Silverlight - Penanganan Input
Dalam bab ini, kita akan mempelajari cara menangani input pengguna di aplikasi Silverlight. Silverlight menyediakan API yang kuat dengan bantuan aplikasi yang bisa mendapatkan masukan dari berbagai perangkat seperti mouse, keyboard, dan sentuhan dll.
Jenis Input
Ada beberapa cara berbeda, pengguna dapat berinteraksi dengan aplikasi Anda. Cara paling jelas adalah dengan mouse. Silverlight menawarkan acara untuk pelacakan -
- Gerakan mouse
- Klik tombol, dan
- Aktivitas roda
Ada juga keyboard, dan Silverlight juga mendukung input layar sentuh. Jika Anda terbiasa dengan dukungan sentuh di Windows, Anda tahu bahwa input sentuh dapat direpresentasikan sebagai peristiwa tingkat rendah yang memberikan informasi mendetail, atau dapat diringkas menjadi peristiwa tingkat tinggi yang disebut isyarat.
Acara Mouse
Mari kita mulai dengan melihat peristiwa masukan mouse yang ditawarkan Silverlight. Beberapa peristiwa berkaitan dengan pergerakan penunjuk mouse.
Itu MouseMove event dimunculkan setiap kali pointer bergerak saat berada di atas elemen yang telah Anda pasangkan handlernya.
Anda juga mendapatkan MouseEnter dan MouseLeave peristiwa untuk memberi tahu Anda saat mouse bergerak masuk dan keluar dari elemen.
Diberikan di bawah ini adalah kode XAML di mana elips dan TextBlock ditambahkan.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Diberikan di bawah ini adalah implementasi untuk yang berbeda mouse input acara.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
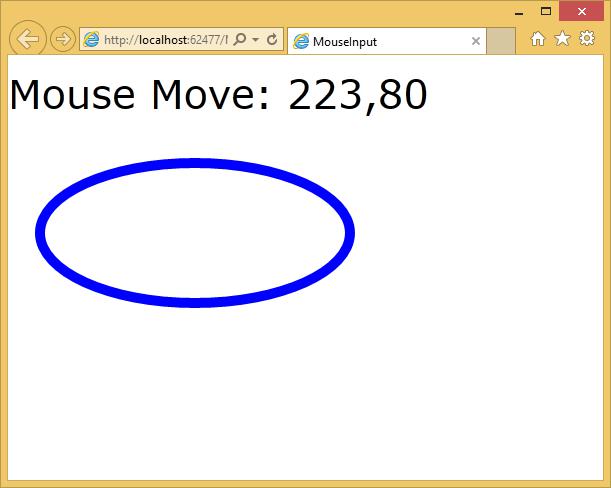
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat output berikut.

Saat mouse memasuki elips, Anda akan melihat perubahan warna dan koordinat.

Saat mouse meninggalkan elips, itu akan menampilkan pesan 'mouse leave'dan akan berubah ke warna default.

Papan ketik
Cara termudah bagi pengguna untuk memasukkan data tekstual ke dalam aplikasi Anda adalah melalui keyboard, jika tersedia. Ingatlah bahwa tidak semua perangkat seluler memiliki keyboard kecuali laptop dan desktop.
Silverlight menawarkan dua acara langsung untuk input keyboard, KeyUp dan KeyDown.
Keduanya lulus a KeyEventArgs ke pawang, dan properti Key menunjukkan tombol mana yang ditekan.
Dalam contoh di bawah ini, beberapa input keyboard ditangani.
Contoh berikut mendefinisikan penangan untuk acara Klik dan penangan untuk KeyDown peristiwa.
Diberikan di bawah ini adalah kode XAML di mana elemen UI yang berbeda ditambahkan.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Diberikan di bawah ini adalah kode C # di mana peristiwa keyboard dan klik yang berbeda ditangani.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
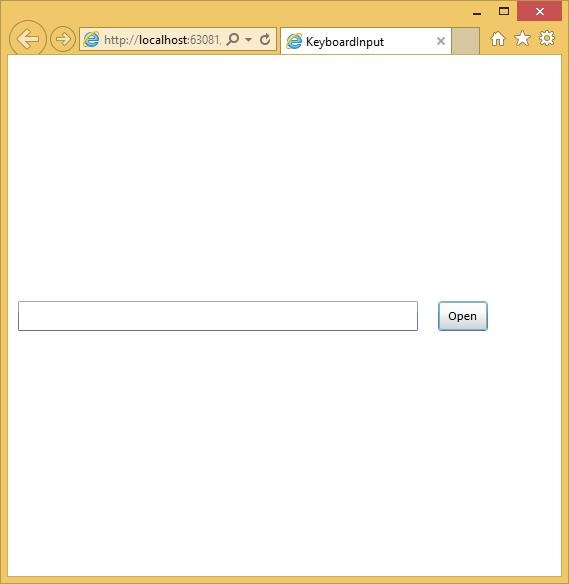
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat yang berikut -

Jika Anda mengklik Open tombol atau klik di kotak teks dan klik OK, maka akan muncul pesan yang sama.

Kami menyarankan Anda untuk menjalankan contoh di atas untuk pemahaman yang lebih baik.