D3.js - Konsep
D3.js adalah pustaka JavaScript sumber terbuka untuk -
- Manipulasi data-driven dari Document Object Model (DOM).
- Bekerja dengan data dan bentuk.
- Menata elemen visual untuk data linier, hierarki, jaringan, dan geografis.
- Mengaktifkan transisi yang mulus antara status antarmuka pengguna (UI).
- Mengaktifkan interaksi pengguna yang efektif.
Standar Web
Sebelum kita dapat mulai menggunakan D3.js untuk membuat visualisasi, kita perlu membiasakan diri dengan standar web. Standar web berikut banyak digunakan di D3.js.
- HyperText Markup Language (HTML)
- Model Objek Dokumen (DOM)
- Lembar Gaya Bertingkat (CSS)
- Grafik Vektor yang Dapat Diskalakan (SVG)
- JavaScript
Mari kita bahas masing-masing standar web ini satu per satu secara mendetail.
HyperText Markup Language (HTML)
Seperti yang kita ketahui, HTML digunakan untuk menyusun konten halaman web. Itu disimpan dalam file teks dengan ekstensi ".html".
Example - Contoh HTML biasa terlihat seperti ini
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Model Objek Dokumen (DOM)
Saat halaman HTML dimuat oleh browser, itu diubah menjadi struktur hierarki. Setiap tag di HTML diubah menjadi elemen / objek di DOM dengan hierarki induk-anak. Itu membuat HTML kita lebih terstruktur secara logis. Setelah DOM terbentuk, akan lebih mudah untuk memanipulasi (menambah / memodifikasi / menghapus) elemen pada halaman.
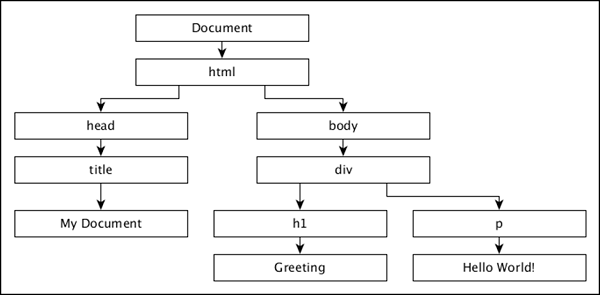
Mari kita pahami DOM menggunakan dokumen HTML berikut -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Model objek dokumen dari dokumen HTML di atas adalah sebagai berikut,

Lembar Gaya Bertingkat (CSS)
Meskipun HTML memberikan struktur pada halaman web, gaya CSS membuat halaman web lebih menyenangkan untuk dilihat. CSS adalahStyle Sheet Languagedigunakan untuk mendeskripsikan presentasi dokumen yang ditulis dalam HTML atau XML (termasuk dialek XML seperti SVG atau XHTML). CSS menjelaskan bagaimana elemen harus dirender pada halaman web.
Grafik Vektor yang Dapat Diskalakan (SVG)
SVG adalah cara untuk merender gambar di halaman web. SVG bukanlah gambar langsung, tetapi hanyalah cara membuat gambar menggunakan teks. Seperti namanya, itu adalahScalable Vector. Ini menskalakan sendiri sesuai dengan ukuran browser, jadi mengubah ukuran browser Anda tidak akan merusak gambar. Semua browser mendukung SVG kecuali IE 8 dan di bawahnya. Visualisasi data adalah representasi visual dan lebih mudah menggunakan SVG untuk membuat visualisasi menggunakan D3.js.
Pikirkan SVG sebagai kanvas tempat kita bisa melukis berbagai bentuk. Jadi untuk memulai, mari kita buat tag SVG -
<svg width = "500" height = "500"></<svg>Pengukuran default untuk SVG adalah piksel, jadi kami tidak perlu menentukan apakah unit kami adalah piksel. Sekarang, jika kita ingin menggambar persegi panjang, kita bisa menggambarnya menggunakan kode di bawah ini -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Kita bisa menggambar bentuk lain di SVG seperti - Line, Circle, Ellipse, Text dan Path.
Sama seperti menata elemen HTML, menata elemen SVG itu sederhana. Mari kita atur warna latar belakang persegi panjang menjadi kuning. Untuk itu, kita perlu menambahkan atribut "fill" dan menentukan nilainya sebagai kuning seperti yang ditunjukkan di bawah ini -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript adalah bahasa skrip sisi klien yang diketik secara longgar yang dijalankan di browser pengguna. JavaScript berinteraksi dengan elemen HTML (elemen DOM) untuk membuat antarmuka pengguna web menjadi interaktif. JavaScript mengimplementasikanECMAScript Standards, yang mencakup fitur inti berdasarkan spesifikasi ECMA-262 serta fitur lainnya, yang tidak berdasarkan standar ECMAScript. Pengetahuan JavaScript adalah prasyarat untuk D3.js.