Google AMP - Ringkasan
Google Accelerated Mobile Pages(Google-AMP) adalah proyek open source baru Google yang dirancang khusus untuk membangun halaman web ringan menggunakan amp html. Tujuan utama dari proyek ini adalah untuk memastikan kode amp berfungsi dengan baik dan memuat dengan cepat di semua perangkat yang memungkinkan seperti smartphone, tablet, dll.
Apa itu AMP?
Accerated Mobile Pages (AMP) adalah proyek sumber terbuka Google yang dirancang khusus untuk membuat halaman web ramah seluler dengan membuatnya merender konten lebih cepat, lebih halus, dan responsif di browser apa pun.
Situs resmi Google amp adalah - https://www.ampproject.org/

MENGAPA AMP?
Setiap pengguna mengharapkan bahwa situs web akan memuat konten dengan sangat cepat. Namun, ini mungkin tidak terjadi ketika halaman hampir dibanjiri dengan gambar, video, animasi, widget sosial, yang membuat halaman menjadi sangat berat dan dengan demikian meningkatkan waktu pemuatannya. Skenario tersebut dapat menyebabkan hilangnya pengguna ke situs web dalam jangka panjang.
Google AMP dirancang untuk mengatasi masalah ini. AMP memiliki cara khusus untuk menangani gambar, iframe, javascripts, iklan, video, animasi, css, font dimuat, dll. Konten halaman AMP di-cache di Google, jadi setiap kali pengguna mengklik hasil pencarian, konten disajikan dari cache. Versi cache juga diperbarui tepat waktu sehingga pengguna selalu mendapatkan halaman yang diperbarui.
Mengapa Memilih AMP?
Bagian ini memberi tahu Anda mengapa Anda harus memilih AMP untuk situs Anda -
Diprioritaskan di Google Penelusuran
Hari ini ketika Anda mencari sesuatu di Google, Anda akan menemukan carousel Google ditampilkan di bagian atas dengan halaman, diikuti oleh daftar halaman sebagai tanggapan atas pencarian Anda. Korsel berita yang ditampilkan adalah semua situs AMP yang valid. Artinya, Google memprioritaskan halaman amp dan menampilkannya sesuai peringkat di carousel berita.
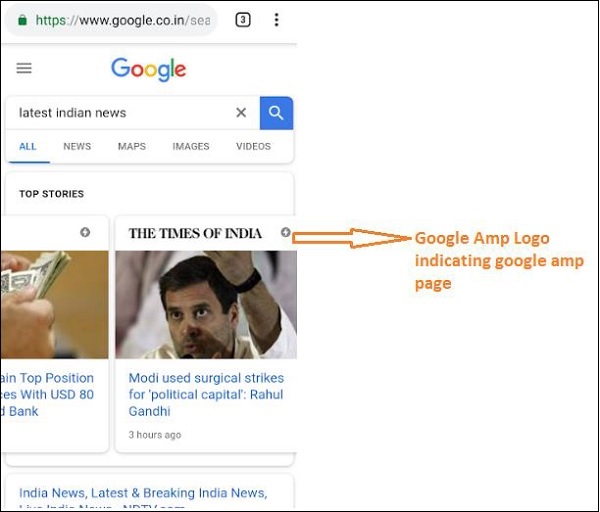
Contoh pencarian yang dilakukan di Google dengan kata kunci “latest indian news”Diberikan di sini -

Semua halaman peringkat tinggi yang merupakan halaman AMP ditampilkan di awal di carousel Google seperti yang ditunjukkan pada gambar di atas.
Halaman Google AMP terlihat seperti yang ditunjukkan di bawah ini ketika pengguna mencari sesuatu di pencarian Google. Perhatikan bahwa ada logo Google AMP di halaman AMP.

Waktu Pemuatan Lebih Cepat
Ketika halaman Anda dikonversi AMP, waktu muat akan jauh lebih baik dibandingkan dengan halaman non-amp. Waktu buka yang lebih cepat juga merupakan faktor penting dalam peringkat halaman di pencarian Google.
Tidak ada Pop-up
Menggunakan Google AMP memberikan pengalaman browsing web yang menyenangkan karena pengguna tidak akan melihat pop-up yang tidak diinginkan untuk halaman yang dirancang dengan Google AMP.
Menghasilkan Lalu Lintas
Saat tingkat pemuatan halaman cepat, secara otomatis meningkatkan jumlah pengunjung dan lalu lintas ke halaman meningkat.
Bagaimana AMP bekerja?
Komponen terpenting yang digunakan untuk membangun situs web adalah javascript, gambar, video, font, css, dll. Desain halaman AMP dilakukan dengan memperhatikan semua faktor tersebut dengan cara yang unik. Pada bagian ini, mari kita bahas secara singkat apa sebenarnya yang dilakukan AMP untuk membuat halaman lebih cepat.
JavaScript Asinkron
Javascript memainkan peran penting pada halaman, karena membantu dalam menambahkan interaktivitas ke halaman dalam bentuk animasi, perubahan DOM, dll. Ia juga menambah kelambatan pada halaman dan dapat memblokir konten lain agar tidak dirender pada halaman.
Bagaimana AMP menangani JavaScript?
AMP memuat JavaScript secara asinkron. JavaScript khusus dilarang keras di dalam halaman AMP. Perhatikan bahwa AMP memiliki banyak komponen yang ditambahkan, beberapa di antaranya adalah pengganti tag html yang sudah ada; misalnya amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations dll.
Untuk setiap komponen ini, ada file JavaScript yang akan dimuat dengan atribut async ditambahkan ke tag skrip. Hanya file JavaScript yang terkait dengan amp-components yang diperbolehkan di halaman dan JavaScript lain di dalam halaman AMP atau file javascript pihak ketiga tidak diizinkan. Karena AMP menggunakan cache Google AMP, file-file tersebut dimuat sebelumnya dari cache membuat pemuatannya lebih cepat.
Ukuran untuk Tag HTML
Anda wajib memberi ukuran untuk gambar, iframe, tag video sehingga halaman amp dapat menemukan ruang pada halaman tanpa harus memuat sumber daya. Sumber daya yang akan dimuat diprioritaskan oleh halaman amp. Konten diberikan prioritas lebih dari sumber daya yang akan dimuat.
Widget / Iklan Sosial
Amp menyediakan komponen khusus yaitu amp-facebook, amp-twitter, amp-ad, amp-sticky untuk mengurus widget sosial yang akan ditampilkan di halaman tersebut. Komponen iklan AMP digunakan untuk menayangkan iklan di halaman. AMP memberikan perhatian khusus dalam menangani komponen dan memuat konten berdasarkan prioritas berdasarkan persyaratan.
CSS
CSS eksternal tidak diperbolehkan di halaman AMP. CSS khusus, jika ada, dapat ditambahkan di dalam tag gaya menggunakan atribut amp-custom. CSS sebaris juga diperbolehkan. AMP mengurangi permintaan http dengan semua kemungkinan cara.
Font
Font diizinkan di halaman amp dan prioritas memuat font ditentukan oleh AMP.
Animasi
AMP mendukung komponen amp-animasi dan memungkinkan transisi seperti yang didukung oleh browser modern.
Mempertimbangkan semua poin yang tercantum di atas, AMP memberikan perhatian yang sangat khusus pada permintaan HTTP yang dibuat untuk font, gambar, iframe, iklan yang akan ditayangkan, dll. Sumber daya yang tersedia di paro atas halaman dirender terlebih dahulu dan preferensi selanjutnya diberikan untuk sumber daya yang tersedia di paro bawah .
Poin Lainnya
Google AMP Cache adalah faktor penting lainnya yang membantu dalam merender konten lebih cepat karena konten diambil dari cache.
Penerbit harus mempertahankan dua halaman amp dan non-amp situs. Misalnya, pertimbangkan bahwa situs tersebut memiliki alamat -https://www.mypage.com. Kemudian, halaman internal untuk non-amp yang akan disajikan di desktop akanhttps://www.mypage.com/news. Untuk perangkat atau AMP, itu akan menjadi:https://www.mypage/com/news/amp/
Bagaimana cara Google Mengidentifikasi halaman AMP dan non-AMP?
Sekarang, mari kita pahami bagaimana Google mengidentifikasi halaman AMP dan non-AMP.
Saat penelusuran Google meng-crawl halaman tersebut, jika kebetulan mendapatkan amp di html atau <html amp> atau <html ⚡>, ia tahu bahwa itu adalah halaman AMP.
Juga jika Google menemukan halaman non-amp, pertama-tama untuk mengetahui tentang halaman amp itu wajib untuk menambahkan tag link berikut di bagian kepala halaman html untuk halaman amp dan non-amp.
URL-halaman untuk Non amp-halaman
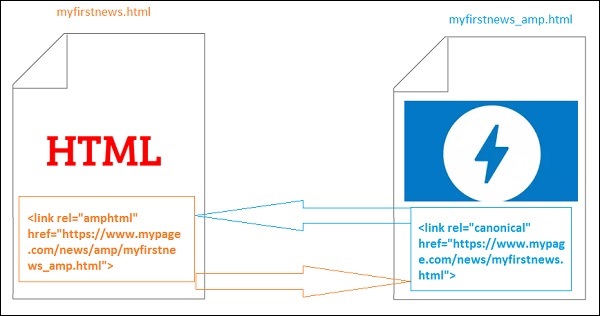
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Di sini rel = ”amphtml” ditentukan agar halaman non-amp mengarah ke versi amp, sehingga Google menampilkan yang benar berdasarkan platform.
Halaman-url untuk amp-halaman
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Di sini rel = "canonical" ditentukan di halaman amp untuk mengarah ke versi standar html, sehingga Google menampilkan versi yang benar berdasarkan platform.
Jika situs Anda hanya memiliki satu halaman amp, tetap Anda tidak boleh lupa untuk menambahkan rel = "canonical" yang akan mengarah ke dirinya sendiri -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Diagram berikut menunjukkan referensi ke rel = "amphtml" yang mengarah ke halaman amp dan rel = "canonical" yang mengarah ke halaman html standar.

Fitur Google AMP
Di bagian ini, mari kita bahas fitur-fitur penting yang tersedia dengan Google AMP -
Amp Caching
Caching Google Amp adalah salah satu fitur inti yang ditambahkan ke amp. Ini menyediakan jaringan pengiriman konten berbasis proxy untuk menyajikan halaman amp murni. Cache AMP dan Cache AMP Cloudflare. Ketika pengguna mengklik dan dialihkan ke halaman amp, konten disajikan dari cache google.
Komponen Amp
Amp memiliki daftar besar komponen yang dirancang untuk berbagai keperluan. Beberapa dari mereka tercantum di bawah -
amp-img - Digunakan untuk menampilkan gambar pada halaman amp.
amp-iframe- Digunakan untuk menampilkan iframe dengan konten eksternal yang akan ditampilkan di halaman. Perlu diperhatikan bahwa iframe yang digunakan berkotak pasir yang artinya memerlukan izin untuk menampilkan data di halaman amp. Jadi, detail lintas asal harus ditentukan untuk atribut kotak pasir.
amp-video - Untuk menampilkan video di halaman.
amp-audio - Untuk menampilkan audio di halaman.
amp-datepicker- Digunakan untuk menampilkan widget tanggal di halaman. Anda tidak perlu memilih datepickers pihak ketiga karena yang sama tersedia secara langsung adalah amp.
amp-story - Media untuk menampilkan cerita Anda di halaman.
amp-selector- Merupakan komponen amp yang menampilkan menu opsi dan pengguna dapat memilih di antara opsi tersebut. Opsi yang ditampilkan dapat berupa teks, gambar, atau komponen amp lainnya.
amp-list - Adalah amp-komponen yang memanggil titik akhir CORS json dan data dari file json ditampilkan di dalam template.
Periklanan
Iklan sangat penting bagi penerbit karena pendapatan mereka sepenuhnya bergantung pada iklan yang ditayangkan di halaman. Amp tidak mengizinkan javascript eksternal ditambahkan ke halaman, tetapi komponen amp khusus yang disebut amp-ad diperkenalkan yang menangani penayangan iklan di halaman.
Jaringan iklan yang ingin ditayangkan penayang di halamannya harus didukung amp-ad. Misalnya, untuk menayangkan iklan klik ganda pada halaman, klik ganda perlu mendukung iklan untuk ditayangkan menggunakan komponen amp-ad. Kode berikut menunjukkan tag amp-ad dari doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Amp juga mendukung amphtmlads yang merupakan ampad murni yang dikembangkan dari komponen AMP dan html. Amp juga mendukung amp-sticky-ads, iklan footer yang ditampilkan di bagian bawah halaman. Detail iklan di amp dibahas dalam bab iklan amp.
Widget Sosial
Widget sosial seperti Facebook, Twitter, Instagram menjadi sangat penting untuk ditampilkan di halaman penerbit, sehingga halaman tersebut dapat dibagikan ke seluruh media sosial. AMP telah memperluas dukungannya ke semua widget media sosial penting untuk digunakan pada halaman dengan mengembangkan komponen AMP seperti amp-facebook, amp-twitter, amp-instagram, amp-pinterest, dll.
Amp Media
Komponen penting lainnya pada halaman adalah media untuk menampilkan video dan juga menayangkan iklan di sela-sela video tersebut sebagai iklan mid-roll. AMP menyediakan media untuk melakukan itu menggunakan amp-jwplayer, amp-youtube dll. Anda tidak perlu memuat file pihak ketiga tambahan untuk memiliki jwplayer, youtube untuk ditampilkan di halaman Anda.
Amp Analytics
Analisis amp adalah komponen AMP yang digunakan untuk melacak data pada halaman tertentu. Semua interaksi pengguna di halaman dapat direkam dan disimpan untuk menganalisis data untuk perbaikan lebih lanjut atau tujuan bisnis.
Animasi Amp
Amp-animation adalah komponen amp yang mendefinisikan animasi untuk digunakan pada komponen amp lainnya. TI mendukung animasi, transisi yang berfungsi baik dengan browser modern. Anda tidak perlu menggunakan pustaka CSS eksternal untuk menjalankan animasi dan dapat menggunakan komponen amp-animation.
Tata Letak Amp
AMP-Layout adalah salah satu fitur penting yang tersedia di google-amp. Amp Layout memastikan komponen amp dirender dengan benar saat halaman dimuat tanpa menyebabkan masalah pergantian tampilan atau scrolling.
Google AMP memastikan bahwa perenderan tata letak dilakukan di halaman sebelum sumber daya jarak jauh lainnya seperti permintaan http untuk gambar, panggilan data selesai. Atribut yang tersedia untuk tata letak adalah lebar / tinggi untuk semua komponen amp, atribut tata letak dengan nilai seperti responsive, fill, fixed, dll., Atribut placeholder yang akan ditampilkan saat sumber daya membutuhkan waktu untuk memuat atau mengalami error, atribut fallback akan ditampilkan saat sumber memiliki kesalahan.
Tata Letak Tampilan Amp
Amp mendukung banyak komponen yang digunakan untuk menampilkan konten di halaman tanpa memerlukan pustaka pihak ketiga atau tanpa harus membuat CSS yang berat di halaman. Daftarnya termasuk
Accordion- Amp-accordion adalah komponen amp yang digunakan untuk menampilkan konten dalam format luaskan-ciutkan. Menjadi mudah bagi pengguna untuk melihatnya di perangkat seluler tempat mereka dapat memilih bagian sesuai pilihan mereka dari akordeon.
Carousel - Amp-carousel adalah amp-komponen untuk menampilkan sekumpulan konten serupa di layar dan menggunakan panah untuk beralih di antara konten.
Lightbox - Amp-lightbox adalah komponen amp yang akan mengambil viewport penuh dan ditampilkan seperti overlay.
Slider - Amp-image-slider adalah komponen amp yang digunakan untuk membandingkan 2 gambar dengan menambahkan slider untuk memindahkannya secara vertikal di atas gambar.
Sidebar - Amp sidebar adalah komponen amp yang digunakan untuk menampilkan konten yang meluncur dari sisi jendela dengan menekan tombol.
Keuntungan AMP
Halaman AMP ringan dan memuat lebih cepat
Google mengutamakan halaman AMP di pencarian google. Halaman AMP dicantumkan dalam format carousel di bagian atas halaman. Untuk mendapatkan peringkat yang lebih tinggi, ada baiknya memiliki halaman Anda di AMP.
Halaman AMP ramah seluler karena kontennya responsif dan dapat disesuaikan dengan baik di semua browser tanpa perlu gaya tambahan apa pun.
Kepuasan pengguna untuk halaman AMP meningkat karena kecepatan pemuatan halaman lebih cepat dibandingkan dengan halaman non-amp, sehingga menghemat bandwidth dan baterai seluler mereka.
Kekurangan AMP
Amp memiliki kelemahan berikut -
Penerbit harus mempertahankan dua versi untuk halaman amp dan non-amp mereka.
Pengguna harus melakukan upaya tambahan dalam mengonversi halaman non-amp menjadi amp. Karena amp tidak mendukung javascript khusus atau pemuatan javascript eksternal, hal yang sama harus dicapai dengan apa pun yang tersedia dengan amp.