D3.js - API Warna
Warna yang ditampilkan menggabungkan MERAH, HIJAU dan BIRU. Warna dapat ditentukan dengan berbagai cara berikut -
- Dengan nama warna
- Sebagai nilai RGB
- Sebagai nilai heksadesimal
- Sebagai nilai HSL
- Sebagai nilai HWB
API d3-color memberikan representasi untuk berbagai warna. Anda dapat melakukan operasi konversi dan manipulasi di API. Mari kita pahami operasi ini secara detail.
Konfigurasi API
Anda dapat langsung memuat API menggunakan skrip berikut.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Operasi Dasar
Mari kita bahas operasi warna dasar di D3.
Convert color value to HSL - Untuk mengonversi nilai warna ke HSL, gunakan yang berikut ini Example -
var convert = d3.hsl("green");Anda dapat memutar rona sebesar 45 ° seperti yang ditunjukkan di bawah ini.
convert.h + = 45;Demikian pula, Anda juga dapat mengubah tingkat saturasi. Untuk memudarkan nilai warna, Anda dapat mengubah nilai opasitas seperti yang ditunjukkan di bawah ini.
convert.opacity = 0.5;Metode API Warna
Berikut adalah beberapa Metode API Warna yang paling penting.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Mari kita pahami masing-masing Metode API Warna ini secara mendetail.
d3.color (penentu)
Ini digunakan untuk mengurai warna CSS yang ditentukan dan mengembalikan warna RGB atau HSL. Jika penentu tidak diberikan, maka null dikembalikan.
Example - Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Kami akan melihat respons berikut di layar kami -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Jika kita ingin memudarkan warnanya, kita dapat mengubah nilai opacity. Itu dalam kisaran [0, 1].
Example - Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Kita akan melihat respon berikut di layar -
1color.rgb ()
Ini mengembalikan nilai RGB untuk warna. Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Kami akan melihat respons berikut di layar kami.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Ini mengembalikan string yang mewakili warna sesuai dengan spesifikasi Model Objek CSS. Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Kami akan melihat respons berikut di layar kami.
rgb(0, 128, 0)color.displayable ()
Mengembalikan nilai true, jika warna dapat ditampilkan. Mengembalikan salah, jika nilai warna RGB kurang dari 0 atau lebih besar dari 255, atau jika opasitas tidak dalam kisaran [0, 1]. Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Kami akan melihat respons berikut di layar kami.
trued3.rgb (warna)
Metode ini digunakan untuk membuat warna RGB baru. Mari kita perhatikan contoh berikut.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Kita akan melihat respon berikut di layar.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (warna)
Ini digunakan untuk membuat warna HSL baru. Nilai diekspos sebagai properti h, s dan l pada instance yang dikembalikan. Mari kita perhatikan contoh berikut.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Kita akan melihat respon berikut di layar.
330
0.5d3.lab (warna)
Ini membangun warna Lab baru. Nilai channel ditampilkan sebagai properti 'l', 'a' dan 'b' pada instance yang dikembalikan.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Kita akan melihat respon berikut di layar.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (warna)
Membangun warna HCL baru. Nilai saluran diekspos sebagai properti h, c dan l pada instance yang dikembalikan. Mari kita perhatikan contoh berikut.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Kita akan melihat respon berikut di layar.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (warna)
Membuat warna Cubehelix baru. Nilai diekspos sebagai properti h, s dan l pada instance yang dikembalikan. Mari kita perhatikan contoh berikut.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Kita akan melihat respon berikut di layar,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Contoh Kerja
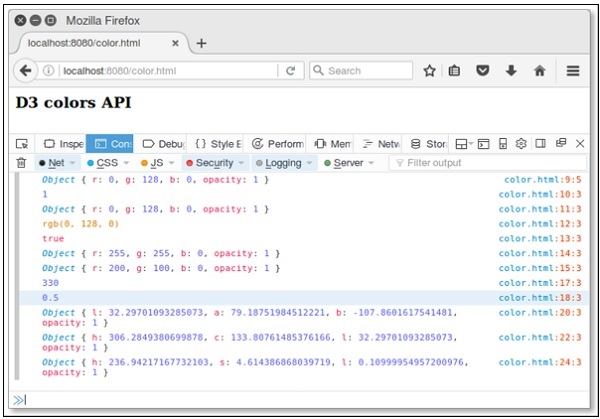
Mari kita buat halaman web baru - color.htmluntuk melakukan semua metode API warna. Daftar kode lengkap ditentukan di bawah ini.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.