MVVM - Acara
Peristiwa adalah konstruksi pemrograman yang bereaksi terhadap perubahan status, memberi tahu setiap titik akhir yang telah terdaftar untuk pemberitahuan. Pada dasarnya, peristiwa digunakan untuk menginformasikan masukan pengguna melalui mouse dan keyboard, tetapi kegunaannya tidak terbatas pada itu. Setiap kali perubahan status terdeteksi, mungkin saat objek telah dimuat atau diinisialisasi, peristiwa dapat diaktifkan untuk mengingatkan pihak ketiga yang tertarik.
Dalam aplikasi WPF yang menggunakan pola desain MVVM (Model-View-ViewModel), model tampilan adalah komponen yang bertanggung jawab untuk menangani logika dan status presentasi aplikasi.
File di belakang kode tampilan tidak boleh berisi kode untuk menangani peristiwa yang dimunculkan dari elemen Antarmuka Pengguna (UI) apa pun seperti Tombol atau Kotak Kombo, juga tidak boleh berisi logika khusus domain.
Idealnya, kode di belakang View hanya berisi konstruktor yang memanggil metode InitializeComponent dan mungkin beberapa kode tambahan untuk mengontrol atau berinteraksi dengan lapisan tampilan yang sulit atau tidak efisien untuk diekspresikan dalam XAML, misalnya animasi kompleks.
Mari kita lihat contoh sederhana dari peristiwa klik tombol di aplikasi kita. Berikut ini adalah kode XAML dari file MainWindow.xaml di mana Anda akan melihat dua tombol.
<Window x:Class = "MVVMHierarchiesDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:MVVMHierarchiesDemo"
xmlns:views = "clr-namespace:MVVMHierarchiesDemo.Views"
xmlns:viewModels = "clr-namespace:MVVMHierarchiesDemo.ViewModel"
mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "525">
<Window.DataContext>
<local:MainWindowViewModel/>
</Window.DataContext>
<Window.Resources>
<DataTemplate DataType = "{x:Type viewModels:CustomerListViewModel}">
<views:CustomerListView/>
</DataTemplate>
<DataTemplate DataType = "{x:Type viewModels:OrderViewModel}">
<views:OrderView/>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid x:Name = "NavBar">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*" />
<ColumnDefinition Width = "*" />
<ColumnDefinition Width = "*" />
</Grid.ColumnDefinitions>
<Button Content = "Customers"
Command = "{Binding NavCommand}"
CommandParameter = "customers"
Grid.Column = "0" />
<Button Content = "Order"
Command = "{Binding NavCommand}"
CommandParameter = "orders"
Grid.Column = "2" />
</Grid>
<Grid x:Name = "MainContent" Grid.Row = "1">
<ContentControl Content = "{Binding CurrentViewModel}" />
</Grid>
</Grid>
</Window>Anda dapat melihat bahwa properti Klik tombol tidak digunakan di file XAML di atas tetapi properti Command dan CommandParameter digunakan untuk memuat Tampilan yang berbeda ketika tombol ditekan. Sekarang Anda perlu mendefinisikan implementasi perintah di file MainWindowViewModel.cs tetapi tidak di file View. Berikut ini adalah implementasi MainWindowViewModel lengkap.
using MVVMHierarchiesDemo.ViewModel;
using MVVMHierarchiesDemo.Views;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace MVVMHierarchiesDemo {
class MainWindowViewModel : BindableBase {
public MainWindowViewModel() {
NavCommand = new MyICommand<string>(OnNav);
}
private CustomerListViewModel custListViewModel = new CustomerListViewModel();
private OrderViewModel orderViewModelModel = new OrderViewModel();
private BindableBase _CurrentViewModel;
public BindableBase CurrentViewModel {
get { return _CurrentViewModel; }
set { SetProperty(ref _CurrentViewModel, value); }
}
public MyICommand<string> NavCommand { get; private set; }
private void OnNav(string destination) {
switch (destination) {
case "orders":
CurrentViewModel = orderViewModelModel;
break;
case "customers":
default:
CurrentViewModel = custListViewModel;
break;
}
}
}
}Dapatkan semua ViewModels Anda dari kelas BindableBase. Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

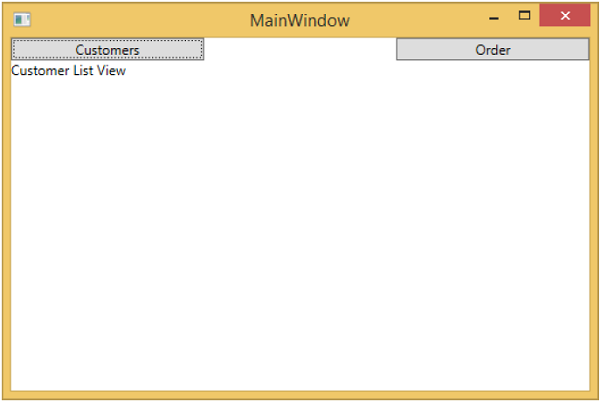
Seperti yang Anda lihat, kami hanya menambahkan dua tombol dan CurrentViewModel di Jendela Utama kami. Sekarang jika Anda mengklik tombol apa pun maka itu akan menavigasi ke Tampilan tertentu. Mari klik tombol Pelanggan dan Anda akan melihat bahwa CustomerListView ditampilkan.

Kami menyarankan Anda untuk menjalankan contoh di atas dalam metode langkah demi langkah untuk pemahaman yang lebih baik.