MVVM - Menghubungkan Tampilan
Dalam bab ini, kami akan membahas berbagai cara untuk menghubungkan pandangan Anda ke ViewModel. Pertama, mari kita lihat konstruksi pertama View di mana kita dapat mendeklarasikannya di XAML. Seperti yang telah kita lihat pada contoh di bab terakhir di mana kita telah menghubungkan tampilan dari jendela utama. Sekarang kita akan melihat cara lain untuk menghubungkan pandangan.
Kami juga akan menggunakan contoh yang sama di bab ini. Berikut adalah implementasi kelas Model yang sama.
using System.ComponentModel;
namespace MVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Berikut adalah implementasi kelas ViewModel. Kali ini metode LoadStudents dipanggil dalam konstruktor default.
using MVVMDemo.Model;
using System.Collections.ObjectModel;
namespace MVVMDemo.ViewModel{
public class StudentViewModel {
public StudentViewModel() {
LoadStudents();
}
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Baik tampilan berupa Jendela, Kontrol Pengguna, atau Halaman, parser biasanya berfungsi dari atas ke bawah dan kiri ke kanan. Ini memanggil konstruktor default untuk setiap elemen saat bertemu dengannya. Ada dua cara untuk membuat tampilan. Anda bisa menggunakan apapun pada mereka.
- Lihat Konstruksi Pertama di XAML
- Lihat Konstruksi Pertama di Belakang Kode
Lihat Konstruksi Pertama di XAML
Salah satu caranya adalah dengan menambahkan ViewModel Anda sebagai elemen bertingkat di penyetel untuk properti DataContext seperti yang ditunjukkan pada kode berikut.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Berikut adalah file View XAML lengkapnya.
<UserControl x:Class="MVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:local = "clr-namespace:MVVMDemo.Views"
xmlns:viewModel = "clr-namespace:MVVMDemo.ViewModel"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "300">
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>
<Grid>
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path = Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode = OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Lihat Konstruksi Pertama di Belakang Kode
Cara lain adalah Anda bisa mendapatkan konstruksi View first adalah dengan membuat sendiri model tampilan dalam kode di belakang View dengan menyetel properti DataContext di sana dengan instance.
Biasanya, properti DataContext disetel dalam metode konstruktor tampilan, tetapi Anda juga bisa menunda konstruksi hingga peristiwa Muat tampilan diaktifkan.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}Salah satu alasan untuk membuat model tampilan dalam Code-behind daripada XAML adalah karena konstruktor model View mengambil parameter, tetapi penguraian XAML hanya dapat membuat elemen jika ditentukan dalam konstruktor default.
Sekarang dalam hal ini file XAML View akan terlihat seperti yang ditunjukkan pada kode berikut.
<UserControl x:Class = "MVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:local = "clr-namespace:MVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "300"
d:DesignWidth = "300">
<Grid>
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path = Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal"<
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode = OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Anda dapat mendeklarasikan View ini di MainWindow seperti yang ditunjukkan pada file MainWindow.XAML.
<Window x:Class = "MVVMDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:MVVMDemo"
xmlns:views = "clr-namespace:MVVMDemo.Views"
mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<views:StudentView x:Name = "StudentViewControl"/>
</Grid>
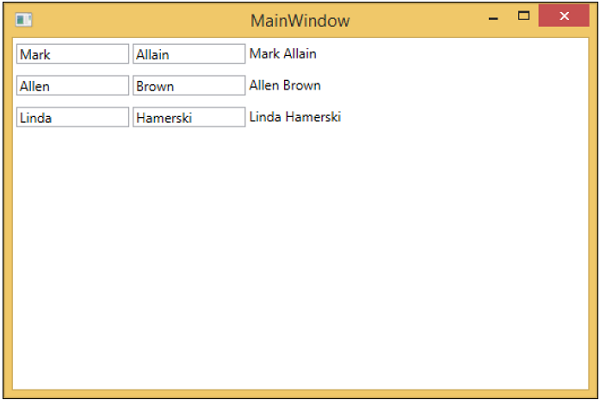
</Window>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut di jendela utama Anda.

Kami menyarankan Anda untuk menjalankan contoh di atas dengan cara langkah demi langkah untuk pemahaman yang lebih baik.