Silverlight - Panduan Cepat
Selamat datang di tutorial Silverlight. Silverlight adalah platform untuk membangun aplikasi internet yang kaya. Tutorial ini akan menjelaskan konsep di balik Silverlight, dan akan menunjukkan cara membangunnya ke dalam aplikasi web Anda. Setelah menyelesaikannya, Anda akan memiliki pemahaman yang lebih baik tentang aplikasi Silverlight menggunakan XAML dan C #.
Apa itu Silverlight
Silverlight adalah plugin browser, yang dirancang untuk membangun aplikasi internet yang kaya; aplikasi yang berjalan di browser seperti aplikasi web biasa, tetapi mencoba untuk memajukan antarmuka pengguna di luar tempat HTML dapat berjalan. Sebagai contoh,
Silverlight adalah kerangka kerja untuk membangun aplikasi kaya yang dihosting browser yang berjalan di berbagai sistem operasi.
Itu juga bisa hidup berdampingan dengan HTML. Oleh karena itu, Silverlight dapat meningkatkan aplikasi web yang sudah ada.
Silverlight melakukan keajaibannya melalui plug-in browser. Saat Anda menjelajahi halaman web yang menyertakan konten Silverlight, plugin browser ini berjalan, menjalankan kode, dan menampilkan konten tersebut di wilayah halaman yang ditentukan secara khusus.
Bagian penting adalah bahwa plugin Silverlight menyediakan lingkungan yang lebih kaya daripada campuran tradisional HTML dan JavaScript yang mendukung laman web biasa.
Anda dapat membuat halaman Silverlight yang memutar video, memiliki grafik 3D dengan akselerasi perangkat keras, dan menggunakan animasi vektor.
Dari perspektif pengembang, fitur paling menarik dari Silverlight adalah ia menghadirkan model pemrograman .NET Framework ke sisi klien aplikasi web Anda.

Silverlight dirancang untuk berjalan di dalam halaman web, sehingga dapat dijalankan sebagai plugin browser. Ini menyediakan layanan grafis untuk rendering bitmap, grafik vektor, video definisi tinggi, dan animasi.
Anda dapat menulis di C #, atau Visual Basic .NET, dan menggunakan fitur perpustakaan kelas .NETFramework pada kode yang berjalan di browser web.
Antarmuka pengguna Silverlight sendiri menggunakan model yang sangat mirip dengan Windows Presentation Foundation (WPF), yang merupakan kerangka kerja antarmuka pengguna di desktop penuh .NET Framework.
Jika Anda tahu WPF, Silverlight mudah dipelajari. Silverlight adalah unduhan yang jauh lebih kecil daripada .NET. Ukurannya kira-kira sepersepuluh, jadi hanya sebagian dari perpustakaan kelas yang ada, dan berbagai implikasi telah dibuat untuk model WPF.
Meskipun skalanya berkurang, pengembang .NET berpengalaman akan merasa seperti di rumah sendiri di Silverlight.
Platform dan Browser
Platform dan browser yang didukung oleh Silverlight adalah -
Windows
Silverlight mendukung Windows, seperti yang Anda harapkan dari produk Microsoft. Diperlukan setidaknya Windows XP Paket Layanan 2 atau versi terbaru Windows.
Versi yang lebih lama tidak didukung sepenuhnya. Misalnya, Silverlight tidak akan berjalan sama sekali di Windows ME, dan Windows 2000 memiliki dukungan terbatas.
Untuk peramban, Silverlight mendukung Internet Explorer milik Microsoft, tentunya, dan mendukung Firefox, dan Google Chrome versi 4.
Secara luas, Silverlight mendukung API plugin browser web umum. Ia bekerja di berbagai browser yang lebih luas daripada daftar yang didukung secara resmi.
Mac
Silverlight mendukung Mac OS10, meskipun Silverlight versi 2 atau yang lebih baru hanya berjalan di Mac berbasis Intel.
Di Mac modern, Firefox dan Safari didukung.
Linux
Plug-in Silverlight milik Microsoft sendiri tidak berjalan di Linux, tetapi proyek open source Mono memiliki cabang yang disebut Moonlight, yang merupakan plug-in yang kompatibel dengan Silverlight yang berjalan di Linux.
Moonlight berjalan di Firefox, dan yang menarik selalu bisa dijalankan dalam mode Standalone.
Salah satu alasan mengapa proyek Mono memutuskan untuk membangun Moonlight adalah karena mereka mengira Silverlight akan menjadi teknologi yang berguna untuk membuat widget antarmuka pengguna yang berjalan di desktop.
Microsoft menyediakan dua alat penting untuk pengembangan aplikasi Silverlight. Mereka adalah -
- Studio visual
- Campuran Ekspresi
Saat ini, kedua alat tersebut dapat membuat proyek Silverlight, tetapi kenyataannya Visual Studio lebih banyak digunakan oleh pengembang sementara Blend masih lebih sering digunakan oleh desainer. Microsoft menyediakan versi gratis dari studio visual, yang dapat diunduh darihttps://www.visualstudio.com. Untuk tutorial ini, kami sebagian besar akan menggunakan Visual Studio.
Instalasi
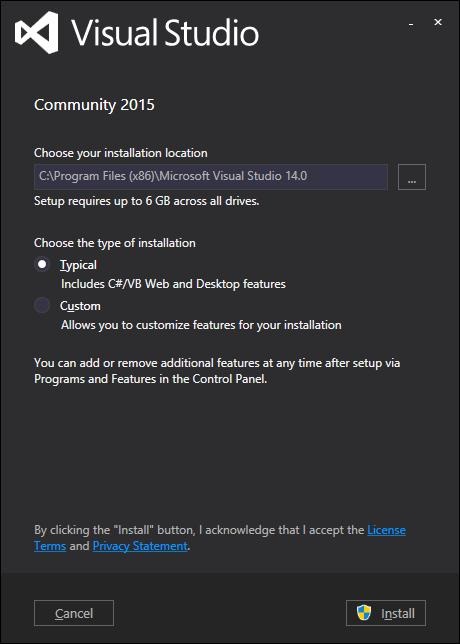
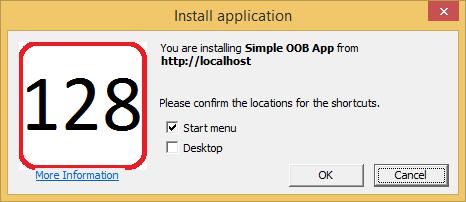
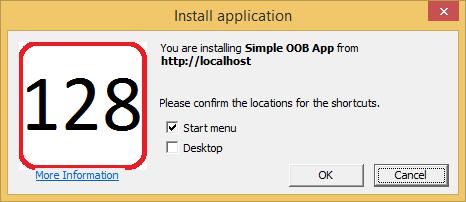
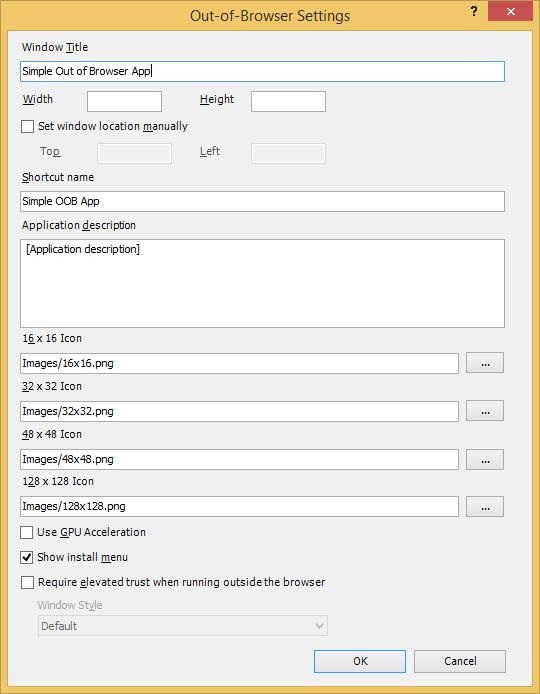
Step 1- Setelah Silverlight diunduh, jalankan penginstal. Kotak dialog berikut akan ditampilkan.

Step 2 - Klik Install tombol dan itu akan memulai proses instalasi.

Step 3 - Setelah Sivelight berhasil diinstal, Anda akan melihat kotak dialog berikut.

Step 4 - Tutup kotak dialog ini dan restart komputer Anda jika diperlukan.
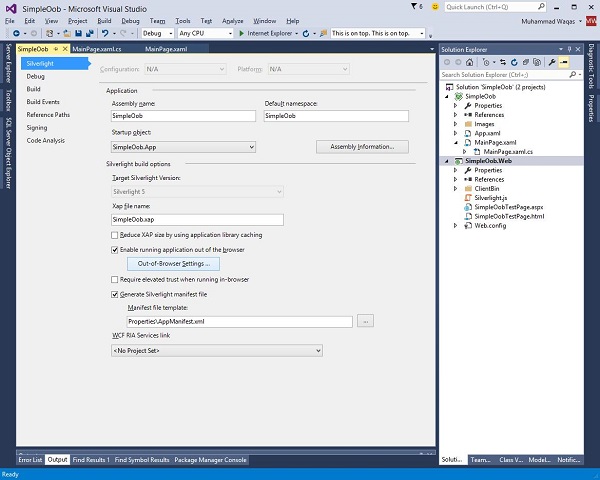
Step 5 - Sekarang buka Visual studio dari Startmenu, yang akan membuka kotak dialog seperti di bawah ini. Butuh beberapa waktu untuk persiapan, sambil menatap untuk pertama kali.

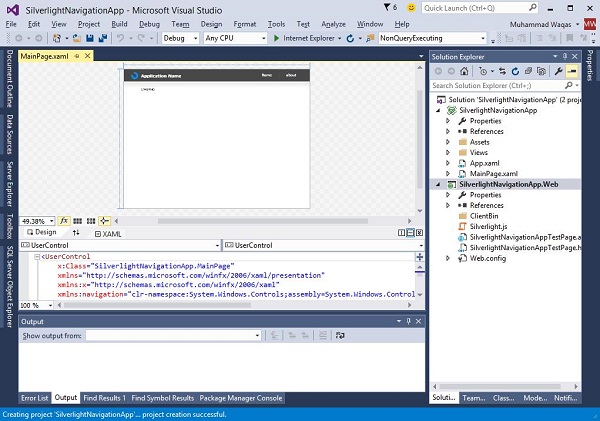
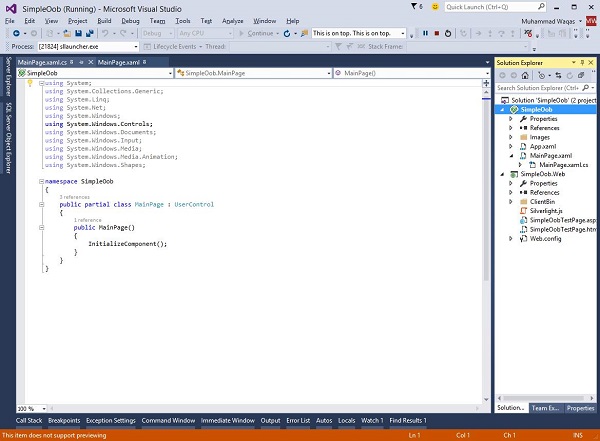
Step 6 - Selanjutnya, Anda akan melihat jendela utama Visual Studio.

Step 7- Sekarang, untuk memulai dengan aplikasi Silverlight, Anda juga perlu menginstal alat Pengembang Silverlight di komputer Anda. Unduh dan instal alat Pengembang Silverlight terbaru darihttp://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 - Klik Install. Diperlukan beberapa saat untuk penginstalan.

Step 9 - Setelah penginstalan selesai, Anda akan melihat pesan berikut.

Step 10- Sekarang Anda siap untuk membuat aplikasi Silverlight pertama Anda. KlikClose.
Dalam bab ini, kita akan melihat contoh kerja Silverlight. Kami membutuhkan dua hal -
Pertama, kami membutuhkan halaman web. Silverlight ditujukan untuk aplikasi internet yang kaya, Ini dirancang untuk berjalan di dalam browser web sebagai bagian dari halaman web. Halaman tersebut perlu memasukkan tag yang sesuai untuk memuat plugin Silverlight. Ini juga dapat menyertakan logika untuk mendeteksi apakah Silverlight diinstal, dan dapat menyediakan beberapa antarmuka pengguna fallback, jika tidak ada.
Hal kedua yang kami butuhkan adalah konten Silverlight itu sendiri. Tutorial ini akan fokus pada model pemrograman .NET untuk Silverlight. Kami akan membuat aplikasi Silverlight terkompilasi yang berisi campuran XAML, bahasa mockup yang kami gunakan untuk menentukan antarmuka pengguna Silverlight, dan kode .NET yang ditulis dalam C #.
Buat halaman web
Cara termudah untuk mulai menggunakan Silverlight adalah membuat situs web biasa dengan halaman HTML dan tanpa kode sisi server. Mari kita lihat contoh yang sangat sederhana.
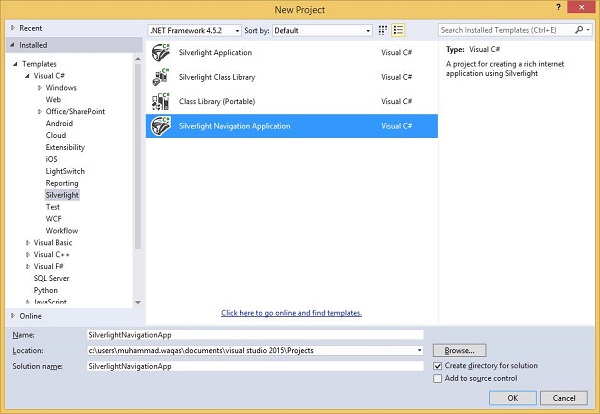
Step 1 - Buka Visual Studio. KlikFile menu, arahkan ke New lalu klik Project.

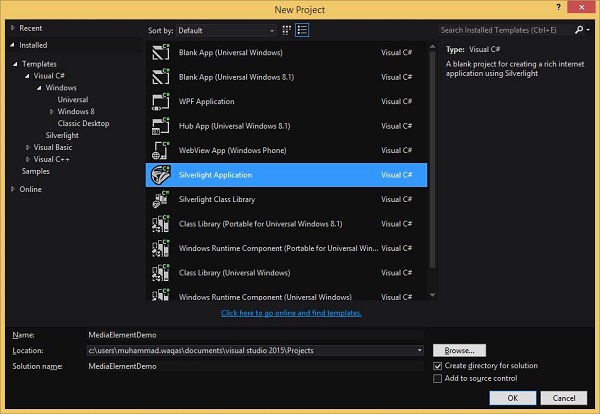
Step 2 - A New Projectkotak dialog akan terbuka. DibawahTemplates, Pilih Visual C# lalu click Silverlight. Di panel kanan, pilih Aplikasi Silverlight.

Masukkan nama proyek dan lokasi pada hard drive Anda untuk menyimpan proyek Anda dan kemudian klik OK untuk membuat proyek.
Proyek Silverlight sendiri hanya akan membangun konten Silverlight, dan konten tersebut hanyalah salah satu aset di antara banyak aset yang akan membentuk seluruh aplikasi web.
Klik OK.
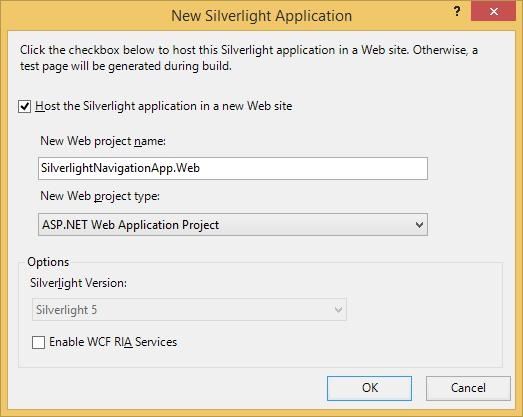
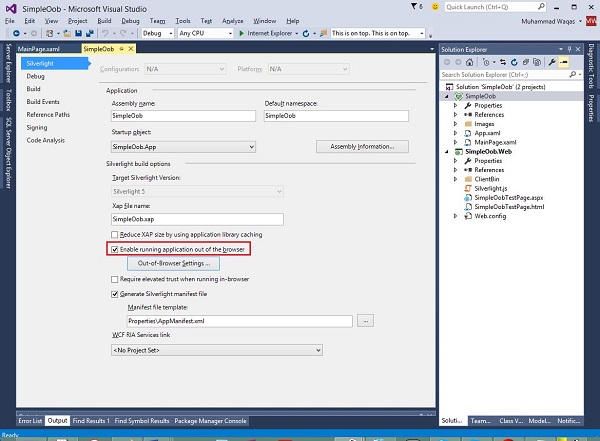
Step 3 - Periksa Host the Silverlight application checkbox. Standarnya adalah Proyek Aplikasi Web ASP.NET.

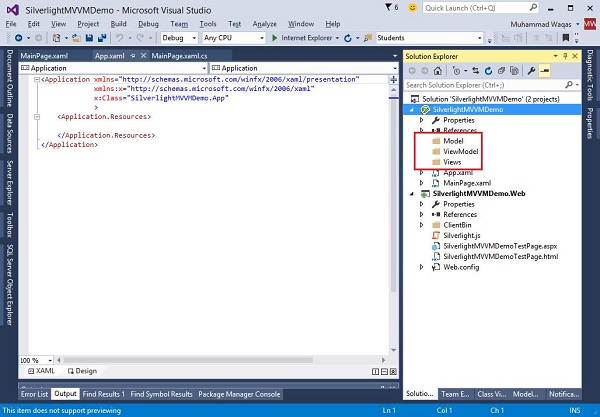
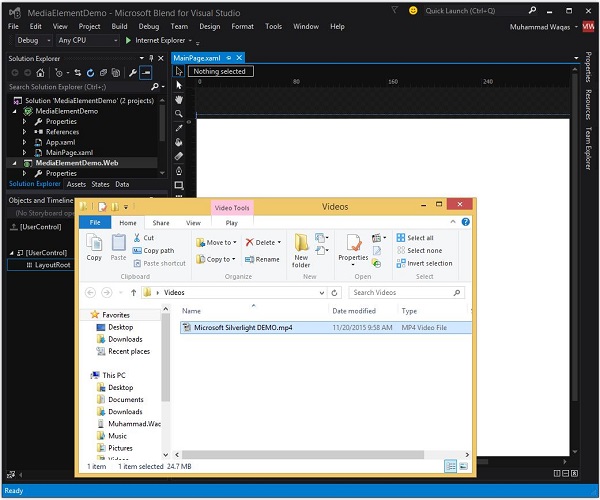
Step 4- MS-Visual Studio telah membuat dua proyek, proyek Silverlight dan aplikasi web ASP.NET. Sekarang, kita membutuhkan aplikasi web ASP.NET. Anda dapat melihat ini diSolution Explorer jendela seperti yang ditunjukkan di bawah ini.

Apa pun yang dapat menyajikan konten melalui HTTP akan dilakukan tetapi ini benar Visual Studio, dan memahami teknologi web ASP.NET, itulah yang diberikannya kepada kami.
Untuk menunjukkan bahwa Silverlight tidak bergantung pada teknologi sisi server tertentu, mari kita hapus ini .aspx file, hanya menyisakan file HTML statis biasa.
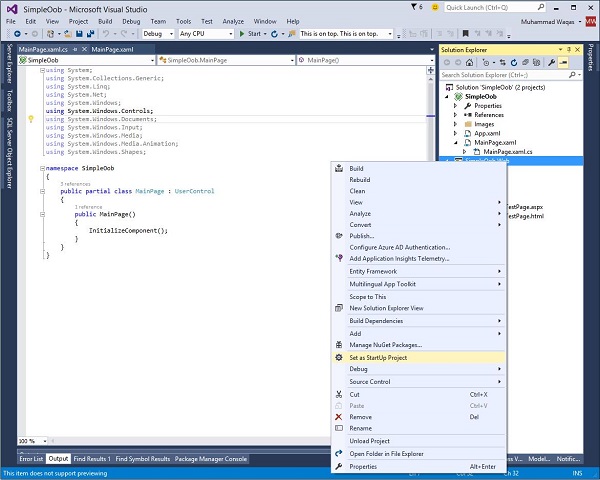
Step 5- Klik kanan FirstExampleTestpage.aspx. Dari daftar opsi, klikDelete.

Step 6 - Set FirstExampleTestPage.html sebagai Start halaman.

Itu MainPage.xamlfile mendefinisikan antarmuka pengguna untuk konten Silverlight. Entah Anda dapat menulis kode XAML secara langsung atau Anda juga dapat menggunakanToolbox untuk menyeret dan melepaskan elemen UI yang berbeda.
Step 7 - Diberikan di bawah ini adalah kode sederhana di MainPage.xaml di mana a Button dan a TextBlock didefinisikan di dalam StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Contoh ini mengasumsikan bahwa Anda telah membuat metode penanganan peristiwa bernama ClickMe_Click. Inilah tampilannya diMainPage.xaml.cs mengajukan.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 - Aplikasi Silverlight dapat dijalankan di semua browser yang diinstal.

Step 10 - Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat halaman web berikut.

Step 11 - Sekarang, saat Anda mengeklik Click Me tombol, itu akan memperbarui teks di TextBlock seperti gambar dibawah.

Kami menyarankan Anda untuk menjalankan contoh di atas dengan menambahkan beberapa elemen UI lainnya.
Salah satu hal pertama yang akan Anda temui saat bekerja dengan Silverlight adalah XAML. XAML Singkatan dari Extensible Application Markup Language. Ini adalah bahasa sederhana dan deklaratif berdasarkan XML.
Di XAML, sangat mudah untuk membuat, menginisialisasi, dan menyetel properti dari suatu objek dengan relasi hierarkis.
Ini terutama digunakan untuk mendesain GUI.
Ini bisa digunakan untuk tujuan lain juga, misalnya, untuk mendeklarasikan alur kerja dalam fondasi alur kerja.
Sintaks Dasar
Saat Anda membuat proyek Silverlight baru, Anda akan melihat beberapa kode XAML secara default di MainPage.xaml seperti gambar dibawah.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>Anda dapat melihat bahwa file XAML yang diberikan di atas menyebutkan berbagai jenis informasi; semuanya dijelaskan secara singkat dalam tabel di bawah ini.
| Informasi | Deskripsi |
|---|---|
| <UserControl | Menyediakan kelas dasar untuk menentukan kontrol baru yang merangkum kontrol yang ada dan menyediakan logikanya sendiri. |
| x: Class = "FirstExample.MainPage" | Ini adalah deklarasi kelas parsial, yang menghubungkan markup ke kode kelas parsial di belakangnya, yang didefinisikan di dalamnya. |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / presentasi" | Memetakan namespace XAML default untuk klien / kerangka kerja Silverlight. |
| xmlns: x = "http: //schemas.microsoft.c om / winfx / 2006 / xaml" | Namespace XAML untuk bahasa XAML, yang memetakannya ke awalan x:. |
| xmlns: d = "http://schemas.microsoft.com / expression / blend / 2008" | Namespace XAML ditujukan untuk dukungan desainer, khususnya dukungan desainer di permukaan desain XAML Microsoft Visual Studio dan Microsoft Expression Blend. |
| xmlns: mc = "http: //schemas.openxmlforma ts.org/markup-compatibility/2006" | Menunjukkan dan mendukung mode kompatibilitas markup untuk membaca XAML. |
| > | Akhir elemen objek dari root. |
| <Grid> </Grid> | Ini adalah tag awal dan penutup dari objek grid kosong. |
| </UserControl> | Menutup elemen objek. |
Aturan sintaks untuk XAML hampir mirip dengan XML. Jika Anda melihat dokumen XAML, Anda akan melihat bahwa sebenarnya itu adalah file XML yang valid. Sebaliknya tidak benar, karena dalam XML, nilai atribut harus berupa string sedangkan di XAML dapat berupa objek berbeda yang dikenal sebagai sintaks elemen Properti.
Sintaks elemen Objek dimulai dengan tanda kurung siku kiri (<) diikuti dengan nama objek, misalnya Tombol.
Properti dan atribut elemen objek itu ditentukan.
Elemen Objek harus ditutup dengan garis miring (/) diikuti segera dengan tanda kurung siku (>).
Contoh objek sederhana tanpa elemen anak ditunjukkan di bawah ini.
<Button/>Contoh elemen objek dengan beberapa atribut -
<Button Content = "Click Me" Height = "30" Width = "60"/>Contoh sintaks alternatif untuk mendefinisikan properti (sintaks elemen properti) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Contoh Objek dengan Elemen Anak: StackPanel berisi Textblock sebagai elemen anak.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>Mengapa XAML di Silverlight
XAML awalnya tidak diciptakan untuk Silverlight. Itu berasal dari WPF, Windows Presentation Foundation. Silverlight sering digambarkan sebagai bagian dari WPF. Ini tidak sepenuhnya benar, karena Silverlight dapat melakukan beberapa hal yang tidak dapat dilakukan WPF. Meskipun fungsinya tumpang tindih, keduanya sedikit berbeda dalam detailnya.
Lebih akurat untuk mengatakan bahwa WPF dan Silverlight sangat mirip dalam banyak hal. Terlepas dari perbedaannya, masih informatif untuk melihat fitur XAML yang dipinjam Silverlight dari WPF. Misalnya, Silverlight menawarkan grafik primitif untuk bitmap dan bentuk yang dapat diskalakan.
Ini juga menyediakan elemen untuk rendering video dan audio.
Ini memiliki dukungan teks berformat sederhana, dan Anda dapat menganimasikan elemen apa pun. Jika Anda tahu WPF, rangkaian fitur ini akan familiar bagi Anda.
Satu hal penting, Anda tidak dapat menggunakan WPF XAML dan menggunakannya di Silverlight.
Meski ada kesamaan, Anda juga akan menemukan banyak perbedaan kecil.
XAML & Kode Belakang
XAML mendefinisikan tampilan dan struktur antarmuka pengguna. Namun, jika Anda ingin aplikasi Anda melakukan sesuatu yang berguna saat pengguna berinteraksi dengannya, Anda memerlukan beberapa kode.
Setiap file XAML biasanya dikaitkan dengan file kode sumber, yang kami sebut sebagai kode di belakangnya. Berbagai Microsoft Frameworks menggunakan istilah ini.
Kode di belakang biasanya perlu menggunakan elemen yang ditentukan dalam XAML, baik untuk mengambil informasi tentang input pengguna, atau untuk menampilkan informasi kepada pengguna.
Dalam kode XAML yang diberikan di bawah ini, TextBlock dan Buttonditentukan. Secara default, saat aplikasi dijalankan, akan muncul teks "Hello World!"Di halaman web dan sebuah tombol.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Kode di belakang dapat mengakses elemen apa pun yang dinamai dengan x:Name pengarahan.
Elemen bernama menjadi tersedia melalui bidang di kode di belakang, memungkinkan kode untuk mengakses objek ini dan anggotanya dengan cara biasa.
Itu x:Prefix menandakan bahwa nama tersebut bukan properti normal.
x:Name adalah sinyal khusus untuk kompilator XAML bahwa kita ingin memiliki akses ke objek ini dalam kode di belakangnya.
Diberikan di bawah ini adalah implementasi acara klik-tombol di mana TextBlock teks diperbarui.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML bukan satu-satunya cara untuk mendesain elemen UI. Terserah Anda untuk mendeklarasikan objek di XAML atau mendeklarasikan / menulis dalam kode.
XAML adalah opsional, tetapi meskipun demikian, XAML adalah inti dari Silverlight rancangan.
Tujuan dari pengkodean XAML adalah untuk memungkinkan perancang visual membuat elemen antarmuka pengguna secara langsung. Karena itu,Silverlight bertujuan untuk memungkinkan kontrol semua aspek visual antarmuka pengguna dari mark-up.
Jika Anda membuat proyek baru di Visual Studio, Anda akan melihat empat jenis proyek di panel kanan kotak dialog. Mereka adalah -
- Aplikasi Silverlight
- Perpustakaan Kelas Silverlight
- Perpustakaan Kelas (Portabel)
- Aplikasi Navigasi Silverlight

Dua pertama, Silverlight Application dan Silverlight Class Library, cukup mudah. Ini serupa dengan executable di DLL di dunia aplikasi Windows klasik. Keduanya membangun DLL karena cara aplikasi Silverlight disebarkan.
Secara konseptual, proyek Aplikasi Silverlight membuat program, yang dapat dijalankan, sedangkan proyek Perpustakaan Kelas membangun perpustakaan yang dirancang untuk digabungkan ke dalam aplikasi lain.
Anda dapat membuat pustaka kelas jika Anda berencana membuat beberapa aplikasi, dan ingin menggunakan kembali kode umum. Jika Anda berencana untuk menjual kontrol yang akan digunakan orang lain dalam aplikasi mereka, lagi-lagi perpustakaan adalah hal yang harus dibangun.
Jenis proyek lainnya sedikit kurang jelas, jadi kita akan melihatnya secara mendetail nanti di bab ini.
Aplikasi Web Silverlight
Aplikasi Silverlight diunduh dari web, jadi Anda biasanya akan memiliki proyek web yang terkait dengan proyek Silverlight. Ada beberapa fitur Visual Studio, yang dirancang untuk mengelola hubungan antara proyek-proyek ini.
Mari kita lihat contoh sederhana dari proyek Aplikasi Silverlight lagi.
Step 1 - Buka Visual Studio. KlikFile menu, arahkan ke New lalu klik Project.

Step 2 - A New Projectkotak dialog akan terbuka. DibawahTemplates, Pilih Visual C# lalu click Silverlight. Di panel kanan, pilih Aplikasi Silverlight.

Masukkan nama proyek dan lokasi di hard drive Anda untuk menyimpan proyek Anda.
Proyek Silverlight sendiri hanya akan membangun konten Silverlight, dan konten tersebut hanyalah salah satu aset di antara banyak aset yang akan membentuk seluruh aplikasi web.
Klik OK.
Step 3 - Periksa Host the Silverlight application checkbox. Standarnya adalah Proyek Aplikasi Web ASP.NET.

Step 4- MS-Visual Studio telah membuat dua proyek, proyek Silverlight dan aplikasi web ASP.NET. Sekarang, kita membutuhkan aplikasi web ASP.NET. Anda dapat melihat ini diSolution Explorer jendela seperti yang ditunjukkan di bawah ini.

Apa pun yang dapat menyajikan konten melalui HTTP akan dilakukan tetapi ini benar Visual Studio, dan memahami teknologi web ASP.NET, itulah yang diberikannya kepada kami.
Untuk menunjukkan bahwa Silverlight tidak bergantung pada teknologi sisi server tertentu, mari kita hapus ini .aspx file, hanya menyisakan file HTML statis biasa.
Step 5- Klik kanan FirstExampleTestpage.aspx. Dari daftar opsi, klikDelete.

Step 6 - Set FirstExampleTestPage.html sebagai Start halaman.

Itu MainPage.xamlfile mendefinisikan antarmuka pengguna untuk konten Silverlight. Entah Anda dapat menulis kode XAML secara langsung atau Anda juga dapat menggunakanToolbox untuk menyeret dan melepaskan elemen UI yang berbeda.
Step 7 - Diberikan di bawah ini adalah kode sederhana di MainPage.xaml di mana a Button dan a TextBlock didefinisikan di dalam StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Contoh ini mengasumsikan bahwa Anda telah membuat metode penanganan peristiwa bernama ClickMe_Click. Inilah tampilannya diMainPage.xaml.cs mengajukan.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Aplikasi Silverlight dapat dijalankan di semua browser yang diinstal.

Step 10 - Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat halaman web berikut.

Aplikasi Navigasi Silverlight
Templat Aplikasi Navigasi Silverlight membuat proyek yang mirip dengan aplikasi Silverlight biasa. Tidak ada perbedaan mendasar tentang kedua jenis proyek tersebut. Template Navigasi hanya menyertakan beberapa kode tambahan yang dapat Anda tambahkan sendiri dengan mudah. Seperti namanya, ini mendukung navigasi seperti web dalam aplikasi Silverlight.
Mari kita buat aplikasi Navigasi.
Step 1 - Pilih Silverlight Navigation Application dari panel kanan di New Project kotak dialog.

Step 2 - Ikuti pengaturan seperti yang telah Anda lakukan untuk Aplikasi Web Silverlight.

Step 3 - Klik OKtombol. Sebuah jendela akan terbuka seperti yang ditunjukkan di bawah ini.

Ini biasanya memiliki proyek web terkait, jadi kami akan memiliki salah satunya. Ini membuat dua proyek seperti yang dijelaskan sebelumnya, tetapi seperti yang Anda lihat, antarmuka pengguna default terlihat agak kurang kosong.
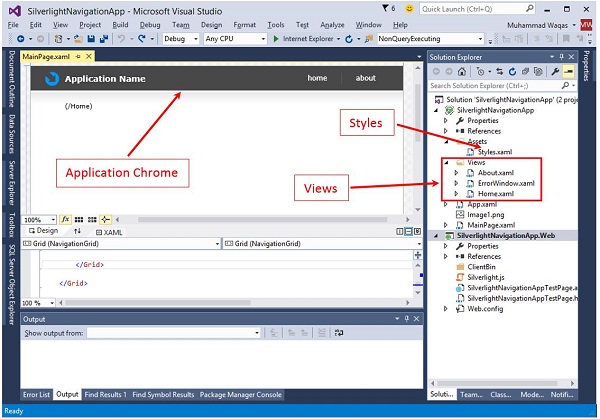
Step 4- Ini menyediakan Aplikasi Chrome, termasuk bilah Navigasi. Solusinya berisi beberapa file tambahan. IniStyles file mendefinisikan tampilan dan nuansa untuk Navigationbatang. Di dalamViews folder, kami melihat beberapa halaman, dan juga jendela untuk menampilkan kesalahan.

Seperti yang Anda lihat, saat Anda menjalankan aplikasi, ini menunjukkan halaman Beranda dengan beberapa konten placeholder.

Step 5 - Saat Anda mengeklik About tombol, ini akan menavigasi ke About halaman.

Bagian yang penting adalah Anda kemudian dapat menggunakan browser Back dan Forward tombol untuk menelusuri kembali langkah-langkah tersebut.
Biasanya ketika Anda melakukan itu, browser web berpindah dari satu halaman web ke halaman lain, tetapi di sini tidak. Aplikasi Silverlight sebenarnya tidak membongkar; itu tetap berjalan, dan hanya menampilkan konten yang berbeda.
Oleh karena itu, dari sudut pandang browser, semuanya sebenarnya ada di satu halaman web. Silverlight memainkan beberapa trik dengan tombol navigasi untuk memastikan bahwa halaman web tidak terbongkar saat kita menavigasi.
Tata letak kontrol sangat penting dan kritis untuk kegunaan aplikasi. Ini digunakan untuk mengatur sekelompok elemen GUI di aplikasi Anda. Ada beberapa hal penting yang perlu dipertimbangkan saat memilih panel tata letak. Mereka adalah -
- Posisi elemen anak.
- Ukuran elemen anak.
- Layering elemen anak yang tumpang tindih di atas satu sama lain.
Pengaturan kendali piksel tetap tidak berfungsi jika aplikasi telah digunakan pada resolusi layar yang berbeda. XAML menyediakan satu set panel tata letak built-in untuk mengatur elemen GUI dengan cara yang tepat.
Kami akan mulai dengan melihat simple fixedtata letak. Kemudian kita akan melihatDynamicskenario tata letak, yang telah dirancang untuk didukung oleh Silverlight. Kita akan melihat properti dan konsep terkait tata letak yang menembus semua elemen antarmuka pengguna.
Tata Letak Tetap
Jenis tata letak paling sederhana ditawarkan oleh Canvaselemen. ItuCanvas panel adalah panel tata letak dasar tempat elemen turunan dapat diposisikan secara eksplisit menggunakan koordinat yang relatif terhadap setiap sisi Canvas seperti kiri, kanan, atas, dan bawah.

Biasanya, file Canvasdigunakan untuk elemen grafis 2D (seperti Elips, Persegi Panjang, dll.). Ini tidak digunakan untuk elemen UI karena menentukan koordinat absolut memberikan masalah saat Anda mengubah ukuran, melokalkan, atau menskalakan aplikasi XAML Anda.
Diberikan di bawah ini adalah yang biasa digunakan properties dari Canvas kelas.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Background Mendapat atau menetapkan Kuas yang mengisi area konten panel. (Diwariskan dari Panel) |
| 2 | Children Mendapat UIElementCollection elemen anak dari Panel ini. (Diwariskan dari Panel.) |
| 3 | Height Mendapat atau menyetel ketinggian elemen yang disarankan. (Diwariskan dari FrameworkElement.) |
| 4 | ItemHeight Mendapat atau menetapkan nilai yang menentukan ketinggian semua item yang dimuat dalam WrapPanel. |
| 5 | ItemWidth Mendapat atau menetapkan nilai yang menentukan lebar semua item yang dimuat dalam WrapPanel. |
| 6 | LogicalChildren Mendapat enumerator yang dapat mengulang elemen anak logis dari elemen Panel ini. (Diwariskan dari Panel.) |
| 7 | LogicalOrientation Orientasi panel, jika panel mendukung tata letak hanya dalam satu dimensi. (Diwariskan dari Panel.) |
| 8 | LeftProperty Mengidentifikasi properti terpasang Canvas.Left XAML. |
| 9 | Margin Mendapat atau menyetel margin luar suatu elemen. (Diwariskan dari FrameworkElement.) |
| 10 | Name Mendapat atau menetapkan nama pengenal elemen. Nama tersebut menyediakan referensi sehingga kode di belakang, seperti kode penanganan kejadian, dapat merujuk ke elemen markup setelah dibuat selama pemrosesan oleh prosesor XAML. (Diwariskan dari FrameworkElement.) |
| 11 | Orientation Mendapat atau menetapkan nilai yang menentukan dimensi tempat konten anak diatur. |
| 12 | Parent Mendapat elemen induk logis dari elemen ini. (Diwariskan dari FrameworkElement.) |
| 13 | Resources Mendapat atau menyetel kamus sumber daya yang ditentukan secara lokal. (Diwariskan dari FrameworkElement.) |
| 14 | Style Mendapat atau menyetel gaya yang digunakan oleh elemen ini saat dirender. (Diwariskan dari FrameworkElement.) |
| 15 | TopProperty Mengidentifikasi properti terlampir Canvas.Top XAML. |
| 16 | Width Mendapat atau menyetel lebar elemen. (Diwariskan dari FrameworkElement.) |
| 17 | ZIndexProperty Mengidentifikasi properti terlampir Canvas.ZIndex XAML. |
Diberikan di bawah ini adalah yang biasa digunakan methods dari Canvas.
| No Sr | Metode & Deskripsi |
|---|---|
| 1 | GetLeft Mendapat nilai properti terpasang Canvas.Left XAML untuk elemen target. |
| 2 | GetTop Mendapat nilai properti terlampir Canvas.Top XAML untuk elemen target. |
| 3 | GetZIndex Mendapatkan nilai properti terlampir Canvas.ZIndex XAML untuk elemen target. |
| 4 | SetLeft Menyetel nilai properti terpasang Canvas.Left XAML untuk elemen target. |
| 5 | SetTop Menetapkan nilai properti terlampir Canvas.Top XAML untuk elemen target. |
| 6 | SetZIndex Menyetel nilai properti terlampir Canvas.ZIndex XAML untuk elemen target. |
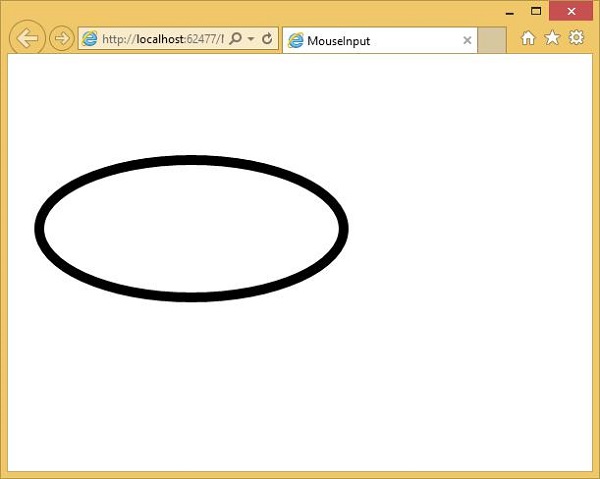
Contoh berikut menunjukkan bagaimana menambahkan elemen anak ke dalam Canvas. Di bawah ini adalah implementasi XAML di mana Ellipse dibuat di dalam Canvas dengan properti offset berbeda.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Itu Canvasadalah yang paling tidak menarik dari semua panel Tata Letak Silverlight. Panel lain memungkinkanDynamic Layouts, artinya tata letak dapat beradaptasi saat jumlah item yang ditampilkan berubah, atau ukuran informasi yang ditampilkan bervariasi, atau jika jumlah ruang yang tersedia untuk aplikasi berubah karena pengguna telah mengubah ukuran browser.
Silverlight menawarkan dua panel dengan strategi Tata Letak Dinamis.
StackPanel - yang menyusun elemen dalam tumpukan vertikal atau horizontal.
Grid - yang menyediakan sistem tata letak seperti kisi, atau seperti tabel yang fleksibel.
Panel Tumpukan
Panel tumpukan adalah panel tata letak yang sederhana dan berguna di XAML. DiStack Panel, elemen anak dapat diatur dalam satu baris baik secara horizontal maupun vertikal berdasarkan properti orientasinya. Ini sering digunakan kapan pun jenis daftar apa pun perlu dibuat. ItemsControls menggunakan panel tumpukan.Menu, ListBox dan ComboBox adalah panel tata letak internal default mereka.
Diberikan di bawah ini adalah yang biasa digunakan properties dari StackPanel.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Background Mendapat atau menetapkan Kuas yang mengisi area konten panel. (Diwariskan dari Panel) |
| 2 | Children Mendapat UIElementCollection elemen anak dari Panel ini. (Diwariskan dari Panel.) |
| 3 | Height Mendapat atau menyetel ketinggian elemen yang disarankan. (Diwariskan dari FrameworkElement.) |
| 4 | ItemHeight Mendapat atau menetapkan nilai yang menentukan ketinggian semua item yang dimuat dalam WrapPanel. |
| 5 | ItemWidth Mendapat atau menetapkan nilai yang menentukan lebar semua item yang dimuat dalam WrapPanel. |
| 6 | LogicalChildren Mendapat enumerator yang dapat mengulang elemen anak logis dari elemen Panel ini. (Diwariskan dari Panel.) |
| 7 | LogicalOrientation Orientasi panel, jika panel mendukung tata letak hanya dalam satu dimensi. (Diwariskan dari Panel.) |
| 8 | Margin Mendapat atau menyetel margin luar suatu elemen. (Diwariskan dari FrameworkElement.) |
| 9 | Name Mendapat atau menetapkan nama pengenal elemen. Nama tersebut menyediakan referensi sehingga kode di belakang, seperti kode penanganan kejadian, dapat merujuk ke elemen markup setelah dibuat selama pemrosesan oleh prosesor XAML. (Diwariskan dari FrameworkElement.) |
| 10 | Orientation Mendapat atau menetapkan nilai yang menentukan dimensi tempat konten anak diatur. |
| 11 | Parent Mendapat elemen induk logis dari elemen ini. (Diwariskan dari FrameworkElement.) |
| 12 | Resources Mendapat atau menyetel kamus sumber daya yang ditentukan secara lokal. (Diwariskan dari FrameworkElement.) |
| 13 | Style Mendapat atau menyetel gaya yang digunakan oleh elemen ini saat dirender. (Diwariskan dari FrameworkElement.) |
| 14 | Width Mendapat atau menyetel lebar elemen. (Diwariskan dari FrameworkElement.) |
Contoh berikut menunjukkan bagaimana menambahkan elemen anak ke dalam StackPanel. Diberikan di bawah ini adalah implementasi XAML di manaButtons dibuat di dalam StackPanel dengan beberapa properti.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

StackPanel mencoba mengatur setiap elemen agar memiliki ruang sebanyak yang dibutuhkan dalam arah penumpukan.
Sekarang jika Anda mengubah ukuran browser, Anda akan melihat bahwa lebar tombol juga telah berubah.

Kotak
Panel grid menyediakan area yang fleksibel, yang terdiri dari baris dan kolom. DiGrid, elemen anak dapat diatur dalam bentuk tabel. Sebuah elemen dapat ditambahkan ke baris dan kolom tertentu dengan menggunakanGrid.Row dan Grid.Columnproperti. Secara default, fileGridpanel dibuat dengan satu baris dan satu kolom. Beberapa baris dan kolom dibuat olehRowDefinitions dan ColumnDefinitionsproperti. Tinggi baris dan lebar kolom dapat ditentukan dengan tiga cara berikut -
Fixed value - Untuk menetapkan ukuran tetap unit logis (1/96 inci).
Auto - Ini akan mengambil ruang, yang diperlukan untuk kontrol di baris / kolom tertentu.
Star (*) - Ini akan memakan ruang yang tersisa saat Auto dan fixed sized terisi.
Diberikan di bawah ini adalah yang biasa digunakan properties dari Grid kelas.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Background Mendapat atau menetapkan Kuas yang mengisi area konten panel. (Diwariskan dari Panel) |
| 2 | Children Mendapat UIElementCollection elemen anak dari Panel ini. (Diwariskan dari Panel.) |
| 3 | ColumnDefinitions Mendapat daftar objek ColumnDefinition yang ditentukan pada instance Grid ini. |
| 4 | Height Mendapat atau menyetel ketinggian elemen yang disarankan. (Diwariskan dari FrameworkElement.) |
| 5 | ItemHeight Mendapat atau menetapkan nilai yang menentukan ketinggian semua item yang dimuat dalam WrapPanel. |
| 6 | ItemWidth Mendapat atau menetapkan nilai yang menentukan lebar semua item yang dimuat dalam WrapPanel. |
| 7 | Margin Mendapat atau menyetel margin luar suatu elemen. (Diwariskan dari FrameworkElement.) |
| 8 | Name Mendapat atau menetapkan nama pengenal elemen. Nama tersebut menyediakan referensi sehingga kode di belakang, seperti kode penanganan kejadian, dapat merujuk ke elemen markup setelah dibuat selama pemrosesan oleh prosesor XAML. (Diwariskan dari FrameworkElement.) |
| 9 | Orientation Mendapat atau menetapkan nilai yang menentukan dimensi tempat konten anak diatur. |
| 10 | Parent Mendapat elemen induk logis dari elemen ini. (Diwariskan dari FrameworkElement.) |
| 11 | Resources Mendapat atau menyetel kamus sumber daya yang ditentukan secara lokal. (Diwariskan dari FrameworkElement.) |
| 12 | RowDefinitions Mendapat daftar objek RowDefinition yang ditentukan pada instance Grid ini. |
| 13 | Style Mendapat atau menyetel gaya yang digunakan oleh elemen ini saat dirender. (Diwariskan dari FrameworkElement.) |
| 14 | Width Mendapat atau menyetel lebar elemen. (Diwariskan dari FrameworkElement.) |
Diberikan di bawah ini adalah yang biasa digunakan methods dari Grid kelas.
| No Sr | Metode & Deskripsi |
|---|---|
| 1 | GetColumn Mendapatkan nilai properti terlampir Grid.Column XAML dari FrameworkElement yang ditentukan. |
| 2 | GetColumnSpan Mendapatkan nilai properti terlampir Grid.ColumnSpan XAML dari FrameworkElement yang ditentukan. |
| 3 | GetRow Mendapatkan nilai properti terlampir Grid.Row XAML dari FrameworkElement yang ditentukan. |
| 4 | SetColumn Menetapkan nilai properti terlampir Grid.Column XAML pada FrameworkElement yang ditentukan. |
| 5 | SetRow Menetapkan nilai properti terlampir Grid.Row XAML pada FrameworkElement yang ditentukan. |
| 6 | SetRowSpan Menetapkan nilai properti terlampir Grid.RowSpan XAML pada FrameworkElement yang ditentukan. |
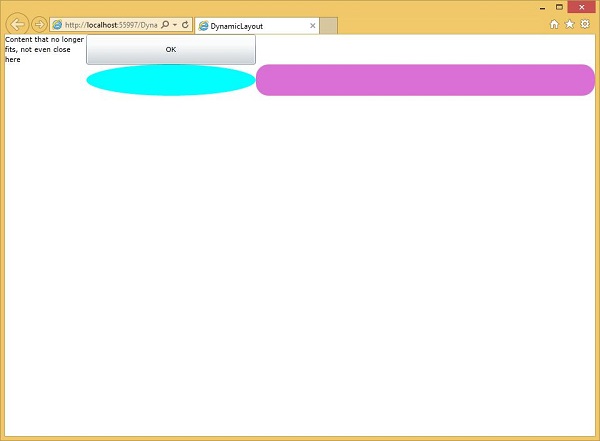
Contoh berikut menunjukkan cara menambahkan elemen anak ke dalam Grid untuk menentukannya dalam bentuk tabel. Diberikan di bawah ini adalah implementasi XAML di mana beberapa elemen UI ditambahkan.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>Kolom pertama disetel ke ukuran tetap. Setiap elemen di kolom ini akan memiliki lebar tersebut.Grid.Column dan Grid.Row properti menentukan baris dan kolom mana item ini berada, dan ini adalah properti berbasis 0.
Kolom kedua atau ketiga memiliki lebar 1* dan 2*. Ini berarti bahwa mereka membagikan ruang yang tersisa setelah kolom lebar tetap dan otomatis mengambil ruang mereka. Signifikansi file1 dan 2 ini dia 2* kolom mendapat ruang dua kali lebih banyak dari 1* kolom.
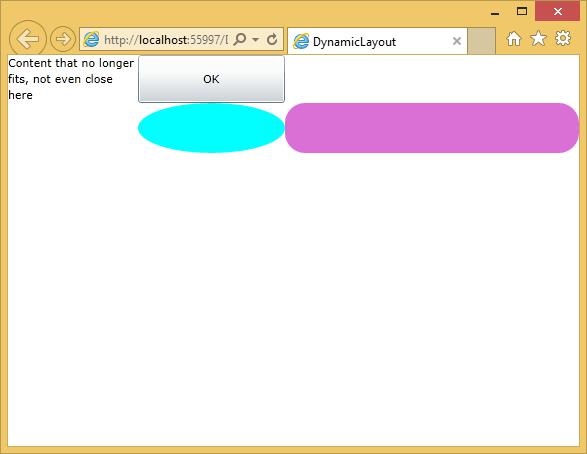
Ketika kode di atas dijalankan, Anda akan melihat output berikut.

Saat Anda mengubah ukuran aplikasi, konten kedua kolom tersebut akan diubah ukurannya agar sesuai. Omong-omong, nilai absolut dari baris atau kolom berukuran bintang tidak menjadi masalah; hanya rasionya, yang penting.

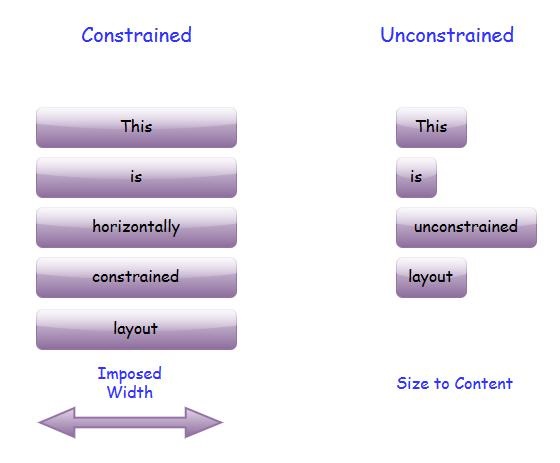
Tata letak di Silverlight selalu terjadi di salah satu dari dua mode, baik Dibatasi, atau Tidak dibatasi. Tata letak Constrained adalah salah satu, di mana penampung memberlakukan lebar atau tinggi. Misalnya, browser web, biasanya dengan CSS, selalu menentukan dimensi keseluruhan dari plugin Silverlight.
Beberapa fitur penting adalah -
Tata letak elemen tingkat atas dibatasi baik secara horizontal maupun vertikal. Apapun tata letak yang dihasilkannya, itu harus selalu berakhir dengan hasil yang ukurannya sesuai dengan browser.
Beberapa elemen berakhir dengan UnconstrainedLayout, artinya elemen bebas memilih ukurannya sendiri. Misalnya, elemen di dalam vertikalStackPanel tidak dibatasi secara vertikal.
StackPanel akan memberi mereka ketinggian sebanyak yang mereka butuhkan. Faktanya, ini akan melakukan ini meskipun tidak ada cukup ruang. Ini akan memberi tahu elemen bahwa mereka memiliki ketinggian yang mereka butuhkan, dan kemudian memotong apa pun yang tidak sesuai.
Kebanyakan antarmuka pengguna Silverlight berisi campuran dari dua gaya tata letak ini. Terlepas dari apakah induknya memberikan batasan atau tidak, aStackPanel akan selalu tampil UnconstrainedTata letak ke arah penumpukan. Hal yang sama berlaku untuk baris atau kolom Kisi ketika tinggi atau lebar diaturAuto.
Misalkan Anda memiliki elemen, yang berada di dalam wadah yang menerapkan lebar horizontal tetap. Secara default, elemen Anda akan direntangkan untuk mengisi ruang. Jika Anda mengatur perataan ke Kiri, Kanan, atau Tengah, itu akan menghilangkan batasan.

Elemen hanya akan mengambil lebar yang dibutuhkannya. Tentu saja, Anda dapat memasukkan batasan dengan lebar atau tinggi tetap.
Tata Letak Tak Terbatas terkadang dipanggil Size to Content, karena ukuran elemen yang tidak dibatasi biasanya ditentukan oleh isinya.
Size to Content adalah ide penting dalam tata letak Silverlight. Inilah yang memungkinkan tata letak menyesuaikan diri dengan informasi apa pun yang sedang ditampilkan.
| No Sr | Kontrol & Deskripsi |
|---|---|
| 1 | GridSplitter Batasan dapat berasal dari browser yang memuat, atau dimensi tetap dalam desain Anda. Namun, terkadang ada gunanya membiarkan pengguna memaksakan batasan. |
| 2 | ScrollViewer Beberapa antarmuka pengguna akhirnya perlu menampilkan lebih banyak informasi daripada yang akan muat di ruang yang tersedia. Salah satu solusi umum untuk ini adalah menyediakan wilayah yang dapat digulir. Silverlight membuat ini sangat mudah dengan ScrollViewer. |
| 3 | Berbatasan Satu lagi elemen berguna yang perlu diingat saat menata antarmuka pengguna adalah Border. |
Mode layar penuh
Plug-in Silverlight dapat mengambil alih seluruh layar. Ada properti yang dapat Anda atur di kelas helper untuk masuk ke mode layar penuh. Namun, ada beberapa kendala untuk tujuan keamanan. Untuk mencegah situs web agar tidak dapat mengambil alih layar sesuka hati, dan melakukan sesuatu yang jahat, seperti berpura-pura meminta kata sandi pengguna.
Untuk masuk ke mode layar penuh, Anda perlu mendapatkan properti Host.Content dari objek aplikasi, dan menyetel properti IsFullScreen ke true.
Mari kita lihat contoh sederhana yang mengubah properti, sehingga akan beralih antara layar penuh dan normal.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Berikut adalah kode dalam C # yang memulai kembali dari layar penuh ke normal. Anda dapat mengetahui saat ini terjadi dengan menanganiHost.Content benda FullScreenChanged peristiwa.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
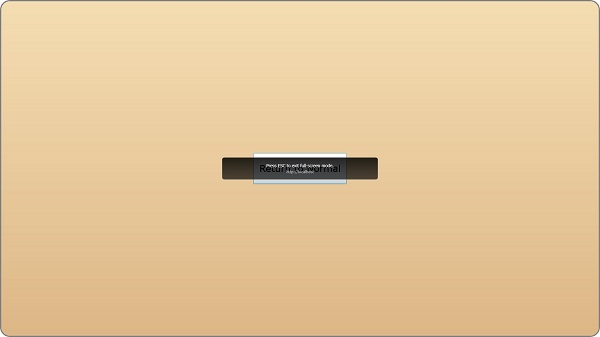
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Saat pengguna mengklik Go Full Screen tombol, maka itu akan beralih ke mode layar penuh.

Perhatikan bahwa teks tombol telah berubah. Sekarang tertulisReturn to Normal. Jika Anda mengkliknya lagi atau dengan menekan Escape, itu akan kembali keluar dari mode layar penuh.
Karena konten Silverlight selalu berjalan di dalam halaman web, tag objek tunduk pada aturan tata letak CSS normal. Tidak ada cara bagi pengaya untuk mendorong ukuran yang diinginkan kembali ke peramban, jadi terlepas dari seberapa besar ukuran konten Silverlight yang diinginkan, ukuran dan posisinya akan sepenuhnya ditentukan oleh laman web yang memuatnya.
Template proyek Silverlight default menempatkan CSS di halaman web yang memberikan tag objek ke seluruh jendela browser.
XAML default tampaknya memiliki ukuran tetap, tetapi jika Anda melihat lebih dekat, Anda akan melihat bahwa template menyetel lebar desain, dan properti tinggi desain.
Ini memberi tahu Visual Studio, atau Blend, seberapa besar tampilan antarmuka pengguna di desainer, tetapi memungkinkan untuk mengubah ukuran saat runtime.
Di Solution Explorer kamu akan lihat {project name}TestPage.html file, yang merupakan HTML default yang Anda dapatkan ketika Anda membuat proyek Silverlight baru di Visual Studio seperti yang ditunjukkan di bawah ini.

CSS di bagian atas, menyetel HTML dan gaya tubuh menjadi 100%, yang mungkin tampak agak aneh.
Berikut adalah file html lengkap, yang berisi pengaturan berbeda.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Melihat ke silverlightControlHost, kita perlu memastikannya bintang dengan tinggi tetap, katakanlah 300 piksel, dan lebar 400 piksel, yang cocok dengan lebar dan tinggi desain default di XAML. Anda juga dapat mengubah pengaturan ini sesuai dengan kebutuhan aplikasi Anda.
Konten yang Tumpang Tindih
Secara default, konten Silverlight dan HTML tidak dapat berbagi ruang yang sama di layar. Jika Anda membuat konten dari keduanya, sehingga menempati ruang yang sama maka hanya konten Silverlight yang akan terlihat.
Ini karena, secara default, Silverlight akan meminta browser untuk jendela pribadinya sendiri, menampilkan semua konten ke dalamnya. Ini adalah jendela anak di dalam browser, jadi terlihat seperti bagian dari halaman web, tetapi mencegah konten tumpang tindih.
Alasan utamanya adalah kinerja. Dengan menampilkan area privatnya sendiri di layar, Silverlight tidak harus mengoordinasikan renderingnya dengan browser web.
Namun, terkadang ada gunanya memiliki konten yang tumpang tindih. Ada harga kinerja yang harus dibayar. Anda mungkin menemukan bahwa animasi tidak berjalan semulus saat Silverlight dan HTML berbagi ruang di layar, tetapi fleksibilitas tata letak ekstra mungkin sepadan dengan harganya. Untuk menggunakan konten yang tumpang tindih, Anda perlu mengaktifkan mode Tanpa Jendela.
Dalam mode Tanpa Jendela, plugin Silverlight merender ke penangan jendela target yang sama dengan browser yang memungkinkan konten untuk berbaur.
Indeks Zed, atau indeks Z signifikan ketika isinya tumpang tindih. Sejauh menyangkut HTML, konten Silverlight adalah elemen HTML tunggal, sehingga muncul tepat di satu tempat dalam urutan HTML Z.
Ini berdampak pada penanganan mouse. Jika plugin Silverlight ada di bagian atas pesanan HMTL Z, aktivitas mouse apa pun di dalam kotak pembatasnya, akan dikirim ke plugin.
Meskipun beberapa area plugin transparan, dan Anda dapat melihat HTML di belakangnya, Anda tidak akan dapat mengkliknya.
Namun, jika Anda mengatur indeks Z dengan beberapa konten HTML di atasnya, itu akan terus menjadi interaktif meskipun tumpang tindih dengan konten Silverlight.
Contoh
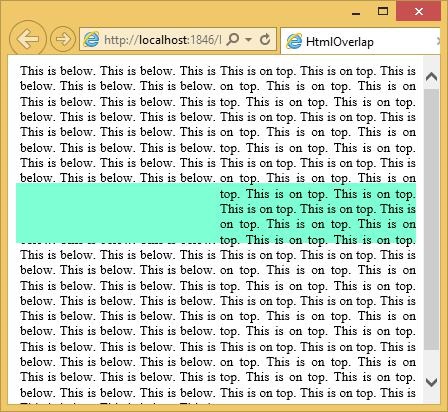
Lihatlah contoh sederhana yang diberikan di bawah ini di mana kita memiliki layout dengan sebuah wadah, di mana tiga div semuanya telah diatur untuk tumpang tindih di dalam div yang berisi ini.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Div ini bergerak ke kiri, dan berada di belakang urutan Z, karena urutannya lebih dulu.
Kemudian di tengah, kami memiliki konten Silverlight yang akan mengisi seluruh lebar.
Kemudian di atas ini, ada div di sebelah kanan yang berisi teks- This is on top.
Diberikan di bawah ini adalah file XAML di mana satu persegi panjang ditambahkan dengan beberapa properti.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>Saat Anda menjalankan aplikasi ini, Anda akan melihat dua kolom, satu bertuliskan di bawah di kiri, dan di atas di kanan. Plug-in Silverlight berada di area yang sama dengan keduanya, dan dalam urutan Z konten Silverlight berada di tengah keduanya.

Anda dapat melihat bahwa isian hijau semi-transparan di sini telah sedikit mewarnai teks di sebelah kiri karena berada di atasnya, tetapi tidak mewarnai teks di sebelah kanan, karena berada di belakang teks itu.
Anda dapat memilih teks di sebelah kanan. Jika Anda mencobanya dengan teks di sebelah kiri ini, tidak ada yang terjadi, dan itu karena, sejauh menyangkut browser, seluruh ruang di sini ditempati oleh kontrol Silverlight. Karena berada di atas teks dalam urutan Z, kontrol Silverlight yang menangani input.
Semua kontrol memiliki beberapa jenis perilaku interaktif seperti, cara tombol menyala saat Anda menggerakkan mouse ke atasnya dan mendorongnya saat Anda menekannya, menggulir, dan memilih perilaku kotak daftar. Dalam semua kasus, kontrol melampaui visibilitas sederhana. Ini mungkin lebih kompleks dari yang terlihat. Kontrol ini adalah kombinasi dari orang tua dan kode. Silverlight memungkinkan pengembang untuk dengan mudah membangun dan membuat aplikasi berbasis UI yang diperkaya secara visual. Kontrol membedakan Silverlight dari elemen lainnya.
Beberapa fitur penting adalah -
Elemen UI klasik atau kontrol dalam framework UI lainnya juga ditingkatkan dalam aplikasi silverlight.
Hampir semua kontrol Silverlight standar dapat ditemukan di Toolbox, yang merupakan bagian dari System.Windows.Controls.
Kontrol ini juga dapat dibuat dalam bahasa markup XAML.
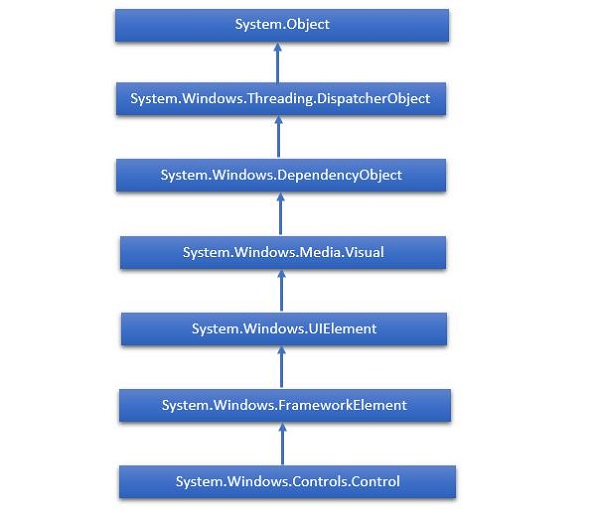
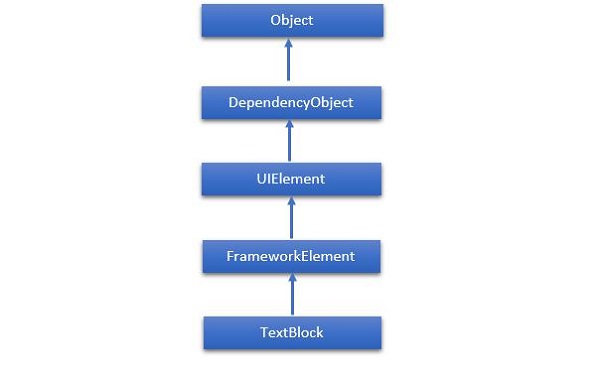
Hierarki pewarisan lengkap dari kontrol Silverlight adalah sebagai berikut -

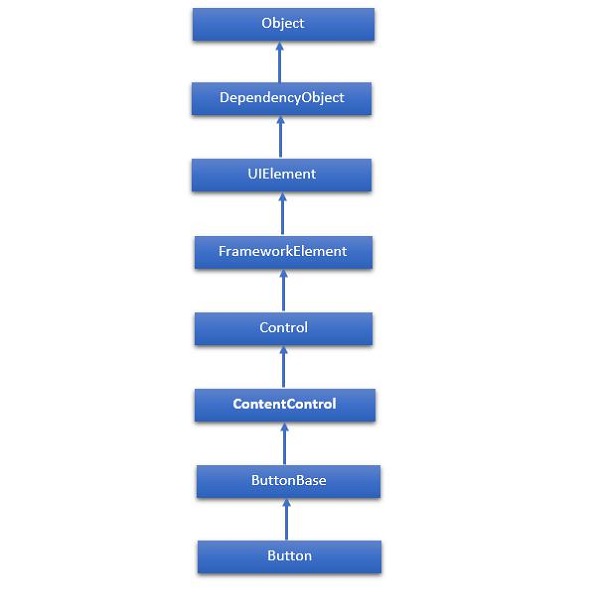
Itu Buttonclass mewakili tipe kontrol tombol yang paling dasar. Silverlight mengenali tiga jenis kontrol tombol: familiarButton, itu CheckBox, dan RadioButton. Semua kontrol ini adalah kontrol konten yang berasal dariButtonBase. Pewarisan hierarki dari kelas Tombol adalah sebagai berikut -

Diberikan di bawah ini adalah yang paling umum digunakan Properties dari sebuah tombol.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Background Mendapat atau menyetel kuas yang menyediakan latar belakang kontrol. (Diwariskan dari Kontrol) |
| 2 | BorderBrush Mendapat atau menyetel kuas yang mendeskripsikan pengisian batas dari sebuah kontrol. (Diwariskan dari Kontrol) |
| 3 | BorderThickness Mendapat atau menyetel ketebalan batas kontrol. (Diwariskan dari Kontrol) |
| 4 | Content Mendapat atau menyetel konten ContentControl. (Diwariskan dari ContentControl) |
| 5 | ClickMode Mendapat atau menetapkan nilai yang menunjukkan saat peristiwa Klik terjadi, dalam hal perilaku perangkat. (Diwariskan dari ButtonBase) |
| 6 | ContentTemplate Mendapat atau menyetel template data yang digunakan untuk menampilkan konten ContentControl. (Diwariskan dari ContentControl) |
| 7 | FontFamily Mendapat atau menyetel font yang digunakan untuk menampilkan teks dalam kontrol. (Diwariskan dari Kontrol) |
| 8 | FontSize Mendapat atau menyetel ukuran teks dalam kontrol ini. (Diwariskan dari Kontrol) |
| 9 | FontStyle Mendapat atau menyetel gaya di mana teks dirender. (Diwariskan dari Kontrol) |
| 10 | FontWeight Mendapat atau menyetel ketebalan font yang ditentukan. (Diwariskan dari Kontrol) |
| 11 | Foreground Mendapat atau menyetel kuas yang mendeskripsikan warna latar depan. (Diwariskan dari Kontrol) |
| 12 | Height Mendapat atau menyetel ketinggian FrameworkElement yang disarankan. (Diwariskan dari FrameworkElement) |
| 13 | HorizontalAlignment Mendapat atau menyetel karakteristik kesejajaran horizontal yang diterapkan ke FrameworkElement saat disusun dalam induk tata letak, seperti panel atau kontrol item. (Diwariskan dari FrameworkElement) |
| 14 | IsEnabled Mendapat atau menetapkan nilai yang menunjukkan apakah pengguna dapat berinteraksi dengan kontrol. (Diwariskan dari Kontrol) |
| 15 | IsPressed Mendapat nilai yang menunjukkan apakah ButtonBase saat ini dalam keadaan ditekan. (Diwariskan dari ButtonBase) |
| 16 | Margin Mendapat atau menetapkan margin luar FrameworkElement. (Diwariskan dari FrameworkElement) |
| 17 | Name Mendapat atau menetapkan nama pengenal objek. Ketika prosesor XAML membuat pohon objek dari markup XAML, kode waktu proses dapat merujuk ke objek yang dideklarasikan XAML dengan nama ini. (Diwariskan dari FrameworkElement) |
| 18 | Opacity Mendapat atau menyetel derajat opasitas objek. (Diwariskan dari UIElement) |
| 19 | Resources Mendapatkan kamus sumber daya yang ditentukan secara lokal. Di XAML, Anda bisa menetapkan item sumber daya sebagai elemen objek turunan dari elemen properti frameworkElement.Resources, melalui sintaks koleksi implisit XAML. (Diwariskan dari FrameworkElement) |
| 20 | Style Mendapat atau menyetel Gaya instance yang diterapkan untuk objek ini selama tata letak dan rendering. (Diwariskan dari FrameworkElement) |
| 21 | Template Mendapat atau menyetel template kontrol. Template kontrol mendefinisikan tampilan visual dari kontrol di UI, dan ditentukan dalam markup XAML. (Diwariskan dari Kontrol) |
| 22 | VerticalAlignment Mendapat atau menyetel karakteristik penyelarasan vertikal yang diterapkan ke FrameworkElement saat disusun dalam objek induk seperti panel atau kontrol item. (Diwariskan dari FrameworkElement) |
| 23 | Visibility Mendapat atau menyetel visibilitas UIElement. UIElement yang tidak terlihat tidak dirender dan tidak mengomunikasikan ukuran yang diinginkan ke tata letak. (Diwariskan dari UIElement) |
| 24 | Width Mendapat atau menyetel lebar FrameworkElement. (Diwariskan dari FrameworkElement) |
Diberikan di bawah ini adalah yang biasa digunakan methods dari Button.
| No Sr | Metode & Deskripsi |
|---|---|
| 1 | ClearValue Menghapus nilai lokal dari properti ketergantungan. (Diwariskan dari DependencyObject) |
| 2 | FindName Mengambil objek yang memiliki nama pengenal yang ditentukan. (Diwariskan dari FrameworkElement) |
| 3 | OnApplyTemplate Dipanggil setiap kali kode aplikasi atau proses internal (seperti pass tata letak pembangunan kembali) memanggil ApplyTemplate. Sederhananya, ini berarti metode dipanggil tepat sebelum elemen UI ditampilkan di aplikasi Anda. Ganti metode ini untuk memengaruhi logika post-template default kelas. (Diwariskan dari FrameworkElement) |
| 4 | OnContentChanged Dipanggil ketika nilai properti Konten berubah. (Diwariskan dari ContentControl) |
| 5 | OnDragEnter Dipanggil sebelum acara DragEnter terjadi. (Diwariskan dari Kontrol) |
| 6 | OnDragLeave Dipanggil sebelum acara DragLeave terjadi. (Diwariskan dari Kontrol) |
| 7 | OnDragOver Dipanggil sebelum acara DragOver terjadi. (Diwariskan dari Kontrol) |
| 8 | OnDrop Dipanggil sebelum event Drop terjadi. (Diwariskan dari Kontrol) |
| 9 | OnGotFocus Dipanggil sebelum acara GotFocus terjadi. (Diwariskan dari Kontrol) |
| 10 | OnKeyDown Dipanggil sebelum acara KeyDown terjadi. (Diwariskan dari Kontrol) |
| 11 | OnKeyUp Dipanggil sebelum acara KeyUp terjadi. (Diwariskan dari Kontrol) |
| 12 | OnLostFocus Dipanggil sebelum acara LostFocus terjadi. (Diwariskan dari Kontrol) |
| 13 | SetBinding Melampirkan pengikatan ke FrameworkElement, menggunakan objek pengikatan yang disediakan. (Diwariskan dari FrameworkElement) |
Diberikan di bawah ini adalah yang biasa digunakan Events dari Button.
| No Sr | Deskripsi acara |
|---|---|
| 1 | Click Terjadi saat kontrol tombol diklik. (Diwariskan dari ButtonBase) |
| 2 | DataContextChanged Terjadi ketika nilai properti FrameworkElement.DataContext berubah. (Diwariskan dari FrameworkElement) |
| 3 | DragEnter Terjadi saat sistem masukan melaporkan peristiwa tarik yang mendasari dengan elemen ini sebagai target. (Diwariskan dari UIElement) |
| 4 | DragLeave Terjadi saat sistem masukan melaporkan peristiwa tarik yang mendasari dengan elemen ini sebagai asalnya. (Diwariskan dari UIElement) |
| 5 | DragOver Terjadi saat sistem masukan melaporkan peristiwa tarik yang mendasari dengan elemen ini sebagai potensi target penurunan. (Diwariskan dari UIElement) |
| 6 | DragStarting Terjadi saat operasi seret dimulai. (Diwariskan dari UIElement) |
| 7 | GotFocus Terjadi saat UIElement menerima fokus. (Diwariskan dari UIElement) |
| 8 | Holding Terjadi ketika interaksi Tahan yang tidak tertangani terjadi di area uji hit elemen ini. (Diwariskan dari UIElement) |
| 9 | IsEnabledChanged Terjadi saat properti IsEnabled berubah. (Diwariskan dari Kontrol) |
| 10 | KeyDown Terjadi saat tombol keyboard ditekan saat UIElement memiliki fokus. (Diwariskan dari UIElement) |
| 11 | KeyUp Terjadi saat tombol keyboard dilepaskan saat UIElement memiliki fokus. (Diwariskan dari UIElement) |
| 12 | LostFocus Terjadi saat UIElement kehilangan fokus. (Diwariskan dari UIElement) |
| 13 | SizeChanged Terjadi ketika properti ActualHeight atau ActualWidth mengubah nilai pada FrameworkElement. (Diwariskan dari FrameworkElement) |
| No Sr | Tombol & Deskripsi |
|---|---|
| 1 | HyperlinkButton HyperlinkButton tidak menggambar latar belakang tombol standar. Sebaliknya, ini hanya membuat konten yang Anda berikan. |
| 2 | ToggleButton & RepeatButton Kontrol RepeatButton mengaktifkan peristiwa Klik secara terus menerus, selama tombol ditekan. Kontrol ToggleButton mewakili tombol yang memiliki dua status (diklik atau tidak diklik). |
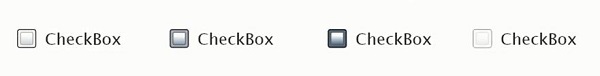
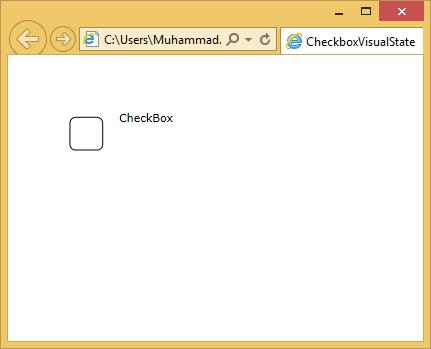
| 3 | Kotak Centang Kontrol yang dapat dipilih pengguna (centang) atau batalkan pilihan (hapus centang). Ini memberikan daftar opsi yang dapat dipilih pengguna, seperti daftar pengaturan untuk diterapkan ke aplikasi. |
| 4 | Tombol radio RadioButton adalah tombol yang memungkinkan pengguna untuk memilih satu opsi dari sekelompok opsi. |
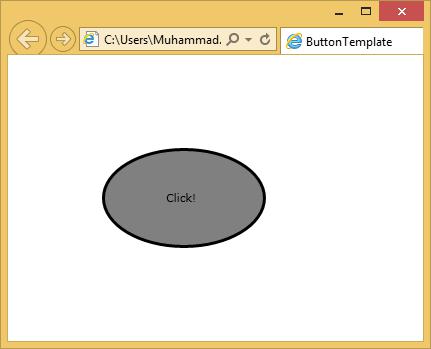
Tombol-tombol tersebut menawarkan bentuk konten ke konten model. Model banyak muncul di kontrol. Idenya sederhana. Ini akan menerima konten apa pun dan bukan hanya teks. Jika Anda ingin membuat tombol yang benar-benar eksotis, Anda bahkan dapat menempatkan kontrol konten lain seperti kotak teks dan tombol di dalam (dan menambahkan elemen diam di dalamnya). Diragukan bahwa antarmuka seperti itu akan masuk akal, tetapi itu mungkin.
Mari kita lihat contoh sederhana dengan tombol, tombol di dalam kontrol konten lainnya.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat tombol berikut.

RangeControl
Scrollbar dan kontrol slider berhubungan erat. Keduanya memungkinkan pengguna untuk memilih nilai input dari rentang tertentu. Biasanya, kontrol ini menandakan hal-hal yang berbeda. Scrollbar biasanya digunakan untuk mengatur posisi menjadi area skrotum sedangkan, slider digunakan untuk menentukan beberapa nilai atau pengaturan. Ini hanya konvensi; kontrolnya memiliki perilaku dan API yang serupa.
Kontrol jangkauan mudah digunakan. Anda menentukan nilai minimum dan maksimum untuk menunjukkan kisaran nilai yang Anda ingin wakili oleh slider. ItuValue properti akan bervariasi karena penggunaan tarik bervariasi.
Warisan hierarkis Slider kelas adalah sebagai berikut -

Diberikan di bawah ini adalah yang biasa digunakan properties dari Slider.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Header Mendapat atau menyetel konten untuk header kontrol. |
| 2 | HeaderProperty Mengidentifikasi properti ketergantungan Header. |
| 3 | HeaderTemplate Mendapat atau menyetel DataTemplate yang digunakan untuk menampilkan konten header kontrol. |
| 4 | HeaderTemplateProperty Mengidentifikasi properti ketergantungan HeaderTemplate. |
| 5 | IntermediateValue Mendapat atau menyetel nilai Slider saat pengguna berinteraksi dengannya, sebelum nilai tersebut dimasukkan ke nilai centang atau langkah. Properti SnapsTo menentukan nilai slider. |
| 6 | IntermediateValueProperty Mengidentifikasi properti ketergantungan IntermediateValue. |
| 7 | IsDirectionReversed Mendapat atau menetapkan nilai yang menunjukkan arah peningkatan nilai. |
| 8 | IsDirectionReversedProperty Mengidentifikasi properti ketergantungan IsDirectionReversed. |
| 9 | IsThumbToolTipEnabled Mendapat atau menetapkan nilai yang menentukan apakah nilai slider ditampilkan di tip alat untuk komponen Thumb dari Slider. |
| 10 | IsThumbToolTipEnabledProperty Mengidentifikasi properti ketergantungan IsThumbToolTipEnabled. |
| 11 | Orientation Mendapat atau menyetel orientasi Slider. |
| 12 | OrientationProperty Mengidentifikasi properti ketergantungan Orientation. |
| 13 | StepFrequency Mendapat atau menetapkan bagian nilai dari rentang nilai yang langkah-langkahnya harus dibuat. |
| 14 | StepFrequencyProperty Mengidentifikasi properti ketergantungan StepFrequency. |
| 15 | ThumbToolTipValueConverter Mendapat atau menyetel logika konverter yang mengubah nilai rentang Slider menjadi konten tip alat. |
| 16 | ThumbToolTipValueConverterProperty Mengidentifikasi properti ketergantungan ThumbToolTipValueConverter. |
| 17 | TickFrequency Mendapat atau menyetel kenaikan kisaran nilai yang harus dibuat oleh tick. |
| 18 | TickFrequencyProperty Mengidentifikasi properti ketergantungan TickFrequency. |
| 19 | TickPlacement Mendapat atau menetapkan nilai yang menunjukkan tempat menggambar tanda centang dalam kaitannya dengan trek. |
| 20 | TickPlacementProperty Mengidentifikasi properti ketergantungan TickPlacement. |
Diberikan di bawah ini adalah yang biasa digunakan events di Slider kelas.
| No Sr | Deskripsi acara |
|---|---|
| 1 | ManipulationCompleted Terjadi saat manipulasi pada UIElement selesai. (Diwariskan dari UIElement) |
| 2 | ManipulationDelta Terjadi ketika perangkat input berubah posisi selama manipulasi. (Diwariskan dari UIElement) |
| 3 | ManipulationInertiaStarting Terjadi saat perangkat input kehilangan kontak dengan objek UIElement selama manipulasi dan inersia dimulai. (Diwariskan dari UIElement) |
| 4 | ManipulationStarted Terjadi saat perangkat input memulai manipulasi pada UIElement. (Diwariskan dari UIElement) |
| 5 | ManipulationStarting Terjadi saat prosesor manipulasi pertama kali dibuat. (Diwariskan dari UIElement) |
| 6 | ValueChanged Terjadi ketika nilai kisaran berubah. (Diwariskan dari RangeBase) |
Diberikan di bawah ini adalah yang biasa digunakan methods in Kelas slider.
| No Sr | Metode & Deskripsi |
|---|---|
| 1 | OnManipulationCompleted Disebut sebelum acara ManipulationCompleted terjadi. (Diwariskan dari Kontrol) |
| 2 | OnManipulationDelta Disebut sebelum acara ManipulationDelta terjadi. (Diwariskan dari Kontrol) |
| 3 | OnManipulationInertiaStarting Dipanggil sebelum acara ManipulationInertiaStarting terjadi. (Diwariskan dari Kontrol) |
| 4 | OnManipulationStarted Disebut sebelum acara ManipulationStarted terjadi. (Diwariskan dari Kontrol) |
| 5 | OnManipulationStarting Dipanggil sebelum acara ManipulationStarting terjadi. (Diwariskan dari Kontrol) |
| 6 | OnMaximumChanged Dipanggil ketika properti Maksimum berubah. (Diwariskan dari RangeBase) |
| 7 | OnMinimumChanged Dipanggil ketika properti Minimum berubah. (Diwariskan dari RangeBase) |
| 8 | OnValueChanged Mengaktifkan peristiwa yang dirutekan ValueChanged. (Diwariskan dari RangeBase) |
| 9 | SetBinding Melampirkan pengikatan ke FrameworkElement, menggunakan objek pengikatan yang disediakan. (Diwariskan dari FrameworkElement) |
| 10 | SetValue Menetapkan nilai lokal properti ketergantungan pada DependencyObject. (Diwariskan dari DependencyObject) |
Contoh
Mari kita lihat contoh sederhana di mana slider dan elips ditambahkan dan slider mengontrol lebar elips.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>Diberikan di bawah ini adalah value changed event implementasinya adalah C #.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut. Seperti yang Anda lihat, saat Anda memindahkan penggeser dari kiri ke kanan, lebar elips bertambah.

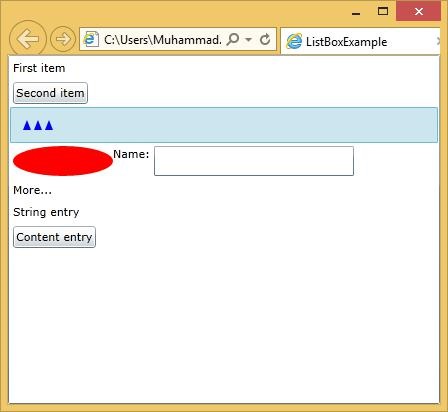
Listbox adalah kontrol yang menyediakan daftar item kepada pengguna untuk pemilihan item. Seorang pengguna dapat memilih satu atau lebih item dari daftar item yang telah ditentukan dalam satu waktu. Di sebuahListBox, beberapa opsi selalu terlihat oleh pengguna tanpa interaksi pengguna apa pun.
Kotak Daftar menyajikan daftar item yang dapat digulir. Jika pengguna memilih sebuah item, item yang dipilih akan berubah tampilan untuk menunjukkan pilihan. Ini mendukung bentuk model konten dan Tombol yang lebih luas. Perbedaan utama antara tombol dan kotak daftar adalah bahwa tombol berisi satu bagian konten sedangkan kotak daftar memungkinkan setiap item dalam daftar.
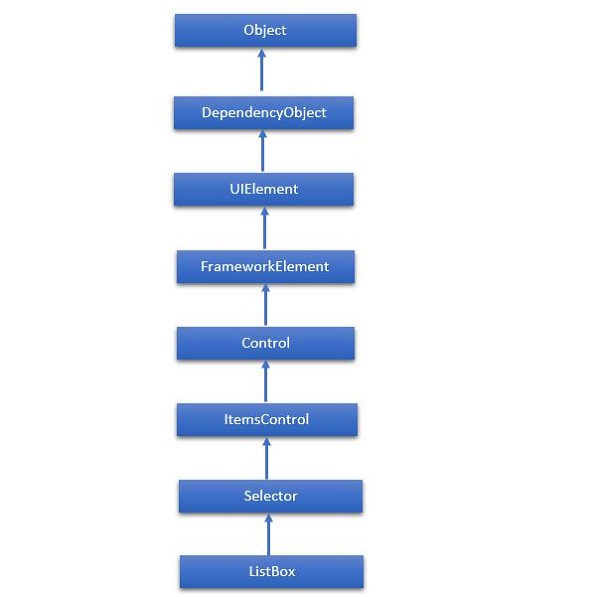
Warisan hierarki kelas ListBox adalah sebagai berikut -

Diberikan di bawah ini adalah yang biasa digunakan Properties dari ListBox kelas.
| No Sr | Deskripsi properti |
|---|---|
| 1 | Background Mendapat atau menyetel kuas yang menyediakan latar belakang kontrol. (Diwariskan dari Kontrol) |
| 2 | BorderThickness Mendapat atau menyetel ketebalan batas kontrol. (Diwariskan dari Kontrol) |
| 3 | FontFamily Mendapat atau menyetel font yang digunakan untuk menampilkan teks dalam kontrol. (Diwariskan dari Kontrol) |
| 4 | FontSize Mendapat atau menyetel ukuran teks dalam kontrol ini. (Diwariskan dari Kontrol) |
| 5 | FontStyle Mendapat atau menyetel gaya di mana teks dirender. (Diwariskan dari Kontrol) |
| 6 | FontWeight Mendapat atau menyetel ketebalan font yang ditentukan. (Diwariskan dari Kontrol) |
| 7 | Foreground Mendapat atau menyetel kuas yang mendeskripsikan warna latar depan. (Diwariskan dari Kontrol) |
| 8 | GroupStyle Mendapat kumpulan objek GroupStyle yang menentukan penampilan setiap tingkat grup. (Diwariskan dari ItemsControl) |
| 9 | Height Mendapat atau menyetel ketinggian FrameworkElement yang disarankan. (Diwariskan dari FrameworkElement) |
| 10 | HorizontalAlignment Mendapat atau menyetel karakteristik kesejajaran horizontal yang diterapkan ke FrameworkElement saat disusun dalam induk tata letak, seperti panel atau kontrol item. (Diwariskan dari FrameworkElement) |
| 11 | IsEnabled Mendapat atau menetapkan nilai yang menunjukkan apakah pengguna dapat berinteraksi dengan kontrol. (Diwariskan dari Kontrol) |
| 12 | Item Mendapatkan koleksi yang digunakan untuk menghasilkan konten kontrol. (Diwariskan dari ItemsControl) |
| 13 | ItemsSource Mendapat atau menyetel sumber objek yang digunakan untuk menghasilkan konten ItemsControl. (Diwariskan dari ItemsControl) |
| 14 | Margin Mendapat atau menetapkan margin luar FrameworkElement. (Diwariskan dari FrameworkElement) |
| 15 | Name Mendapat atau menetapkan nama pengenal objek. Ketika prosesor XAML membuat pohon objek dari markup XAML, kode waktu proses dapat merujuk ke objek yang dideklarasikan XAML dengan nama ini. (Diwariskan dari FrameworkElement) |
| 16 | Opacity Mendapat atau menyetel derajat opasitas objek. (Diwariskan dari UIElement) |
| 17 | SelectedIndex Mendapat atau menetapkan indeks item yang dipilih. (Diwarisi dari Pemilih) |
| 18 | SelectedItem Mendapat atau menyetel item yang dipilih. (Diwarisi dari Pemilih) |
| 19 | SelectedValue Mendapat atau menetapkan nilai item yang dipilih, yang diperoleh dengan menggunakan SelectedValuePath. (Diwarisi dari Pemilih) |
| 20 | Style Mendapat atau menyetel Gaya instance yang diterapkan untuk objek ini selama tata letak dan rendering. (Diwariskan dari FrameworkElement) |
| 21 | VerticalAlignment Mendapat atau menyetel karakteristik penyelarasan vertikal yang diterapkan ke FrameworkElement saat disusun dalam objek induk seperti panel atau kontrol item. (Diwariskan dari FrameworkElement) |
| 22 | Width Mendapat atau menyetel lebar FrameworkElement. (Diwariskan dari FrameworkElement) |
Diberikan di bawah ini adalah yang paling umum digunakan Events dari ListBox.
| No Sr | Deskripsi acara |
|---|---|
| 1 | DragEnter Terjadi saat sistem masukan melaporkan peristiwa tarik yang mendasari dengan elemen ini sebagai target. (Diwariskan dari UIElement) |
| 2 | DragLeave Terjadi saat sistem masukan melaporkan peristiwa tarik yang mendasari dengan elemen ini sebagai asalnya. (Diwariskan dari UIElement) |
| 3 | DragOver Terjadi saat sistem masukan melaporkan peristiwa tarik yang mendasari dengan elemen ini sebagai potensi target penurunan. (Diwariskan dari UIElement) |
| 4 | DragStarting Terjadi saat operasi seret dimulai. (Diwariskan dari UIElement) |
| 5 | Drop Terjadi saat sistem masukan melaporkan peristiwa penurunan yang mendasari dengan elemen ini sebagai target penurunan. (Diwariskan dari UIElement) |
| 6 | DropCompleted Terjadi saat operasi seret-dan-lepas diakhiri. (Diwariskan dari UIElement) |
| 7 | GotFocus Terjadi saat UIElement menerima fokus. (Diwariskan dari UIElement) |
| 8 | IsEnabledChanged Terjadi saat properti IsEnabled berubah. (Diwariskan dari Kontrol) |
| 9 | KeyDown Terjadi saat tombol keyboard ditekan saat UIElement memiliki fokus. (Diwariskan dari UIElement) |
| 10 | KeyUp Terjadi saat tombol keyboard dilepaskan saat UIElement memiliki fokus. (Diwariskan dari UIElement) |
| 11 | LostFocus Terjadi saat UIElement kehilangan fokus. (Diwariskan dari UIElement) |
| 12 | SelectionChanged Terjadi ketika item yang saat ini dipilih berubah. (Diwarisi dari Pemilih) |
| 13 | SizeChanged Terjadi ketika properti ActualHeight atau ActualWidth mengubah nilai pada FrameworkElement. (Diwariskan dari FrameworkElement) |
Diberikan di bawah ini adalah yang paling umum digunakan Methods dari ListBox.
| No Sr | Metode & Deskripsi |
|---|---|
| 1 | Arrange Memposisikan objek anak dan menentukan ukuran untuk UIElement. Objek induk yang mengimplementasikan tata letak khusus untuk elemen turunannya harus memanggil metode ini dari implementasi penggantian tata letaknya untuk membentuk pembaruan tata letak rekursif. (Diwariskan dari UIElement) |
| 2 | FindName Mengambil objek yang memiliki nama pengenal yang ditentukan. (Diwariskan dari FrameworkElement) |
| 3 | Focus Upaya untuk mengatur fokus pada kontrol. (Diwariskan dari Kontrol) |
| 4 | GetValue Mengembalikan nilai efektif saat ini dari properti ketergantungan dari DependencyObject. (Diwariskan dari DependencyObject) |
| 5 | IndexFromContainer Mengembalikan indeks ke item yang memiliki penampung yang dibuat dan ditentukan. (Diwariskan dari ItemsControl) |
| 6 | OnDragEnter Dipanggil sebelum acara DragEnter terjadi. (Diwariskan dari Kontrol) |
| 7 | OnDragLeave Dipanggil sebelum acara DragLeave terjadi. (Diwariskan dari Kontrol) |
| 8 | OnDragOver Dipanggil sebelum acara DragOver terjadi. (Diwariskan dari Kontrol) |
| 9 | OnDrop Dipanggil sebelum event Drop terjadi. (Diwariskan dari Kontrol) |
| 10 | OnKeyDown Dipanggil sebelum acara KeyDown terjadi. (Diwariskan dari Kontrol) |
| 11 | OnKeyUp Dipanggil sebelum acara KeyUp terjadi. (Diwariskan dari Kontrol) |
| 12 | OnLostFocus Dipanggil sebelum acara LostFocus terjadi. (Diwariskan dari Kontrol) |
| 13 | ReadLocalValue Mengembalikan nilai lokal dari properti ketergantungan, jika nilai lokal ditetapkan. (Diwariskan dari DependencyObject) |
| 14 | SetBinding Melampirkan pengikatan ke FrameworkElement, menggunakan objek pengikatan yang disediakan. (Diwariskan dari FrameworkElement) |
| 15 | SetValue Menetapkan nilai lokal properti ketergantungan pada DependencyObject. (Diwariskan dari DependencyObject) |
Mari kita lihat contoh sederhana di mana elemen UI yang berbeda ditambahkan dalam file ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>Diberikan di bawah ini adalah implementasi C #.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat kotak daftar yang berisi campuran teks grafik dan juga bidang yang dapat diedit tempat Anda dapat mengetik teks tersebut.

| No Sr | Kontrol & Deskripsi |
|---|---|
| 1 | Kalender & DatePicker Calendar & DatePicker merupakan kontrol yang memungkinkan pengguna untuk memilih tanggal dengan menggunakan tampilan kalender visual. Ini menyediakan beberapa navigasi dasar baik menggunakan mouse atau keyboard. |
| 2 | TabControl Sebuah wadah yang menempatkan item ke dalam tab terpisah dan memungkinkan pengguna untuk melihat hanya satu tab dalam satu waktu. Ini memungkinkan pengguna untuk memilih dari sejumlah tampilan yang berbeda dengan mengklik header tab. |
| 3 | Muncul Kelas ini menampilkan konten di atas konten yang ada, dalam batas-batas jendela aplikasi. Ini adalah tampilan sementara di konten lain. |
| 4 | ToolTip Tooltip mewakili kontrol yang membuat jendela pop-up yang menampilkan informasi untuk elemen di GUI. Silverlight memungkinkan Anda melampirkan keterangan alat ke kontrol apa pun. |
SEBUAH Templatemendeskripsikan tampilan keseluruhan dan tampilan visual kontrol. Untuk setiap kontrol, ada template default yang terkait dengannya, yang memberikan tampilan ke kontrol tersebut.
Dalam aplikasi WPF, Anda dapat dengan mudah membuat template Anda sendiri ketika Anda ingin menyesuaikan perilaku visual dan tampilan visual suatu kontrol.
Beberapa fitur penting adalah -
Semua elemen UI memiliki beberapa jenis tampilan serta perilaku misalnya Button memiliki penampilan dan perilaku.
Click acara atau mouse hover event adalah perilaku, yang dipicu sebagai respons terhadap klik dan hover dan ada tampilan default tombol, yang dapat diubah oleh Control template.
Mari kita lihat contoh sederhana lagi di mana sebuah tombol didefinisikan dengan template.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Menghubungkan Template
Semua fitur kontrol, yang ingin kita buat template, ada dengan template binding. Beberapa aspek sedikit lebih kompleks. Misalnya, setiap kali Anda memiliki bentuk model konten, penjilidan Template saja tidak cukup seperti yang Anda lihat di tombol. Kami juga harus menggunakan presenter konten seperti yang ditunjukkan pada contoh di atas.
Baik jika pengguna Anda dapat mengetahui bit aplikasi mana yang kemungkinan besar akan merespons masukan. Sampai batas tertentu, ini dapat dilakukan dengan membuat tombol terlihat seperti tombol. Jika sesuatu terlihat dapat diklik, mungkin memang begitu.
Namun, konvensi dalam desain antarmuka pengguna modern adalah bahwa elemen antarmuka pengguna juga harus memberi sinyal kesediaan untuk merespons dengan mengubah orang tua mereka saat mouse bergerak di atasnya.
Misalnya, kontrol tombol bawaan mengubah latar belakangnya sedikit, saat mouse bergerak, untuk mengisyaratkan bahwa ini interaktif dan kemudian mengubah induknya lebih jauh saat diklik agar terlihat seperti yang dipilih. Hampir semua kontrol perlu melakukan ini dan desainer membutuhkan cara untuk membuat dan mengedit animasi untuk mewujudkannya.
Kelompok Negara Bagian & Negara Bagian
Mari kita lihat contoh keadaan visual yang sedang beraksi. Pertimbangkan kotak centang. Ini mungkin tidak dicentang atau dicentang dan jika Anda memilih, itu dapat mendukung keadaan tak tentu ketiga. Kontrol harus terlihat berbeda untuk ketiga kasus tersebut. Oleh karena itu, kami memiliki tiga Status Visual.

Untuk mendemonstrasikan bahwa ia siap untuk menanggapi masukan pengguna, kotak centang mengubah tampilannya sedikit saat mouse bergerak di atasnya dan berubah lebih jauh saat mouse ditahan di sana. Keempat negara bagian harus dipertimbangkan jika kotak centang dinonaktifkan, tampilannya bagus dan sinyal bahwa itu tidak akan menanggapi masukan pengguna.

Jadi, kami memiliki empat negara bagian lain di sini. Pada waktu tertentu, status visual kotak centang harus baikNormal, Mouse over, Checked atau Disabled. Pada saat yang sama, itu harus baikchecked, unchecked atau indeterminate.
Manajer Status Visual
Karena templatnya menentukan tampilan kontrol, templat perlu menentukan apa yang terjadi pada masing-masing Status Visual. Template yang kami lihat sejauh ini tidak berisi informasi seperti itu. Akibatnya, tampilan kontrol tetap statis, apa pun statusnya saat ini.
Untuk menambahkan status visual ke template, Anda mulai dengan menambahkan elemen properti.
Hal paling sederhana yang dapat Anda lakukan untuk penanganan status visual adalah menentukan animasi yang akan dijalankan saat kontrol memasuki status tertentu.
Kontrol memberi tahu kelas manajer keadaan visual setiap kali mereka mengubah status.
Manajer status visual kemudian melihat di bagian template ini dan mencari tahu animasi apa yang akan dijalankan.
Jadi, ketika checkbox memasuki mouse overstate, animasi ini akan berjalan, mengubah warna beberapa bagian template.
Mari kita lihat contoh sederhana dengan menggunakan mekanisme status visual untuk membuat template kustom untuk kotak centang yang mencerminkan perubahan status.
Diberikan di bawah ini adalah kode XAML untuk template kustom kotak centang dengan visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat halaman web berikut, yang berisi satu checkbox.

Ketika kursor memasuki wilayah kotak centang, itu akan mengubah status.

Saat Anda mengklik checkbox, Anda akan melihat status berikut.

Kami menyarankan Anda untuk menjalankan contoh di atas untuk pemahaman yang lebih baik.
Pengikatan data adalah mekanisme dalam aplikasi Silverlight, yang menyediakan cara sederhana dan mudah untuk aplikasi Windows Runtime menggunakan kelas parsial untuk menampilkan dan berinteraksi dengan data. Pengelolaan data dipisahkan seluruhnya, dari cara data ditampilkan dalam mekanisme ini. Data binding memungkinkan aliran data antara elemen UI dan objek data pada antarmuka pengguna. Ketika pengikatan dibuat dan data atau model bisnis Anda berubah, maka itu akan mencerminkan pembaruan secara otomatis ke elemen UI dan sebaliknya. Dimungkinkan juga untuk mengikat, bukan ke sumber data standar, melainkan ke elemen lain di laman.
Data binding terdiri dari dua jenis berikut -
- Pengikatan data satu arah
- Pengikatan data dua arah
Pengikatan Data satu arah
Dalam pengikatan data satu arah, data terikat dari sumbernya (yaitu objek yang menyimpan data) ke targetnya (yaitu objek yang menampilkan data).
Mari kita lihat contoh sederhana dari data binding satu arah.
Diberikan di bawah ini adalah kode XAML di mana dua label, dua kotak teks dan satu tombol dibuat dengan beberapa properti.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Kami mengamati hal-hal berikut -
Properti teks dari kedua kotak teks terikat ke "Name"Dan"Age", Yang merupakan variabel kelas dari Person kelas seperti yang ditunjukkan di bawah ini.
Di Person kelas, kami hanya memiliki dua variabel Name dan Age, dan objeknya diinisialisasi di MainPage kelas.
Dalam kode XAML, kami mengikat properti Name dan Umur, tapi kami belum memilih properti mana yang menjadi milik objek.
Cara yang mudah adalah dengan menetapkan suatu objek DataContext yang propertinya kita ikat dalam kode C # masuk MainPage konstruktor seperti yang ditunjukkan di bawah ini.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Biarkan kami menjalankan aplikasi ini dan Anda dapat segera melihat di halaman web Anda bahwa kami telah berhasil mengikat Nama dan Usia objek Orang itu.

Saat Anda menekan Show tombol, itu akan menampilkan nama dan usia di kotak pesan.

Mari kita ubah Name dan Age di kotak dialog di atas.

Sekarang, jika Anda mengklik Show tombol, itu akan menampilkan pesan yang sama lagi.

Ini karena data-bindingmode disetel ke satu arah dalam kode XAML. Untuk menampilkan pesan yang diperbarui, Anda perlu memahami pengikatan data dua arah.
Pengikatan data dua arah
Di two-way binding, pengguna dapat mengubah data melalui antarmuka pengguna dan memperbarui data di sumbernya. Jika sumber berubah saat pengguna melihat tampilan, Anda ingin tampilan diperbarui.
Mari kita lihat contoh yang sama tetapi hanya mengubah mode pengikatan dari pengikatan satu arah ke pengikatan dua arah dalam kode XAML seperti yang ditunjukkan di bawah ini.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Biarkan kami menjalankan aplikasi ini lagi dan Anda dapat melihat output yang sama.

Mari kita ubah Name dan Age di kotak dialog di atas.

Sekarang, jika Anda mengklik Show tombol itu akan menampilkan pesan yang diperbarui.

Dalam bab ini, kita akan melihat bagaimana aplikasi Silverlight dapat bekerja bersama dengan halaman web menggunakan dukungan integrasi browser.
Kami dapat menjelajahi integrasi Silverlight dengan browser dalam dua cara berikut -
Kode JavaScript yang berjalan di browser dapat mengakses fitur dalam aplikasi Silverlight Anda.
Silverlight memiliki kemampuan untuk menyediakan pembungkus JavaScript untuk objek. Anda.NET kode yang berjalan di dalam plugin Silverlight memiliki akses ke DOM HTML dan fitur skrip browser lainnya karena Silverlight .NET pembungkus untuk objek JavaScript.
Kita akan melihat bagaimana aplikasi perangkat lunak berbasis browser dapat menyimpan informasi secara terus-menerus pada klien.
Silverlight dan HTML
Sejauh menyangkut dunia HTML, konten Silverlight hanyalah satu elemen. Ini berlaku untuk tata letak. Keseluruhan plugin Silverlight dan semua kontennya tampak seperti satu elemen objek.
Anda harus ingat bahwa -
Silverlight bukanlah pengganti HTML, ia dirancang untuk melengkapinya. Oleh karena itu, kemampuan untuk mengakses elemen lain di DOM itu penting.
Ini memungkinkan Anda untuk menggunakan Silverlight jika sesuai.
Pada halaman, yang sebagian besar menggunakan HTML, integrasi Silverlight dengan dunia browser lebih dari sekadar elemen DOM, yang tunduk pada Tata Letak HTML normal.
Mengakses DOM
Konten Silverlight harus dapat berpartisipasi penuh di halaman web. Oleh karena itu, harus bisa mengakses DOM HTML. Silverlight menyediakan objek jembatan yang membungkus objek skrip browser sebagai objek Dot Net, fileScript objectkelas dalam sistem. Namespace browser menyediakan metode yang memungkinkan Anda membaca dan menulis properti dan menyediakan fungsi pada objek skrip browser.
Anda membutuhkan cara untuk mendapatkan objek Script sejak awal. Silverlight menyediakan kelas halaman HTML yang memberi Anda akses ke berbagai halaman fitur seperti objek Script.
Mari kita lihat contoh sederhana di mana kita memiliki skrip sederhana yang membuat objek dengan beberapa atribut. Beberapa di antaranya hanyalah nilai dan beberapa di antaranya adalah fungsi.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Diberikan di bawah ini adalah kode XAML di mana tombol ditambahkan.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Berikut adalah implementasi klik tombol di mana sebuah skrip dipanggil yang dibuat dalam file HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Diberikan di bawah ini adalah file HTML lengkap.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat semua nilai di jendela keluaran, yang diambil dari file HTML.

Kami sekarang akan mengeksplorasi dukungan Silverlight untuk aplikasi yang dapat diinstal pada mesin pengguna akhir untuk berjalan di luar browser web seperti aplikasi Windows pada umumnya. Ada tiga alasan utama Anda mungkin ingin aplikasi Anda berjalan di luar browser -
- Interaction
- Offline
- Kepercayaan yang Tinggi
Interaksi
Ini memungkinkan desain interaksi yang lebih baik. Model navigasi web tidak terlalu cocok untuk beberapa aplikasi. Misalnya, bilah Alamat dan tombol Kembali mungkin hanya membuang-buang ruang, dan tidak berguna.
Pentingnya Silverlight di sini seperti yang diberikan di bawah ini -
Aplikasi web dapat menggunakan teknologi sisi klien, seperti Silverlight, Flash, atau AJAX untuk menyediakan pembaruan berkelanjutan ke satu halaman, mungkin menghilangkan kebutuhan untuk menavigasi ke halaman lain.
Dalam beberapa aplikasi, pengguna dapat menghabiskan banyak menit, atau bahkan berjam-jam pada apa yang dianggap browser sebagai satu halaman.
Untuk aplikasi semacam ini, file Back tombol dapat memiliki efek yang agak mengejutkan dari keluar dari aplikasi karena itu akan membuang Anda kembali ke halaman mana pun yang Anda buka sebelum Anda masuk ke aplikasi.
Khususnya, aplikasi non-web-like biasanya lebih baik disajikan dengan menjalankan browser, karena itu menghilangkan browser Chrome. Umumnya, kegunaan bukan satu-satunya alasan kehabisan browser.
Offline
Alasan lain untuk menggunakan fitur ini adalah untuk mengaktifkan eksekusi offline. Ketika aplikasi Silverlight diinstal untuk operasi di luar browser, itu disalin ke repositori per pengguna di mesin lokal dan tersedia melalui mekanisme sistem operasi biasa untuk meluncurkan aplikasi, seperti menu Mulai di Windows, misalnya.
Aplikasi kemudian akan tersedia meskipun pengguna tidak memiliki konektivitas internet.
Jelas, ini hanya berguna untuk aplikasi yang tidak bergantung sepenuhnya pada informasi sisi server.
Misalnya, aplikasi pelacakan otomatis untuk layanan pengiriman parsel tidak akan banyak berguna tanpa konektivitas jaringan.
Untuk beberapa aplikasi, kemampuan untuk terus bekerja selama kegagalan konektivitas sesekali sangat membantu.
Kepercayaan yang Tinggi
Silverlight versi 4 menambahkan dukungan untuk aplikasi tepercaya. Sandbox keamanan Silverlight biasanya memblokir operasi dengan hak istimewa tertentu, seperti mengakses file pengguna.
Namun, aplikasi di luar browser mungkin meminta elevasi. Jika pengguna mengabulkan permintaan itu, aplikasi dapat melakukan lebih banyak jenis pekerjaan yang dapat dilakukan oleh aplikasi Windows normal apa pun, seperti memanfaatkan Otomasi COM, atau menyesuaikan batas jendela.
Aplikasi yang berjalan di dalam browser tidak pernah dipercaya, jadi Anda harus menulis aplikasi di luar browser jika ingin menggunakan fitur ini.
Mengaktifkan OOB
Bagaimana kita menulis aplikasi di luar browser? Ini sangat mudah. Kami harus mengubah satu pengaturan di properti proyek Silverlight dan itu hanya menambahkan pengaturan yang sesuai keAppManifest.xaml.
Mari kita lihat cara kerjanya.
Jika manifes Anda menunjukkan bahwa eksekusi di luar browser didukung, ini tidak memiliki efek awal. Aplikasi akan berjalan di browser seperti biasa.
Namun, jika pengguna mengklik kanan, Silverlight standar ContextMenu menawarkan item tambahan untuk menginstal aplikasi di komputer.

Jika pengguna memilih item itu, kotak dialog muncul meminta konfirmasi. Ia juga menanyakan apakah aplikasi harus dapat diakses dari menu Start, Desktop, atau keduanya.

Anda tidak harus bergantung pada menu konteks. Anda juga dapat menawarkan tombol yang dapat diklik pengguna untuk menginstal aplikasi, karena terdapat API, Anda dapat memanggil untuk memulai instalasi.
Saat Anda memulai penginstalan secara terprogram, pengguna masih melihat kotak dialog. Anda tidak dapat menginstal aplikasi Anda tanpa persetujuan pengguna.
Aplikasi Silverlight
Berikut adalah aplikasi Silverlight yang sangat sederhana. Diberikan di bawah ini adalah kode XAML-nya.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 - Untuk mengaktifkan eksekusi di luar browser, buka proyek Properties, dan klik tab Silverlight. Yang perlu kita lakukan adalah - periksaEnable running application out of the browser kotak centang.

Jika Anda menjalankan aplikasi ini, Anda akan melihat bahwa Anda tidak akan mendapatkan browser web sama sekali.

Faktanya, Visual Studio telah membuat keputusan atas nama Anda. Saat Anda mengaktifkanout-of-browser eksekusi, itu mengubah pengaturan debug Anda secara tidak adil.
Step 2 - Jadi, di sini Solution Explorer, perhatikan bahwa proyek Silverlight sekarang dicetak tebal, menunjukkan bahwa ini adalah proyek startup.

Itu tidak terjadi sebelumnya. Itu adalah proyek web. Saat ini, kami tidak menginginkannya, karena kami ingin menunjukkan bagaimana kotak centang itu mengubah banyak hal untuk pengguna akhir.
Step 3 - Kami akan mengembalikan proyek web menjadi Proyek StartUp.

Step 4 - Jalankan aplikasi lagi, dan Anda akan melihat bahwa aplikasi tersebut kembali ke browser sekarang.

Step 5- Klik kanan halaman web. Anda akan melihat entri Silverlight biasa di menu konteks, dan item tambahan untuk diinstal.

Step 6 - Ketika Anda memilih opsi kedua, kotak dialog Instal aplikasi muncul seperti yang ditunjukkan di bawah ini.

Perhatikan bahwa ini menunjukkan URL root dari situs web, aplikasi berasal. Kami menggunakan server web debug lokal yang disediakan oleh Visual Studio, itulah sebabnya dikatakan localhost.
Step 7 - Klik OK, dan aplikasi berjalan di jendelanya sendiri yang terpisah dari browser.

Mungkin wajar untuk berpikir bahwa jendela ini entah bagaimana dimiliki oleh, atau terhubung ke browser, tetapi sebenarnya bukan. Anda dapat menutup browser, dan jendela ini tetap ada. Lebih penting lagi, Anda dapat menutup jendela ini, kemudian menjalankan kembali aplikasi tanpa menggunakan browser sama sekali.
Step 8 - Jika Anda membuka Search kotak dialog di Start menu dan mulai ketik nama aplikasi, itu muncul seperti aplikasi Windows normal lainnya.

Step 9 - Anda dapat menjalankannya tanpa browser terlihat di mana pun.

Untuk menghapus aplikasi
Menu konteks default pada aplikasi menyediakan cara mudah untuk melakukan itu. Pengguna secara wajar dapat berharap untuk mencopot pemasangan ini dengan cara yang sama seperti yang mereka lakukan pada aplikasi lain.

Anda juga dapat menghapus dengan mengklik kanan pada halaman web dan memilih Remove this application….

Pengaturan OOB
Meskipun kami hanya perlu mengubah satu pengaturan untuk mengaktifkan operasi di luar browser, dalam praktiknya, Anda biasanya ingin melakukan sedikit lebih dari itu. ItuAppManifest.xaml File dapat berisi beberapa pengaturan yang terkait dengan out-of-browser operasi, yang biasanya kami konfigurasikan melalui Visual Studio.
Seperti yang mungkin Anda ketahui, saat Anda mencentang kotak untuk mengaktifkan running out-ofbrowser, Visual Studio mengaktifkan tombol berlabel Out-of-Browser Settings.

Mari kita lihat dengan mengklik tombol. Ini akan menghasilkan kotak dialog berikut.

Hal pertama yang dapat kita konfigurasikan adalah teks yang muncul sebagai file Window Title.
Kami juga memiliki opsi untuk memperbaiki dimensi dan lokasi jendela, tetapi kami akan membiarkannya otomatis untuk saat ini.
Nama Pintasan ini muncul di Start menu, dan tautan Desktop untuk aplikasi setelah diinstal.
Ini juga teks yang muncul di menu konteks, dan dialog instal aplikasi.
Deskripsi Aplikasi ini muncul di ujung alat saat saya mengarahkan kursor ke atas pintasan.
Kami dapat menyediakan ikon dalam berbagai ukuran. Ini harus dimasukkan ke dalam proyek Anda.
Dalam bab ini, kita akan melihat masalah umum seputar pembuatan dan penerapan aplikasi dan sumber daya yang mereka butuhkan.
Memuat Plug-in
Persyaratan minimum untuk menjalankan aplikasi Silverlight adalah menghosting halaman web yang berisi tag objek untuk memuat plugin Silverlight, dan konten Silverlight yang dikompilasi itu sendiri.
Seperti yang Anda lihat, kami menggunakan param tag di object tag untuk menunjuk ke konten.
HTML <Object> tag
Ada parameter lain yang dapat kami berikan untuk mengontrol fitur seperti antarmuka pengguna yang akan ditampilkan saat konten diunduh, kode JavaScript yang akan dijalankan jika terjadi kesalahan, dan konten cadangan yang akan ditampilkan jika Silverlight tidak diinstal.
<Object> dalam HTML
Berikut adalah contoh tag objek yang memuat beberapa konten Silverlight. Anda telah melihat ini sebelumnya, tetapi kita akan melihat beberapa hal dengan lebih detail, dimulai dengan atribut pada tag objek itu sendiri.
Ketik Atribut
Atribut tipe berisi tipe MIME yang mengidentifikasi ini sebagai elemen Silverlight. Beginilah cara browser mengetahui jenis konten tersemat yang kami gunakan. Tag objek ternyata sangat fleksibel. Ini bukan hanya untuk pengaya. Anda dapat menggunakannya untuk menghosting gambar yang disematkan, atau HTML, serta konten berbasis plug-in, seperti Silverlight, atau Flash.
Jika plug-in Silverlight diinstal, ini akan memuatnya. Jika tidak, perilaku format standar adalah agar browser merender konten HTML apa pun di dalam tag objek seolah-olah tag objek dan parameter tidak ada di sana.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>Atribut Data
Atribut berikutnya, data, sedikit kurang jelas. Koma di bagian akhir dimaksudkan untuk berada di sana. Beberapa fitur penting adalah -
Atribut ini secara teknis tidak diperlukan, tetapi Microsoft menyarankan Anda untuk menambahkannya karena beberapa browser web memiliki perilaku yang agak mengejutkan saat memuat plugin.
Itu object tag dirancang untuk menghosting konten yang disematkan, jadi browser mengharapkan string biner terlibat, file bitmap, atau video, atau aliran audio, atau sesuatu.
Anda biasanya berharap untuk meletakkan URL di atribut data, dan browser untuk mengunduh data itu, dan meneruskannya ke plugin.
Atribut data menggunakan URI, dan biasanya akan diarahkan ke beberapa data, seperti file JPEG, tetapi di sini, kami menggunakan skema URI yang sedikit tidak biasa.
Tag <param>
Kami memiliki berbagai param tag di dalam objek, dimulai dengan sumber param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>Ini memberikan plug-in dari mana untuk mendownload konten Silverlight.
Anda harus memberikan penangan kesalahan JavaScript. Ini akan dipanggil jika proses pengunduhan gagal. Ini juga akan dipanggil jika pengecualian yang tidak tertangani dilemparkan, setelah kode Silverlight aktif dan berjalan.
<param name = "onError" value = "onSilverlightError" />Jadi, ini bukan hanya karena kegagalan beban. Anda juga harus menentukan versi minimum Silverlight yang diperlukan oleh kode Anda.
Microsoft mendorong pengguna untuk tetap up-to-date, jadi setelah mesin menginstal plugin Silverlight, versi baru akan ditawarkan melalui pembaruan Windows, tetapi selalu mungkin bahwa pengguna akan menjalankan versi yang lebih lama dari yang Anda butuhkan .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />Ini minRuntimeVersionparameter memungkinkan Anda mengatakan versi mana yang Anda butuhkan. Jika versi yang diinstal lebih lama, penangan onError akan dipanggil.
Silverlight memberikan kode kesalahan numerik ke kesalahan penanganan fungsi JavaScript, dan ada kode kesalahan yang berbeda, '8001'seperti yang terjadi, untuk menunjukkan bahwa plugin sudah kedaluwarsa.
Anda dapat menulis kode JavaScript untuk menanggapi masalah tersebut, atau Anda dapat meminta pengaya untuk mencoba meningkatkan versi untuk Anda.
Di sini autoUpgrade parameter disetel ke 'True', yang berarti bahwa jika plugin yang diinstal sudah kedaluwarsa, Silverlight akan secara otomatis menampilkan pesan yang memberi tahu pengguna bahwa diperlukan versi yang lebih baru, menawarkan untuk menginstalnya untuk mereka.
Konten HTML Cadangan
Setelah tag param, munculah fallback HTML content untuk digunakan jika Silverlight tidak diinstal.
Perilaku browser standar untuk tag objek yang MIMEtype is unknown adalah bertindak seolah-olah objek dan tag param tidak ada sama sekali. Jadi, ini adalah tag dan isinya akan ditampilkan dalam sistem yang tidak memiliki plug-in Silverlight.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>Perhatikan dua URL ke go.microsoft.com situs, hyperlink, dan gambar.
Tautan gambar memutuskan bitmap dengan beberapa merek Silverlight, dan beberapa teks yang menawarkan untuk menginstal Silverlight. Titik akhir untuk hyperlink cukup cerdas. Server memeriksa agen pengguna untuk memutuskan ke mana harus mengarahkan.
Ini mungkin melayani kembali penginstalan Silverlight yang dapat dieksekusi, atau jika pengguna berada pada platform yang tidak didukung, itu akan mengarahkan browser ke halaman yang berisi informasi tentang Silverlight.
Silverlight.js
Ada alternatif untuk tag objek HTML untuk memuat konten Silverlight. Microsoft menyediakan file JavaScript bernamaSilverlight.js yang memungkinkan proses pemuatan dikelola dari skrip browser.
Visual Studio menambahkan salinan ketika Anda membuat proyek web untuk menjadi tuan rumah proyek Silverlight yang baru dibuat. Silverlight SDK juga berisi salinan file ini.
Manfaat utama dari Silverlight.js adalah memungkinkan lebih banyak fleksibilitas saat Silverlight tidak diinstal.
Sumber Daya XAML
Silverlight juga menawarkan mekanisme untuk berkreasi object resourcesdi XAML. Ada beberapa jenis objek yang biasanya diperbaiki melalui XAML yang mungkin ingin Anda gunakan di banyak tempat dalam aplikasi Anda. Sangat umum ingin menggunakan template di lebih dari satu tempat.
Jika Anda telah menentukan tampilan kustom untuk sebuah tombol, Anda mungkin ingin menerapkannya ke beberapa tombol, atau mungkin bahkan semua tombol di aplikasi Anda. Sistem sumber daya XAML menyediakan cara untuk melakukan ini. Anda dapat mendefinisikan filenamed resource, lalu gunakan di tempat lain di XAML.
Selain templat, hal ini juga umum dilakukan untuk sumber daya grafis, seperti kuas dan bentuk. Jika Anda memiliki skema warna tertentu yang digunakan dalam aplikasi Anda, Anda dapat menentukan warna dan kuas untuk skema itu sebagai sumber daya.
Berikut adalah aplikasi sederhana untuk SolidColorBrush sumber.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>Pada kode XAML di atas, Anda dapat melihat bahwa kedua persegi panjang tersebut memiliki StaticResource Warna brushResource adalah AliceBlue.
Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

App.xaml
Semua aplikasi Silverlight memiliki file bernama App.xaml. Ini berisi informasi seluruh aplikasi. Misalnya, ia memiliki properti Resources seperti elemen antarmuka pengguna.
Sumber daya yang Anda tentukan di file App.xamlfile tersedia di semua file XAML dalam proyek. Jadi daripada mengacaukan sayaMainPage.xaml dengan sumber daya semacam ini, kita dapat memindahkannya ke lingkup aplikasi.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>Kelas Aplikasi
Seperti kebanyakan file XAML, file App.xaml file dan file yang sesuai code behindfile mendefinisikan kelas. Kelas Aplikasi ini adalah titik masuk ke aplikasi Silverlight. ItuApp.xamlbiasanya berhubungan dengan sumber daya lingkup aplikasi; kode di belakang file berisi kode penanganan startup dan shutdown.
Segera setelah membuat sebuah instance dari kelas Aplikasi Anda, Silverlight menaikkannya Application.Startup peristiwa.
Di sini kami membuat antarmuka pengguna. Kami diharapkan untuk membuat elemen antarmuka pengguna dan menetapkannya ke objek aplikasi properti RootVisual diStartup acara, dan itu akan menjadi antarmuka pengguna yang ditampilkan oleh plugin Silverlight.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}Poin yang Perlu Diperhatikan
Perhatikan bahwa Anda tidak dapat mengubah RootVisual. Anda harus mengaturnya tepat sekali. Jika Anda ingin mengubah antarmuka pengguna saat aplikasi Anda berjalan, Anda harus melakukannya dengan mengubah kontenMainPage, daripada mencoba mengganti MainPage dengan yang berbeda.
Acara aplikasi lainnya adalah Exit, yang merupakan kesempatan menit terakhir Anda untuk menjalankan shutdown kode saat antarmuka pengguna akan segera ditiadakan, dan UnhandledException, yang dimunculkan jika kode Anda menampilkan pengecualian yang tidak tertangani.
Jika Anda tidak menyediakan penangan untuk UnhandledException acara, atau jika penangan itu tidak menandai acara sebagai ditangani, UnhandledExceptions akan secara efektif menutup aplikasi Silverlight Anda.
Area plugin di layar akan kosong, dan kesalahan skrip akan dilaporkan ke browser.
Dalam bab ini, kita akan melihat bagaimana aplikasi Silverlight dapat mengakses file di komputer pengguna akhir. Ada tiga cara utama untuk mengakses file di Silverlight. Pilihannya akan tergantung pada alasan Anda perlu menggunakan file, dan apakah Anda menulis aplikasi tepercaya.
Opsi paling fleksibel adalah menggunakan file file dialogkelas. DenganOpen dan Savefile dialog, Anda bisa mendapatkan akses ke file apa pun yang dipilih pengguna akhir, selama pengguna memiliki izin yang sesuai. Persetujuan pengguna adalah inti dari pendekatan ini. Pengguna harus memilih file mana yang akan dibaca, atau saat menyimpan, mereka memilih file untuk ditimpa atau memilih lokasi dan nama file untuk Anda.
Opsi kedua adalah menggunakan berbagai kelas di System.IOnamespace. Silverlight menawarkan kelas sepertiFileStream, StreamWriter, FileInfo, Directory, dan DirectoryInfo, yang semuanya memungkinkan untuk menulis kode yang membuka dan mengakses file tanpa perlu melibatkan pengguna. Itu mungkin lebih nyaman bagi pengembang, tetapi tentu saja, sebagian besar pengguna tidak ingin kode lama diunduh sebagai bagian dari laman web untuk dapat mencari di dalam file mereka.
Opsi ketiga adalah Isolated Storage, yang akan kita bahas nanti.
Buka & Simpan File Dialog
SaveFileDialog
Itu SaveFileDialog kelas menunjukkan antarmuka pengguna yang disediakan sistem operasi standar untuk memilih tempat menyimpan file.
Beberapa fitur penting adalah -
Untuk menggunakannya, kami membuat instance dari SaveFileDialog kelas.
Panggilan ShowDialog, menyebabkannya muncul, dan kode yang dikembalikan memberi tahu kita apakah pengguna memilih tempat untuk menyimpan file, atau membatalkan dialog.
Anda mungkin bertanya-tanya tentang perbandingan yang tampak berlebihan dengan Truesana. JikaShowDialog kembali Truenilai, yang berarti pengguna telah memilih file. Jadi kita bisa melanjutkan dengan memanggilOpenFile metode, yang mengembalikan kita a Stream.
Jika mau, kita bisa menemukan nama yang dipilih pengguna. Dialog tersebut menyediakan properti yang disebutSafeFileName, tapi itu tidak termasuk jalannya. Bagaimanapun, satu-satunya cara untuk menulis data adalah dengan menggunakanStreamdikembalikan oleh dialog. Dari perspektif pengembang, ini hanya hal biasa.NET stream, jadi kita bisa membungkusnya dalam file StreamWriter, untuk menulis teks ke dalamnya.
OpenFileDialog
OpenFileDialog mirip penggunaannya dengan SaveFileDialog. Jelas, Anda selalu memilih file yang sudah ada daripada yang baru, tetapi ada perbedaan penting lainnya.
Ia menawarkan sebuah properti bernama MultiSelect. Jika Anda menyetelnya keTrue, pengguna dapat memilih banyak file. Ini berarti dialog membutuhkan API yang sedikit lebih kompleks.
Itu SaveFileDialog hanya berurusan dengan satu file dalam satu waktu, tetapi OpenFileDialog mampu mengatasi lebih banyak, sehingga tidak menawarkan OpenFilemetode. Kami perlu memperluas kode. Bergantung pada apakah dialog masuksingle file mode, atau MultiSelect mode, Anda menggunakan salah satunya File, atau Files Properti.
Di sini, dalam contoh yang diberikan di bawah ini, kita berada dalam mode file tunggal. Oleh karena itu, kami menggunakanFile, dan kami menelepon OpenRead di FileInfo objek yang kembali.
Di multiselect mode, kami akan menggunakan Files sebagai gantinya, yang mengembalikan koleksi FileInfo benda.
FileStream
Pendekatan kedua untuk file access seperti yang disebutkan di atas adalah dengan menggunakan FileStream kelas, atau tipe terkait di System.IOnamespace secara langsung. Tidak banyak yang bisa dikatakan tentang ini, karena sebagian besar, ini mirip dengan akses file dengan penuh.NET Framework.
Namun, ada beberapa perubahan khusus Silverlight.
Pertama, pendekatan ini memungkinkan Anda mengakses file kapan saja tanpa campur tangan pengguna, dan tanpa indikasi aktivitas file yang terlihat jelas, hanya aplikasi tepercaya yang diizinkan untuk menggunakan teknik ini. Ingat, Anda harus kehabisan browser untuk mendapatkan kepercayaan yang tinggi.
Masalah kedua adalah hanya file di folder tertentu yang tersedia. Anda hanya dapat membaca dan menulis file yang ada di bawahUser's Documents, Music, Pictures, or Video files. Salah satu alasannya adalah Silverlight berjalan pada banyak platform, dan struktur sistem file untuk, katakanlah, Apple Mac, sangat berbeda dari Windows. Karenanya, akses file lintas platform harus berfungsi dalam hal kumpulan folder terbatas yang tersedia di semua sistem yang didukung Silverlight.
Karena folder ini akan berada di lokasi yang berbeda pada sistem operasi yang berbeda, dan lokasinya biasanya akan berbeda dari satu pengguna ke pengguna lainnya, Anda perlu menggunakan Environment.GetFolderPath metode untuk menemukan lokasi sebenarnya pada waktu proses.
Anda dapat memeriksa struktur direktori di bawah titik awal. ItuDirectory dan DirectoryInfo kelas di System.IO namespace memungkinkan Anda menghitung file dan direktori.
Pertimbangkan contoh sederhana di mana file dapat dibuka melalui OpenFileDialog dan simpan beberapa teks ke file melalui SaveFileDialog.
Diberikan di bawah ini adalah kode XAML di mana dua tombol dan a text box dibuat.
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>Diberikan di bawah ini adalah kode C # untuk implementasi peristiwa klik di mana file dibuka dan disimpan.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat halaman web berikut, yang berisi dua tombol.
Klik Open tombol, yang akan terbuka OpenFileDialog untuk memilih file teks.

Pilih file teks dan klik Open, Anda akan melihat teks di kotak teks.

Untuk menyimpan teks ke file, perbarui teks.

Klik Save tombol untuk menyimpan perubahan ke file teks baru atau file yang sudah ada.

Untuk menyimpan perubahan ke file teks yang ada, pilih file teks di SaveFileDialog, tetapi jika Anda ingin menyimpan perubahan ke file baru tulis nama file dan klik Save tombol.

Dalam bab ini, kita akan melihat teknik penting dalam pengembangan perangkat lunak Silverlight, penggunaan View Models.
Itu view model adalah bagian penting, yang memperkenalkan teknik yang disebut presentasi terpisah dengan menjaga tampilan tetap terpisah dari model.
View Models menawarkan satu cara untuk mencapai presentasi terpisah, dan kami akan melihat bagaimana mereka mengeksploitasi pengikatan data Silverlight untuk mengurangi jumlah kode yang diperlukan dalam antarmuka pengguna Anda.
Tantangan Pengembangan UI
View Modelsdirancang untuk memecahkan masalah tertentu yang sering muncul saat mengembangkan perangkat lunak antarmuka pengguna. Mungkin yang paling penting adalah bahwa kode antarmuka pengguna sering kali sulit untuk diuji secara tidak terpisahkan, terutama dengan pengujian unit otomatis. Ada juga masalah kualitas kode yang dapat memengaruhi fleksibilitas dan pemeliharaan kode Anda yang berkelanjutan.
Jika Anda mengikuti jalur yang paling tidak resisten yang dituntun alat desain Visual Studio, Anda dapat memasukkan terlalu banyak kode ke dalam kode di belakang.
Sangat umum untuk melihat sejumlah besar fungsionalitas aplikasi ditambahkan ke kode di belakang.
Beberapa pengembang benar-benar berencana untuk memasukkan logika bisnis ke dalam kelas antarmuka pengguna, tetapi karena di situlah Visual Studio menempatkan penangan acara Anda, itu menjadi tempat yang terlalu nyaman untuk menyelesaikan sesuatu.
Sudah diterima secara luas bahwa perangkat lunak lebih mudah untuk dikembangkan dan dipelihara jika kelas memiliki tanggung jawab yang jelas dan cukup sempit.
Kode di balik tugasnya adalah berinteraksi langsung dengan objek yang membentuk antarmuka pengguna jika diperlukan.
Segera setelah Anda mulai meletakkan kode yang membuat keputusan tentang bagaimana aplikasi Anda berperilaku di sana yang cenderung menimbulkan masalah.
Tidak hanya logika aplikasi dapat mengalir ke dalam kode yang seharusnya terkait dengan antarmuka pengguna, beberapa pengembang mulai mengandalkan kontrol, dan objek antarmuka pengguna lainnya untuk menyimpan status aplikasi yang penting.
Model hanya menyimpan data, tampilan hanya menyimpan tanggal yang diformat, dan pengontrol (ViewModel) bertindak sebagai penghubung antara keduanya. Pengontrol mungkin mengambil input dari view dan meletakkannya pada model dan sebaliknya.

Presentasi Terpisah
Untuk menghindari masalah yang disebabkan oleh penempatan logika aplikasi dalam kode di belakang atau XAML, yang terbaik adalah menggunakan teknik yang dikenal sebagai separated presentation. Memiliki XAML dan kode di belakang dengan minimum yang diperlukan untuk bekerja dengan objek antarmuka pengguna secara langsung, kelas antarmuka pengguna juga berisi kode untuk perilaku interaksi yang kompleks, logika aplikasi, dan yang lainnya seperti yang ditunjukkan di bawah ini di sisi kiri.

Fitur penting dari Presentasi Terpisah -
Dengan presentasi terpisah, kelas antarmuka pengguna jauh lebih sederhana. Ini memiliki XAML tentu saja, tetapi kode di belakangnya tidak sesederhana praktis.
Logika aplikasi termasuk dalam kelas terpisah, yang sering disebut sebagai model.
Banyak pengembang mencoba menggunakan data binding untuk menghubungkan elemen di XAML secara langsung ke properti dalam model.
Masalahnya adalah model sepenuhnya berkaitan dengan masalah apa yang dilakukan aplikasi, dan bukan dengan bagaimana pengguna berinteraksi dengan aplikasi.
Sebagian besar antarmuka pengguna memiliki beberapa status yang tidak termasuk dalam model aplikasi. Misalnya, jika antarmuka pengguna Anda menggunakan seret dan lepas, sesuatu perlu melacak hal-hal seperti di mana item yang sedang diseret sekarang, bagaimana tampilannya harus berubah saat bergerak di atas kemungkinan target jatuh, dan bagaimana target pelepasan itu mungkin juga. berubah saat item diseret di atasnya.
Keadaan semacam ini bisa menjadi sangat kompleks, dan perlu diuji secara menyeluruh.
Dalam praktiknya, Anda biasanya ingin kelas lain berada di antara antarmuka pengguna dan model. Ini memiliki dua peran penting.
Pertama, ini menyesuaikan model aplikasi Anda untuk tampilan antarmuka pengguna tertentu.
Kedua, di sinilah logika interaksi nontrivial hidup, dan maksud saya, kode diperlukan untuk membuat antarmuka pengguna Anda berperilaku seperti yang Anda inginkan.
Model / View / ViewModel
View Modeladalah contoh dari pendekatan presentasi terpisah, tetapi mari kita perjelas tentang hal apa yang kita miliki di setiap lapisan. Ada tiga lapisan -
- Model
- View
- ViewModel
Model
Ini adalah sebuah classic model objek yang terdiri dari kelas C # biasa yang tidak memiliki hubungan langsung dengan antarmuka pengguna.
Anda biasanya mengharapkan kode Model Anda dapat dikompilasi tanpa referensi ke pustaka antarmuka pengguna apa pun. Faktanya, Anda mungkin dapat mengambil kode sumber yang sama persis dan mengkompilasinya menjadi aplikasi Silverlight, aplikasi Konsol .NET biasa, atau bahkan kode web sisi server.
Tipe dalam Model harus mewakili konsep kerja aplikasi Anda.
Melihat
Tampilan biasanya adalah UserControl, mungkin MainPage Anda, atau mungkin hanya beberapa bagian dari halaman Anda.
Di sebagian besar aplikasi Silverlight, merupakan ide yang baik untuk membagi antarmuka pengguna Anda menjadi bagian-bagian kecil yang mendefinisikan UserControl, atau View untuk setiap bagian.
Aplikasi Silverlight tidak unik dalam hal ini. Sesuatu yang jelas spesifik Silverlight adalah View. Semakin halus antarmuka pengguna Anda, semakin baik kecenderungannya. Tidak hanya Anda cenderung tidak tersandung pengembang lain yang mengerjakan file yang sama, menjaga hal-hal kecil dan sederhana secara alami mencegah pintasan yang mengarah ke kode seperti spageti.
Misalnya, sangat umum untuk mendefinisikan file View untuk mewakili item individu dalam Daftar.
ViewModel
Akhirnya, untuk masing-masing View, Anda menulis ViewModel. Jadi, ini adalah salah satu fitur penting dari aViewModel kelas.
Itu ada untuk melayani View tertentu. ItuViewModel dikhususkan untuk cara penyajian tertentu, seperti item data tertentu seperti yang muncul di Daftar.
Inilah mengapa disebut a ViewModel; itu mengadaptasi Model yang mendasarinya terutama untuk Tampilan tertentu. Seperti Model,ViewModeljuga merupakan kelas C # biasa. Itu tidak perlu berasal dari tipe tertentu.
Saat ini terjadi, beberapa pengembang merasa nyaman untuk menempatkan beberapa fungsionalitas umum ke dalam kelas ViewModel dasar, tetapi polanya tidak menuntut itu. Secara khusus, AndaViewModeltidak berasal dari jenis khusus Silverlight. Namun, tidak seperti model, ia dapat menggunakan tipe Silverlight di propertinya.
Misalnya, ViewModel Anda mungkin memilih untuk membuat bagian tertentu dari antarmuka pengguna Anda terlihat hanya dalam kondisi tertentu, sehingga Anda dapat menyediakan properti tipe System.Windows.Visibility, yang merupakan jenis elemen Silverlight yang digunakan untuk properti Visibilitasnya. Ini memungkinkan untuk mengikat visibilitas elemen, seperti panel, langsung ke ViewModel.
Contoh
Mari kita lihat contoh sederhana yang akan kita gunakan Model-View-ViewModel (MVVM) pendekatan.
Step 1 - Buat proyek Aplikasi Silverlight baru SilverlightMVVMDemo.
Step 2 - Tambahkan tiga folder (Model, ViewModel, dan Views) ke dalam proyek Anda seperti yang ditunjukkan di bawah ini.

Step 3 - Tambahkan kelas StudentModel di folder Model dan tempel kode di bawah ini di kelas itu.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - Tambahkan kelas StudentViewModel lain ke dalam folder ViewModel dan tempel kode berikut.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 - Tambahkan Silverlight User Control dengan mengklik kanan Views folder dan Pilih Add New Item….

Step 6- Klik Tambahkan. Sekarang Anda akan melihat file XAML. Tambahkan kode berikut keStudentView.xaml file, yang berisi elemen UI yang berbeda.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - Sekarang tambahkan StudentView ke dalam Anda MainPage.xaml file seperti yang ditunjukkan di bawah ini.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - Berikut adalah implementasi dari Loaded acara di MainPage.xaml.cs file, yang akan memperbarui View dari ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut di halaman web Anda.

UI vs ViewModel
Salah satu bagian tersulit dari pendekatan MVVM adalah menentukan di mana garis pemisah harus datang. Tidak selalu jelas tempat milik mana.
Secara khusus, beberapa elemen antarmuka pengguna menyediakan fungsionalitas, yang, menurut Tampilan yang ketat, boleh dibilang termasuk dalam ViewModel.
Secara umum, tidak semua perilaku diterapkan di file View begitu ViewModel ramah.
Sebagian alasan untuk ini adalah karena tidak ada cara standar untuk mengemas perilaku ViewModel untuk digunakan kembali, terutama jika Anda ingin menggunakan lingkungan desain, seperti Visual Studio, atau Blend.
Keuntungan MVVM
MVVM menawarkan keuntungan berikut -
Pemisahan Kekhawatiran Presentasi (View, ViewModel, Model)
Bersihkan kode yang dapat diuji dan dikelola. Dapat menyertakan logika tingkat presentasi dalam pengujian unit.
Tidak ada kode di belakang kode, sehingga lapisan presentasi dan logika digabungkan secara longgar.
Cara yang lebih baik untuk mengikat data.
Kekurangan MVVM
Untuk UI sederhana, MVVM bisa menjadi berlebihan. Debugging akan sedikit sulit ketika kita memiliki data binding yang kompleks.
Dalam bab ini, kita akan mempelajari cara menangani input pengguna di aplikasi Silverlight. Silverlight menyediakan API yang kuat dengan bantuan aplikasi yang bisa mendapatkan masukan dari berbagai perangkat seperti mouse, keyboard, dan sentuhan dll.
Jenis Input
Ada beberapa cara berbeda, pengguna dapat berinteraksi dengan aplikasi Anda. Cara paling jelas adalah dengan mouse. Silverlight menawarkan acara untuk pelacakan -
- Gerakan mouse
- Klik tombol, dan
- Aktivitas roda
Ada juga keyboard, dan Silverlight juga mendukung input layar sentuh. Jika Anda terbiasa dengan dukungan sentuh di Windows, Anda tahu bahwa input sentuh dapat direpresentasikan sebagai peristiwa tingkat rendah yang memberikan informasi mendetail, atau dapat diringkas menjadi peristiwa tingkat tinggi yang disebut isyarat.
Acara Mouse
Mari kita mulai dengan melihat peristiwa masukan mouse yang ditawarkan Silverlight. Beberapa peristiwa berkaitan dengan pergerakan penunjuk mouse.
Itu MouseMove event dimunculkan setiap kali pointer bergerak saat berada di atas elemen yang telah Anda pasangkan handlernya.
Anda juga mendapatkan MouseEnter dan MouseLeave peristiwa untuk memberi tahu Anda saat mouse bergerak masuk dan keluar dari elemen.
Diberikan di bawah ini adalah kode XAML di mana elips dan TextBlock ditambahkan.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Diberikan di bawah ini adalah implementasi untuk yang berbeda mouse input acara.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Saat mouse memasuki elips, Anda akan melihat perubahan warna dan koordinat.

Saat mouse meninggalkan elips, itu akan menampilkan pesan 'mouse leave'dan akan berubah ke warna default.

Papan ketik
Cara termudah bagi pengguna untuk memasukkan data tekstual ke dalam aplikasi Anda adalah melalui keyboard, jika tersedia. Ingatlah bahwa tidak semua perangkat seluler memiliki keyboard kecuali laptop dan desktop.
Silverlight menawarkan dua acara langsung untuk input keyboard, KeyUp dan KeyDown.
Keduanya lulus a KeyEventArgs ke pawang, dan properti Key menunjukkan tombol mana yang ditekan.
Dalam contoh di bawah ini, beberapa input keyboard ditangani.
Contoh berikut mendefinisikan penangan untuk acara Klik dan penangan untuk KeyDown peristiwa.
Diberikan di bawah ini adalah kode XAML di mana elemen UI yang berbeda ditambahkan.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Diberikan di bawah ini adalah kode C # di mana peristiwa keyboard dan klik yang berbeda ditangani.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat yang berikut -

Jika Anda mengklik Open tombol atau klik di kotak teks dan klik OK, maka akan muncul pesan yang sama.

Kami menyarankan Anda untuk menjalankan contoh di atas untuk pemahaman yang lebih baik.
Mekanisme akses file ketiga adalah Isolated Storagemekanisme, yang menyediakan penyimpanan yang terkait dengan pengguna yang masuk. API menyajikan data melaluiStream kelas dari .NET System.IOnamespace. Oleh karena itu, seperti mekanisme lain yang telah kita bahas sejauh ini, Anda dapat menggunakan jenis lain diSystem.IO untuk bekerja dengan stream, memungkinkan Anda menyimpan data tekstual atau biner.
Beberapa fitur penting adalah -
Mekanisme penyimpanan ini disebut Isolated Storage karena toko dipartisi, dan aplikasi Silverlight hanya memiliki akses ke bagian tertentu.
Anda tidak dapat mengakses data lama yang disimpan. Pertama-tama, toko dipartisi per pengguna. Aplikasi Silverlight tidak bisa mendapatkan akses ke penyimpanan untuk pengguna yang berbeda dari yang masuk, dan menjalankan aplikasi.
Ini tidak ada hubungannya dengan mekanisme identifikasi apa pun yang mungkin digunakan aplikasi web Anda. Itu adalah poin penting untuk diingat karena beberapa orang yang berbagi komputer tidak peduli dengan akun Windows yang terpisah, dan terbiasa hanya untuk masuk dan keluar dari situs web yang mereka gunakan.
Menggunakan Penyimpanan Terisolasi
Penyimpanan Terisolasi tidak khusus untuk Silverlight. API awalnya diperkenalkan untukWindows Formsuntuk mengaktifkan aplikasi yang diluncurkan dari web untuk menyimpan data secara lokal dalam skenario kepercayaan parsial. Implementasinya berbeda, dan tidak ada cara untuk mengakses penuh.NET Framework's Isolated Storage from Silverlight's, atau sebaliknya.
Namun, jika sudah pernah menggunakannya, langkah-langkah di sini akan terlihat sangat familiar.
Anda mulai dengan menanyakan toko khusus pengguna. Dalam hal ini, kami meminta yang untuk aplikasi tersebut. Jika kami ingin penyimpanan per situs dibagikan oleh semua XAP di situs, kami akan meneleponGetUserStoreForSite sebagai gantinya.
Salah satu metode mengembalikan IsolatedStorageFile objek, yang merupakan nama yang tidak membantu karena ini mewakili direktori, bukan file.
Untuk mengakses file, Anda perlu menanyakan IsolatedStorageFile untuk sebuah Stream.
Kami menggunakan IsolatedStorageFileStream kelas, dan konstruktornya mengharuskan Anda untuk meneruskan IsolatedStorageFile objek sebagai argumen.
Jadi kami membuat file baru di toko. Lokasi persis file pada disk tidak diketahui.
Direktori yang berisi elemen acak agar tidak mungkin menebak nama file.
Tanpa ini, situs web berbahaya mungkin dapat menempatkan file di komputer pengguna, dan kemudian membuat URL file untuk membukanya, dengan harapan dapat menipu pengguna agar mengklik link yang menjalankan program secara lokal.
Ada berbagai perlindungan lain yang dibangun di dalam Windows yang mencoba mencegah hal ini terjadi, tetapi ini adalah lapisan pertahanan lain jika yang lain entah bagaimana telah dinonaktifkan, atau dilewati.
File tersebut akan disimpan di suatu tempat di dalam profil pengguna, tetapi hanya itu yang Anda ketahui. AndaIsolatedStorageFileStream tidak akan melaporkan lokasinya yang sebenarnya.
Mari kita lihat contoh sederhana yang melacak berapa kali aplikasi telah dijalankan. Diberikan di bawah ini adalah kode XAML.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>Berikut adalah kode C # di mana Isolated storage digunakan.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat halaman web berikut yang akan menunjukkan kepada Anda berapa kali Anda menjalankan aplikasi ini.

Meningkatkan Kuota Anda
Aplikasi mungkin meminta lebih banyak ruang jika jumlah awal tidak mencukupi karena beberapa alasan. Tidak ada jaminan bahwa permintaan tersebut akan berhasil. Silverlight akan menanyakan pengguna apakah mereka senang memberikan aplikasi lebih banyak ruang.
Ngomong-ngomong, Anda hanya diizinkan untuk meminta lebih banyak penyimpanan sebagai tanggapan atas masukan pengguna, seperti file click. Jika Anda mencoba menanyakannya di lain waktu, seperti saat plugin dimuat, atau di penangan pengatur waktu, Silverlight akan secara otomatis gagal meminta permintaan bahkan tanpa meminta pengguna. Kuota tambahan hanya tersedia untuk aplikasi yang berinteraksi dengan pengguna.
Itu IsolatedStorageFile objek menyediakan tiga anggota untuk mengelola kuota -
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
AvailableFreeSpace
Properti AvailableFreeSpace memberi tahu Anda berapa banyak kuota yang masih gratis.
Perhatikan bahwa bahkan subdirektori kosong menghabiskan sebagian kuota Anda karena sistem operasi perlu mengalokasikan ruang pada disk untuk mewakili direktori. Jadi, ruang yang tersedia mungkin kurang dari total kuota, dikurangi jumlah ukuran semua file Anda.
Meningkatkan KuotaTo
Jika Anda tidak memiliki cukup ruang untuk melanjutkan, Anda dapat meminta lebih banyak dengan menelepon IncreaseQuotaTo metode.
Kuota
Di sini kami menggunakan properti ketiga, Quota, untuk menemukan ukuran kuota saat ini, lalu kami menambahkan jumlah ekstra yang kami perlukan untuk mendapatkan kuota baru yang diminta.
Metode ini juga mengembalikan True atau Falseuntuk menunjukkan apakah kita diberi apa yang kita minta. Perhatikan bahwa Silverlight mungkin memutuskan untuk mengalokasikan lebih banyak ruang daripada yang Anda minta.
Berikut adalah contoh sederhana untuk meningkatkan quota, saat tombol diklik. Diberikan di bawah ini adalah kode XAML.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>Berikut adalah implementasi dari click acara di mana kuota ditingkatkan.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Saat Anda mengklik Increase, prompt muncul. Itu meminta untuk meningkatkanQuota menjadi 10 KB lebih besar dari apa pun yang sudah ada.

Saat Anda mengklik Yes, lalu mencetak jumlah Kuota yang tersedia.

Kami menyarankan Anda untuk menjalankan contoh di atas untuk pemahaman yang lebih baik.
Dalam bab ini, kita akan melihat apa yang Silverlight tawarkan untuk menampilkan teks. Blok teks digunakan untuk semua rendering teks dan Silverlight. Fitur penting lainnya adalah -
- Ini dapat digunakan untuk teks biasa sederhana atau Anda dapat menerapkan campuran gaya pemformatan.
- Silverlight mendukung satu set standar font bawaan.
- Anda juga dapat mengunduh font khusus ketika gaya visual aplikasi Anda membutuhkan sesuatu yang tidak biasa.
TextBlock
Untuk menampilkan teks kami menggunakan elemen buku teks Silverlight, yang merupakan kontrol ringan untuk menampilkan sejumlah kecil teks hanya-baca. Sebenarnya, kita sudah sering melihat ini karena penggunaan dasarnya tidak terlalu membutuhkan banyak penjelasan. Anda baru saja mengatur properti teks dan ini akan menampilkan teks itu untuk Anda.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>Warisan hierarki dari kelas TextBlock adalah sebagai berikut,

Diberikan di bawah ini adalah yang biasa digunakan properties dari TextBlock kelas.
| No Sr | Deskripsi properti |
|---|---|
| 1 | ContentEnd Mendapat objek TextPointer untuk akhir konten teks di TextBlock. |
| 2 | ContentStart Mendapat objek TextPointer untuk memulai konten teks di TextBlock. |
| 3 | IsTextSelectionEnabled Mendapat atau menyetel nilai yang menunjukkan apakah pemilihan teks diaktifkan di TextBlock, baik melalui tindakan pengguna atau memanggil API terkait pemilihan. |
| 4 | IsTextSelectionEnabledProperty Mengidentifikasi properti ketergantungan IsTextSelectionEnabled. |
| 5 | LineHeight Mendapat atau menyetel tinggi setiap baris konten. |
| 6 | MaxLines Mendapat atau menyetel baris teks maksimum yang ditampilkan di TextBlock. |
| 7 | SelectedText Mendapat rentang teks dari teks yang dipilih. |
| 8 | SelectionEnd Mendapat posisi akhir dari teks yang dipilih di TextBlock. |
| 9 | SelectionHighlightColor Mendapat atau menyetel kuas yang digunakan untuk menyorot teks yang dipilih. |
| 10 | SelectionStart Mendapat posisi awal dari teks yang dipilih di TextBlock. |
| 11 | Text Mendapat atau menyetel konten teks dari TextBlock. |
| 12 | TextAlignment Mendapat atau menetapkan nilai yang menunjukkan perataan horizontal konten teks. |
| 13 | TextTrimming Mendapat atau menyetel perilaku pemangkasan teks untuk diterapkan saat konten memenuhi area konten. |
| 14 | TextWrapping Mendapat atau menyetel bagaimana TextBlock membungkus teks. |
Diberikan di bawah ini biasanya digunakan events dari TextBlock kelas.
| No Sr | Deskripsi acara |
|---|---|
| 1 | ContextMenuOpening Terjadi saat sistem memproses interaksi yang menampilkan menu konteks. |
| 2 | SelectionChanged Terjadi saat pemilihan teks telah berubah. |
Diberikan di bawah ini adalah yang biasa digunakan methods di TextBlock kelas.
| No Sr | Metode & Deskripsi |
|---|---|
| 1 | Focus Memfokuskan TextBlock, seolah-olah itu adalah kontrol yang dapat difokuskan secara konvensional. |
| 2 | Select Memilih rentang teks di TextBlock. |
| 3 | SelectAll Memilih seluruh konten di TextBlock. |
Lari
Terkadang Anda menginginkan kontrol yang sangat baik atas pemformatan dan pengaturan satu gaya untuk seluruh blok teks. Terkadang berguna untuk memformat kata satu per satu atau bahkan huruf, dan jika Anda menginginkannya, alih-alih menggunakanText properti, Anda meletakkan teks di dalam TextBlocksebagai konten. Jika Anda menggunakan kode, ini terkait dengan menambahkan item keTextBlock properti inline.
Dengan menggunakan pendekatan ini, Anda dapat menambahkan serangkaian elemen run. Setiap Proses mendukung keluarga font yang sama, bobot depan, latar depan, dan seterusnya untuk mengontrol gaya teks. Meskipun Run adalah elemen terpisah, ini tidak mengganggu aliran.
Mari kita lihat contoh sederhana, yang berisi banyak file Run elemen di dalamnya TextBlock. Diberikan di bawah ini adalah kode XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Seperti yang Anda lihat, blok teks ini disusun dengan gaya pemformatan yang berbeda dengan menggunakan Run elemen.
Omong-omong, Anda tidak perlu membungkus setiap teks dalam satu proses. Anda dapat membiarkan sebagian besar konten blok teks sebagai teks biasa dan hanya menerapkanrun ke bagian-bagian yang membutuhkan format berbeda seperti yang ditunjukkan di bawah ini.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
Silverlight biasanya mengabaikan jeda baris di XAML. Ini mengasumsikan bahwa sebagian besar ruang putih ada untuk membuatnya lebih mudah dibaca karena Anda sebenarnya ingin ruang itu muncul.
Mari kita lihat kode XAML ini, yang memiliki tiga baris teks terpisah di dalamnya.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Seperti yang Anda lihat bahwa itu telah mengabaikan jeda baris dan mengeksekusi semua teks secara bersamaan.
Jika Anda mengaktifkan text wrapping, ini akan menempatkan jeda baris di tempat yang diperlukan untuk membuat teks pas tetapi akan mengabaikan jeda baris dalam contoh Anda.
Jika Anda hanya ingin menambahkan jeda baris eksplisit, Anda perlu menambahkan tag jeda baris di dalam blok teks Anda. Teks yang mengikutinya akan dimulai pada baris baru.
Mari kita lihat contoh yang sama lagi dengan menambahkan LineBreak menandai.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>Ketika kode di atas dijalankan, Anda akan melihat bahwa sekarang terlihat seperti yang ditentukan dalam XAML.

Font Bawaan
Silverlight memiliki satu set tetap keluarga font bawaan. Font sebenarnya memiliki nama keluarga yang berbeda karena alasan historis. Keluarga default secara teknis berbeda pada Mac OS dan windows seperti pada Mac OS adalah Lucida Grande, sedangkan pada Windows hampir identik tetapi bernama Lucida Sans Unicode.
Beberapa font yang paling umum digunakan diberikan di bawah ini.
| Font |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Kurir Baru |
| Georgia |
| Lucida Grande (Mac) atau Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |
Animasi memungkinkan Anda membuat antarmuka pengguna yang benar-benar dinamis. Ini sering digunakan untuk menerapkan efek, misalnya, ikon yang tumbuh saat Anda memindahkannya, logo yang berputar, teks yang menggulir ke tampilan, dan sebagainya.
Terkadang, efek ini tampak seperti kemewahan yang berlebihan. Jika digunakan dengan benar, animasi dapat meningkatkan aplikasi dalam beberapa cara. Mereka dapat membuat aplikasi tampak lebih responsif, alami, dan intuitif.
Misalnya, tombol yang bergeser saat Anda mengekliknya terasa seperti tombol fisik yang nyata, bukan sekadar persegi abu-abu. Animasi juga dapat menarik perhatian ke elemen penting dan memandu pengguna melalui transisi ke konten baru.
Pendekatan Silverlight terhadap animasi bersifat deklaratif daripada berfokus pada urutan animasi bingkai.
Mendefinisikan Animasi
Animasi biasanya ditentukan di bagian sumber daya. Faktanya, mereka biasanya dibungkus dalam elemen papan cerita, yang akan kita lihat secara detail sebentar lagi.
Ini menyediakan metode Begin (), sehingga animasi bisa dipanggil dari kode.
Animasi juga dapat dimasukkan ke dalam elemen status visual di template kontrol.
Animasi Deklaratif
Animasi di Silverlight bersifat deklaratif. Mereka menggambarkan apa yang ingin terjadi. Terserah Silverlight untuk mencari tahu bagaimana mewujudkannya. Jadi animasi biasanya mengikuti pola yang kami beri tahu Silverlight apa yang ingin kami ubah.
Ini selalu merupakan beberapa properti pada beberapa elemen bernama yaitu TargetName dan TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>Kami mengatakan bagaimana kami ingin properti itu berubah dalam hal ini kami mengubah opasitas dari nilai nol menjadi nilai satu. Dengan kata lain, kami suka elemen target memudar dari buram menjadi transparan.
Terakhir, kami mengatakan berapa lama waktu yang kami inginkan, dalam hal ini akan memakan waktu lima detik.
Arti penting dari double dalam animasi ganda ini adalah ia menargetkan properti yang bertipe double, jadi nilai floating point.
Jika Anda ingin menganimasikan properti yang mewakili warna, gunakan animasi warna sebagai gantinya.
Mari kita lihat contoh sederhana dari animasi ganda. Diberikan di bawah ini adalah kode XAML di mana dua tombol, satu persegi panjang dan dua papan cerita ditambahkan.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>Berikut adalah implementasi untuk berbagai acara di C #.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Mengulangi dan Membalik
Animasi menawarkan beberapa properti untuk diulang secara otomatis dan semua animasi terbalik.
Jika Anda menyetel properti perilaku berulang ke waktu spam, animasi akan berulang berulang hingga waktu yang ditentukan telah berlalu atau Anda dapat memberi tahu berapa kali Anda ingin animasi itu berulang.
Ini mendukung titik desimal sehingga Anda dapat mengulang empat setengah kali.
Anda dapat mengulang selamanya dan Anda juga dapat memberi tahu animasi bahwa setelah mencapai akhir, animasi akan berjalan terbalik kembali ke awal.
Animasi Bingkai Kunci
Seringkali animasi sederhana dari A ke B agak terlalu sederhana. Misalnya, Anda ingin menghidupkan bola yang memantul dari tanah. Ini bukan gerakan titik ke titik yang sederhana. Bola jatuh, mempercepat secara bertahap dan kemudian berbalik arah saat menyentuh dasar. Memperlambat lagi saat kembali ke puncak perjalanannya.
Mari kita lihat contoh sederhana dari Key Frame animation.
Diberikan di bawah ini adalah kode XAML, yang berisi animasi elips dan ganda dengan bingkai kunci.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>Berikut implementasinya untuk mouse left acara tombol bawah, yang akan memulai animasi ketika pengguna menekan tombol kiri mouse ke bawah pada halaman web.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Saat Anda mengklik halaman web, Anda akan melihat bahwa bola mulai bergerak.

Pada bab ini, kita akan melihat bagaimana fasilitas Silverlight memutar video dan audio. ItuMediaElementadalah inti dari semua video dan audio di Silverlight. Ini memungkinkan Anda untuk mengintegrasikan audio dan video dalam aplikasi Anda. ItuMediaElement kelas bekerja dengan cara yang mirip seperti Imagekelas. Anda cukup mengarahkannya ke media dan itu membuat audio dan video.
Perbedaan utamanya adalah itu akan menjadi gambar bergerak, tetapi jika Anda mengarahkannya ke file yang hanya berisi audio dan tidak ada video seperti MP3, itu akan memutarnya tanpa menunjukkan apa pun di layar.
MediaElement sebagai Elemen UI
MediaElementberasal dari elemen kerangka kerja, yang merupakan kelas dasar dari semua elemen antarmuka pengguna Silverlight. Ini berarti ia menawarkan semua properti standar, sehingga Anda dapat mengubah opasitasnya, Anda dapat menyetel klip, atau mengubahnya, dan sebagainya.
Mari kita lihat contoh sederhana dari MediaElement.
Buka Microsoft Blend untuk Visual Studio dan buat proyek Aplikasi Silverlight baru.

Sekarang seret dan file video atau audio ke dalam permukaan desain Blend.

Ini akan menambahkan MediaElement ke permukaan dan juga menambahkan salinan file video dalam proyek Anda. Anda dapat melihatnya di penjelajah Solusi.

Anda dapat memindahkannya, mengubah ukurannya, Anda dapat melakukan hal-hal seperti menerapkan rotasi, dll.

Sekarang, ini akan menghasilkan XAML terkait untuk Anda di MainPage.xaml file seperti yang ditunjukkan di bawah ini.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>Ketika aplikasi di atas dikompilasi dan dijalankan, Anda akan melihat bahwa video diputar di halaman web Anda.

Mengontrol
Itu MediaElementhanya menyajikan media. Itu tidak menawarkan kontrol pemutar standar. Itu mulai bermain secara otomatis dan berhenti ketika mencapai akhir, dan tidak ada yang dapat dilakukan pengguna untuk menjeda atau mengontrolnya. Jadi dalam praktiknya, sebagian besar aplikasi ingin memberikan kontrol yang lebih banyak kepada pengguna daripada itu.
Anda dapat menonaktifkan pemutaran otomatis dengan mengatur AutoPlay untuk False. Ini berarti pemutar media tidak akan memutar apa pun sampai Anda memintanya.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">Jadi saat ingin memutar video, tinggal panggil saja MediaElement Play() method. Ia juga menawarkan metode berhenti dan jeda.
Mari kita lihat contoh yang sama lagi dan memodifikasinya sedikit untuk memungkinkan sedikit kontrol. LampirkanMouseLeftButtonDown handler in MediaElement seperti yang ditunjukkan pada kode XAML di bawah ini.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>Berikut adalah implementasinya di MouseLeftButtonDown event handler di mana ia akan memeriksa bahwa jika status elemen media saat ini adalah plating maka itu akan menjeda video jika tidak ia akan mulai memutar video.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat halaman web kosong karena kami telah mengatur AutoPlay properti untuk False. Saat Anda mengklik halaman web, itu akan memulai video.

Saat Anda mengklik halaman web lagi, itu akan menghentikan video.
Pencetakan adalah kemampuan penting untuk jenis aplikasi tertentu. Dalam bab ini, kita akan melihat fasilitas terkait di Silverlight.
API pencetakan, dan langkah-langkah dasar yang harus dilakukan semua aplikasi Silverlight jika mereka ingin mencetak. Berbagai pilihan untuk memilih water print.
Yang paling sederhana adalah mencetak salinan elemen antarmuka pengguna yang sudah ada di layar.
Sebagian besar aplikasi ingin menjadi sedikit lebih maju dari ini, dan menghasilkan konten yang disesuaikan secara khusus untuk pencetakan, dan dalam beberapa kasus, Anda perlu membagi konten ke beberapa halaman.
Langkah-langkah untuk Mencetak
Apakah Anda sedang mencetak snapshot atau sesuatu yang sudah ada di layar, atau menggunakan hasil cetak multi-halaman yang disesuaikan sepenuhnya, langkah dasar yang sama diperlukan.
Inti dari API pencetakan adalah kelas PrintDocument.
Anda mulai dengan membuat salah satunya, dan saat Anda memanggil metode Print-nya, ini menunjukkan antarmuka pengguna standar untuk memulai pekerjaan cetak.

Pengguna dapat memilih printer dan mengkonfigurasi pengaturan seperti biasa. Jika pengguna kemudian memutuskan untuk melanjutkan dengan mengklikPrint, itu PrintDocument akan segera menaikkannya PrintPage acara, dan penangan Anda untuk acara itu menyediakan konten untuk dicetak.
Argumen acara menawarkan a PageVisual properti untuk tujuan ini.
Anda dapat mengaturnya ke elemen antarmuka pengguna Silverlight, baik yang sudah terlihat di layar, atau yang baru yang Anda buat khusus untuk pencetakan.
Mencetak Elemen yang Ada
Elemen Opsi paling sederhana adalah mencetak konten yang sudah ada di layar dalam aplikasi Silverlight Anda. SejakPrintPage argumen acara PageVisual, menerima elemen antarmuka pengguna apa pun, Anda dapat memilih apa saja di antarmuka pengguna Anda, dan mencetaknya.
Ini hanya langkah kecil dari penggunaan tombol PrintScreen untuk mengambil screenshot. Ini sedikit lebih baik daripada itu karena pengguna tidak harus menempelkan tangkapan layar secara manual ke program lain untuk memotong dan mencetaknya. Ini masih hanya sedikit perbaikan.
Mencetak konten yang sudah ada di layar bermasalah.
Pertama-tama, tidak ada jaminan bahwa tata letak yang berfungsi di layar akan berfungsi dengan baik untuk kertas.
Mari kita lihat contoh sederhana di mana ScrollViewerberisi beberapa elemen UI dan tata letaknya disesuaikan untuk layar. Ini mengubah ukuran berdasarkan ukuran jendela browser, dan menawarkan bilah gulir untuk memastikan bahwa semuanya dapat diakses bahkan jika tidak sesuai.
Diberikan di bawah ini adalah kode XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Ini dia Print button implementasi click-event, yang akan mencetak file ScrollViewer dan datanya yang terlihat.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Seperti yang Anda lihat, dalam Print button click event bahwa PrintDocument objek dibuat, kami melampirkan handler ke acara PrintPage-nya.
Anda dapat mengatur PageVisual properti untuk dirujuk ScrollViewer.
Kemudian Print methoddisebut. Ini membutuhkan sebuah string, yang akan muncul sebagai nama pekerjaan di antrian cetak.
Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Saat Anda mengklik Print tombol, Anda akan melihat dialog Print standar.

Sekarang, pilih printer default. Untuk tujuan demonstrasi, mari kita pilihOneNote dan klik Printtombol. Anda akan melihatnyaScrollViewer dicetak.

Perhatikan bahwa bilah gulir masih terlihat di ScrollViewer.
Pohon UI Kustom
Alih-alih mencetak konten yang sudah ada di layar, biasanya lebih masuk akal untuk membangun pohon elemen antarmuka pengguna khusus untuk pencetakan. Dengan begitu, Anda dapat memastikan bahwa Anda hanya menggunakan elemen non-interaktif di atas kertas, dan Anda dapat membuat tata letak khusus yang lebih sesuai dengan bentuk dan ukuran kertas. Anda dapat membuat UserControl hanya untuk mencetak.
Mari kita lihat contoh sederhana dengan membuat proyek Silverlight dan menambahkan file UserControl dipanggil PrintLayout.

Atur lebar dan tinggi waktu desain menjadi kira-kira berbentuk kertas. Diberikan di bawah ini adalah kode XAMLPrintLayout.xaml mengajukan.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Diberikan di bawah ini adalah kode di MainPage.xaml file, yang berisi file Print tombol saja.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Ini dia Click event implementasi untuk tombol cetak.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut di halaman web.

Klik Print dan pilih OneNoteuntuk mencetak tata letak. Anda akan melihat bahwa tata letak dicetak.

Anda dapat melihat bahwa itu telah mengisi ruang yang tersedia. Kami menyarankan Anda untuk menjalankan contoh di atas untuk pemahaman yang lebih baik.