter sizing_mode di mana anak-anak adalah daftar daftar. Pastikan setiap sublist memiliki dimensi yang sama.
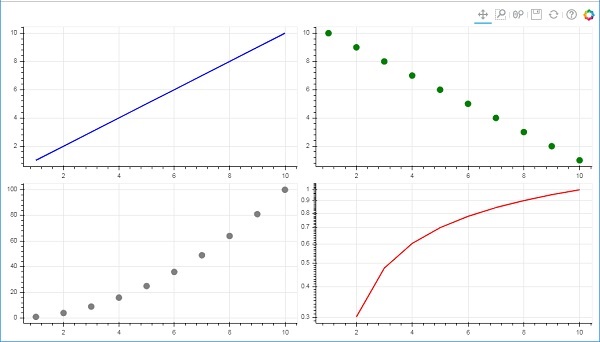
Dalam kode berikut, empat hubungan berbeda antara seri data x dan y diplot dalam kisi dua baris dan dua kolom.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Keluaran

Saat plot Bokeh di-render, biasanya bilah alat muncul di sisi kanan gambar. Ini berisi seperangkat alat default. Pertama-tama, posisi toolbar dapat dikonfigurasi oleh properti toolbar_location pada fungsi figure (). Properti ini dapat mengambil salah satu dari nilai berikut -
- "above"
- "below"
- "left"
- "right"
- "None"
Misalnya, pernyataan berikut akan menyebabkan bilah alat ditampilkan di bawah plot -
Fig = figure(toolbar_location = "below")Toolbar ini dapat dikonfigurasi sesuai dengan kebutuhan dengan menambahkan yang diperlukan dari berbagai alat yang ditentukan dalam modul bokeh.models. Misalnya -
Fig.add_tools(WheelZoomTool())Alat dapat diklasifikasikan dalam kategori berikut -
- Alat Pan / Drag
- Klik / Ketuk Alat
- Gulir / Alat Jepit
| Alat | Deskripsi | Ikon |
|---|---|---|
BoxSelectTool Nama: 'box_select' |
memungkinkan pengguna untuk menentukan daerah pemilihan persegi panjang dengan menyeret kiri mouse |

|
LassoSelectTool nama: 'lasso_select |
memungkinkan pengguna menentukan wilayah arbitrer untuk dipilih dengan menyeret mouse ke kiri |

|
PanTool nama: 'pan', 'xpan', 'ypan', |
memungkinkan pengguna untuk menggeser plot dengan menyeret mouse ke kiri |

|
TapTool nama: 'tap |
memungkinkan pengguna untuk memilih pada satu titik dengan mengklik tombol kiri mouse |

|
WheelZoomTool nama: 'wheel_zoom', 'xwheel_zoom', 'ywheel_zoom' |
memperbesar dan memperkecil plot, berpusat pada lokasi mouse saat ini. |

|
WheelPanTool nama: 'xwheel_pan', 'ywheel_pan' |
terjemahkan jendela plot sepanjang dimensi yang ditentukan tanpa mengubah rasio aspek jendela. |

|
ResetTool nama: 'reset' |
mengembalikan rentang plot ke nilai aslinya. |

|
SaveTool nama: 'simpan' |
memungkinkan pengguna untuk menyimpan gambar PNG dari plot. |

|
ZoomInTool nama: 'zoom_in', 'xzoom_in', 'yzoom_in' |
Alat zoom-in akan meningkatkan zoom plot dalam koordinat x, y atau keduanya |

|
ZoomOutTool nama: 'zoom_out', 'xzoom_out', 'yzoom_out' |
Alat zoom-out akan mengurangi zoom plot dalam koordinat x, y atau keduanya |

|
CrosshairTool nama: 'crosshair' |
menggambar anotasi crosshair di atas plot, berpusat pada posisi mouse saat ini. |

|
Tampilan default dari plot Bokeh dapat disesuaikan dengan mengatur berbagai properti ke nilai yang diinginkan. Properti ini terutama terdiri dari tiga jenis -
Properti garis
Tabel berikut mencantumkan berbagai properti yang terkait dengan mesin terbang garis.
| 1 | warna garis | warna digunakan untuk menggores garis dengan |
| 2 | line_width | Ini digunakan dalam satuan piksel sebagai lebar guratan garis |
| 3 | line_alpha | Antara 0 (transparan) dan 1 (buram) ini bertindak sebagai titik mengambang |
| 4 | line_join | cara menggabungkan segmen jalur. Nilai yang ditentukan adalah: 'miter' (miter_join), 'round' (round_join), 'bevel' (bevel_join) |
| 5 | line_cap | cara menghentikan segmen jalan. Nilai yang ditentukan adalah: 'butt' (butt_cap), 'round' (round_cap), 'square' (square_cap) |
| 6 | line_dash | Ini digunakan untuk gaya garis. Nilai yang ditentukan adalah: 'solid', 'dashed', 'dotted', 'dotdash', 'dashdot' |
| 7 | line_dash_offset | Jarak ke garis_dash dalam piksel tempat pola harus dimulai |
Isi properti
Berbagai properti isian tercantum di bawah ini -
| 1 | fill_color | Ini digunakan untuk mengisi jalur dengan |
| 2 | fill_alpha | Antara 0 (transparan) dan 1 (buram), ini bertindak sebagai titik mengambang |
Properti teks
Ada banyak properti terkait teks seperti yang tercantum dalam tabel berikut ini -
| 1 | text_font | nama font, misalnya, 'times', 'helvetica' |
| 2 | text_font_size | ukuran font dalam px, em, atau pt, misalnya, '12pt', '1.5em' |
| 3 | text_font_style | gaya font menggunakan 'normal' 'italic' 'bold' |
| 4 | warna teks | Ini digunakan untuk membuat teks dengan |
| 5 | text_alpha | Antara 0 (transparan) dan 1 (buram), ini adalah floating point |
| 6 | text_align | titik jangkar horizontal untuk teks - 'kiri', 'kanan', 'tengah' |
| 7 | text_baseline | titik jangkar vertikal untuk teks 'atas', 'tengah', 'bawah', 'alfabet', 'gantung' |
Berbagai mesin terbang dalam plot dapat diidentifikasi dengan properti legenda muncul sebagai label secara default di posisi kanan atas area plot. Legenda ini dapat disesuaikan dengan atribut berikut -
| 1 | legend.label_text_font | ubah font label default ke nama font yang ditentukan | |
| 2 | legend.label_text_font_size | ukuran font dalam poin | |
| 3 | legend.location | atur label di lokasi yang ditentukan. | |
| 4 | legend.title | setel judul untuk label legenda | |
| 5 | legend.orientation | diatur ke horizontal (default) atau vertikal | |
| 6 | legend.clicking_policy | tentukan apa yang akan terjadi jika legenda diklik sembunyikan: sembunyikan mesin terbang yang sesuai dengan legenda bisu: matikan mesin terbang yang sesuai dengan legendtd> |
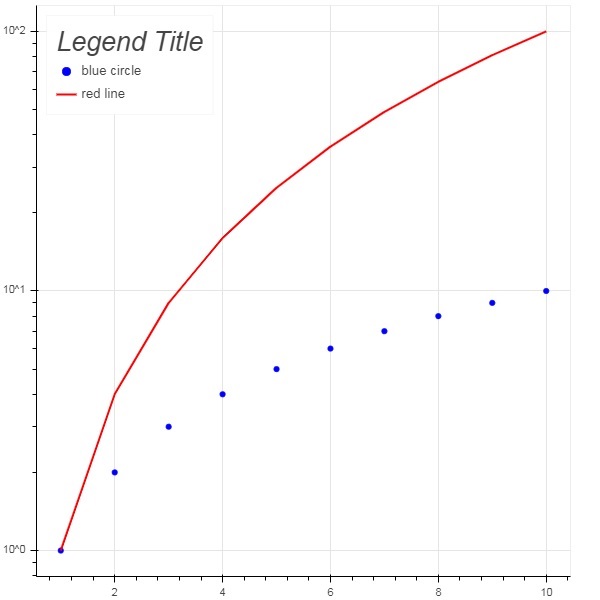
Contoh
Contoh kode untuk kustomisasi legenda adalah sebagai berikut -
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)Keluaran

Modul bokeh.models.widgets berisi definisi objek GUI yang mirip dengan elemen bentuk HTML, seperti tombol, penggeser, kotak centang, tombol radio, dll. Kontrol ini menyediakan antarmuka interaktif ke plot. Memanggil pemrosesan seperti memodifikasi data plot, mengubah parameter plot, dll., Dapat dilakukan oleh fungsi JavaScript khusus yang dijalankan pada peristiwa terkait.
Bokeh memungkinkan fungsionalitas panggilan balik ditentukan dengan dua metode -
Menggunakan CustomJS callback sehingga interaktivitas akan berfungsi dalam dokumen HTML mandiri.
Menggunakan Bokeh server dan menyiapkan penangan acara.
Di bagian ini, kita akan melihat cara menambahkan widget Bokeh dan menetapkan panggilan balik JavaScript.
Tombol
Widget ini adalah tombol yang dapat diklik yang umumnya digunakan untuk menjalankan penangan panggilan balik yang ditentukan pengguna. Konstruktor mengambil parameter berikut -
Button(label, icon, callback)Parameter label adalah string yang digunakan sebagai judul tombol dan panggilan balik adalah fungsi JavaScript khusus yang akan dipanggil saat diklik.
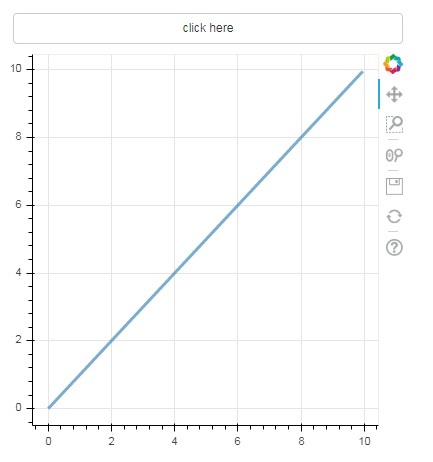
Dalam contoh berikut, plot dan widget Tombol ditampilkan di tata letak Kolom. Plot itu sendiri membuat mesin terbang garis antara seri data x dan y.
Fungsi JavaScript khusus bernama 'callback' telah ditentukan menggunakan CutomJS() function. Ia menerima referensi ke objek yang memicu callback (dalam hal ini tombol) dalam bentuk variabel cb_obj.
Fungsi ini mengubah data ColumnDataSource sumber dan akhirnya memancarkan pembaruan ini di data sumber.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)Output (awal)

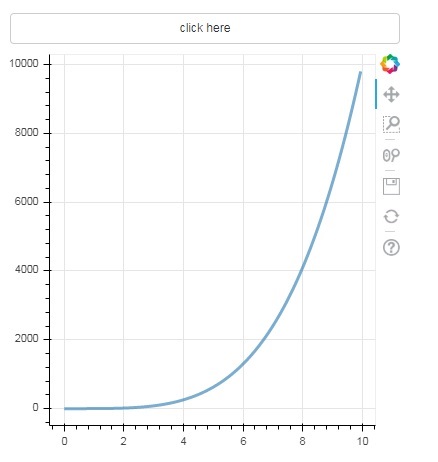
Klik pada tombol di atas plot dan lihat gambar plot yang diperbarui yang terlihat sebagai berikut -
Output (setelah klik)

Slider
Dengan bantuan kontrol slider, dimungkinkan untuk memilih nomor antara properti awal dan akhir yang ditetapkan padanya.
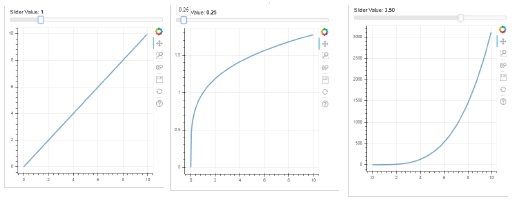
Slider(start, end, step, value)Dalam contoh berikut, kami mendaftarkan fungsi panggilan balik pada acara on_change slider. Nilai numerik sesaat slider tersedia untuk handler dalam bentuk cb_obj.value yang digunakan untuk memodifikasi data ColumnDatasource. Gambar plot terus diperbarui saat Anda menggeser posisi.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Keluaran

RadioGroup
Widget ini menyajikan kumpulan tombol toggle yang saling eksklusif menampilkan tombol melingkar di sebelah kiri caption.
RadioGroup(labels, active)Dimana, label adalah daftar teks dan aktif adalah indeks dari pilihan yang dipilih.
Pilih
Widget ini adalah daftar dropdown sederhana dari item string, salah satunya dapat dipilih. String yang dipilih muncul di jendela atas dan itu adalah parameter nilai.
Select(options, value)Daftar elemen string di dropdown diberikan dalam bentuk objek daftar opsi.
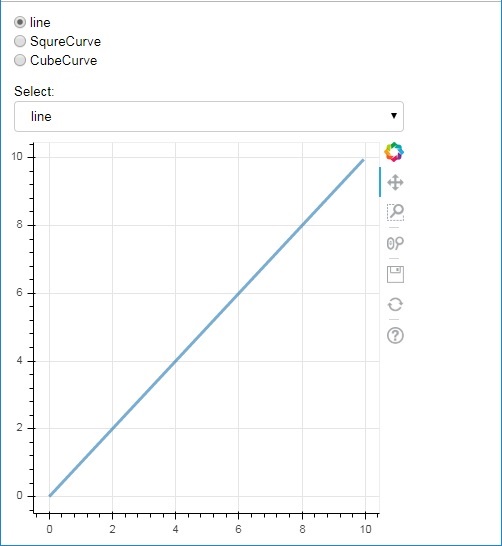
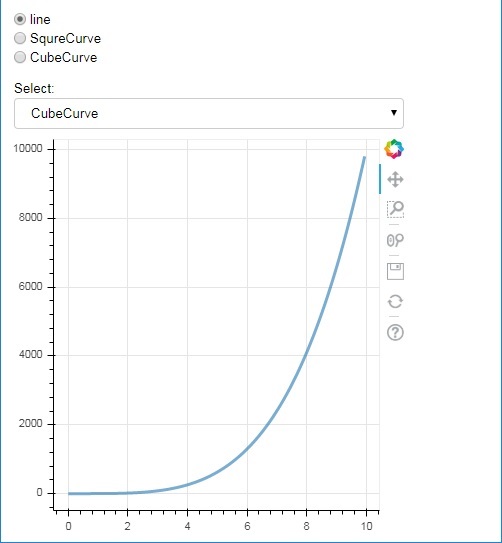
Berikut adalah contoh gabungan dari tombol radio dan widget pilih, keduanya menyediakan tiga hubungan berbeda antara seri data x dan y. ItuRadioGroup dan Select widgets terdaftar dengan masing-masing penangan melalui metode on_change ().
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Keluaran


Widget tab
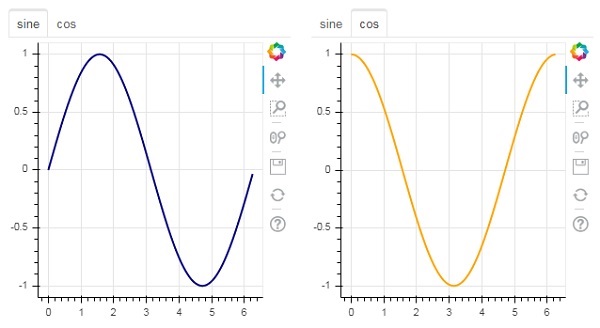
Sama seperti di browser, setiap tab dapat menampilkan halaman web yang berbeda, widget Tab adalah model Bokeh yang memberikan tampilan berbeda untuk setiap gambar. Dalam contoh berikut, dua gambar plot kurva sinus dan cosinus ditampilkan dalam dua tab berbeda -
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Keluaran

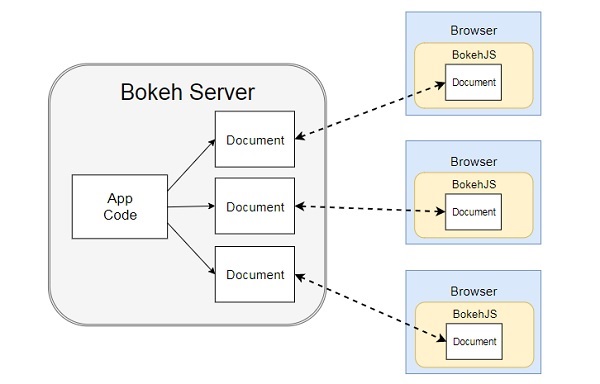
Arsitektur Bokeh memiliki desain decouple di mana objek seperti plot dan mesin terbang dibuat menggunakan Python dan diubah dalam JSON untuk dikonsumsi oleh BokehJS client library.
Namun, dimungkinkan untuk menjaga objek di python dan di browser sinkron satu sama lain dengan bantuan Bokeh Server. Ini memungkinkan respons terhadap peristiwa Antarmuka Pengguna (UI) yang dihasilkan di browser dengan kekuatan penuh python. Ini juga membantu secara otomatis mendorong pembaruan sisi server ke widget atau plot di browser.
Server Bokeh menggunakan kode Aplikasi yang ditulis dengan Python untuk membuat Dokumen Bokeh. Setiap koneksi baru dari browser klien menghasilkan server Bokeh membuat dokumen baru, hanya untuk sesi itu.

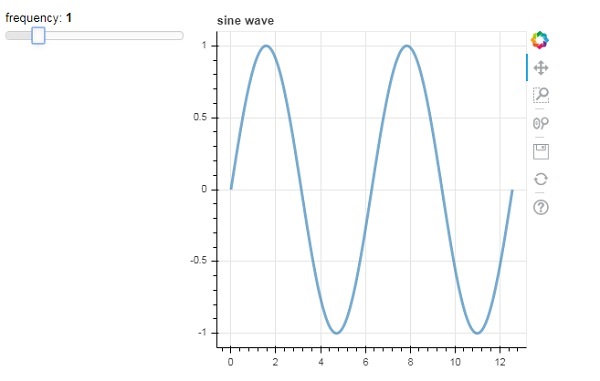
Pertama, kita harus mengembangkan kode aplikasi untuk disajikan ke browser klien. Kode berikut membuat mesin terbang garis gelombang sinus. Bersamaan dengan plot, kontrol slider juga diberikan untuk mengontrol frekuensi gelombang sinus. Fungsi panggilan balikupdate_data() pembaruan ColumnDataSource data mengambil nilai sesaat dari slider sebagai frekuensi saat ini.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Selanjutnya, mulai server Bokeh dengan mengikuti baris perintah -
Bokeh serve –show sliders.pyServer Bokeh mulai berjalan dan melayani aplikasi di localhost: 5006 / sliders. Log konsol menunjukkan tampilan berikut -
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection createdBuka browser favorit Anda dan masukkan alamat di atas. Plot gelombang Sinus ditampilkan sebagai berikut -

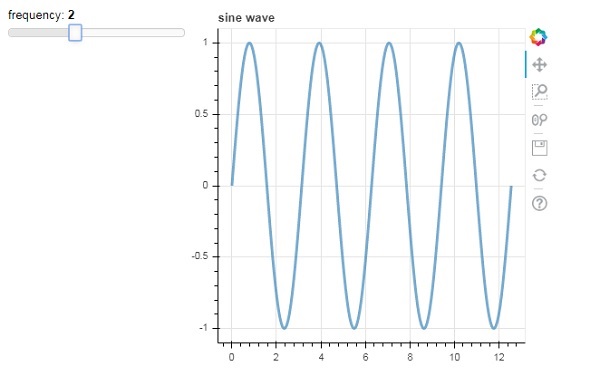
Anda dapat mencoba dan mengubah frekuensi menjadi 2 dengan menggulirkan slider.

Aplikasi Bokeh menyediakan sejumlah sub-perintah untuk dijalankan dari baris perintah. Tabel berikut menunjukkan subperintah -
| 1 | Html | Buat file HTML untuk satu atau lebih aplikasi |
| 2 | info | mencetak informasi konfigurasi server Bokeh |
| 3 | json | Buat file JSON untuk satu atau lebih aplikasi |
| 4 | png | Buat file PNG untuk satu atau lebih aplikasi |
| 5 | contoh data | Unduh kumpulan data sampel bokeh |
| 6 | rahasia | Buat kunci rahasia Bokeh untuk digunakan dengan server Bokeh |
| 7 | Menyajikan | Jalankan server Bokeh yang menghosting satu atau lebih aplikasi |
| 8 | statis | Sajikan aset statis (JavaScript, CSS, gambar, font, dll.) Yang digunakan oleh pustaka BokeJS |
| 9 | svg | Buat file SVG untuk satu atau lebih aplikasi |
Perintah berikut menghasilkan file HTML untuk skrip Python yang memiliki gambar Bokeh.
C:\python37>bokeh html -o app.html app.pyMenambahkan opsi pertunjukan secara otomatis membuka file HTML di browser. Demikian juga, skrip Python diubah menjadi file PNG, SVG, JSON dengan subperintah yang sesuai.
Untuk menampilkan informasi dari server Bokeh, gunakan subperintah info sebagai berikut -
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)Untuk bereksperimen dengan berbagai jenis plot, situs Bokeh https://bokeh.pydata.orgmenyediakan kumpulan data sampel. Mereka dapat diunduh ke mesin lokal dengan subperintah sampel.
C:\python37>bokeh infoDataset berikut diunduh di folder C: \ Users \ User \ .bokeh \ data -
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvSubperintah rahasia menghasilkan kunci rahasia untuk digunakan bersama dengan subperintah serve dengan variabel lingkungan SECRET_KEY.
Selain subperintah yang dijelaskan di atas, plot Bokeh dapat diekspor ke format file PNG dan SVG menggunakan fungsi export (). Untuk tujuan itu, penginstalan Python lokal harus mengikuti pustaka dependensi.
PhantomJS
PhantomJS adalah JavaScript API yang memungkinkan navigasi otomatis, tangkapan layar, perilaku pengguna, dan pernyataan. Ini digunakan untuk menjalankan pengujian unit berbasis browser. PhantomJS didasarkan pada WebKit yang menyediakan lingkungan penjelajahan serupa untuk browser yang berbeda dan menyediakan dukungan cepat dan asli untuk berbagai standar web: penanganan DOM, pemilih CSS, JSON, Canvas, dan SVG. Dengan kata lain, PhantomJS adalah browser web tanpa antarmuka pengguna grafis.
Bantal
Pillow, Python Imaging Library (sebelumnya dikenal sebagai PIL) adalah perpustakaan gratis untuk bahasa pemrograman Python yang menyediakan dukungan untuk membuka, memanipulasi, dan menyimpan banyak format file gambar yang berbeda. (termasuk PPM, PNG, JPEG, GIF, TIFF, dan BMP.) Beberapa fiturnya adalah manipulasi per-piksel, penanganan masking dan transparansi, pemfilteran gambar, peningkatan gambar, dll.
Fungsi export_png () menghasilkan gambar PNG format RGBA dari layout. Fungsi ini menggunakan browser tanpa kepala Webkit untuk membuat tata letak di memori dan kemudian menangkap tangkapan layar. Gambar yang dihasilkan akan memiliki dimensi yang sama dengan tata letak sumber. Pastikan bahwa Plot.background_fill_color dan Plot.border_fill_color adalah properti ke None.
from bokeh.io import export_png
export_png(plot, filename = "file.png")Ada kemungkinan bahwa output plot Canvas HTML5 dengan elemen SVG yang dapat diedit menggunakan program seperti Adobe Illustrator. Objek SVG juga dapat dikonversi ke PDF. Di sini, canvas2svg, pustaka JavaScript digunakan untuk memalsukan elemen Canvas normal dan metodenya dengan elemen SVG. Seperti PNG, untuk membuat SVG dengan latar belakang transparan, properti Plot.background_fill_color dan Plot.border_fill_color harus ke None.
Backend SVG pertama kali diaktifkan dengan menyetel atribut Plot.output_backend ke "svg".
plot.output_backend = "svg"Untuk ekspor tanpa kepala, Bokeh memiliki fungsi utilitas, export_svgs (). Fungsi ini akan mengunduh semua plot yang mendukung SVG dalam tata letak sebagai file SVG yang berbeda.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Plot dan data berupa dokumen mandiri maupun aplikasi Bokeh dapat disematkan dalam dokumen HTML.
Dokumen mandiri adalah plot Bokeh atau dokumen yang tidak didukung oleh server Bokeh. Interaksi dalam plot semacam itu murni dalam bentuk JS kustom dan bukan callback Python Murni.
Plot Bokeh dan dokumen yang didukung oleh server Bokeh juga dapat disematkan. Dokumen tersebut berisi callback Python yang berjalan di server.
Untuk dokumen mandiri, kode HTML mentah yang mewakili plot Bokeh diperoleh dengan fungsi file_html ().
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")Nilai kembali dari fungsi file_html () dapat disimpan sebagai file HTML atau dapat digunakan untuk merender melalui rute URL di aplikasi Flask.
Untuk dokumen mandiri, representasi JSON-nya dapat diperoleh dengan fungsi json_item ().
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))Output ini dapat digunakan oleh fungsi Bokeh.embed.embed_item di halaman web -
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Aplikasi Bokeh di Bokeh Server juga dapat disematkan sehingga sesi dan Dokumen baru dibuat pada setiap pemuatan halaman sehingga sesi tertentu yang ada dimuat. Ini bisa dilakukan dengan fungsi server_document (). Ia menerima URL ke aplikasi server Bokeh, dan mengembalikan skrip yang akan menyematkan sesi baru dari server itu setiap kali skrip dijalankan.
Itu server_document() functionmenerima parameter URL. Jika disetel ke 'default', URL default http: // localhost: 5006 / akan digunakan.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")Fungsi server_document () mengembalikan tag skrip sebagai berikut -
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh terintegrasi dengan baik dengan berbagai pustaka lainnya, memungkinkan Anda menggunakan alat yang paling sesuai untuk setiap tugas. Fakta bahwa Bokeh menghasilkan JavaScript, memungkinkan untuk menggabungkan keluaran Bokeh dengan berbagai pustaka JavaScript, seperti PhosphorJS.
Datashader (https://github.com/bokeh/datashader) adalah pustaka lain yang dengannya keluaran Bokeh dapat diperpanjang. Ini adalah pustaka Python yang membuat set data besar sebelumnya sebagai gambar raster berukuran besar. Kemampuan ini mengatasi keterbatasan browser dalam hal data yang sangat besar. Datashader menyertakan alat untuk membuat plot Bokeh interaktif yang secara dinamis merender ulang gambar-gambar ini saat memperbesar dan menggeser dalam Bokeh, membuatnya praktis untuk bekerja dengan kumpulan data besar sewenang-wenang di browser web.
Library lain adalah Holoviews ( (http://holoviews.org/) yang menyediakan antarmuka deklaratif ringkas untuk membangun plot Bokeh, terutama di notebook Jupyter. Ini memfasilitasi pembuatan prototipe cepat dari gambar untuk analisis data.
Ketika seseorang harus menggunakan kumpulan data besar untuk membuat visualisasi dengan bantuan Bokeh, interaksinya bisa sangat lambat. Untuk tujuan itu, seseorang dapat mengaktifkan dukungan Perpustakaan Grafik Web (WebGL).
WebGL adalah JavaScript API yang merender konten di browser menggunakan GPU (unit pemrosesan grafis). Plugin standar ini tersedia di semua browser modern.
Untuk mengaktifkan WebGL, yang harus Anda lakukan adalah menyetel properti output_backend dari objek Gambar Bokeh ke 'webgl'.
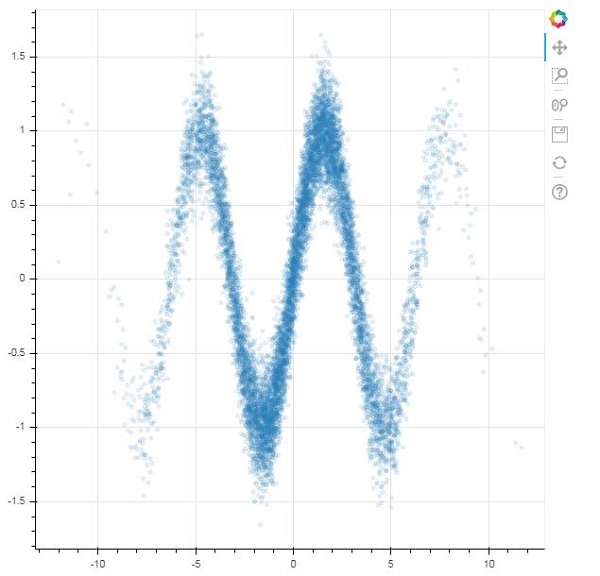
fig = figure(output_backend="webgl")Dalam contoh berikut, kami memplot a scatter glyph terdiri dari 10.000 poin dengan bantuan dukungan WebGL.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)Keluaran

Pustaka Bokeh Python, dan pustaka untuk Bahasa Lain seperti R, Scala, dan Julia, terutama berinteraksi dengan BokehJS pada tingkat tinggi. Seorang programmer Python tidak perlu khawatir tentang JavaScript atau pengembangan web. Namun, seseorang dapat menggunakan BokehJS API, untuk melakukan pengembangan JavaScript murni menggunakan BokehJS secara langsung.
Objek BokehJS seperti mesin terbang dan widget dibuat kurang lebih mirip dengan Bokeh Python API. Biasanya, Nama Kelas Python apa pun tersedia sebagaiBokeh.ClassNamedari JavaScript. Misalnya, objek Range1d seperti yang diperoleh dengan Python.
xrange = Range1d(start=-0.5, end=20.5)Ini secara setara diperoleh dengan BokehJS sebagai -
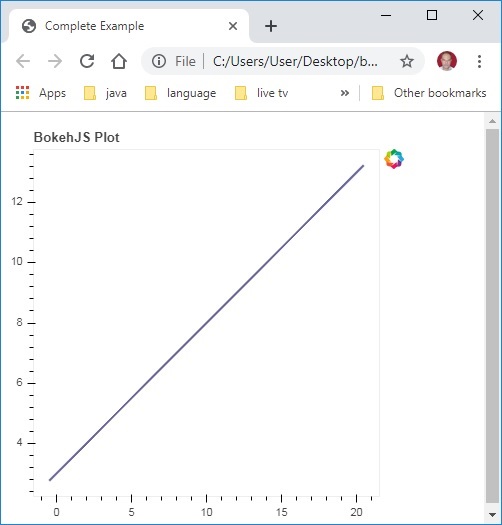
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Mengikuti kode JavaScript saat disematkan dalam file HTML membuat plot garis sederhana di browser.
Pertama, sertakan semua pustaka BokehJS di bagian <head> .. </head> halaman web seperti di bawah ini
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>Di bagian body berikut cuplikan JavaScript menyusun berbagai bagian Bokeh Plot.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Simpan kode di atas sebagai halaman web dan buka di browser pilihan Anda.