Google AMP - Pendahuluan
Google Accelerated Mobile Pages(Google-AMP) adalah proyek open source baru Google yang dirancang khusus untuk membangun halaman web ringan menggunakan amp html. Tujuan utama dari proyek ini adalah untuk memastikan kode AMP berfungsi dengan baik dan memuat dengan cepat di semua perangkat yang memungkinkan seperti smartphone dan tablet.
AMP hanyalah perpanjangan dari HTML standar. Beberapa tag HTML telah berubah dan AMP telah menambahkan batasan pada penggunaannya. Dalam bab ini, kita akan membuat daftar tag html yang diubah dan batasan yang ditambahkan padanya. Tag yang berhubungan dengan memuat sumber daya eksternal, misalnya gambar, css, js, pengiriman formulir, video, audio, dll., Diubah.
Banyak juga fitur baru yang ditambahkan ke amp, misalnya amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox dan masih banyak lagi yang bisa langsung digunakan di halaman html. Sisanya yang lain yang dimaksudkan untuk tampilan digunakan apa adanya.
Dengan semua perubahan dan fitur baru ini, AMP berjanji untuk memberikan pemuatan yang lebih cepat, performa yang lebih baik untuk halaman saat digunakan di lingkungan langsung.
Saat Anda mencari apa pun di pencarian Google di ponsel Anda, tampilan yang terlihat di korsel Google di bagian atas sebagian besar adalah halaman amp seperti yang ditunjukkan di bawah ini -

Saat Anda mengklik halaman AMP, URL yang Anda dapatkan di kolom URL adalah sebagai berikut -
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
URL tidak datang langsung dari penerbit, tetapi Google mengarahkannya ke salinannya sendiri di server Google yang merupakan versi cache dan membantu merender konten lebih cepat dibandingkan dengan halaman non-amp. Ini hanya akan terjadi di perangkat atau dalam mode emulator Google.
Contoh Halaman Amp
Contoh untuk halaman amp ditunjukkan di bawah ini -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>Anjuran dan Larangan di Halaman AMP
Mari kita pahami beberapa hal yang boleh dan tidak boleh dilakukan seorang programmer di halaman AMP.
Tag Wajib
Ada beberapa tag wajib untuk dimasukkan dalam halaman amp seperti yang diberikan di bawah ini -
Kami harus memastikan bahwa ada amp atau ⚡ yang ditambahkan ke tag html seperti yang ditunjukkan di bawah ini -
<html amp>
OR
<html ⚡>Tag <head> dan <body> harus ditambahkan ke halaman html.
Tag meta wajib berikut ini harus ditambahkan di bagian kepala halaman; jika tidak maka akan gagal untuk validasi amp
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Tautan rel = "canonical" untuk ditambahkan di dalam tag head
<link rel = "canonical" href = "./regular-html-version.html">Tag gaya dengan amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Tag noscript dengan amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Sangat penting tag skrip amp dengan asinkron yang ditambahkan ke dalamnya seperti yang ditunjukkan di bawah ini -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Jika Anda ingin menambahkan CSS khusus ke halaman, harap buat catatan di sini kami tidak dapat memanggil style sheet eksternal di halaman amp. Untuk menambahkan CSS khusus, semua CSS Anda harus masuk ke sini seperti yang ditunjukkan -
<style amp-custom>
//all your styles here
</style>Tag gaya harus memiliki atribut amp-custom yang ditambahkan ke dalamnya.
Skrip untuk komponen AMP
Perhatikan bahwa skrip dengan src dan type = "text / javascript" benar-benar tidak diizinkan di halaman amp. Hanya tag script yang asinkron dan terkait dengan amp-components yang diperbolehkan untuk ditambahkan di bagian head.
Bagian ini mencantumkan beberapa skrip yang digunakan untuk komponen amp seperti yang diberikan di bawah ini -
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Perhatikan bahwa skrip memiliki asinkron dan atribut elemen khusus dengan nama komponen amp yang akan dimuat. Amp memvalidasi tag skrip berdasarkan async dan properti elemen khusus dan tidak mengizinkan skrip lain untuk dimuat. Memang butuhtype=application/json yang telah kami tambahkan di file contoh seperti yang ditunjukkan di bawah ini
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Skrip di atas dapat digunakan dengan amp-components lainnya jika diperlukan, misalnya untuk amp-analytics.
Tag HTML
Sejauh ini kita telah melihat tag wajib yang diperlukan di halaman amp. Sekarang kita akan membahas elemen HTML mana yang diperbolehkan / tidak diperbolehkan dan batasan yang diberlakukan padanya.
Berikut adalah daftar tag HTML yang diperbolehkan / tidak diperbolehkan -
| Sr Tidak | Tag & Deskripsi HTML |
|---|---|
| 1 | img Tag ini diganti dengan amp-img. Penggunaan tag img langsung tidak diizinkan di halaman AMP |
| 2 | video Diganti dengan amp-video |
| 3 | audio Diganti dengan amp-audio |
| 4 | iframe Diganti dengan amp-iframe |
| 5 | object Tidak diperbolehkan |
| 6 | embed Tidak diperbolehkan |
| 7 | form Dapat digunakan sebagai <form>. Kita perlu menambahkan skrip untuk bekerja dengan formulir di halaman AMP. Example − |
| 8 | Input elements |
| 9 | <fieldset> Diizinkan |
| 10 | <label> Diizinkan |
| 11 | P, div, header,footer,section Diizinkan |
| 12 | button Diizinkan |
| 13 | a Tag <a> diperbolehkan dengan ketentuan berikut, href tidak boleh dimulai dengan javascript. Jika ada, nilai atribut target harus _blank. |
| 14 | svg Tidak diperbolehkan |
| 15 | meta Diizinkan |
| 16 | Link Diizinkan. Tetapi tidak memungkinkan untuk memuat stylesheet eksternal. |
| 17 | style Diizinkan. Ini harus memiliki atribut amp-boilerplate atau amp-custom. |
| 18 | base Tidak diperbolehkan |
| 19 | noscript Diizinkand |
Komentar
Komentar html bersyarat tidak diperbolehkan. Misalnya -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Acara HTML
Peristiwa yang kami gunakan di halaman html seperti onclick, onmouseover tidak diizinkan di halaman AMP.
Kita bisa menggunakan event sebagai berikut -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Berikut adalah contoh event yang digunakan pada elemen input -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">Peristiwa yang digunakan adalah input-throlled.
Kelas
Anda tidak dapat memiliki kelas di halaman Anda dengan awalan seperti -amp- or i-amp-. Selain itu, Anda dapat menggunakan nama kelas sesuai kebutuhan Anda.
Id
Anda tidak boleh memiliki id untuk elemen html Anda yang diawali dengan -amp atau i-amp-. Selain itu, Anda dapat menggunakan id ke elemen html Anda sesuai kebutuhan Anda.
Tautan
Memiliki JavaScript ke href tidak diperbolehkan di halaman amp.
Example
<a href = "javascript:callfunc();">click me</a>Lembar Gaya
Stylesheet eksternal tidak diizinkan di halaman AMP. Dimungkinkan untuk menambahkan gaya yang diperlukan untuk halaman di dalamnya -
<style amp-custom>
//all your styles here
</style>Tag gaya harus memiliki amp-custom atribut ditambahkan ke dalamnya.
@ -puluhan
@ -Rules berikut diperbolehkan dalam stylesheet -
@ font-face, @keyframes, @media, @page, @ support. @ import tidak diperbolehkan. Dukungan untuk hal yang sama akan ditambahkan di masa mendatang.
@keyframes diizinkan untuk digunakan di dalam <styleamp-custom> . Jika @keyframes terlalu banyak, sebaiknya buat <styleamp-keyframes> beri tag dan panggil tag ini di akhir dokumen amp.
Nama kelas, id, nama tag dan atribut tidak boleh diawali dengan -amp- dan i-amp- karena digunakan secara internal dalam kode amp yang dapat menyebabkan konflik jika ditentukan di halaman juga pada waktu proses.
!important properti tidak diizinkan di dalam gaya karena amp ingin mengontrol ukuran elemen kapan pun diperlukan.
Font Kustom
Stylesheet untuk font kustom diizinkan di halaman AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">Font dimasukkan ke daftar putih dari asal berikut yang dapat digunakan di dalam halaman AMP.
Fonts.com - https://fast.fonts.net
Google Fonts - https://fonts.googleapis.com
Font Luar Biasa - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (ganti kitId yang sesuai)
Note - Font khusus @ font-face diperbolehkan di halaman amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}AMP Runtime
Lingkungan amp runtime ditentukan setelah file inti amp dimuat -
<script async src = "https://cdn.ampproject.org/v0.js"></script>File inti menangani pemuatan sumber daya eksternal, memutuskan prioritas kapan akan memuatnya dan juga membantu dalam validasi dokumen amp ketika # development = 1 ditambahkan ke URL amp.
Example
http://localhost:8080/googleamp/amppage.html#development=1URL di atas saat dijalankan di browser akan mencantumkan kesalahan jika gagal untuk validasi amp atau menampilkan pesan validasi amp berhasil, jika tidak ada kesalahan.
Komponen AMP
Amp memiliki banyak komponen amp yang ditambahkan. Mereka pada dasarnya digunakan untuk menangani pemuatan sumber daya dengan cara yang efisien. Ini juga berisi komponen untuk mengurus animasi, menampilkan data, menampilkan iklan, widget sosial, dll.
Ada 2 jenis komponen di AMP.
- Built-in
- External
Note- <amp-img> adalah komponen bawaan dan tersedia jika file inti amp js ditambahkan. Komponen eksternal seperti <amp-ad>, <amp-facebook>, <amp-video> dan banyak lagi membutuhkan file js masing-masing yang terkait dengan komponen yang akan ditambahkan.
Atribut Umum
Atribut seperti lebar, tinggi, tata letak, placeholder, dan fallback akan tersedia untuk hampir semua komponen AMP yang tersedia. Atribut ini sangat penting untuk setiap komponen AMP karena menentukan tampilan komponen di halaman AMP.
Semua fitur di atas yang tercantum untuk AMP dibahas secara mendetail di bab selanjutnya dari tutorial ini.
Perhatikan bahwa semua contoh dalam tutorial ini diuji untuk perangkat dan menggunakan mode Google Mobile Emulator. Mari kita pelajari hal ini secara mendetail sekarang.
Emulator Seluler Google
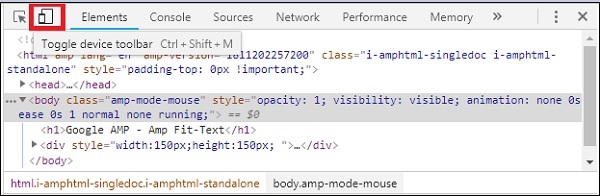
Untuk menggunakan emulator seluler Google, buka browser Chrome, klik kanan dan buka konsol pengembang seperti yang ditunjukkan di bawah ini -

Kami dapat melihat alat pengembang untuk Chrome seperti yang ditunjukkan di atas. Tekan tautan yang ingin Anda uji di browser. Perhatikan bahwa halaman tersebut ditampilkan dalam mode Desktop.

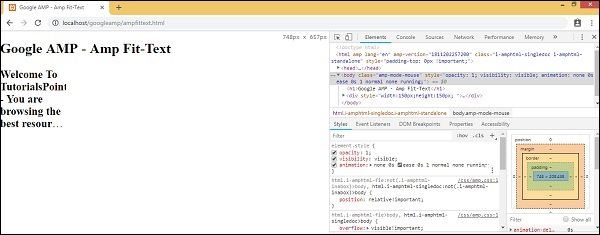
Untuk mendapatkan halaman di atas untuk menguji perangkat, klik Toggle device toolbar seperti yang ditunjukkan di bawah ini -

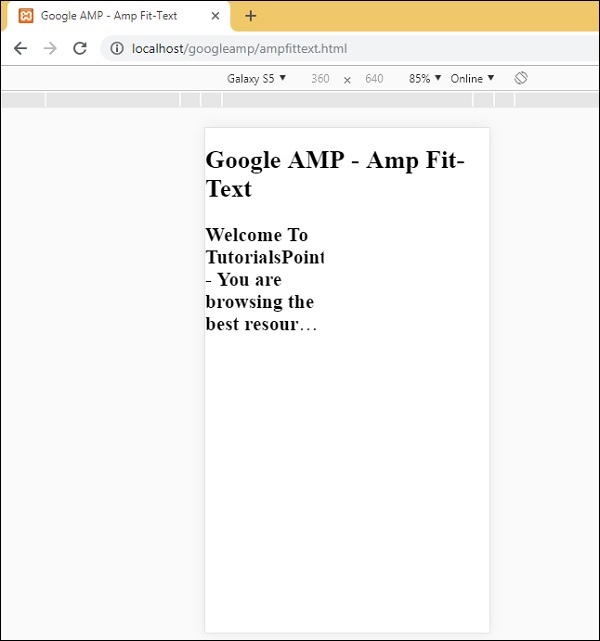
Anda juga dapat menggunakan tombol pintas Ctrl + shift + M. Ini akan mengubah mode desktop ke mode perangkat seperti yang ditunjukkan di bawah ini -

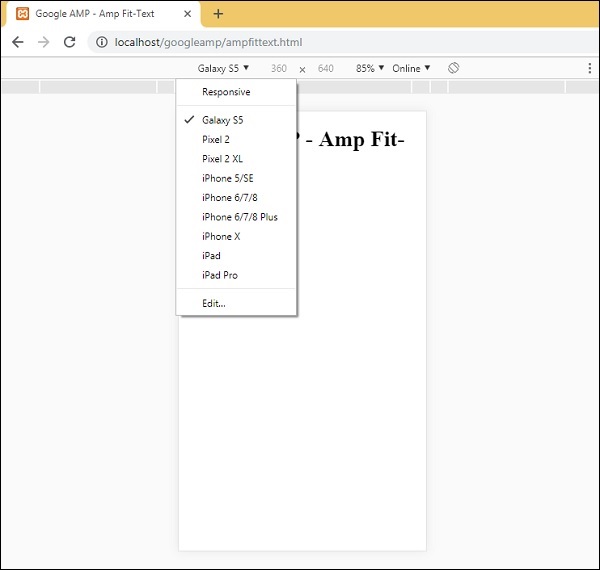
Daftar perangkat dapat dilihat seperti di bawah ini -

Anda dapat memilih perangkat yang ingin Anda uji halamannya. Harap dicatat semua halaman dalam tutorial ini diuji di Google Mobile Emulator seperti yang ditunjukkan di atas. Fitur yang sama tersedia untuk Firefox dan browser Internet Explorer terbaru juga.