Xamarin - Membangun App GUI
TextView
TextView adalah komponen yang sangat penting dari widget Android. Ini terutama digunakan untuk menampilkan teks di layar Android.
Untuk membuat textview, cukup buka main.axml dan tambahkan kode berikut di antara tag tata letak linier.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Tombol
Tombol adalah kontrol yang digunakan untuk memicu peristiwa saat diklik. Di bawah AndaMain.axml file, ketik kode berikut untuk membuat tombol.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Buka Resources\Values\Strings.xml dan ketik baris kode berikut di antara tag <resources>.
<string name="Hello">Click Me!</string>Kode di atas memberikan nilai tombol yang kita buat. Selanjutnya, kami bukaMainActivity.csdan buat aksi yang akan dilakukan saat tombol diklik. Ketik kode berikut di bawahbase.OnCreate (bundel) metode.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Kode di atas menampilkan "You Clicked Me" ketika pengguna mengklik tombol.
FindViewById<< -->Metode ini menemukan ID tampilan yang diidentifikasi. Ini mencari id dalam file layout .axml.

Kotak centang
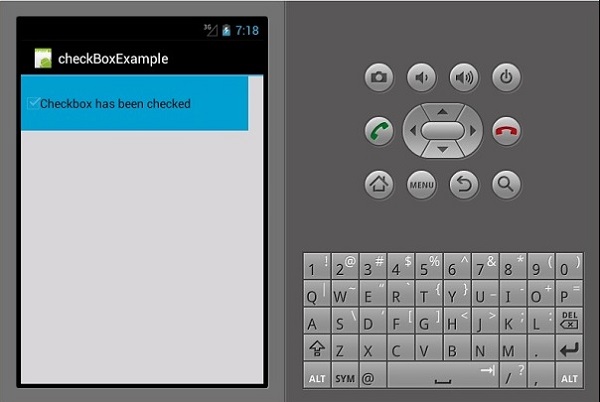
Kotak centang digunakan ketika seseorang ingin memilih lebih dari satu opsi dari sekelompok opsi. Dalam contoh ini, kita akan membuat kotak centang yang dipilih, menampilkan pesan bahwa itu telah diperiksa, jika tidak maka akan ditampilkan tidak dicentang.
Untuk memulainya, kami buka Main.axml file dalam proyek kami dan ketik baris kode berikut untuk membuat kotak centang.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Selanjutnya, buka MainActivity.cs untuk menambahkan kode fungsionalitas.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Dari kode di atas, pertama kita cari checkbox menggunakan findViewById. Selanjutnya, kami membuat metode penangan untuk kotak centang kami dan di penangan kami, kami membuat pernyataan if else yang menampilkan pesan tergantung pada hasil yang dipilih.
CompoundButton.CheckedChangeEventArgs → Metode ini mengaktifkan peristiwa ketika status kotak centang berubah.

Bilah Kemajuan
Bilah kemajuan adalah kontrol yang digunakan untuk menunjukkan kemajuan suatu operasi. Untuk menambahkan bilah kemajuan, tambahkan baris kode berikut diMain.axml mengajukan.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Selanjutnya, buka MainActivity.cs dan mengatur nilai bilah kemajuan.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;Pada kode di atas, kami telah membuat bilah kemajuan dengan nilai 35.
Tombol radio
Ini adalah widget Android yang memungkinkan seseorang untuk memilih satu dari sekumpulan opsi. Di bagian ini, kita akan membuat grup radio yang berisi daftar mobil yang akan mengambil tombol radio yang dicentang.
Pertama, kami menambahkan grup radio dan textview seperti yang ditunjukkan pada kode berikut -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Untuk melakukan suatu tindakan, ketika tombol radio diklik, kami menambahkan aktivitas. Pergi keMainActivity.cs dan buat event handler baru seperti yang ditunjukkan di bawah ini.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Ini adalah metode tampilan yang digunakan untuk menampilkan pesan / keluaran dalam pop up kecil. Di bagian bawahOnCreate() metode setelah SetContentView(), tambahkan potongan kode berikut. Ini akan menangkap setiap tombol radio dan menambahkannya ke event handler yang kita buat.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Sekarang, jalankan aplikasi Anda. Ini harus menampilkan layar berikut sebagai output -

Tombol Toggle
Tombol Toggle digunakan untuk berganti-ganti antara dua kondisi, misalnya, dapat beralih antara ON dan OFF. BukaResources\layout\Main.axml dan tambahkan baris kode berikut untuk membuat tombol sakelar.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Kita dapat menambahkan tindakan ke bilah sakelar saat diklik. BukaMainActivity.cs dan tambahkan baris kode berikut setelah OnCreate() kelas metode.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Sekarang, ketika Anda menjalankan Aplikasi, itu akan menampilkan output berikut -

Bilah Rating
Bilah Peringkat adalah elemen formulir yang terdiri dari bintang yang dapat digunakan pengguna aplikasi untuk menilai hal-hal yang telah Anda berikan kepada mereka. Di AndaMain.axml file, buat bilah peringkat baru dengan 5 bintang.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Saat menjalankan aplikasi, itu harus menampilkan output berikut -

Textview Pelengkapan Otomatis
Ini adalah tampilan teks yang menunjukkan saran lengkap saat pengguna mengetik. Kami akan membuat textview autocomplete yang berisi daftar nama orang dan tombol yang diklik akan menunjukkan kepada kami nama yang dipilih.
Buka Main.axml dan tulis kode berikut.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Kode di atas menghasilkan TextView untuk mengetik, AutoCompleteTextViewuntuk menampilkan saran, dan tombol untuk menampilkan nama yang dimasukkan dari TextView. Pergi keMainActivity.cs untuk menambahkan fungsionalitas tersebut.
Buat metode penanganan kejadian baru seperti yang ditunjukkan di bawah ini.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Penangan yang dibuat memeriksa apakah tampilan teks pelengkapan otomatis kosong. Jika tidak kosong, maka teks pelengkapan otomatis yang dipilih akan ditampilkan. Ketik kode berikut di dalamOnCreate() kelas.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Ini adalah penangan koleksi yang membaca item data dari koleksi daftar dan mengembalikannya sebagai tampilan atau menampilkannya di layar.
Sekarang, ketika Anda menjalankan aplikasi, itu harus menampilkan output berikut.
