Xamarin - Panduan Cepat
Xamarin dibangun di atas .NET Framework. Ini memungkinkan seseorang untuk membuat aplikasi yang dengan mudah dijalankan di berbagai platform. Dalam tutorial ini, kami akan menjelaskan bagaimana Anda dapat menggunakan Xamarin untuk menghadirkan Aplikasi iOS, Android, dan Windows asli.
Mari kita mulai tutorial dengan diskusi tentang cara menginstal Xamarin di sistem Windows dan Mac.
Persyaratan sistem
Windows
Komputer dengan RAM minimal 2GB dan menjalankan Windows 7 atau lebih tinggi (Windows 8-10 sangat disarankan)
Visual Studio 2012 Professional atau lebih tinggi
Xamarin untuk Visual Studio
Mac
- Komputer Mac yang menjalankan OS X Yosemite (10.10) atau lebih tinggi
- SDK iOS Xamarin
- IDE dan iOS SDK Apple Xcode (7+)
- Studio Xamarin
Instalasi di Windows
Unduh Penginstal Xamarin dari https://www.xamarin.com/download Sebelum menjalankan penginstal Xamarin, pastikan Anda telah menginstal Android SDK dan Java SDK di komputer Anda.
Jalankan penginstal yang diunduh untuk memulai proses instalasi -
Layar perjanjian lisensi Xamarin muncul. KlikNext tombol untuk menerima perjanjian.
Penginstal akan mencari komponen yang hilang dan meminta Anda untuk mengunduh dan menginstalnya.
Setelah instalasi Xamarin selesai, klik Close untuk keluar dan bersiap untuk mulai menggunakan Xamarin.
Instalasi di Mac
Unduh Penginstal Xamarin Studio di sistem Mac Anda.
Jalankan penginstal Xamarin yang Anda unduh dan ikuti langkah-langkah yang diberikan di Wizard Instalasi.
Setelah penginstalan selesai, Anda dapat mulai menggunakan Xamarin di sistem Anda.
Pada bab ini, kita akan melihat cara membuat aplikasi Android kecil menggunakan Xamarin.
Halo Xamarin! Aplikasi
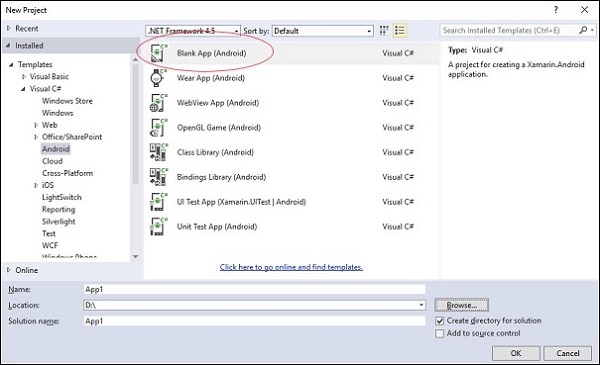
Pertama-tama, mulai contoh baru Visual Studio dan masuk ke File → New → Project.

Pada kotak dialog Menu yang muncul, pergi ke Templates → Visual C# → Android → Blank App (Android).

Berikan nama yang sesuai untuk aplikasi Anda. Dalam kasus kami, kami menamainya“helloWorld”dan simpan di lokasi default yang disediakan. Selanjutnya, klik tombol OK untuk yang baru“helloXamarin” proyek untuk dimuat.
Di solution, Buka Resources → layout → Main.axmlmengajukan. Beralih dari Tampilan Desain dan bukaSource file dan ketik baris kode berikut untuk membangun aplikasi Anda.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>Pada kode di atas, kami telah membuat Android baru textview. Selanjutnya, buka nilai folder dan klik dua kaliStrings.xmluntuk membukanya. Di sini, kami akan menyimpan informasi dan nilai tentangbutton dibuat di atas.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>Buka MainActivity.cs file dan ganti kode yang ada dengan baris kode berikut.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Simpan aplikasi. Bangun lalu jalankan untuk menampilkan aplikasi yang dibuat di Android Emulator.

Jika Anda tidak memiliki Android Emulator, ikuti langkah-langkah yang diberikan di bagian selanjutnya untuk membuatnya.
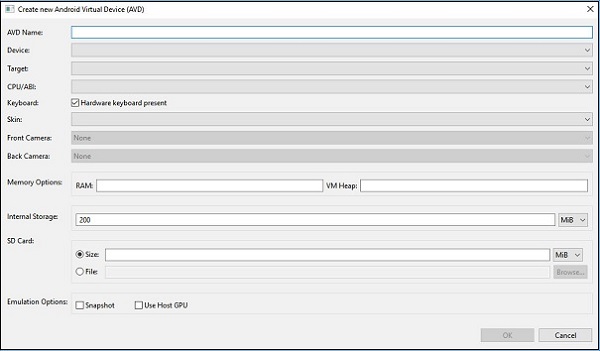
Menyiapkan Emulator Android
Pada menu Visual Studio Anda, buka Tools → Android → Android Emulator Manager. Di jendela pop-up yang muncul, klikCreatetombol. Ini akan menampilkan layar berikut.

Pada layar di atas, berikan file AVD namekamu ingin. Pilih adeviceyang sesuai untuk tampilan Anda, misalnya, layar Nexus 4 ”. Pilih Andatarget platform. Selalu disarankan untuk menguji pada platform target minimum, misalnya, API 10 Android 2.3 (Gingerbread) untuk memastikan Aplikasi Anda berfungsi di semua platform Android.
Isi sisa kolom dan klik tombol OK. Emulator Anda sekarang sudah siap. Anda dapat memilihnya dari daftar Perangkat Virtual Android yang ada dan kemudian klikStart untuk meluncurkannya.

Memodifikasi Aplikasi HelloXamarin
Di bagian ini, kami akan memodifikasi proyek kami dan membuat tombol yang akan menampilkan teks setelah diklik. Bukamain.axml dan beralih ke source view. Setelah kamitextview yang kami buat, kami akan menambahkan tombol seperti gambar di bawah ini.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Setelah menambahkan tombol, kode lengkap kita akan terlihat seperti ini -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Selanjutnya, kami mendaftarkan nilai tombol kami di strings.xml mengajukan.
<string name = "ButtonClick">Click Me!</string>Setelah menambahkan tombol kami di strings.xml file, kami akan membuka MainActivity.cs file untuk menambahkan tindakan untuk tombol kita ketika diklik, seperti yang ditunjukkan pada kode berikut.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Selanjutnya, buat dan jalankan aplikasi Anda.

Setelah mengklik tombol, Anda akan mendapatkan output berikut -

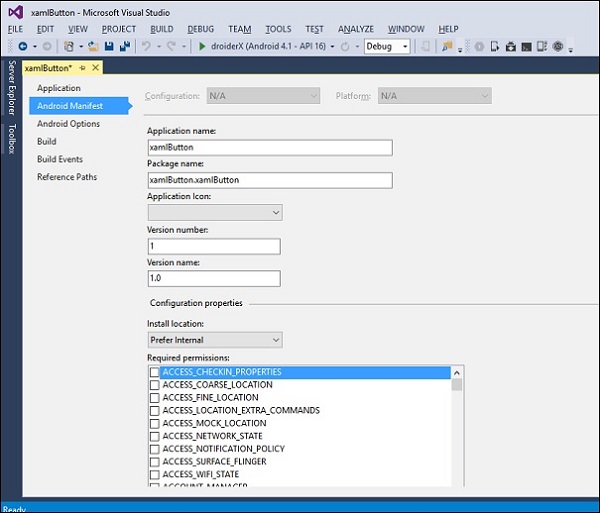
Semua Aplikasi Android memiliki manifest file biasa disebut sebagai AndroidManifest.xml. File manifes berisi semua hal tentang platform Android yang dibutuhkan Aplikasi agar dapat berjalan dengan sukses.
Di sini, kami telah membuat daftar beberapa fungsi penting dari file manifes -
Ini mendeklarasikan minimum API level dibutuhkan oleh aplikasi.
Ini menyatakan izin yang diperlukan oleh aplikasi, misalnya, kamera, lokasi, dll.
Ini memberikan izin untuk fitur perangkat keras dan perangkat lunak yang digunakan atau dibutuhkan oleh aplikasi.
Ini mencantumkan pustaka yang harus ditautkan oleh aplikasi.
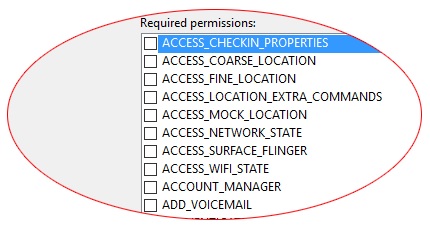
Tangkapan layar berikut menunjukkan file Manifest.

Application name - Ini mengacu pada judul Aplikasi Anda
Package name - Ini adalah nama unik yang digunakan untuk mengidentifikasi Aplikasi Anda.
Application Icon - Ini adalah ikon yang ditampilkan di layar beranda Android untuk Aplikasi Anda.
Version Number - Ini adalah satu nomor yang digunakan untuk menunjukkan bahwa satu versi Aplikasi Anda lebih baru dari yang lain.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name- Ini adalah string versi yang mudah digunakan untuk Aplikasi Anda yang akan dilihat pengguna di pengaturan Aplikasi Anda dan di Google PlayStore. Kode berikut menunjukkan contoh nama versi.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version - Ini adalah platform versi Android terendah yang didukung aplikasi Anda.
<uses-sdk android:minSdkVersion="16" />Dalam contoh di atas, versi Android minimum kami adalah API Level 16, biasanya disebut sebagai JELLY BEAN.
Target Android Version - Ini adalah versi Android tempat Aplikasi Anda dikompilasi.
Saat proyek Android baru dibuat, ada beberapa file yang ditambahkan ke proyek, secara default. Kami menyebut file dan folder proyek default ini sebagaiAndroid Resources. Simak screenshot berikut.

Sumber daya Android default meliputi:
AndroidManifest.xml file - Berisi informasi tentang aplikasi Android Anda, misalnya, nama aplikasi, izin, dll.
Resources folder - Sumber daya dapat berupa gambar, tata letak, string, dll. Yang dapat dimuat melalui sistem sumber daya Android.
Resources/drawable folder - Ini menyimpan semua gambar yang akan Anda gunakan dalam aplikasi Anda.
Resources/layout folder - Berisi semua file XML Android (.axml) yang digunakan Android untuk membangun antarmuka pengguna.
The Resources/values folder- Berisi file XML untuk mendeklarasikan pasangan nilai kunci untuk string (dan jenis lainnya) di seluruh aplikasi. Beginilah cara pelokalan untuk beberapa bahasa biasanya disiapkan di Android.
Resources.designer.cs - File ini dibuat secara otomatis saat Android yang diproyeksikan dibuat dan berisi pengenal unik yang mereferensikan sumber daya Android.
MainActivity.cs file - Ini adalah aktivitas pertama aplikasi Android Anda dan dari mana tindakan aplikasi utama diluncurkan.
File sumber daya dapat diakses secara terprogram melalui a unique ID yang disimpan di resources.designer.csmengajukan. ID berada di bawah kelas yang disebutResource. Sumber daya apa pun yang ditambahkan ke proyek secara otomatis dibuat di dalamresource class.
Kode berikut menunjukkan cara membuat proyek gridview yang berisi tujuh gambar -
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}Dari kode di atas, tujuh gambar direferensikan di kelas yang disebut drawable. Gambar-gambar ini ditambahkan secara terprogram. Jika pengguna menambahkan gambar lain ke proyek, itu juga akan ditambahkan kedrawablekelas. Itugridviewyang terkandung dalam proyek juga ditambahkan dan disimpan di kelasnya sendiri. Setiap item yang terkandung di dalamresources folder secara otomatis dibuat dan disimpan di kelas.
Saat pengguna menavigasi Aplikasi Android, serangkaian peristiwa terjadi. Misalnya, saat pengguna meluncurkan aplikasi, misalnya, Aplikasi Facebook, aplikasi itu mulai dan menjadi terlihat di latar depan oleh pengguna,onCreate() → onStart() → onResume().
Jika aktivitas lain dimulai, misalnya panggilan telepon masuk, aplikasi Facebook akan beralih ke latar belakang dan panggilan tersebut muncul di latar depan. Kami sekarang memiliki dua proses yang sedang berjalan.
onPause() --- > onStop()Saat panggilan telepon berakhir, aplikasi Facebook kembali ke latar depan. Tiga metode disebut.
onRestart() --- > onStart() --- > onResume()Ada 7 proses siklus hidup dalam aktivitas Android. Mereka termasuk -
onCreate - Dipanggil saat aktivitas pertama kali dibuat.
onStart - Dipanggil saat aktivitas dimulai dan menjadi terlihat oleh pengguna.
onResume- Dipanggil saat aktivitas mulai berinteraksi dengan pengguna. Masukan pengguna berlangsung pada tahap ini.
onPause - Dipanggil saat aktivitas berjalan di latar belakang tetapi belum dimatikan.
onStop - Dipanggil saat aktivitas tidak lagi terlihat oleh pengguna.
onRestart- Ini dipanggil setelah aktivitas berhenti, sebelum memulai lagi. Ini biasanya dipanggil saat pengguna kembali ke aktivitas sebelumnya yang telah dihentikan.
onDestroy - Ini adalah panggilan terakhir sebelum aktivitas dihapus dari memori.
Ilustrasi berikut menunjukkan Android Activity Lifecycle -

Di Android, secara default, tidak ada aplikasi yang memiliki izin untuk melakukan operasi apa pun yang akan berdampak pada pengguna atau sistem operasi. Agar Aplikasi dapat melakukan tugas, itu harus mendeklarasikan izin. Aplikasi tidak dapat melakukan tugas hingga izin diberikan oleh sistem Android. Mekanisme izin ini menghentikan aplikasi dari melakukan apa yang mereka inginkan tanpa persetujuan pengguna.
Izin harus dicatat di AndroidManifest.xmlmengajukan. Untuk menambahkan izin, kami mengklik dua kali pada properti, lalu pergi ke Android ManRequired permissionsakan muncul. Periksa izin yang sesuai yang ingin Anda tambahkan.

Camera - Ini memberikan izin untuk mengakses kamera perangkat.
<uses-permission android:name="android.permission.CAMERA" />Internet - Ini menyediakan akses ke sumber daya jaringan.
<uses-permission android:name="android.permission.INTERNET" />ReadContacts - Ini memberikan akses untuk membaca kontak di perangkat Anda.
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage - Ini memberikan akses untuk membaca dan menyimpan data di penyimpanan eksternal.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars- Ini memungkinkan akses aplikasi ke kalender pada perangkat pengguna dan acara. Izin ini bisa berbahaya, karena memberi aplikasi kemampuan untuk mengirim email ke tamu tanpa sepengetahuan pemiliknya. Sintaks untuk menambahkan izin ini seperti yang ditunjukkan di bawah ini -
<uses-permission android:name="android.permission-group.CALENADAR" />SMS- Aplikasi dengan izin ini memiliki kemampuan untuk menggunakan layanan perpesanan perangkat. Ini termasuk membaca, menulis, dan mengedit pesan SMS dan MMS. Sintaksnya seperti yang ditunjukkan di bawah ini.
<uses-permission android:name="android.permission-group.SMS" />Location - Aplikasi dengan izin ini dapat mengakses lokasi perangkat menggunakan jaringan GPS.
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth - Aplikasi dengan izin ini dapat bertukar file data dengan perangkat berkemampuan Bluetooth lainnya secara nirkabel.
<uses-permission android:name="android.permission.BLUETOOTH" />TextView
TextView adalah komponen yang sangat penting dari widget Android. Ini terutama digunakan untuk menampilkan teks di layar Android.
Untuk membuat textview, cukup buka main.axml dan tambahkan kode berikut di antara tag tata letak linier.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Tombol
Tombol adalah kontrol yang digunakan untuk memicu peristiwa saat diklik. Di bawah AndaMain.axml file, ketik kode berikut untuk membuat tombol.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Buka Resources\Values\Strings.xml dan ketik baris kode berikut di antara tag <resources>.
<string name="Hello">Click Me!</string>Kode di atas memberikan nilai tombol yang kita buat. Selanjutnya, kami bukaMainActivity.csdan buat aksi yang akan dilakukan saat tombol diklik. Ketik kode berikut di bawahbase.OnCreate (bundel) metode.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Kode di atas menampilkan "You Clicked Me" ketika pengguna mengklik tombol.
FindViewById<< -->Metode ini menemukan ID dari tampilan yang diidentifikasi. Ini mencari id dalam file layout .axml.

Kotak centang
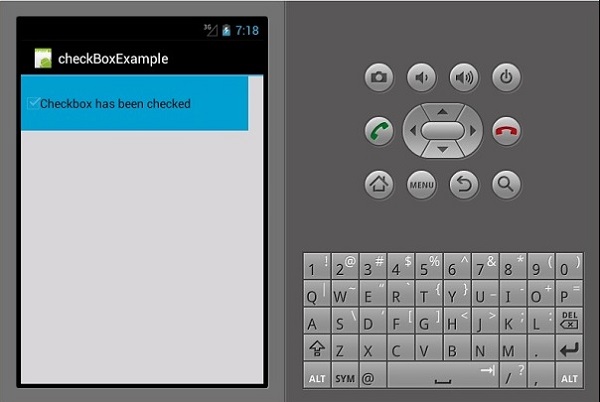
Kotak centang digunakan ketika seseorang ingin memilih lebih dari satu opsi dari sekelompok opsi. Dalam contoh ini, kita akan membuat kotak centang yang dipilih, menampilkan pesan yang telah diperiksa, jika tidak maka akan ditampilkan tidak dicentang.
Untuk memulainya, kami buka Main.axml file dalam proyek kami dan ketik baris kode berikut untuk membuat kotak centang.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Selanjutnya, buka MainActivity.cs untuk menambahkan kode fungsionalitas.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Dari kode di atas, pertama kita cari checkbox menggunakan findViewById. Selanjutnya, kami membuat metode penangan untuk kotak centang kami dan di penangan kami, kami membuat pernyataan if else yang menampilkan pesan tergantung pada hasil yang dipilih.
CompoundButton.CheckedChangeEventArgs → Metode ini mengaktifkan peristiwa ketika status kotak centang berubah.

Bilah Kemajuan
Bilah kemajuan adalah kontrol yang digunakan untuk menunjukkan kemajuan suatu operasi. Untuk menambahkan bilah kemajuan, tambahkan baris kode berikut diMain.axml mengajukan.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Selanjutnya, buka MainActivity.cs dan mengatur nilai bilah kemajuan.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;Pada kode di atas, kami telah membuat bilah kemajuan dengan nilai 35.
Tombol radio
Ini adalah widget Android yang memungkinkan seseorang untuk memilih satu dari sekumpulan opsi. Di bagian ini, kita akan membuat grup radio yang berisi daftar mobil yang akan mengambil tombol radio yang dicentang.
Pertama, kami menambahkan grup radio dan a textview seperti yang ditunjukkan pada kode berikut -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Untuk melakukan suatu tindakan, ketika tombol radio diklik, kami menambahkan aktivitas. Pergi keMainActivity.cs dan buat event handler baru seperti yang ditunjukkan di bawah ini.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Ini adalah metode tampilan yang digunakan untuk menampilkan pesan / keluaran dalam pop up kecil. Di bagian bawahOnCreate() metode setelah SetContentView(), tambahkan potongan kode berikut. Ini akan menangkap setiap tombol radio dan menambahkannya ke event handler yang kita buat.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Sekarang, jalankan aplikasi Anda. Ini harus menampilkan layar berikut sebagai output -

Tombol Toggle
Tombol Toggle digunakan untuk berganti-ganti antara dua kondisi, misalnya, dapat beralih antara ON dan OFF. BukaResources\layout\Main.axml dan tambahkan baris kode berikut untuk membuat tombol sakelar.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Kita dapat menambahkan tindakan ke bilah sakelar saat diklik. BukaMainActivity.cs dan tambahkan baris kode berikut setelah OnCreate() kelas metode.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Sekarang, ketika Anda menjalankan Aplikasi, itu akan menampilkan output berikut -

Bilah Rating
Bilah Peringkat adalah elemen formulir yang terdiri dari bintang yang dapat digunakan pengguna aplikasi untuk menilai hal-hal yang telah Anda berikan kepada mereka. Dalam AndaMain.axml file, buat bilah peringkat baru dengan 5 bintang.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Saat menjalankan aplikasi, itu harus menampilkan output berikut -

Textview Pelengkapan Otomatis
Ini adalah tampilan teks yang menunjukkan saran lengkap saat pengguna mengetik. Kami akan membuat textview autocomplete yang berisi daftar nama orang dan tombol yang diklik akan menunjukkan kepada kami nama yang dipilih.
Buka Main.axml dan tulis kode berikut.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Kode di atas menghasilkan TextView untuk mengetik, AutoCompleteTextViewuntuk menampilkan saran, dan tombol untuk menampilkan nama yang dimasukkan dari TextView. Pergi keMainActivity.cs untuk menambahkan fungsionalitas tersebut.
Buat metode penanganan kejadian baru seperti yang ditunjukkan di bawah ini.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Penangan yang dibuat memeriksa apakah tampilan teks pelengkapan otomatis kosong. Jika tidak kosong, maka teks pelengkapan otomatis akan ditampilkan. Ketik kode berikut di dalamOnCreate() kelas.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Ini adalah penangan koleksi yang membaca item data dari koleksi daftar dan mengembalikannya sebagai tampilan atau menampilkannya di layar.
Sekarang, ketika Anda menjalankan aplikasi, itu harus menampilkan output berikut.

Menu Popup
Menu popup mengacu pada menu yang dilampirkan ke tampilan; itu juga disebut sebagai ashortcut menu. Mari kita lihat cara menambahkan menu popup ke Aplikasi Android.
Buat proyek baru dan beri nama popUpMenu App. BukaMain.axml dan buat tombol yang akan digunakan untuk menampilkan menu popup.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>Buat folder baru di bawah Resources folder dan menyebutnya Menu. Di dalam folder Menu, tambahkan file xml baru bernamapopMenu.xml.
Dibawah popMenu.xml, tambahkan item menu berikut.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>Setelah menambahkan item menu, buka mainActivity.cs untuk menampilkan menu popup saat klik tombol.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}Sekarang, buat dan jalankan aplikasi Anda. Ini harus menghasilkan keluaran berikut -

Menu Opsi
Menu Opsi adalah kumpulan menu yang utama untuk Aplikasi dan terutama digunakan untuk menyimpan pengaturan, pencarian, dll. Di sini, kita akan membuat menu untuk pengaturan dengan tiga item di dalamnya, yaitu, New File Settings, Help, and About App.
Untuk membuat menu opsi, kita harus membuat file layout XML baru di folder sumber daya. Pertama-tama, kami akan menambahkan file XML baru. Klik kanan pada fileLayout folder, lalu pergi ke Add → New item → Visual C# → XML File.
Pilih nama yang sesuai untuk layout file. Dalam contoh kami, kami akan memanggil file kamimyMenu.xml.
Dalam myMenu.xml, kita akan membuat menu baru dan menambahkan item di dalamnya. Kode berikut menunjukkan bagaimana melakukannya.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>Selanjutnya, kami menavigasi ke MainActivity.cs dan buat kelas pengganti untuk onOptionsMenu().
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}Selanjutnya, kami membuat tindakan untuk menanggapi settings menusaat itu dipilih. Untuk melakukan ini, kami membuat kelas override lain untukOnOptionsItemSelected() Tidak bisa.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}Kode lengkap terakhir kita akan terlihat sebagai berikut -
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}Sekarang, buat dan jalankan aplikasi Anda. Ini harus menghasilkan keluaran berikut -

Tata Letak Linear
Dalam tata letak linier, konten diatur secara horizontal atau vertikal.
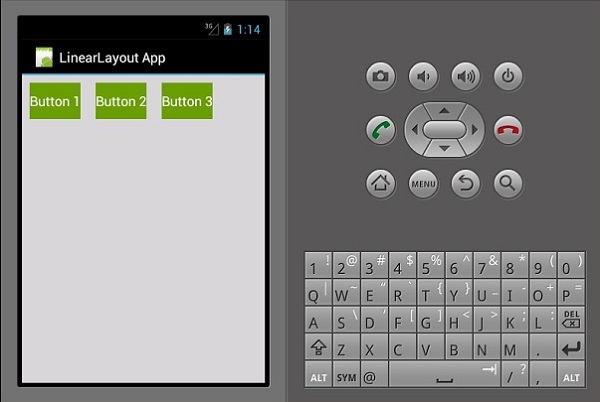
Tata Letak Linear ─ Horisontal
Isi tata letak ini disusun secara horizontal. Untuk demo ini, kita akan membuat 3 tombol dan mengaturnya secara horizontal dalam layout linier.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Output yang dihasilkan seperti yang ditunjukkan di bawah ini -

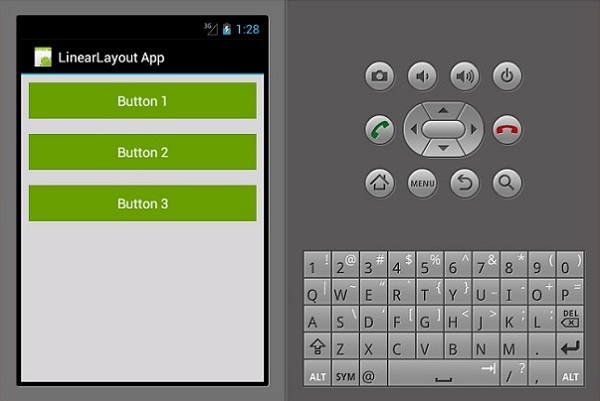
Tata Letak Linear ─ Vertikal
Jenis tata letak ini menempatkan tampilan anak secara vertikal.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Output yang dihasilkan adalah sebagai berikut -

Tata Letak Relatif
Dalam tampilan ini, posisi tampilan anak relatif terhadap induknya atau tampilan saudaranya. Dalam contoh berikut, kita akan membuat 3 tampilan EditText dan tombol lalu, menyelaraskannya secara relatif.
Buat proyek baru dan beri nama relative layout app. Bukamain.axml dan tambahkan kode berikut.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>Parameter penting yang kami gunakan dalam kode ini adalah -
android:layout_below - Ini menyelaraskan elemen tampilan anak di bawah induknya.
android:layout_alignParentLeft - Ini menyelaraskan elemen induk ke kiri.
android:layout_toLeftOf - Properti ini meratakan elemen ke kiri elemen lain.
android:layout_alignParentRight - Ini menyelaraskan orang tua ke kanan.
Saat Anda membangun dan menjalankan Aplikasi sekarang, itu akan menghasilkan layar keluaran berikut -

Tata Letak Bingkai
Tata letak bingkai digunakan untuk menampilkan hanya satu item. Sulit untuk mengatur banyak item dalam tata letak ini tanpa membuatnya saling tumpang tindih.
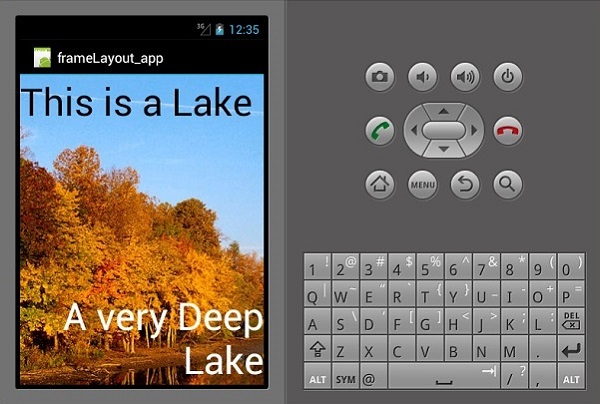
Mulai proyek baru dan beri nama frameLayoutApp. Buat Layout Bingkai baru seperti yang ditunjukkan di bawah ini.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>Kode di atas membuat file imageViewyang memenuhi seluruh layar. Dua tampilan teks kemudian melayang di atasimageView.
Sekarang, buat dan jalankan aplikasi Anda. Ini akan menampilkan output berikut -

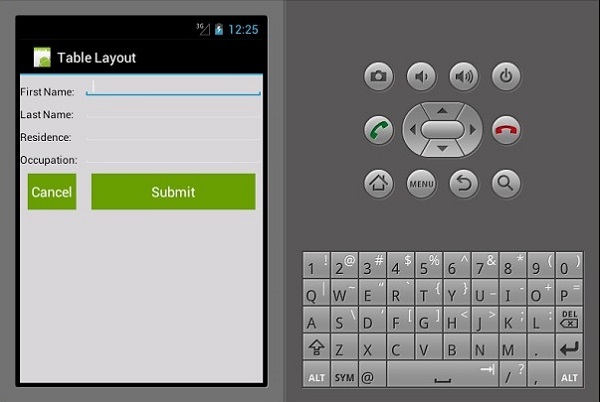
Tata Letak Tabel
Dalam tata letak ini, tampilan diatur menjadi rows dan columns. Mari kita lihat cara kerjanya.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>Kode di atas membuat formulir entri data sederhana yang diatur menggunakan tables dan rows.

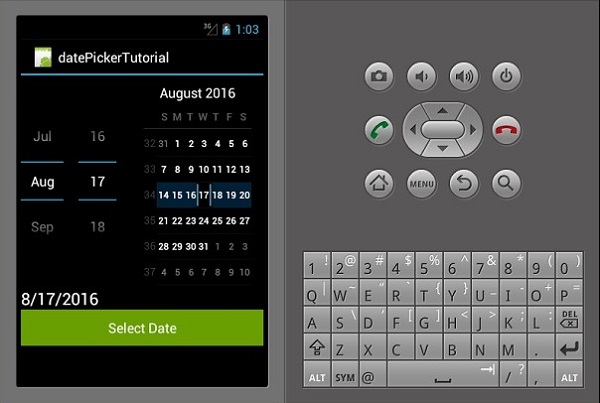
Pemilih Tanggal
Ini adalah widget yang digunakan untuk menampilkan tanggal. Dalam contoh ini, kita akan membuat pemilih tanggal yang menampilkan tanggal yang ditetapkan pada tampilan teks.
Pertama-tama, buat proyek baru dan beri nama datePickerExample. BukaMain.axml dan membuat datepicker, textview, dan a button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Selanjutnya, buka Mainactivity.cs. Kami pertama kali membuat instance pribadi dari textview di dalam filemainActivity:Activity kelas.
Instance akan digunakan untuk menyimpan tanggal yang dipilih atau tanggal default.
private TextView showCurrentDate;Selanjutnya, tambahkan kode berikut setelahnya setContentView() metode.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};Dalam kode di atas, kami telah mereferensikan datepicker, textview, dan tombol kami dengan menemukannya dari kami main.axml file menggunakan FindViewById kelas.
Setelah referensi, kami mengatur acara klik tombol yang bertanggung jawab untuk meneruskan tanggal yang dipilih dari pemilih tanggal ke textview.
Selanjutnya, kami membuat file setCurrentDate()metode untuk menampilkan tanggal default saat ini ke textview kami. Kode berikut menjelaskan bagaimana hal itu dilakukan.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() kelas mengikat waktu hari ini ke objek string.
Sekarang, buat dan jalankan Aplikasi. Ini harus menampilkan output berikut -

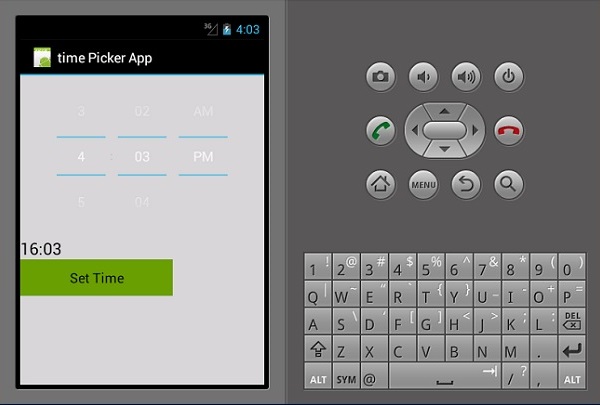
Pemilih Waktu
Time Picker adalah widget yang digunakan untuk menampilkan waktu serta memungkinkan pengguna untuk memilih dan mengatur waktu. Kami akan membuat aplikasi pemilih waktu dasar yang menampilkan waktu dan juga memungkinkan pengguna untuk mengubah waktu.
Pergi ke main.axml dan tambahkan tombol baru, tampilan teks, dan pemilih waktu seperti yang ditunjukkan pada kode berikut.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Pergi ke MainActivity.cs untuk menambahkan fungsionalitas untuk menampilkan tanggal yang ditetapkan pada textview yang kami buat.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}Pada kode di atas, pertama-tama kami mereferensikan timepicker,set time dan textview untuk menunjukkan waktu melalui FindViewById<>kelas. Kami kemudian membuat acara klik untuk tombol waktu yang ditetapkan yang di klik mengatur waktu ke waktu yang dipilih oleh seseorang. Secara default, ini menunjukkan waktu sistem saat ini.
Itu setCurrentTime() kelas metode menginisialisasi txt_showTime textview untuk menampilkan waktu saat ini.
Sekarang, buat dan jalankan aplikasi Anda. Ini harus menampilkan output berikut -

Pemintal
Spinner adalah widget yang digunakan untuk memilih satu opsi dari satu set. Ini setara dengan kotak dropdown / Combo. Pertama-tama, buat proyek baru dan beri namaSpinner App Tutorial.
Buka Main.axml di bawah layout folder dan buat yang baru spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Buka Strings.xml file terletak di bawah values folder dan tambahkan kode berikut untuk membuat spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Selanjutnya, buka MainActivity.cs untuk menambahkan fungsionalitas untuk menampilkan hari yang dipilih dalam seminggu.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Sekarang, buat dan jalankan aplikasi. Ini harus menampilkan output berikut -

Dalam kode di atas, kami mereferensikan spinner yang kami buat di file main.axml mengajukan melalui FindViewById<>kelas. Kami kemudian membuat filearrayAdapter() yang kami gunakan untuk mengikat item array kami dari strings.xml kelas.
Akhirnya kami membuat metode SelectedDay() yang kami gunakan untuk menampilkan hari yang dipilih dalam seminggu.
Dialog Peringatan
Pada bagian ini, kita akan membuat tombol yang saat diklik menampilkan kotak dialog peringatan. Kotak dialog berisi dua tombol, yaituDelete dan Cancel tombol.
Pertama-tama, buka main.axml dan buat tombol baru di dalam linear layout seperti yang ditunjukkan pada kode berikut.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Selanjutnya, buka MainActivity.cs untuk membuat dialog peringatan dan menambahkan fungsinya.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}Setelah selesai, bangun dan jalankan Aplikasi Anda untuk melihat hasilnya.

Pada kode di atas, kami telah membuat dialog peringatan yang disebut alertDiag, dengan dua tombol berikut -
setPositiveButton - Ini berisi Delete Tindakan tombol yang diklik menampilkan pesan konfirmasi Deleted.
setNegativeButton - Ini berisi Cancel tombol yang bila diklik akan menutup kotak dialog peringatan.
Galeri adalah jenis tampilan yang digunakan untuk memperlihatkan item dalam daftar yang dapat digulir secara horizontal. Item yang dipilih kemudian ditampilkan di tengah. Dalam contoh ini, Anda akan membuat galeri yang berisi gambar yang dapat digulir secara horizontal. Sebuah gambar ketika diklik akan menampilkan nomor untuk gambar yang dipilih.
Pertama-tama, buat proyek baru dan beri nama, misalnya, Tutorial Aplikasi Galeri. Sebelum Anda mulai membuat kode, tempelkan 7 gambar ke dalamresource /drawable folder. Navigasi kemain.axml dibawah resources folder dan galeri di antara tag tata letak linier.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>Buat kelas baru bernama ImageAdapter. Kelas ini akan digunakan untuk mengikat gambar ke galeri yang kita buat di atas.
Langkah pertama adalah menambahkan kelas yang berisi konteks cont yang kami gunakan untuk menyimpan bidang.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}Selanjutnya, kami menghitung daftar array yang berisi gambar kami dan mengembalikan ukurannya.
public override int Count {
get {
return imageArraylist.Length;
}
}Pada langkah selanjutnya, kita mendapatkan posisi item. Kode berikut menunjukkan bagaimana melakukannya.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}Pada langkah selanjutnya, kami membuat file imageview untuk item yang dirujuk oleh adaptor.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}Pada langkah terakhir, kami membuat referensi ke gambar yang kami tambahkan di resources.drawablemap. Untuk melakukan ini, kami membuat larik untuk menampung koleksi gambar. Kode berikut menjelaskan bagaimana melakukannya.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}Selanjutnya, kita pergi ke mainActivity.cs dan masukkan kode berikut di bawah metode OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}Terakhir, buat dan jalankan aplikasi Anda untuk melihat hasilnya.

ListView
Listview adalah elemen antarmuka pengguna yang menampilkan daftar item yang dapat di-scroll.
Mengikat data ke tampilan daftar
Dalam contoh ini, Anda akan membuat listView yang menampilkan hari-hari dalam seminggu. Untuk memulai, mari kita buat file XML baru dan beri namalistViewTemplate.xml.
Di listViewTemplate.xml, kami menambahkan textview baru seperti yang ditunjukkan di bawah ini.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Selanjutnya, buka Main.axml dan buat listview baru di dalam Linear Layout.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Buka MainActivity.csdan ketik kode berikut untuk mengikat data ke listview yang kita buat. Kode harus ditulis di dalamOnCreate() metode.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] cukup memegang item kami sebagai array.
Array Adapter mengembalikan item dalam koleksi kami sebagai tampilan. Secara default, Adaptor Array menggunakan textView default untuk menampilkan setiap item. Pada kode di atas, kami membuat textview kami sendiri diListViewTemplate.xml dan mereferensikannya menggunakan konstruktor yang ditunjukkan di bawah ini.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Terakhir, buat dan jalankan aplikasi Anda untuk melihat hasilnya.

GridView
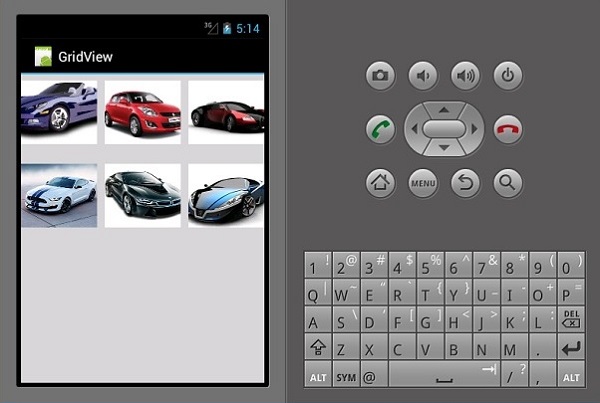
GridView adalah grup tampilan yang memungkinkan aplikasi menata konten dengan cara dua dimensi, kisi yang dapat digulir.
Untuk menambahkan GridView, buat proyek baru dan beri nama gridViewApp. Pergi keMain.axml dan tambahkan kisi seperti yang ditunjukkan di bawah ini.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Selanjutnya, buat kelas baru dan beri nama ImageAdpter.cs. Kelas ini akan berisi kelas adaptor untuk semua item yang akan ditampilkan di kisi.
Dalam ImageAdapter, tambahkan kode berikut -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Dalam kode di atas, kami hanya mengikat gambar mobil kami ke adaptor gambar. Selanjutnya, bukaMainActivity.cs dan tambahkan kode berikut setelahnya setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Kode di atas menemukan gridView in main.axml dan mengikatnya ke imageAdapter kelas. Gridview.ItemClick menciptakan sebuah onClick acara yang mengembalikan posisi gambar yang dipilih ketika pengguna mengklik gambar.
Sekarang, buat dan jalankan aplikasi Anda untuk melihat hasilnya.

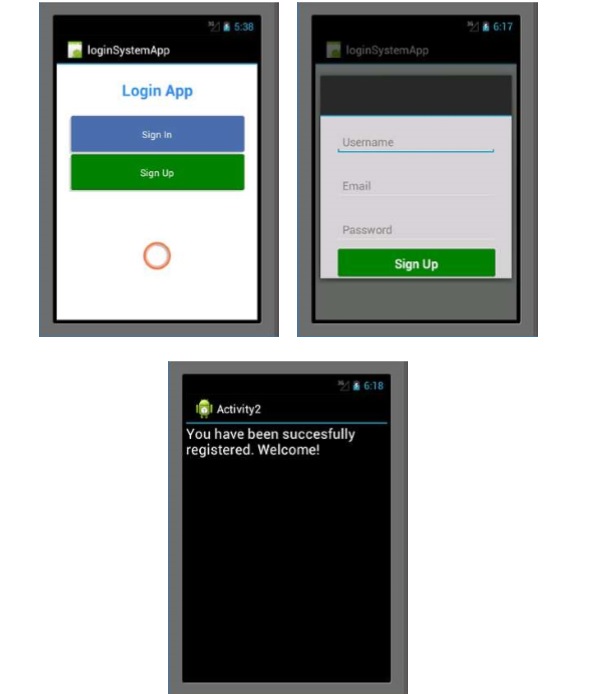
Pada bab ini, kita akan membuat sistem login yang memungkinkan pengguna untuk mendaftar. Kemudian, kami akan membawa pengguna terdaftar ke layar beranda Aplikasi kami setelah berhasil masuk.
Pertama-tama, buat proyek baru dan beri nama Login System. Pada proyek baru Anda, bukamain.axml dan tambahkan dua tombol dan bilah kemajuan seperti yang ditunjukkan di bawah ini.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Setelah membuat antarmuka pengguna, penting untuk mengatur gaya tombol agar terlihat lebih menarik. Untuk melakukan ini, buat file XML baru di bawahdrawable folder dan beri nama file sebagai btnSignInStyle.xml.
Di file XML, tambahkan baris kode berikut -
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Kode di atas mengatur warna tombol saat memuat dan saat diklik, itu juga mengatur radius batas tombol.
Selanjutnya, kami membuat gaya XML yang serupa seperti di atas untuk signuptombol. Untuk melakukan ini, buat XML lain di bawahdrawable folder dan menyebutnya btnSignUpStyle.xml. Itu akan mewarisi segalanya daribtnSignInStyle.xml. Satu-satunya perbedaan adalah warna awal dan akhir gradien tombol.
Mengubah startColor dan endColor di btnSignUpStyle.xml untuk
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Pergi ke layout folderdan buat file AXML baru dan beri nama registerDailog.axml. File ini akan berisi detail pendaftaran untuk pengguna baru di aplikasi kami. Halaman itu akan berisi tigaEditTextsdan tombol untuk mengirimkan data. Tambahkan kode berikut di dalam kode tata letak linier Anda.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Selanjutnya, tambahkan kelas baru bernama signUpDialog.cs. Kelas ini akan berisi kode yang diperlukan untuk membuat kotak dialog. Contoh berikut menunjukkan kode.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}Dalam kode di atas, kami telah menggunakan get dan setproperti. Ituget metode mengembalikan variabel, sedangkan setmetode memberikan nilai ke variabel yang dikembalikan. Berikut ini contohnya -
public string Color {
get {
return color;
}
set {
color = value;
}
}Dalam contoh kami sebelumnya, kami membuat metode yang menimpa tampilan. Di dalam metode ini, kami membuat filevar dipanggil view yang dirujuk ke a registerDialog.axml yang ada di folder tata letak.
Selanjutnya, buka mainActivity.cs untuk membuat fragmen dialog.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Kode di atas berisi acara klik tombol yang ketika diklik memuat dialog pendaftaran. Di dalam klik tombol, kami membuat fileSignUpDialog kelas yang memuat file registerDialog.axml mengajukan.
Kami kemudian menggunakan FragmentTransaction transFrag = FragmentManager.BeginTransaction(); untuk menunjukkan kami registerDialog halaman sebagai Fragmen Dialog Android.
Kami akan menambahkan yang lain .axml file bernama home.axml. Tata letak ini akan menjadi layar pendaratan setelah pengguna berhasil masuk ke sistem. Di dalam tata letak ini, kami akan menambahkan textview seperti yang ditunjukkan pada kode berikut.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Selanjutnya, kami membuat aktivitas terakhir yang disebut Activity2.cs. Dalam kegiatan ini, kita akan mencari filehome.axml menggunakan findViewById.
Terakhir, buat dan jalankan Aplikasi Anda. Ini akan menampilkan layar berikut sebagai output.

Setelah menyelesaikan proses pembuatan Aplikasi Anda, penting untuk menggunakan Aplikasi ini di perangkat Android fisik atau mengizinkan orang lain untuk mendownload Aplikasi Anda dan menginstalnya di perangkat mereka.
Merilis Aplikasi Anda
Sebelum merilis Aplikasi Anda, penting untuk mengubahnya menjadi format yang dapat dibaca oleh sistem Android. Jenis format ini disebutapk file. Untuk membuat fileapk file.
Buka proyek Anda.
Pergi ke Build Menu dan pilih Configuration Manager
Di Pengelola Konfigurasi, setel Active Solution Configuration untuk merilis Aplikasi.

Selanjutnya, klik Build Menu lagi dan pilih Export Android Package(.apk).

Setelah selesai, file apk file akan disimpan di folder proyek Anda /bin/Release.
Publikasikan Aplikasi Anda
Ada 3 cara untuk menerbitkan Aplikasi -
Lampiran Online
Ini melibatkan mengunggah Anda apkmengajukan secara online sebagai lampiran. Kemudian pengguna yang memiliki perangkat Android dapat mengunduh dan langsung menginstal Aplikasi Anda di perangkat mereka.
Google PlayStore
PlayStore adalah pasar terbesar untuk aplikasi Android. Untuk mengunggah Aplikasi Anda ke PlayStore, Anda perlu memiliki akun pengembang dengan Google. Akun pengembang dibuat sekali dengan biaya $ 25 untuk mendapatkan lisensi.
Instalasi Manual
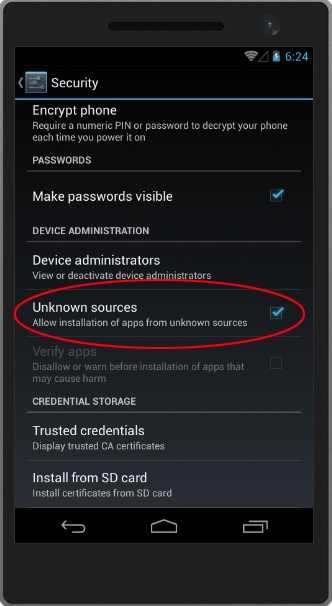
Penginstalan manual melibatkan penginstalan .apkfile yang dihasilkan langsung di perangkat fisik. Salin file ke memori fisik perangkat Android Anda atau kartu SD dan kemudian jalankan file dari perangkat Anda.
Android, secara default, memblokir penginstalan Aplikasi yang bukan dari PlayStore. Untuk menginstal Aplikasi Anda, Anda harus mengaktifkannya untuk menerima penginstalan Aplikasi dariSettings. Untuk melakukan ini, bukaSettings di perangkat Anda, cari Security menu, lalu centang "Izinkan pemasangan aplikasi dari sumber tidak dikenal."