Google AMP - Pemilih Tanggal
AMP Datepicker adalah komponen amp yang menampilkan kalender di halaman tempat pengguna dapat memilih tanggal. Pemilih data AMP dapat ditampilkan seperti kalender statis atau berdasarkan pilihan input, yaitu dengan mengklik tombol.
Agar amp-date-picker berfungsi, kita perlu menambahkan skrip berikut ke halaman -
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Tag pemilih tanggal amp
Tag amp-date-picker terlihat sebagai berikut -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Atribut yang Didukung
Atribut berikut ini didukung untuk amp-date-picker -
| Sr Tidak | Atribut & Deskripsi |
|---|---|
| 1 | mode Opsi yang tersedia adalah statis dan overlay. Untuk statis, kalender akan terbuka secara default di halaman. Untuk Overlay, kalender akan terbuka setelah interaksi. |
| 2 | mode Pilihan yang tersedia adalah single dan range. Dengan single, Anda hanya bisa memilih satu tanggal di kalender. Dengan rentang, Anda dapat memilih lebih dari satu tanggal tetapi dalam rentang berkelanjutan. |
| 3 | input-selector Ini bisa menjadi pemilih kueri untuk masukan tanggal. Misalnya, untuk id adalah #nameoftheid untuk kelasnya. nama kelas. Tanggal akan diperbarui untuk tag di mana id ditetapkan. |
| 4 | start-input-selector Ini bisa menjadi pemilih kueri untuk masukan tanggal. Misalnya, untuk id adalah #nameoftheid untuk kelas itu adalah .nama kelas. Tanggal akan diperbarui untuk tag di mana id ditetapkan. |
| 5 | end-input-selector Ini bisa menjadi pemilih kueri untuk masukan tanggal. Misalnya untuk id adalah #nameoftheid untuk kelas itu adalah .nama kelas. Tanggal akan diperbarui untuk tag di mana id ditetapkan. |
| 6 | min Tanggal paling awal yang dapat dipilih pengguna. Ini harus diformat sebagai tanggal ISO 8601. Jika tidak ada atribut min, tanggal sekarang akan menjadi tanggal minimum. |
| 7 | max Tanggal terakhir yang dapat dipilih pengguna. Ini harus diformat sebagai tanggal ISO 8601. Jika tidak ada atribut maks, pemilih tanggal tidak akan memiliki tanggal maksimum. |
| 8 | month-format Format bulan yang Anda butuhkan untuk menampilkan tanggal yang dipilih. Secara default, nilainya adalah "MMMM YYYY" |
| 9 | format Format tanggal yang Anda inginkan untuk ditampilkan di kotak masukan atau elemen html apa pun yang pemilihnya digunakan. Secara default adalah "YYYY-MM-DD" |
| 10 | week-day-format Format untuk menampilkan hari dalam seminggu. |
| 11 | locale Lokal untuk menampilkan tampilan kalender. Secara default adalah en. |
| 12 | minimum-nights Jumlah malam yang harus dipilih pengguna dalam rentang tanggal. Default-nya adalah "1". Nilai "0" memungkinkan pengguna memilih tanggal yang sama untuk tanggal mulai dan akhir. |
| 13 | number-of-months Jumlah bulan untuk ditampilkan pada satu waktu dalam tampilan kalender. Default-nya adalah "1". |
| 14 | first-day-of-week Hari yang ditentukan sebagai hari pertama dalam seminggu (0-6). Nilai defaultnya adalah "0" (Minggu). |
| 15 | day-size Ukuran dalam piksel sel tanggal di tabel tampilan kalender. Standarnya adalah 39. |
Atribut utamanya adalah type dan mode. Untukmode, kita punya static dan overlayketik kalender. Untuktype kita bisa memiliki single dan rangepilihan. Dengantype = ”single” kita hanya dapat memilih satu tanggal dari kalender dan untuk type = ”range” kita dapat memilih lebih dari satu data dalam satu rentang.
Sekarang, mari kita pahami amp-date-picker untuk kalender jenis statis dan overlay melalui beberapa contoh yang berfungsi.
Alat pilih tanggal Statis AMP
Untuk pemilih tanggal tipe statis kita perlu menentukan mode = static seperti yang ditunjukkan pada contoh di bawah ini.
Contoh
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
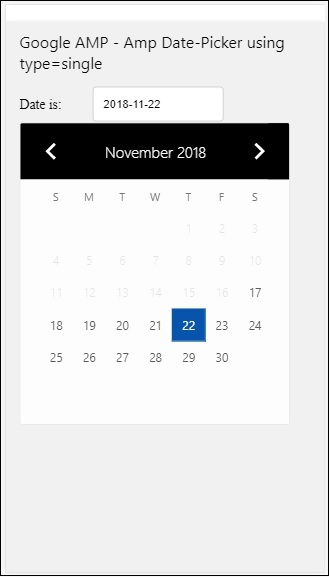
</html>Perhatikan bahwa dalam contoh ini kami menampilkan kalender yaitu datepicker secara default di layar.
Tanggal yang dipilih oleh pengguna ditampilkan di kolom teks seperti yang ditunjukkan di layar demo di bawah ini -
Keluaran

Bagaimana cara mendapatkan tanggal yang dipilih dari amp-date-picker?
Jika Anda memeriksa contoh di atas, ada atribut bernama input-selectoryang diberi id bidang teks. Ketika pengguna memilih tanggal, itu akan ditampilkan di dalam kolom input.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Anda juga dapat memberi nama properti untuk atribut input-selector sebagai berikut -
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Memetikan jika input-selector tidak diberikan dari amp-date-picker membuat bidang input tersembunyi dan memberinya nama date or ${id}-date menggunakan id pemilih amp-date.
Kami akan membahas beberapa contoh lagi dengan atribut berbeda yang tersedia dengan pemilih tanggal. Di atas, kami dapat memilih tanggal tunggal seperti yang kami sebutkantype=”single”dan mode sebagai statis. Kami juga dapat memilih rentang tanggal dengan memberikan tipe sebagaitype=”range”.
Contoh
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
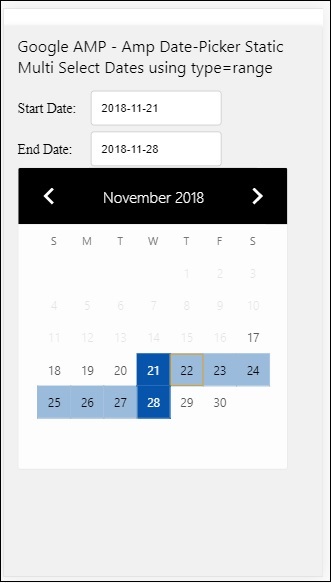
</html>Keluaran
Output dari kode yang ditunjukkan di atas adalah seperti yang diberikan di bawah ini -

How to get the start and end date using type= ”range” selected from amp-date-picker?
Untuk mendapatkan tanggal mulai dan berakhir, kami telah menggunakan atribut amp-date-picker start-input-selector dan end-input-selector.
Rincian sintaks ditampilkan di sini -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Kedua selektor memiliki id kolom masukan di mana kita ingin tanggal mulai dan tanggal berakhir ditampilkan. Anda juga bisa memberi nama field input seperti yang dibahas di sini.
Pemilih Tanggal Hamparan AMP
Untuk pemilih tanggal mode Overlay, kalender ditampilkan sebagai respons terhadap bidang input. Kita dapat memiliki overlay dengan type = "single" dan type = "range" seperti yang telah kita lihat untuk pemilih tanggal statis.
Sekarang, mari kita lihat contoh kerja pemilihan rentang tanggal untuk pemilih tanggal jenis Overlay.
Contoh
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
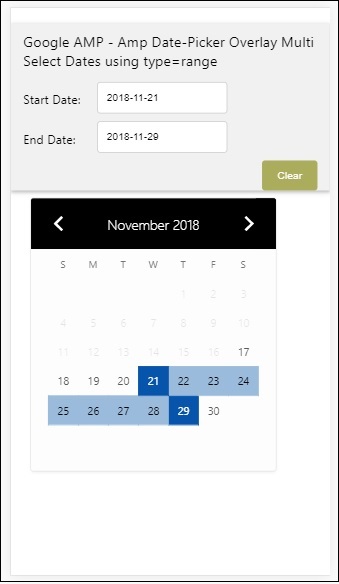
</html>Keluaran
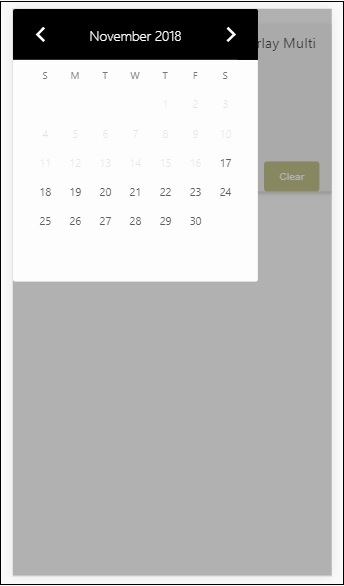
Output dari kode yang ditunjukkan di atas adalah seperti yang diberikan di bawah ini -

Kami telah melihat bagaimana mendapatkan tanggal mulai dan tanggal akhir. Perhatikan bahwa kami telah menggunakan satu atribut lagi di siniopen-after-select. Atribut ini akan membuat overlay tetap terbuka setelah pemilihan. Jika Anda mengklik di luar pemilih tanggal, itu akan ditutup. Ada juga tombol yang ditambahkan yang disebut jelas. Klik tombol hapus tanggal yang dipilih dengan akan dihapus. Sintaks untuk melakukan ini adalah sebagai berikut -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Untuk menambahkan acara, kita harus menggunakan onatribut. Rincian lebih lanjut tentang acara akan dibahas diEventsBab tutorial ini. Kami telah menggunakan perilaku tag dan untuk itu id dari datepicker diberikan dan acara yang jelas, yang menangani pembersihan rentang-tanggal yang dipilih.
Selanjutnya, mari kita lihat cara menggunakan amp-date-picker sebagai lightbox.
Pemilih Tanggal Lightbox AMP
Alat pilih tanggal dapat digunakan di dalam jendela modal. Kami juga dapat menggunakan pemilih tanggal lightbox untuk hal yang sama. Mari kita pahami ini dengan bantuan contoh yang berfungsi.
Untuk menggunakan pemilih tanggal di dalam lightbox, kita perlu menambahkan skrip light-box seperti yang ditunjukkan di bawah ini -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Contoh
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
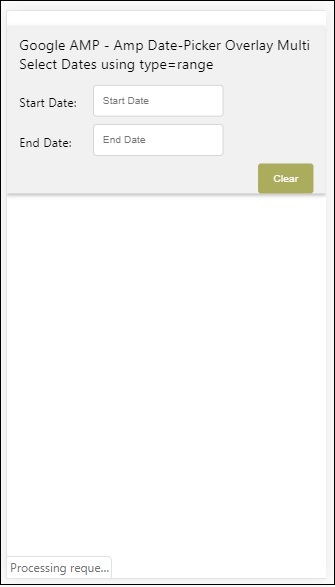
</html>Keluaran

Saat pengguna mengklik kolom input, pemilih tanggal dibuka di dalam lightbox seperti yang ditunjukkan di bawah ini -

Untuk melakukan ini, ada acara yang ditambahkan di bidang input seperti yang ditunjukkan di bawah ini -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Catat itu “on” adalah acara yang disebut tap - lightbox.open untuk membuka lightbox.
Di sini lightbox adalah id yang diberikan ke amp-lightbox seperti yang ditunjukkan di bawah ini. Amp-date-picker disebut di dalam amp-lightbox dan diaktifkan dengan mengetuk kolom input.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>