Google AMP - Sintaks Dasar
Dalam bab ini, kita akan membahas persyaratan dasar untuk memulai halaman Google AMP.
Contoh Halaman Amp
Contoh dasar untuk halaman amp ditunjukkan di bawah ini -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "300"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Tag Wajib
Ada beberapa tag wajib untuk disertakan dalam halaman amp. Bagian ini membahasnya secara rinci -
Kami harus memastikan bahwa kami menambahkan amp atau ⚡ ke tag html seperti yang ditunjukkan di bawah ini
<html amp>
OR
<html ⚡>Kita harus menambahkan tag <head> dan <body> ke halaman html.
Validasi amp mungkin gagal jika Anda melewatkan salah satu tag meta wajib. Beberapa tag mets wajib yang akan ditambahkan ke bagian kepala halaman ditampilkan di sini -
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">Tautan rel = "canonical" untuk ditambahkan di dalam tag head
<link rel = "canonical" href = "./regular-html-version.html">Tag gaya dengan amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Tag noscript dengan amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Tag script amp dengan asinkron ditambahkan ke dalamnya seperti yang ditunjukkan di bawah ini. Ini adalah tag terpenting dari semuanya -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Anda harus menggunakan tag ini jika Anda ingin menambahkan css kustom ke halaman. Harap catat di sini kami tidak dapat memanggil style sheet eksternal di halaman amp. Untuk menambahkan css khusus, semua css Anda harus berada di sini -
<style amp-custom>
//all your styles here
</style>Anda dapat memvalidasi halaman di atas pada browser Anda menggunakan # developement = 1 di akhir url halaman.
Sekarang, mari kita uji yang sama di browser. Saya telah menghosting halaman secara lokal dan menyimpannya sebagai amppage.html.
Url untuk pengujian di atas adalah
http://localhost/googleamp/amppage.html#development=1
Contoh
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "250"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Keluaran

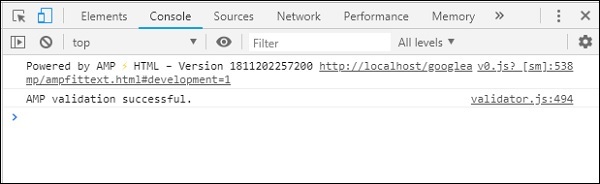
Anda dapat melihat status validasi amp di konsol pengembang sebagai berikut -

Ini memberi kami validasi AMP yang berhasil karena kami telah menambahkan semua tag wajib yang diperlukan untuk halaman amp yang valid.