D3.js - Panduan Cepat
Visualisasi data adalah penyajian data dalam format gambar atau grafik. Tujuan utama dari visualisasi data adalah untuk mengkomunikasikan informasi dengan jelas dan efisien melalui grafik statistik, plot dan grafik informasi.
Visualisasi data membantu kami mengkomunikasikan wawasan kami dengan cepat dan efektif. Setiap jenis data, yang diwakili oleh visualisasi memungkinkan pengguna untuk membandingkan data, menghasilkan laporan analitik, memahami pola dan dengan demikian membantu mereka untuk mengambil keputusan. Visualisasi data dapat bersifat interaktif, sehingga pengguna menganalisis data tertentu dalam bagan. Nah, visualisasi data dapat dikembangkan dan diintegrasikan di situs web biasa dan bahkan aplikasi seluler menggunakan kerangka kerja JavaScript yang berbeda.
Apa itu D3.js?
D3.js adalah pustaka JavaScript yang digunakan untuk membuat visualisasi interaktif di browser. Pustaka D3.js memungkinkan kita memanipulasi elemen halaman web dalam konteks kumpulan data. Elemen ini bisa jadiHTML, SVG, atau Canvas elementsdan dapat dimasukkan, dihapus, atau diedit sesuai dengan konten kumpulan data. Ini adalah perpustakaan untuk memanipulasi objek DOM. D3.js dapat menjadi bantuan yang berharga dalam eksplorasi data, ini memberi Anda kendali atas representasi data Anda dan memungkinkan Anda menambahkan interaktivitas.
Mengapa Kita Membutuhkan D3.js?
D3.js adalah salah satu framework utama jika dibandingkan dengan library lain. Ini karena ini berfungsi di web dan visualisasi datanya sangat baik. Alasan lain mengapa ini berhasil dengan baik adalah karena fleksibilitasnya. Karena berfungsi mulus dengan teknologi web yang ada dan dapat memanipulasi bagian mana pun dari model objek dokumen, itu sefleksibelClient Side Web Technology Stack(HTML, CSS, dan SVG). Ini memiliki dukungan komunitas yang hebat dan lebih mudah dipelajari.
Fitur D3.js
D3.js adalah salah satu kerangka kerja visualisasi data terbaik dan dapat digunakan untuk menghasilkan visualisasi yang sederhana serta kompleks bersama dengan interaksi pengguna dan efek transisi. Beberapa fiturnya yang menonjol tercantum di bawah ini -
- Sangat fleksibel.
- Mudah digunakan dan cepat.
- Mendukung set data besar.
- Pemrograman deklaratif.
- Kode dapat digunakan kembali.
- Memiliki berbagai macam fungsi penghasil kurva.
- Mengaitkan data ke elemen atau sekelompok elemen di halaman html.
Manfaat D3.js
D3.js adalah proyek open source dan bekerja tanpa plugin apa pun. Ini membutuhkan kode yang sangat sedikit dan menghasilkan manfaat berikut -
Visualisasi data yang bagus.
Ini modular. Anda dapat mengunduh sebagian kecil D3.js, yang ingin Anda gunakan. Tidak perlu memuat seluruh perpustakaan setiap saat.
Mudah untuk membangun komponen charting.
Manipulasi DOM.
Di bab selanjutnya, kita akan memahami cara menginstal D3.js di sistem kita.
Dalam bab ini, kita akan belajar bagaimana mengatur lingkungan pengembangan D3.js. Sebelum kita mulai, kita membutuhkan komponen berikut -
- Perpustakaan D3.js
- Editor
- Browser web
- Server web
Mari kita bahas langkah-langkahnya satu per satu secara detail.
Perpustakaan D3.js
Kami perlu menyertakan pustaka D3.js ke dalam halaman web HTML Anda untuk menggunakan D3.js untuk membuat visualisasi data. Kita dapat melakukannya dengan dua cara berikut -
- Sertakan pustaka D3.js dari folder proyek Anda.
- Sertakan pustaka D3.js dari CDN (Jaringan Pengiriman Konten).
Unduh Perpustakaan D3.js
D3.js adalah pustaka sumber terbuka dan kode sumber pustaka tersedia gratis di web di https://d3js.org/situs web. Kunjungi situs web D3.js dan unduh versi terbaru D3.js (d3.zip). Saat ini, versi terbaru adalah 4.6.0.
Setelah pengunduhan selesai, unzip file dan cari d3.min.js. Ini adalah versi minimal dari kode sumber D3.js. Salin file d3.min.js dan tempelkan ke folder root proyek Anda atau folder lain, tempat Anda ingin menyimpan semua file perpustakaan. Sertakan file d3.min.js di halaman HTML Anda seperti yang ditunjukkan di bawah ini.
Example - Mari kita perhatikan contoh berikut.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "/path/to/d3.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js adalah kode JavaScript, jadi kita harus menulis semua kode D3 kita di dalam tag “script”. Kita mungkin perlu memanipulasi elemen DOM yang ada, jadi disarankan untuk menulis kode D3 tepat sebelum akhir dari tag "body".
Sertakan D3 Library dari CDN
Kita dapat menggunakan pustaka D3.js dengan menautkannya langsung ke halaman HTML kita dari Jaringan Pengiriman Konten (CDN). CDN adalah jaringan server tempat file di-host dan dikirim ke pengguna berdasarkan lokasi geografisnya. Jika kita menggunakan CDN, kita tidak perlu mendownload source code-nya.
Sertakan pustaka D3.js menggunakan URL CDN https://d3js.org/d3.v4.min.js ke halaman kami seperti yang ditunjukkan di bawah ini.
Example - Mari kita perhatikan contoh berikut.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>Editor D3.js
Kami memerlukan editor untuk mulai menulis kode Anda. Ada beberapa IDE hebat (Integrated Development Environment) dengan dukungan untuk JavaScript seperti -
- Kode Visual Studio
- WebStorm
- Eclipse
- Teks Sublim
IDE ini menyediakan penyelesaian kode yang cerdas serta mendukung beberapa kerangka kerja JavaScript modern. Jika Anda tidak memiliki IDE yang mewah, Anda selalu dapat menggunakan editor dasar seperti Notepad, VI, dll.
Browser Web
D3.js berfungsi di semua browser kecuali IE8 dan yang lebih rendah.
Server Web
Sebagian besar browser menyajikan file HTML lokal langsung dari sistem file lokal. Namun, ada batasan tertentu saat memuat file data eksternal. Pada bab terakhir dari tutorial ini, kami akan memuat data dari file eksternal sepertiCSV dan JSON. Karenanya, akan lebih mudah bagi kita, jika kita menyiapkan web server sejak awal.
Anda dapat menggunakan server web apa pun, yang Anda rasa nyaman - misalnya IIS, Apache, dll.
Melihat Halaman Anda
Dalam kebanyakan kasus, kami hanya dapat membuka file HTML Anda di browser web untuk melihatnya. Namun, saat memuat sumber data eksternal, akan lebih dapat diandalkan untuk menjalankan server web lokal dan melihat halaman Anda dari server(http://localhost:8080).
D3.js adalah pustaka JavaScript sumber terbuka untuk -
- Manipulasi data-driven dari Document Object Model (DOM).
- Bekerja dengan data dan bentuk.
- Menata elemen visual untuk data linier, hierarki, jaringan, dan geografis.
- Mengaktifkan transisi yang mulus antara status antarmuka pengguna (UI).
- Mengaktifkan interaksi pengguna yang efektif.
Standar Web
Sebelum kita dapat mulai menggunakan D3.js untuk membuat visualisasi, kita perlu membiasakan diri dengan standar web. Standar web berikut banyak digunakan di D3.js.
- HyperText Markup Language (HTML)
- Model Objek Dokumen (DOM)
- Lembar Gaya Bertingkat (CSS)
- Grafik Vektor yang Dapat Diskalakan (SVG)
- JavaScript
Mari kita bahas masing-masing standar web ini satu per satu secara mendetail.
HyperText Markup Language (HTML)
Seperti yang kita ketahui, HTML digunakan untuk menyusun konten halaman web. Itu disimpan dalam file teks dengan ekstensi ".html".
Example - Contoh HTML biasa terlihat seperti ini
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Model Objek Dokumen (DOM)
Saat halaman HTML dimuat oleh browser, itu diubah menjadi struktur hierarki. Setiap tag di HTML diubah menjadi elemen / objek di DOM dengan hierarki induk-anak. Itu membuat HTML kita lebih terstruktur secara logis. Setelah DOM terbentuk, akan lebih mudah untuk memanipulasi (menambah / memodifikasi / menghapus) elemen pada halaman.
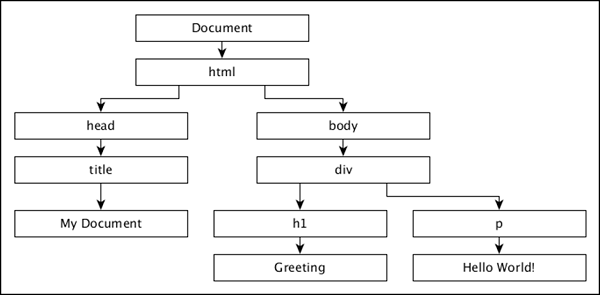
Mari kita pahami DOM menggunakan dokumen HTML berikut -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Model objek dokumen dari dokumen HTML di atas adalah sebagai berikut,

Lembar Gaya Bertingkat (CSS)
Meskipun HTML memberikan struktur pada halaman web, gaya CSS membuat halaman web lebih menyenangkan untuk dilihat. CSS adalahStyle Sheet Languagedigunakan untuk mendeskripsikan presentasi dokumen yang ditulis dalam HTML atau XML (termasuk dialek XML seperti SVG atau XHTML). CSS menjelaskan bagaimana elemen harus dirender pada halaman web.
Grafik Vektor yang Dapat Diskalakan (SVG)
SVG adalah cara untuk merender gambar di halaman web. SVG bukanlah gambar langsung, tetapi hanyalah cara membuat gambar menggunakan teks. Seperti namanya, itu adalahScalable Vector. Ini menskalakan sendiri sesuai dengan ukuran browser, jadi mengubah ukuran browser Anda tidak akan merusak gambar. Semua browser mendukung SVG kecuali IE 8 dan di bawahnya. Visualisasi data adalah representasi visual dan lebih mudah menggunakan SVG untuk membuat visualisasi menggunakan D3.js.
Pikirkan SVG sebagai kanvas tempat kita bisa melukis berbagai bentuk. Jadi untuk memulai, mari kita buat tag SVG -
<svg width = "500" height = "500"></<svg>Pengukuran default untuk SVG adalah piksel, jadi kami tidak perlu menentukan apakah unit kami adalah piksel. Sekarang, jika kita ingin menggambar persegi panjang, kita bisa menggambarnya menggunakan kode di bawah ini -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Kita bisa menggambar bentuk lain di SVG seperti - Line, Circle, Ellipse, Text dan Path.
Sama seperti menata elemen HTML, menata elemen SVG itu sederhana. Mari kita atur warna latar belakang persegi panjang menjadi kuning. Untuk itu, kita perlu menambahkan atribut "fill" dan menentukan nilainya sebagai kuning seperti yang ditunjukkan di bawah ini -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript adalah bahasa skrip sisi klien yang diketik secara longgar yang dijalankan di browser pengguna. JavaScript berinteraksi dengan elemen HTML (elemen DOM) untuk membuat antarmuka pengguna web menjadi interaktif. JavaScript mengimplementasikanECMAScript Standards, yang mencakup fitur inti berdasarkan spesifikasi ECMA-262 serta fitur lainnya, yang tidak berdasarkan standar ECMAScript. Pengetahuan JavaScript adalah prasyarat untuk D3.js.
Pilihan adalah salah satu konsep inti di D3.js. Ini didasarkan pada pemilih CSS. Ini memungkinkan kami untuk memilih satu atau lebih elemen di halaman web. Selain itu, ini memungkinkan kita untuk memodifikasi, menambahkan, atau menghapus elemen dalam kaitannya dengan kumpulan data yang telah ditentukan sebelumnya. Pada bab ini, kita akan melihat bagaimana menggunakan pilihan untuk membuat visualisasi data.
D3.js membantu memilih elemen dari halaman HTML menggunakan dua metode berikut -
select()- Memilih hanya satu elemen DOM dengan mencocokkan pemilih CSS yang diberikan. Jika ada lebih dari satu elemen untuk pemilih CSS tertentu, itu hanya memilih yang pertama.
selectAll()- Memilih semua elemen DOM dengan mencocokkan pemilih CSS yang diberikan. Jika Anda terbiasa memilih elemen dengan jQuery, penyeleksi D3.js hampir sama.
Mari kita bahas setiap metode secara rinci.
Metode select ()
Metode select () memilih elemen HTML berdasarkan Pemilih CSS. Di CSS Selectors, Anda dapat menentukan dan mengakses elemen HTML dengan tiga cara berikut -
- Tag elemen HTML (mis. Div, h1, p, span, dll.,)
- Nama kelas dari elemen HTML
- ID dari elemen HTML
Mari kita lihat cara kerjanya dengan contoh-contoh.
Seleksi berdasarkan Tag
Anda dapat memilih elemen HTML menggunakan TAG-nya. Sintaks berikut digunakan untuk memilih elemen tag "div",
d3.select(“div”)Example - Buat halaman "select_by_tag.html" dan tambahkan perubahan berikut,
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>Dengan meminta halaman web melalui browser, Anda akan melihat output berikut di layar -
Seleksi berdasarkan nama kelas
Elemen HTML yang ditata menggunakan kelas CSS dapat dipilih dengan menggunakan sintaks berikut.
d3.select(“.<class name>”)Buat halaman web “select_by_class.html” dan tambahkan perubahan berikut -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>Dengan meminta halaman web melalui browser, Anda akan melihat output berikut di layar -
Seleksi berdasarkan ID
Setiap elemen di halaman HTML harus memiliki ID unik. Kita bisa menggunakan ID unik dari sebuah elemen untuk mengaksesnya menggunakan metode select () seperti yang ditentukan di bawah ini.
d3.select(“#<id of an element>”)Buat halaman web “select_by_id.html” dan tambahkan perubahan berikut.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>Dengan meminta halaman web melalui browser, Anda akan melihat output berikut di layar.
Menambahkan Elemen DOM
Pilihan D3.js menyediakan file append() dan text()metode untuk menambahkan elemen baru ke dalam dokumen HTML yang ada. Bagian ini menjelaskan tentang menambahkan elemen DOM secara detail.
Metode append ()
Metode append () menambahkan elemen baru sebagai turunan terakhir dari elemen dalam pilihan saat ini. Metode ini juga dapat memodifikasi gaya elemen, atributnya, propertinya, HTML, dan konten teksnya.
Buat halaman web “select_and_append.html” dan tambahkan perubahan berikut -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>Meminta halaman web melalui browser, Anda dapat melihat output berikut di layar,
Di sini, metode append () menambahkan rentang tag baru di dalam tag div seperti yang ditunjukkan di bawah ini -
<div class = "myclass">
Hello World!<span></span>
</div>Metode teks ()
Metode text () digunakan untuk mengatur konten dari elemen yang dipilih / ditambahkan. Mari kita ubah contoh di atas dan tambahkan metode text () seperti yang ditunjukkan di bawah ini.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>Sekarang segarkan halaman web dan Anda akan melihat respons berikut.
Di sini, skrip di atas melakukan operasi perangkaian. D3.js secara cerdas menggunakan teknik yang disebutchain syntax, yang mungkin Anda kenali jQuery. Dengan merangkai metode bersama dengan titik, Anda dapat melakukan beberapa tindakan dalam satu baris kode. Cepat dan mudah. Skrip yang sama juga dapat mengakses tanpa sintaks rantai seperti yang ditunjukkan di bawah ini.
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");Memodifikasi Elemen
D3.js menyediakan berbagai metode, html(), attr() dan style()untuk mengubah konten dan gaya elemen yang dipilih. Mari kita lihat bagaimana menggunakan metode modifikasi di bab ini.
Metode html ()
Metode html () digunakan untuk menyetel konten html dari elemen yang dipilih / ditambahkan.
Buat halaman web “select_and_add_html.html” dan tambahkan kode berikut.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>Dengan meminta halaman web melalui browser, Anda akan melihat output berikut di layar.
The attr () Metode
Metode attr () digunakan untuk menambah atau memperbarui atribut elemen yang dipilih. Buat halaman web “select_and_modify.html” dan tambahkan kode berikut.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>Dengan meminta halaman web melalui browser, Anda akan melihat output berikut di layar.
Metode style ()
Metode style () digunakan untuk menyetel properti gaya dari elemen yang dipilih. Buat halaman web “select_and_style.html” dan tambahkan kode berikut.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>Dengan meminta halaman web melalui browser, Anda akan melihat output berikut di layar.
Metode classed ()
Metode classed () secara eksklusif digunakan untuk menyetel atribut "class" dari elemen HTML. Karena, satu elemen HTML dapat memiliki banyak kelas; kita perlu berhati-hati saat menetapkan kelas ke elemen HTML. Metode ini tahu bagaimana menangani satu atau banyak kelas pada sebuah elemen, dan itu akan menjadi performant.
Add class- Untuk menambahkan kelas, parameter kedua dari metode kelas harus disetel ke true. Ini didefinisikan di bawah -
d3.select(".myclass").classed("myanotherclass", true);Remove class- Untuk menghapus kelas, parameter kedua dari metode kelas harus disetel ke false. Ini didefinisikan di bawah -
d3.select(".myclass").classed("myanotherclass", false);Check class- Untuk memeriksa keberadaan sebuah kelas, tinggalkan parameter kedua dan berikan nama kelas yang Anda tanyakan. Ini akan mengembalikan true, jika ada, false, jika tidak ada.
d3.select(".myclass").classed("myanotherclass");Ini akan mengembalikan nilai true, jika ada elemen dalam pemilihan yang memiliki kelas. Menggunakand3.select untuk pemilihan elemen tunggal.
Toggle class - Untuk membalik kelas ke status sebaliknya - hapus kelas jika sudah ada, tambahkan jika belum ada - Anda dapat melakukan salah satu hal berikut.
Untuk satu elemen, kodenya mungkin terlihat seperti yang ditunjukkan di bawah ini -
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));Metode selectAll ()
Metode selectAll () digunakan untuk memilih beberapa elemen dalam dokumen HTML. Metode select memilih elemen pertama, tetapi metode selectAll memilih semua elemen yang cocok dengan string pemilih tertentu. Jika pilihan tidak cocok, maka itu mengembalikan pilihan kosong. Kita bisa merangkai semua metode modifikasi tambahan,append(), html(), text(), attr(), style(), classed(),dll., dalam metode selectAll () juga. Dalam kasus ini, metode akan mempengaruhi semua elemen yang cocok. Mari kita pahami dengan membuat halaman web baru “select_multiple.html” dan menambahkan script berikut -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>Dengan meminta halaman web melalui browser, Anda akan melihat output berikut di layar.
Di sini, metode attr () berlaku untuk keduanya div dan h2 tag dan warna teks di kedua tag berubah menjadi Merah.
Penggabungan data adalah konsep penting lainnya di D3.js. Ia bekerja bersama dengan pilihan dan memungkinkan kita untuk memanipulasi dokumen HTML sehubungan dengan kumpulan data kita (serangkaian nilai numerik). Secara default, D3.js memberikan kumpulan data prioritas tertinggi dalam metodenya dan setiap item dalam kumpulan data sesuai dengan elemen HTML. Bab ini menjelaskan data join secara rinci.
Apa itu Data Join?
Gabungan data memungkinkan kami untuk memasukkan, memodifikasi, dan menghapus elemen (elemen HTML serta elemen SVG yang disematkan) berdasarkan kumpulan data di dokumen HTML yang ada. Secara default, setiap item data dalam kumpulan data sesuai dengan elemen (grafis) dalam dokumen.
Saat kumpulan data berubah, elemen terkait juga dapat dimanipulasi dengan mudah. Gabungan data menciptakan hubungan yang erat antara data kami dan elemen grafis dokumen. Gabungan data membuat manipulasi elemen berdasarkan kumpulan data menjadi proses yang sangat sederhana dan mudah.
Bagaimana Data Join Bekerja?
Tujuan utama Data join adalah memetakan elemen dokumen yang ada dengan kumpulan data yang diberikan. Ini membuat representasi virtual dari dokumen sehubungan dengan kumpulan data yang diberikan dan menyediakan metode untuk bekerja dengan representasi virtual. Mari kita pertimbangkan kumpulan data sederhana seperti yang ditunjukkan di bawah ini.
[10, 20, 30, 25, 15]Kumpulan data memiliki lima item dan karenanya, dapat dipetakan ke lima elemen dokumen. Mari kita petakan keli elemen dokumen berikut menggunakan metode selector's selectAll () dan metode data join's data ().
HTML
<ul id = "list">
<li><li>
<li></li>
</ul>Kode D3.js
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);Sekarang, ada lima elemen virtual dalam dokumen tersebut. Dua elemen virtual pertama adalah keduanyali elemen yang didefinisikan dalam dokumen seperti yang ditunjukkan di bawah ini.
1. li - 10
2. li - 20Kita dapat menggunakan semua metode modifikasi elemen pemilih seperti attr(), style(), text(), dll., untuk dua yang pertama li seperti gambar dibawah.
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });Fungsi dalam metode text () digunakan untuk mendapatkan lielemen memetakan data. Sini,d mewakili 10 untuk yang pertama li elemen dan 20 untuk detik li elemen.
Tiga elemen berikutnya dapat dipetakan ke elemen apa pun dan dapat dilakukan menggunakan metode enter () dan append () selector dari gabungan data. Metode enter () memberikan akses ke data yang tersisa (yang tidak dipetakan ke elemen yang ada) dan metode append () digunakan untuk membuat elemen baru dari data yang sesuai. Mari kita buatliuntuk item data yang tersisa juga. Peta datanya adalah sebagai berikut -
3. li - 30
4. li - 25
5. li - 15Kode untuk membuat elemen li baru adalah sebagai berikut -
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });Penggabungan data menyediakan metode lain yang disebut sebagai exit() method untuk memproses item data yang dihapus secara dinamis dari kumpulan data seperti yang ditunjukkan di bawah ini.
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()Di sini, kami telah menghapus item keempat dari kumpulan data dan li yang sesuai menggunakan metode exit () dan remove ().
Kode lengkapnya adalah sebagai berikut -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>Hasil dari kode di atas adalah sebagai berikut -
D3 berisi kumpulan modul. Anda dapat menggunakan setiap modul secara terpisah atau kumpulan modul bersama-sama untuk melakukan operasi. Bab ini menjelaskan tentang Array API secara detail.
Apa itu Array?
Array berisi kumpulan elemen berurutan dengan ukuran tetap dari tipe yang sama. Sebuah array digunakan untuk menyimpan kumpulan data, tetapi seringkali lebih berguna untuk menganggap array sebagai kumpulan variabel dengan tipe yang sama.
Konfigurasi API
Anda dapat dengan mudah mengkonfigurasi API menggunakan skrip di bawah ini.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Metode API Statistik Array
Berikut adalah beberapa metode API statistik larik yang paling penting.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Mari kita bahas masing-masing secara rinci.
d3.min (larik)
Ini mengembalikan nilai minimum dalam larik yang diberikan menggunakan urutan alami.
Example - Simak script berikut ini.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - Skrip di atas mengembalikan nilai minmum dalam larik 20 di konsol Anda.
d3.max (larik)
Ini mengembalikan nilai maksimum dalam larik tertentu.
Example - Simak script berikut ini.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - Skrip di atas mengembalikan nilai maksimum dalam larik (100) di konsol Anda.
d3.extent (larik)
Ini mengembalikan nilai minimum dan maksimum dalam larik yang diberikan.
Example - Simak script berikut ini.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - Skrip di atas mengembalikan nilai tingkat [20.100].
d3.sum (larik)
Ini mengembalikan jumlah dari larik angka yang diberikan. Jika array kosong, ia mengembalikan 0.
Example - Simak berikut ini.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - Skrip di atas mengembalikan nilai jumlah 300.
d3.mean (larik)
Ini mengembalikan rata-rata dari deretan angka yang diberikan.
Example - Simak berikut ini.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - Skrip di atas mengembalikan nilai rata-rata sebagai 60. Demikian pula, Anda dapat memeriksa nilai median.
d3.quantile (larik)
Ini mengembalikan p-kuantil dari larik angka yang diurutkan, di mana p adalah angka dalam rentang [0, 1]. Misalnya, median dapat dihitung menggunakan p = 0,5, kuartil pertama pada p = 0,25, dan kuartil ketiga pada p = 0,75. Implementasi ini menggunakan metode R-7, bahasa pemrograman R default dan Excel.
Example - Perhatikan contoh berikut.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Demikian pula, Anda dapat memeriksa nilai lain.
d3.variance (larik)
Ini mengembalikan varian dari larik angka yang diberikan.
Example - Simak script berikut ini.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - Skrip di atas mengembalikan nilai varians sebagai 1000.
d3. deviasi (larik)
Ini mengembalikan deviasi standar dari larik yang diberikan. Jika array memiliki kurang dari dua nilai, ia mengembalikan sebagai tidak ditentukan.
Example - Simak berikut ini.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - Skrip di atas mengembalikan nilai deviasi sebagai 31.622776601683793.
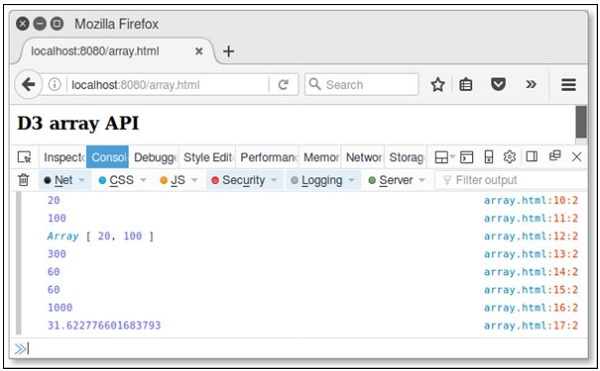
Example- Mari kita lakukan semua metode Array API yang dibahas di atas menggunakan skrip berikut. Buat halaman web "array.html" dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.

Metode Array Search API
Berikut adalah beberapa metode API pencarian Array yang penting.
- d3.scan(array)
- d3. menaik (a, b)
Mari kita pahami keduanya secara detail.
d3.scan (larik)
Metode ini digunakan untuk melakukan pemindaian linier dari larik yang ditentukan. Ini mengembalikan indeks elemen terkecil ke pembanding yang ditentukan. Contoh sederhana dijelaskan di bawah ini.
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3. menaik (a, b)
Metode ini digunakan untuk menjalankan fungsi komparator. Ini dapat diimplementasikan sebagai -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Jika tidak ada fungsi pembanding yang ditentukan untuk metode sortir bawaan, urutan default adalah menurut abjad. Fungsi di atas mengembalikan -1, jika a lebih kecil dari b, atau 1, jika a lebih besar dari b, atau 0.
Demikian pula, Anda dapat melakukan metode menurun (a, b). Ia mengembalikan -1, jika a lebih besar dari b, atau 1, jika a lebih kecil dari b, atau 0. Fungsi ini melakukan urutan natural terbalik.
Example -
Buat halaman web array_search.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat hasil berikut.
Array Transformations API
Berikut adalah beberapa metode API transformasi larik yang paling menonjol.
- d3.cross (a, b [, reducer])
- d3.merge(arrays)
- d3.pairs (array [, reducer])
- d3.permute (larik, indeks)
- d3.zip(arrays)
Mari kita pahami masing-masing secara rinci.
d3.cross (a, b [, reducer])
Metode ini digunakan untuk mengembalikan produk Kartesius dari dua larik a dan b yang diberikan. Contoh sederhana dijelaskan di bawah ini.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (array)
Metode ini digunakan untuk menggabungkan array dan didefinisikan di bawah ini.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (array [, reducer])
Metode ini digunakan untuk memasangkan elemen array dan didefinisikan di bawah.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (larik, indeks)
Metode ini digunakan untuk melakukan permutasi dari array dan indeks yang ditentukan. Anda juga dapat melakukan nilai-nilai dari suatu objek ke dalam array. Ini dijelaskan di bawah.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (array)
Metode ini digunakan untuk mengembalikan array array. Jika array hanya berisi satu array, array yang dikembalikan berisi array satu elemen. Jika tidak ada argumen yang ditentukan, maka array yang dikembalikan kosong. Ini didefinisikan di bawah.
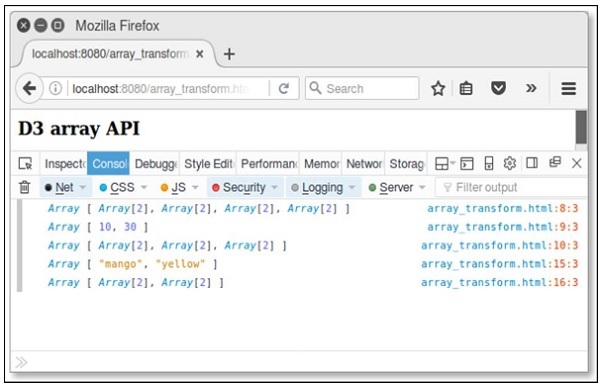
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Buat halaman web array_transform dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.

Koleksi hanyalah sebuah objek yang mengelompokkan beberapa elemen ke dalam satu unit. Itu juga disebut sebagai wadah. Bab ini menjelaskan tentang API koleksi secara detail.
Konfigurasi API
Anda dapat mengkonfigurasi API menggunakan skrip berikut.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Metode API Koleksi
Collections API berisi objek, peta, set, dan sarang. Berikut ini adalah metode API koleksi yang paling umum digunakan.
- Objects API
- Maps API
- Set API
- API Nests
Mari kita bahas masing-masing API ini secara mendetail.
Objects API
Object API adalah salah satu tipe data penting. Ini mendukung metode berikut -
d3.keys(object) - Metode ini berisi kunci properti objek dan mengembalikan larik nama properti.
d3.values(object) - Metode ini berisi nilai objek dan mengembalikan array nilai properti.
d3.entries(object)- Metode ini digunakan untuk mengembalikan larik yang berisi kunci dan nilai dari objek yang ditentukan. Setiap entri adalah objek dengan kunci dan nilai.
Example - Mari kita perhatikan kode berikut.
d3.entries({one: 1})Di sini, kuncinya adalah satu dan nilainya adalah 1.
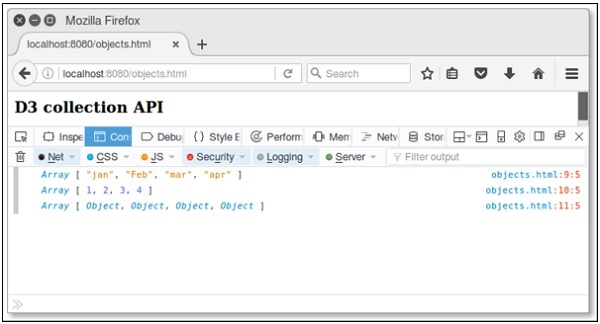
Example - Buat halaman web objects.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Sekarang, minta browser dan Anda akan melihat respons berikut.

Maps API
Peta berisi nilai berdasarkan pasangan kunci dan nilai. Setiap pasangan kunci dan nilai dikenal sebagai entri. Peta hanya berisi kunci unik. Berguna untuk mencari, memperbarui atau menghapus elemen berdasarkan kunci. Mari kita bahas berbagai metode Maps API secara mendetail.
d3.map([object[, key]])- Metode ini digunakan untuk membuat peta baru. Objek digunakan untuk menyalin semua properti yang dapat dihitung.
map.has(key) - Metode ini digunakan untuk memeriksa apakah peta memiliki entri untuk string kunci yang ditentukan.
map.get(key) - Metode ini digunakan untuk mengembalikan nilai untuk string kunci yang ditentukan.
map.set(key, value)- Metode ini digunakan untuk menyetel nilai untuk string kunci yang ditentukan. Jika peta sebelumnya memiliki entri untuk string kunci yang sama, entri lama diganti dengan nilai baru.
map.remove(key)- Ini digunakan untuk menghapus entri peta. Jika kuncinya tidak ditentukan, hasilnya adalah false.
map.clear() - Menghapus semua entri dari peta ini.
map.keys() - Mengembalikan array kunci string untuk setiap entri di peta ini.
map.values() - Mengembalikan larik nilai untuk setiap entri di peta ini.
map.entries() - Mengembalikan larik objek nilai kunci untuk setiap entri di peta ini.
(x) map.each(function) - Metode ini digunakan untuk memanggil fungsi yang ditentukan untuk setiap entri di peta.
(xi) map.empty() - Mengembalikan nilai true jika dan hanya jika peta ini memiliki entri nol.
(xii) map.size() - Mengembalikan jumlah entri di peta ini.
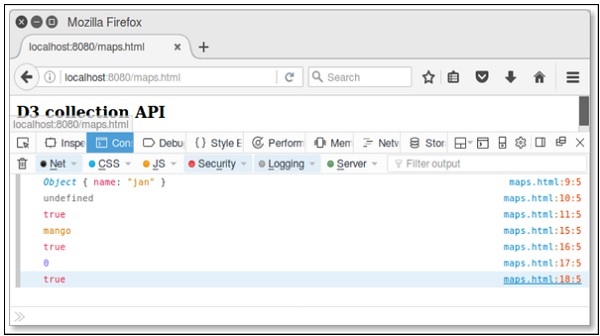
Example - Buat halaman web maps.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.

Demikian pula, Anda juga dapat melakukan operasi lain.
Set API
Set adalah Koleksi yang tidak bisa berisi elemen duplikat. Ini memodelkan abstraksi himpunan matematika. Mari kita bahas berbagai metode Sets API secara detail.
d3.set([array[, accessor]])- Metode ini digunakan untuk membuat set baru. Array digunakan untuk menambahkan nilai string. Accessor adalah opsional.
set.has(value) - Metode ini digunakan untuk memeriksa apakah set memiliki entri untuk string nilai yang ditentukan.
set.add(value) - Ini digunakan untuk menambahkan string nilai yang ditentukan ke set.
set.remove(value) - Digunakan untuk menghapus set yang berisi string nilai yang ditentukan.
set.clear() - Menghapus semua nilai dari set ini.
set.values() - Metode ini digunakan untuk mengembalikan larik nilai ke set.
set.empty() - Mengembalikan nilai benar jika dan hanya jika set ini memiliki nilai nol.
set.size() - Mengembalikan jumlah nilai dalam set ini.
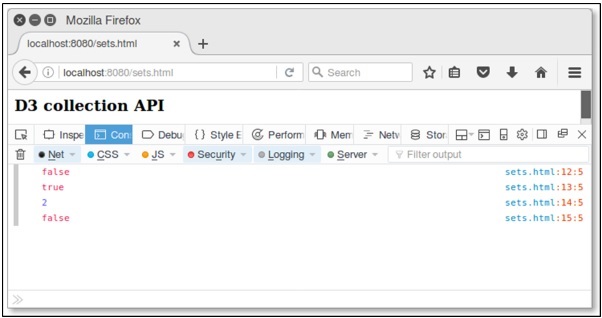
Example - Buat halaman web sets.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut di layar kita.

Demikian pula, kami dapat melakukan operasi lain juga.
API Nests
Nesting API berisi elemen dalam larik dan bekerja dalam struktur pohon hierarki. Mari kita telusuri berbagai metode API Nests secara mendetail.
d3.nest() - Metode ini digunakan untuk membuat sarang baru.
nest.key(key)- Metode ini digunakan untuk menginisialisasi fungsi kunci baru. Fungsi ini digunakan untuk memanggil setiap elemen dalam larik input dan mengembalikan elemen dalam grup.
nest.sortKeys(comparator)- Metode ini digunakan untuk mengurutkan kunci dalam pembanding yang ditentukan. Fungsi didefinisikan sebagai d3.ascending atau d3.descending.
nest.sortValues(comparator)- Metode ini digunakan untuk mengurutkan nilai dalam pembanding yang ditentukan. Fungsi pembanding mengurutkan elemen daun.
nest.map(array)- Metode ini digunakan untuk menerapkan larik yang ditentukan dan mengembalikan peta bersarang. Setiap entri di peta yang dikembalikan sesuai dengan nilai kunci berbeda yang dikembalikan oleh fungsi kunci pertama. Nilai entri tergantung pada jumlah fungsi kunci yang terdaftar.
nest.object(array) - Metode ini digunakan untuk menerapkan operator sarang ke larik yang ditentukan dan mengembalikan objek bersarang.
nest.entries(array) - Metode ini digunakan untuk menerapkan operator sarang ke larik yang ditentukan dan mengembalikan larik entri nilai-kunci.
Pertimbangkan halaman web sederhana nest.html untuk melakukan metode sarang yang dibahas di atas.
Example - Mari kita perhatikan contoh berikut.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
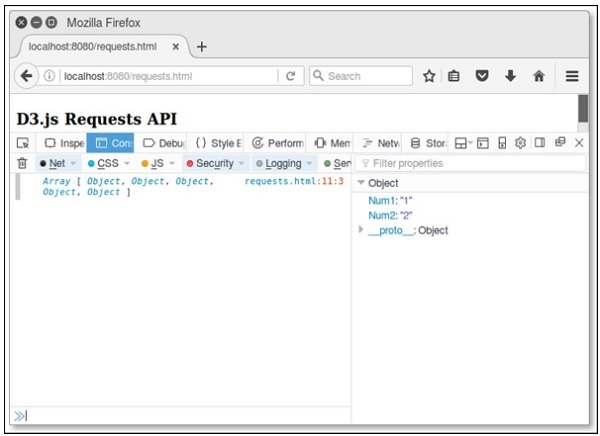
</html>Sekarang, periksa hasilnya di browser dan kita akan melihat hasil berikut.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]Pilihan adalah transformasi data-driven yang kuat dari model objek dokumen (DOM). Ini digunakan untuk mengatur Atribut, Gaya, Properti, HTML atau Konten Teks dan banyak lagi. Bab ini menjelaskan API pilihan secara detail.
Mengonfigurasi API
Anda dapat mengkonfigurasi API secara langsung menggunakan skrip di bawah ini.
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script>
</script>Metode API Seleksi
Berikut ini adalah metode terpenting dalam API pemilihan.
- d3.selection()
- d3.select(selector)
- d3.selectAll(selector)
- selection.selectAll(selector)
- selection.filter(filter)
- selection.merge(other)
- d3.matcher(selector)
- d3.creator(name)
- selection.each(function)
- selection.call (fungsi [, argumen…])
- d3.local()
- local.set (node, nilai)
- local.get(node)
- local.remove(node)
Sekarang mari kita bahas masing-masing secara mendetail.
d3.selection ()
Metode ini digunakan untuk memilih elemen root. Fungsi ini juga dapat digunakan untuk menguji pilihan atau untuk memperluas pilihan d3js.
d3.select (selector)
Metode ini digunakan untuk memilih elemen pertama yang cocok dengan string pemilih yang ditentukan.
Example - Mari kita perhatikan contoh berikut.
var body = d3.select("body");Jika pemilih bukan sebuah string, maka ia memilih node yang ditentukan, yang ditentukan di bawah.
d3.select("p").style("color", "red");d3.selectAll (selector)
Metode ini memilih semua elemen yang cocok dengan string pemilih yang ditentukan.
Example - Mari kita perhatikan contoh berikut.
var body = d3.selectAll("body");Jika pemilih bukan sebuah string, maka itu memilih larik node yang ditentukan, yang ditentukan di bawah ini.
d3.selectAll("body").style("color", "red");selection.selectAll (selector)
Metode ini digunakan untuk memilih elemen. Ini memilih elemen turunan yang cocok dengan string pemilih yang ditentukan. Elemen dalam pilihan yang dikembalikan dikelompokkan menurut simpul induknya yang sesuai dalam pilihan ini. Jika tidak ada elemen yang cocok dengan selektor yang ditentukan untuk elemen saat ini, atau jika selektor tersebut nihil, grup pada indeks saat ini akan kosong.
Example - Mari kita perhatikan contoh berikut.
var b = d3.selectAll("p").selectAll("b");selection.filter (filter)
Metode ini digunakan untuk memfilter pilihan, mengembalikan pilihan baru yang hanya berisi elemen yang benar untuk filter yang ditentukan.
Example - Mari kita perhatikan contoh berikut.
var even = d3.selectAll("tr").filter(":nth-child(odd)");Di sini, filter pilihan baris tabel hanya mengembalikan ganjil.
selection.merge (lainnya)
Metode ini digunakan untuk mengembalikan pilihan baru yang digabungkan dengan pilihan lain yang ditentukan.
Example - Mari kita perhatikan contoh berikut.
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);d3.matcher (selektor)
Metode ini digunakan untuk menetapkan pemilih yang ditentukan. Ini mengembalikan fungsi, yang mengembalikan nilai true.
Example - Mari kita perhatikan contoh berikut.
var p = selection.filter(d3.matcher("p"));d3.creator (nama)
Metode ini digunakan untuk menetapkan nama elemen yang ditentukan Ini mengembalikan fungsi, yang membuat elemen dari nama yang diberikan, dengan asumsi bahwa ini adalah elemen induk.
Example - Mari kita perhatikan contoh berikut.
selection.append(d3.creator("p"));selection.each (fungsi)
Metode ini digunakan untuk menjalankan fungsi yang ditentukan untuk setiap elemen yang dipilih, dalam urutan yang diteruskan oleh datum saat ini (d), indeks saat ini (i) dan grup saat ini (node) dengan ini sebagai elemen DOM saat ini (node [i ]). Ini dijelaskan di bawah.
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});selection.call (fungsi [, argumen…])
Ini digunakan untuk memanggil fungsi yang ditentukan tepat sekali. Sintaksnya ditampilkan di bawah ini.
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}Metode ini dapat ditentukan seperti yang ditunjukkan di bawah ini.
d3.selectAll("p").call(name, "Adam", "David");d3.local ()
D3 lokal memungkinkan Anda menentukan status lokal yang tidak bergantung pada data.
Example - Mari kita perhatikan contoh berikut.
var data = d3.local();Tidak seperti var, nilai setiap lokal juga dibatasi oleh DOM.
local.set (node, nilai)
Metode ini menetapkan nilai lokal ini pada node yang ditentukan ke nilai.
Example - Mari kita perhatikan contoh berikut.
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)Metode ini mengembalikan nilai lokal ini pada node yang ditentukan. Jika node tidak mendefinisikan lokal ini, maka node mengembalikan nilai dari leluhur terdekat yang mendefinisikannya.
local.remove (node)
Metode ini menghapus nilai lokal ini dari node yang ditentukan. Ini mengembalikan nilai benar, jika simpul ditentukan, jika tidak mengembalikan salah.
Paths digunakan untuk menggambar Rectangles, Circles, Ellipses, Polylines, Polygons, Straight Lines, dan Curves. SVG Paths merepresentasikan garis bentuk yang dapat di Stroked, Diisi, Digunakan sebagai Clipping Path, atau kombinasi ketiganya. Bab ini menjelaskan API Path secara detail.
Mengonfigurasi Jalur
Anda dapat mengonfigurasi API Jalur menggunakan skrip di bawah ini.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script>
</script>Metode API Jalur
Beberapa metode API Jalur yang paling umum digunakan dijelaskan secara singkat sebagai berikut.
d3.path() - Metode ini digunakan untuk membuat jalur baru.
path.moveTo(x, y) - Metode ini digunakan untuk memindahkan nilai x dan y yang ditentukan.
path.closePath() - Metode ini digunakan untuk menutup jalur saat ini.
path.lineTo(x, y) - Metode ini digunakan untuk membuat garis dari titik saat ini ke nilai x, y yang ditentukan.
path.quadraticCurveTo(cpx, cpy, x, y) - Metode ini digunakan untuk menggambar kurva kuadrat dari titik arus ke titik yang ditentukan.
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) - Metode ini digunakan untuk menggambar kurva bezier dari titik arus ke titik yang ditentukan.
path.arcTo(x1, y1, x2, y2, radius) - Metode ini digunakan untuk menggambar busur melingkar dari titik arus ke titik tertentu (x1, y1) dan mengakhiri garis antara titik yang ditentukan (x1, y1) dan (x2, y2).
path.arc(x, y, radius, startAngle, endAngle[, anticlockwise])- Metode ini digunakan untuk menggambar busur lingkaran ke pusat tertentu (x, y), radius, startAngle dan endAngle. Jika nilai berlawanan arah jarum jam bernilai benar maka busur digambar berlawanan arah jarum jam, jika tidak maka busur akan digambar searah jarum jam.
path.rect(x, y, w, h)- Metode ini digunakan untuk membuat sub jalur baru yang hanya berisi empat titik (x, y), (x + w, y), (x + w, y + h), (x, y + h). Dengan empat titik ini dihubungkan dengan garis lurus menandai subpath sebagai tertutup. Setara dengan context.rect dan menggunakan perintah "lineto" SVG.
path.toString() - Mengembalikan representasi string dari jalur ini sesuai dengan spesifikasi data jalur SVG.
Contoh
Mari kita menggambar garis sederhana di D3 menggunakan API jalur. Buat halaman weblinepath.html dan tambahkan perubahan berikut di dalamnya.
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat hasil berikut.
D3.js menyediakan fungsi skala untuk melakukan transformasi data. Fungsi-fungsi ini memetakan domain masukan ke kisaran keluaran.
Konfigurasi API
Kita dapat mengkonfigurasi API secara langsung menggunakan script berikut.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>Metode API Skala
D3 menyediakan metode penskalaan penting berikut untuk berbagai jenis bagan. Mari kita pahami secara detail.
d3.scaleLinear() - Membangun skala linier kontinu di mana kita dapat memasukkan data (domain) peta ke kisaran keluaran yang ditentukan.
d3.scaleIdentity() - Buat skala linier di mana data input sama dengan output.
d3.scaleTime() - Buat skala linier di mana data masukan dalam bentuk tanggal dan keluaran dalam angka.
d3.scaleLog() - Bangun skala logaritmik.
d3.scaleSqrt() - Buat skala akar kuadrat.
d3.scalePow() - Buat skala eksponensial.
d3.scaleSequential() - Buat skala sekuensial di mana rentang output ditetapkan oleh fungsi interpolator.
d3.scaleQuantize() - Buat skala kuantisasi dengan rentang keluaran diskrit.
d3.scaleQuantile() - Buat skala kuantitatif di mana data sampel masukan dipetakan ke kisaran keluaran diskrit.
d3.scaleThreshold() - Buat skala di mana data masukan sembarang dipetakan ke kisaran keluaran diskrit.
d3.scaleBand() - Skala pita seperti tangga nada ordinal kecuali rentang keluarannya kontinu dan numerik.
d3.scalePoint() - Bangun skala poin.
d3.scaleOrdinal() - Buat skala ordinal di mana data masukan termasuk huruf dan dipetakan ke kisaran keluaran numerik diskrit.
Sebelum melakukan contoh kerja, mari kita terlebih dahulu memahami dua istilah berikut -
Domain - Domain menunjukkan nilai minimum dan maksimum dari data masukan Anda.
Range - Rentang adalah rentang keluaran, yang kami ingin nilai masukan dipetakan ke ...
Contoh Kerja
Mari kita lakukan fungsi d3.scaleLinear dalam contoh ini. Untuk melakukan ini, Anda harus mematuhi langkah-langkah berikut -
Step 1 - Define variables - Tentukan variabel SVG dan data menggunakan pengkodean di bawah ini.
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;Step 2 - Create linear scale - Gunakan kode berikut untuk membuat skala linier.
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);Di sini, untuk nilai minimum dan maksimum domain kita secara manual, kita bisa menggunakan built-in d3.min() dan d3.max() fungsi, yang akan mengembalikan nilai minimum dan maksimum masing-masing dari larik data kita.
Step 3 - Append SVG attributes - Tambahkan elemen SVG menggunakan kode yang diberikan di bawah ini.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);Step 4 - Apply transformation - Terapkan transformasi menggunakan kode di bawah ini.
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});Step 5 - Append rect elements - Tambahkan elemen persegi ke penskalaan seperti yang ditunjukkan di bawah ini.
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)Step 6 - Display data - Sekarang tampilkan data menggunakan pengkodean yang diberikan di bawah ini.
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });Step 7 - Working Example - Sekarang, mari kita buat diagram batang menggunakan fungsi d3.scaleLinear () sebagai berikut.
Buat halaman web "scale.html" dan tambahkan perubahan berikut ke dalamnya.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>Kode di atas akan menampilkan hasil berikut di browser.
D3 menyediakan fungsi untuk menggambar sumbu. Sumbu terbuat dari Garis, Tanda Kutu, dan Label. Sumbu menggunakan Skala, jadi setiap sumbu perlu diberi skala untuk dikerjakan.
Mengonfigurasi API Axis
Anda dapat mengkonfigurasi API menggunakan skrip berikut.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
<script>
</script>Metode API Sumbu
D3 menyediakan fungsi penting berikut untuk menggambar sumbu. Mereka dijelaskan secara singkat sebagai berikut.
d3.axisTop() - Metode ini digunakan untuk membuat sumbu horizontal atas.
d3.axisRight() - Metode ini digunakan untuk membuat sumbu vertikal berorientasi kanan.
d3.axisBottom() - Metode ini digunakan untuk membuat sumbu horizontal bawah.
d3.axisLeft() - Ini menciptakan sumbu vertikal kiri.
Contoh Kerja
Mari kita pelajari cara menambahkan sumbu x dan y ke grafik. Untuk melakukan ini, kita harus mengikuti langkah-langkah yang diberikan di bawah ini.
Step 1 - Define variables - Tentukan SVG dan variabel data menggunakan kode di bawah ini.
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);Step 2 - Create a scale linear function - Buat fungsi linier skala untuk sumbu x dan y seperti yang ditentukan di bawah ini.
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);Di sini, kami telah membuat skala linier dan menentukan domain dan rentangnya.
Step 3 - Add scales to x-axis - Sekarang, kita dapat menambahkan skala ke sumbu x menggunakan kode berikut.
var x_axis = d3.axisBottom()
.scale(xscale);Di sini, kami menggunakan d3.axisBottom untuk membuat sumbu x kami dan menyediakannya dengan skala, yang telah ditentukan sebelumnya.
Step 4 - Add scales to the y-axis - Gunakan kode berikut untuk menambahkan skala ke sumbu y.
var y_axis = d3.axisLeft()
.scale(yscale);Di sini, kami menggunakan d3.axisLeft untuk membuat sumbu y kami dan menyediakannya dengan skala yang kami tentukan di atas.
Step 5 - Apply transformation - Anda dapat menambahkan elemen grup dan memasukkan sumbu x, y, yang ditentukan di bawah ini.
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);Step 6 - Append group elements - Terapkan elemen transisi dan grup menggunakan kode berikut.
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)Step 7 - Working Example- Daftar kode lengkap diberikan di blok kode berikut. Buat halaman webaxes.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat perubahan berikut.
Bab ini membahas berbagai generator bentuk di D3.js.
Konfigurasi API
Anda dapat mengonfigurasi Shapes API menggunakan skrip berikut.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script src = "https://d3js.org/d3-shape.v1.min.js"></script>
<script>
</script>Generator Bentuk
D3.js mendukung berbagai bentuk. Mari kita telusuri bentuk yang menonjol secara detail.
Arcs API
Generator busur menghasilkan bentuk lingkaran atau annulus. Kami telah menggunakan metode API ini di bab diagram lingkaran sebelumnya. Mari kita pahami berbagai metode API Arcs secara mendetail.
d3.arc() - Metode ini digunakan untuk membuat generator busur baru.
arc(args)- Ini digunakan untuk menghasilkan busur dengan argumen yang diberikan yang ditentukan. Pengaturan default dengan radius dan sudut objek didefinisikan di bawah ini.
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>arc.centroid(args) - Metode ini digunakan untuk menghitung titik tengah [x, y] dari garis tengah busur dengan argumen yang ditentukan.
arc.innerRadius([radius])- Metode ini digunakan untuk mengatur radius dalam dari radius yang diberikan dan mengembalikan generator busur. Ini didefinisikan di bawah -
function innerRadius(d) {
return d.innerRadius;
}arc.outerRadius([radius])- Metode ini digunakan untuk mengatur radius terluar dari radius yang diberikan dan mengembalikan generator busur. Ini didefinisikan sebagai berikut.
function outerRadius(d) {
return d.outerRadius;
}arc.cornerRadius([radius])- Metode ini digunakan untuk mengatur radius sudut dari radius yang diberikan dan mengembalikan generator busur. Ini didefinisikan sebagai berikut.
function cornerRadius() {
return 0;
}Jika jari-jari sudut lebih besar dari nol, sudut-sudut busur dibulatkan menggunakan lingkaran-lingkaran dari jari-jari yang diberikan. Radius sudut tidak boleh lebih besar dari (outerRadius - innerRadius) / 2.
arc.startAngle([angle])- Metode ini digunakan untuk mengatur sudut awal ke fungsi dari sudut yang diberikan. Ini didefinisikan sebagai berikut -
function startAngle(d) {
return d.startAngle;
}arc.endAngle([angle])- Metode ini digunakan untuk mengatur sudut ujung ke fungsi dari sudut yang diberikan. Ini didefinisikan sebagai berikut.
function endAngle(d) {
return d.endAngle;
}arc.padAngle([angle])- Metode ini digunakan untuk mengatur sudut bantalan ke fungsi dari sudut yang diberikan. Ini didefinisikan sebagai berikut.
function padAngle() {
return d && d.padAngle;
}(x) arc.padRadius([radius])- Metode ini digunakan untuk mengatur radius bantalan ke fungsi yang ditentukan dari radius yang diberikan. Radius pad menentukan jarak linier tetap yang memisahkan busur yang berdekatan, yang didefinisikan sebagai padRadius * padAngle.
(xi) arc.context([context]) - Metode ini digunakan untuk mengatur konteks dan mengembalikan generator busur.
Pies API
API ini digunakan untuk membuat generator Pie. Kami telah melakukan metode API ini di bab sebelumnya. Kami akan membahas semua metode tersebut secara rinci.
d3.pie() - Membuat generator pai baru dengan pengaturan default.
pie(data[, arguments])- Metode ini digunakan untuk menghasilkan pai untuk nilai array yang diberikan. Ini mengembalikan array objek. Objek adalah sudut busur datum. Setiap objek memiliki properti berikut -
data- datum masukan; elemen yang sesuai dalam larik data masukan.
value - nilai numerik busur.
index - indeks busur.
startAngle - sudut awal busur.
endAngle - sudut ujung busur.
padAngle - sudut bantalan busur.
pie.value([value])- Metode ini digunakan untuk menyetel nilai ke fungsi yang ditentukan dan menghasilkan pai. Ini didefinisikan sebagai berikut -
function value(d) {
return d;
}pie.sort([compare])- Metode ini digunakan untuk mengurutkan data ke fungsi yang ditentukan dan menghasilkan pai. Fungsi pembanding didefinisikan sebagai berikut.
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);Di sini, fungsi bandingkan mengambil dua argumen 'a' dan 'b', masing-masing elemen dari larik data masukan. Jika busur untuk 'a' harus sebelum busur untuk 'b', maka pembanding harus mengembalikan angka yang kurang dari nol. Jika busur untuk 'a' harus setelah busur untuk 'b', maka pembanding harus mengembalikan angka yang lebih besar dari nol.
pie.sortValues([compare])- Metode ini digunakan untuk membandingkan nilai dari fungsi yang diberikan dan menghasilkan kue. Fungsi tersebut didefinisikan sebagai berikut.
function compare(a, b) {
return b - a;
}pie.startAngle([angle])- Metode ini digunakan untuk mengatur sudut awal pai ke fungsi yang ditentukan. Jika sudut tidak ditentukan, ini mengembalikan sudut awal saat ini. Ini didefinisikan sebagai berikut.
function startAngle() {
return 0;
}pie.endAngle([angle])- Metode ini digunakan untuk mengatur sudut ujung pai ke fungsi yang ditentukan. Jika sudut tidak ditentukan, ini mengembalikan sudut akhir saat ini. Ini didefinisikan sebagai berikut.
function endAngle() {
return 2 * Math.PI;
}pie.padAngle([angle])- Metode ini digunakan untuk mengatur sudut bantalan ke fungsi yang ditentukan dan menghasilkan pai. Fungsi tersebut didefinisikan sebagai berikut.
function padAngle() {
return 0;
}Lines API
Lines API digunakan untuk menghasilkan garis. Kami telah menggunakan metode API ini diGraphsbab. Mari kita bahas setiap metode secara mendetail.
d3.line() - Metode ini digunakan untuk membuat generator baris baru.
line(data) - Metode ini digunakan untuk menghasilkan garis untuk larik data tertentu.
line.x([x])- Metode ini digunakan untuk mengatur x accessor ke fungsi yang ditentukan dan menghasilkan garis. Fungsi tersebut didefinisikan di bawah ini,
function x(d) {
return d[0];
}line.y([y])- Metode ini digunakan untuk menyetel aksesor 'y' 'ke fungsi yang ditentukan dan menghasilkan garis. Fungsi tersebut didefinisikan sebagai berikut.
function y(d) {
return d[1];
}line.defined([defined])- Metode ini digunakan untuk mengatur pengakses yang ditentukan ke fungsi yang ditentukan. Ini didefinisikan sebagai berikut.
function defined() {
return true;
}line.curve([curve]) - Ini digunakan untuk mengatur kurva dan menghasilkan garis.
line.context([context])- Metode ini digunakan untuk mengatur konteks dan menghasilkan garis. Jika konteksnya tidak ditentukan, ia mengembalikan null.
d3.lineRadial()- Metode ini digunakan untuk membuat garis radial baru; itu setara dengan generator garis Cartesian.
lineRadial.radius([radius])- Metode ini digunakan untuk menggambar garis radial dan pengakses mengembalikan radius. Dibutuhkan jarak dari asalnya (0,0).
Pada bab selanjutnya, kita akan belajar tentang API Warna di D3.js.
Warna yang ditampilkan menggabungkan MERAH, HIJAU dan BIRU. Warna dapat ditentukan dengan berbagai cara berikut -
- Dengan nama warna
- Sebagai nilai RGB
- Sebagai nilai heksadesimal
- Sebagai nilai HSL
- Sebagai nilai HWB
API d3-color memberikan representasi untuk berbagai warna. Anda dapat melakukan operasi konversi dan manipulasi di API. Mari kita pahami operasi ini secara detail.
Konfigurasi API
Anda dapat langsung memuat API menggunakan skrip berikut.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Operasi Dasar
Mari kita bahas operasi warna dasar di D3.
Convert color value to HSL - Untuk mengonversi nilai warna ke HSL, gunakan yang berikut ini Example -
var convert = d3.hsl("green");Anda dapat memutar rona sebesar 45 ° seperti yang ditunjukkan di bawah ini.
convert.h + = 45;Demikian pula, Anda juga dapat mengubah tingkat saturasi. Untuk memudarkan nilai warna, Anda dapat mengubah nilai opasitas seperti yang ditunjukkan di bawah ini.
convert.opacity = 0.5;Metode API Warna
Berikut adalah beberapa Metode API Warna yang paling penting.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Mari kita pahami masing-masing Metode API Warna ini secara mendetail.
d3.color (penentu)
Ini digunakan untuk mengurai warna CSS yang ditentukan dan mengembalikan warna RGB atau HSL. Jika penentu tidak diberikan, maka null dikembalikan.
Example - Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Kami akan melihat respons berikut di layar kami -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Jika kita ingin memudarkan warnanya, kita dapat mengubah nilai opacity. Itu dalam kisaran [0, 1].
Example - Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Kita akan melihat respon berikut di layar -
1color.rgb ()
Ini mengembalikan nilai RGB untuk warna. Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Kami akan melihat respons berikut di layar kami.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Ini mengembalikan string yang mewakili warna sesuai dengan spesifikasi Model Objek CSS. Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Kami akan melihat respons berikut di layar kami.
rgb(0, 128, 0)color.displayable ()
Mengembalikan nilai true, jika warna dapat ditampilkan. Mengembalikan salah, jika nilai warna RGB kurang dari 0 atau lebih besar dari 255, atau jika opasitas tidak dalam kisaran [0, 1]. Mari kita perhatikan contoh berikut.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Kami akan melihat respons berikut di layar kami.
trued3.rgb (warna)
Metode ini digunakan untuk membuat warna RGB baru. Mari kita perhatikan contoh berikut.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Kita akan melihat respon berikut di layar.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (warna)
Ini digunakan untuk membuat warna HSL baru. Nilai diekspos sebagai properti h, s dan l pada instance yang dikembalikan. Mari kita perhatikan contoh berikut.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Kita akan melihat respon berikut di layar.
330
0.5d3.lab (warna)
Ini membangun warna Lab baru. Nilai channel ditampilkan sebagai properti 'l', 'a' dan 'b' pada instance yang dikembalikan.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Kita akan melihat respon berikut di layar.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (warna)
Membangun warna HCL baru. Nilai saluran diekspos sebagai properti h, c dan l pada instance yang dikembalikan. Mari kita perhatikan contoh berikut.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Kita akan melihat respon berikut di layar.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (warna)
Membuat warna Cubehelix baru. Nilai diekspos sebagai properti h, s dan l pada instance yang dikembalikan. Mari kita perhatikan contoh berikut.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Kita akan melihat respon berikut di layar,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Contoh Kerja
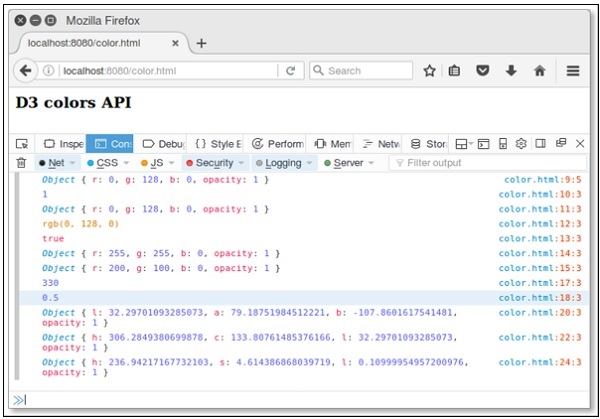
Mari kita buat halaman web baru - color.htmluntuk melakukan semua metode API warna. Daftar kode lengkap ditentukan di bawah ini.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.

Transisi D3 mengambil pemilihan elemen dan untuk setiap elemen; itu menerapkan transisi ke bagian dari definisi elemen saat ini.
Konfigurasi API
Anda dapat mengkonfigurasi API transisi menggunakan skrip berikut.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script>
</script>Metode API Transisi
Mari kita bahas metode Transition API secara detail.
Memilih Elemen
Mari kita bahas berbagai elemen pemilihan secara rinci.
selection.transition([name])- Metode ini digunakan untuk mengembalikan transisi pemilihan baru dengan nama. Jika sebuah nama tidak ditentukan, itu mengembalikan null.
selection.interrupt([name]) - Metode ini digunakan untuk menghentikan elemen transisi yang dipilih dengan nama dan didefinisikan di bawah.
selection.interrupt().selectAll("*").interrupt();d3.interrupt(node[, name]) - Metode ini digunakan untuk menghentikan transisi nama yang ditentukan pada node yang ditentukan.
d3.transition([name]) - Metode ini digunakan untuk mengembalikan transisi baru dengan nama yang ditentukan.
transition.select(selector) - Metode ini digunakan untuk memilih elemen pertama yang cocok dengan selektor yang ditentukan dan mengembalikan transisi pada pilihan yang dihasilkan, yang ditentukan di bawah.
transition
.selection()
.select(selector)
.transition(transition)transition.selectAll(selector)- Metode ini digunakan untuk memilih semua elemen yang cocok dengan selektor yang ditentukan dan mengembalikan transisi pada pilihan yang dihasilkan. Ini didefinisikan di bawah -
transition
.selection()
.selectAll(selector)
.transition(transition)transition.filter(filter) - Metode ini digunakan untuk memilih elemen yang cocok dengan filter yang ditentukan, mereka didefinisikan di bawah ini.
transition
.selection()
.filter(filter)
.transition(transition)transition.merge(other)- Metode ini digunakan untuk menggabungkan transisi dengan transisi lainnya. Ini didefinisikan di bawah.
transition
.selection()
.merge(other.selection())
.transition(transition)transition.transition()- Metode ini digunakan untuk mengembalikan transisi baru pada elemen yang dipilih. Dijadwalkan untuk dimulai saat transisi berhenti. Transisi baru mewarisi nama, durasi, dan easing transisi ini.
Example - Mari kita perhatikan contoh berikut.
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();Di sini, tubuh memudar menjadi kuning dan mulai hanya lima detik sebelum transisi terakhir.
d3.active(node[, name]) - Metode ini digunakan untuk mengembalikan transisi pada node yang ditentukan dengan nama.
Metode Pengaturan Waktu
Mari kita bahas metode API waktu transisi secara detail.
transition.delay([value])- Metode ini digunakan untuk mengatur penundaan transisi ke nilai yang ditentukan. Jika sebuah fungsi dievaluasi untuk setiap elemen yang dipilih, itu akan diteruskan ke datum 'd' dan indeks 'i' saat ini, dengan konteks sebagai elemen DOM saat ini. Jika nilai tidak ditentukan, mengembalikan nilai penundaan saat ini untuk elemen pertama (bukan nol) dalam transisi. Itu didefinisikan di bawah,
transition.delay(function(d, i) { return i * 10; });transition.duration([value])- Metode ini digunakan untuk mengatur durasi transisi ke nilai yang ditentukan. Jika nilai tidak ditentukan, mengembalikan nilai saat ini dari durasi untuk elemen pertama (bukan nol) dalam transisi.
transition.ease([value])- Metode ini digunakan untuk memudahkan nilai transisi untuk elemen yang dipilih. Fungsi easing dipanggil untuk setiap frame animasi dan melewati waktu 't' yang dinormalisasi dalam kisaran [0, 1]. Jika nilai tidak ditentukan, ini mengembalikan fungsi easing saat ini untuk elemen pertama (bukan null) dalam transisi.
Pada bab selanjutnya, kita akan membahas konsep drag and drop di d3.js.
Seret dan lepas adalah salah satu konsep yang paling dikenal di d3.js. Bab ini menjelaskan menyeret dan metodenya secara rinci.
Instalasi
Kami dapat langsung memasukkan API menyeret menggunakan skrip berikut.
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>Menyeret Metode API
Berikut adalah beberapa metode API seret terpenting di D3.js.
- d3.drag()
- drag(selection)
- drag.container([container])
- drag.filter([filter])
- drag.subject([subject])
- drag.clickDistance([distance])
- drag.on (nama jenis, [pendengar])
- d3.dragDisable(window)
- d3.dragEnable (window [, noclick])
Mari kita sekarang memahami masing-masing secara rinci.
d3.drag ()
Metode ini digunakan untuk membuat penarikan baru. Anda dapat memanggil metode ini menggunakan skrip berikut.
<script>
var drag = d3.drag();
</script>seret (seleksi)
Metode ini digunakan untuk menerapkan penarikan ke pilihan yang ditentukan. Anda dapat menjalankan fungsi ini menggunakanselection.call. Contoh sederhana dijelaskan di bawah ini.
d3.select(".node").call(d3.drag().on("drag", mousemove));Di sini, perilaku seret yang diterapkan ke elemen yang dipilih adalah melalui selection.call.
drag.container([container])Ini digunakan untuk menyetel penampung ke fungsi yang ditentukan untuk menyeret. Jika wadah tidak ditentukan, itu mengembalikan pengakses saat ini. Untuk menyeret elemen grafis apa pun dengan Kanvas, Anda dapat mendefinisikan ulang wadah sebagai wadah itu sendiri. Ini didefinisikan di bawah.
function container() {
return this;
}drag.filter ([filter])
Ini digunakan untuk mengatur filter untuk fungsi yang ditentukan. Jika filter tidak ditentukan, ini mengembalikan filter saat ini seperti yang didefinisikan di bawah ini.
function filter() {
return !d3.event.button;
}drag.subject ([subject])
Ini digunakan untuk menyetel subjek ke fungsi yang ditentukan untuk menyeret dan ditentukan di bawah.
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}Di sini, subjek mewakili benda yang sedang diseret. Misalnya, jika Anda ingin menyeret elemen persegi panjang di SVG, subjek default adalah datum persegi panjang yang sedang diseret.
drag.clickDistance ([jarak])
Metode ini digunakan untuk menyetel jarak maksimum untuk mengklik peristiwa mousedown dan mouseup. Jika jarak tidak ditentukan, itu menunjuk ke nol.
drag.on (nama jenis, [pendengar])
Metode ini digunakan untuk menyetel event listener untuk nama jenis tertentu untuk menyeret. Nama jenis adalah string yang berisi satu atau lebih nama jenis yang dipisahkan oleh spasi. Setiap nama tipe adalah tipe, secara opsional diikuti oleh titik (.) Dan nama, seperti drag.one dan drag.two. Jenis ini harus dari salah satu dari berikut -
start - memulai penunjuk baru.
drag - menyeret penunjuk aktif.
end - Penunjuk aktif tidak aktif.
d3.dragDisable (jendela)
Metode ini digunakan untuk menonaktifkan pilihan drag and drop. Ini mencegah aksi acara mousedown. Sebagian besar browser yang dipilih mendukung tindakan ini secara default. Jika tidak didukung, Anda dapat menyetel properti CSS ke none.
d3.dragEnable (window [, noclick])
Metode ini digunakan untuk mengaktifkan pilihan seret dan lepas di lokasi jendela yang ditentukan. Ini digunakan untuk memanggil aksi peristiwa mouseup. Jika Anda menetapkan nilai noclick benar maka peristiwa klik berakhir waktu tunggu milidetik nol.
Dragging API - Drag Events
Metode D3.event digunakan untuk mengatur event drag. Ini terdiri dari bidang berikut -
Target - Ini mewakili perilaku drag.
Type - Ini adalah string dan dapat berupa salah satu dari yang berikut– "mulai", "seret", atau "akhir".
Subject - Subjek tarik, ditentukan oleh drag.subject.
event.on (nama jenis, [pendengar])
Objek acara memperlihatkan metode event.on untuk melakukan penarikan. Ini didefinisikan sebagai berikut.
d3.event.on("drag", dragged).on("end", ended);Zooming membantu mengatur skala konten Anda. Anda dapat fokus pada kawasan tertentu menggunakan pendekatan klik-dan-seret. Pada bab ini, kita akan membahas Zooming API secara detail.
Konfigurasi API
Anda dapat memuat Zooming API langsung dari "d3js.org" menggunakan skrip berikut.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>
<script src = "https://d3js.org/d3-zoom.v1.min.js"></script>
<body>
<script>
</script>
</body>Metode Zooming API
Berikut adalah beberapa Metode API Zooming yang paling umum digunakan.
- d3.zoom()
- zoom(selection)
- zoom.transform (seleksi, transformasi)
- zoom.translateBy (seleksi, x, y)
- zoom.translateTo (pilihan, x, y)
- zoom.scaleTo (pilihan, k)
- zoom.scaleBy (seleksi, k)
- zoom.filter([filter])
- zoom.wheelDelta([delta])
- zoom.extent([extent])
- zoom.scaleExtent([extent])
- zoom.translateExtent([extent])
- zoom.clickDistance([distance])
- zoom.duration([duration])
- zoom.interpolate([interpolate])
- zoom.on (nama ketik [, pendengar])
Mari kita bahas semua metode Zooming API ini secara singkat.
d3.zoom ()
Ini menciptakan perilaku zoom baru. Kita bisa mengaksesnya menggunakan script di bawah ini.
<script>
var zoom = d3.zoom();
</script>zoom (pilihan)
Ini digunakan untuk menerapkan transformasi zoom pada elemen yang dipilih. Misalnya, Anda dapat membuat contoh perilaku mousedown.zoom menggunakan sintaks berikut.
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));zoom.transform (seleksi, transformasi)
Ini digunakan untuk mengatur transformasi zoom saat ini dari elemen yang dipilih ke transformasi yang ditentukan. Misalnya, kita dapat mengatur ulang transformasi zoom ke transformasi identitas menggunakan sintaks di bawah ini.
selection.call(zoom.transform, d3.zoomIdentity);Kita juga dapat mengatur ulang transformasi zoom ke transformasi identitas selama 1000 milidetik menggunakan sintaks berikut.
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);zoom.translateBy (seleksi, x, y)
Ini digunakan untuk menerjemahkan transformasi zoom saat ini dari elemen yang dipilih dengan nilai x dan y. Anda dapat menentukan nilai terjemahan x dan y baik sebagai angka atau sebagai fungsi yang mengembalikan angka. Jika suatu fungsi dipanggil untuk elemen yang dipilih, maka itu akan melewati datum 'd' dan indeks 'i' untuk DOM. Kode contoh ditentukan di bawah ini.
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};zoom.translateTo (pilihan, x, y)
Ini digunakan untuk menerjemahkan transformasi zoom saat ini dari elemen yang dipilih ke posisi x dan y yang ditentukan.
zoom.scaleTo (pilihan, k)
Ini digunakan untuk menskalakan transformasi zoom saat ini dari elemen yang dipilih k. Sini,k adalah faktor skala, ditentukan sebagai angka atau fungsi.
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};zoom.scaleBy (seleksi, k)
Ini digunakan untuk menskalakan transformasi zona saat ini dari elemen yang dipilih dengan k. Sini,k adalah faktor skala, ditentukan baik sebagai angka atau sebagai fungsi yang mengembalikan angka.
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};zoom.filter ([filter])
Ini digunakan untuk mengatur filter ke fungsi yang ditentukan untuk perilaku zoom. Jika filter tidak ditentukan, ini mengembalikan filter saat ini seperti yang ditunjukkan di bawah ini.
function filter() {
return !d3.event.button;
}zoom.wheelDelta ([delta])
Nilai dari Δdikembalikan oleh fungsi delta roda. Jika delta tidak ditentukan, ia mengembalikan fungsi delta roda saat ini.
zoom.extent ([luas])
Ini digunakan untuk mengatur sejauh mana titik larik yang ditentukan. Jika luas tidak ditentukan, ia mengembalikan pengakses luas saat ini, yang defaultnya ke [[0, 0], [width, height]], di mana lebar adalah lebar klien dari elemen dan tinggi adalah tinggi kliennya.
zoom.scaleExtent ([luas])
Ini digunakan untuk mengatur tingkat skala ke larik angka yang ditentukan [k0, k1]. Sini,k0adalah faktor skala minimum yang diizinkan. Sementara,k1adalah faktor skala maksimum yang diizinkan. Jika luas tidak ditentukan, ia mengembalikan luas skala saat ini, yang defaultnya [0, ∞]. Pertimbangkan kode contoh yang ditentukan di bawah ini.
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });Pengguna dapat mencoba memperbesar dengan mendorong, ketika sudah pada batas skala skala yang sesuai. Jika kita ingin mencegah pengguliran pada masukan roda terlepas dari tingkat skalanya, daftarkan pemroses kejadian roda untuk mencegah perilaku default browser.
zoom.translateExtent ([luas])
Jika luasnya ditentukan, itu menetapkan tingkat terjemahan ke larik titik yang ditentukan. Jika luas tidak ditentukan, ia mengembalikan tingkat terjemahan saat ini, yang defaultnya adalah [[-∞, -∞], [+ ∞, + ∞]].
zoom.clickDistance ([jarak])
Metode ini digunakan untuk menyetel jarak maksimum di mana area yang dapat diperbesar dapat bergerak antara ke atas dan ke bawah, yang akan memicu peristiwa klik berikutnya.
zoom.duration ([durasi])
Metode ini digunakan untuk menyetel durasi transisi zoom pada klik dua kali dan ketuk dua kali ke jumlah milidetik yang ditentukan dan mengembalikan perilaku zoom. Jika durasi tidak ditentukan, ini mengembalikan durasi saat ini, yang secara default ke 250 milidetik, yang ditentukan di bawah ini.
selection
.call(zoom)
.on("dblclick.zoom", null);zoom.interpolate ([interpolate])
Metode ini digunakan untuk menginterpolasi transisi zoom ke fungsi yang ditentukan. Jika interpolasi tidak ditentukan, ini akan mengembalikan pabrik interpolasi saat ini, yang defaultnya adalah d3.interpolateZoom.
zoom.on (nama ketik [, pendengar])
Jika listener ditentukan, listener akan menyetel event listener untuk nama jenis yang ditentukan dan mengembalikan perilaku zoom. Nama jenis adalah string yang berisi satu atau lebih nama jenis yang dipisahkan oleh spasi. Setiap nama jenis adalah jenis, secara opsional diikuti oleh titik (.) Dan nama, seperti zoom.one dan zoom.second. Nama tersebut memungkinkan beberapa pendengar didaftarkan untuk tipe yang sama. Jenis ini harus dari salah satu dari berikut -
Start - setelah pembesaran dimulai (seperti di mousedown).
Zoom - setelah perubahan pada transformasi zoom (seperti pada mousemove).
End - setelah pembesaran berakhir (seperti pada mouseup).
Pada bab selanjutnya, kita akan membahas API permintaan yang berbeda di D3.js.
D3.js menyediakan API permintaan untuk melakukan XMLHttpRequest. Bab ini menjelaskan berbagai request API secara detail.
XMLHttpRequest
XMLHttpRequest adalah klien http bawaan untuk meniru objek XMLHttpRequest browser. Ini dapat digunakan dengan JS yang dirancang untuk browser untuk meningkatkan penggunaan kembali kode dan memungkinkan penggunaan perpustakaan yang ada.
Anda dapat menyertakan modul dalam proyek Anda dan menggunakannya sebagai objek XHR berbasis browser seperti yang dijelaskan di bawah ini.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();Ini mendukung permintaan async dan sinkron dan melakukan permintaan GET, POST, PUT, dan DELETE.
Mengonfigurasi Permintaan
Anda dapat memuat langsung dari "d3js.org" menggunakan skrip di bawah ini.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>Di sini, API permintaan memiliki dukungan bawaan untuk mengurai JSON, CSV, dan TSV. Anda dapat mengurai format tambahan dengan menggunakan permintaan atau teks secara langsung.
Muat File Teks
Untuk memuat file teks, gunakan sintaks berikut.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});Mengurai file CSV
Untuk memuat dan mengurai file CSV, gunakan sintaks berikut.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});Demikian pula, Anda juga dapat memuat file JSON dan TSV.
Contoh Kerja
Mari kita lihat contoh sederhana tentang cara memuat dan mengurai file CSV. Sebelum itu, Anda perlu membuat file CSV bernama "sample.csv" di folder aplikasi d3 Anda seperti yang ditunjukkan di bawah ini.
Num1,Num2
1,2
3,4
5,6
7,8
9,10Sekarang, buat halaman web “requests.html” menggunakan script berikut.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>Sekarang, minta browser dan Anda akan melihat respons berikut,

Meminta Metode API
Berikut adalah beberapa metode API Permintaan yang paling umum digunakan.
- d3.request (url [, callback])
- request.header (nama [, nilai])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (metode [, data])
- request.abort()
- d3.csv (url [[, row], callback])
Sekarang mari kita bahas masing-masing secara singkat.
d3.request (url [, callback])
Ini mengembalikan permintaan baru untuk URL yang diberikan. Jika panggilan balik ditetapkan, itu dianggap sebagai permintaan panggilan jika permintaan belum dipanggil. Ini didefinisikan di bawah.
d3.request(url)
.get(callback);Anda dapat memposting beberapa parameter kueri menggunakan sintaks berikut.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);Jika Anda ingin menentukan header permintaan atau jenis mime, Anda tidak boleh menentukan callback ke konstruktor.
request.header (nama [, nilai])
Ini digunakan untuk mengatur nilai ke header permintaan dengan nama yang ditentukan. Jika tidak ada nilai yang ditentukan, ini menghapus header permintaan dengan nama yang ditentukan. Ini didefinisikan di bawah.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);Di sini, header X-Requested-With ke XMLHttpRequest adalah permintaan default.
request.mimeType ([type])
Ini digunakan untuk menetapkan jenis pantomim ke nilai yang diberikan. Ini didefinisikan di bawah.
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([nilai])
Ini digunakan untuk menetapkan nama pengguna untuk otentikasi. Jika nama pengguna tidak ditentukan, defaultnya adalah null.
request.password ([nilai])
Jika sebuah nilai ditentukan, itu menetapkan kata sandi untuk otentikasi.
request.timeout ([timeout])
Jika waktu tunggu ditentukan, ini menyetel waktu tunggu ke jumlah milidetik yang ditentukan.
request.get ([data])
Metode ini digunakan untuk mengirim permintaan dengan metode GET. Ini didefinisikan di bawah.
request.send("GET", data, callback);request.post ([data])
Metode ini digunakan untuk mengirim permintaan dengan metode POST. Ini didefinisikan di bawah.
request.send("POST", data, callback);request.send (metode [, data])
Metode ini digunakan untuk mengirim permintaan menggunakan metode GET atau POST yang diberikan.
request.abort ()
Metode ini digunakan untuk membatalkan permintaan.
d3.csv (url [[, row], callback])
Menampilkan permintaan baru untuk file CSV di URL yang ditentukan dengan teks jenis Mime default / csv. Sintaks berikut ditampilkan tanpa callback.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });Jika Anda menentukan panggilan balik dengan metode POST, itu didefinisikan di bawah ini.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);Contoh
Buat file csv bernama "lang.csv" di direktori folder root aplikasi d3 Anda dan tambahkan perubahan berikut ke dalamnya.
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike BostockBuat halaman web "csv.html" dan tambahkan script berikut ke dalamnya.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.

Pembatas adalah urutan satu atau beberapa karakter yang digunakan untuk menentukan batas antara kawasan terpisah dan independen dalam teks biasa atau data lainnya. Pembatas bidang adalah urutan nilai yang dipisahkan koma. Nah, nilai yang dipisahkan pembatas adalahcomma separated values (CSV) atau tab-separated values(TSV). Bab ini menjelaskan nilai yang dipisahkan pembatas secara mendetail.
Konfigurasi API
Kita dapat dengan mudah memuat API menggunakan sintaks berikut.
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script>
<script>
var data = d3.csvParse(string);
</script>Metode API
Berikut adalah berbagai metode API dari nilai-nilai yang dipisahkan pembatas.
- d3.csvParse (string [, baris])
- d3.csvParseRows (string [, baris])
- d3.csvFormat (baris [, kolom])
- d3.csvFormatRows(rows)
- d3.tsvParse (string [, baris])
- d3.tsvParseRows (string [, baris])
- d3.tsvFormat (baris [, kolom])
- d3.tsvFormatRows(rows)
Mari kita bahas masing-masing metode API ini secara mendetail.
d3.csvParse (string [, baris])
Metode ini digunakan untuk mengurai format csv. Pertimbangkan file tersebutdata.csv yang ditunjukkan di bawah ini.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Sekarang, kita dapat menerapkan fungsi yang diberikan di atas.
Example - Mari kita perhatikan contoh berikut.
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});Di sini, ini mengurai string yang ditentukan dalam nilai yang dipisahkan pembatas. Ini mengembalikan array objek yang mewakili baris yang diurai.
d3.csvParseRows (string [, baris])
Metode ini digunakan untuk mengurai format csv yang setara dengan baris.
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});Ini mem-parsing setiap baris di file csv.
d3.csvFormat (baris [, kolom])
Metode ini digunakan untuk memformat baris dan kolom csv.
Example - Mari kita perhatikan contoh berikut.
var string = d3.csvFormat(data, ["year", "population"]);Di sini, jika kolom tidak ditentukan, daftar nama kolom yang membentuk baris header ditentukan oleh gabungan semua properti di semua objek dalam baris. Jika kolom ditentukan, itu adalah larik string yang mewakili nama kolom.
d3.csvFormatRows (baris)
Metode ini digunakan untuk memformat baris csv.
Example - Mari kita perhatikan contoh berikut.
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));Di sini, ini memformat larik baris string yang ditentukan sebagai nilai yang dipisahkan pembatas, mengembalikan string.
d3.tsvParse (string [, baris])
Metode ini digunakan untuk mengurai format tsv. Ini mirip dengan csvParse.
d3.tsvParseRows (string [, baris])
Metode ini digunakan untuk mengurai format tsv yang setara dengan baris. Ini mirip dengan fungsi csvParseRows.
d3.tsvFormat (baris [, kolom])
Metode ini digunakan untuk memformat baris dan kolom tsv.
d3.tsvFormatRows (baris)
Metode ini digunakan untuk memformat baris tsv.
Modul Timer API digunakan untuk menjalankan animasi bersamaan dengan penundaan waktu tersinkronisasi. Itu menggunakanrequestAnimationFrameuntuk animasi. Bab ini menjelaskan modul Timer API secara rinci.
requestAnimationFrame
Metode ini memberi tahu browser bahwa Anda ingin melakukan animasi dan meminta browser memanggil fungsi tertentu untuk memperbarui animasi.
Mengonfigurasi Timer
Kita dapat dengan mudah memuat pengatur waktu langsung dari d3js.org dengan menggunakan skrip berikut.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Metode API Timer
Timer API mendukung metode penting berikut. Semuanya dijelaskan secara rinci sebagai berikut.
d3.now ()
Metode ini mengembalikan waktu saat ini.
d3.timer (panggilan balik [, tunda [, waktu]])
Metode ini digunakan untuk menjadwalkan timer baru dan memanggil timer hingga dihentikan. Anda dapat mengatur penundaan numerik di MS, tetapi ini opsional jika tidak, defaultnya ke nol. Jika waktu tidak ditentukan, itu dianggap sebagai d3.now ().
timer.restart (callback [, delay [, time]])
Mulai ulang pengatur waktu dengan panggilan balik yang ditentukan serta penundaan dan waktu opsional.
timer.stop ()
Metode ini menghentikan timer, mencegah callback berikutnya.
d3.timeout (callback [, delay [, time]])
Ini digunakan untuk menghentikan pengatur waktu pada panggilan balik pertamanya. Callback diteruskan sebagai waktu yang telah berlalu.
d3.interval (callback [, delay [, time]])
Itu dipanggil pada interval waktu tunda tertentu. Jika penundaan tidak ditentukan, dibutuhkan waktu pengatur waktu.
Contoh
Buat halaman web "timer.html" dan tambahkan script berikut ke dalamnya.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>Kita akan melihat respon berikut di layar.

Mari kita buat grafik batang animasi di bab ini. Untuk contoh ini, kami mengambil file data.csv yang digunakan di bab sebelumnya dari catatan populasi sebagai kumpulan data dan membuat diagram batang animasi.
Untuk melakukan ini, kita perlu melakukan langkah-langkah berikut -
Step 1 - Apply styles - Terapkan gaya CSS menggunakan pengkodean yang diberikan di bawah ini.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Mari kita tentukan atribut SVG menggunakan skrip di bawah ini.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Sekarang, tambahkan teks dan terapkan transformasi menggunakan pengkodean di bawah ini.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- Pada langkah ini, kita dapat membuat rentang skala dan menambahkan elemen grup. Ini didefinisikan di bawah.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Kami telah membuat data.csvmengajukan dalam contoh kami sebelumnya. File yang sama, kami gunakan di sini.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Sekarang, baca file di atas menggunakan kode di bawah ini.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Sekarang, atur domain menggunakan pengkodean di bawah ini.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Sekarang, Anda dapat menambahkan sumbu X ke transformasi. Itu ditunjukkan di bawah ini.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Tambahkan sumbu Y ke transformasi menggunakan kode yang diberikan di bawah ini.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Sekarang, tambahkan elemen grup dan terapkan transformasi ke sumbu Y seperti yang ditentukan di bawah ini.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Sekarang, pilih semua elemen di kelas bar seperti yang ditentukan di bawah ini.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Di sini, kami menambahkan acara pendengar untuk gerakan mouse dan gerakan mouse untuk melakukan animasi. Ini menerapkan animasi, saat mouse melayang di atas bilah tertentu dan keluar darinya. Fungsi-fungsi ini dijelaskan pada langkah berikut.
Itu .ease(d3.easeLinear)fungsi digunakan untuk melakukan gerakan semu dalam animasi. Ini memproses gerakan lambat masuk dan keluar dengan durasi 200. Penundaan dapat dihitung dengan menggunakan -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Mari kita membuat pengendali peristiwa gerakan mouse untuk menangani peristiwa mouse seperti yang ditunjukkan di bawah ini.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Di sini, dalam acara gerakan mouse, kami ingin meningkatkan lebar dan tinggi batang, dan warna batang dari batang yang dipilih menjadi merah. Untuk warnanya, kami telah menambahkan 'sorotan' kelas, yang mengubah warna bilah yang dipilih menjadi merah.
Fungsi transisi ke bilah selama 200 milidetik. Saat kita menambah lebar bilah sebesar 5px, dan tinggi sebesar 10px, transisi dari lebar dan tinggi bilah sebelumnya ke lebar dan tinggi baru akan berlangsung selama 200 milidetik.
Selanjutnya, kami menghitung nilai 'y' baru ke batang, sehingga batang tidak terdistorsi karena nilai ketinggian baru.
Step 12 - Mouseout event handler function- Mari kita membuat pengendali peristiwa mouseout untuk menangani peristiwa mouse. Ini didefinisikan di bawah.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Di sini, di acara mouseout, kami ingin menghapus fitur seleksi yang telah kami terapkan di acara gerakan mouse. Oleh karena itu, kita mengembalikan kelas bar ke kelas 'bar' asli dan mengembalikan lebar dan tinggi asli dari bar yang dipilih dan mengembalikan nilai y ke nilai aslinya.
Itu d3.selectAll(‘.val’).remove() fungsi digunakan untuk menghapus nilai teks yang telah kami tambahkan selama pemilihan bilah.
Step 13 - Working Example- Program lengkap diberikan dalam blok kode berikut. Buat halaman webanimated_bar.html dan tambahkan perubahan berikut ke dalamnya.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.

Jika kita memilih bilah apa pun, itu akan disorot dengan warna merah. D3 adalah pustaka visualisasi tujuan umum yang menangani transformasi data menjadi informasi, dokumen, elemen, dll., Dan pada akhirnya membantu dalam membuat visualisasi data.