Silverlight - Tata Letak Dinamis
Itu Canvasadalah yang paling tidak menarik dari semua panel Tata Letak Silverlight. Panel lain memungkinkanDynamic Layouts, artinya tata letak dapat beradaptasi saat jumlah item yang ditampilkan berubah, atau ukuran informasi yang ditampilkan bervariasi, atau jika jumlah ruang yang tersedia untuk aplikasi berubah karena pengguna telah mengubah ukuran browser.
Silverlight menawarkan dua panel dengan strategi Tata Letak Dinamis.
StackPanel - yang menyusun elemen dalam tumpukan vertikal atau horizontal.
Grid - yang menyediakan sistem tata letak seperti kisi atau tabel yang fleksibel.
Panel Tumpukan
Panel tumpukan adalah panel tata letak yang sederhana dan berguna di XAML. DiStack Panel, elemen anak dapat diatur dalam satu baris baik secara horizontal maupun vertikal berdasarkan properti orientasinya. Ini sering digunakan kapan pun jenis daftar apa pun perlu dibuat. ItemsControls menggunakan panel tumpukan.Menu, ListBox dan ComboBox adalah panel tata letak internal default mereka.
Diberikan di bawah ini adalah yang biasa digunakan properties dari StackPanel.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Background Mendapat atau menyetel Kuas yang mengisi area konten panel. (Diwariskan dari Panel) |
| 2 | Children Mendapat UIElementCollection elemen anak dari Panel ini. (Diwariskan dari Panel.) |
| 3 | Height Mendapat atau menyetel ketinggian elemen yang disarankan. (Diwariskan dari FrameworkElement.) |
| 4 | ItemHeight Mendapat atau menetapkan nilai yang menentukan tinggi semua item yang dimuat dalam WrapPanel. |
| 5 | ItemWidth Mendapat atau menetapkan nilai yang menentukan lebar semua item yang dimuat dalam WrapPanel. |
| 6 | LogicalChildren Mendapat enumerator yang dapat mengulang elemen anak logis dari elemen Panel ini. (Diwariskan dari Panel.) |
| 7 | LogicalOrientation Orientasi panel, jika panel mendukung tata letak hanya dalam satu dimensi. (Diwariskan dari Panel.) |
| 8 | Margin Mendapat atau menyetel margin luar suatu elemen. (Diwariskan dari FrameworkElement.) |
| 9 | Name Mendapat atau menetapkan nama pengenal elemen. Nama tersebut memberikan referensi sehingga kode di belakang, seperti kode penanganan kejadian, dapat merujuk ke elemen markup setelah dibuat selama pemrosesan oleh prosesor XAML. (Diwariskan dari FrameworkElement.) |
| 10 | Orientation Mendapat atau menetapkan nilai yang menentukan dimensi tempat konten anak diatur. |
| 11 | Parent Mendapat elemen induk logis dari elemen ini. (Diwariskan dari FrameworkElement.) |
| 12 | Resources Mendapat atau menyetel kamus sumber daya yang ditentukan secara lokal. (Diwariskan dari FrameworkElement.) |
| 13 | Style Mendapat atau menyetel gaya yang digunakan oleh elemen ini saat dirender. (Diwariskan dari FrameworkElement.) |
| 14 | Width Mendapat atau menyetel lebar elemen. (Diwariskan dari FrameworkElement.) |
Contoh berikut menunjukkan cara menambahkan elemen anak ke dalam file StackPanel. Diberikan di bawah ini adalah implementasi XAML di manaButtons dibuat di dalam StackPanel dengan beberapa properti.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
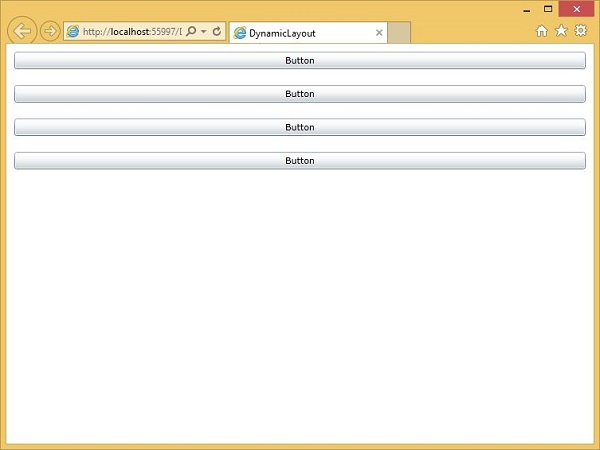
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

StackPanel mencoba mengatur setiap elemen agar memiliki ruang sebanyak yang dibutuhkan dalam arah penumpukan.
Sekarang jika Anda mengubah ukuran browser, Anda akan melihat bahwa lebar tombol juga telah berubah.

Kotak
Panel grid menyediakan area yang fleksibel, yang terdiri dari baris dan kolom. DiGrid, elemen anak dapat diatur dalam bentuk tabel. Sebuah elemen dapat ditambahkan ke baris dan kolom tertentu dengan menggunakanGrid.Row dan Grid.Columnproperti. Secara default, fileGridpanel dibuat dengan satu baris dan satu kolom. Beberapa baris dan kolom dibuat olehRowDefinitions dan ColumnDefinitionsproperti. Tinggi baris dan lebar kolom dapat ditentukan dengan tiga cara berikut -
Fixed value - Untuk menetapkan ukuran tetap unit logis (1/96 inci).
Auto - Ini akan mengambil ruang, yang diperlukan untuk kontrol di baris / kolom tertentu.
Star (*) - Ini akan memakan ruang yang tersisa saat Auto dan fixed sized terisi.
Diberikan di bawah ini adalah yang biasa digunakan properties dari Grid kelas.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Background Mendapat atau menyetel Kuas yang mengisi area konten panel. (Diwariskan dari Panel) |
| 2 | Children Mendapat UIElementCollection elemen anak dari Panel ini. (Diwariskan dari Panel.) |
| 3 | ColumnDefinitions Mendapat daftar objek ColumnDefinition yang ditentukan pada instance Grid ini. |
| 4 | Height Mendapat atau menyetel ketinggian elemen yang disarankan. (Diwariskan dari FrameworkElement.) |
| 5 | ItemHeight Mendapat atau menetapkan nilai yang menentukan tinggi semua item yang dimuat dalam WrapPanel. |
| 6 | ItemWidth Mendapat atau menetapkan nilai yang menentukan lebar semua item yang dimuat dalam WrapPanel. |
| 7 | Margin Mendapat atau menyetel margin luar suatu elemen. (Diwariskan dari FrameworkElement.) |
| 8 | Name Mendapat atau menetapkan nama pengenal elemen. Nama tersebut memberikan referensi sehingga kode di belakang, seperti kode penanganan kejadian, dapat merujuk ke elemen markup setelah dibuat selama pemrosesan oleh prosesor XAML. (Diwariskan dari FrameworkElement.) |
| 9 | Orientation Mendapat atau menetapkan nilai yang menentukan dimensi tempat konten anak diatur. |
| 10 | Parent Mendapat elemen induk logis dari elemen ini. (Diwariskan dari FrameworkElement.) |
| 11 | Resources Mendapat atau menyetel kamus sumber daya yang ditentukan secara lokal. (Diwariskan dari FrameworkElement.) |
| 12 | RowDefinitions Mendapat daftar objek RowDefinition yang ditentukan pada instance Grid ini. |
| 13 | Style Mendapat atau menyetel gaya yang digunakan oleh elemen ini saat dirender. (Diwariskan dari FrameworkElement.) |
| 14 | Width Mendapat atau menyetel lebar elemen. (Diwariskan dari FrameworkElement.) |
Diberikan di bawah ini adalah yang biasa digunakan methods dari Grid kelas.
| No Sr | Metode & Deskripsi |
|---|---|
| 1 | GetColumn Mendapatkan nilai properti terlampir Grid.Column XAML dari FrameworkElement yang ditentukan. |
| 2 | GetColumnSpan Mendapatkan nilai properti terlampir Grid.ColumnSpan XAML dari FrameworkElement yang ditentukan. |
| 3 | GetRow Mendapatkan nilai properti terlampir Grid.Row XAML dari FrameworkElement yang ditentukan. |
| 4 | SetColumn Menetapkan nilai properti terlampir Grid.Column XAML pada FrameworkElement yang ditentukan. |
| 5 | SetRow Menetapkan nilai properti terlampir Grid.Row XAML pada FrameworkElement yang ditentukan. |
| 6 | SetRowSpan Menetapkan nilai properti terlampir Grid.RowSpan XAML pada FrameworkElement yang ditentukan. |
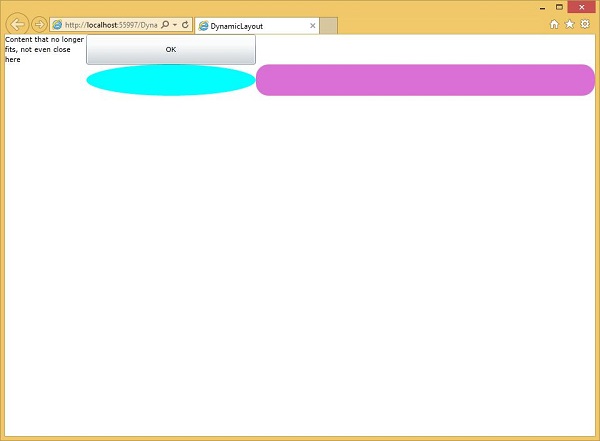
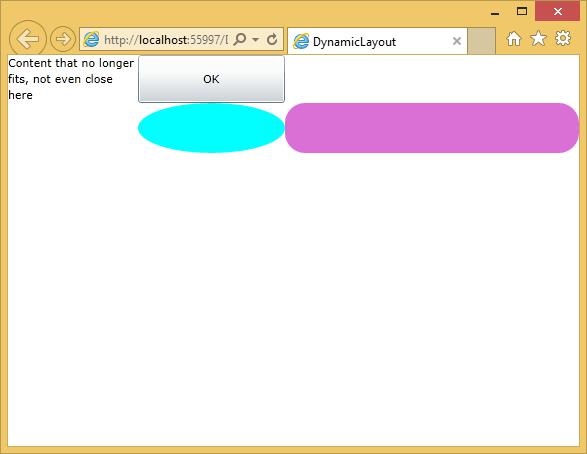
Contoh berikut menunjukkan cara menambahkan elemen anak ke dalam Grid untuk menentukannya dalam bentuk tabel. Diberikan di bawah ini adalah implementasi XAML di mana beberapa elemen UI ditambahkan.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>Kolom pertama disetel ke ukuran tetap. Setiap elemen di kolom ini akan memiliki lebar tersebut.Grid.Column dan Grid.Row properti menentukan baris dan kolom mana item ini berada, dan ini adalah properti berbasis 0.
Kolom kedua atau ketiga memiliki lebar 1* dan 2*. Ini berarti bahwa mereka membagikan ruang yang tersisa setelah kolom lebar tetap dan lebar otomatis mengambil ruang mereka. Signifikansi file1 dan 2 ini dia 2* kolom mendapat ruang dua kali lebih banyak dari 1* kolom.
Ketika kode di atas dijalankan, Anda akan melihat output berikut.

Saat Anda mengubah ukuran aplikasi, konten kedua kolom tersebut akan diubah ukurannya agar sesuai. Omong-omong, nilai absolut dari baris atau kolom berukuran bintang tidak menjadi masalah; hanya rasionya, yang penting.