MVVM - Pertanyaan Wawancara
Model, View, ViewModel (pola MVVM) adalah tentang memandu Anda dalam cara mengatur dan menyusun kode Anda untuk menulis aplikasi yang dapat dipelihara, dapat diuji, dan dapat diperluas.
Model - Ini hanya menyimpan data dan tidak ada hubungannya dengan logika bisnis apa pun.
ViewModel - Berfungsi sebagai penghubung / koneksi antara Model dan ViewModel, dan membuat barang terlihat cantik.
View - Ini hanya menyimpan tanggal yang diformat dan pada dasarnya mendelegasikan semuanya ke Model.
Manfaat utamanya adalah memungkinkan pemisahan yang sebenarnya antara Tampilan dan Model di luar pencapaian pemisahan dan efisiensi yang Anda peroleh dengan memilikinya. Artinya secara nyata adalah bahwa saat model Anda perlu diubah, model tersebut dapat diubah dengan mudah tanpa perlu tampilan dan sebaliknya.
Ada tiga hal utama yang keluar dari penerapan MVVM -
- Maintainability
- Testability
- Extensibility
- Beberapa orang berpikir bahwa untuk UI sederhana, MVVM bisa jadi berlebihan.
- Demikian pula dalam kasus yang lebih besar, mungkin sulit untuk mendesain ViewModel.
- Debugging akan sedikit sulit ketika kita memiliki data binding yang kompleks.
Secara umum, model adalah yang paling sederhana untuk dipahami. Ini adalah model data sisi klien yang mendukung tampilan dalam aplikasi.
Ini terdiri dari objek dengan properti dan beberapa variabel untuk memuat data dalam memori.
Beberapa properti tersebut mungkin memiliki referensi ke objek model lain dan membuat grafik objek yang secara keseluruhan merupakan objek model.
Objek model harus memunculkan pemberitahuan perubahan properti yang dalam WPF berarti pengikatan data.
Tanggung jawab terakhir adalah validasi yang bersifat opsional, tetapi Anda dapat menyematkan informasi validasi pada objek model dengan menggunakan fitur validasi pengikatan data WPF melalui antarmuka seperti INotifyDataErrorInfo / IDataErrorInfo.
Tujuan dan tanggung jawab utama tampilan adalah untuk menentukan struktur dari apa yang dilihat pengguna di layar. Struktur tersebut mengandung bagian statis dan dinamis.
Bagian statis adalah hierarki XAML yang mendefinisikan kontrol dan tata letak kontrol yang terdiri dari tampilan.
Bagian dinamis seperti animasi atau perubahan status yang ditentukan sebagai bagian dari Tampilan.
Tujuan utama MVVM adalah tidak boleh ada kode di belakang dalam tampilan.
Dalam pandangan Anda setidaknya membutuhkan konstruktor dan panggilan untuk menginisialisasi komponen.
Kode logika penanganan peristiwa, tindakan, dan manipulasi data tidak boleh berada dalam kode di belakang dalam View.
Ada juga jenis kode lain yang harus dimasukkan ke dalam kode di belakang kode apa pun yang diperlukan untuk memiliki referensi ke elemen UI. Ini secara inheren melihat kode.
ViewModel adalah poin utama dari aplikasi MVVM. Tanggung jawab utama ViewModel adalah menyediakan data ke tampilan, sehingga tampilan dapat meletakkan data tersebut di layar.
Ini juga memungkinkan pengguna untuk berinteraksi dengan data dan mengubah data.
Tanggung jawab utama lainnya dari ViewModel adalah merangkum logika interaksi untuk sebuah tampilan, tetapi itu tidak berarti semua logika aplikasi harus masuk ke ViewModel.
Ini harus dapat menangani urutan panggilan yang sesuai untuk membuat hal yang benar terjadi berdasarkan pengguna atau perubahan apa pun pada tampilan.
ViewModel juga harus mengelola logika navigasi apa pun seperti memutuskan kapan saatnya menavigasi ke tampilan yang berbeda.
Ada dua cara untuk menyusun tampilan. Anda dapat menggunakan salah satunya.
- Lihat Konstruksi Pertama di XAML
- Lihat Konstruksi Pertama di Belakang Kode
Salah satu caranya adalah dengan menambahkan ViewModel Anda sebagai elemen bertingkat di penyetel untuk properti DataContext seperti yang ditunjukkan pada kode berikut.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Cara lain adalah Anda dapat melakukan konstruksi pertama tampilan dengan hanya membuat sendiri model tampilan dalam kode di belakang Tampilan dengan menyetel properti DataContext di sana dengan instance.
Biasanya, properti DataContext disetel dalam metode konstruktor tampilan, tetapi Anda juga bisa menunda konstruksi hingga peristiwa Muat tampilan diaktifkan.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}Alasan utama membuat ViewModel di belakang kode daripada XAML adalah karena konstruktor model tampilan mengambil parameter, tetapi penguraian XAML hanya dapat membuat elemen jika ditentukan dalam konstruktor default.
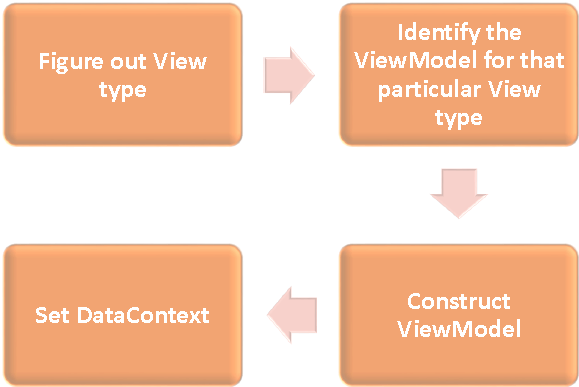
ViewModelLocator menyediakan cara standar, konsisten, deklaratif, dan digabungkan secara longgar untuk melakukan konstruksi tampilan pertama yang mengotomatiskan proses menghubungkan ViewModel ke Tampilan. Berikut adalah proses tingkat tinggi ViewModelLocator.

- Cari tahu tipe View mana yang sedang dibuat.
- Identifikasi ViewModel untuk jenis Tampilan tertentu itu.
- Bangun ViewModel itu.
- Setel Views DataContext ke ViewModel.
Pengikatan data adalah fitur utama yang membedakan MVVM dari pola pemisahan UI lainnya seperti MVC dan MVP.
Pengikatan data dapat berupa OneWay atau TwoWay untuk mengalirkan data bolak-balik antara View dan ViewModel.
Template data implisit bisa secara otomatis memilih template yang sesuai dari kamus sumber daya saat ini untuk elemen yang menggunakan data binding. Mereka melakukan ini berdasarkan tipe objek data yang dirender oleh data binding. Pertama, Anda perlu memiliki beberapa elemen yang mengikat objek data.
Ada dua aktor utama, invoker dan penerima dalam pola Command.
Invoker
Invoker adalah sebuah kode yang dapat mengeksekusi beberapa logika imperatif. Biasanya, ini adalah elemen UI yang berinteraksi dengan pengguna dalam konteks framework UI. Tapi itu hanya bisa menjadi potongan kode logika di tempat lain dalam aplikasi.
Receiver
Penerima adalah logika yang dimaksudkan untuk eksekusi saat pemicu aktif. Dalam konteks MVVM, penerima biasanya adalah metode dalam ViewModel Anda yang perlu dipanggil.
Di antara pemanggil dan penerima Anda memiliki lapisan penghalang yang tidak memungkinkan pemohon dan penerima untuk secara eksplisit mengetahui satu sama lain. Ini biasanya direpresentasikan sebagai abstraksi antarmuka yang diekspos ke invoker dan implementasi konkret dari antarmuka itu mampu memanggil penerima.
Tidak, jika potongan konten hanya menyediakan struktur untuk merender sesuatu ke layar dan tidak mendukung masukan atau manipulasi apa pun oleh pengguna untuk konten tersebut. Ini mungkin tidak memerlukan ViewModel terpisah, tetapi ini bisa saja berupa potongan XAML yang dirender berdasarkan properti yang diekspos oleh ViewModel induk.
Saat aplikasi Anda mulai menerima masukan data dari pengguna akhir, Anda perlu mempertimbangkan untuk memvalidasi masukan tersebut. Untuk memastikannya sesuai dengan kebutuhan Anda secara keseluruhan.
Anda dapat menggunakan cara berikut untuk mengekspresikan validasi yang didukung oleh pengikatan data WPF -
- Melempar pengecualian pada properti diatur.
- Mengimplementasikan antarmuka IDataErrorInfo.
- Menerapkan INotifyDataErrorInfo.
- Gunakan aturan validasi WPF.
Inversion of Control (IoC) dan injeksi ketergantungan adalah dua pola desain yang terkait erat dan wadah pada dasarnya adalah potongan kode infrastruktur yang melakukan kedua pola ini untuk Anda. Pola IoC adalah tentang mendelegasikan tanggung jawab untuk konstruksi dan pola injeksi ketergantungan adalah tentang memberikan ketergantungan ke objek yang sudah dibangun.
Peristiwa adalah konstruksi pemrograman yang bereaksi terhadap perubahan status, memberi tahu setiap titik akhir yang telah terdaftar untuk pemberitahuan. Pada dasarnya, peristiwa digunakan untuk menginformasikan masukan pengguna melalui mouse dan keyboard, tetapi kegunaannya tidak terbatas pada itu. Setiap kali perubahan status terdeteksi, mungkin saat objek telah dimuat atau diinisialisasi, peristiwa dapat diaktifkan untuk mengingatkan pihak ketiga yang tertarik.