Xamarin - Tampilan Andriod
ListView
Listview adalah elemen antarmuka pengguna yang menampilkan daftar item yang dapat di-scroll.
Mengikat data ke tampilan daftar
Dalam contoh ini, Anda akan membuat listView yang menampilkan hari-hari dalam seminggu. Untuk memulai, mari kita buat file XML baru dan beri namalistViewTemplate.xml.
Di listViewTemplate.xml, kami menambahkan textview baru seperti yang ditunjukkan di bawah ini.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Selanjutnya, buka Main.axml dan buat listview baru di dalam Linear Layout.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Buka MainActivity.csdan ketik kode berikut untuk mengikat data ke listview yang kita buat. Kode harus ditulis di dalamOnCreate() metode.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] cukup memegang item kami sebagai array.
Array Adapter mengembalikan item dalam koleksi kami sebagai tampilan. Secara default, Adaptor Array menggunakan textView default untuk menampilkan setiap item. Pada kode di atas, kami membuat textview kami sendiri diListViewTemplate.xml dan mereferensikannya menggunakan konstruktor yang ditunjukkan di bawah ini.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Terakhir, buat dan jalankan aplikasi Anda untuk melihat hasilnya.

GridView
GridView adalah grup tampilan yang memungkinkan aplikasi menata konten dengan cara dua dimensi, kisi yang dapat digulir.
Untuk menambahkan GridView, buat proyek baru dan beri nama gridViewApp. Pergi keMain.axml dan tambahkan kisi seperti yang ditunjukkan di bawah ini.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Selanjutnya, buat kelas baru dan beri nama ImageAdpter.cs. Kelas ini akan berisi kelas adaptor untuk semua item yang akan ditampilkan di kisi.
Dalam ImageAdapter, tambahkan kode berikut -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Dalam kode di atas, kami hanya mengikat gambar mobil kami ke adaptor gambar. Selanjutnya, bukaMainActivity.cs dan tambahkan kode berikut setelahnya setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Kode di atas menemukan gridView di main.axml dan mengikatnya ke imageAdapter kelas. Gridview.ItemClick menciptakan sebuah onClick acara yang mengembalikan posisi gambar yang dipilih ketika pengguna mengklik gambar.
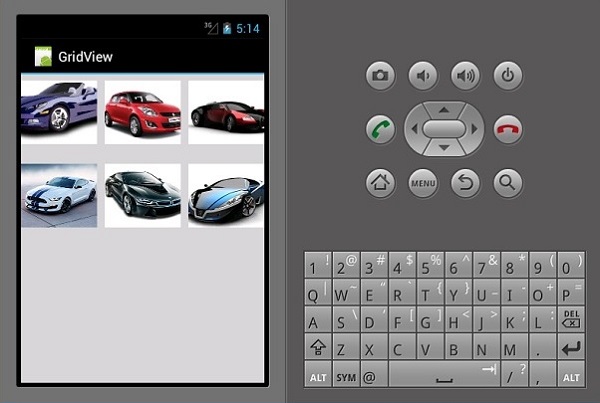
Sekarang, buat dan jalankan aplikasi Anda untuk melihat hasilnya.