Cordova - Fotocamera
Questo plugin viene utilizzato per scattare foto o utilizzare file dalla galleria di immagini.
Passaggio 1: installa il plug-in della fotocamera
Esegui il codice seguente in command prompt finestra per installare questo plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraPassaggio 2: aggiunta di pulsanti e immagini
Ora creeremo il pulsante per chiamare la fotocamera e imgdove verrà visualizzata l'immagine una volta scattata. Questo verrà aggiunto aindex.html dentro il div class = "app" elemento.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Passaggio 3: aggiunta di listener di eventi
Il listener di eventi viene aggiunto all'interno del file onDeviceReady funzione per garantire che Cordova sia caricato prima di iniziare a usarlo.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Passaggio 4 - Aggiunta di funzioni (scattare foto)
Creeremo il file cameraTakePicturefunzione che viene passata come callback al nostro listener di eventi. Verrà attivato quando il pulsante viene toccato. All'interno di questa funzione, chiameremo il filenavigator.cameraoggetto globale fornito dall'API del plugin. Se lo scatto della foto ha esito positivo, i dati verranno inviati aonSuccessfunzione di callback, in caso contrario verrà mostrato l'avviso con il messaggio di errore. Metteremo questo codice in fondo aindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
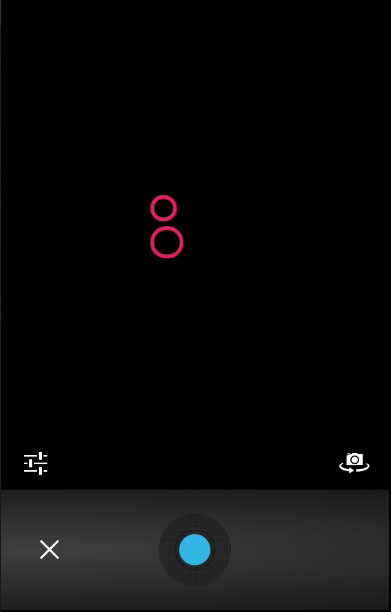
}Quando eseguiamo l'app e premiamo il pulsante, verrà attivata la fotocamera nativa.

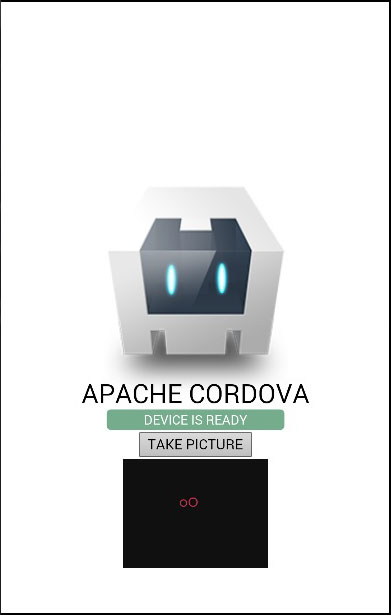
Quando scattiamo e salviamo la foto, questa verrà visualizzata sullo schermo.

La stessa procedura può essere utilizzata per ottenere l'immagine dal file system locale. L'unica differenza è la funzione creata nell'ultimo passaggio. Puoi vedere che il filesourceType è stato aggiunto un parametro opzionale.
Passaggio 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraPassaggio 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Passaggio 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Passaggio 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
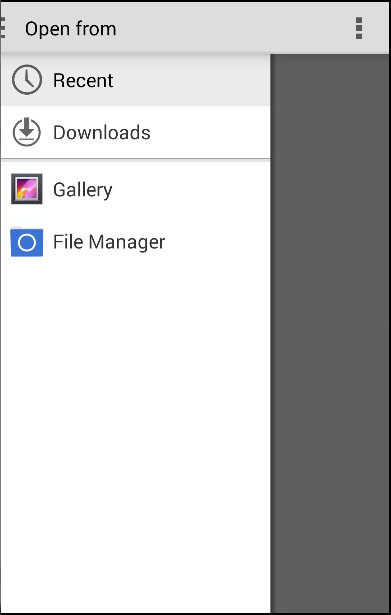
}Quando premiamo il secondo pulsante, il file system si aprirà al posto della fotocamera in modo da poter scegliere l'immagine da visualizzare.

Questo plugin offre molti parametri opzionali per la personalizzazione.
| S.No | Parametro e dettagli |
|---|---|
| 1 | quality Qualità dell'immagine nell'intervallo 0-100. L'impostazione predefinita è 50. |
| 2 | destinationType DATA_URL o 0 Restituisce una stringa con codifica base64. FILE_URI o 1 Restituisce l'URI del file immagine. NATIVE_URI o 2 Restituisce l'URI nativo dell'immagine. |
| 3 | sourceType PHOTOLIBRARY o 0 Apre la libreria di foto. CAMERA o 1 Apre la fotocamera nativa. SAVEDPHOTOALBUM o 2 Apre l'album fotografico salvato. |
| 4 | allowEdit Consente la modifica delle immagini. |
| 5 | encodingType JPEG o 0 Restituisce un'immagine con codifica JPEG. PNG o 1 Restituisce un'immagine con codifica PNG. |
| 6 | targetWidth Larghezza di ridimensionamento dell'immagine in pixel. |
| 7 | targetHeight Altezza di ridimensionamento dell'immagine in pixel. |
| 8 | mediaType PICTURE o 0 Consente solo la selezione delle immagini. VIDEO o 1 Consente solo la selezione di video. ALLMEDIA o 2 Consente la selezione di tutti i tipi di supporto. |
| 9 | correctOrientation Utilizzato per correggere l'orientamento dell'immagine. |
| 10 | saveToPhotoAlbum Utilizzato per salvare l'immagine nell'album fotografico. |
| 11 | popoverOptions Utilizzato per impostare la posizione del popover su IOS. |
| 12 | cameraDirection FRONT o 0 Fotocamera frontale. BACK o 1 Fotocamera posteriore. ALLMEDIA |