Xamarin - Widget Android
Pemilih Tanggal
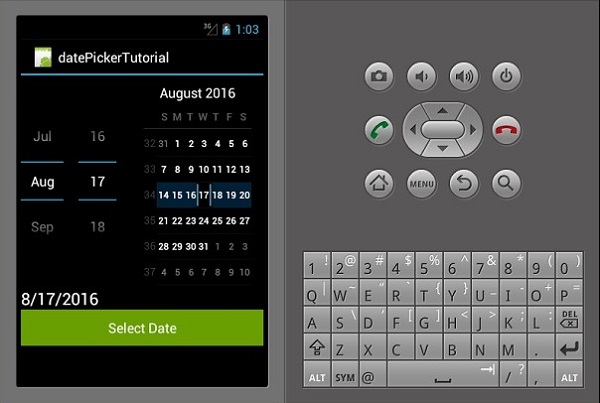
Ini adalah widget yang digunakan untuk menampilkan tanggal. Dalam contoh ini, kita akan membuat pemilih tanggal yang menampilkan tanggal yang ditetapkan pada tampilan teks.
Pertama-tama, buat proyek baru dan beri nama datePickerExample. BukaMain.axml dan membuat datepicker, textview, dan a button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Selanjutnya, buka Mainactivity.cs. Kami pertama kali membuat instance pribadi dari textview di dalam filemainActivity:Activity kelas.
Instance akan digunakan untuk menyimpan tanggal yang dipilih atau tanggal default.
private TextView showCurrentDate;Selanjutnya, tambahkan kode berikut setelahnya setContentView() metode.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};Dalam kode di atas, kami telah mereferensikan datepicker, textview, dan tombol kami dengan menemukannya dari kami main.axml file menggunakan FindViewById kelas.
Setelah referensi, kami mengatur acara klik tombol yang bertanggung jawab untuk meneruskan tanggal yang dipilih dari pemilih tanggal ke textview.
Selanjutnya, kami membuat file setCurrentDate()metode untuk menampilkan tanggal default saat ini ke textview kami. Kode berikut menjelaskan bagaimana hal itu dilakukan.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() kelas mengikat waktu hari ini ke objek string.
Sekarang, buat dan jalankan Aplikasi. Ini harus menampilkan output berikut -

Pemilih Waktu
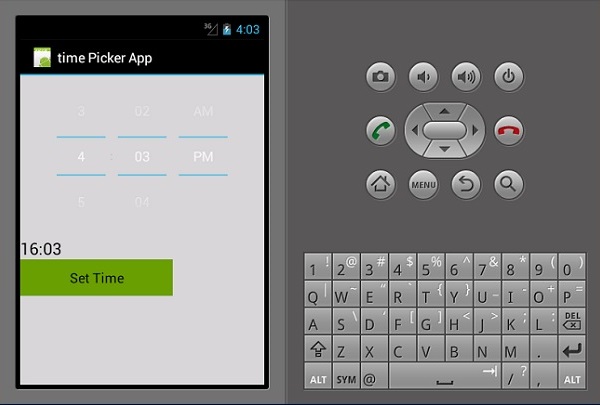
Time Picker adalah widget yang digunakan untuk menampilkan waktu serta memungkinkan pengguna untuk memilih dan mengatur waktu. Kami akan membuat aplikasi pemilih waktu dasar yang menampilkan waktu dan juga memungkinkan pengguna untuk mengubah waktu.
Pergi ke main.axml dan tambahkan tombol baru, tampilan teks, dan pemilih waktu seperti yang ditunjukkan pada kode berikut.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Pergi ke MainActivity.cs untuk menambahkan fungsionalitas untuk menampilkan tanggal yang ditetapkan pada textview yang kami buat.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}Pada kode di atas, pertama-tama kami mereferensikan timepicker,set time dan textview untuk menunjukkan waktu melalui FindViewById<>kelas. Kami kemudian membuat acara klik untuk tombol set waktu yang di klik mengatur waktu ke waktu yang dipilih oleh seseorang. Secara default, ini menunjukkan waktu sistem saat ini.
Itu setCurrentTime() kelas metode menginisialisasi txt_showTime textview untuk menampilkan waktu saat ini.
Sekarang, buat dan jalankan aplikasi Anda. Ini harus menampilkan output berikut -

Pemintal
Spinner adalah widget yang digunakan untuk memilih satu opsi dari satu set. Ini setara dengan kotak dropdown / Combo. Pertama-tama, buat proyek baru dan beri namaSpinner App Tutorial.
Buka Main.axml di bawah layout folder dan buat yang baru spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Buka Strings.xml file terletak di bawah values folder dan tambahkan kode berikut untuk membuat spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Selanjutnya, buka MainActivity.cs untuk menambahkan fungsionalitas untuk menampilkan hari yang dipilih dalam seminggu.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Sekarang, buat dan jalankan aplikasi. Ini harus menampilkan output berikut -

Dalam kode di atas, kami mereferensikan spinner yang kami buat di file main.axml mengajukan melalui FindViewById<>kelas. Kami kemudian membuat filearrayAdapter() yang kami gunakan untuk mengikat item array kami dari strings.xml kelas.
Akhirnya kami membuat metode SelectedDay() yang kami gunakan untuk menampilkan hari yang dipilih dalam seminggu.