Silverlight - Keadaan Visual
Baik jika pengguna Anda dapat mengetahui bit aplikasi mana yang kemungkinan besar akan menanggapi masukan. Sampai batas tertentu, hal ini dapat dilakukan dengan membuat tombol-tombol terlihat seperti tombol. Jika sesuatu tampak dapat diklik, mungkin memang begitu.
Namun, konvensi dalam desain antarmuka pengguna modern adalah bahwa elemen antarmuka pengguna juga harus memberi sinyal kesediaan untuk merespons dengan mengubah orang tua mereka saat mouse bergerak di atasnya.
Misalnya, kontrol tombol bawaan mengubah latar belakangnya sedikit, saat mouse bergerak, untuk mengisyaratkan bahwa itu interaktif dan kemudian mengubah induk lebih jauh saat diklik agar terlihat seperti yang dipilih. Hampir semua kontrol perlu melakukan ini dan desainer membutuhkan cara untuk membuat dan mengedit animasi untuk mewujudkannya.
Kelompok Negara Bagian & Negara Bagian
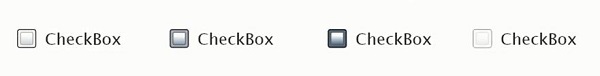
Mari kita lihat contoh keadaan visual yang sedang beraksi. Pertimbangkan kotak centang. Ini mungkin tidak dicentang atau dicentang dan jika Anda memilih, itu dapat mendukung keadaan tak tentu ketiga. Kontrol harus terlihat berbeda untuk ketiga kasus tersebut. Oleh karena itu, kami memiliki tiga Status Visual.

Untuk mendemonstrasikan bahwa ia siap untuk menanggapi masukan pengguna, kotak centang mengubah tampilannya sedikit saat mouse bergerak di atasnya dan akan berubah lebih jauh saat mouse ditahan di sana. Keempat negara bagian harus dipertimbangkan jika kotak centang dinonaktifkan, tampilannya bagus dan sinyal bahwa itu tidak akan menanggapi masukan pengguna.

Jadi, kami memiliki empat negara bagian lain di sini. Pada waktu tertentu, status visual kotak centang harus baikNormal, Mouse over, Checked atau Disabled. Pada saat yang sama, itu harus baikchecked, unchecked atau indeterminate.
Manajer Status Visual
Karena templatnya menentukan tampilan kontrol, templat perlu menentukan apa yang terjadi pada masing-masing Status Visual. Templat yang kami lihat sejauh ini tidak berisi informasi seperti itu. Akibatnya, tampilan kontrol tetap statis, apa pun statusnya saat ini.
Untuk menambahkan status visual ke template, Anda mulai dengan menambahkan elemen properti.
Hal paling sederhana yang dapat Anda lakukan untuk penanganan status visual adalah menentukan animasi yang akan berjalan saat kontrol memasuki status tertentu.
Kontrol memberi tahu kelas manajer keadaan visual setiap kali mereka mengubah status.
Manajer status visual kemudian melihat di bagian template ini dan mencari tahu animasi apa yang akan dijalankan.
Jadi, saat checkbox memasuki mouse overstate, animasi ini akan berjalan, mengubah warna beberapa bagian template.
Mari kita lihat contoh sederhana dengan menggunakan mekanisme status visual untuk membuat template kustom untuk kotak centang yang mencerminkan perubahan status.
Diberikan di bawah ini adalah kode XAML untuk template kustom kotak centang dengan visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
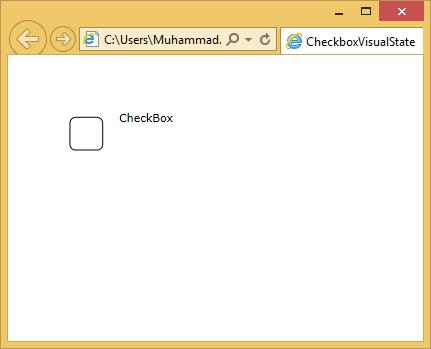
</UserControl>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat halaman web berikut, yang berisi satu checkbox.

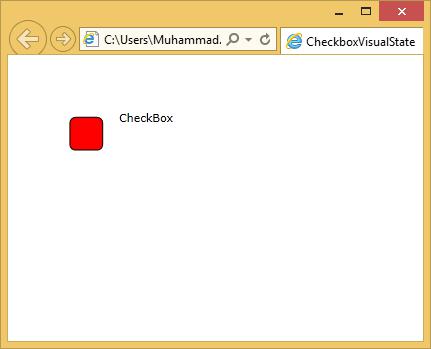
Ketika kursor memasuki wilayah kotak centang, itu akan mengubah status.

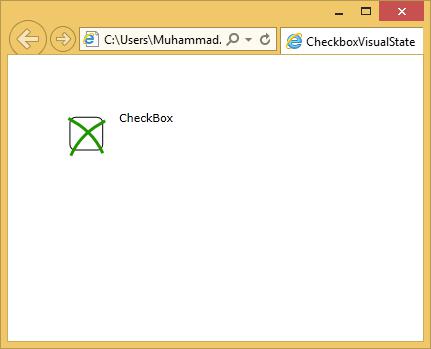
Saat Anda mengklik checkbox, Anda akan melihat status berikut.

Kami menyarankan Anda untuk menjalankan contoh di atas untuk pemahaman yang lebih baik.